Содержание
- 2. Agenda Custom objects Constructors Context and "this" Operator "new"
- 3. Custom Object
- 4. Object creation You know that we can create a simple object in JavaScript. We use JSON
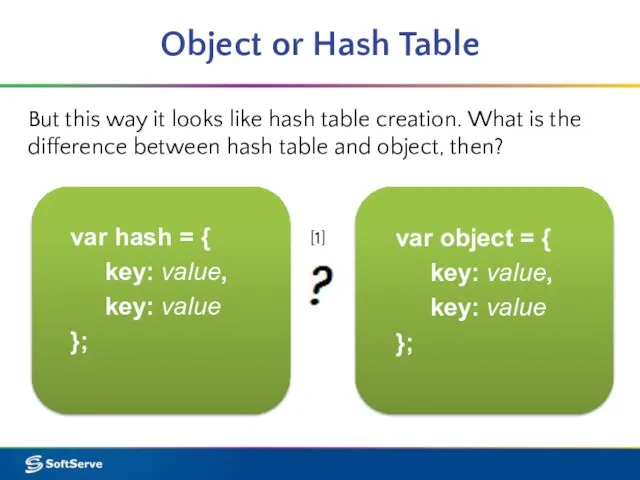
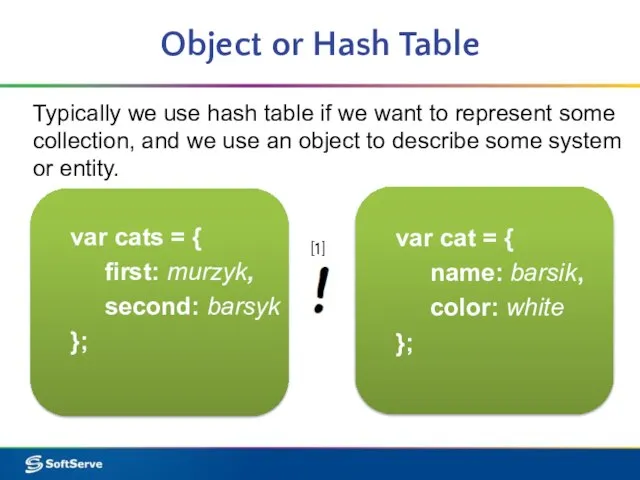
- 5. Object or Hash Table But this way it looks like hash table creation. What is the
- 6. Object or Hash Table Typically we use hash table if we want to represent some collection,
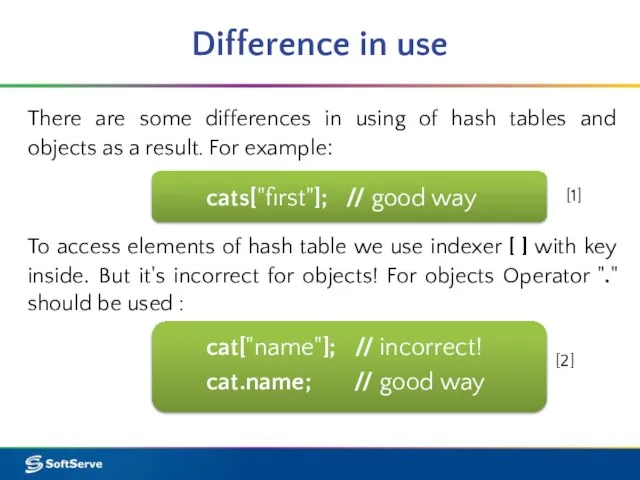
- 7. Difference in use There are some differences in using of hash tables and objects as a
- 8. Constructors
- 9. Constructors Sometimes we need to create more than one single object. It is not a good
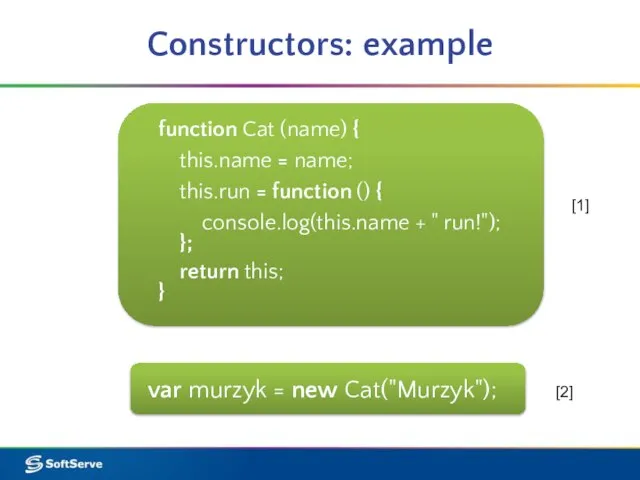
- 10. Constructors: example function Cat (name) { this.name = name; this.run = function () { console.log(this.name +
- 11. Context and "this"
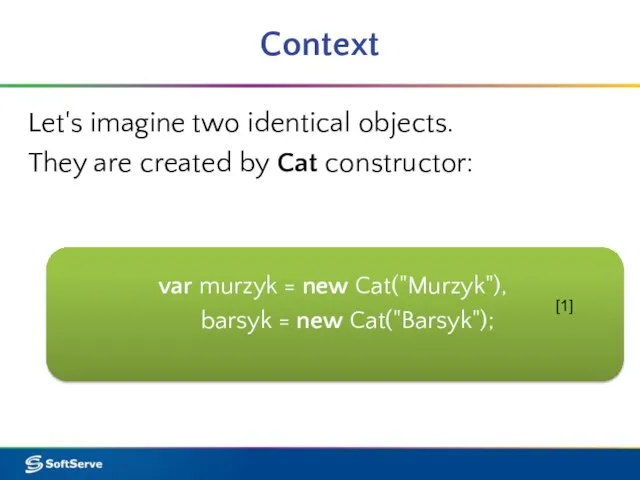
- 12. Context Let's imagine two identical objects. They are created by Cat constructor: var murzyk = new
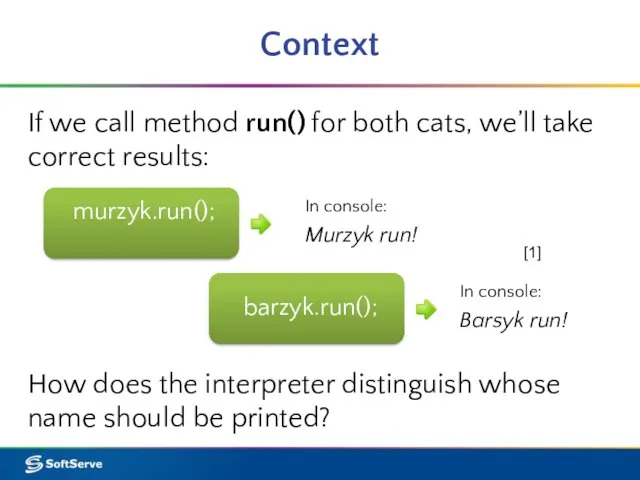
- 13. Context If we call method run() for both cats, we’ll take correct results: murzyk.run(); barzyk.run(); In
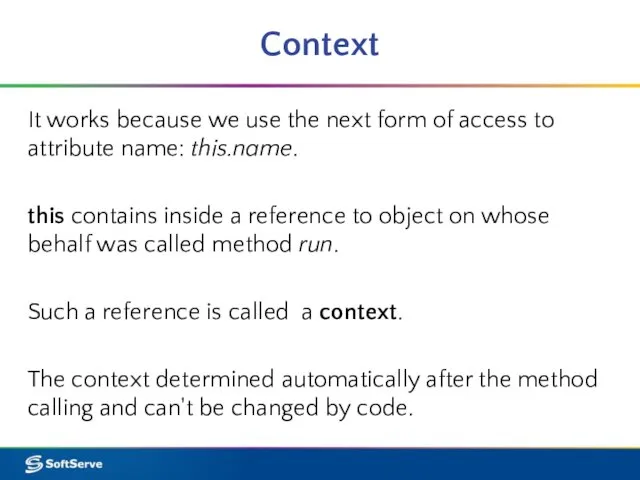
- 14. Context It works because we use the next form of access to attribute name: this.name. this
