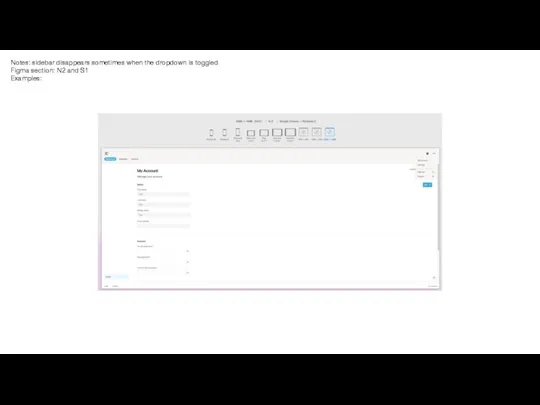
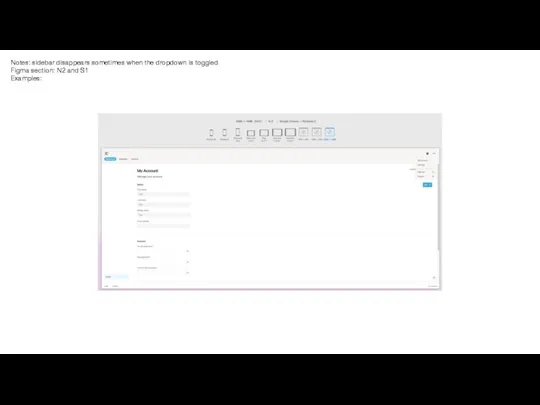
Слайд 2Notes: sidebar disappears sometimes when the dropdown is toggled
Figma section: N2 and

S1
Examples:
Слайд 3Notes: click anywhere off the dropdown to hide the dropdown again
Figma section:

N2
Examples: -
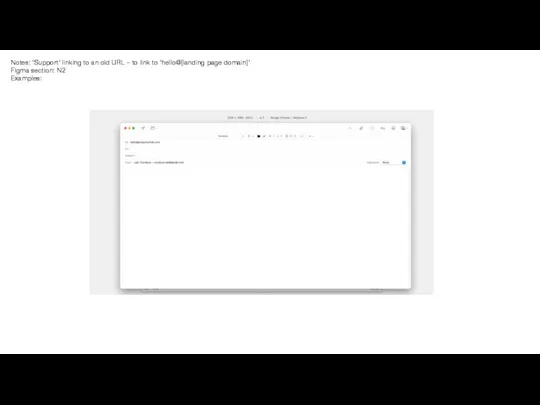
Слайд 4Notes: ‘Support’ linking to an old URL – to link to ‘hello@[landing

page domain]’
Figma section: N2
Examples:
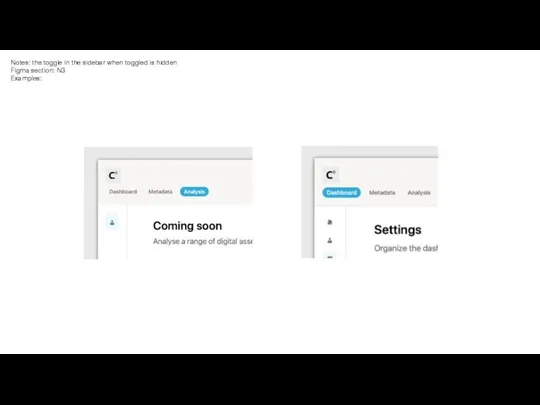
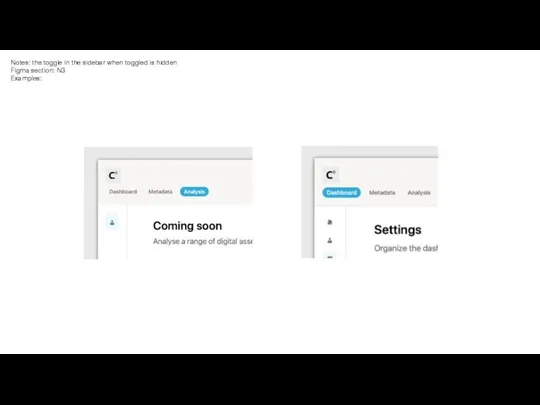
Слайд 5Notes: the toggle in the sidebar when toggled is hidden
Figma section: N3
Examples:

