Содержание
- 2. Ваше рабочее место Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь
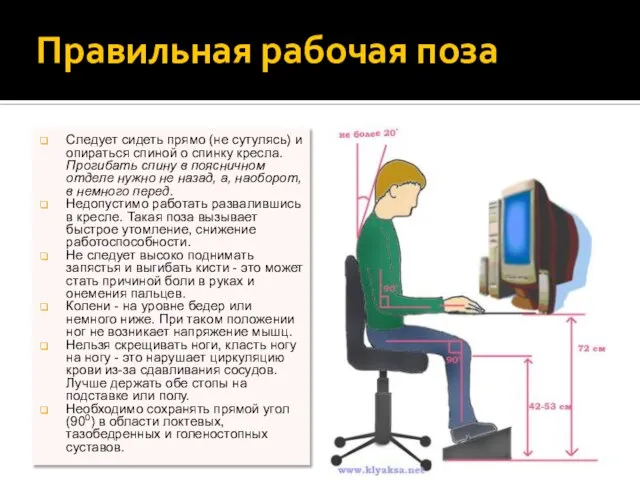
- 3. Правильная рабочая поза Следует сидеть прямо (не сутулясь) и опираться спиной о спинку кресла. Прогибать спину
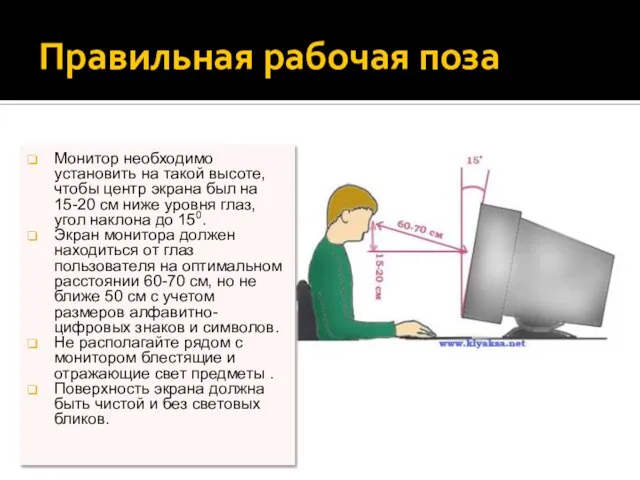
- 4. Правильная рабочая поза Монитор необходимо установить на такой высоте, чтобы центр экрана был на 15-20 см
- 5. Примерный комплекс упражнений для глаз Закрыть глаза, сильно напрягая глазные мышцы, на счет 1-4, затем раскрыть
- 6. Термин "информатика" Термин "информатика" (франц. informatique) происходит от французских слов information (информация) и automatique (автоматика) и
- 7. Термин "информатика" Широко распространён также англоязычный вариант этого термина – "Сomputer science", что означает буквально "компьютерная
- 8. Аналоговая и дискретная форма представления информации Человек способен воспринимать и хранить информацию в форме образов (зрительных,
- 9. Пространственная дискретизация Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуются путем пространственной дискретизации. Пространственную
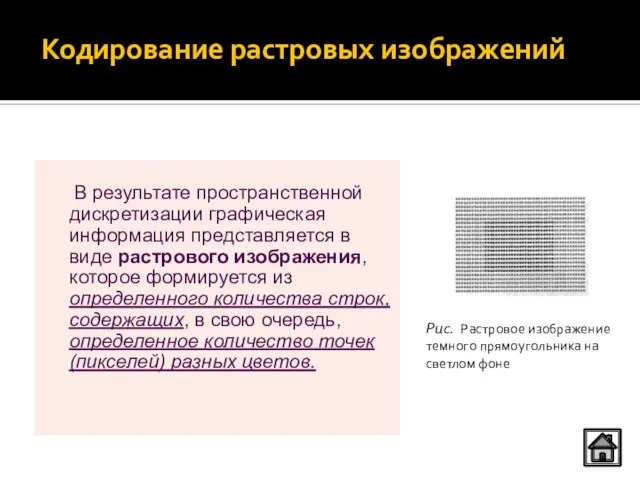
- 10. Кодирование растровых изображений В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется
- 11. Разрешающая способность Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали
- 12. Сканирование Сканирование производится путем перемещения полоски светочувствительных элементов вдоль изображения. Качество растровых изображений, полученных в результате
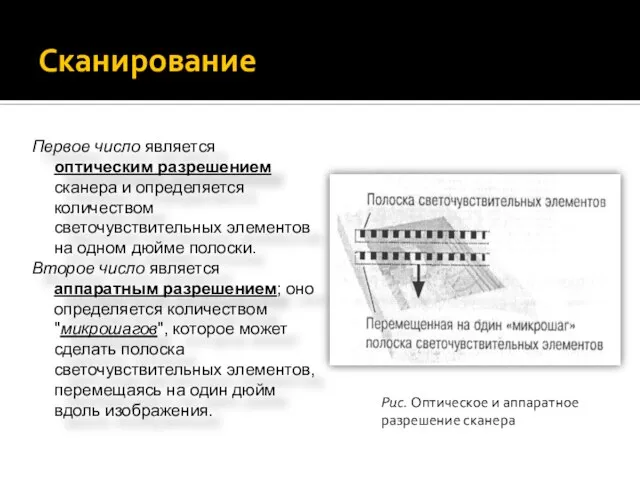
- 13. Сканирование Первое число является оптическим разрешением сканера и определяется количеством светочувствительных элементов на одном дюйме полоски.
