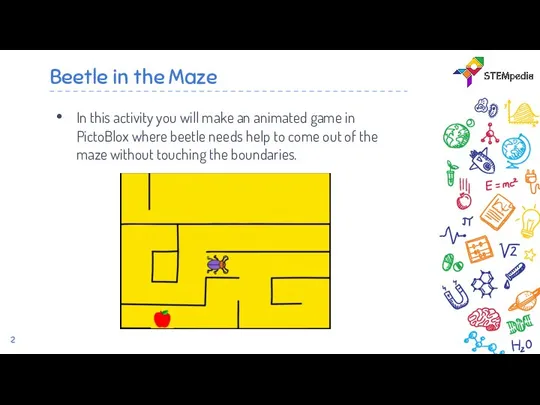
Слайд 2Beetle in the Maze
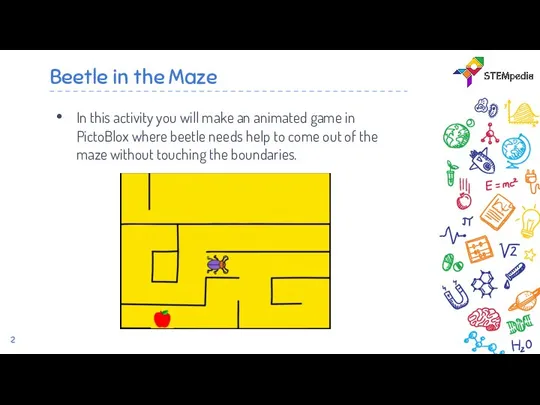
In this activity you will make an animated game

in PictoBlox where beetle needs help to come out of the maze without touching the boundaries.
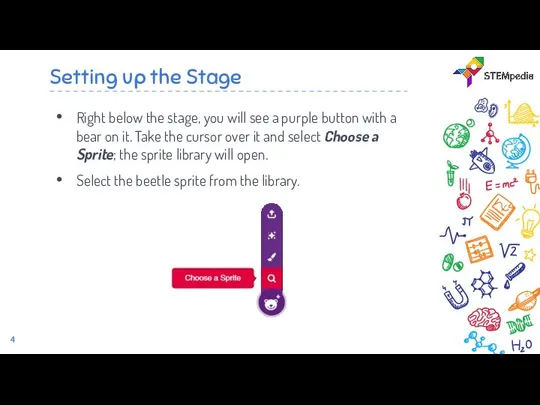
Слайд 4Setting up the Stage
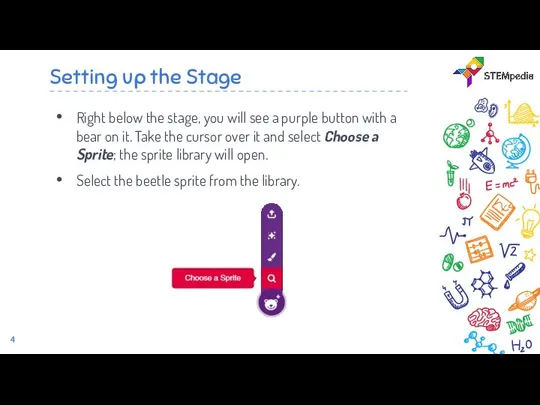
Right below the stage, you will see a purple button

with a bear on it. Take the cursor over it and select Choose a Sprite; the sprite library will open.
Select the beetle sprite from the library.
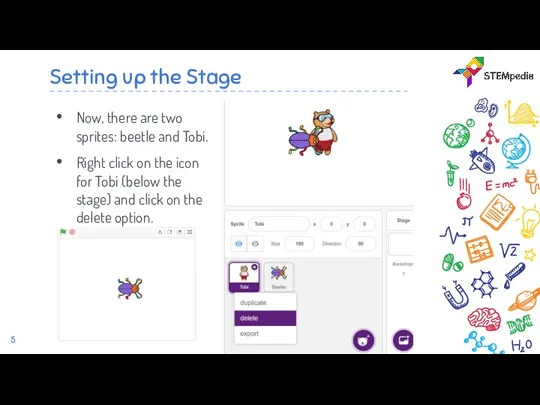
Слайд 5Setting up the Stage
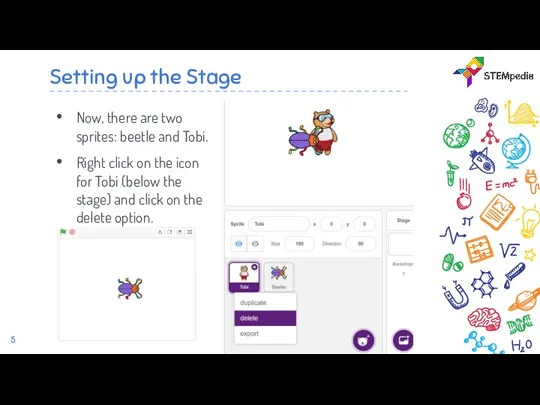
Now, there are two sprites: beetle and Tobi.
Right

