Слайд 2Компьютерная графика – это …
область информатики, занимающаяся проблемами получения различных изображений (рисунков,

чертежей, мультипликации) на компьютере;
новая отрасль знаний, которая представляет комплекс аппаратно-программных средств для формирования, преобразования и выдачи информации в визуальной форме на средства отображения ЭВМ;
Слайд 3Компьютерная графика – это …
совокупность методов и приемов для преобразования при помощи

ЭВМ данных в графическое представление;
вид искусства.
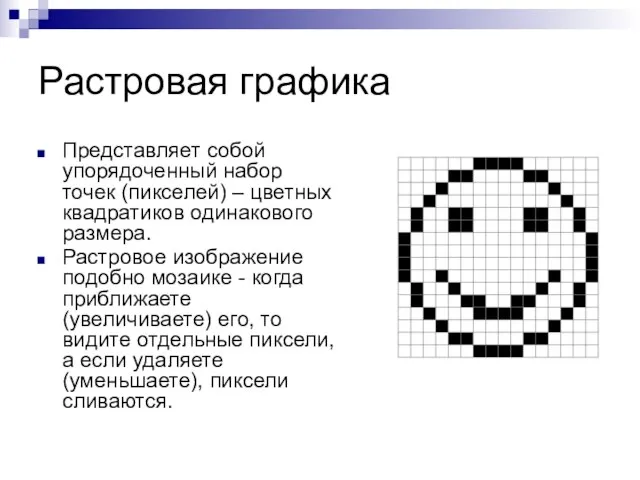
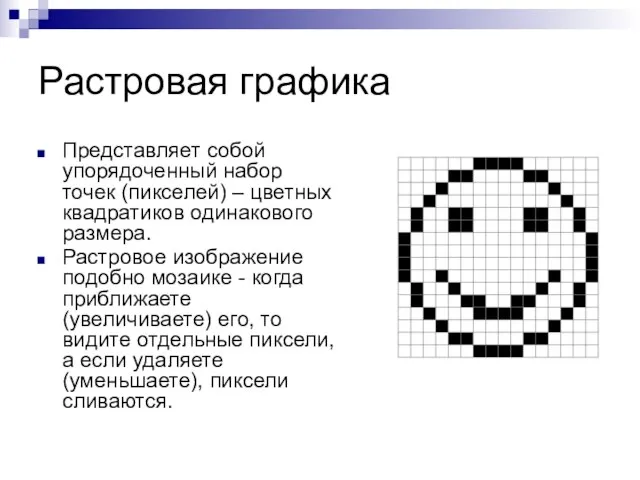
Слайд 6Растровая графика
Представляет собой упорядоченный набор точек (пикселей) – цветных квадратиков одинакового размера.

Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Слайд 8Параметры растрового изображения
Размеры.
Разрешение – количество пикселей на единицу длины и ширины изображения

(горизонтальное и вертикальное не всегда совпадают).
Количество цветов, используемых для оцифровки изображения.
Слайд 9Растровая графика
Растр - (от англ. raster) – представление изображения в виде двумерного

массива точек (пикселей), упорядоченных в ряды и столбцы.
В памяти ПК сохраняется растровая таблица, в которой указываются номера цветов соответствующих пикселей.
Слайд 10Достоинства
Простота алгоритма оцифровки.
Возможность оцифровывать изображения любой сложности (картины, фотографии и т.д.).
Большое количество

графических редакторов.
Слайд 11Недостатки
Чувствительность к масштабироанию: при увеличении – эффект пикселизации, при уменьшении – могут

исчезнуть детали.
Большой объем конечного файла, поэтому необходимы алгоритмы сжатия графических файлов.
Слайд 13Векторная графика
Изображение представляет собой набор геометрических примитивов (точек, прямых линий, окружностей, прямоугольников

и т.д.)
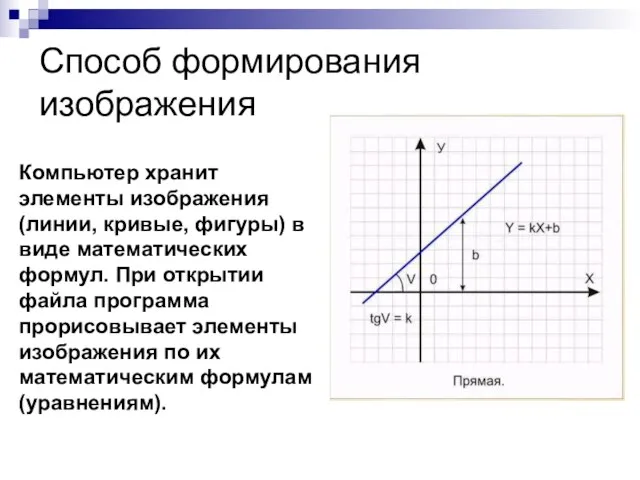
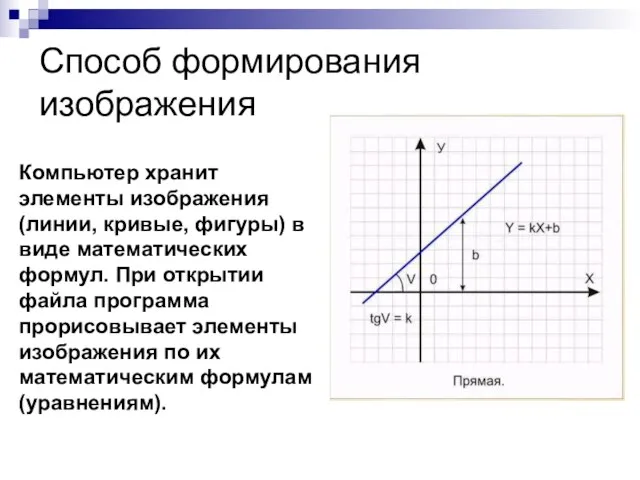
Слайд 14Способ формирования изображения
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических

формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Слайд 15В памяти ПК сохраняется
Математические формулы для геометрических примитивов.
Цвет, толщина и тип линий,

с помощью которых прорисованы примитивы.
Способ заливки замкнутых контуров.
Порядок отображения объектов.
Слайд 16От чего зависит разрешение векторного изображения?
ТОЛЬКО от разрешения устройства вывода этого изображения!!!

Слайд 17Достоинство
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических

операций: параметры примитивов просто умножаются на коэффициент масштабирования.
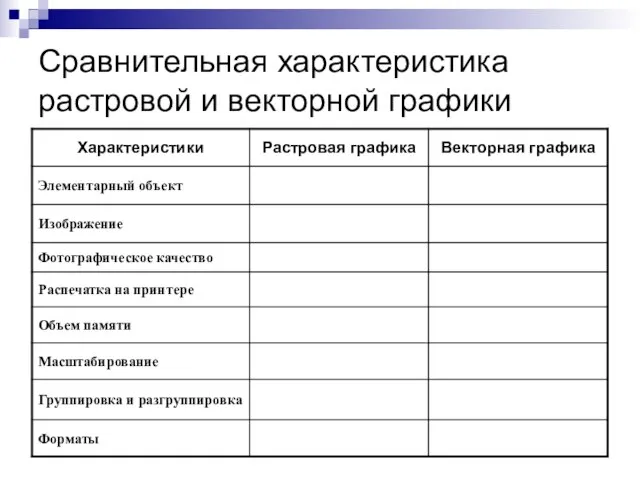
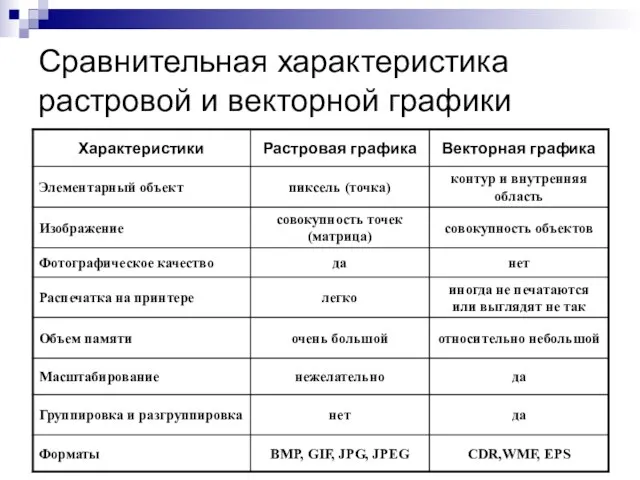
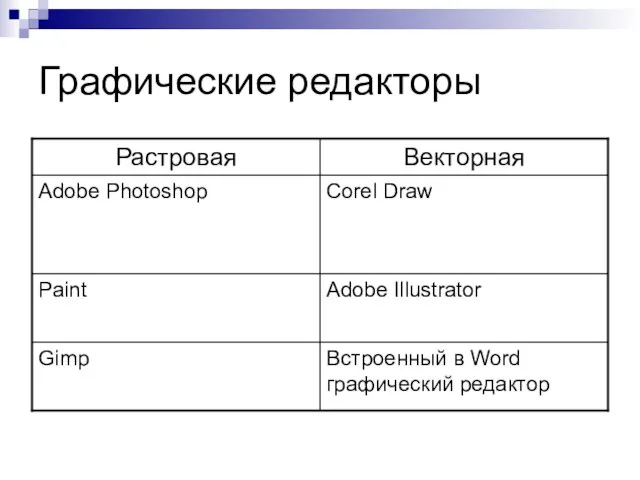
Слайд 20Сравнительная характеристика растровой и векторной графики