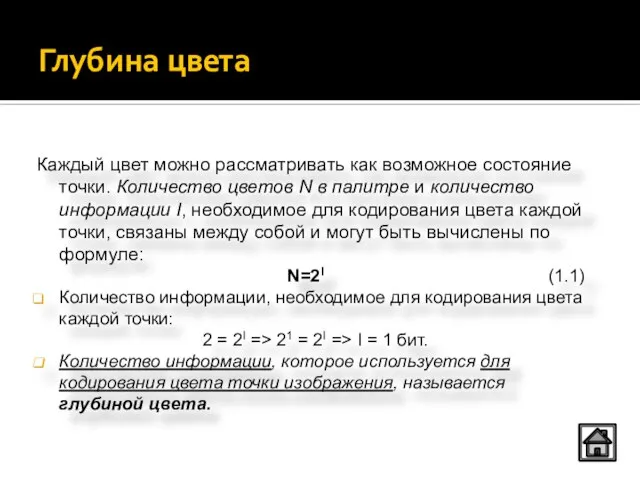
- 14. Глубина цвета Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и
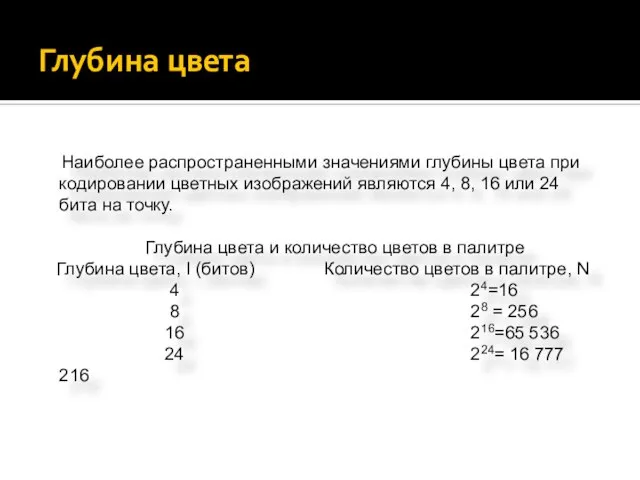
- 15. Глубина цвета Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или
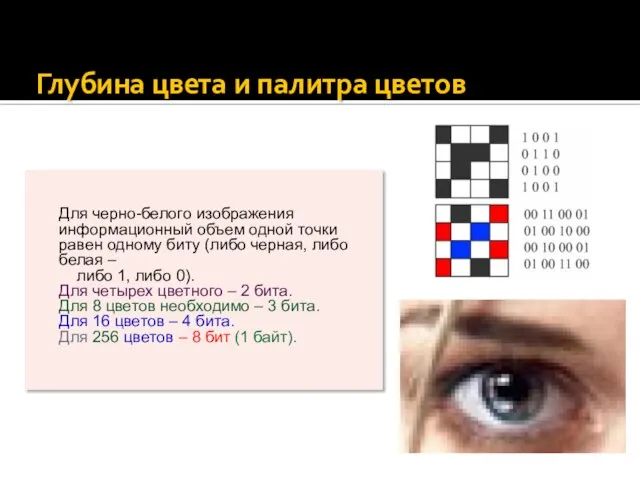
- 16. Глубина цвета и палитра цветов Для черно-белого изображения информационный объем одной точки равен одному биту (либо
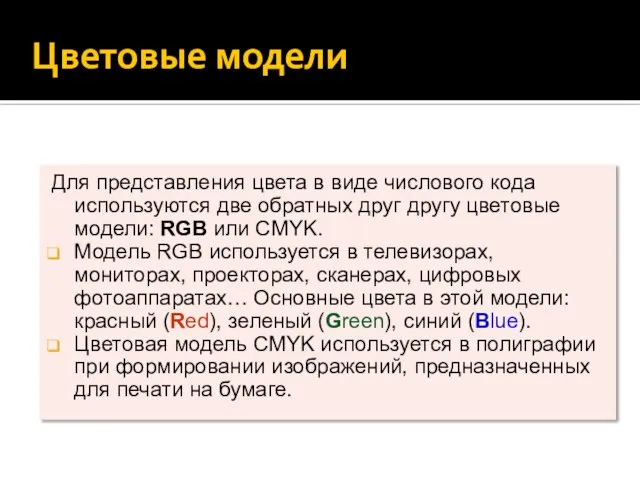
- 17. Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели:
- 18. Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для
- 19. True Color На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели
- 20. Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и
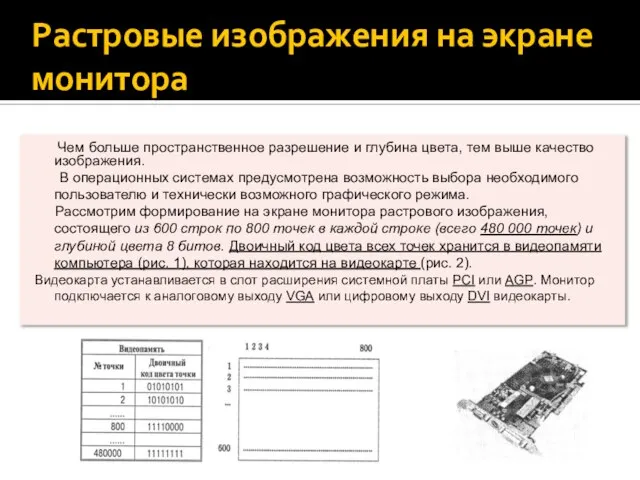
- 21. Растровые изображения на экране монитора Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
- 22. Объем видеопамяти Информационный объем требуемой видеопамяти можно рассчитать по формуле: Объем видеопамяти Iп= I x X
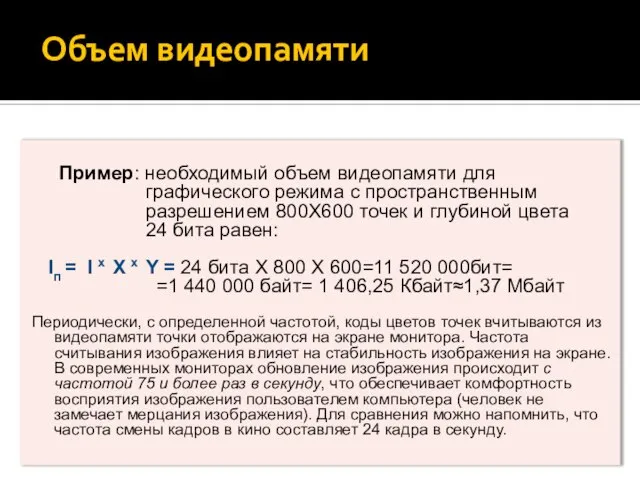
- 23. Объем видеопамяти Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800X600 точек и глубиной
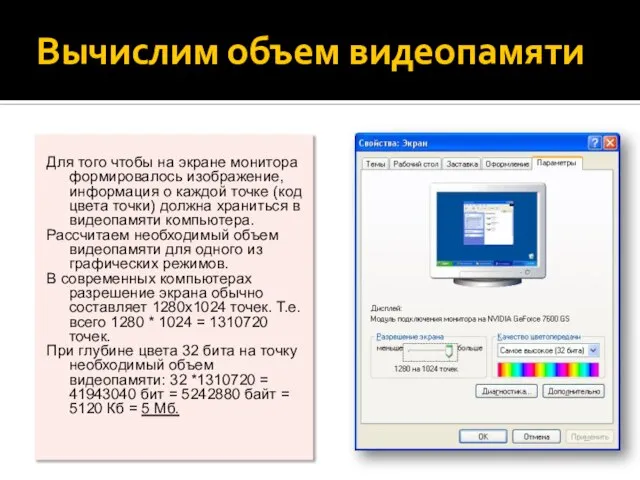
- 24. Вычислим объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код
- 25. Итог урока Какие виды изображений вы знаете? Что такое глубина цвета? Какое максимальное количество цветов может
