Содержание
- 2. О чем доклад? Архитектура библиотеки Основные функции и методы Обзор расширений библиотеки Ajax Анимация Работа с
- 3. Предыстория создания 5 лет назад в Битриксе JS-кода было очень мало (админка, визуальный редактор, календарь) Развитие
- 4. Зачем свой велосипед? Библиотека учитывает особенности Битрикса Есть совместимость со старым кодом Никаких проблем с поддержкой
- 5. Архитектура Все файлы библиотеки находятся в папке /bitrix/js/main/core/ core.js – ядро библиотеки Ядро определяет глобальный объект
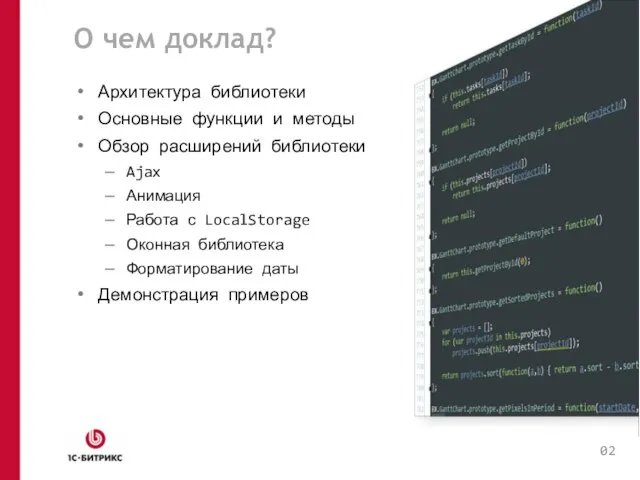
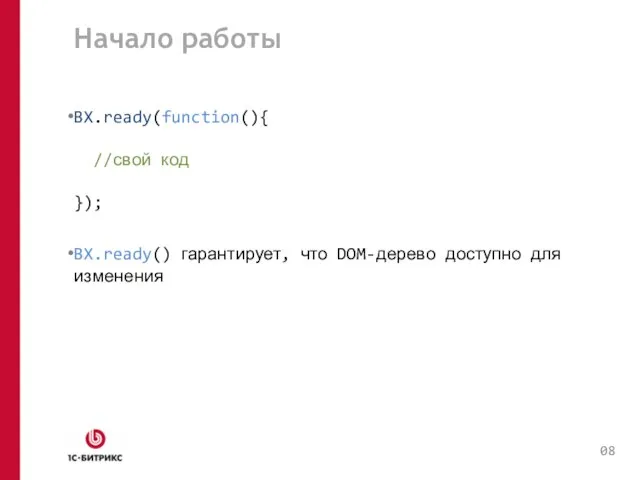
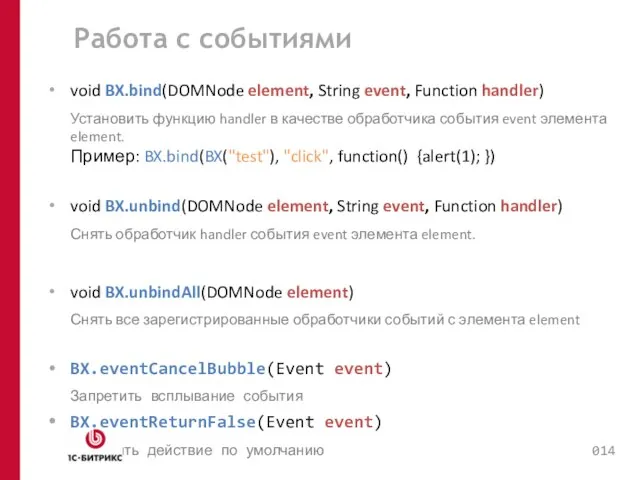
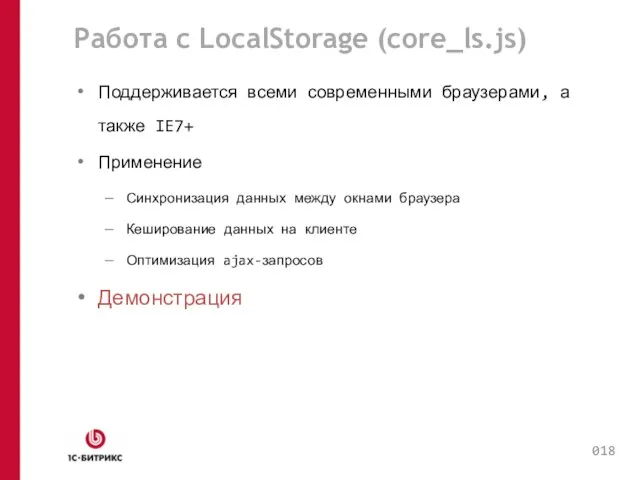