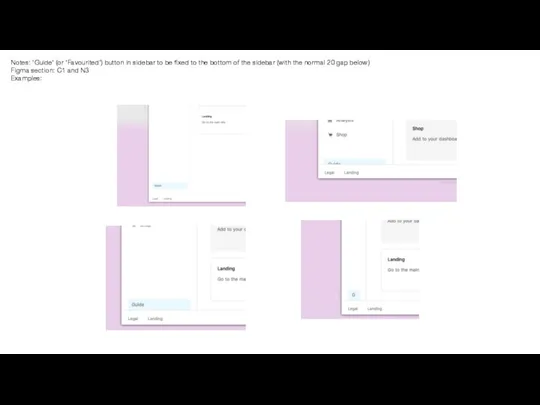
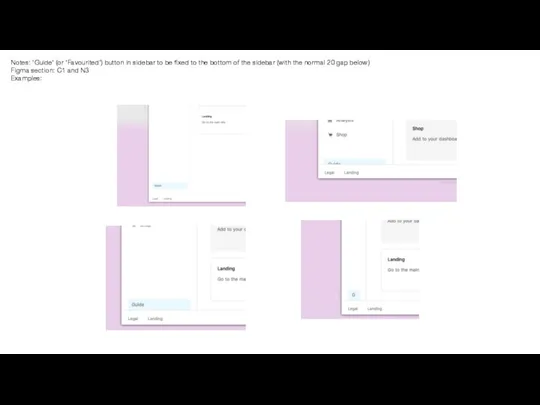
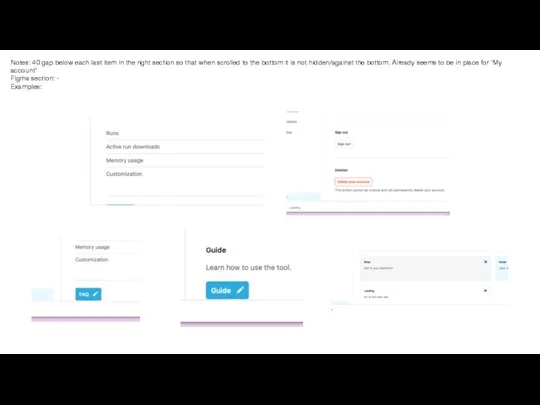
Слайд 6Notes: ‘Guide’ (or ’Favourited’) button in sidebar to be fixed to the

bottom of the sidebar (with the normal 20 gap below)
Figma section: C1 and N3
Examples:
Слайд 7Notes: check all line heights
Figma section: -
Examples:

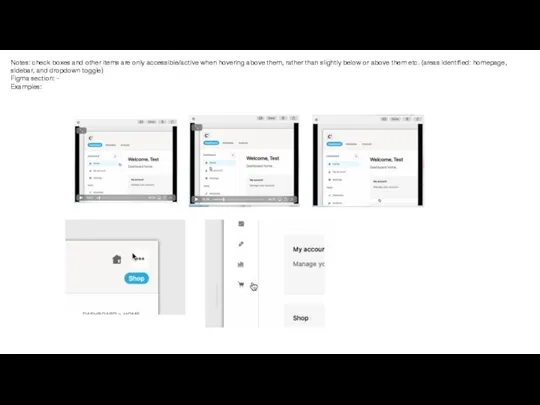
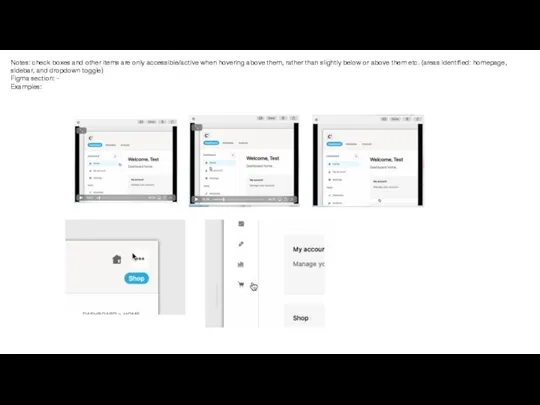
Слайд 8Notes: check boxes and other items are only accessible/active when hovering above

them, rather than slightly below or above them etc. (areas identified: homepage, sidebar, and dropdown toggle)
Figma section: -
Examples:
Слайд 9Notes: check links direct to right pages (areas identified: homepage (‘Settings’, ‘Shop’,

‘Guide’, ‘Landing’) and ‘Shop’ in the main menu bar. For Conduce, just link ‘Guide’ to docs.conduce.io
Figma section: -
Examples: -
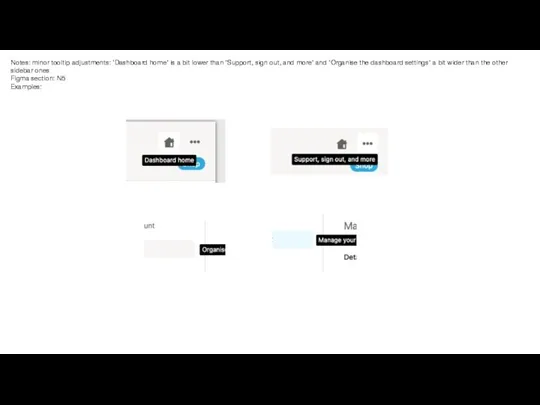
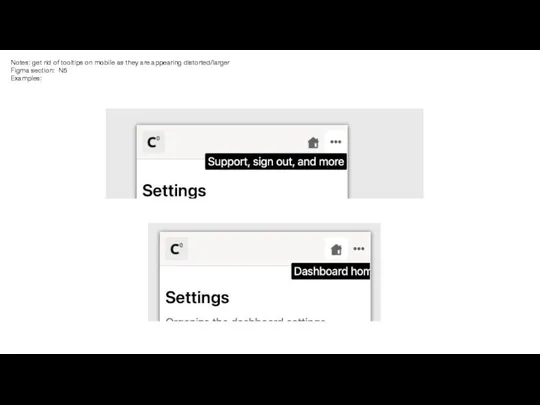
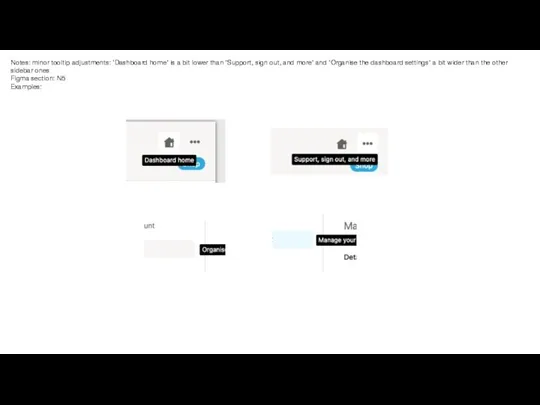
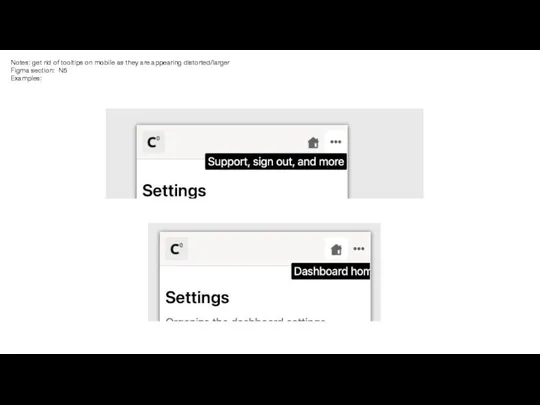
Слайд 10Notes: minor tooltip adjustments: ‘Dashboard home’ is a bit lower than ‘Support,

