Содержание
- 2. На этом уроке: Мы создадим свою игрушку для досуга, используя знания, полученные на предыдущих уроках DELPHI
- 3. Объектно – ориентированное программирование на DELPHI - 7 Создание игры «Раздави пауков»
- 4. Создаем свою игру Вначале давайте сыграем в эту игру (выберите режим медленно), чтобы иметь представление о
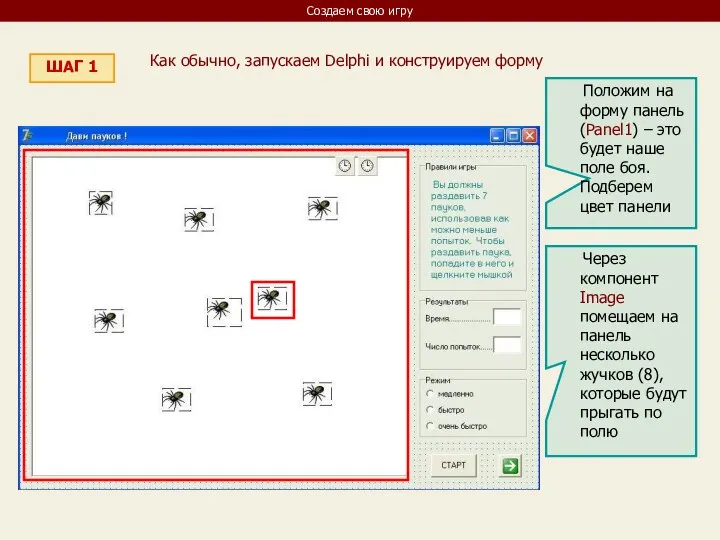
- 5. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму Положим на форму панель
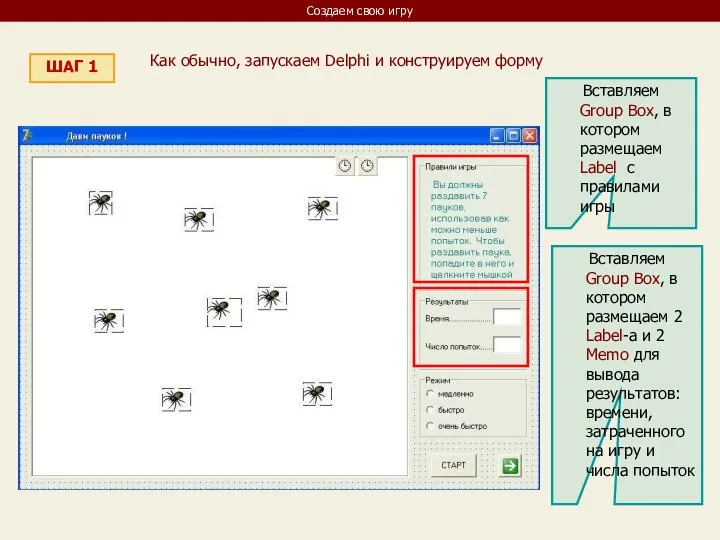
- 6. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму Вставляем Group Box, в
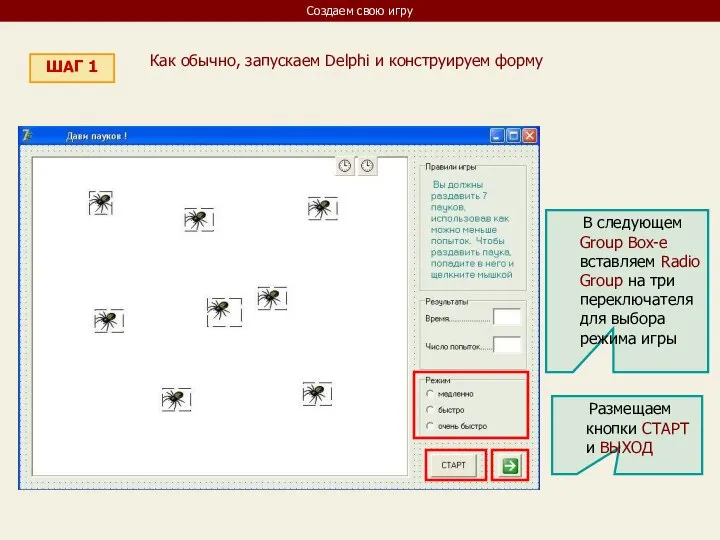
- 7. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму В следующем Group Box-e
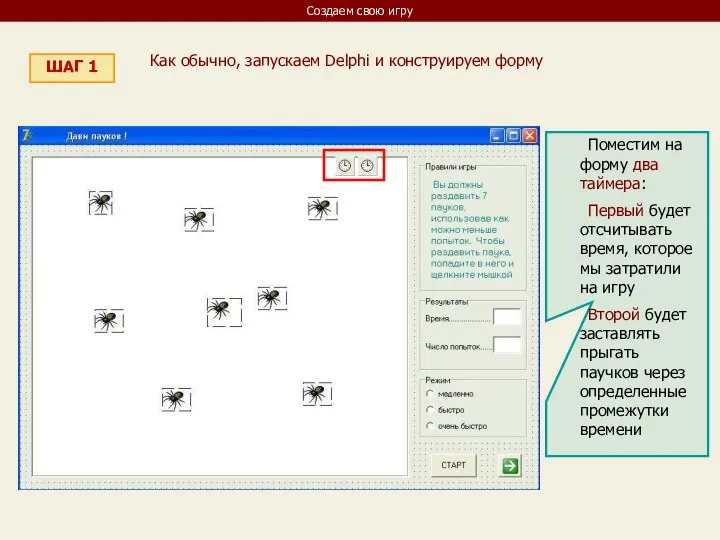
