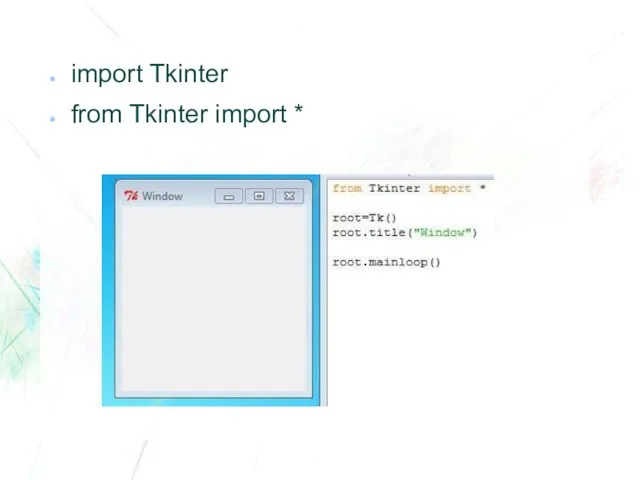
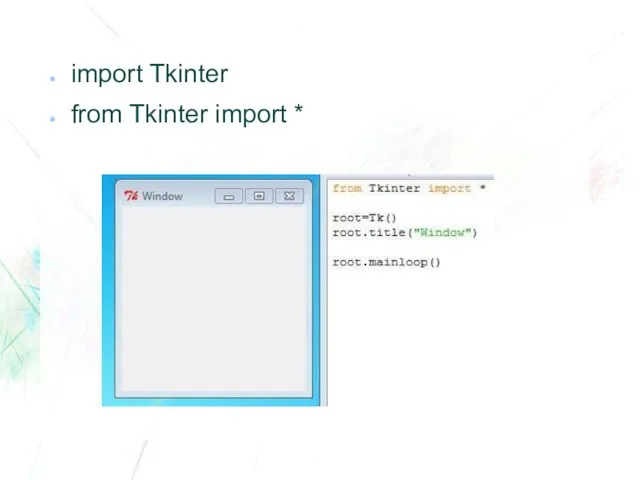
Слайд 2import Tkinter
from Tkinter import *

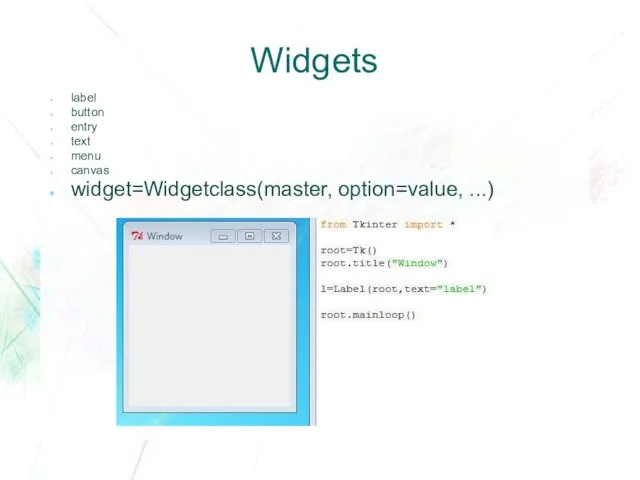
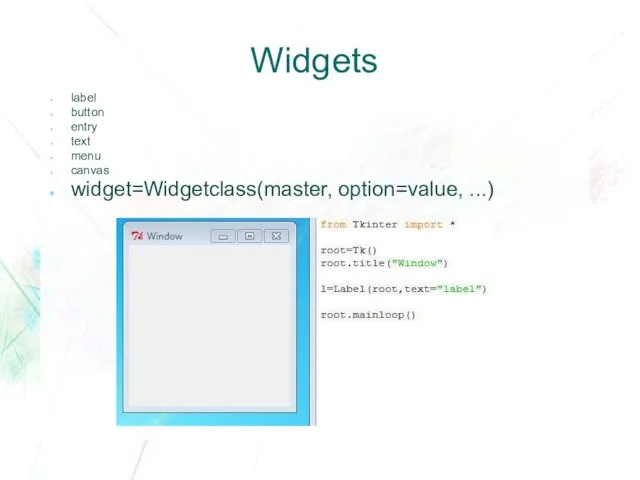
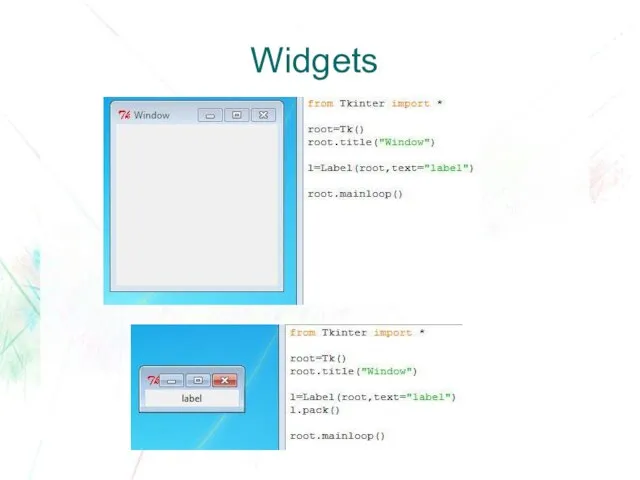
Слайд 3Widgets
label
button
entry
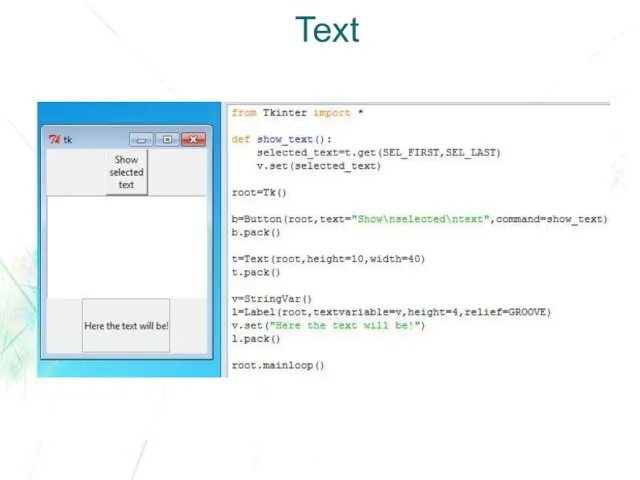
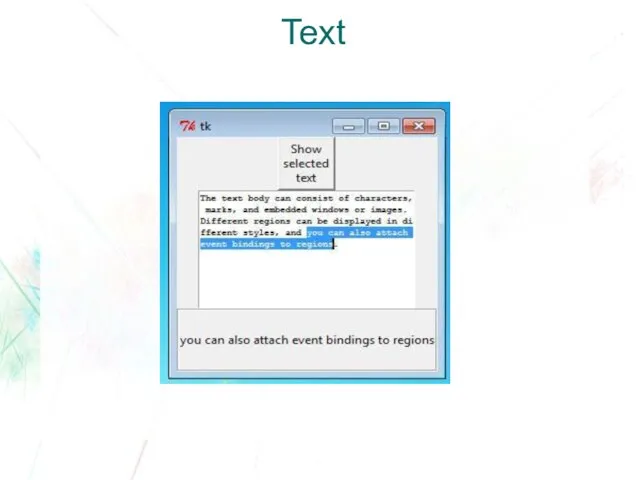
text
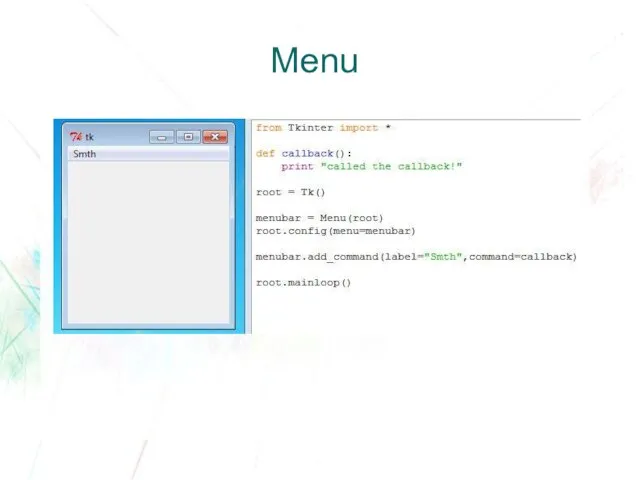
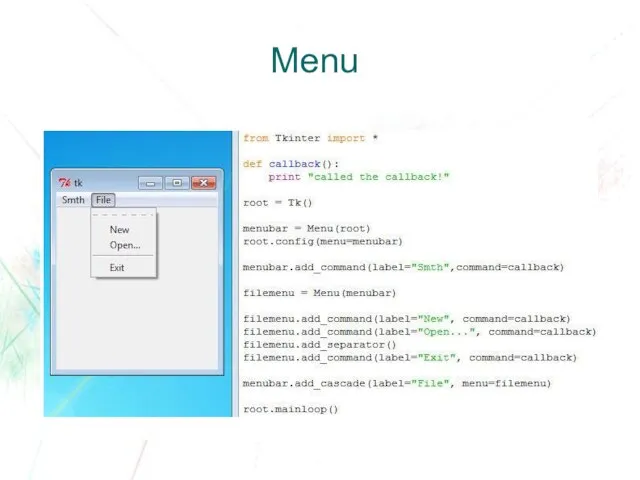
menu
canvas
widget=Widgetclass(master, option=value, ...)