sign out, and more’ and ‘Organise the dashboard settings’ a bit wider than the other sidebar ones
Figma section: N5
Examples:
Слайд 11Notes: ‘Scroll up’ button to scroll to the top of the right

section and add 5 border radius to the button
Figma section: -
Examples: -
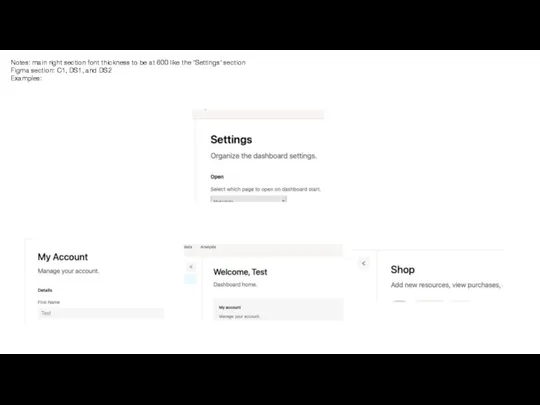
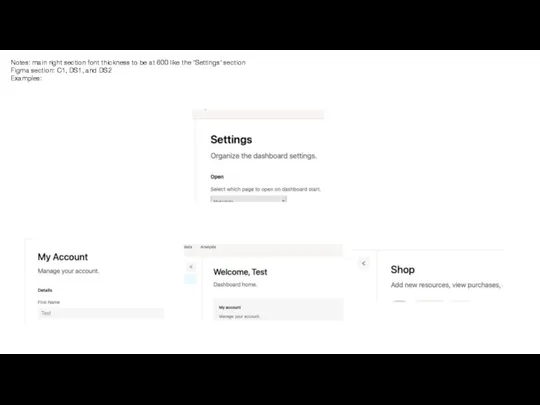
Слайд 12Notes: main right section font thickness to be at 600 like the

’Settings’ section
Figma section: C1, DS1, and DS2
Examples:
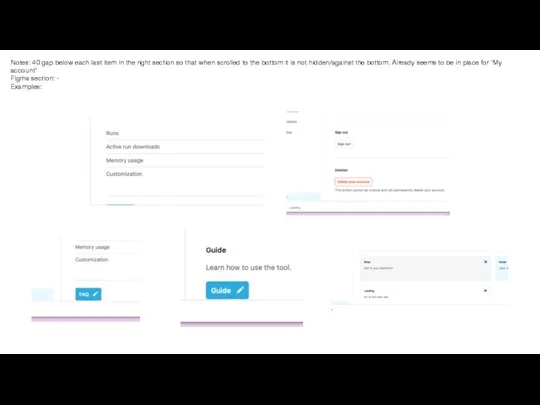
Слайд 13Notes: 40 gap below each last item in the right section so

that when scrolled to the bottom it is not hidden/against the bottom. Already seems to be in place for ‘My account’
Figma section: -
Examples:
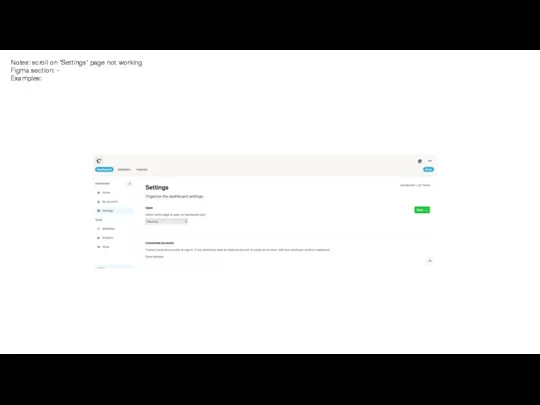
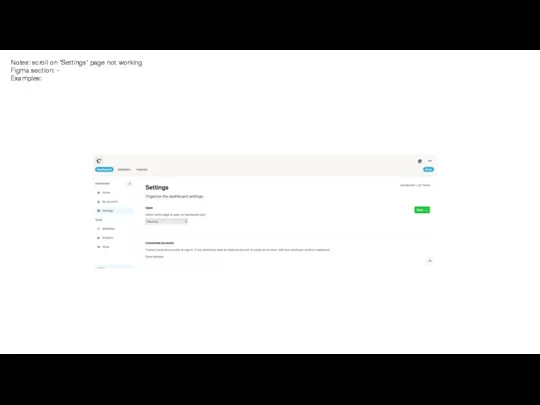
Слайд 14Notes: scroll on ‘Settings’ page not working
Figma section: -
Examples:

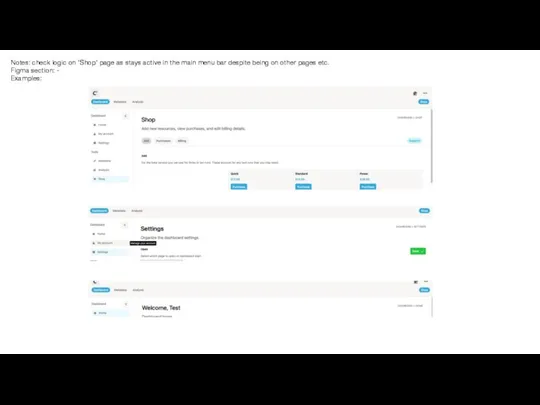
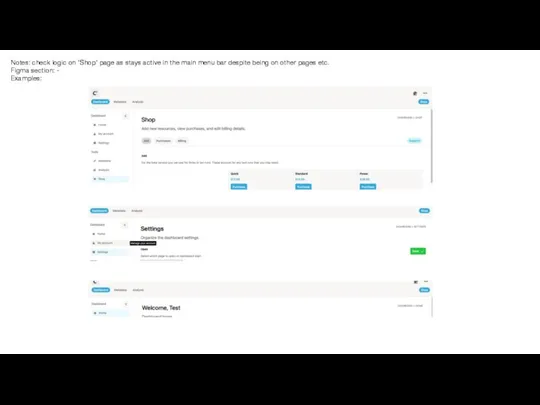
Слайд 15Notes: check logic on ‘Shop’ page as stays active in the main

menu bar despite being on other pages etc.
Figma section: -
Examples:
Слайд 16Notes: check bottom gap on footer is the same as top
Figma section:

C1
Examples:
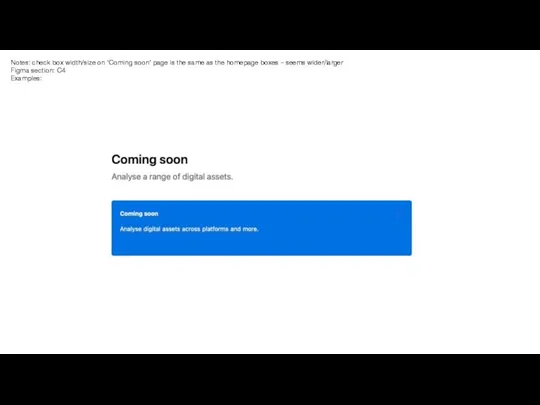
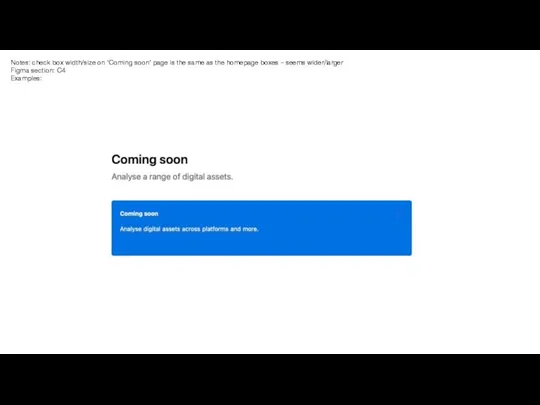
Слайд 17Notes: check box width/size on ‘Coming soon’ page is the same as

the homepage boxes – seems wider/larger
Figma section: C4
Examples:
Слайд 18Notes: get rid of any white gaps at the bottom of the

right section
Figma section: -
Examples:
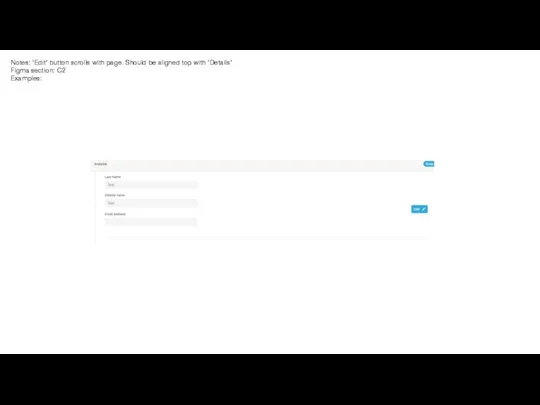
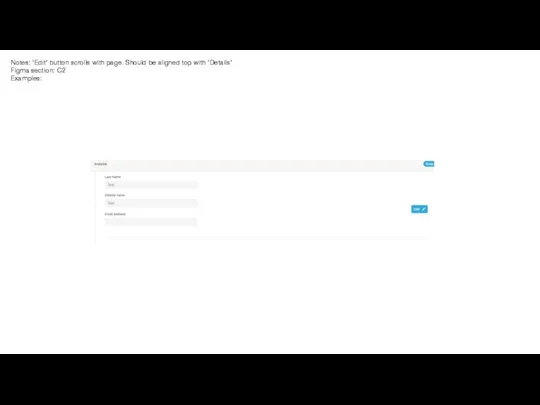
Слайд 19Notes: ’Edit’ button scrolls with page. Should be aligned top with ‘Details’
Figma

