Содержание
- 2. Классы событий ActionEvent - событие, определяемое компонентом, например нажатие кнопки; ComponentEvent - генерируется, когда позиция, размер
- 3. Интерфейсы обработки событий ActionListener - интерфейс обработки события ActionEvent; ItemListener - интерфейс обработки события ItemEvent; KeyListener
- 4. Порядок написания обработчиков 1. Определить класс (слушатель или адаптер), который отвечает за обработку события. Этот класс
- 5. Окно с кнопкой закрытия import java.awt.*; import j ava.awt.event.*; class SimpleFrame extends Frame{ SimpleFrame(String s){ super
- 6. Обработка события ввода с клавиатуры import javax.swing.*; import java.awt.event.*; public class FirstEvents extends JFrame { FirstEvents()
- 7. Пример диалогового окна import javax.swing.*; import java.awt.event.*; public class MessageDialogs extends JFrame { // этот значок
- 8. Обработка событий от кнопок import javax.swing.*; import javax.swing.event.*; import java.awt.*; import java.awt.event.*; public class ButtonEvents extends
- 9. Переключатели JRadioButton import javax.swing.*; import java.awt.*; public class RadioButtons extends JFrame { public RadioButtons() { super("RadioButtons");
- 10. Текстовые поля import javax.swing.*; import java.awt.Font; import java.awt.event.*; public class UsingTextFields extends JFrame { // наши
- 11. Многострочные текстовые поля import javax.swing.*; import java.awt.Font; public class UsingTextArea extends JFrame { public UsingTextArea() {
- 12. Вывод вспомогательной информации import java.awt.*; import javax.swing.*; public class Labels extends JFrame implements SwingConstants { public
- 13. Всплывающие подсказки import javax.swing.*; import java.awt.*; import java.awt.event.*; public class ToolTips extends JFrame { public ToolTips()
- 14. Редактируемая таблица import javax.swing.*; public class TableDefaultEditing extends JFrame { // название столбцов private String[] columns
- 15. Использование стандартной модели таблицы import javax.swing.*; import javax.swing.table.*; import java.awt.event.*; public class UsingDefaultTableModel extends JFrame {
- 16. import java.awt.*; import java.awt.event.*; class HelloWorldFrame extends Frame{ HelloWorldFrame(String s){ super(s); } public void paint(Graphics g){
- 18. Скачать презентацию
Слайд 2Классы событий
ActionEvent - событие, определяемое компонентом, например нажатие кнопки;
ComponentEvent - генерируется, когда
Классы событий
ActionEvent - событие, определяемое компонентом, например нажатие кнопки;
ComponentEvent - генерируется, когда

ContainerEvent - генерируется при добавлении или удалении элемента из контейнера;
FocusEvent - генерируется при получении или потери фокуса ввода компонентом;
ItemEvent - событие выбора или отменены выбора элемента. Например, изменение состояния кнопки-флажка, выбор элемента меню или списка;
KeyEvent - событие ввода с клавиатуры;
MouseEvent - события мыши;
WindowEvent - события окна, как активация и свертывание.
Слайд 3Интерфейсы обработки событий
ActionListener - интерфейс обработки события ActionEvent;
ItemListener - интерфейс обработки события
Интерфейсы обработки событий
ActionListener - интерфейс обработки события ActionEvent;
ItemListener - интерфейс обработки события

KeyListener - интерфейс обработки события KeyEvent;
MouseListener - интерфейс обработки события MouseEvent, для нажатия/отжатия кнопок и входа/ухода курсора мыши с области компонента;
MouseMotionListener - интерфейс обработки события MouseEvent, для движение курсора мыши или перетаскивании мышью;
MouseWheelListener - интерфейс обработки события MouseEvent, для прокрутки колеса мыши.
Слайд 4Порядок написания обработчиков
1. Определить класс (слушатель или адаптер), который отвечает за обработку
Порядок написания обработчиков
1. Определить класс (слушатель или адаптер), который отвечает за обработку