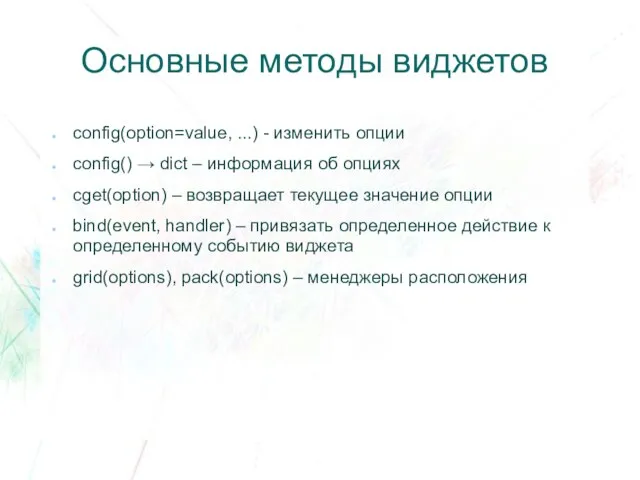
Слайд 5Основные методы виджетов
config(option=value, ...) - изменить опции
config() → dict – информация об

опциях
cget(option) – возвращает текущее значение опции
bind(event, handler) – привязать определенное действие к определенному событию виджета
grid(options), pack(options) – менеджеры расположения
Слайд 6Опции виджетов
Общие
Размер
Фон
Цвет и стиль текста
Наличие и тип границы
Тип курсора
enabled/disabled
и т.д.
Специфические

Слайд 7Label
Текст / картинка
label = Label(master, text=”Text”)
Опции:
text
image
width, height
textvariable (типа StringVar)
и т.д.

