Содержание
- 2. Графическая информация Аналоговая форма Дискретная форма Живописное полотно Напечатанное изображение
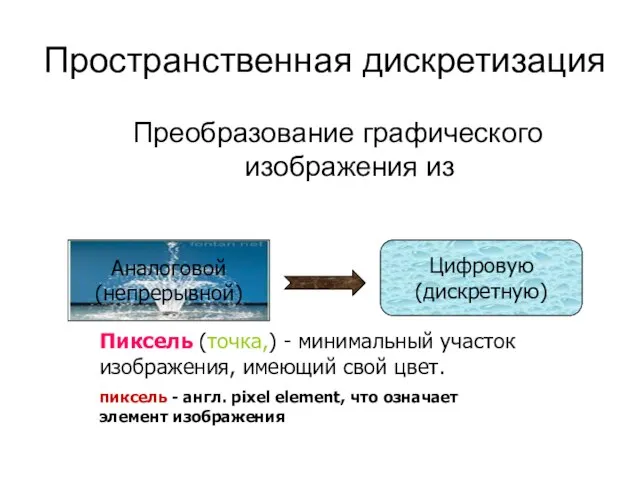
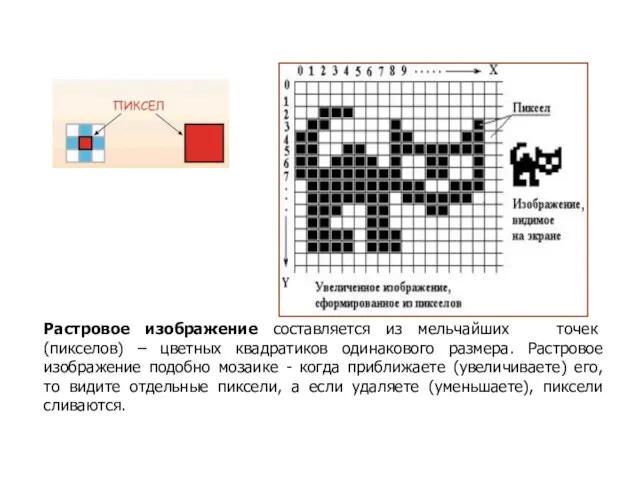
- 3. Пространственная дискретизация Преобразование графического изображения из Аналоговой (непрерывной) Цифровую (дискретную) Пиксель (точка,) - минимальный участок изображения,
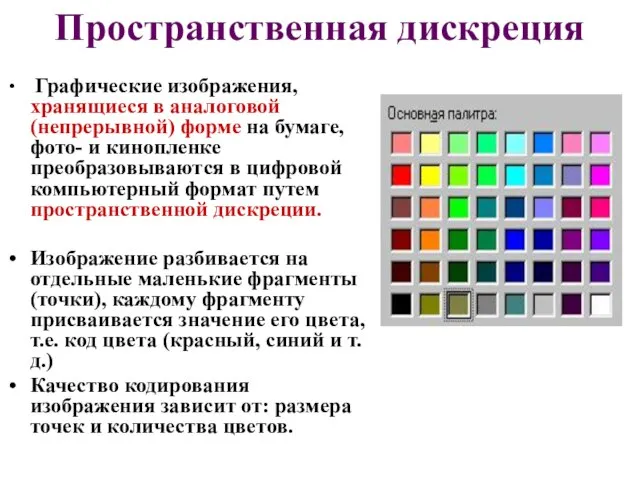
- 4. Пространственная дискреция Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке преобразовываются в
- 5. Виды компьютерных изображений Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое
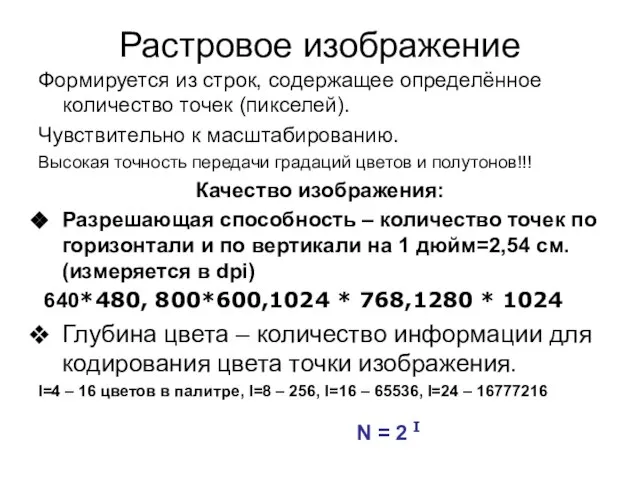
- 6. Растровое изображение Формируется из строк, содержащее определённое количество точек (пикселей). Чувствительно к масштабированию. Высокая точность передачи
- 7. Качество двоичного кодирования изображения определяется разрешающей способностью крана и глубиной цвета. Каждый цвет можно рассматривать как