2. Написать реализацию методов интерфейса.
3. Зарегистрировать слушателя в классе, где может происходить это событие.
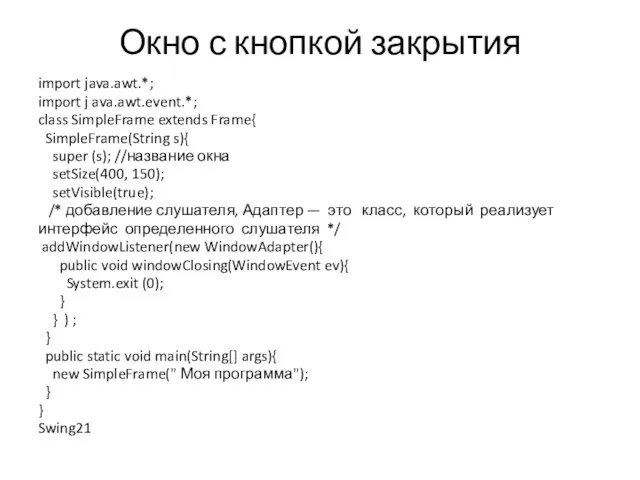
Слайд 5Окно с кнопкой закрытия
import java.awt.*;
import j ava.awt.event.*;
class SimpleFrame extends Frame{
Окно с кнопкой закрытия
import java.awt.*;
import j ava.awt.event.*;
class SimpleFrame extends Frame{

SimpleFrame(String s){
super (s); //название окна
setSize(400, 150);
setVisible(true);
/* добавление слушателя, Адаптер — это класс, который реализует
интерфейс определенного слушателя */
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
} ) ;
}
public static void main(String[] args){
new SimpleFrame(" Моя программа");
}
}
Swing21
Слайд 6Обработка события ввода с клавиатуры
import javax.swing.*;
import java.awt.event.*;
public class FirstEvents extends JFrame
Обработка события ввода с клавиатуры
import javax.swing.*;
import java.awt.event.*;
public class FirstEvents extends JFrame

FirstEvents() {
super("FirstEvents"); // название окна
setDefaultCloseOperation(EXIT_ON_CLOSE); // при закрытии окна – выход
addKeyListener(new KeyL()); // регистрируем слушателя ввода с клавиатуры
setSize(200, 200); // выводим окно на экран
setVisible(true);
}
public static void main(String[] args) {
new FirstEvents();
}
}
// этот класс будет получать извещения о событиях клавиатуры
class KeyL implements KeyListener {
public void keyTyped(KeyEvent k) {// пользователь нажал и отпустил клавишу с печатным символом
char ch =k . getKeyChar(); System.out.println(ch);
}
public void keyPressed(KeyEvent k) {// нажатие клавиши
int code =k .getKeyCode();
if (code == KeyEvent.VK_LEFT) System.out.println(“Стрелка влево”);
}
public void keyReleased(KeyEvent k) {// отпускание нажатой клавиши
I
int code =k .getKeyCode();
f (code == KeyEvent.VK_DOWN) System.out.println(“DOWN”);
}
} Swing1
Слайд 7Пример диалогового окна
import javax.swing.*;
import java.awt.event.*;
public class MessageDialogs extends JFrame {
// этот значок
Пример диалогового окна
import javax.swing.*;
import java.awt.event.*;
public class MessageDialogs extends JFrame {
// этот значок

