соответствующую папку, прикреплённую к странице, в которой вы редактируете в данный момент.
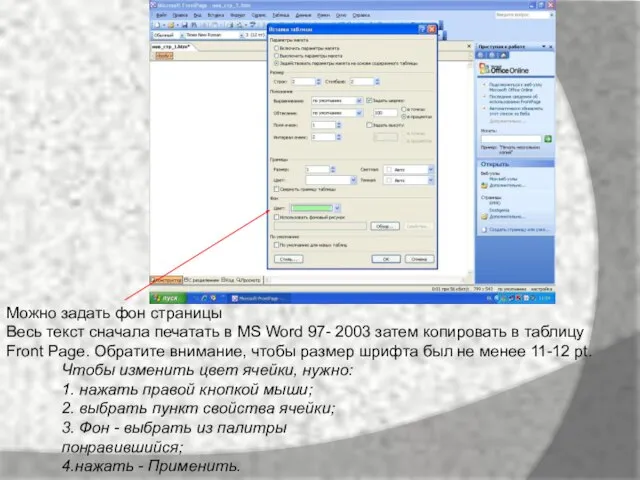
1.Рисунок должен быть сжат "для Web страниц". (нужно рисунок открыть с помощью программы MS Office Picture Manager);
2. Выбрать пункт меню Рисунок - Сжать рисунок. Справа появится дополнительная вертикальная панель управления, в ней поставить флажок "Для Web страниц"
3. сохранить рисунок как... (в папку, прикреплённую к вашей страничке).
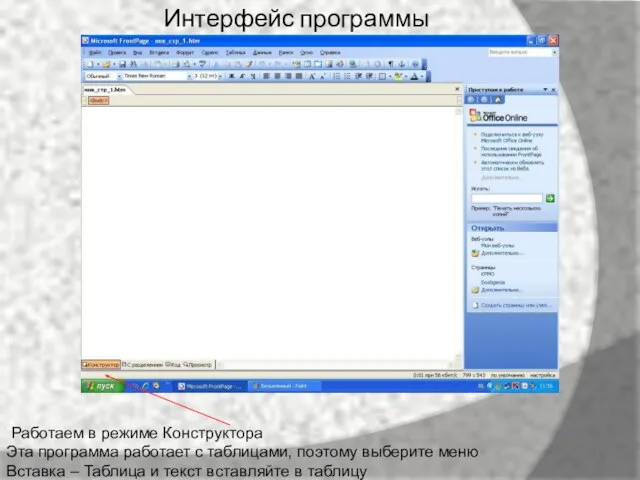
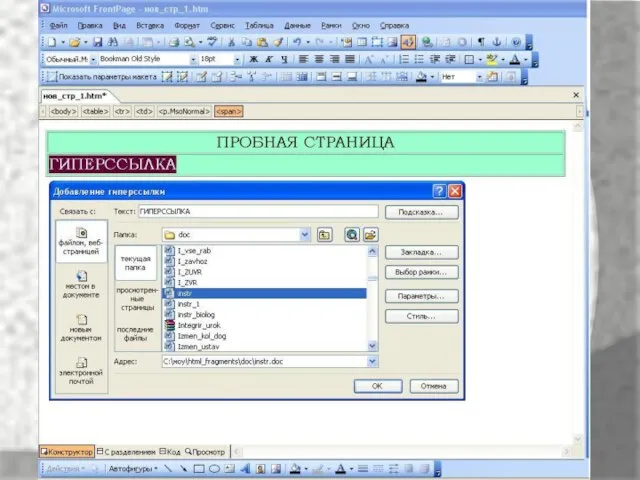
4.Во Front Page поставить курсор в нужное место, выбрать пункт меню Вставка - Рисунок - Из файла.
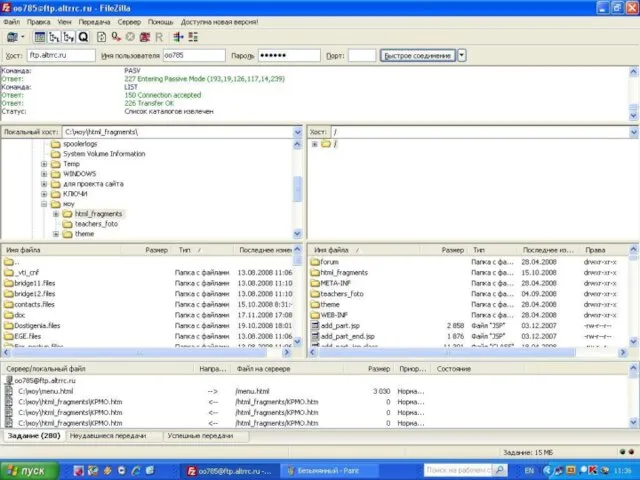
Открыть папку html_fragments и папку, куда вы сохранили рисунок.