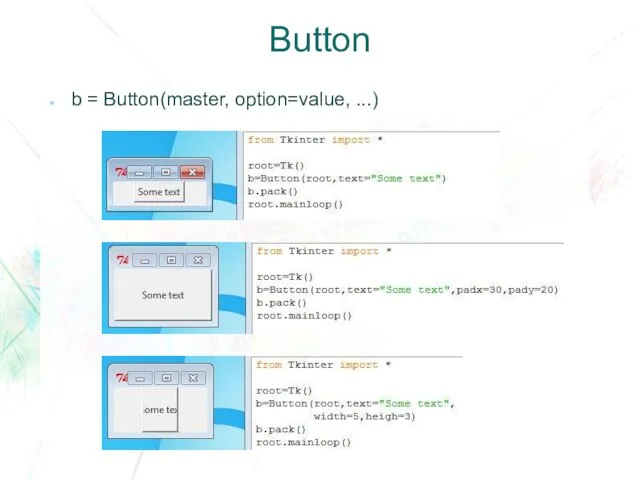
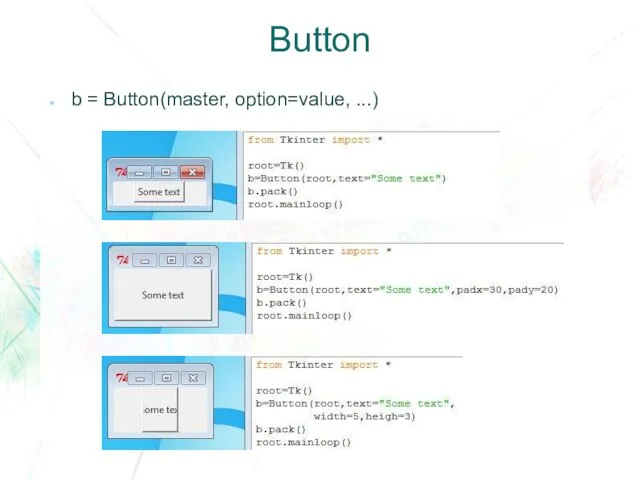
Слайд 8Button
b = Button(master, option=value, ...)

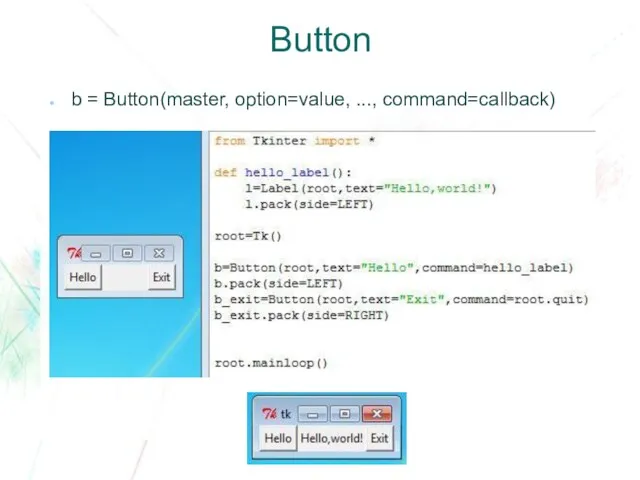
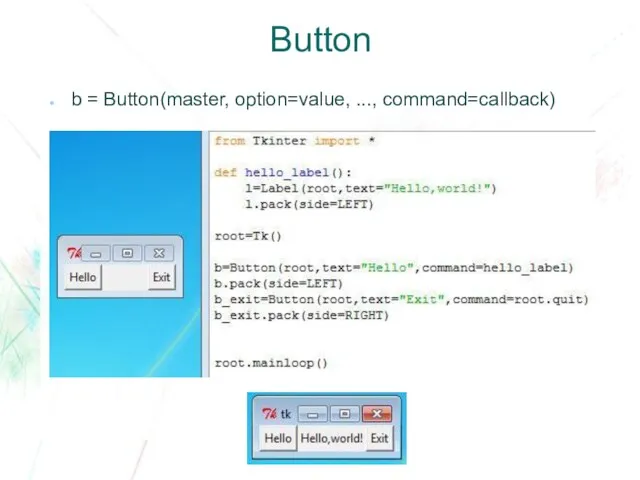
Слайд 9Button
b = Button(master, option=value, ..., command=callback)

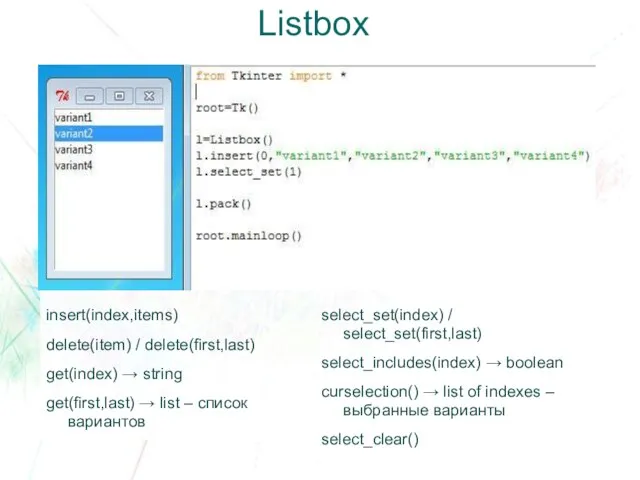
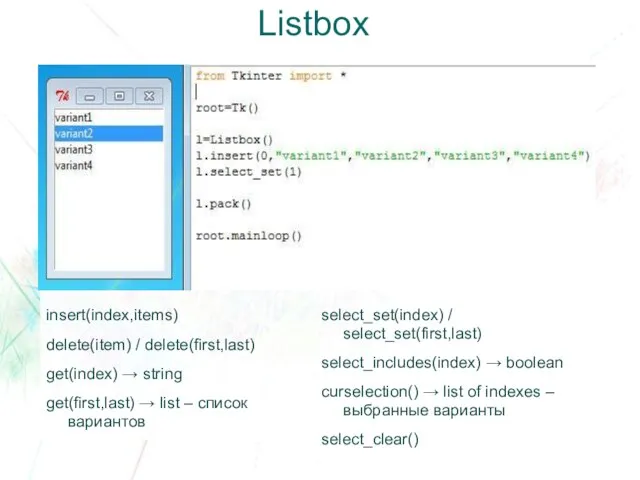
Слайд 10Listbox
insert(index,items)
delete(item) / delete(first,last)
get(index) → string
get(first,last) → list – список вариантов
select_set(index) / select_set(first,last)
select_includes(index)

→ boolean
curselection() → list of indexes – выбранные варианты
select_clear()
Слайд 11Frame
Frame = Frame(master, option=value, ...)
Помогает группировать другие виджеты