private ImageIcon icon = new ImageIcon("question.gif");
public MessageDialogs() {
super("MessageDialogs");
setDefaultCloseOperation(EXIT_ON_CLOSE);
// кнопки, после щелчков на которых выводятся сообщения
JButton message1 = new JButton("2 параметра");
message1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(
MessageDialogs.this, "
Привет!
на HTML !");
}
});
JButton message2 = new JButton("4 параметра");
message2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(MessageDialogs.this,new String[] {
"Сообщение может быть",
"записано массивом!" }, "Свой заголовок", JOptionPane.ERROR_MESSAGE);
}
});
JButton message3 = new JButton("5 параметров");
message3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(MessageDialogs.this,
"Настроено все что можно", "Свой заголовок",
JOptionPane.INFORMATION_MESSAGE, icon);
}
});
// выведем окно на экран
JPanel contents = new JPanel();
contents.add(message1);
contents.add(message2);
contents.add(message3);
setContentPane(contents);
setSize(400, 200);
setVisible(true);
}
public static void main(String[] args) {
new MessageDialogs();
}
}
Swing7
Слайд 8Обработка событий от кнопок
import javax.swing.*; import javax.swing.event.*; import java.awt.*; import java.awt.event.*;
public class
Обработка событий от кнопок
import javax.swing.*; import javax.swing.event.*; import java.awt.*; import java.awt.event.*;
public class

public ButtonEvents() {
super("ButtonEvents");
setDefaultCloseOperation( EXIT_ON_CLOSE );
// получаем панель содержимого
Container c = getContentPane();
JButton button = new JButton("Нажмите меня!"); // создаем кнопку и помещаем ее на север окна
c.add(button, "North");
info = new JTextArea("Пока событий не было\n"); // поле для вывода сообщений о событиях
c.add(new JScrollPane(info)); //Добавляем прокрутку
// привязываем к нашей кнопке слушателей событий , слушатели описаны как внутренние классы
button.addActionListener(new ActionL());
// выводим окно на экран
setSize(400, 300);
setVisible(true);
}
JTextArea info;
class ActionL implements ActionListener {
public void actionPerformed(ActionEvent e) {
info.append("Получено сообщение о нажатии кнопки! От - "+ e.getActionCommand() + "\n");
} }
public static void main(String[] args) {
new ButtonEvents();
}}
Swing6
Слайд 9Переключатели JRadioButton
import javax.swing.*;
import java.awt.*;
public class RadioButtons extends JFrame {
public RadioButtons() {
super("RadioButtons");
setDefaultCloseOperation( EXIT_ON_CLOSE
Переключатели JRadioButton
import javax.swing.*;
import java.awt.*;
public class RadioButtons extends JFrame {
public RadioButtons() {
super("RadioButtons");
setDefaultCloseOperation( EXIT_ON_CLOSE

Container c = getContentPane(); // получаем панель содержимого
c.setLayout(new FlowLayout()); // используем последовательное расположение
JRadioButton r1 = new JRadioButton("Сам по себе"); // отдельный переключатель
// группа связанных переключателей в своей собственной панели
JPanel panel = new JPanel(new GridLayout(0, 1, 0, 5)); // табличное расположение 0 – произвольное число строк
panel.setBorder(BorderFactory.createTitledBorder("Внешний вид")); // Создаем рамку с заголовком
ButtonGroup bg = new ButtonGroup();
String[] names = { “Java", “Windows ", “Linux" };
for (int i=0; i < names.length; i++) {
JRadioButton radio = new JRadioButton(names[i]);
panel.add(radio);
bg.add(radio);
}
// добавляем все в контейнер
c.add(r1);
c.add(panel);
pack(); // устанавливаем оптимальный размер
setVisible(true); // выводим окно на экран
}
public static void main(String[] args) {
new RadioButtons();
}
}
Swing6
Слайд 10Текстовые поля
import javax.swing.*;
import java.awt.Font;
import java.awt.event.*;
public class UsingTextFields extends JFrame {
// наши поля
JTextField
Текстовые поля
import javax.swing.*;
import java.awt.Font;
import java.awt.event.*;
public class UsingTextFields extends JFrame {
// наши поля
JTextField