section: C2
Examples:
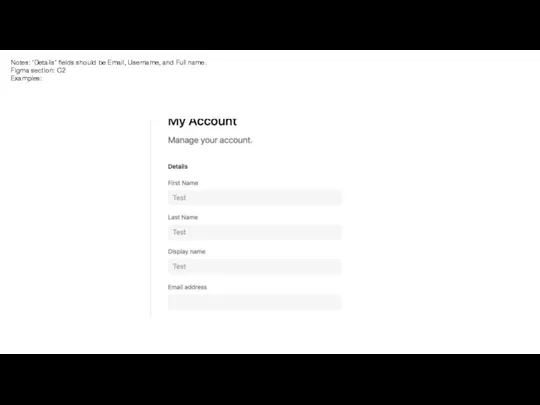
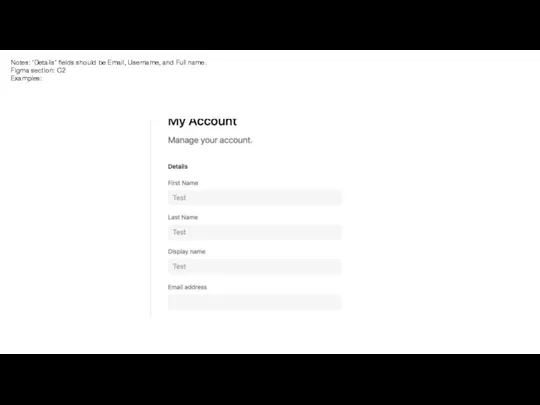
Слайд 20Notes: ‘Details’ fields should be Email, Username, and Full name.
Figma section: C2
Examples:

Слайд 21Notes: Check hide/show overlap
Figma section: C2
Examples:

Слайд 22Notes: lowercase ‘A’ on ‘My account'
Figma section: C2
Examples:

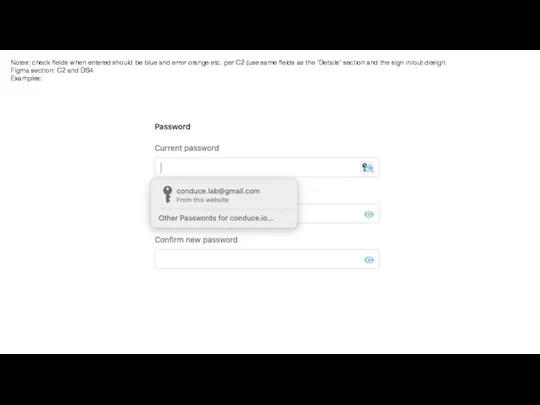
Слайд 23Notes: check fields when entered should be blue and error orange etc.

per C2 (use same fields as the ‘Details’ section and the sign in/out design.
Figma section: C2 and DS4
Examples:
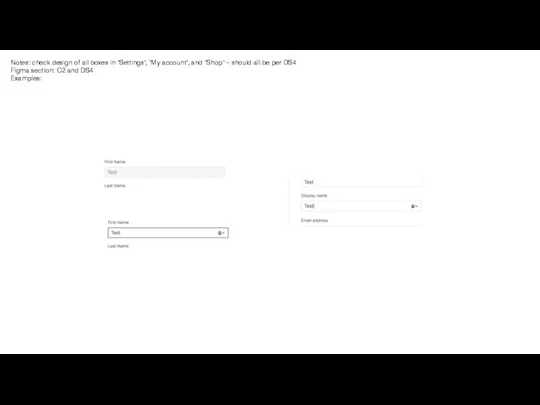
Слайд 24Notes: check design of all boxes in ‘Settings’, ‘My account’, and ‘Shop’

– should all be per DS4
Figma section: C2 and DS4
Examples:
Слайд 25Notes: ‘Password’ section of ‘My account’ has no edit/cancel/save function.
Figma section: C2
Examples:

Слайд 26Notes: remove thicker line when hover over ‘Delete your account’
Figma section:

C2
Examples:
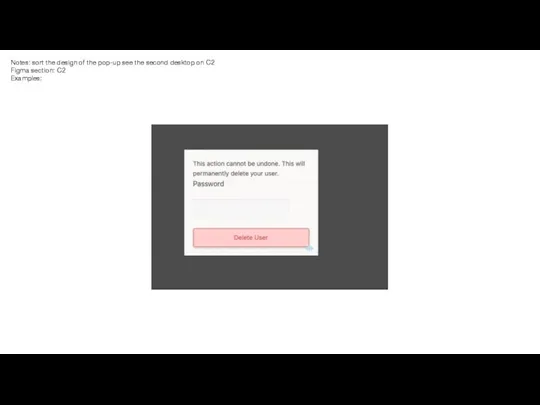
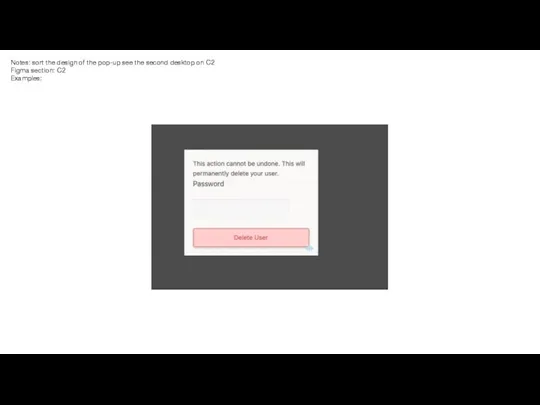
Слайд 27Notes: sort the design of the pop-up see the second desktop on

C2
Figma section: C2
Examples:
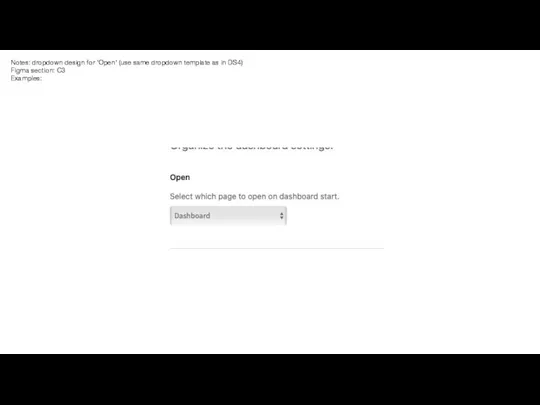
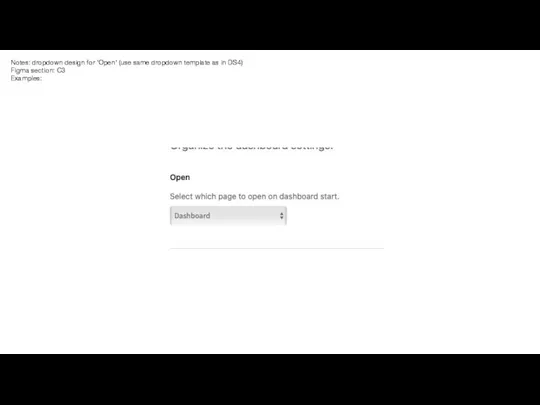
Слайд 28Notes: dropdown design for ‘Open’ (use same dropdown template as in DS4)
Figma

section: C3
Examples:
Слайд 29Notes: when clicking ’FAQ’ it disappears
Figma section: C6
Examples:

Слайд 30Notes: align lines as horizontal under ‘Add’ in ‘Shop’ page
Figma section: C6
Examples:

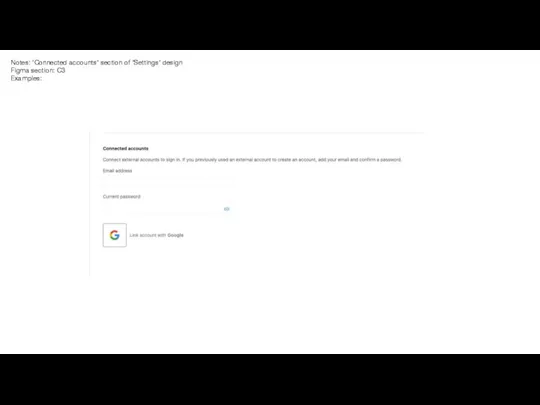
Слайд 31Notes: ‘Connected accounts’ section of ‘Settings’ design
Figma section: C3
Examples:

Слайд 32Notes: number of entries dropdown (use same dropdown template as in DS4)
Figma

section: C6 and DS4
Examples: -
Слайд 33Notes: search hover and icon per C6 and DS4 (to actually execute

the function as well as the enter key) – if this function is time consuming just scrap the search
Figma section: C6 and DS4
Examples:
Слайд 34Notes: 10 gap between table navigation items
Figma section:
Examples:

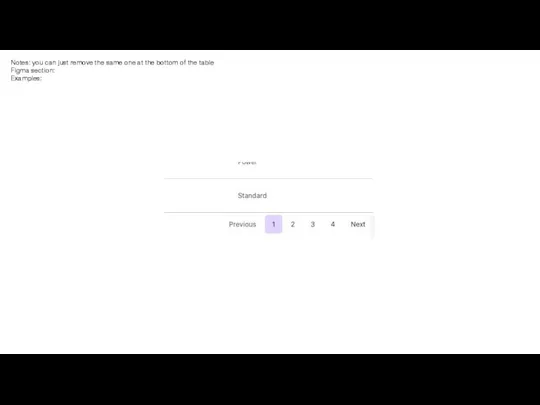
Слайд 35Notes: you can just remove the same one at the bottom of