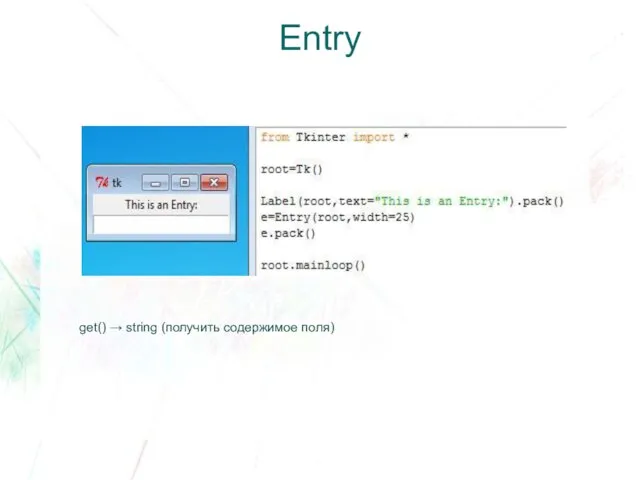
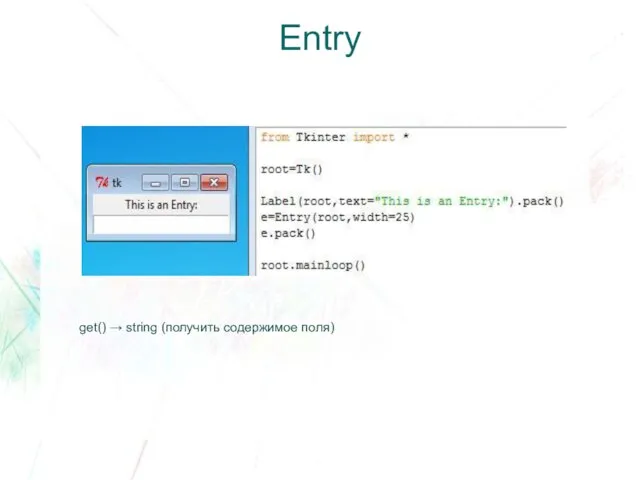
Слайд 12Entry
get() → string (получить содержимое поля)

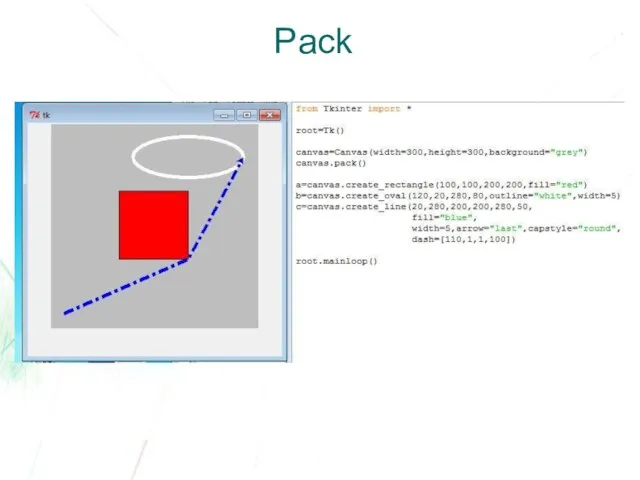
Слайд 15Canvas
Рисунки, графики, диаграммы...
Создаются элементы виджета, которые на нем размещаются
arc
bitmap
image
line
oval
polygon
rectangle
text
window – как контейнер

для других виджетов, располагаемых поверх canvas
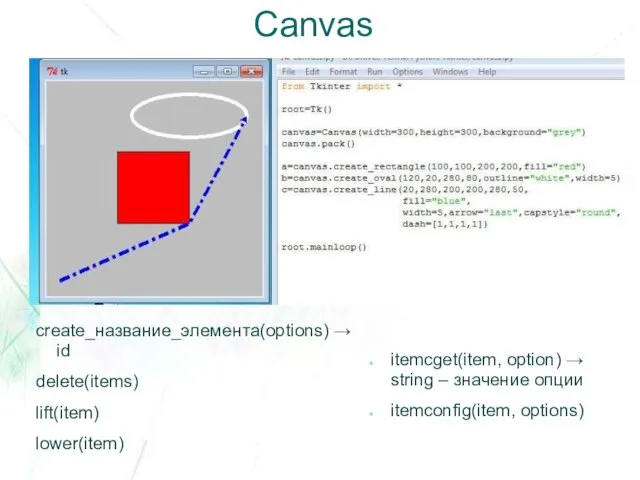
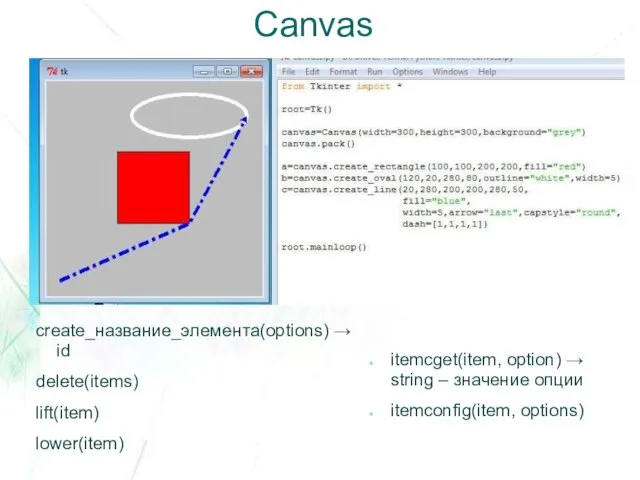
Слайд 16Canvas
itemcget(item, option) → string – значение опции
itemconfig(item, options)
create_название_элемента(options) → id
delete(items)
lift(item)
lower(item)