public UsingTextFields() {
super("UsingTextFields");
setDefaultCloseOperation(EXIT_ON_CLOSE);
// создаем текстовые поля c максимальным количеством символов
smallField = new JTextField(10);
bigField = new JTextField("Текст поля", 25); // поле с начальным текстом
// дополнительные настройки
bigField.setFont(new Font("Dialog", Font.PLAIN, 16));
bigField.setHorizontalAlignment(JTextField.RIGHT); // выравнивание по правому краю
// слушатель окончания ввода в поле smallField
smallField.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// показываем введенный текст в диалоговом окне
JOptionPane.showMessageDialog(
UsingTextFields.this, "Ваше слово: " + smallField.getText());
}});
// поле с паролем
JPasswordField password = new JPasswordField(15);
password.setEchoChar('$'); // отображаемый символ $
// добавляем поля в окно и выводим его на экран
JPanel contents = new JPanel();
contents.add(smallField);
contents.add(bigField);
contents.add(password);
setContentPane(contents); // добавление панели в окно
setSize(400, 300);
setVisible(true);
}
public static void main(String[] args) {
new UsingTextFields();
}
} Swing10
Слайд 11Многострочные текстовые поля
import javax.swing.*;
import java.awt.Font;
public class UsingTextArea extends JFrame {
public UsingTextArea() {
super("UsingTextArea");
setDefaultCloseOperation(EXIT_ON_CLOSE);
//
Многострочные текстовые поля
import javax.swing.*;
import java.awt.Font;
public class UsingTextArea extends JFrame {
public UsingTextArea() {
super("UsingTextArea");
setDefaultCloseOperation(EXIT_ON_CLOSE);
//

JTextArea area1 = new JTextArea("Многострочное поле", 5, 10);
// нестандартный шрифт и табуляция
area1.setFont(new Font(" Times New Roman ", Font.PLAIN, 14));
area1.setTabSize(10); // по умолчанию 8
JTextArea area2 = new JTextArea(15, 10);
// параметры переноса слов
area2.setLineWrap(true);
area2.setWrapStyleWord(true);
// добавим поля в окно
JPanel contents = new JPanel();
contents.add(new JScrollPane(area1));
contents.add(new JScrollPane(area2));
setContentPane(contents);
// выводим окно на экран
setSize(400, 300);
setVisible(true);
}
public static void main(String[] args) {
new UsingTextArea();
}
} Swing11
Слайд 12Вывод вспомогательной информации
import java.awt.*;
import javax.swing.*;
public class Labels extends JFrame implements SwingConstants {
public
Вывод вспомогательной информации
import java.awt.*;
import javax.swing.*;
public class Labels extends JFrame implements SwingConstants {
public

super("Labels");
// при закрытии окна заканчиваем работу
setDefaultCloseOperation(EXIT_ON_CLOSE);
// самая простая надпись
JPanel contents = new JPanel();
JLabel l1 = new JLabel("Ваше имя:");
JTextField name = new JTextField(20);
contents.add(l1);
contents.add(name);
// надпись со значком
JLabel l2 = new JLabel(new ImageIcon("monkey.gif"));
adjustLabel(l2);
l2.setHorizontalAlignment(LEFT); // значок слева
contents.add(l2);
// надпись с нестандартным выравниванием
JLabel l3 = new JLabel("Текст и значок", new ImageIcon("bulb.gif"), RIGHT); //значок справа
adjustLabel(l3);
l3.setVerticalTextPosition(BOTTOM); // текст снизу от значка
l3.setHorizontalTextPosition(LEFT); // текст слева от значка
contents.add(l3);
// вывод окна на экран
setContentPane(contents);
setSize(320, 300);
setVisible(true);
}
// метод производит специальную настройку надписи
private void adjustLabel(JLabel l) {
l.setOpaque(true); // непрозрачность
l.setBackground(Color.red); // цвет фона
l.setPreferredSize(new Dimension(250, 100));
}
public static void main(String[] args) {
new Labels();
}
}
Слайд 13Всплывающие подсказки
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class ToolTips extends JFrame {
public ToolTips() {
super("ToolTips");
setDefaultCloseOperation(EXIT_ON_CLOSE);
//
Всплывающие подсказки
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class ToolTips extends JFrame {
public ToolTips() {
super("ToolTips");
setDefaultCloseOperation(EXIT_ON_CLOSE);
//

