Содержание
- 2. HTML HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки»;) — стандартный язык разметки документов
- 3. Создание Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского
- 4. Цели создания Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без
- 5. Браузеры Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширениеТекстовые документы, содержащие разметку
- 6. Браузеры Наиболее популярными на сегодняшний день браузерами являются Googlе Chrome, Mozillа Firefox, Opera, Internet Explorer Safari
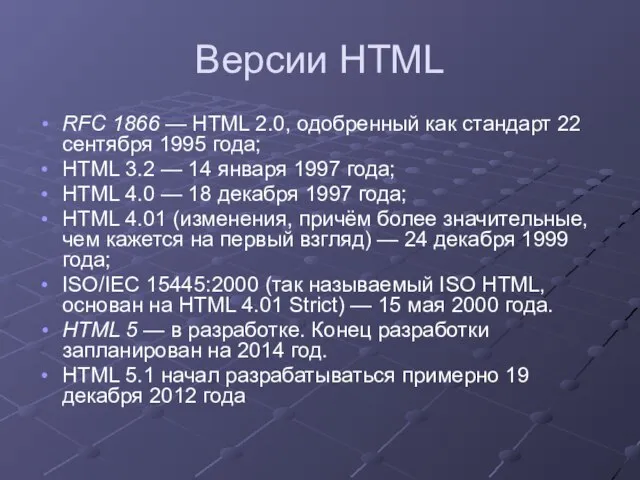
- 7. Версии HTML RFC 1866 — HTML 2.0, одобренный как стандарт 22 сентября 1995 года; HTML 3.2
- 8. Перспективы В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился
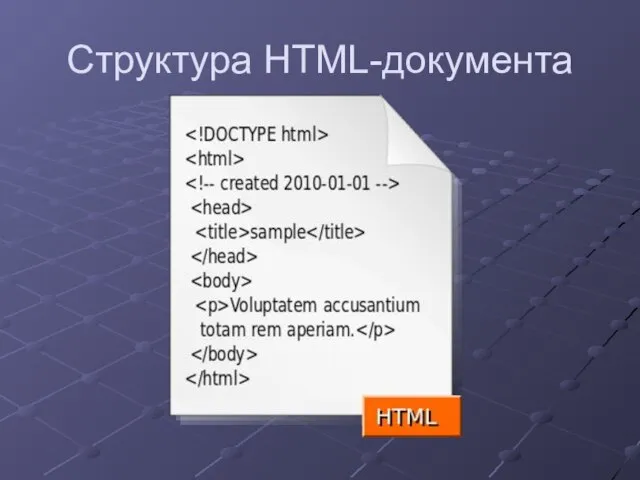
- 9. Структура HTML-документа
- 10. HTML — теговый язык разметки документов HTML — теговый язык разметки документов. Любой документ на языке
- 11. Примеры Текст между двумя тегами — открывающим и закрывающим. Здесь элемент содержит атрибут href, то есть
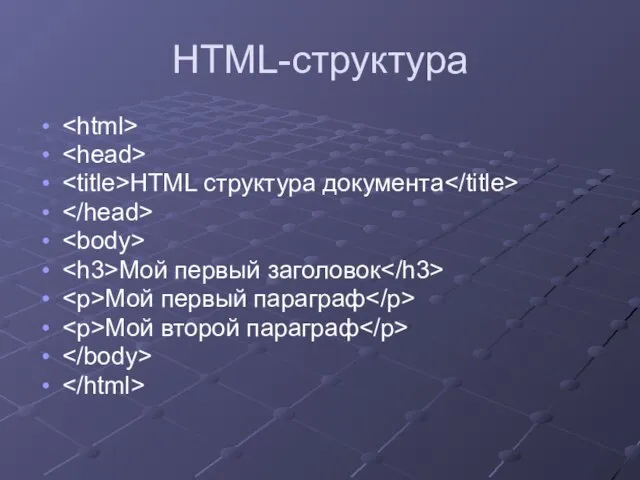
- 12. HTML-структура HTML структура документа Мой первый заголовок Мой первый параграф Мой второй параграф
- 14. Скачать презентацию











 капсула «pH-агент»
капсула «pH-агент» Космонавтика требует нового понимания гравитации и новой механики
Космонавтика требует нового понимания гравитации и новой механики Александр Николаевич Островский
Александр Николаевич Островский ЕСЛИ УЧЕНИК В ШКОЛЕ НЕ НАУЧИТСЯ САМ ТВОРИТЬ, ТО И В ЖИЗНИ ОН ВСЕГДА БУДЕТ ТОЛЬКО ПОДРАЖАТЬ, КОПИРОВАТЬ. Л.Н. Толстой
ЕСЛИ УЧЕНИК В ШКОЛЕ НЕ НАУЧИТСЯ САМ ТВОРИТЬ, ТО И В ЖИЗНИ ОН ВСЕГДА БУДЕТ ТОЛЬКО ПОДРАЖАТЬ, КОПИРОВАТЬ. Л.Н. Толстой Стилистика образа в одежде
Стилистика образа в одежде ОПЫТ РАЗРАБОТКИ ДОКУМЕНТАЦИИ СЗПДн. МОДЕЛЬ УГРОЗ БЕЗОПАСНОСТИ ПДн.
ОПЫТ РАЗРАБОТКИ ДОКУМЕНТАЦИИ СЗПДн. МОДЕЛЬ УГРОЗ БЕЗОПАСНОСТИ ПДн. Презентация на тему Знаки химических элементов
Презентация на тему Знаки химических элементов Государственное дошкольное образовательное учреждение комбинированного вида детский сад № 128 Невского района
Государственное дошкольное образовательное учреждение комбинированного вида детский сад № 128 Невского района Информационные технологии в истории
Информационные технологии в истории Математика и Древний Египет
Математика и Древний Египет Опыт реальных проектов
Опыт реальных проектов Паспорт территории села Онгурен Ольхонского района Иркутской области
Паспорт территории села Онгурен Ольхонского района Иркутской области Пищевые цепи
Пищевые цепи В гостях у минуток
В гостях у минуток Формировать понятий о растениях в экологическом образовании у детей дошкольного возраста
Формировать понятий о растениях в экологическом образовании у детей дошкольного возраста Изобретательство и авторское право
Изобретательство и авторское право маркетинговые коммуникации
маркетинговые коммуникации  Коррекционная работа с агрессивными детьми старшего дошкольного возраста
Коррекционная работа с агрессивными детьми старшего дошкольного возраста На кого же я похожа? (2 класс)
На кого же я похожа? (2 класс) Подвеска зонтик из цветной бумаги
Подвеска зонтик из цветной бумаги Синтетическая радуга
Синтетическая радуга ОСиЭНО презентация
ОСиЭНО презентация Презентация по геометрии
Презентация по геометрии Кто будет начальником
Кто будет начальником Современный характер управленческих процессов
Современный характер управленческих процессов 1,4 класс
1,4 класс Электрическое поле в вакууме
Электрическое поле в вакууме Профессиональная деятельность учителя химии и биологии МОУ СОШ № 17 г. Йошкар – Олы РМЭ Поповой Людмилы Алексеевны
Профессиональная деятельность учителя химии и биологии МОУ СОШ № 17 г. Йошкар – Олы РМЭ Поповой Людмилы Алексеевны