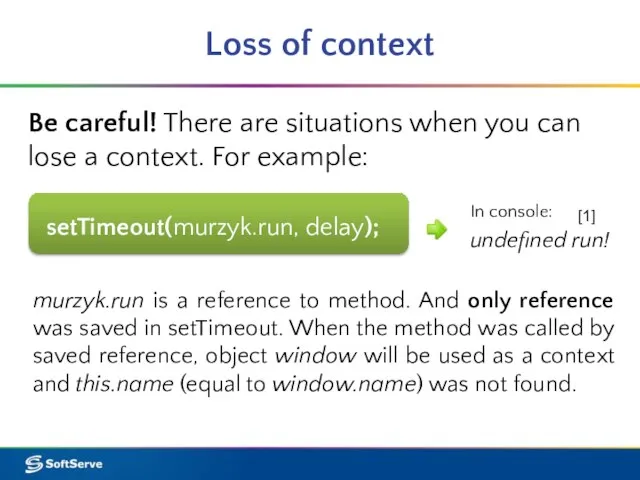
- 15. Loss of context Be careful! There are situations when you can lose a context. For example:
- 16. Operator new
- 17. Pre-example Imagine that some abstract factory produces cars. All cars are absolutely identical: [1]
- 18. Pre-example But there are some emergency services and each of them has an own color scheme
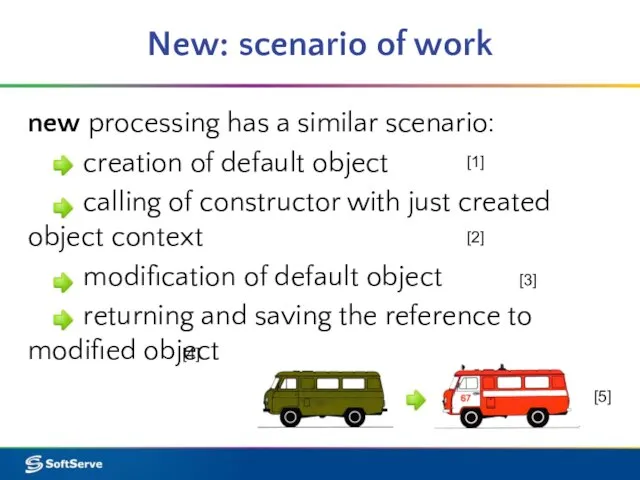
- 19. New: scenario of work new processing has a similar scenario: creation of default object calling of
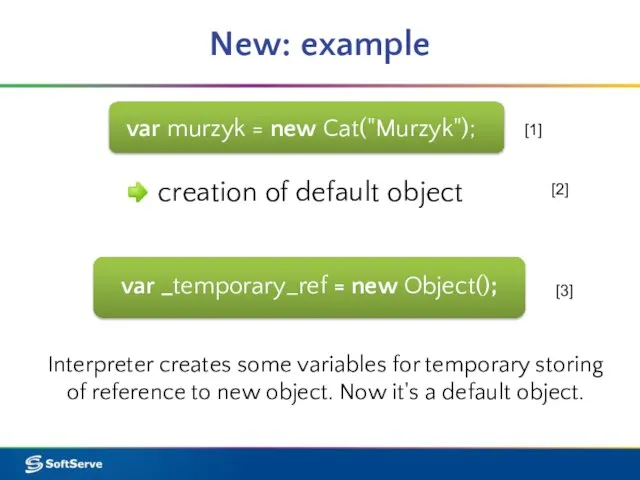
- 20. New: example creation of default object var murzyk = new Cat("Murzyk"); var _temporary_ref = new Object();
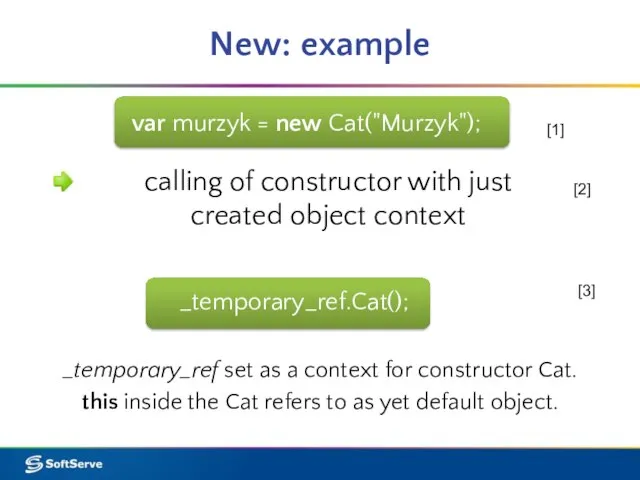
- 21. New: example calling of constructor with just created object context var murzyk = new Cat("Murzyk"); _temporary_ref.Cat();
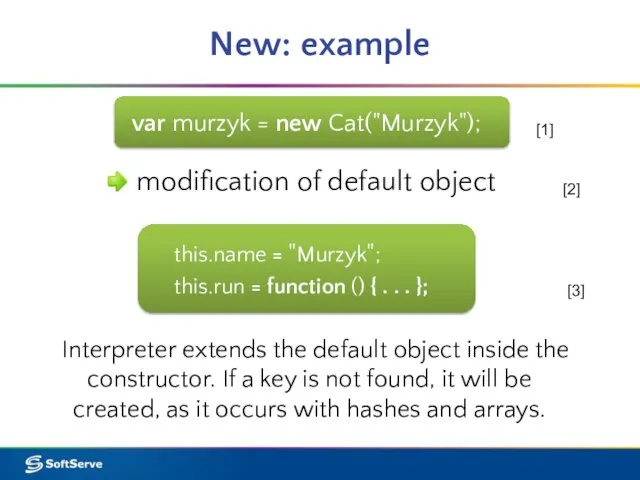
- 22. New: example modification of default object var murzyk = new Cat("Murzyk"); this.name = "Murzyk"; this.run =
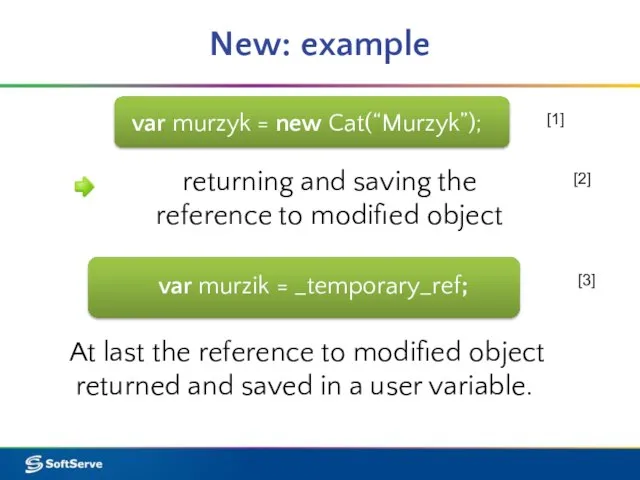
- 23. New: example returning and saving the reference to modified object var murzyk = new Cat(“Murzyk”); var
- 25. Скачать презентацию















![Pre-example Imagine that some abstract factory produces cars. All cars are absolutely identical: [1]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377517/slide-16.jpg)