JButton b1 = new JButton("Один");
b1.setToolTipText("Это первая кнопка"); // задание подсказки
JButton b2 = new JButton() {
public Point getToolTipLocation(MouseEvent e) {
return new Point(10, 10); // место вывода подсказки кнопки 1 ,10 пикселей от верхнего левого угла
}
public String getToolTipText(MouseEvent e) { // место вывода первой подсказки кнопки 2
if ( e.getY() > 10 ) {
return "Нижняя часть кнопки!";
}
return super.getToolTipText(e);
}};
b2.setText("Два");
b2.setToolTipText("
Это вторая кнопка." + // задание второй подсказки
"Она:- Ничего не делает
- Но ее можно нажать!");
JPanel contents = new JPanel();
contents.add(b1);
contents.add(b2);
// выводим окно на экран
setContentPane(contents);
setSize(400, 150);
setVisible(true);
}
public static void main(String[] args) {
new ToolTips();
}
}
"Она:
JPanel contents = new JPanel();
contents.add(b1);
contents.add(b2);
// выводим окно на экран
setContentPane(contents);
setSize(400, 150);
setVisible(true);
}
public static void main(String[] args) {
new ToolTips();
}
}
Слайд 14Редактируемая таблица
import javax.swing.*;
public class TableDefaultEditing extends JFrame {
// название столбцов
private String[] columns
Редактируемая таблица
import javax.swing.*;
public class TableDefaultEditing extends JFrame {
// название столбцов
private String[] columns

// данные для таблицы
private String[][] data = {
{ "Иван", "Зеленый" },
{ "Александр", "Красный"},
{ "Петр", "Синий"}
};
public TableDefaultEditing() {
super("TableDefaultEditing");
setDefaultCloseOperation(EXIT_ON_CLOSE);
// создаем таблицу
JTable table = new JTable(data, columns);
// настраиваем стандартный редактор
JComboBox combo = new JComboBox(new String[] { "Зеленый", "Желтый", "Белый"});
DefaultCellEditor editor = new DefaultCellEditor(combo);
table.getColumnModel().getColumn(1).setCellEditor(editor);
// выводим окно на экран
getContentPane().add(new JScrollPane(table));
setSize(400, 300);
setVisible(true);
}
public static void main(String[] args) {
new TableDefaultEditing();
}
}
Слайд 15
Использование стандартной модели таблицы
import javax.swing.*;
import javax.swing.table.*;
import java.awt.event.*;
public class UsingDefaultTableModel extends JFrame
Использование стандартной модели таблицы
import javax.swing.*;
import javax.swing.table.*;
import java.awt.event.*;
public class UsingDefaultTableModel extends JFrame