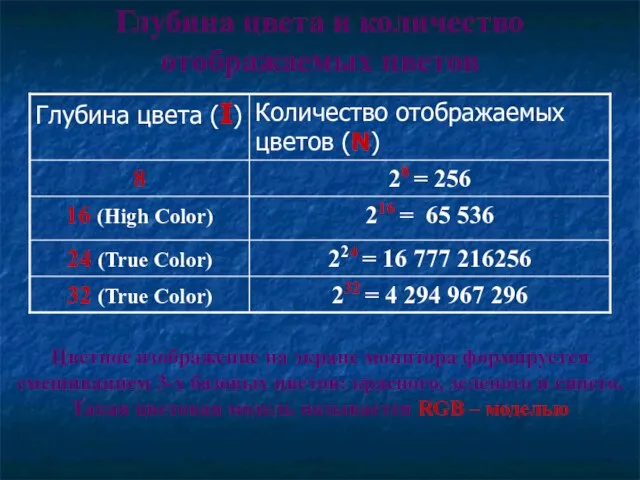
- 8. Глубина цвета и количество отображаемых цветов Цветное изображение на экране монитора формируется смешиванием 3-х базовых цветов:
- 9. Формирование цветов при глубине цвета 24 бита При глубине цвета в 24 бита на каждый из
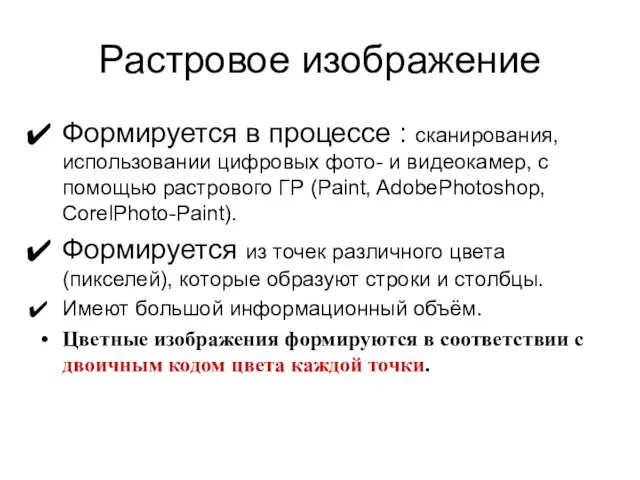
- 10. Растровое изображение Формируется в процессе : сканирования, использовании цифровых фото- и видеокамер, с помощью растрового ГР
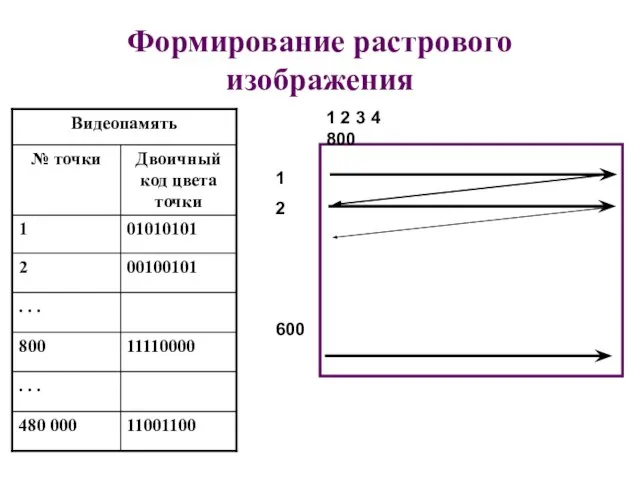
- 11. Формирование растрового изображения 1 2 3 4 800 1 2 600
- 12. Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике
- 13. Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения
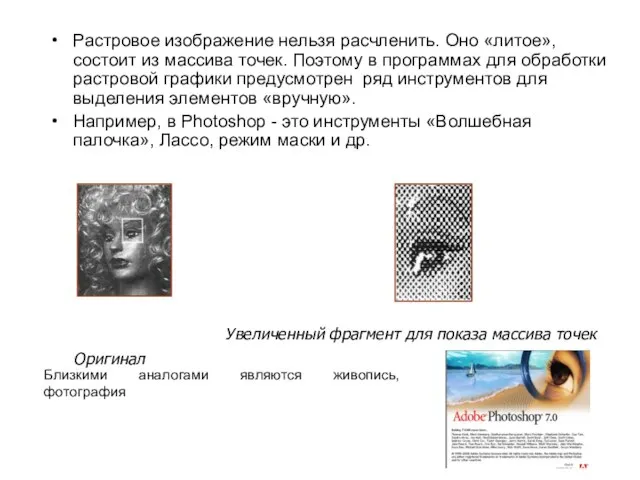
- 14. Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой
- 15. Монитор и видеокарта(её компоненты – видеопроцессор и видеопамять). Характеристики монитора: Размер экрана монитора (по диагонали) -14,15,17,19,20,21