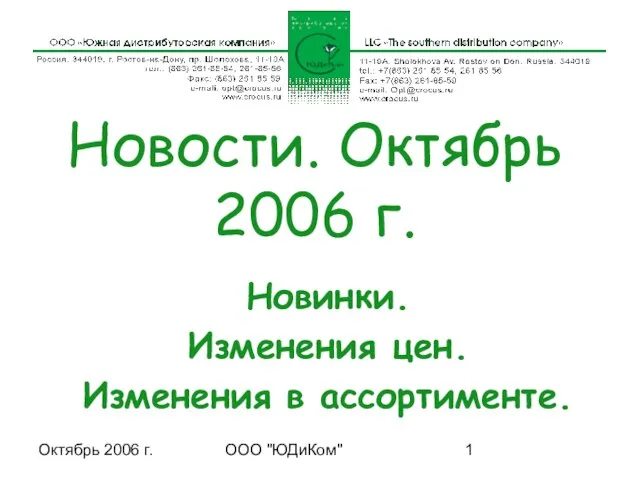
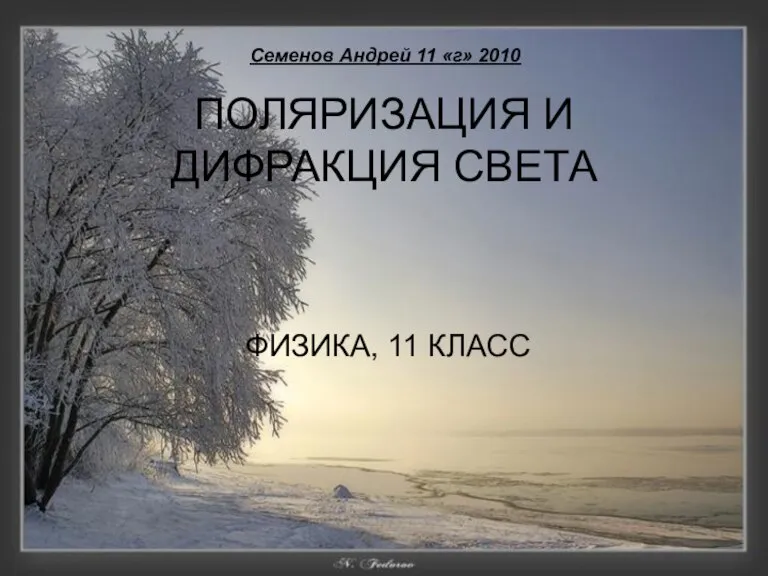
- 6. Подключение в PHP CUtil::InitJSCore([array $arExtensions]) Подключает ядро, стили и языковые сообщения библиотеки $arExtensions – массив требуемых
- 7. Регистрация своих расширений CJSCore::RegisterExt("my_extension", Array( "js" => "/path/to/js/my_ext.js", "css" => "/path/to/css/my_ext.css", "lang" => "/path/to/lang/".LANGUAGE_ID. "/lang.php", "rel"
- 8. Начало работы BX.ready(function(){ //свой код }); BX.ready() гарантирует, что DOM-дерево доступно для изменения 0
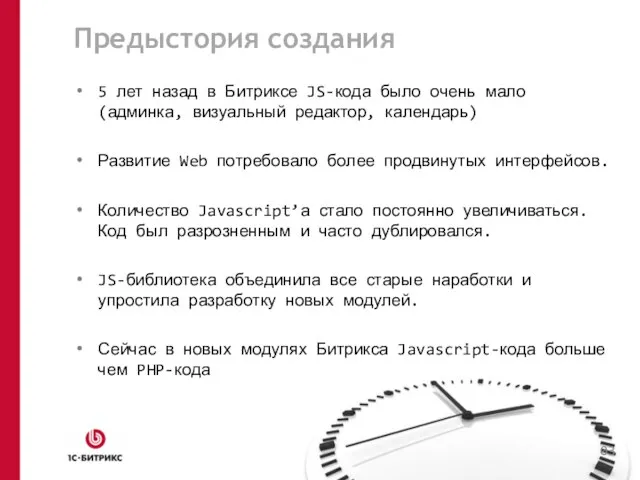
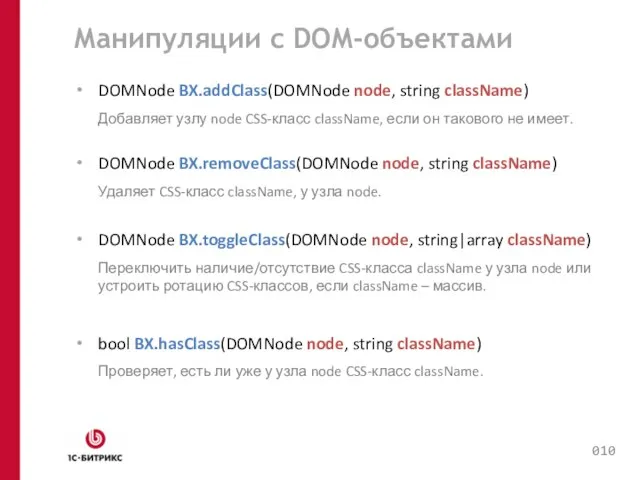