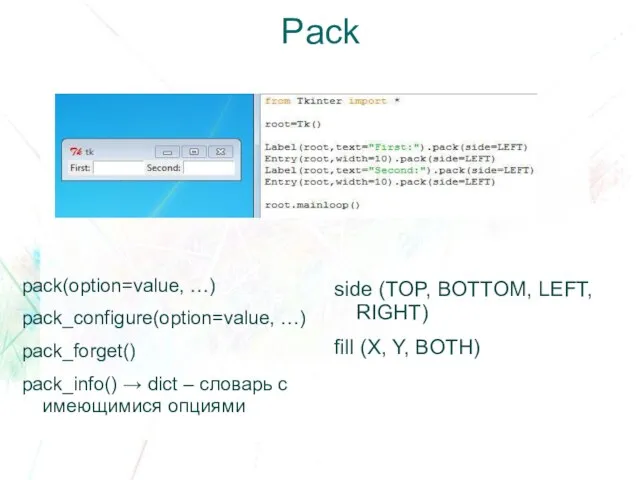
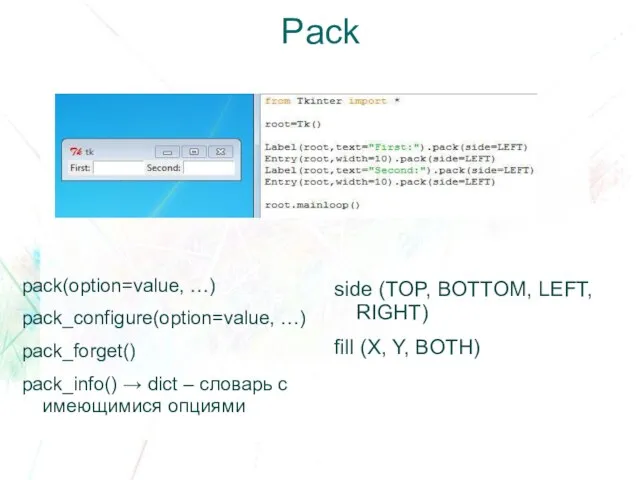
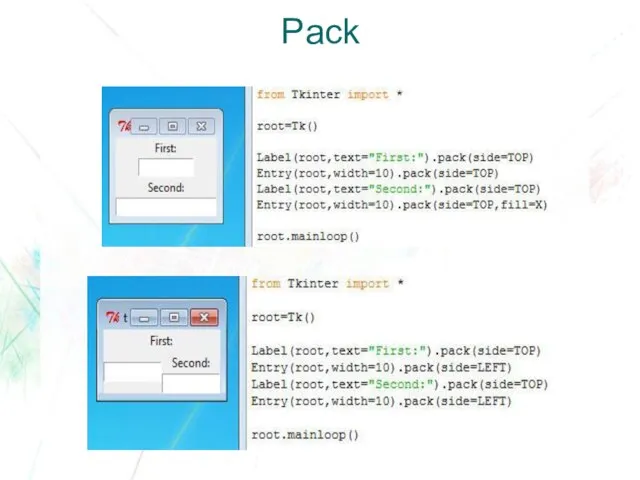
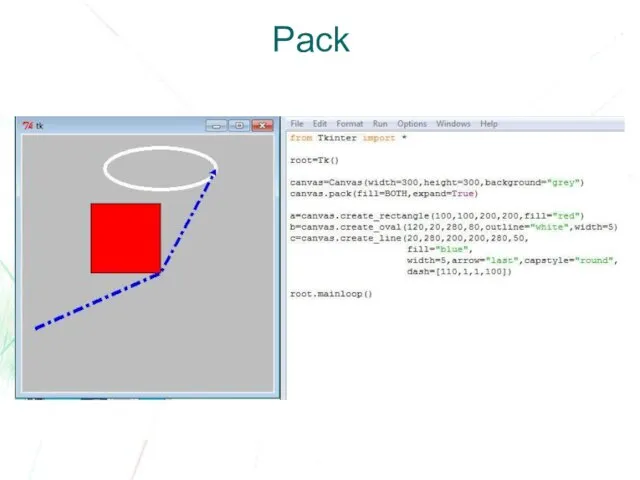
Слайд 19Pack
pack(option=value, …)
pack_configure(option=value, …)
pack_forget()
pack_info() → dict – словарь с имеющимися опциями
side (TOP, BOTTOM,

LEFT, RIGHT)
fill (X, Y, BOTH)
Слайд 23Grid
Создает таблицу
Метод grid, вызванный у виджетов, задает расположение в таблице
widget.grid(column=1,row=1)
Пустые строки и

столбцы игнорируются
По умолчанию виджеты в ячейках центрируются
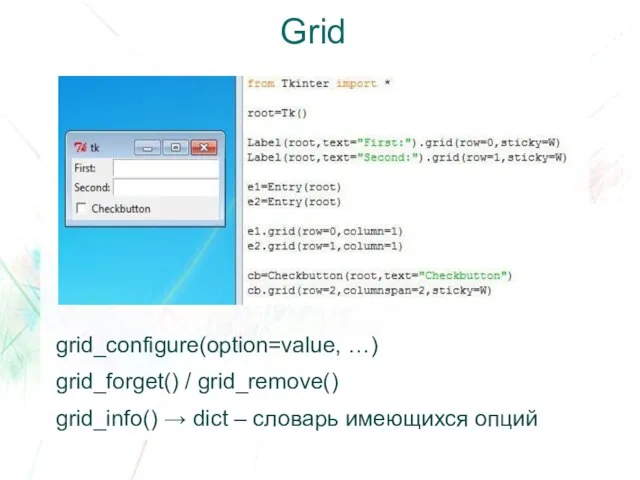
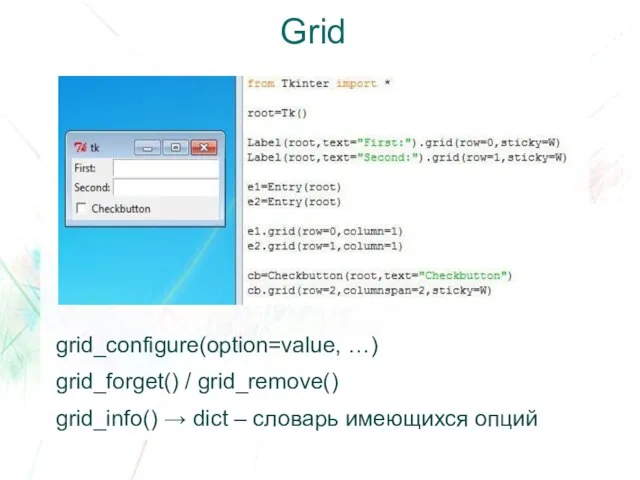
Слайд 24Grid
grid_configure(option=value, …)
grid_forget() / grid_remove()
grid_info() → dict – словарь имеющихся опций