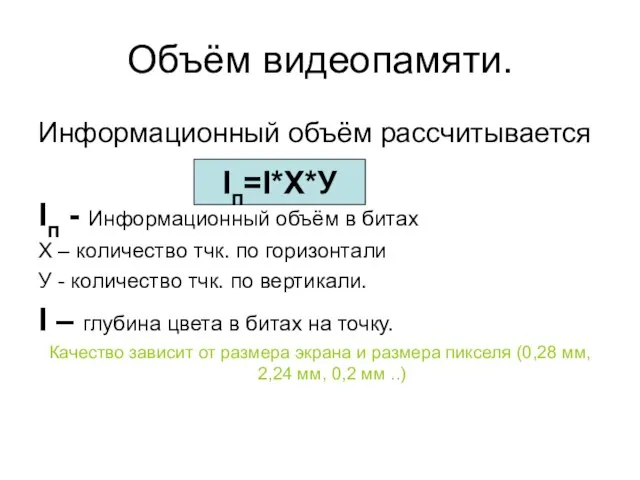
- 16. Объём видеопамяти. Информационный объём рассчитывается Iп - Информационный объём в битах Х – количество тчк. по
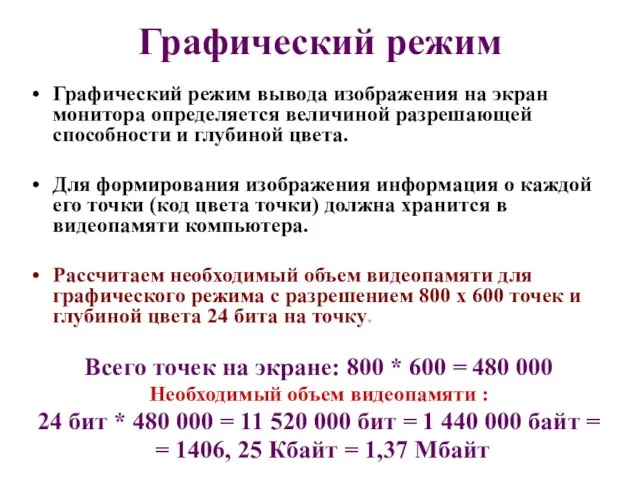
- 17. Графический режим Графический режим вывода изображения на экран монитора определяется величиной разрешающей способности и глубиной цвета.
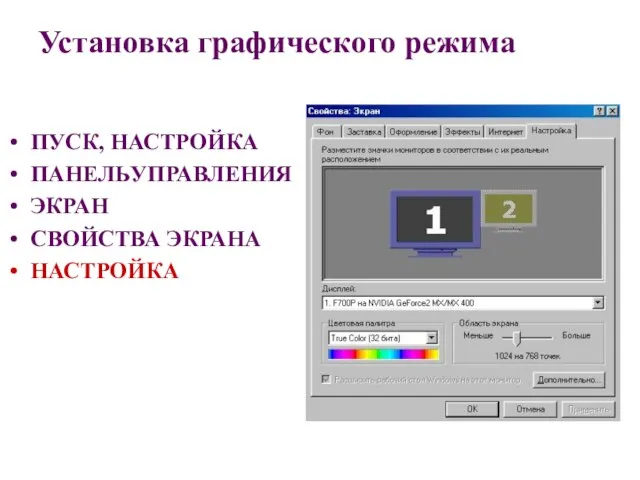
- 18. Установка графического режима ПУСК, НАСТРОЙКА ПАНЕЛЬУПРАВЛЕНИЯ ЭКРАН СВОЙСТВА ЭКРАНА НАСТРОЙКА
- 19. Палитры цветов в системах цветопередачи.** RGB-палитра цветов формируется путём сложения красного, зелёного и синего цветов.(на восприятии
- 20. 3. HSB – путём установки значений оттенка цвета, насыщенности и яркости. В ГР есть возможность перехода
- 21. Компьютерная графика - область информатики, изучающая методы и свойства и обработки изображений с помощью программно-аппаратных средств.