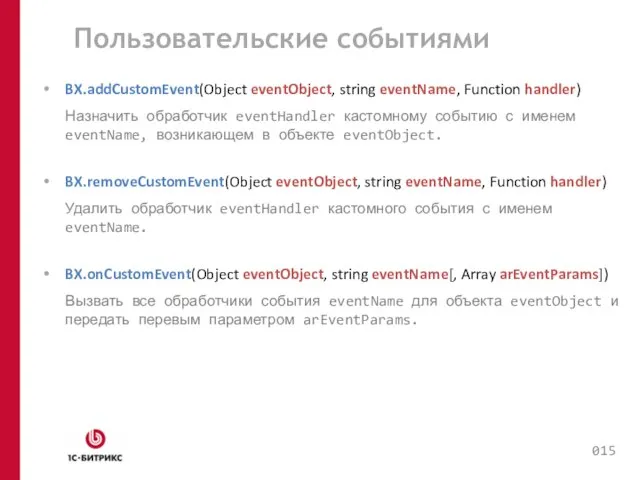
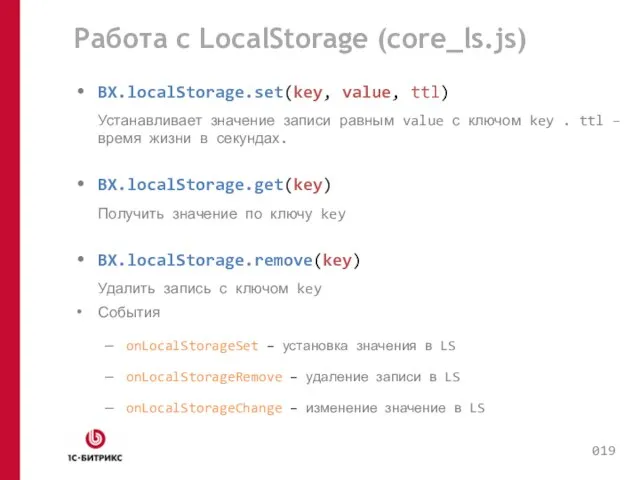
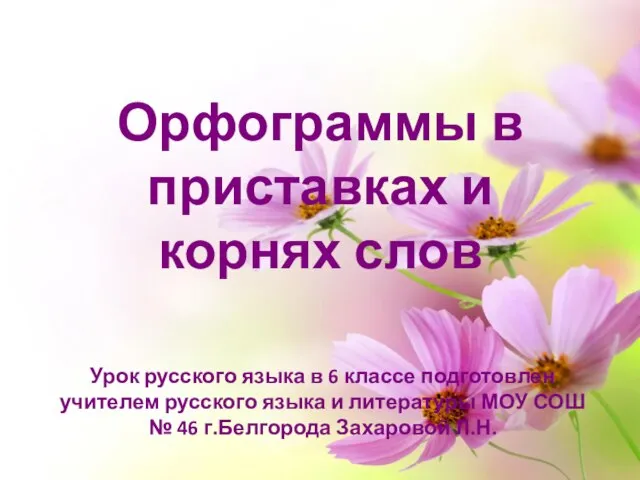
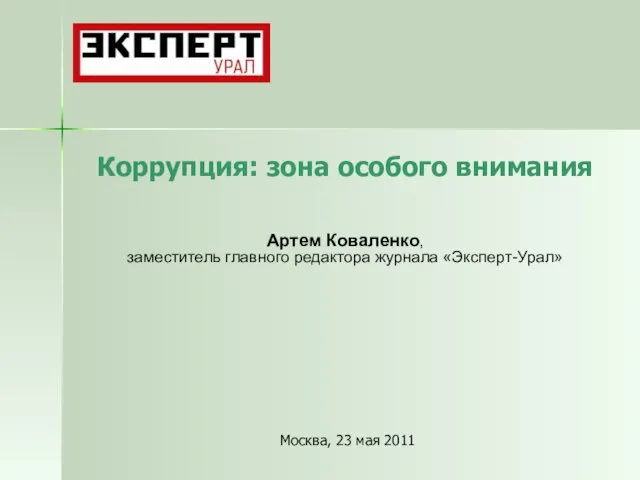
- 9. Манипуляции с DOM-объектами DOMNode BX.create(tag[, data[, context]]) Создает узел DOM-дерева с именем тега tag. Описательный объект
- 10. Манипуляции с DOM-объектами DOMNode BX.addClass(DOMNode node, string className) Добавляет узлу node CSS-класс className, если он такового
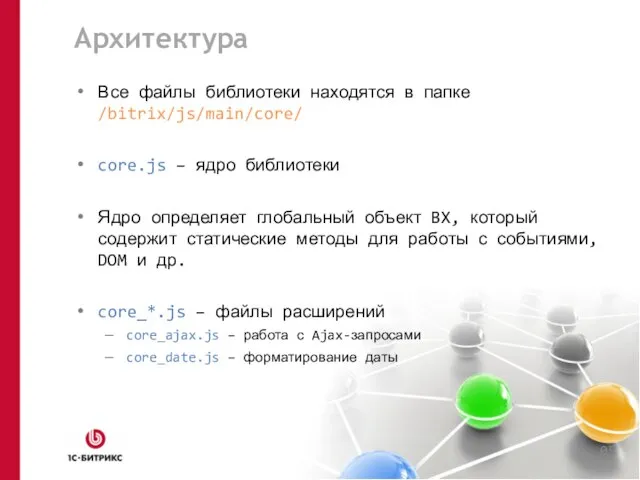
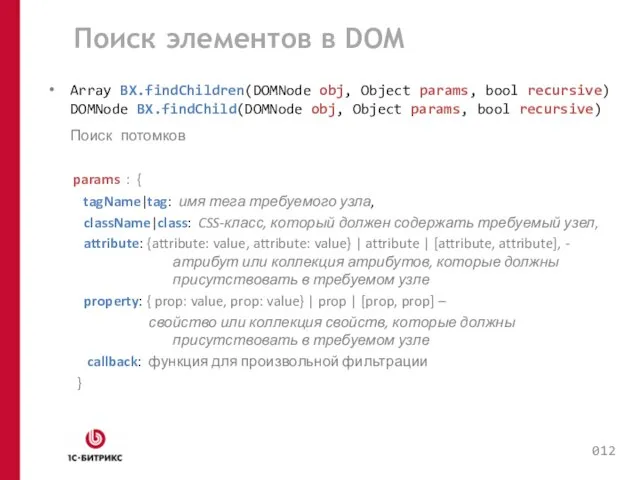
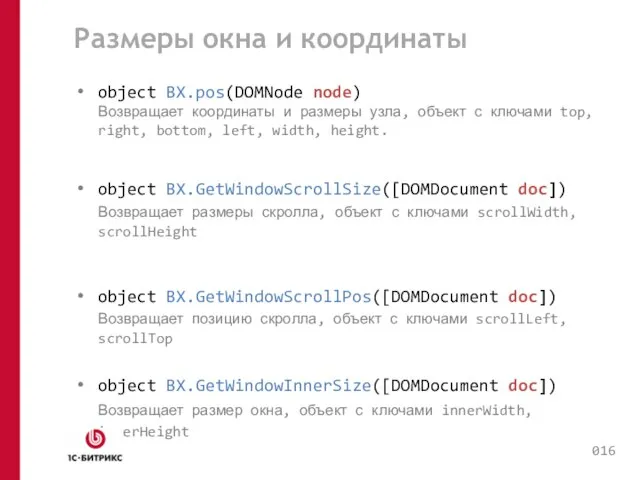
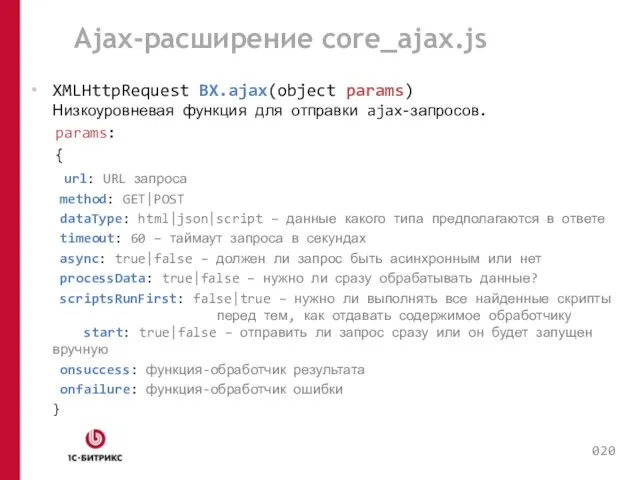
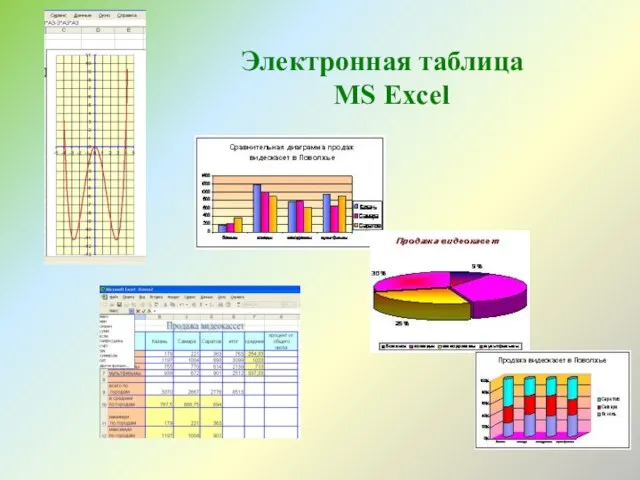
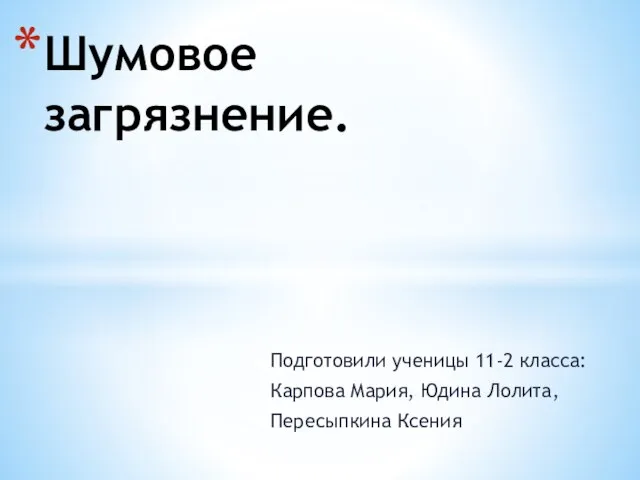