!!!Выбрать формат *JPG, затем нужный рисунок и Ok'.
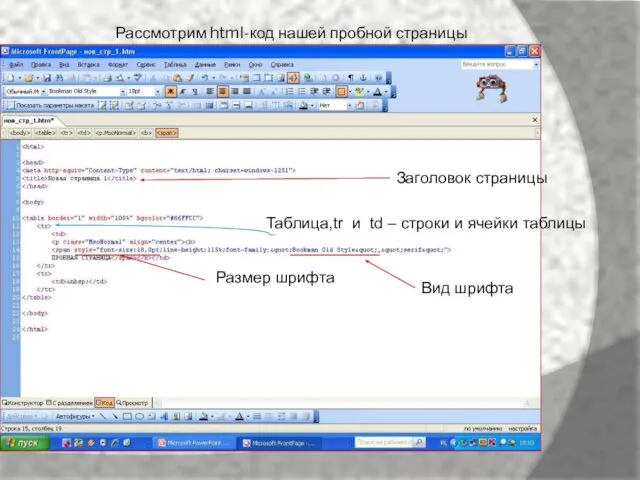
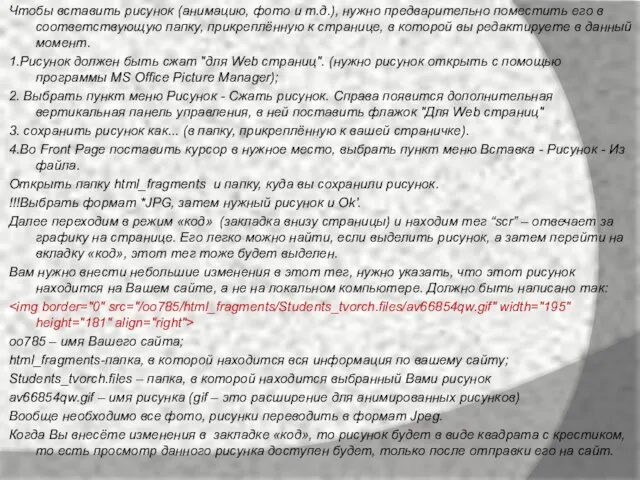
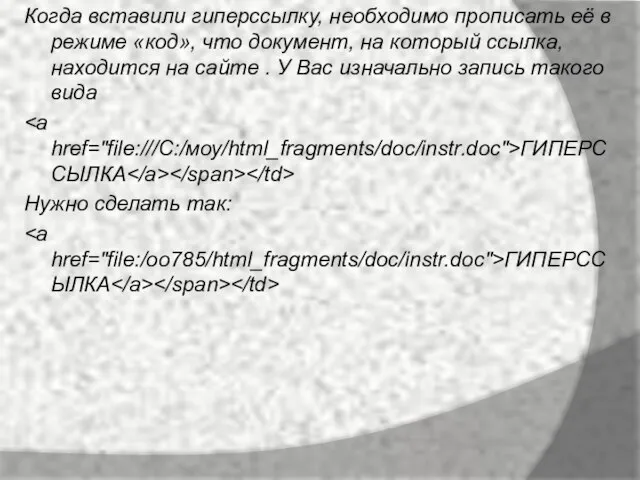
Далее переходим в режим «код» (закладка внизу страницы) и находим тег “scr” – отвечает за графику на странице. Его легко можно найти, если выделить рисунок, а затем перейти на вкладку «код», этот тег тоже будет выделен.
Вам нужно внести небольшие изменения в этот тег, нужно указать, что этот рисунок находится на Вашем сайте, а не на локальном компьютере. Должно быть написано так:

оо785 – имя Вашего сайта;
html_fragments-папка, в которой находится вся информация по вашему сайту;
Students_tvorch.files – папка, в которой находится выбранный Вами рисунок
av66854qw.gif – имя рисунка (gif – это расширение для анимированных рисунков)
Вообще необходимо все фото, рисунки переводить в формат Jpeg.
Когда Вы внесёте изменения в закладке «код», то рисунок будет в виде квадрата с крестиком, то есть просмотр данного рисунка доступен будет, только после отправки его на сайт.