- 22. Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для
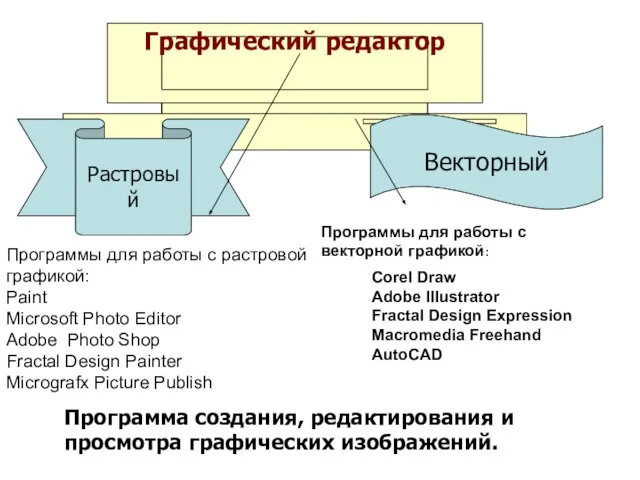
- 23. Графический редактор Растровый Векторный Программа создания, редактирования и просмотра графических изображений. Программы для работы с растровой
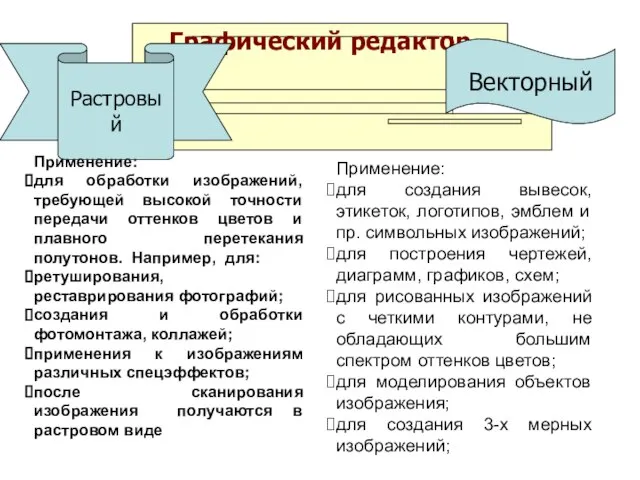
- 24. Графический редактор Растровый Векторный Применение: для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного
- 25. Растровый графический редактор Наилучшее средство обработки цифровых фотографий и отсканированных изображений. Позволяет повышать их качество (изменение
- 26. StarOffice Image – приложение для работы с растровыми изображениями Image объединяет возможности графического редактора Paint, являющегося
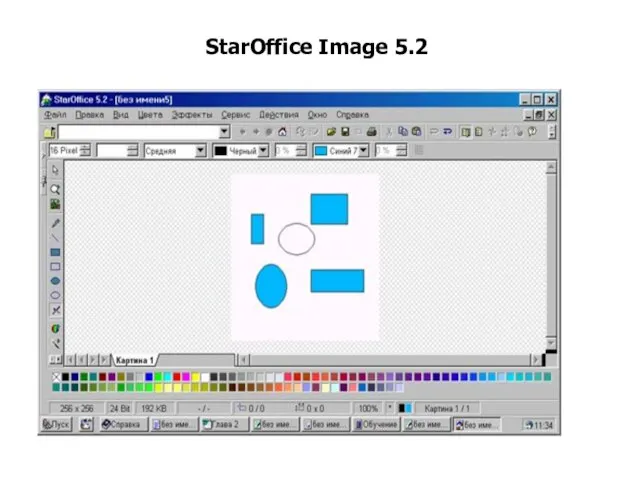
- 27. StarOffice Image 5.2
- 28. Графические форматы файлов Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а
- 29. Форматы растровых графических файлов. (определяют способ хранения информации – растровый или векторный, метод сжатия) BMP-универсальный формат
- 30. Графические форматы файлов Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной
- 31. Векторное изображение Векторный графический редактор Для хранения высокоточных графических объектов (рисунки, чертежи, схемы, ..); Формируются из
- 32. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия Компьютер
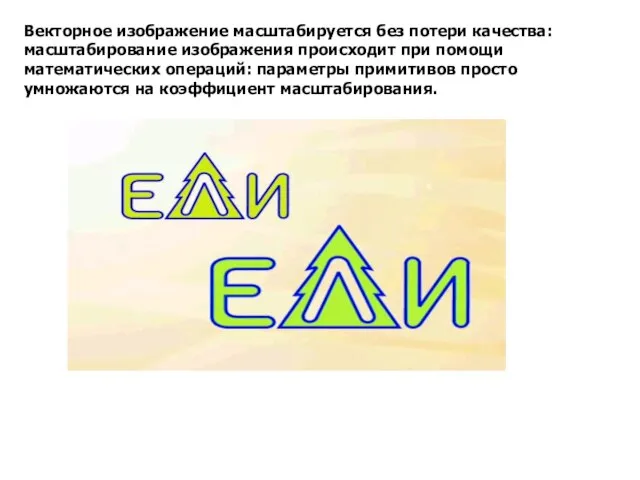
- 33. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто
- 34. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице)
- 35. Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо. ПОКАЗАТЬ
- 36. Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения
- 37. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
- 38. ОСНОВНЫМ НЕДОСТАТКОМ ВЕКТОРНОЙ ГРАФИКИ ЯВЛЯЕТСЯ НЕВОЗМОЖНОСТЬ РАБОТЫ С ВЫСОКОКАЧЕСТВЕННЫМИ ХУДОЖЕСТВЕННЫМИ ИЗОБРАЖЕНИЯМИ, ФОТОГРАФИЯМИ И ФИЛЬМАМИ. Природа избегает
- 39. Кодирование векторных изображений Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается
- 40. Векторный графический редактор Компас-3D LT 5.11 -система компьютерного черчения является системой компьютерного черчения, которая предназначена для
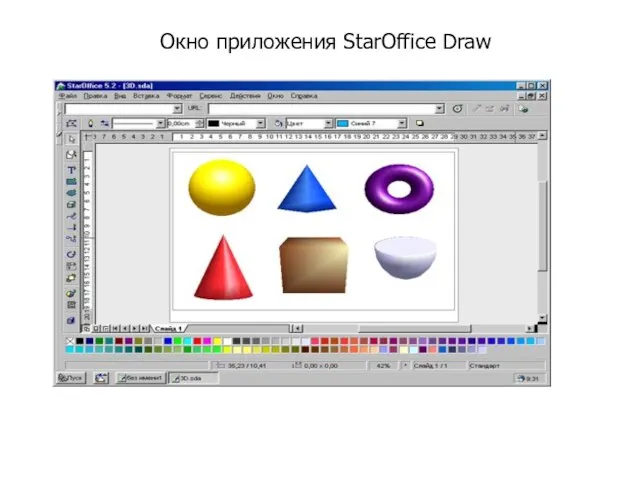
- 41. StarOffice Draw является векторным графическим редактором, входящим в состав интегрированного офисного пакета StarOffice. позволяет рисовать прямые
- 43. Окно приложения StarOffice Draw
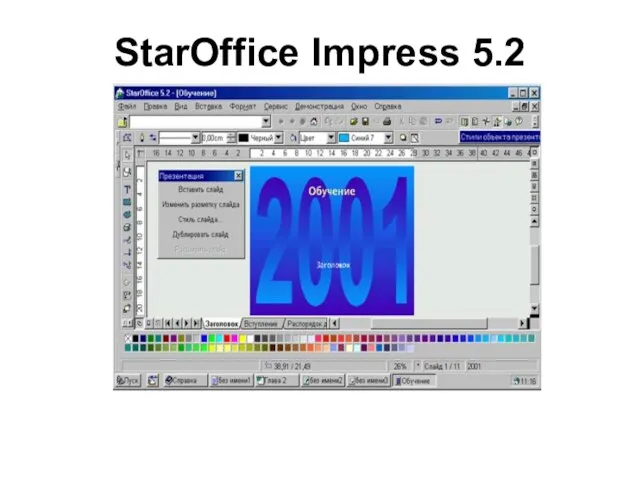
- 44. StarOffice Impress является средством разработки презентаций, входящим в состав интегрированного офисного пакета StarOffice. StarOffice Impress -
- 45. StarOffice Impress 5.2
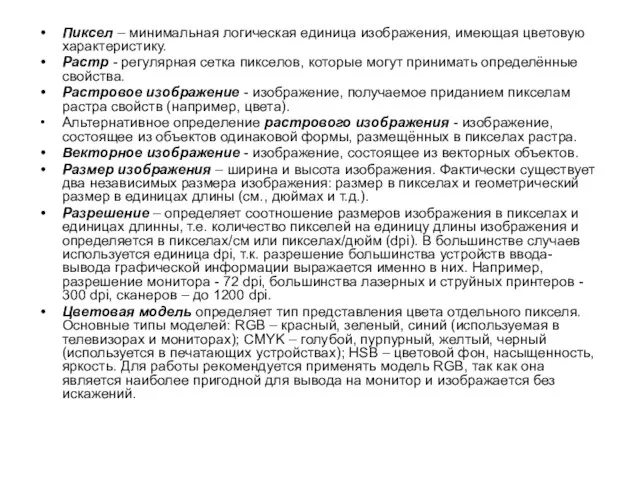
- 46. Пиксел – минимальная логическая единица изображения, имеющая цветовую характеристику. Растр - регулярная сетка пикселов, которые могут
- 47. Как отличить векторную графику от растровой? Если Вы видите на экране фотографию или рисунок с близким