- 11. Манипуляции с DOM-объектами DOMNode BX. style(DOMNode node, string property[, string value]) Получить текущее значение стиля property
- 12. Поиск элементов в DOM Array BX.findChildren(DOMNode obj, Object params, bool recursive) DOMNode BX.findChild(DOMNode obj, Object params,
- 13. Поиск элементов в DOM DOMNode BX(String id) Поиск элемента по id DOMNode BX.findParent(DOMNode obj, Object params)
- 14. Работа с событиями void BX.bind(DOMNode element, String event, Function handler) Установить функцию handler в качестве обработчика
- 15. Пользовательские событиями BX.addCustomEvent(Object eventObject, string eventName, Function handler) Назначить обработчик eventHandler кастомному событию с именем eventName,
- 16. Размеры окна и координаты object BX.pos(DOMNode node) Возвращает координаты и размеры узла, объект с ключами top,
- 17. Утилиты BX.util – php-аналоги BX.util.array_merge() BX.util.array_unique() BX.util.in_array() BX.util.trim() BX.util.htmlspecialchars() BX.util.urlencode() BX.browser – проверка на браузер BX.browser.isIE(),
- 18. Работа с LocalStorage (core_ls.js) Поддерживается всеми современными браузерами, а также IE7+ Применение Синхронизация данных между окнами
- 19. Работа с LocalStorage (core_ls.js) BX.localStorage.set(key, value, ttl) Устанавливает значение записи равным value с ключом key .