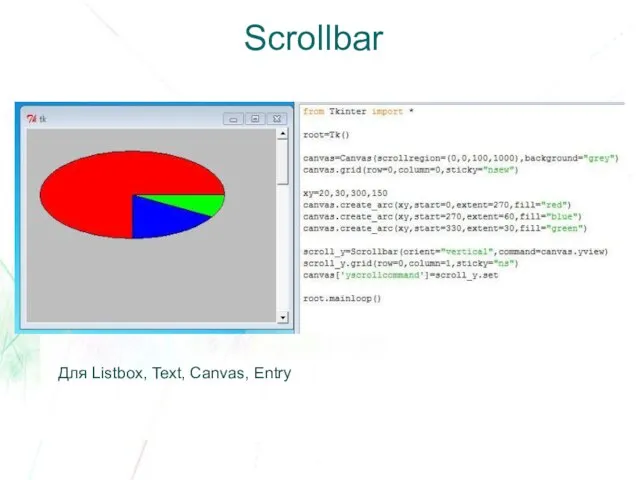
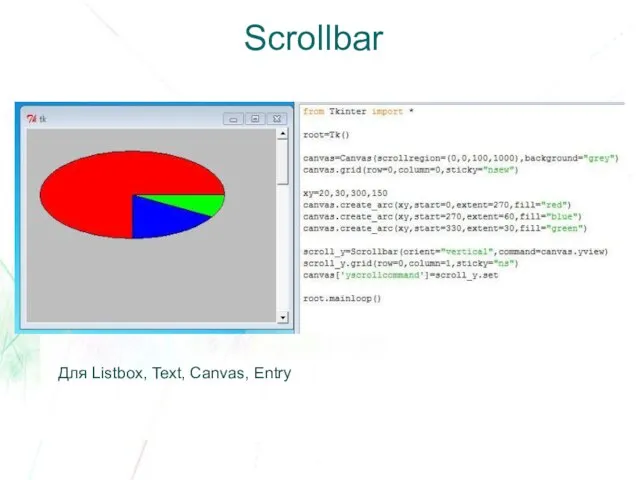
Слайд 25Scrollbar
Для Listbox, Text, Canvas, Entry

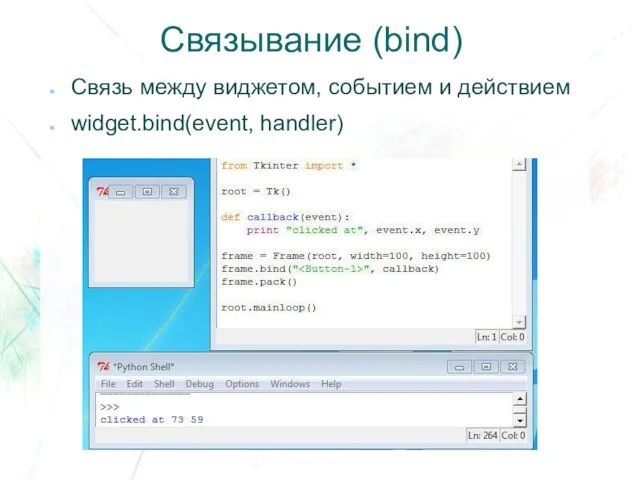
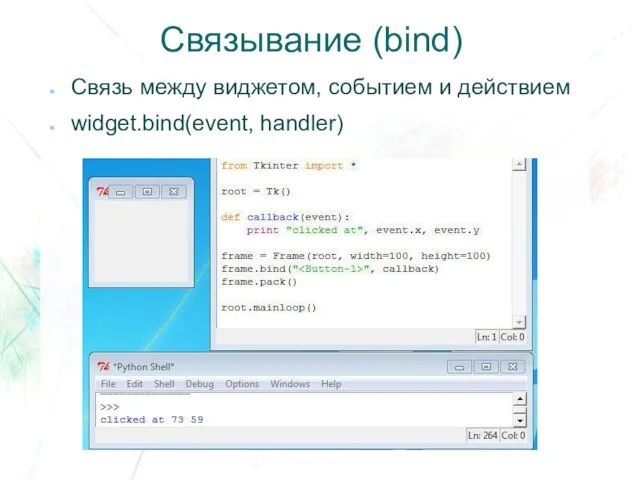
Слайд 26Связывание (bind)
Связь между виджетом, событием и действием
widget.bind(event, handler)

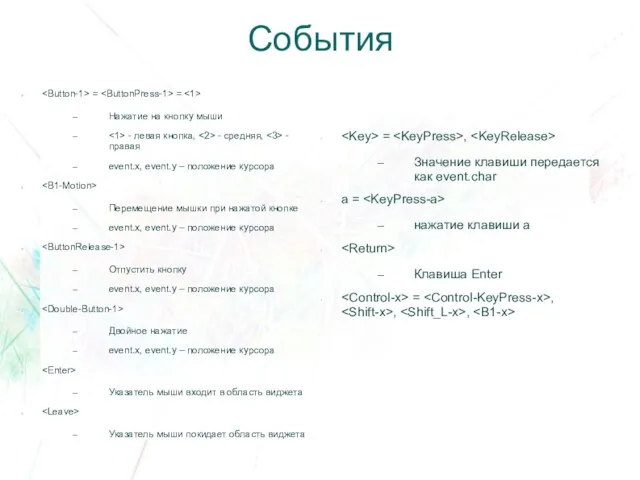
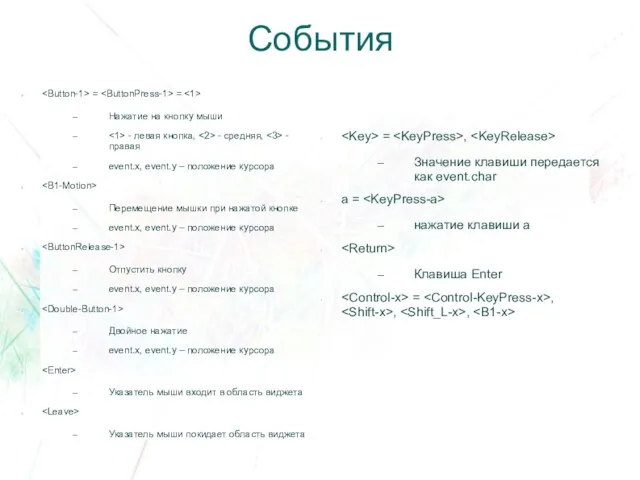
Слайд 27События
= = <1>
Нажатие на кнопку мыши
<1> - левая кнопка, <2>