click on the icon for Tobi (below the stage) and click on the delete option.
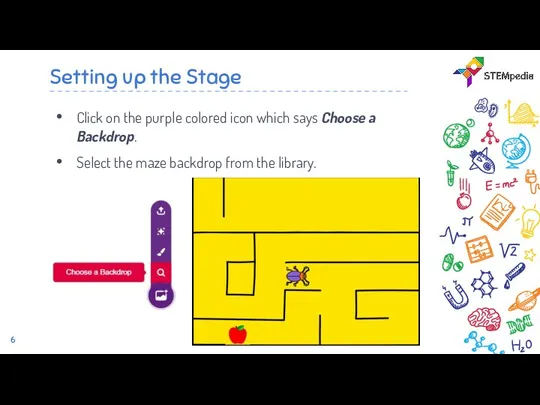
Слайд 6Setting up the Stage
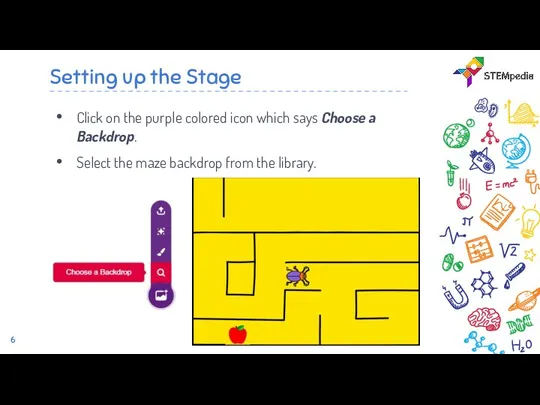
Click on the purple colored icon which says Choose a

Backdrop.
Select the maze backdrop from the library.
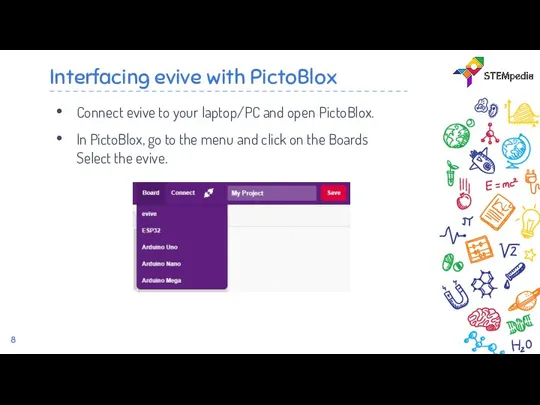
Слайд 8Interfacing evive with PictoBlox
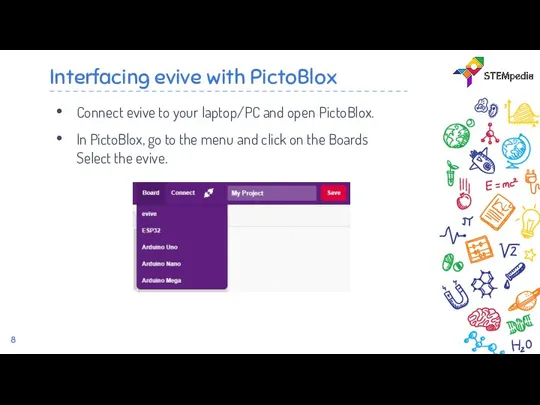
Connect evive to your laptop/PC and open PictoBlox.
In PictoBlox,