- 8. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму Поместим на форму два
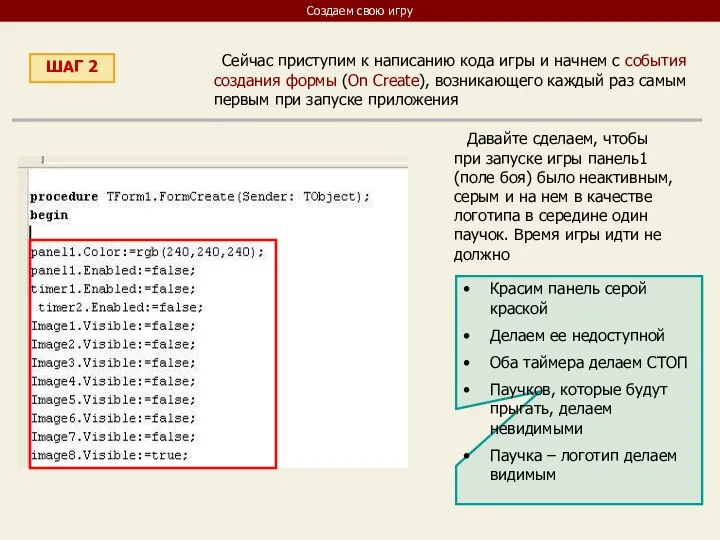
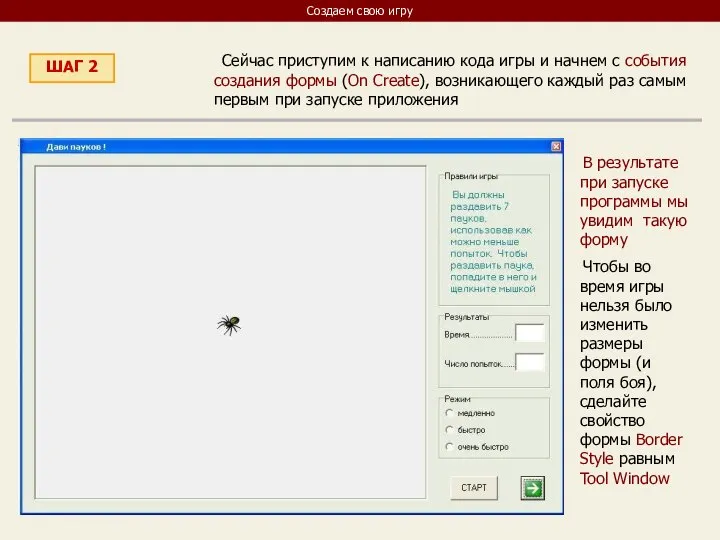
- 9. Создаем свою игру ШАГ 2 Сейчас приступим к написанию кода игры и начнем с события создания
- 10. Создаем свою игру ШАГ 2 Сейчас приступим к написанию кода игры и начнем с события создания
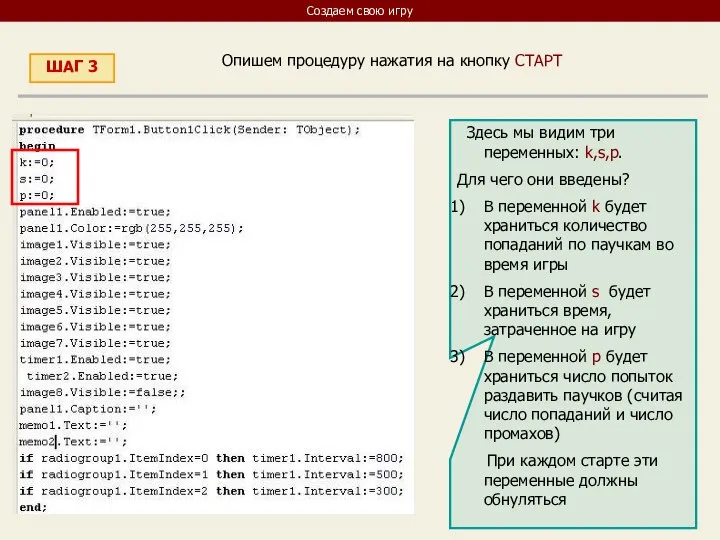
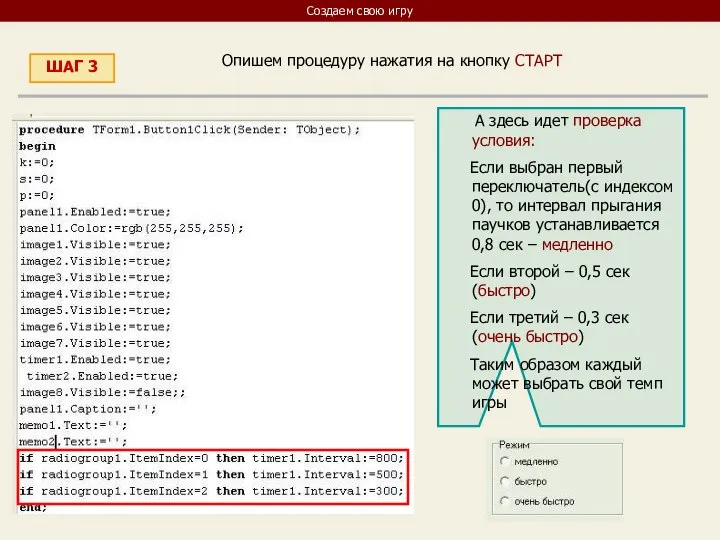
- 11. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ Здесь мы видим три переменных:
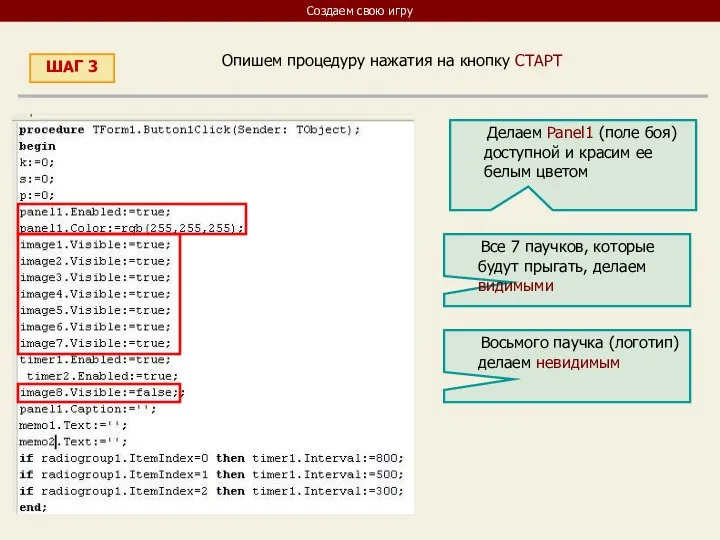
- 12. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ Делаем Panel1 (поле боя) доступной
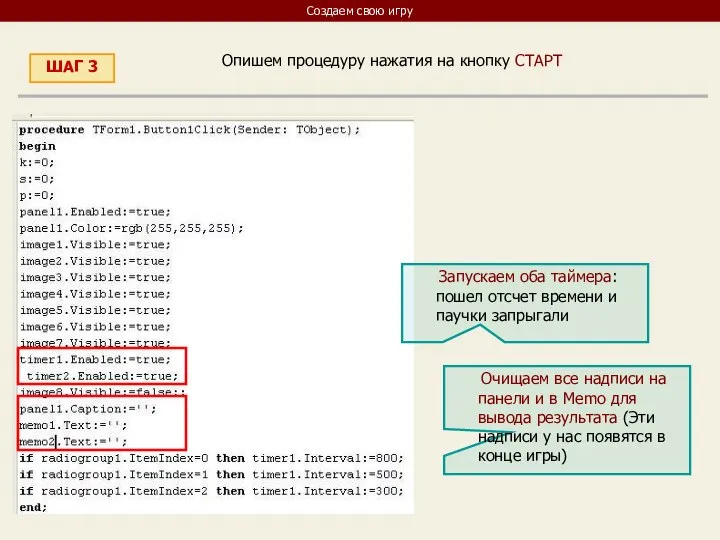
- 13. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ Запускаем оба таймера: пошел отсчет