 Закрытое клубное мероприятие для проектных институтов, г. Белгород бизнес-отель Континенталь
Закрытое клубное мероприятие для проектных институтов, г. Белгород бизнес-отель Континенталь Моя будущая профессия. Экономист
Моя будущая профессия. Экономист 9 Технические средства
9 Технические средства ПРОГРАММА СОЦИАЛЬНО-ЭКОНОМИЧЕСКОГО РАЗВИТИЯ СВЕРДЛОВСКОЙ ОБЛАСТИ НА 2011 - 2015 ГОДЫ
ПРОГРАММА СОЦИАЛЬНО-ЭКОНОМИЧЕСКОГО РАЗВИТИЯ СВЕРДЛОВСКОЙ ОБЛАСТИ НА 2011 - 2015 ГОДЫ Примеры задач по геологии 2016
Примеры задач по геологии 2016 Модель процессора
Модель процессора  Наталья и Аксинья - жизненные типы русских женщин в романе "Тихий Дон"
Наталья и Аксинья - жизненные типы русских женщин в романе "Тихий Дон" Рынок
Рынок Организация расследования изготовления и сбыта поддельных официальных денежных единиц Республики Беларусь
Организация расследования изготовления и сбыта поддельных официальных денежных единиц Республики Беларусь Япония в 19 веке
Япония в 19 веке Провода и кабели
Провода и кабели Электронные физминутки для глаз
Электронные физминутки для глаз Powołanie uczniów
Powołanie uczniów Товароведение и экспертиза однородных групп товаров (Раздел: кожевенно-обувные товары)ПродолжениеТема 6. Ассортимент кожаной обу
Товароведение и экспертиза однородных групп товаров (Раздел: кожевенно-обувные товары)ПродолжениеТема 6. Ассортимент кожаной обу Видеоконференция-шаг за шагом
