Содержание
- 2. Agenda JS in Browser Events Memory Closure [1] [2] [3] [4]
- 3. JavaScript in Browser
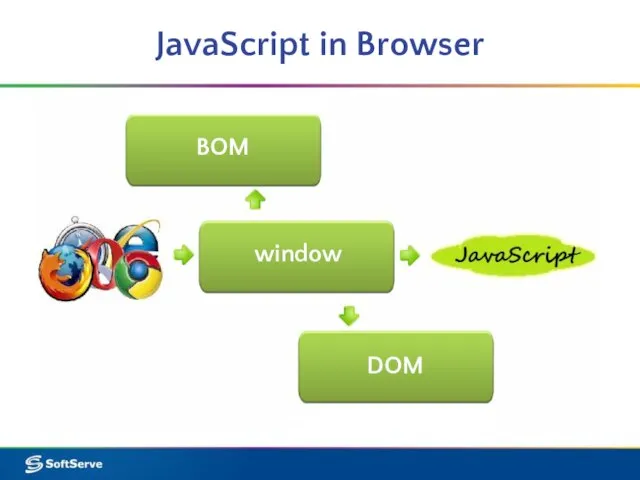
- 4. JavaScript in Browser BOM window DOM
- 5. Events
- 6. Description How JavaScript communicates with the world? In outline this mechanism works by next scenario: user
- 7. Event handling But JavaScript doesn't observe events by default. You should specify to your code what
- 8. Inline handling Imagine that we have some HTML-element, for example and we want to do some
- 9. Using of onevent attribute btn.onclick = action; The next way doesn't touch HTML. For adding event
- 10. Proper ways Previous way makes sense, but has some limitations. For example you can not use
- 11. Proper ways btn.removeEventListener(“click”, action); In IE: Also, you can unsubscribe from any event. In W3C: btn.detachEvent(“onclick”,
- 12. Bubbling and Capturing The third parameter of addEventListener is a phase of event processing. There are
- 13. Bubbling and Capturing Bubbling Capturing [1] [2] [3]
