Слайд 2 Internet – всемирная информационная компьютерная сеть, представляющая собой объединение множества региональных

компьютерных сетей и компьютеров, обменивающих друг с другом информацией по каналам общественных телекоммуникаций (выделенным телефонным аналоговым и цифровым линиям, оптическим каналам связи и радиоканалам, в том числе спутниковым линиям связи).
Информация в Internet хранится на серверах. Серверы имеют свои адреса и управляются специализированными программами. Они позволяют пересылать почту и файлы, производить поиск в базах данных и выполнять другие задачи.
Слайд 3 Обмен информацией между серверами сети выполняется по высокоскоростным каналам связи (выделенным

телефонным линиям, оптоволоконным и спутниковым каналам связи). Доступ отдельных пользователей к информационным ресурсам Internet обычно осуществляется через провайдера или корпоративную сеть.
Провайдер - поставщик сетевых услуг – лицо или организация предоставляющие услуги по подключению к компьютерным сетям. В качестве провайдера выступает некоторая организация, имеющая модемный пул для соединения с клиентами и выхода во всемирную сеть.
Слайд 4 Основными ячейками глобальной сети являются локальные вычислительные сети. Если некоторая локальная

сеть непосредственно подключена к глобальной, то и каждая рабочая станция этой сети может быть подключена к ней.
Существуют также компьютеры, которые непосредственно подключены к глобальной сети. Они называются хост - компьютерами (host - хозяин). Хост – это любой компьютер, являющийся постоянной частью Internet, т.е. соединенный по Internet – протоколу с другим хостом, который в свою очередь, соединен с другим, и так далее.
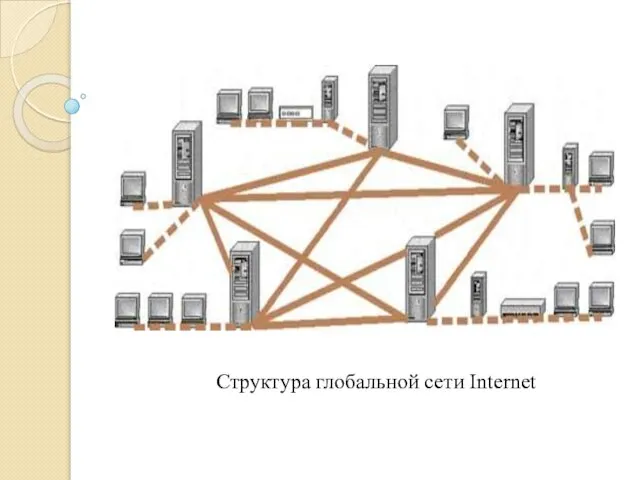
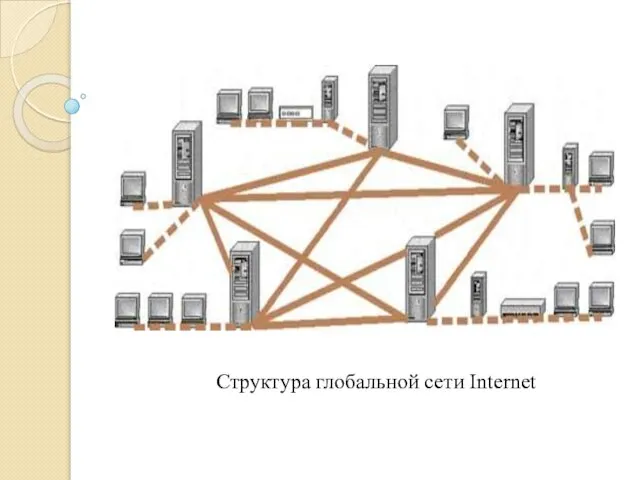
Слайд 5Структура глобальной сети Internet

Слайд 6 Для подсоединения линий связи к компьютерам используются специальные электронные устройства, которые

называются сетевыми платами, сетевыми адаптерами, модемами и т.д.
Практически все услуги Internet построены на принципе клиент-сервер. Вся информация в Интернет хранится на серверах. Обмен информацией между серверами осуществляется по высокоскоростным каналам связи или магистралям. Серверы, объединенные высокоскоростными магистралями, составляют базовую часть сети Интернет.
Слайд 7 Отдельные пользователи подключаются к сети через компьютеры местных поставщиков услуг Интернета,