go to the menu and click on the Boards Select the evive.
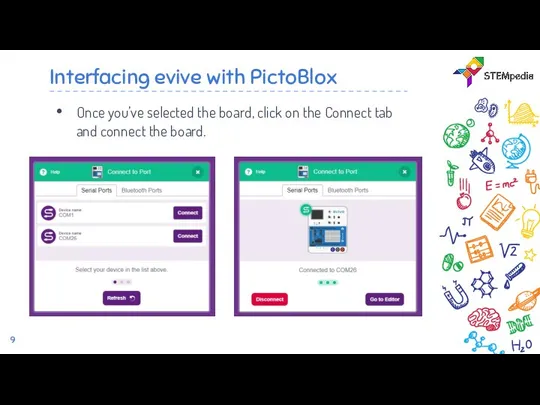
Слайд 9Interfacing evive with PictoBlox
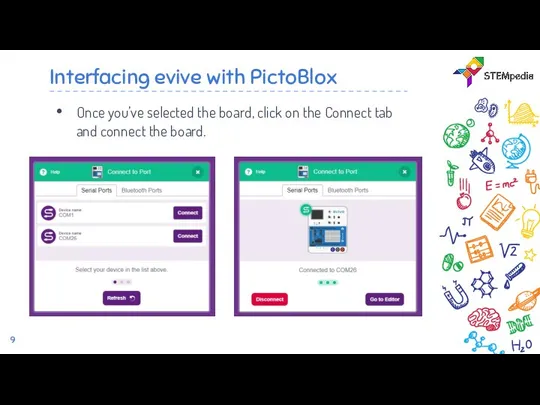
Once you’ve selected the board, click on the Connect

tab and connect the board.
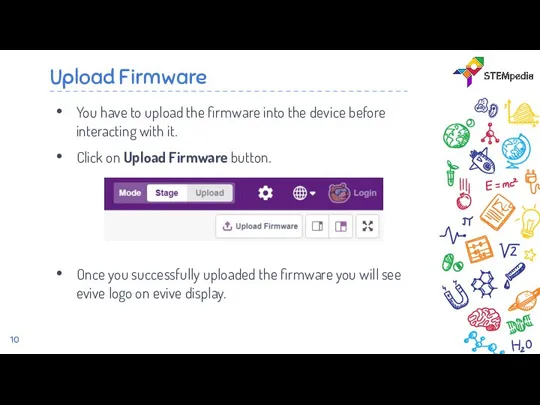
Слайд 10Upload Firmware
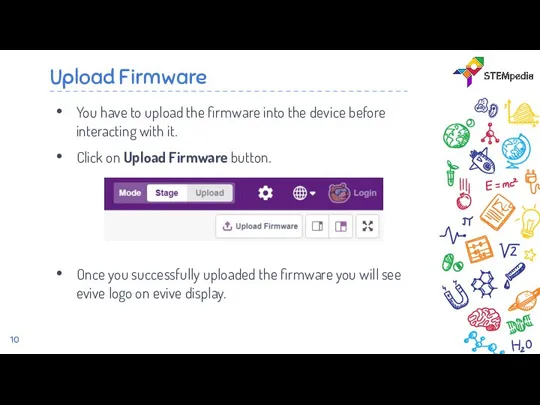
You have to upload the firmware into the device before interacting

with it.
Click on Upload Firmware button.
Once you successfully uploaded the firmware you will see evive logo on evive display.
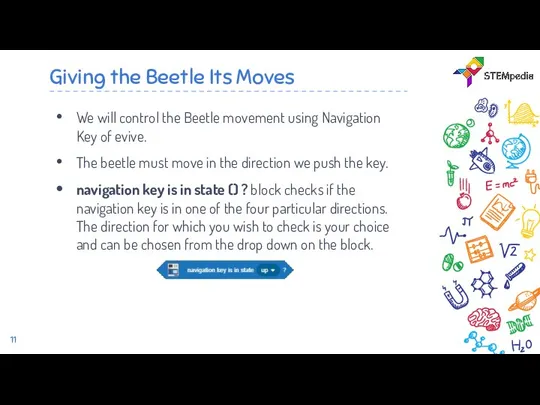
Слайд 11Giving the Beetle Its Moves
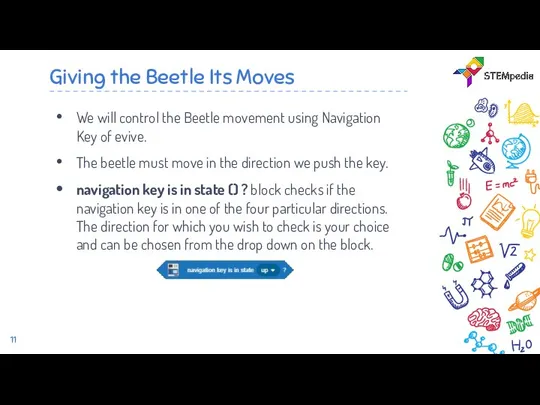
We will control the Beetle movement using Navigation