- 14. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ А здесь идет проверка условия:
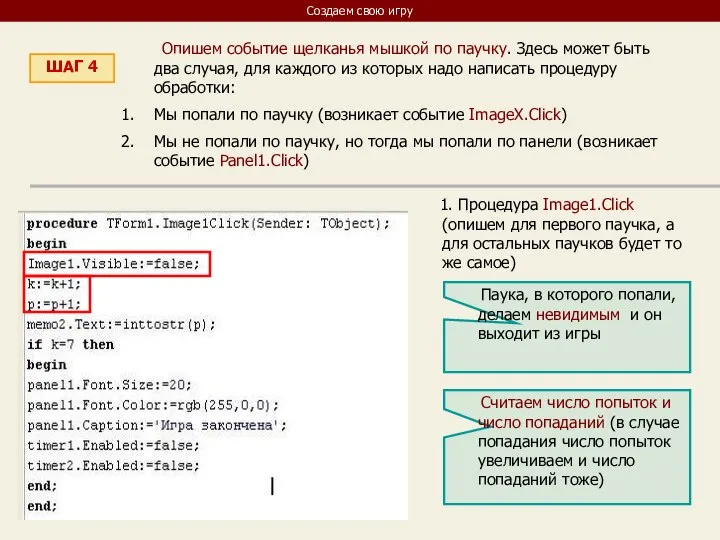
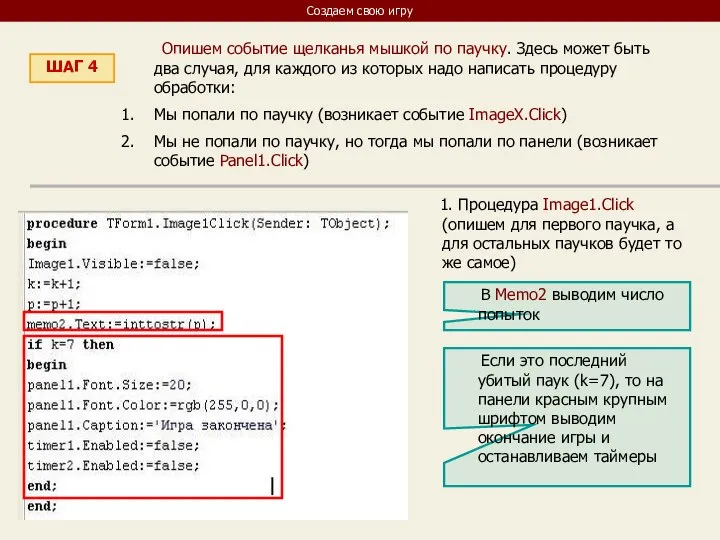
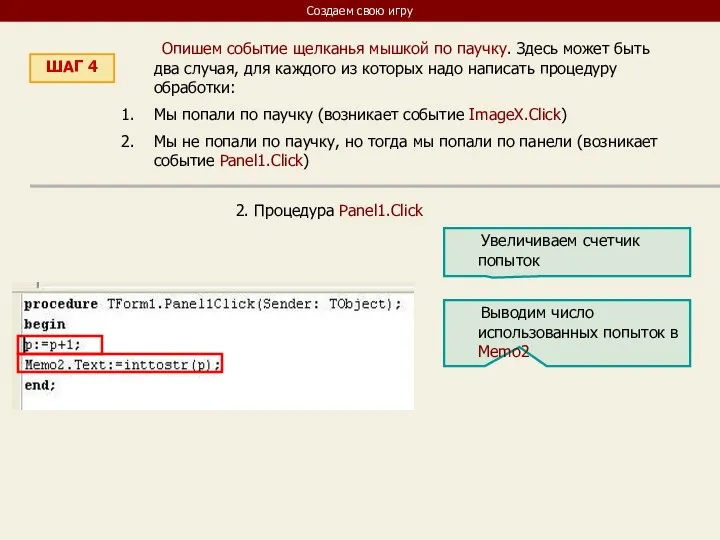
- 15. Создаем свою игру ШАГ 4 Опишем событие щелканья мышкой по паучку. Здесь может быть два случая,
- 16. Создаем свою игру ШАГ 4 Опишем событие щелканья мышкой по паучку. Здесь может быть два случая,
- 17. Создаем свою игру ШАГ 4 Опишем событие щелканья мышкой по паучку. Здесь может быть два случая,
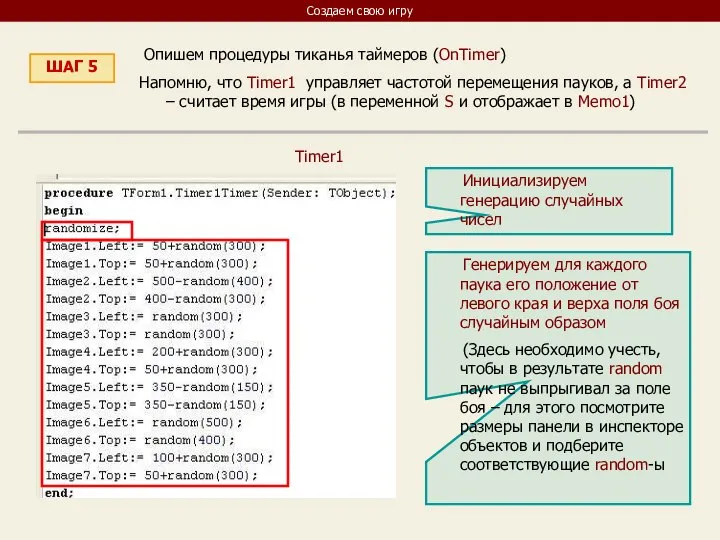
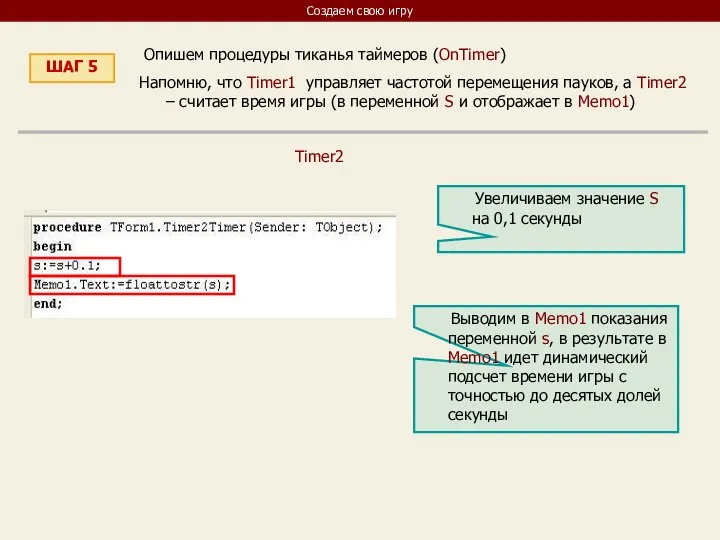
- 18. Создаем свою игру ШАГ 5 Опишем процедуры тиканья таймеров (OnTimer) Напомню, что Timer1 управляет частотой перемещения
- 19. Создаем свою игру ШАГ 5 Опишем процедуры тиканья таймеров (OnTimer) Напомню, что Timer1 управляет частотой перемещения