- средняя, <3> - правая
event.x, event.y – положение курсора
Перемещение мышки при нажатой кнопке
event.x, event.y – положение курсора
Отпустить кнопку
event.x, event.y – положение курсора
Двойное нажатие
event.x, event.y – положение курсора
Указатель мыши входит в область виджета
Указатель мыши покидает область виджета
= ,
Значение клавиши передается как event.char
a =
нажатие клавиши а
Клавиша Enter
= , , ,
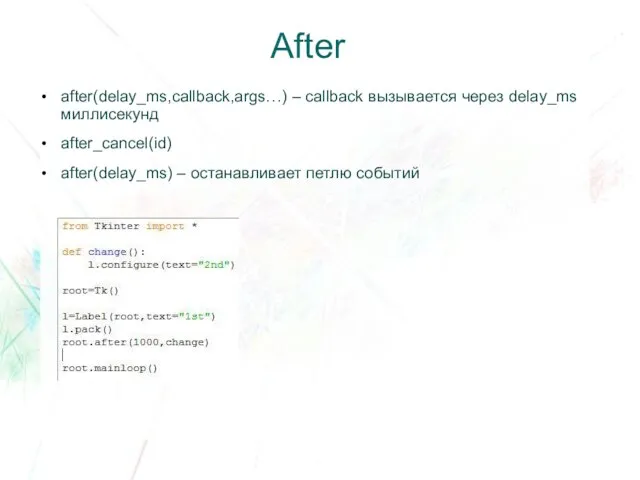
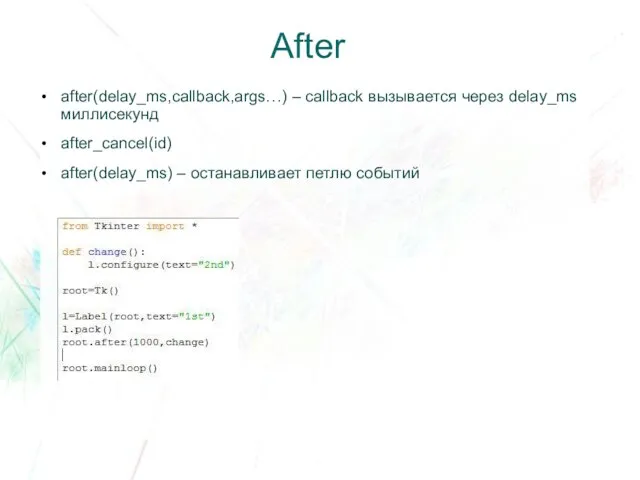
Слайд 28After
after(delay_ms,callback,args…) – callback вызывается через delay_ms миллисекунд
after_cancel(id)
after(delay_ms) – останавливает петлю событий

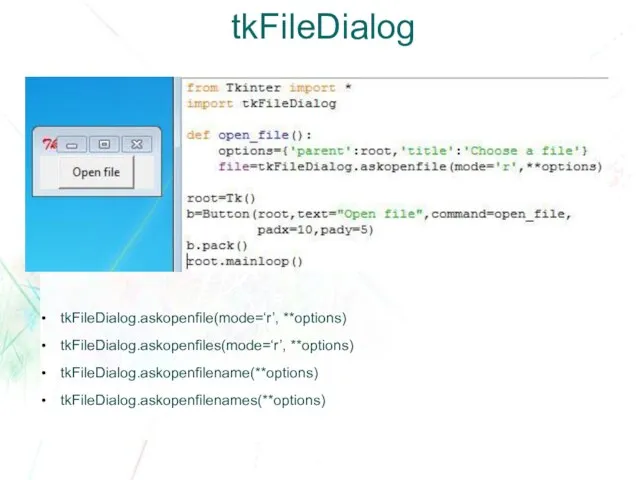
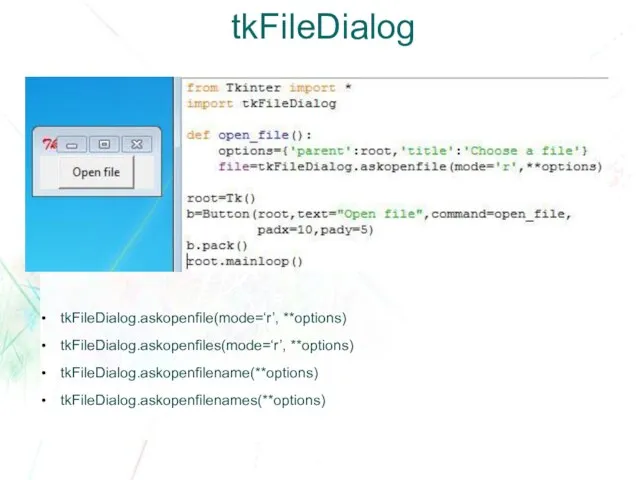
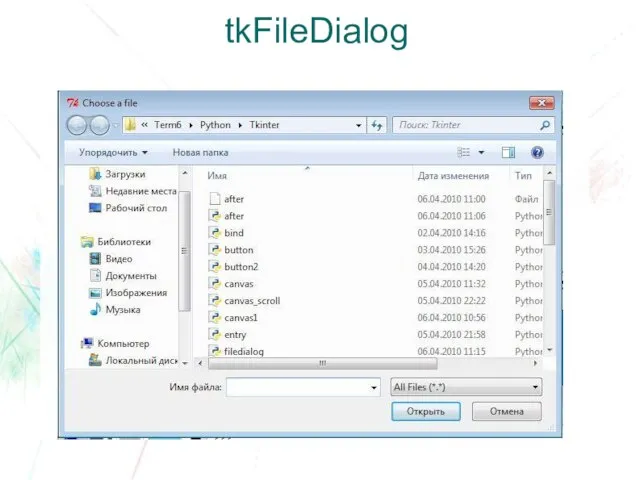
Слайд 29tkFileDialog
tkFileDialog.askopenfile(mode=‘r’, **options)
tkFileDialog.askopenfiles(mode=‘r’, **options)
tkFileDialog.askopenfilename(**options)
tkFileDialog.askopenfilenames(**options)