Key of evive.
The beetle must move in the direction we push the key.
navigation key is in state () ? block checks if the navigation key is in one of the four particular directions. The direction for which you wish to check is your choice and can be chosen from the drop down on the block.
Слайд 12Giving the Beetle Its Moves
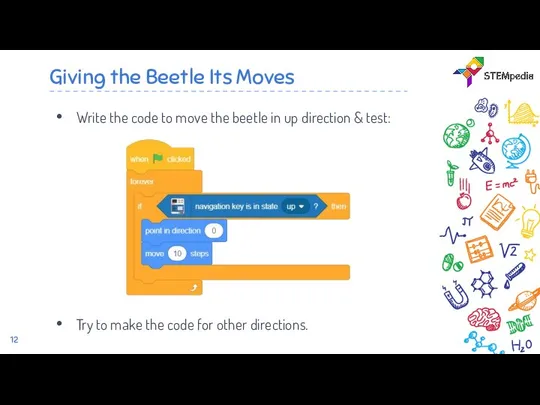
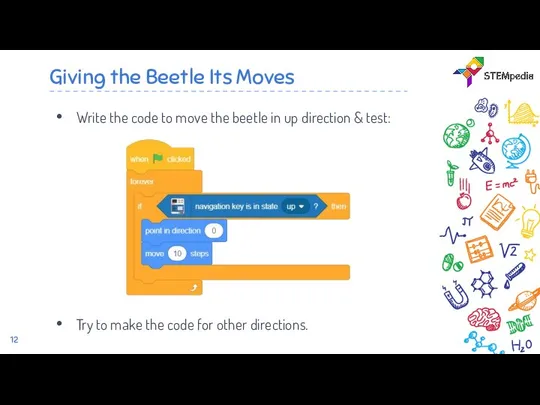
Write the code to move the beetle in

up direction & test:
Try to make the code for other directions.
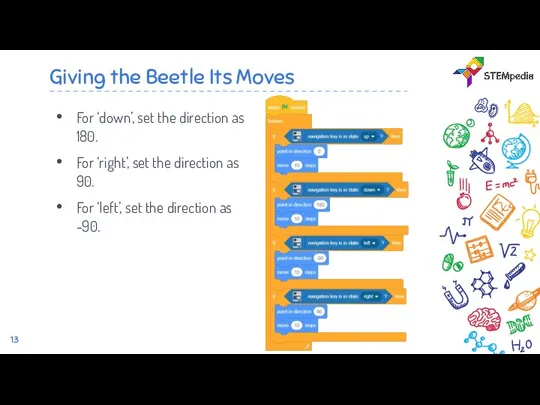
Слайд 13Giving the Beetle Its Moves
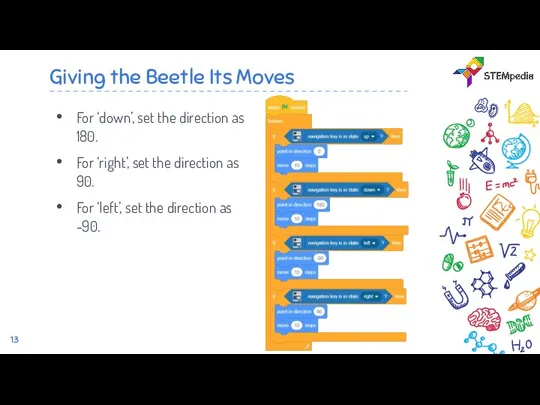
For ‘down’, set the direction as 180.
For ‘right’,

set the direction as 90.
For ‘left’, set the direction as -90.
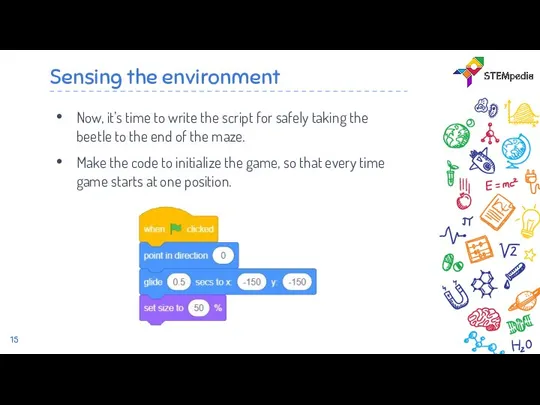
Слайд 15Sensing the environment
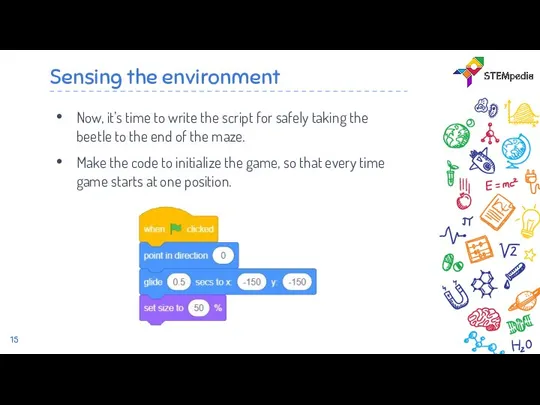
Now, it’s time to write the script for safely taking