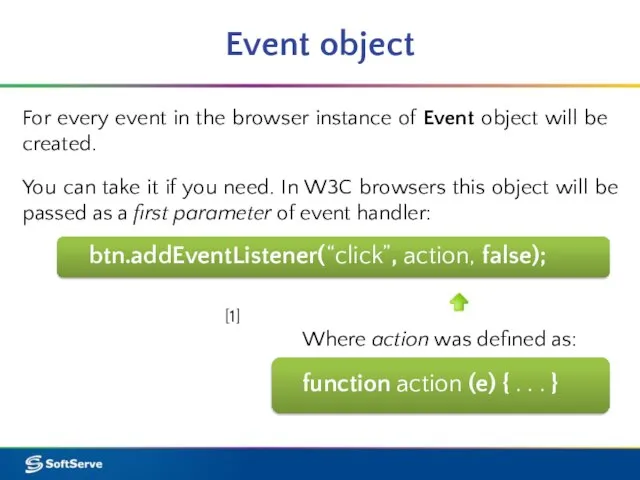
- 14. Event object For every event in the browser instance of Event object will be created. You
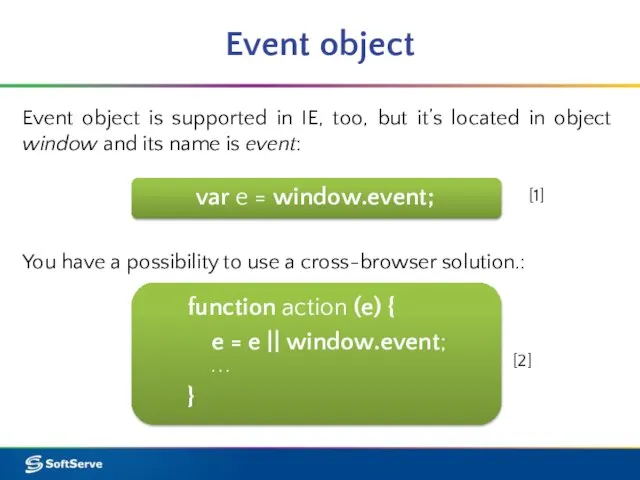
- 15. Event object Event object is supported in IE, too, but it’s located in object window and
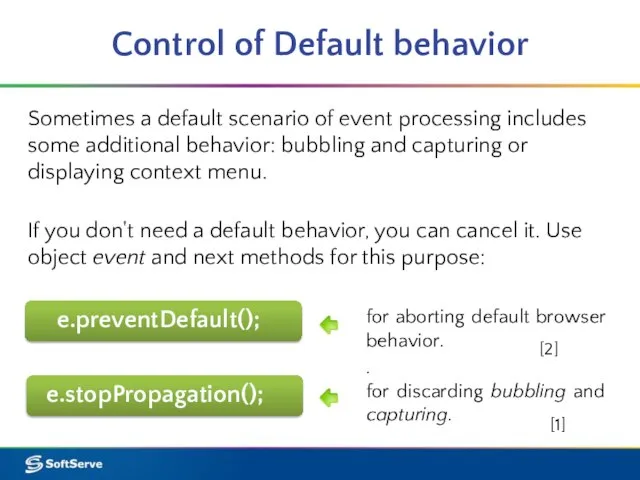
- 16. Control of Default behavior Sometimes a default scenario of event processing includes some additional behavior: bubbling
- 17. Memory and Sandbox
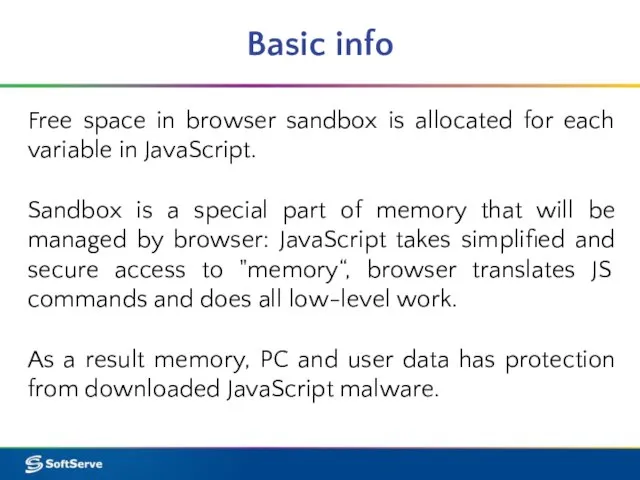
- 18. Basic info Free space in browser sandbox is allocated for each variable in JavaScript. Sandbox is
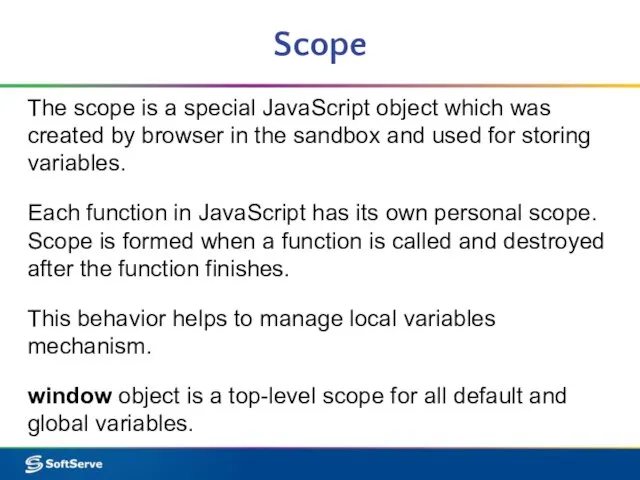
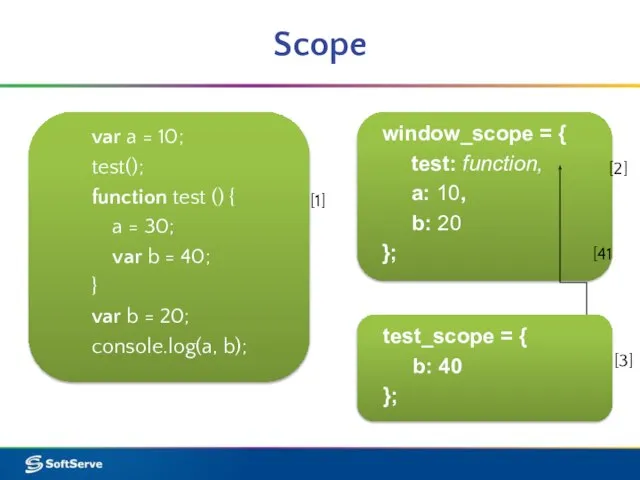
- 19. Scope The scope is a special JavaScript object which was created by browser in the sandbox
- 20. Scope window_scope = { test: function, a: 10, b: 20 }; test_scope = { b: 40
- 21. Value-types and Reference-types Unfortunately some objects are too large for scope. For example string or function.
