Содержание
- 2. Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 3. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 4. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для
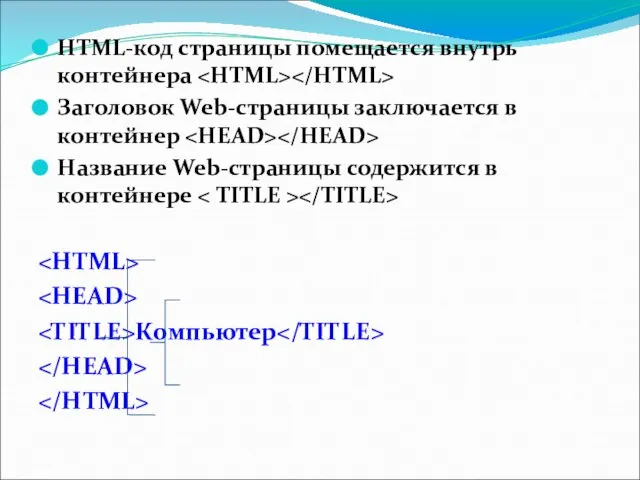
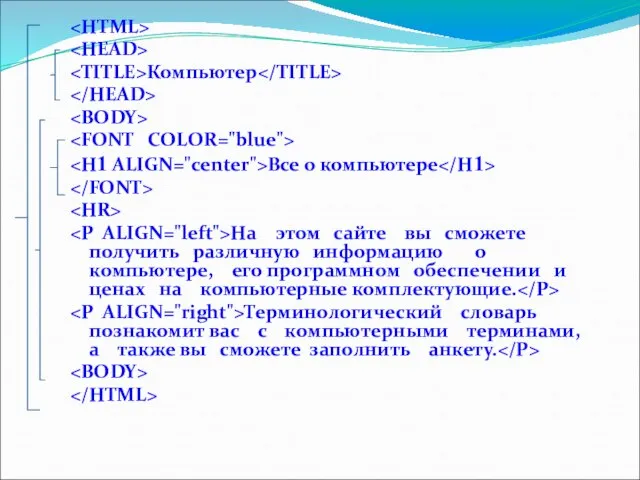
- 5. HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы заключается в контейнер Название Web-страницы содержится в контейнере Компьютер
- 6. Основное содержание страницы помещается в контейнер Компьютер Все о компьютере Сохранить файл под именем index.htm в
- 7. Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий) Все
- 8. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут
- 9. Разделение текста на абзацы производится с помощью контейнера Поместим на титульную страницу текст, разбитый на абзацы
- 10. Компьютер Bce о компьютере Ha этом сайте вы сможете получить различную информацию о компьютере, его программном
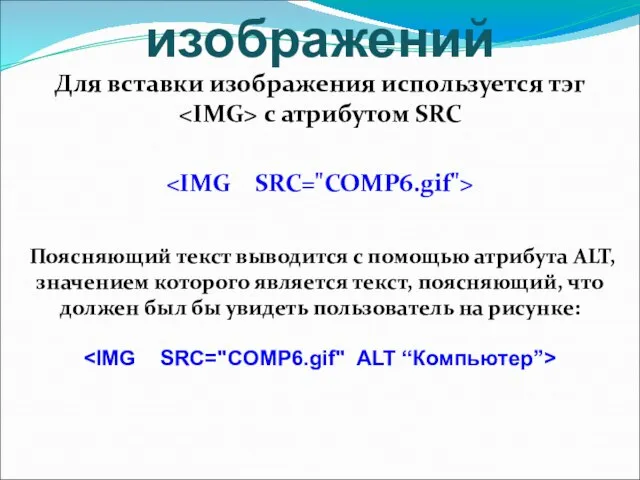
- 11. Вставка изображений Для вставки изображения используется тэг с атрибутом SRC Поясняющий текст выводится с помощью атрибута
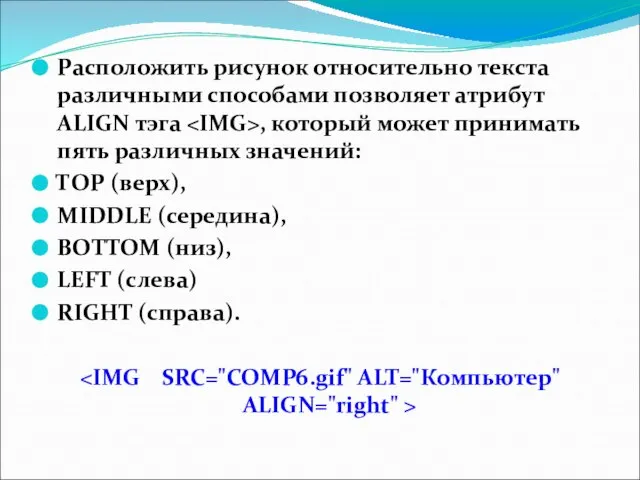