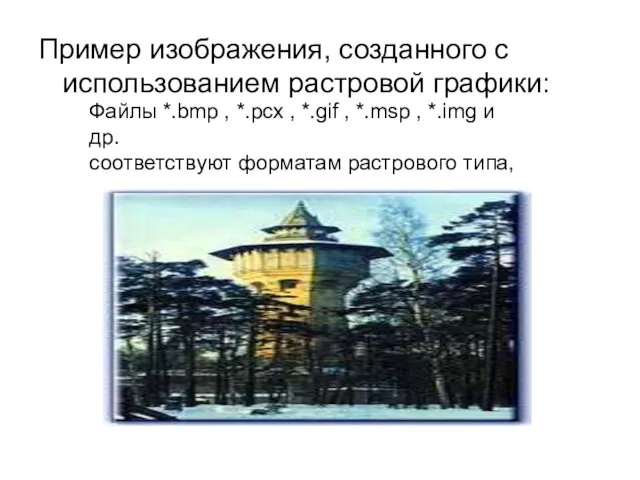
- 48. Пример изображения, созданного с использованием растровой графики: Файлы *.bmp , *.pcx , *.gif , *.msp ,
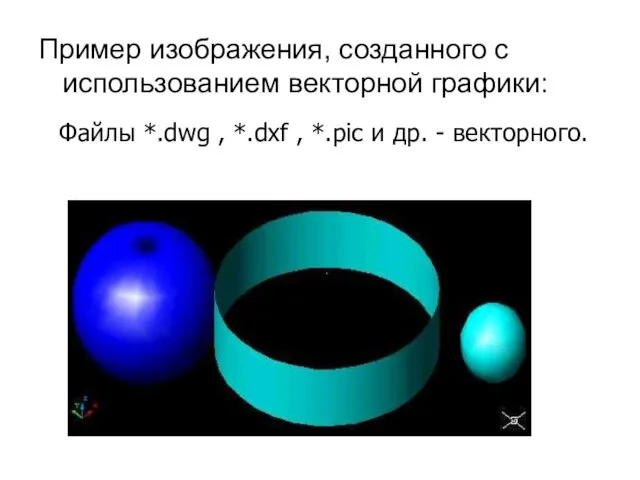
- 49. Пример изображения, созданного с использованием векторной графики: Файлы *.dwg , *.dxf , *.pic и др. -
- 50. За учебником!!!!! В настоящее время существуют: Растровая графика. Векторная графика. Трехмерная графика. Фрактальная графика. Символьная графика
- 51. Трехмерная графика Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие)
- 52. Спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие на реальные; присвоить материалы различным частям
- 53. Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD, Компас Применение: научные расчеты, инженерное
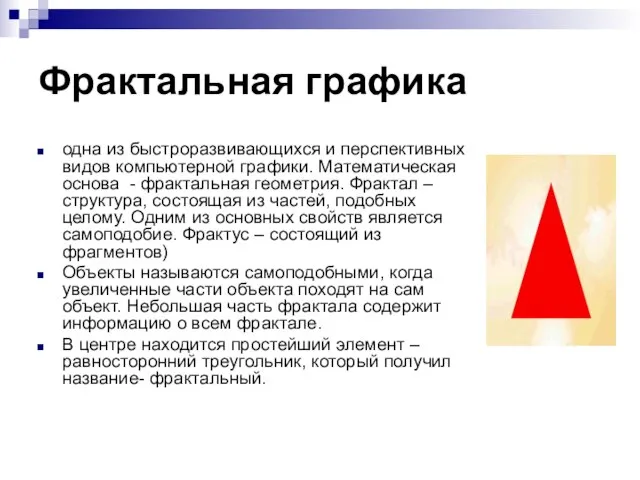
- 54. Фрактальная графика одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия. Фрактал
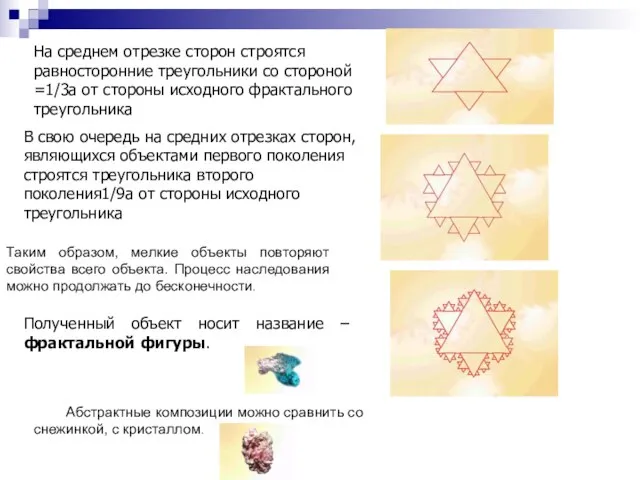
- 55. На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3а от стороны исходного фрактального треугольника В
- 56. Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть
- 57. Программа для работы с фрактальной графикой: Фрактальная вселенная 4.0 fracplanet Применяют: Математики, Художники
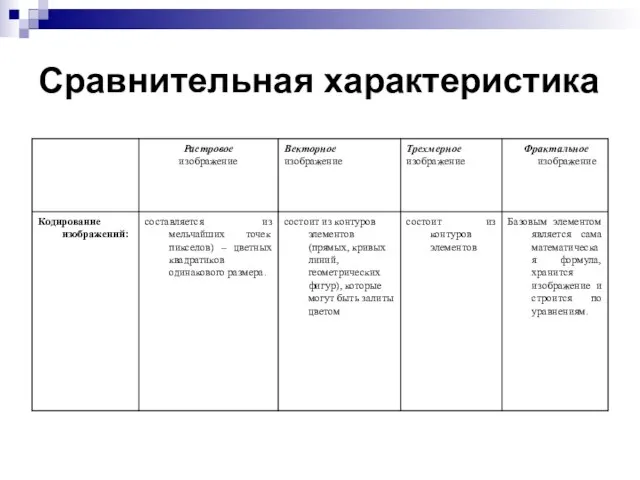
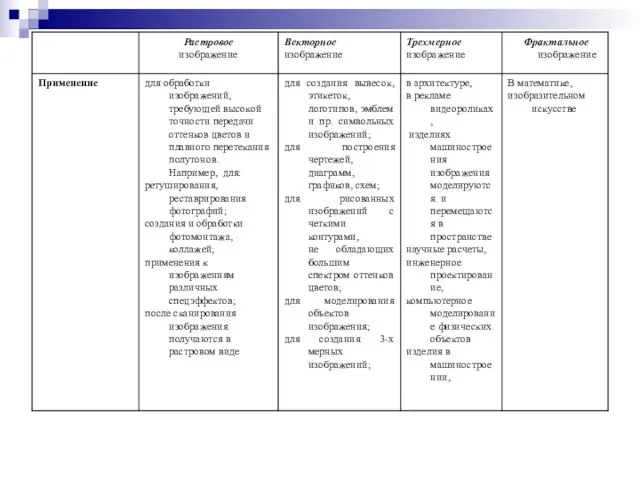
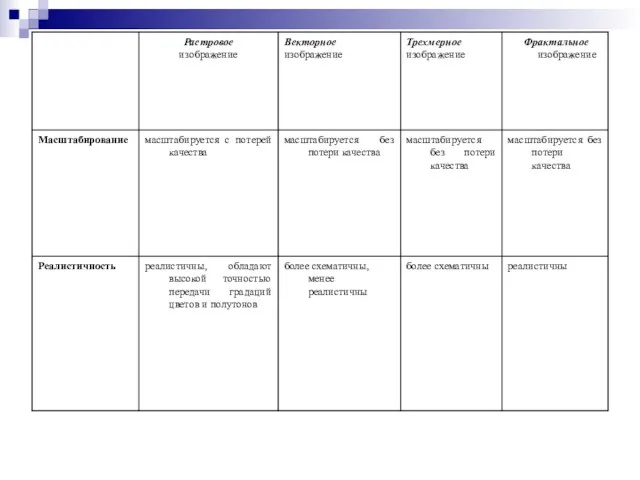
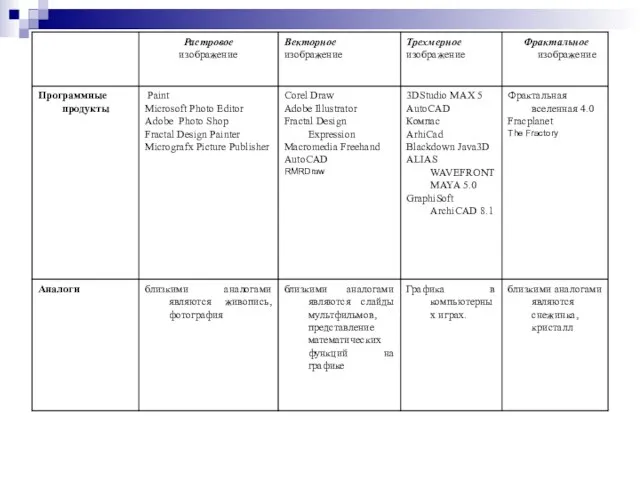
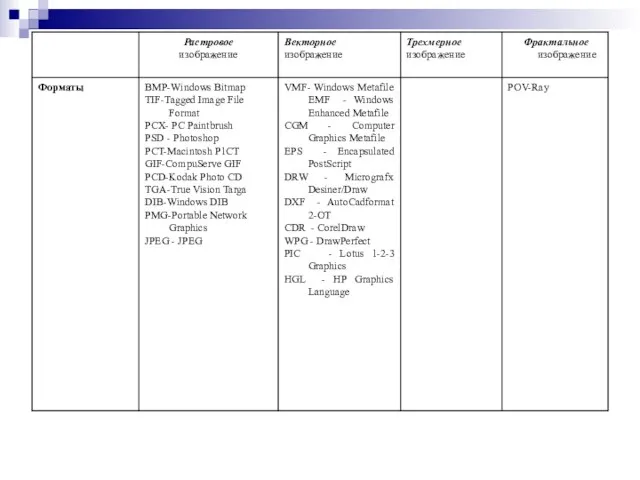