- 26. Домашнее задание §1.1,зад.1.1-1.4, стр.13 Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана 800х600, качество цветопередачи
- 28. Скачать презентацию

























 Lluvia
Lluvia Жужжалочка. Дидактическая игра для автоматизации звука Ж в словах
Жужжалочка. Дидактическая игра для автоматизации звука Ж в словах УД ПСИХОЛОГИЯ
УД ПСИХОЛОГИЯ Храмы России
Храмы России Оптическая микроскопия
Оптическая микроскопия Менеджмент
Менеджмент Кондитерский отдел
Кондитерский отдел Органы и службы стандартизации РФ
Органы и службы стандартизации РФ Вышел зайчик погулять Художник – В. Сергеев
Вышел зайчик погулять Художник – В. Сергеев Знакомство с точкой
Знакомство с точкой Состояние и задачи управления проектами в строительстве
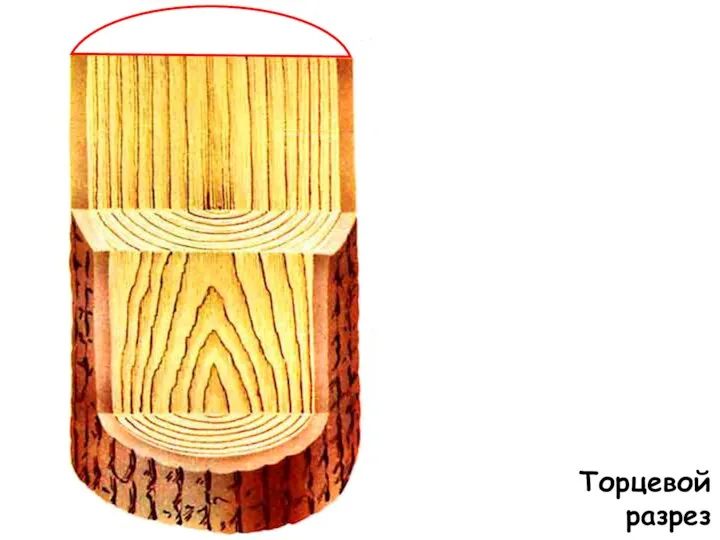
Состояние и задачи управления проектами в строительстве Торцевой разрез. Материаловедение
Торцевой разрез. Материаловедение чайные истории
чайные истории Шпаргалка юного покупателя
Шпаргалка юного покупателя Учебно-методический комплекс "Живая география" Живая география - учебно-методический комплекс, позволяющий использовать геоинфор
Учебно-методический комплекс "Живая география" Живая география - учебно-методический комплекс, позволяющий использовать геоинфор Классификация реакций
Классификация реакций Организация хранения документов Архивного фонда Российской Федерации и других архивных документов