Internet - провайдеров, которые имеют постоянное подключение к Интернет. Региональный провайдер, подключается к более крупному провайдеру национального масштаба, имеющего узлы в различных городах страны. Сети национальных провайдеров объединяются в сети транснациональных провайдеров или провайдеров первого уровня. Объединенные сети провайдеров первого уровня составляют глобальную сеть Internet.
Слайд 8 Передача информации в Интернет обеспечивается благодаря тому, что каждый компьютер в

сети имеет уникальный адрес (IP-адрес), а сетевые протоколы обеспечивают взаимодействие разнотипных компьютеров, работающих под управлением различных операционных систем.
В основном в Интернет используется семейство сетевых протоколов (стек) TCP/IP. На канальном и физическом уровне стек TCP/IP поддерживает технологию Ethernet, FDDI и другие технологии.
Слайд 9 Основой семейство протоколов TCP/IP является сетевой уровень, представленный протоколом IP, а

также различными протоколами маршрутизации. Этот уровень обеспечивает перемещение пакетов в сети и управляет их машрутизацией. Размер пакета, параметры передачи, контроль целостности осуществляется на транспортном уровне TCP.
Прикладной уровень объединяет все службы, которые система предоставляет пользователю. К основным прикладным протоколам относятся: протокол удаленного досткпа telnet, протокол передачи файлов FTP, протокол передачи гипертекста HTTP, протоколы электронной почты: SMTP, POP, IMAP, MIME.
Слайд 10 Интернет – самый мобильный, емкий и универсальный источник информации – играет

все большую роль в нашей работе, образовании, творчестве и отдыхе. Использование современных информационных технологий открывает перед нами новые возможности для учебной и исследовательской работы. Большинство современных специалистов используют в своей профессиональной деятельности Интернет, но процесс этот часто направлен только в одну сторону – потребление информации из Сети. Пользователи Всемирной паутины, как правило, или не располагают возможностью помещать свою информацию в Интернете, или не имеют в этом потребности. Кстати, последнее не всегда есть объективная данность. Очень часто мы просто не представляем, как можно использовать интернет-технологии в своей деятельности, и перспективность их применения для нас не очевидна.
Слайд 11Начала сайтостроения
Тема 1. Что такое сайт и как он устроен
Слово сайт

(англ. site) утвердилось в русской интернетовской терминологии сравнительно недавно. Раньше, в 1995-1996 гг, в том же или примерно том же значении применялись сочетания "страница WWW", "узел WWW" или "WWW-сервер".
На самом деле сайт, как информационная единица, – нечто принципиально отличное от сервера WWW (т.е. программы) или узла сети Интернет (т.е. компьютера).
Сайт – это набор из нескольких десятков, сотен или даже тысяч веб-страниц, связанных вместе единой темой, общим оформлением, взаимными гипертекстовыми ссылками и, как правило, близким по интернетовским меркам размещением (обычно в пределах одного доменного имени).
Слайд 12 Доменное имя – уникальное алфавитно-цифровое имя, идентифицирующее конкретный веб-узел. Доменные имена

обычно состоят из двух и более частей, разделенных точкой. Левая часть доменного имени соответствует конечному узлу сети (т.е. является наиболее специфичной), в то время как правая часть является более общей. Каждая машина в сети может иметь несколько доменных имен, но при этом каждое доменное имя может указывать только на одну машину. Доменное имя выглядит, например, так: www.ru, www.tomsk.net, www.school.tomsk.ru.
Веб-страница – это логическая единица Интернета, однозначно определяемая адресом (URL).
Слайд 13 URL(от англ. Uniform Resource Locator) – унифицированный указатель информационного ресурса (стандартизованная

строка символов, указывающая местонахождение документа в Интернете).
Веб-страница может состоять из нескольких частей (фреймов), каждая из которых является отдельной страницей со своим собственным адресом, может быть статической или динамически сгенерированной.
Слайд 14 Фреймы – элементы HTML, появившиеся в браузерах версий 3.0. Позволяют разделить

страницу на несколько независимых окон и в каждом из них размещать свою собственную веб-страничку. Возможна ссылка из одного окна в другое. Применяются в основном для организации постоянно находящихся на экране меню, в то время как в другом окне располагается непосредственно сама информация.
Веб-страница может включать текст, гиперссылки, графические изображения, анимацию, звук, видеоизображение и скрипты.
Слайд 15 Гиперссылка – текст в документе HTML, который обозначает ссылку на другую