- 22. Memory cleaning The basic idea of memory cleaning: when function is finished, scope should be destroyed
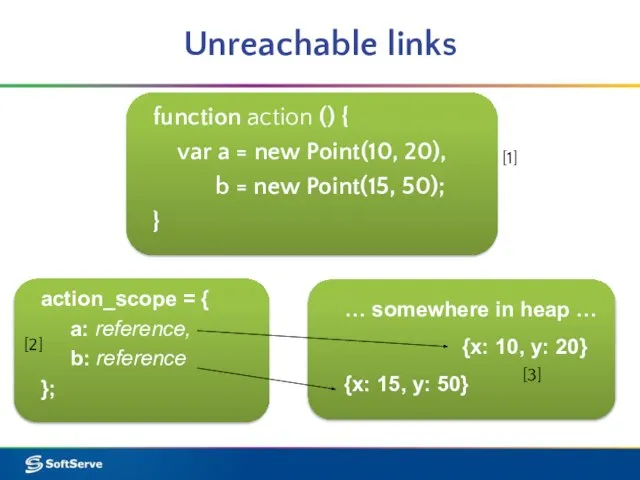
- 23. Unreachable links An object is considered unreachable if it is not referenced from the client area
- 24. Unreachable links action_scope = { a: reference, b: reference }; … somewhere in heap … function
- 25. Closures
- 26. Closure FYI: if scope is an object and it is not deleted it is still reachable,
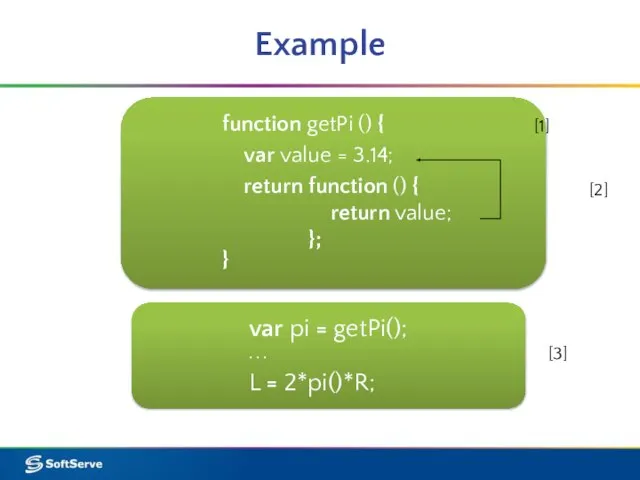
- 27. Example function getPi () { var value = 3.14; return function () { return value; };
- 29. Скачать презентацию
![Agenda JS in Browser Events Memory Closure [1] [2] [3] [4]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377518/slide-1.jpg)










![Bubbling and Capturing Bubbling Capturing [1] [2] [3]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377518/slide-12.jpg)














 The Nursing Process
The Nursing Process World.uz. Обучение за рубежом
World.uz. Обучение за рубежом Презентация на тему Удобрения как фактор жизни растения
Презентация на тему Удобрения как фактор жизни растения Проект и основные этапы его разработки
Проект и основные этапы его разработки Проект внедрения энергоэффективных технологий в сфере ЖКХ Новосибирской области
Проект внедрения энергоэффективных технологий в сфере ЖКХ Новосибирской области И. С. Тургенев стихотворение в прозе «Соперник» Амерханов Ярослав 10 Б
И. С. Тургенев стихотворение в прозе «Соперник» Амерханов Ярослав 10 Б Уроки обучения грамоте в букварный период в 1 классе СКОУ VIII вида
Уроки обучения грамоте в букварный период в 1 классе СКОУ VIII вида Художественная культура Древней Индии
Художественная культура Древней Индии Система технологического и промышленного видеонаблюдения
Система технологического и промышленного видеонаблюдения вар
вар 3.lekcija-IEKAISUMS
3.lekcija-IEKAISUMS день Матери
день Матери НАЦИОНАЛЬНЫЕ ПРАЗДНИКИ ЛИТВЫ
НАЦИОНАЛЬНЫЕ ПРАЗДНИКИ ЛИТВЫ  Презентация на тему Космический мусор
Презентация на тему Космический мусор «Моя математика» 1 класс
«Моя математика» 1 класс Пошив топа на лето
Пошив топа на лето Презентация на тему Городецкая роспись (2 класс)
Презентация на тему Городецкая роспись (2 класс) Gran o grande
Gran o grande Урок – путешествие по морю Знаний
Урок – путешествие по морю Знаний Инновационные разработки ЗАО «Алгонт»
Инновационные разработки ЗАО «Алгонт» Линеарные эскизы
Линеарные эскизы Экспертиза качества и безопасности товаров (прикладной бакалавриат)
Экспертиза качества и безопасности товаров (прикладной бакалавриат) Запуск презентациинажатием клавиши..... F5!Завершить презентацию нажатием клавиши..... ESC!
Запуск презентациинажатием клавиши..... F5!Завершить презентацию нажатием клавиши..... ESC! Этикет за столом
Этикет за столом Формирование делового центра комплекса «Аврора Парк»
Формирование делового центра комплекса «Аврора Парк» Задача про трест
Задача про трест ТЕНДЕНЦИИ ИЗМЕНЕНИЯ СИСТЕМЫ СОПРОВОЖДЕНИЯ ЛИЦ С ОВЗ В России
ТЕНДЕНЦИИ ИЗМЕНЕНИЯ СИСТЕМЫ СОПРОВОЖДЕНИЯ ЛИЦ С ОВЗ В России Презентация на тему Что такое Бенилюкс
Презентация на тему Что такое Бенилюкс