the beetle to the end of the maze.
Make the code to initialize the game, so that every time game starts at one position.
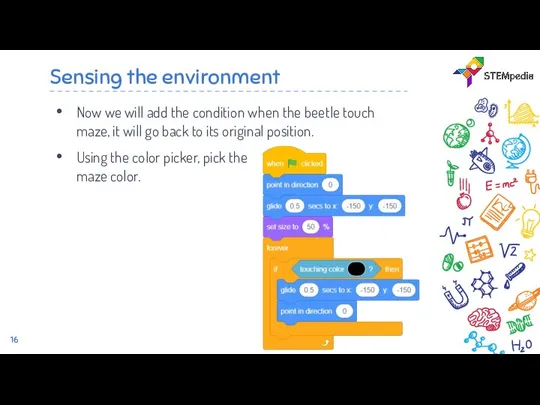
Слайд 16Sensing the environment
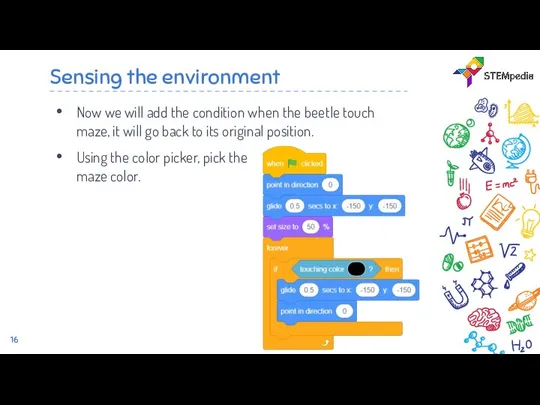
Now we will add the condition when the beetle touch

maze, it will go back to its original position.
Using the color picker, pick the
maze color.
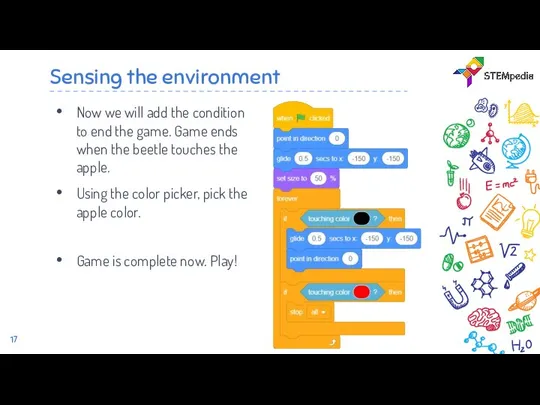
Слайд 17Sensing the environment
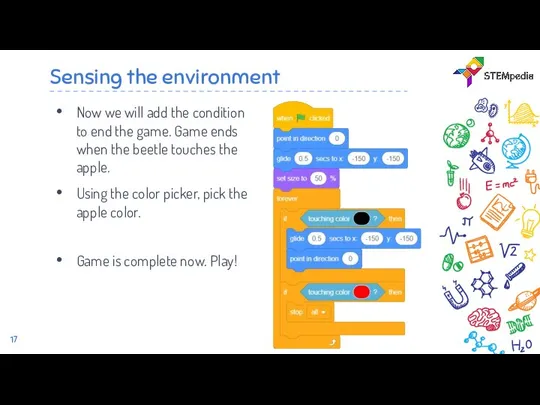
Now we will add the condition to end the game.

Game ends when the beetle touches the apple.
Using the color picker, pick the
apple color.
Game is complete now. Play!
