 «Профессия:вчера, сегодня, завтра»
«Профессия:вчера, сегодня, завтра» Исследования и мероприятия о Второй мировой войне в Китае
Исследования и мероприятия о Второй мировой войне в Китае Управление охраной труда в Вологодской области с учетом международного опыта
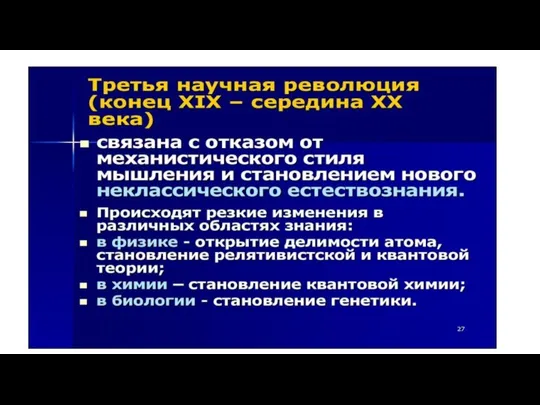
Управление охраной труда в Вологодской области с учетом международного опыта Неклассическая и постнеклассическая наука
Неклассическая и постнеклассическая наука Радиостанции ТАКТ
Радиостанции ТАКТ Киноклуб Смотри и думай. Кинопросмотры, как способ осмысления и укрепления своих жизненный принципов
Киноклуб Смотри и думай. Кинопросмотры, как способ осмысления и укрепления своих жизненный принципов Лекция 8
Лекция 8  Термины по политологии (экспресс-курс)
Термины по политологии (экспресс-курс) Урок литературы 6 класс
Урок литературы 6 класс Презентация на тему Чукчи
Презентация на тему Чукчи  Древнеегипетские боги и богини
Древнеегипетские боги и богини Южном
Южном Дизайн-проект квартиры в воздушной галерее VERSIS
Дизайн-проект квартиры в воздушной галерее VERSIS Августовский педагогический совет 2010-2011.
Августовский педагогический совет 2010-2011. Креативное пространство Ликбез
Креативное пространство Ликбез Создание единой информационно-образовательной среды
Создание единой информационно-образовательной среды Лекция 2-05
Лекция 2-05 1. Понятие и виды форм(источников) права 2. Источники
1. Понятие и виды форм(источников) права 2. Источники Профилактика инфекций (ПИ)
Профилактика инфекций (ПИ) Архитектура древней Греции 4 класс
Архитектура древней Греции 4 класс Дерево, трава и птица Не всегда умеют защититься. Если будут уничтожены они, На планете мы останемся одни. В. Берестов.
Дерево, трава и птица Не всегда умеют защититься. Если будут уничтожены они, На планете мы останемся одни. В. Берестов. Творчество гения сквозь призму душевных страданий
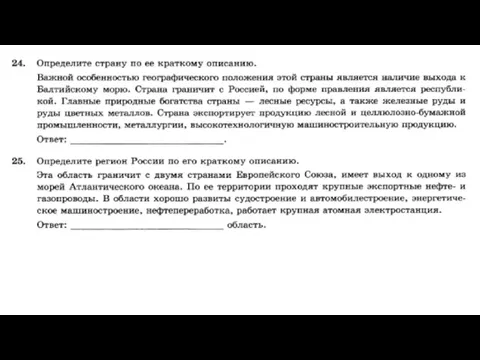
Творчество гения сквозь призму душевных страданий Разбор заданий ЕГЭ №24 -25 по географии
Разбор заданий ЕГЭ №24 -25 по географии Историческая школа. Ф. Лист
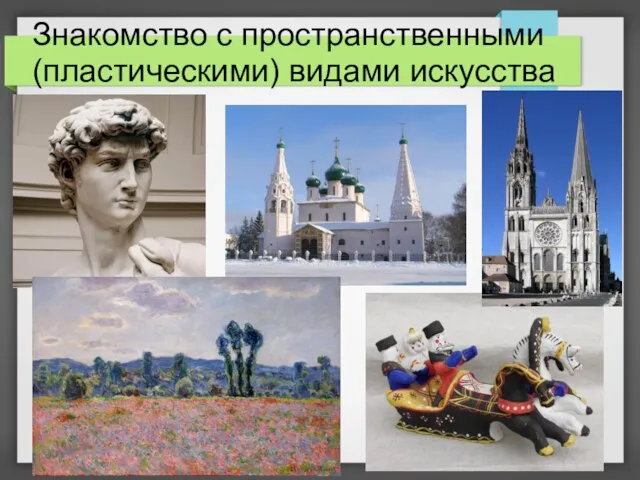
Историческая школа. Ф. Лист Знакомство с пространственными видами искусств
Знакомство с пространственными видами искусств О методах квалиметрии в построении рейтингов СРО
О методах квалиметрии в построении рейтингов СРО ПРОМЫШЛЕННЫЕ РОБОТЫ
ПРОМЫШЛЕННЫЕ РОБОТЫ синквейн
синквейн