Слайд 31tkFileDialog
tkFileDialog.askdirectory( **options)
tkFileDialog.asksaveasfile(mode=‘w’, **options)
tkFileDialog.asksaveasfilename(**options)

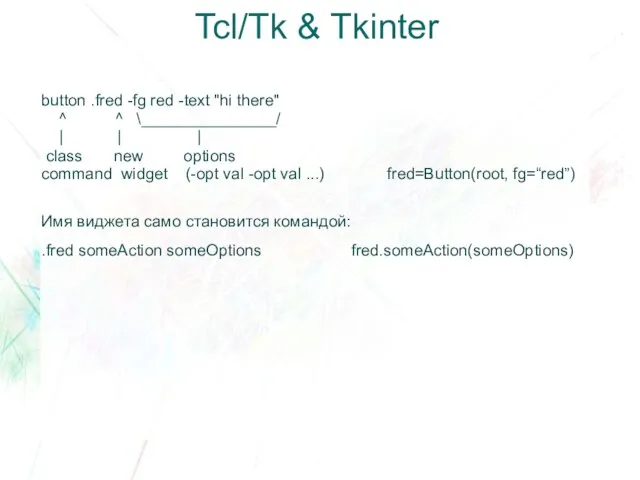
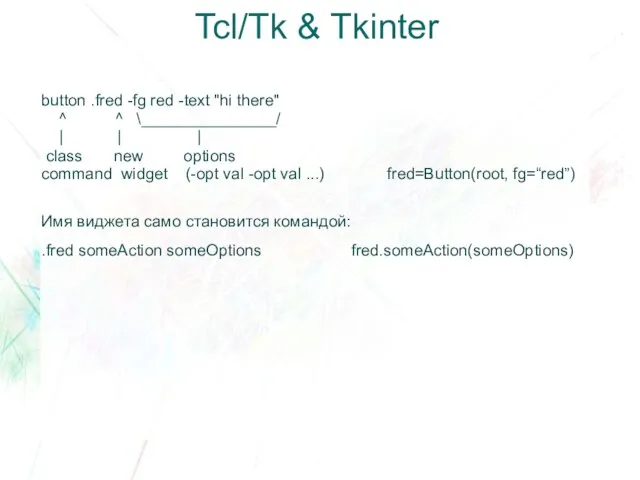
Слайд 32Tcl/Tk & Tkinter
button .fred -fg red -text "hi there"
^ ^

\_______________/
| | |
class new options
command widget (-opt val -opt val ...) fred=Button(root, fg=“red”)
Имя виджета само становится командой:
.fred someAction someOptions fred.someAction(someOptions)































 Магистерская программа «Информационный менеджмент»
Магистерская программа «Информационный менеджмент» Святая святых-родительский дом
Святая святых-родительский дом My favourite Singer
My favourite Singer Викторина по истории изобразительного искусства Древняя Русь
Викторина по истории изобразительного искусства Древняя Русь М.С. Соловейчик, Н.С. Кузьменко
М.С. Соловейчик, Н.С. Кузьменко Об основных направлениях деятельности РГО на 2009 год
Об основных направлениях деятельности РГО на 2009 год Установочный семинар на модельной площадке
Установочный семинар на модельной площадке International. MINE. Awareness day
International. MINE. Awareness day Физика и спорт
Физика и спорт Услуги глобальных компьютерных сетей: электронная почта, телеконференции, обмен файлами. Работа с электронной почтой.
Услуги глобальных компьютерных сетей: электронная почта, телеконференции, обмен файлами. Работа с электронной почтой. Историческая тема в живописи. Василий Иванович Суриков
Историческая тема в живописи. Василий Иванович Суриков Паровая турбина 8 класс
Паровая турбина 8 класс Василий Иванович Суриков
Василий Иванович Суриков Эмоциональный настрой хуже не бывает
Эмоциональный настрой хуже не бывает Портфолио Проектирование объектов архитектурной среды
Портфолио Проектирование объектов архитектурной среды Коммуникативный тренинг
Коммуникативный тренинг «ГРИНРАЙД» ТМ МНОГОКОМПОНЕНТНЫЙ ПРОТИВОГОЛОЛЕДНЫЙ МАТЕРИАЛ НОВОГО ПОКОЛЕНИЯ
«ГРИНРАЙД» ТМ МНОГОКОМПОНЕНТНЫЙ ПРОТИВОГОЛОЛЕДНЫЙ МАТЕРИАЛ НОВОГО ПОКОЛЕНИЯ Презентация на тему Роль книги в жизни человека (5 класс)
Презентация на тему Роль книги в жизни человека (5 класс)  Цитоплазма
Цитоплазма Время вспомнить о ЕГЭ
Время вспомнить о ЕГЭ Школьный спортивный клуб
Школьный спортивный клуб Как зависит скорость звука от среды
Как зависит скорость звука от среды Добро пожаловать в Канаду!
Добро пожаловать в Канаду! 20140329_nevskaya_kosmetika
20140329_nevskaya_kosmetika Е ДИНАЯ МЕТОДИЧЕСКАЯ ТЕМА : Актуализация социально - педагогической деятельности по месту жительства как фактор социального воспи
Е ДИНАЯ МЕТОДИЧЕСКАЯ ТЕМА : Актуализация социально - педагогической деятельности по месту жительства как фактор социального воспи Развитие образовательного ядра инновационного кластера в Сарове
Развитие образовательного ядра инновационного кластера в Сарове Правила поведения в школьной библиотеке
Правила поведения в школьной библиотеке Доступный уровень интерактивной коммуникациипроекторы с короткофокусным объективомMitsubishi XD365U-EST и WD385U-EST
Доступный уровень интерактивной коммуникациипроекторы с короткофокусным объективомMitsubishi XD365U-EST и WD385U-EST