- 20. Ajax-расширение core_ajax.js XMLHttpRequest BX.ajax(object params) Низкоуровневая функция для отправки ajax-запросов. params: { url: URL запроса method:
- 21. Ajax-расширение core_ajax.js XHRequest BX.ajax.get(string url, function callback) Отправка GET-запроса и передача результата обработчику callback. XHRequest BX.ajax.post(string
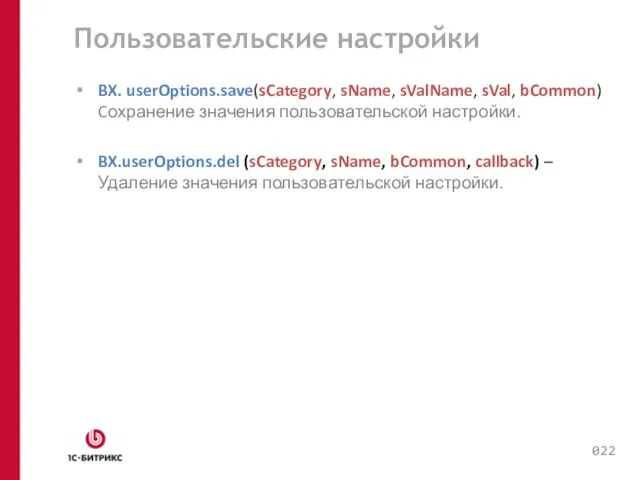
- 22. Пользовательские настройки BX. userOptions.save(sCategory, sName, sValName, sVal, bCommon) Cохранение значения пользовательской настройки. BX.userOptions.del (sCategory, sName, bCommon,
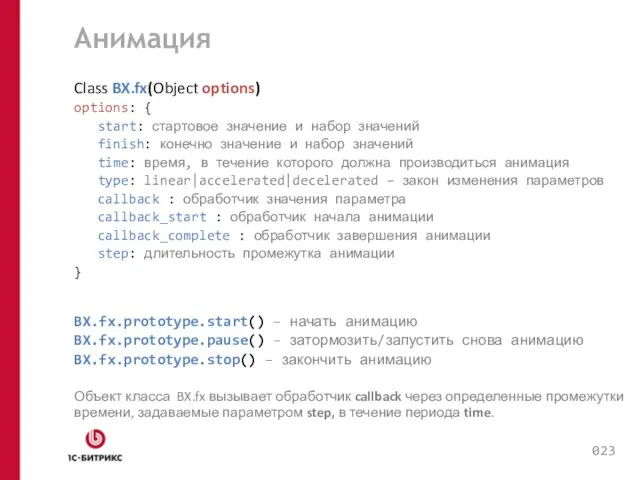
- 23. Анимация Class BX.fx(Object options) options: { start: стартовое значение и набор значений finish: конечно значение и
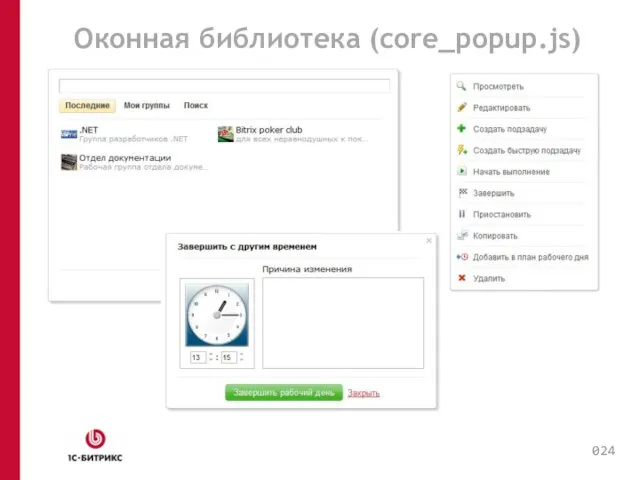
- 24. Оконная библиотека (core_popup.js) 0
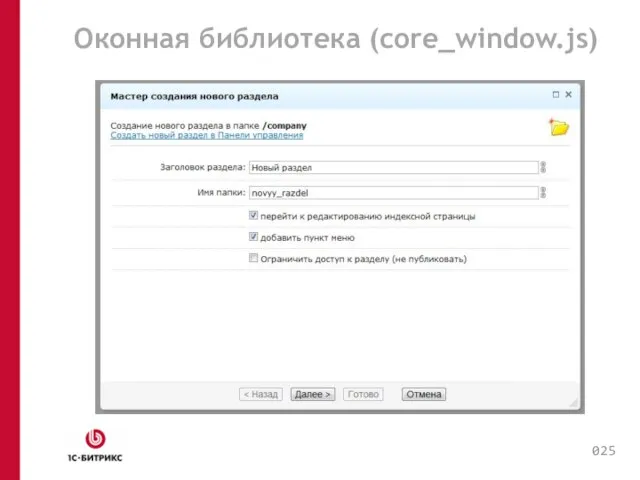
- 25. Оконная библиотека (core_window.js) 0
- 26. Оконная библиотека Class BX.PopupWindow(id, bindElement, options) Сlass BX.CDialog(params) Сlass BX.CAdminDialog(params) Демонстрация 0
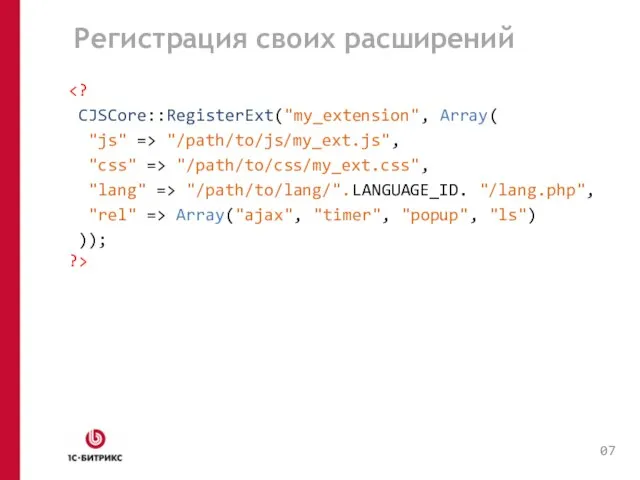
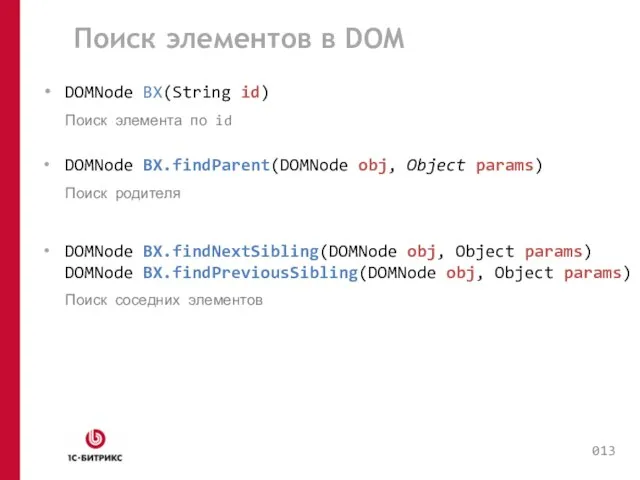
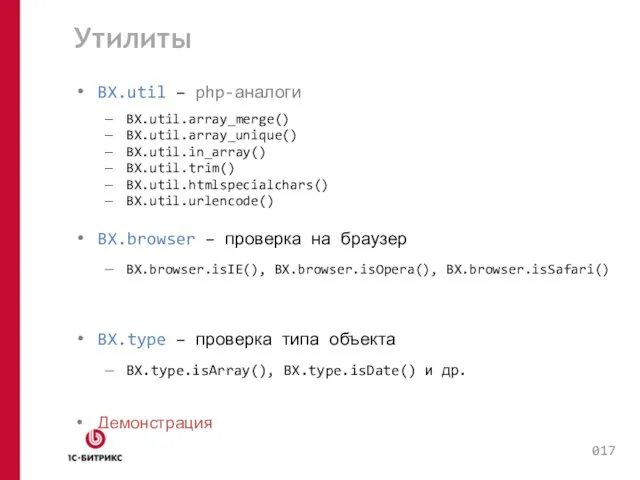
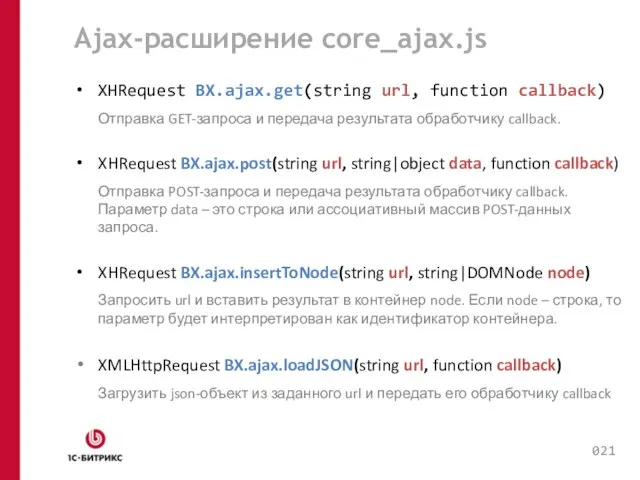
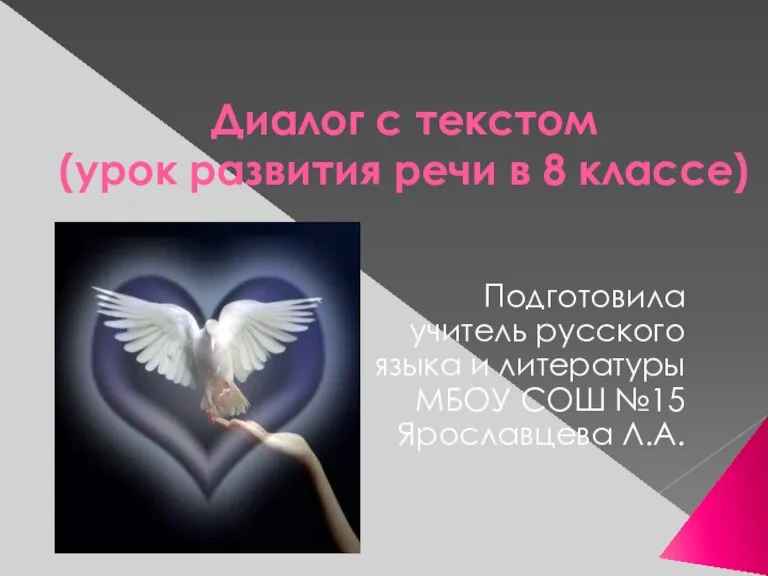
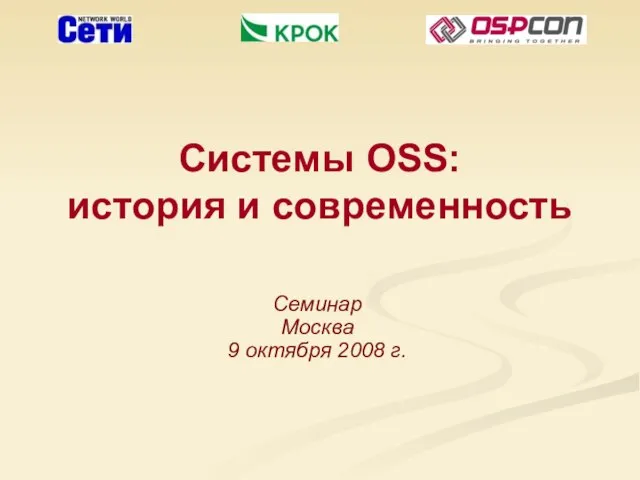
- 27. Форматирование даты (core_date.js) BX.date.format(format, [date[, currentDate[, isUtc]]]) format – полный аналог формата php-функции date, за исключением
- 28. Документация будет! 0
- 29. Заключение JS-библиотека не накладывает никаких ограничений - используйте совместно свой любимый фреймворк. jQuery включена в продукт