Организация хранения документов Архивного фонда Российской Федерации и других архивных документов Трансляция – биосинтез белка на рибосоме
Трансляция – биосинтез белка на рибосоме Инновационный подход к жизни
Инновационный подход к жизни DaCoPAn Software Engineering Project - Система динамической визуализации событий работы протоколов при обмене данными между двумя сетевыми ЭВМ — D
DaCoPAn Software Engineering Project - Система динамической визуализации событий работы протоколов при обмене данными между двумя сетевыми ЭВМ — D Урок – размышление по рассказу К.Г. Паустовского «Телеграмма»
Урок – размышление по рассказу К.Г. Паустовского «Телеграмма» Путешествие в мир животных
Путешествие в мир животных СПАСИБО, АЗБУКА!
СПАСИБО, АЗБУКА! Rave Cosmology Today Dying, Death & Bardo . RC3.8
Rave Cosmology Today Dying, Death & Bardo . RC3.8 Основные закономерности развития информационного пространства
Основные закономерности развития информационного пространства Циклон ВЦНИИОТ с обратным конусом
Циклон ВЦНИИОТ с обратным конусом  Квантовые компьютеры
Квантовые компьютеры Разработать рекламную кампанию в стиле шоу для молодежного интернет-издания Пи-Пермь (бюджет студенческой редакции)
Разработать рекламную кампанию в стиле шоу для молодежного интернет-издания Пи-Пермь (бюджет студенческой редакции)