- 58. Сравнительная характеристика
- 64. Скачать презентацию





























































 Распознавание речи
Распознавание речи Автоматизация и учет доступа сотрудников и посетителей на территорию объекта 1. Технические средства - управляющие устройства – к
Автоматизация и учет доступа сотрудников и посетителей на территорию объекта 1. Технические средства - управляющие устройства – к Cloud Computing в науке и образовании:новые возможности для ВУЗов
Cloud Computing в науке и образовании:новые возможности для ВУЗов Уменьшаемое. Вычитаемое. Разность
Уменьшаемое. Вычитаемое. Разность Проект «Формирование коммуникативной компетентности детей старшего дошкольного возраста в проектной деятельности» Руководит
Проект «Формирование коммуникативной компетентности детей старшего дошкольного возраста в проектной деятельности» Руководит Стихийные и природные явления в литосфере
Стихийные и природные явления в литосфере Песок и глина
Песок и глина 2 октября - День пожилого человека
2 октября - День пожилого человека Презентация по экологии на тему:Экология в жизни человека Выполнила: ученица 11-б класса МОУ СОШ 31 г. Новочеркасска Богатова Алена.
Презентация по экологии на тему:Экология в жизни человека Выполнила: ученица 11-б класса МОУ СОШ 31 г. Новочеркасска Богатова Алена. Кресло бюрократ CH-883-LOW
Кресло бюрократ CH-883-LOW Применение теории игр в повседневной жизни