- 31. Скачать презентацию




![Подключение в PHP CUtil::InitJSCore([array $arExtensions]) Подключает ядро, стили и языковые сообщения библиотеки](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425538/slide-5.jpg)


![Манипуляции с DOM-объектами DOMNode BX.create(tag[, data[, context]]) Создает узел DOM-дерева с именем](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425538/slide-8.jpg)

![Манипуляции с DOM-объектами DOMNode BX. style(DOMNode node, string property[, string value]) Получить](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425538/slide-10.jpg)















![Форматирование даты (core_date.js) BX.date.format(format, [date[, currentDate[, isUtc]]]) format – полный аналог формата](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425538/slide-26.jpg)


 Электроскоп. Делимость электрического заряда
Электроскоп. Делимость электрического заряда Международная экономика: сущность, и этапы становления
Международная экономика: сущность, и этапы становления Новости. Октябрь 2006 г.
Новости. Октябрь 2006 г. Презентация на тему Орфограммы в приставках и корнях слов
Презентация на тему Орфограммы в приставках и корнях слов  Электронная таблица MS Excel
Электронная таблица MS Excel Региональная программа ОМС в Пензенской области и Саратовской области
Региональная программа ОМС в Пензенской области и Саратовской области ЛИБЕРАЛИЗМ 1 свобода предпринимательства возможность проявления субъектом
ЛИБЕРАЛИЗМ 1 свобода предпринимательства возможность проявления субъектом  Чтение слов и предложений с буквой «Й»
Чтение слов и предложений с буквой «Й» Диалог с текстом
Диалог с текстом My Scotland