the table
Figma section:
Examples:
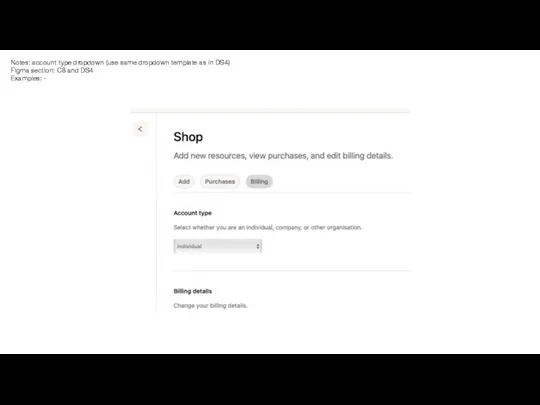
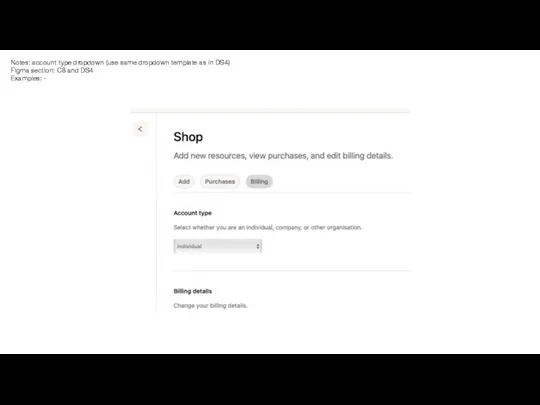
Слайд 36Notes: account type dropdown (use same dropdown template as in DS4)
Figma section:

C8 and DS4
Examples: -
Слайд 37Notes: add save to account type
Figma section: C6
Examples:

Слайд 38Notes: check gaps between billing details
Figma section: C6
Examples:

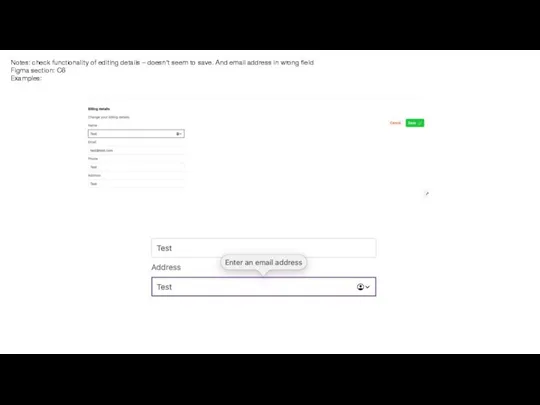
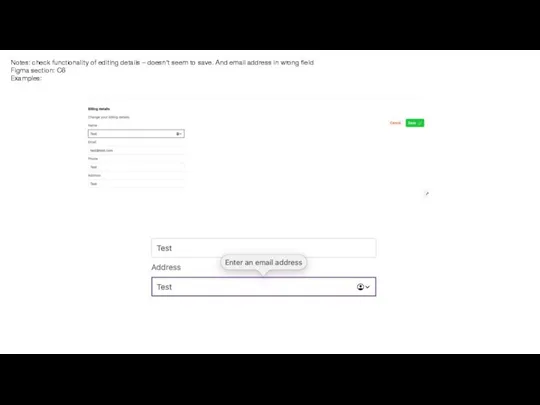
Слайд 39Notes: check functionality of editing details – doesn’t seem to save. And

email address in wrong field
Figma section: C6
Examples:
Слайд 40Notes: box standard DS4
Figma section: C6 and DS4
Examples:

Слайд 41Notes: get rid of tooltips on mobile as they are appearing distorted/larger
Figma

section: N5
Examples:
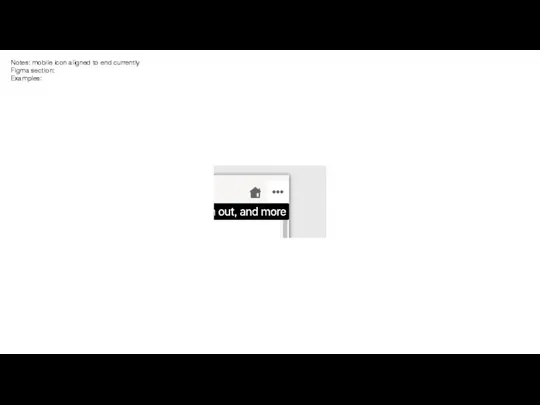
Слайд 42Notes: mobile icon aligned to end currently
Figma section:
Examples:

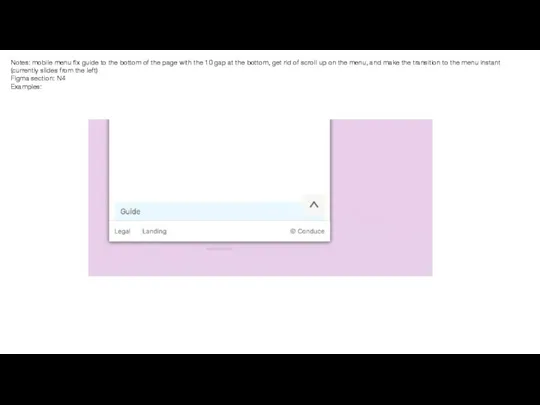
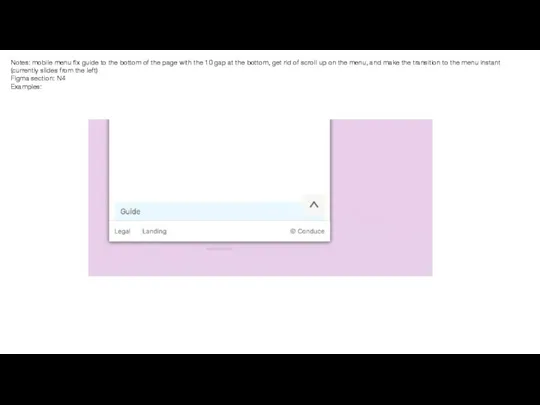
Слайд 43Notes: mobile menu fix guide to the bottom of the page with

the 10 gap at the bottom, get rid of scroll up on the menu, and make the transition to the menu instant (currently slides from the left)
Figma section: N4
Examples:
Слайд 44Notes: when clicking on a page using the mobile menu the menu

sometimes stays on the page (i.e. when the page loads the menu doesn’t disappear)
Figma section: -
Examples: -
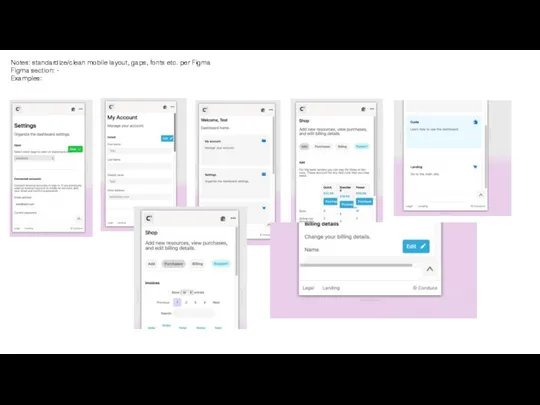
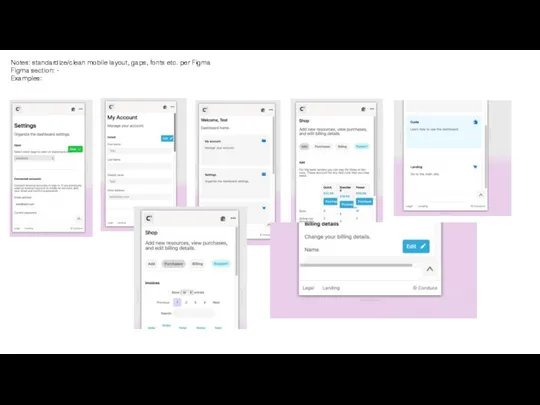
Слайд 45Notes: standardize/clean mobile layout, gaps, fonts etc. per Figma
Figma section: -
Examples:

Слайд 46Notes: checkout template page on ‘Add’ section
Figma section: ‘Checkout’
Examples:














































 Презентация на тему Личные местоимения (3 класс)
Презентация на тему Личные местоимения (3 класс) Репка
Репка Потребностно-мотивационная сфера личности
Потребностно-мотивационная сфера личности 65 лет Великой Победы
65 лет Великой Победы Научитесь делать красивые и понятные презентации за 1 месяц
Научитесь делать красивые и понятные презентации за 1 месяц Современное искусство Египта
Современное искусство Египта Презентация на тему Проблемы социально-эмоционального воспитания дошкольников
Презентация на тему Проблемы социально-эмоционального воспитания дошкольников Презентация на тему Подобные слагаемые (6 класс)
Презентация на тему Подобные слагаемые (6 класс) Магазин Ягуар
Магазин Ягуар 第一课 part 4
第一课 part 4 Формирование навыков морфемного членения слова как основы орфографической грамотности учащихся
Формирование навыков морфемного членения слова как основы орфографической грамотности учащихся http://www.gilev.ru
http://www.gilev.ru Хорошее настроение
Хорошее настроение Логические элементы. Генераторы импульсов
Логические элементы. Генераторы импульсов Ақпаратты жинақтап қою
Ақпаратты жинақтап қою Как не разбиться в тумане
Как не разбиться в тумане Психология лжи
Психология лжи Презентация Беларусь
Презентация Беларусь Презентация на тему Адаптация
Презентация на тему Адаптация Игра Brawl Stars. Обучение. Захват кристаллов
Игра Brawl Stars. Обучение. Захват кристаллов Российский экономический кризис:пространственное измерение
Российский экономический кризис:пространственное измерение Good morning! Доброе утро! 早上好! Machine learning lecture 3
Good morning! Доброе утро! 早上好! Machine learning lecture 3 Требование потребителей
Требование потребителей Рекомендуемое оборудование для ремонта инструментов Макита
Рекомендуемое оборудование для ремонта инструментов Макита Политическая онтология. Лекция 6
Политическая онтология. Лекция 6 Презентация на тему Минэнерго
Презентация на тему Минэнерго  Repas en France
Repas en France Ieslodzījuma vietu pārvaldes ētikas kodekss 10.pants
Ieslodzījuma vietu pārvaldes ētikas kodekss 10.pants