Применение теории игр в повседневной жизни «Стэйт-Арт» представляет: экраны обратной и двухсторонней проекции VISIO
«Стэйт-Арт» представляет: экраны обратной и двухсторонней проекции VISIO Татар халык бәйрәме “Карга боткасы”
Татар халык бәйрәме “Карга боткасы” БУКВА Ю
БУКВА Ю GP_1-2_l_bak_obsch_chast_2022
GP_1-2_l_bak_obsch_chast_2022 Мимика и жесты
Мимика и жесты След чеченской войны на Староюрьевской земле
След чеченской войны на Староюрьевской земле Игра «Звёздный час» на тему «животные и птицы»
Игра «Звёздный час» на тему «животные и птицы» BancassuranceБанкострахование – глобальный тренд
BancassuranceБанкострахование – глобальный тренд Запись в первые классы
Запись в первые классы Запреты, связанные с гражданской службой
Запреты, связанные с гражданской службой Самойлова Наталья Викторовна Курируемый класс - 2А Учебный предмет - начальные классы Стаж работы в качестве классного руководите
Самойлова Наталья Викторовна Курируемый класс - 2А Учебный предмет - начальные классы Стаж работы в качестве классного руководите Укус клеща
Укус клеща МИКРО БЕСПИЛОТНЫЙЛЕТАТЕЛЬНЫЙ АППАРАТМОДЕЛЬ АТ–1 ”ПОЛЕВОЙ ЖАВОРОНОК”
МИКРО БЕСПИЛОТНЫЙЛЕТАТЕЛЬНЫЙ АППАРАТМОДЕЛЬ АТ–1 ”ПОЛЕВОЙ ЖАВОРОНОК” презентация обж
презентация обж Glass production
Glass production Как подать документы онлайн в Инженерно-технологический институт
Как подать документы онлайн в Инженерно-технологический институт Семейство Астровые или Сложноцветные
Семейство Астровые или Сложноцветные