// наша модель
private DefaultTableModel dtm;
public UsingDefaultTableModel() {
super("UsingDefaultTableModel");
setDefaultCloseOperation(EXIT_ON_CLOSE);
// создаем стандартную модель
dtm = new DefaultTableModel();
// задаем названия стоблцов
dtm.setColumnIdentifiers(new String[] {"Номер", "Товар", "Цена"});
// наполняем модель данными
dtm.addRow(new String[] {"№1", "Блокнот", "5.5"});
dtm.addRow(new String[] {"№2", "Телефон", "175"});
dtm.addRow(new String[] {"№3", "Карандаш", "1.2"});
// передаем модель в таблицу
JTable table = new JTable(dtm);
// данные могут меняться динамически
JButton add = new JButton("Добавить");
add.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// добавляем новые данные
dtm.addRow(new String[] {"?", "Новинка!", "Супер Цена!"});
}
});
JButton remove = new JButton("Удалить");
remove.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// удаляем последнюю строку (отсчет с нуля)
dtm.removeRow(dtm.getRowCount() - 1);
}
});
// добавляем кнопки и таблицу в панель содержимого
getContentPane().add(new JScrollPane(table));
JPanel buttons = new JPanel();
buttons.add(add);
buttons.add(remove);
getContentPane().add(buttons, "South");
// выводим окно на экран
setSize(300, 300);
setVisible(true);
}
public static void main(String[] args) {
new UsingDefaultTableModel();
}
}
Слайд 16import java.awt.*;
import java.awt.event.*;
class HelloWorldFrame extends Frame{
HelloWorldFrame(String s){
import java.awt.*;
import java.awt.event.*;
class HelloWorldFrame extends Frame{
HelloWorldFrame(String s){

}
public void paint(Graphics g){
g.setFont(new Font("Serif", Font.ITALIC | Font.BOLD, 30));
g.drawstring("Hello, XXI century World!", 20, 100);
}
public static void main(String[] args){
Frame f = new HelloWorldFrame("Здравствуй, мир XXI века!");
f.setSize(400, 150);
f.setvisible(true);
f.addWindowListener(new WindowAdapter(){
public void windowciosing(WindowEvent ev)(
System.exit(0);
}
});
}
}
 Анонс оперной сцены
Анонс оперной сцены Местечко Ажерово и его обитатели
Местечко Ажерово и его обитатели «Устройство компьютера»
«Устройство компьютера» Amadeus Airport Express
Amadeus Airport Express Йода-бот. Корпоративный диджитал-тренер будущего
Йода-бот. Корпоративный диджитал-тренер будущего Франко-фламандская живопись
Франко-фламандская живопись Презентация на тему Национальная экономика
Презентация на тему Национальная экономика Правовое регулирование занятости и трудоустройства
Правовое регулирование занятости и трудоустройства Урок презентация Кровеносная система человека 4 класс
Урок презентация Кровеносная система человека 4 класс  Listy z klasztoru
Listy z klasztoru Повітропідігрівник з труб плоскоовальної форми для котла ГМ-50-14
Повітропідігрівник з труб плоскоовальної форми для котла ГМ-50-14 Биография и творчество А.Г.Алексина
Биография и творчество А.Г.Алексина Чем измеряется выносливость?
Чем измеряется выносливость? Арабские ремесла
Арабские ремесла Педагогические Lookи
Педагогические Lookи Рельефы и росписи
Рельефы и росписи Активные операции коммерческих банков и управление ими
Активные операции коммерческих банков и управление ими Загадки о животных
Загадки о животных Приглашаем на экскурсиюв музей-квартиру А.Блока
Приглашаем на экскурсиюв музей-квартиру А.Блока Сложное союзное предложение
Сложное союзное предложение Яблочный спас
Яблочный спас Основные характеристики при исследовании рынка труда в регионе
Основные характеристики при исследовании рынка труда в регионе Методический бюллетень из опыта работы Логуновой О.Н.
Методический бюллетень из опыта работы Логуновой О.Н. Аббос Нурлаев07.06.1993-18.05.2012
Аббос Нурлаев07.06.1993-18.05.2012 ГЕНЕТИКА ЧЕЛОВЕКА
ГЕНЕТИКА ЧЕЛОВЕКА Что может ждать российскую экономику в ВТО?: Основныефакторы влияния
Что может ждать российскую экономику в ВТО?: Основныефакторы влияния Социально-психологическая реабилитация и адаптация трудных подростков
Социально-психологическая реабилитация и адаптация трудных подростков ПОРТФОЛИО учителя как средство оптимизации деятельности педагога
ПОРТФОЛИО учителя как средство оптимизации деятельности педагога