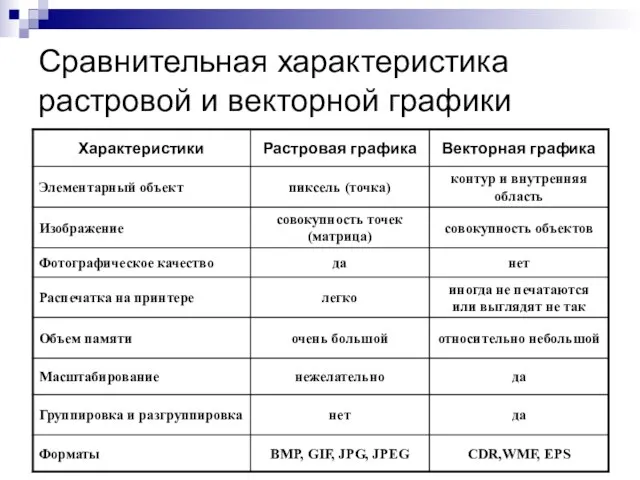
Слайд 21Сравнительная характеристика растровой и векторной графики






















 Международная коммерческая сделка и способы ее оформления Понятие международной коммерческой сделки, классификация сделок Спос
Международная коммерческая сделка и способы ее оформления Понятие международной коммерческой сделки, классификация сделок Спос Переносные окрасочные агрегаты для окраски масляными составами
Переносные окрасочные агрегаты для окраски масляными составами Основы теории права. Понятие права и его признаки
Основы теории права. Понятие права и его признаки СТАТИСТИКА ЗДОРОВЬЯ В КЫРГЫЗСКОЙ РЕСПУБЛИКЕ
СТАТИСТИКА ЗДОРОВЬЯ В КЫРГЫЗСКОЙ РЕСПУБЛИКЕ Гимнастика
Гимнастика Всероссийская перепись: вчера и сегодня
Всероссийская перепись: вчера и сегодня ??
?? «Только живите достойно благовествования Христова, чтобы мне, приду ли я и увижу вас, или не приду, слышать о вас, что вы стоите в одн
«Только живите достойно благовествования Христова, чтобы мне, приду ли я и увижу вас, или не приду, слышать о вас, что вы стоите в одн Живопись
Живопись Балясины
Балясины «И снизу лед…»
«И снизу лед…» Масленица в «Берегине» фотоотчёт о поездке в Бердск 2 класс Б МБОУ Гимназия №4 классный руководитель: Аникина Н.А.
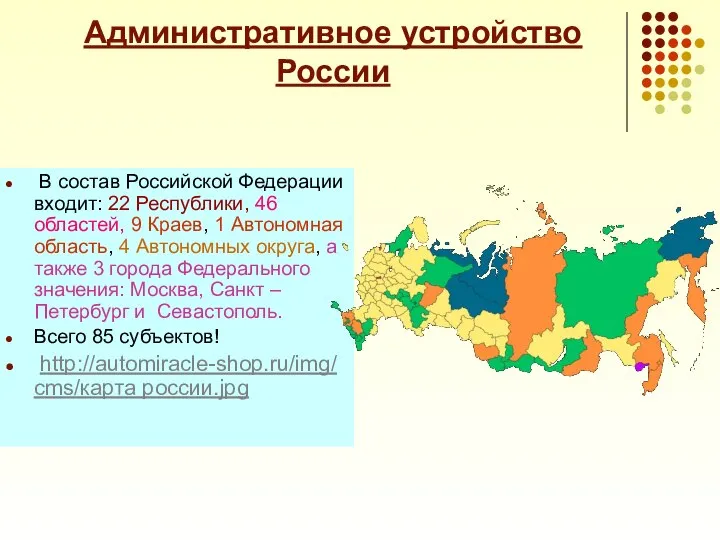
Масленица в «Берегине» фотоотчёт о поездке в Бердск 2 класс Б МБОУ Гимназия №4 классный руководитель: Аникина Н.А. Административное устройство России
Административное устройство России Альтернативна програма інвестування
Альтернативна програма інвестування Презентация на тему семейный бюджет основа
Презентация на тему семейный бюджет основа  Программа посткризисного восстановления (оздоровление конкурентоспособных предприятий)
Программа посткризисного восстановления (оздоровление конкурентоспособных предприятий) Презентация на тему ПСКОВ – ГОРОД ВОИНСКОЙ СЛАВЫ
Презентация на тему ПСКОВ – ГОРОД ВОИНСКОЙ СЛАВЫ  Презентация на тему Что такое биосфера и как она устроена
Презентация на тему Что такое биосфера и как она устроена Организация простых работ по техническому обслуживанию и ремонту электрического оборудования. Электрические аппараты
Организация простых работ по техническому обслуживанию и ремонту электрического оборудования. Электрические аппараты Экстремумы функции
Экстремумы функции Модернизация литейного производства
Модернизация литейного производства Психолого - педагогическое сопровождение учащихся в период адаптации
Психолого - педагогическое сопровождение учащихся в период адаптации Тело человека
Тело человека Презентация на тему Славянская мифология
Презентация на тему Славянская мифология  Лидерство
Лидерство Причины нарушения осанки школьников
Причины нарушения осанки школьников ВЫБОР ПРОФЕССИИ - ОСНОВА ЖИЗНЕННОГО УСПЕХА
ВЫБОР ПРОФЕССИИ - ОСНОВА ЖИЗНЕННОГО УСПЕХА Екатерина Гильфанова, дайвер с 15 летним стажем
Екатерина Гильфанова, дайвер с 15 летним стажем