 Требования к студенческим научно-исследовательским проектам
Требования к студенческим научно-исследовательским проектам Первая постановка комедии «Ревизор»
Первая постановка комедии «Ревизор» Этапы коррекционно-педагогической деятельности и коррекционные дневники
Этапы коррекционно-педагогической деятельности и коррекционные дневники Рекламные СМИ
Рекламные СМИ Результаты социологического опроса «Ваше отношение к Ивану Грозному» вопросы: 1. Иван Грозный – палач или жертва? 2. Почему Вы так д
Результаты социологического опроса «Ваше отношение к Ивану Грозному» вопросы: 1. Иван Грозный – палач или жертва? 2. Почему Вы так д «ОДАРЕННЫЕ ДЕТИ и особенности работы с ними» Педагогический совет МБОУ «Каратузская СОШ» от 12.01.2012года
«ОДАРЕННЫЕ ДЕТИ и особенности работы с ними» Педагогический совет МБОУ «Каратузская СОШ» от 12.01.2012года Опыт работы муниципального образовательного учреждения «Центр развития образования» города Сургута по повышению профессионал
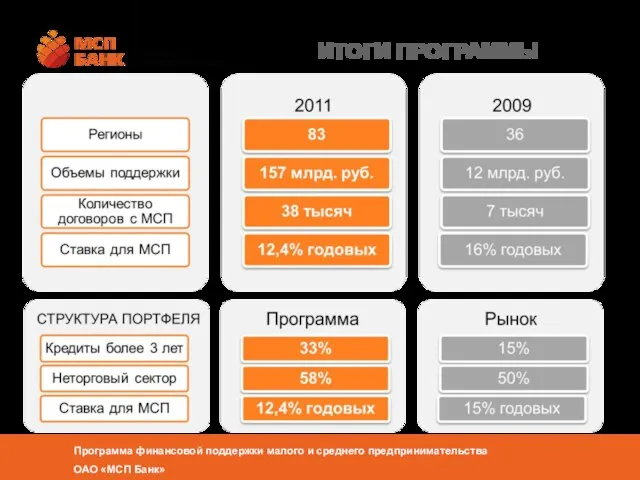
Опыт работы муниципального образовательного учреждения «Центр развития образования» города Сургута по повышению профессионал ИТОГИ ПРОГРАММЫ
ИТОГИ ПРОГРАММЫ Презентация на тему What do you know about Great Britain
Презентация на тему What do you know about Great Britain  Учебный курс«Основы религиозных культур и светской этики»(ОРКСЭ)
Учебный курс«Основы религиозных культур и светской этики»(ОРКСЭ) Узлы элементов. Конструктивные схемы. Лекция 5
Узлы элементов. Конструктивные схемы. Лекция 5 Конкурс компьютерных презентаций «Любимый уголок города»«КСК «Цементник» - любимый уголок Воркуты»
Конкурс компьютерных презентаций «Любимый уголок города»«КСК «Цементник» - любимый уголок Воркуты» Параллельные вычисления
Параллельные вычисления Заболевания, связанные с действием канцерогенов
Заболевания, связанные с действием канцерогенов Мегалиты
Мегалиты Motivation
Motivation Челлендж: было-стало
Челлендж: было-стало Декарт: «Раздражение ступни передаётся по нервам в мозг, взаимодействует там с духом и таким образом порождает ощущение боли»
Декарт: «Раздражение ступни передаётся по нервам в мозг, взаимодействует там с духом и таким образом порождает ощущение боли» Успенский собор г.Владимира
Успенский собор г.Владимира Материнские платы Intel
Материнские платы Intel Правки
Правки Презентация на тему Семипалатинский ядерный полигон
Презентация на тему Семипалатинский ядерный полигон  Общие вопросы в отношении консолидации финансовой отчетности
Общие вопросы в отношении консолидации финансовой отчетности ОРГАНИЗАЦИЯ И ПРОВЕДЕНИЕ ИТОГОВОЙ АТТЕСТАЦИИ ВЫПУСКНИКОВ ОУ В 2011 – 2012 ГОДУ
ОРГАНИЗАЦИЯ И ПРОВЕДЕНИЕ ИТОГОВОЙ АТТЕСТАЦИИ ВЫПУСКНИКОВ ОУ В 2011 – 2012 ГОДУ Образ России в творчестве поэтов Любимского края
Образ России в творчестве поэтов Любимского края Понятие и сущность термина культура
Понятие и сущность термина культура Выставка картин. Виктор Гартман, Модест Петрович Мусоргский
Выставка картин. Виктор Гартман, Модест Петрович Мусоргский Генрих Фогелер и колония немецких художников в Ворпсведе
Генрих Фогелер и колония немецких художников в Ворпсведе