информацию в Сети. Чтобы отличить их от обычного текста, гиперссылки обычно выделяются жирным шрифтом или подчеркиванием.
Скрипт - небольшая программа-сценарий, написанная на каком-либо языке программирования. Различают скрипты клиентской и серверной стороны. Скрипты клиентской стороны обычно пишутся на JavaScript для улучшения интерактивности странички. Серверные сценарии используются для динамической подготовки информации.
Слайд 16 Принципиальное отличие веб-сайта от материальных носителей информации – нелинейность. Это значит,

что отдельная страница сама по себе не имеет фиксированного положения в пространстве сайта, а набор из нескольких страниц не обязан складываться в линейную (или любую другую) последовательность. В то же время основные, магистральные связи между страницами, существующие на любом сайте, всегда складываются в некоторую структуру, отражающую внутренние связи содержимого. Два основных типа таких структур: древовидные (иерархические) и линейные (последовательные).
Слайд 17 Древовидное строение сайта предполагает, что содержимое каждой страницы (кроме первой) входит

на правах подраздела в страницу более высокого уровня. Такая структура имеет начало – первую страницу, корень дерева, но не имеет конца; вы можете спускаться и подниматься с уровня на уровень и перемещаться по горизонтали до тех пор, пока вам не надоест или пока вы не исчерпаете все содержимое. Древовидная структура лучше всего подходит для коллекций достаточно разнородного или сложно устроенного материала – каталогов, сборников статей или ссылок.
Слайд 18 Если материал выстраивается в логическую структуру – как, к примеру, главы

одной книги или последовательные шаги оформления заказа в электронном магазине – удобнее воспользоваться линейной структурой. Линейная цепочка страниц обязана иметь начало и конец, причем начинать знакомство с сайтом с одной из промежуточных страниц обычно смысла нет, так как вам будет значительно труднее поймать нить изложения, чем при древовидном расположении материала.

















 Russian tea ceremony
Russian tea ceremony Презентация на тему Отношения и пропорции
Презентация на тему Отношения и пропорции  Фестиваль цветных поясов в рамках ЧиП северо-западного федерального округа по тхэквондо ГТФ, г. Архангельск
Фестиваль цветных поясов в рамках ЧиП северо-западного федерального округа по тхэквондо ГТФ, г. Архангельск Защитники Отечества
Защитники Отечества Моя будущая профессия (2 класс)
Моя будущая профессия (2 класс) Реклама на транспорті
Реклама на транспорті Преобразование Петра 1
Преобразование Петра 1 Презентация на тему Путешествие по страницам Красной книги
Презентация на тему Путешествие по страницам Красной книги Результаты системного проекта«Обеспечение высокоскоростного доступа к информационным сетям через системы спутниковой связи»
Результаты системного проекта«Обеспечение высокоскоростного доступа к информационным сетям через системы спутниковой связи» Изменение подходов к регулированию цен (тарифов) на розничных рынках электроэнергии.
Изменение подходов к регулированию цен (тарифов) на розничных рынках электроэнергии. Irregular verbs part 3
Irregular verbs part 3 Наглядная агитация отряда № 2
Наглядная агитация отряда № 2 Автоматизированные измерительные системы
Автоматизированные измерительные системы Математический
Математический Развитие мышления, через эффективное использование вопросов
Развитие мышления, через эффективное использование вопросов Причины позднего прихода подростка домой
Причины позднего прихода подростка домой Презентация на тему Административное права как отрасль права
Презентация на тему Административное права как отрасль права  По странам .
По странам . ВВЕДЕНИЕ В ИСТОРИЮ ДРЕВНЕГО ВОСТОКА
ВВЕДЕНИЕ В ИСТОРИЮ ДРЕВНЕГО ВОСТОКА  Урок истории в 8 классеОтечественная война 1812 года
Урок истории в 8 классеОтечественная война 1812 года Развитие когнитивных и мотивационных ресурсов студентов-спортсменов
Развитие когнитивных и мотивационных ресурсов студентов-спортсменов Что дарим на праздники? Открытка
Что дарим на праздники? Открытка Физиология в рисунках и схемах Модуль 4 Физиология дыхания
Физиология в рисунках и схемах Модуль 4 Физиология дыхания Доступный уровень интерактивной коммуникациипроекторы с короткофокусным объективомMitsubishi XD365U-EST и WD385U-EST
Доступный уровень интерактивной коммуникациипроекторы с короткофокусным объективомMitsubishi XD365U-EST и WD385U-EST Наблюдательный совет
Наблюдательный совет Nike
Nike  БИТВА ПОД МОСКВОЙ
БИТВА ПОД МОСКВОЙ Презентация на тему К. И. Чуковский Федорино горе
Презентация на тему К. И. Чуковский Федорино горе