Видеоконференция-шаг за шагом Влияет ли тип темперамента личности на успешность подготовки к ЕГЭ?
Влияет ли тип темперамента личности на успешность подготовки к ЕГЭ? Past simple, теория и вопросы,задания
Past simple, теория и вопросы,задания Черты российской системы организации маркетинговой деятельности
Черты российской системы организации маркетинговой деятельности 439002689
439002689 Опыт ТПУ в разработке и эксплуатации виртуальных лабораторных работ и компьютерных тренажёров
Опыт ТПУ в разработке и эксплуатации виртуальных лабораторных работ и компьютерных тренажёров Презентация на тему дыхание и здоровье человека
Презентация на тему дыхание и здоровье человека Премьера короткометражного художественного фильма Vонетка
Премьера короткометражного художественного фильма Vонетка Город сквозь времена и страны. Образно-стилевой язык архитектуры прошлого
Город сквозь времена и страны. Образно-стилевой язык архитектуры прошлого Р Е К Л А М Н О Е А Г Е Н Т С Т В О
Р Е К Л А М Н О Е А Г Е Н Т С Т В О Стратегии роста
Стратегии роста Тропинка к своему я. Уроки психологии в начальной школе
Тропинка к своему я. Уроки психологии в начальной школе Приветствия разных стран мира
Приветствия разных стран мира АРМ "Метрoлог" версии 5.0
АРМ "Метрoлог" версии 5.0