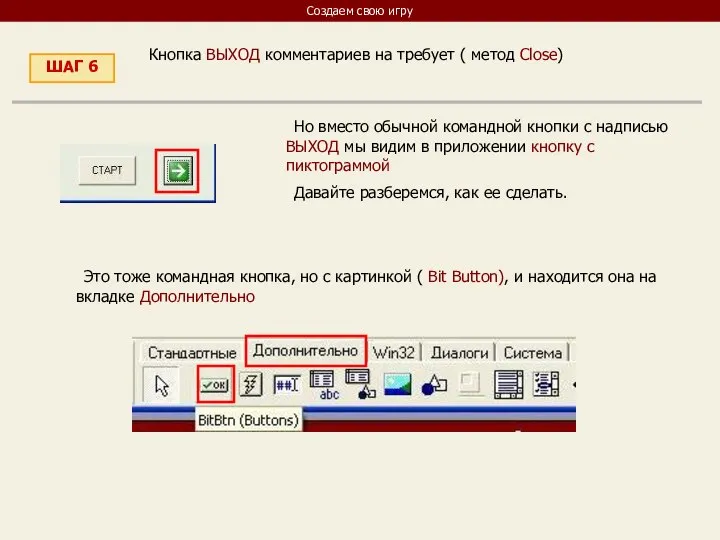
- 20. Создаем свою игру ШАГ 6 Кнопка ВЫХОД комментариев на требует ( метод Close) Но вместо обычной
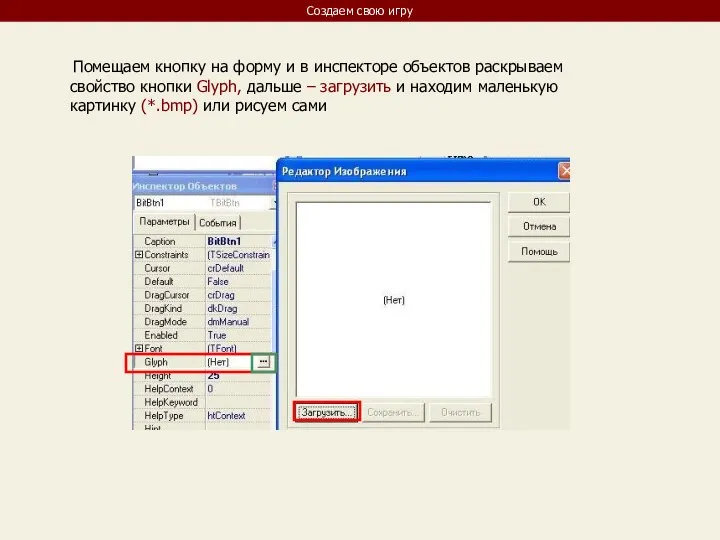
- 21. Создаем свою игру Помещаем кнопку на форму и в инспекторе объектов раскрываем свойство кнопки Glyph, дальше
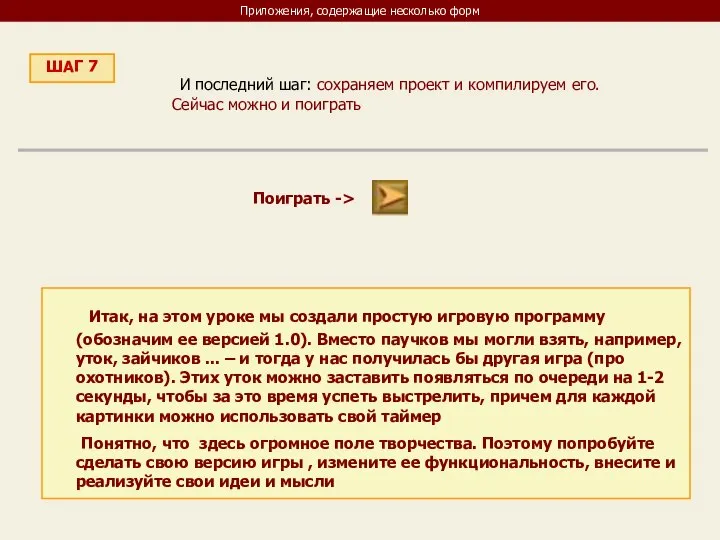
- 22. Приложения, содержащие несколько форм ШАГ 7 И последний шаг: сохраняем проект и компилируем его. Сейчас можно
- 24. Скачать презентацию





















 Охрана Безопасности Жизнедеятельности
Охрана Безопасности Жизнедеятельности Презентация на тему Открытый урок математики в 5 классе
Презентация на тему Открытый урок математики в 5 классе  В военной истории всегда находились герои которые могли защитить Отечество!