My Scotland Методологические параметры научного исследования проблем управления персоналом
Методологические параметры научного исследования проблем управления персоналом Путешествие в космос
Путешествие в космос Разработка прототипа системы управленческого учета на складе комплектующих
Разработка прототипа системы управленческого учета на складе комплектующих Поляризация и дифракция света
Поляризация и дифракция света Коррупция: зона особого внимания
Коррупция: зона особого внимания Электронное декларирование
Электронное декларирование Шумовое загрязнение.
Шумовое загрязнение. Системы OSS:история и современность
Системы OSS:история и современность Деловое письмо
Деловое письмо Аминокислоты. История их открытия
Аминокислоты. История их открытия Основные принципЫ устройства
Основные принципЫ устройства Дания. Индекс развития человеческого потенциала
Дания. Индекс развития человеческого потенциала Управление проектом по временным параметрам
Управление проектом по временным параметрам Математическая рулетка
Математическая рулетка Курская битва. Форсирование Днепра. Курская битва
Курская битва. Форсирование Днепра. Курская битва Дерево, трава и птица Не всегда умеют защититься. Если будут уничтожены они, На планете мы останемся одни. В. Берестов.
Дерево, трава и птица Не всегда умеют защититься. Если будут уничтожены они, На планете мы останемся одни. В. Берестов. Тема 1. Экономика труда: основные понятия и методы изучения
Тема 1. Экономика труда: основные понятия и методы изучения Gut Sensor Could Monitor Health - and Beam Results to a Smartphone
Gut Sensor Could Monitor Health - and Beam Results to a Smartphone