В военной истории всегда находились герои которые могли защитить Отечество! Презентация на тему Детские поделки на Пасху
Презентация на тему Детские поделки на Пасху 1C-Рейтинг: Алкомониторинг Сопроводительные накладные, декларации по производству и обороту этилового спирта и алкогольной прод
1C-Рейтинг: Алкомониторинг Сопроводительные накладные, декларации по производству и обороту этилового спирта и алкогольной прод Надежность программных продуктов. Контроль принимаемых решений
Надежность программных продуктов. Контроль принимаемых решений Презентация
Презентация 403030
403030 ШКОЛА РАЗВИТИЯ
ШКОЛА РАЗВИТИЯ Основные теории происхождения языка
Основные теории происхождения языка Презентация рабочих программ
Презентация рабочих программ Понятие о машине и механизме
Понятие о машине и механизме Презентация на тему Уроки нравственности Толстого
Презентация на тему Уроки нравственности Толстого Презентация на тему Теории происхождения права
Презентация на тему Теории происхождения права  Внешняя память компьютера
Внешняя память компьютера  Презентация на тему Формы поверхности суши (4 класс)
Презентация на тему Формы поверхности суши (4 класс) Техника ручной дуговой сварки
Техника ручной дуговой сварки Жанры в изобразительном искусстве
Жанры в изобразительном искусстве Каковы особенности взросления в подростковом возрасте
Каковы особенности взросления в подростковом возрасте Презентация на тему Действительные причастия настоящего времени
Презентация на тему Действительные причастия настоящего времени г.8_ВНР_ПС ОО_22
г.8_ВНР_ПС ОО_22 Результаты применения полимерных микрогелевых композицй ПАО Татнефть
Результаты применения полимерных микрогелевых композицй ПАО Татнефть Презентация "Художественная культура Древней Америки" - скачать презентации по МХК
Презентация "Художественная культура Древней Америки" - скачать презентации по МХК Работа медицинского отдела
Работа медицинского отдела Перпендикулярность в пространстве
Перпендикулярность в пространстве Кодирование графической информации
Кодирование графической информации Презентация на тему Атомы химических элементов
Презентация на тему Атомы химических элементов  Супервизия в психологическом консультировании и рилив-терапии. Техника Предмет в теле
Супервизия в психологическом консультировании и рилив-терапии. Техника Предмет в теле