- 12. Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных
- 13. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
- 14. Заголовок страницы Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их в файлах с
- 15. Панель навигации Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
- 16. [ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]
- 17. Ссылка на электронный адрес E-mail: [email protected]
- 18. Списки Список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута
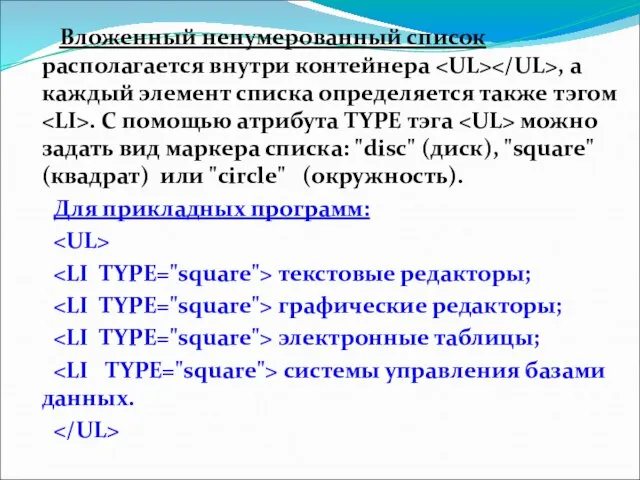
- 19. Вложенный ненумерованный список располагается внутри контейнера , а каждый элемент списка определяется также тэгом . С
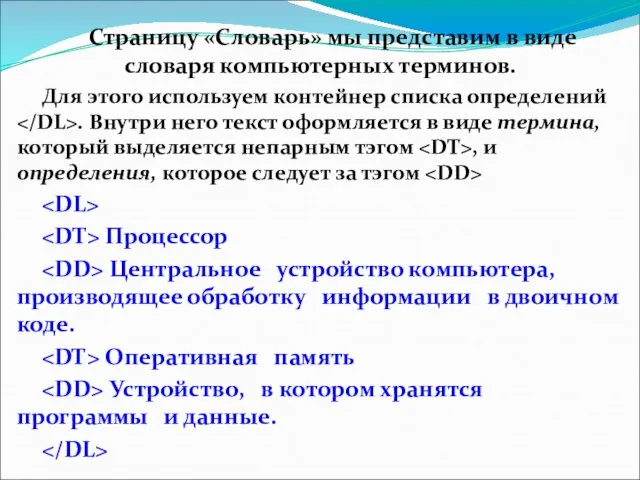
- 20. Страницу «Словарь» мы представим в виде словаря компьютерных терминов. Для этого используем контейнер списка определений .
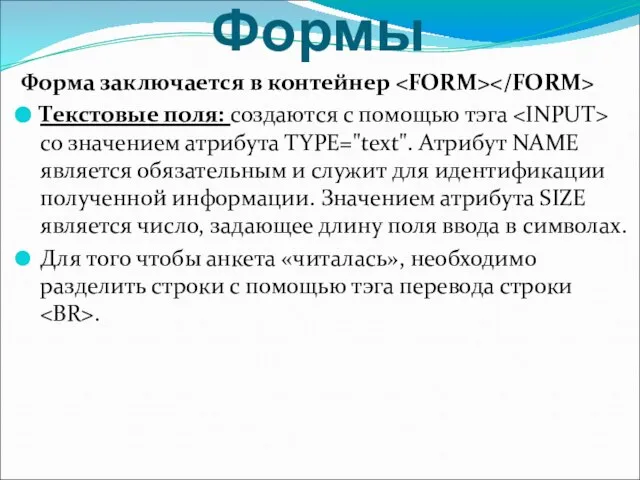
- 21. Формы Форма заключается в контейнер Текстовые поля: создаются с помощью тэга со значением атрибута TYPE="text". Атрибут
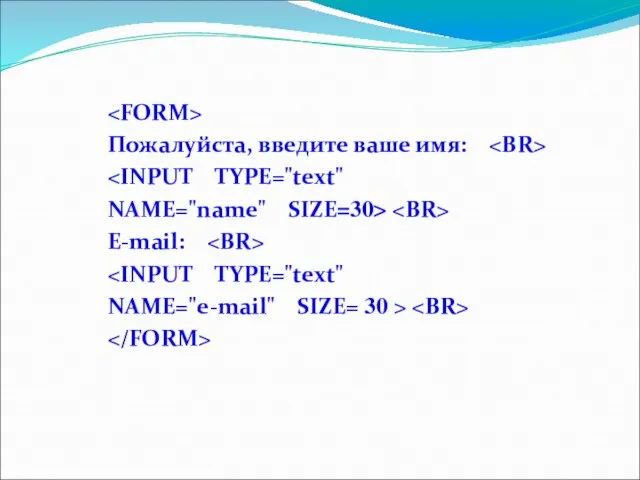
- 22. Пожалуйста, введите ваше имя: NAME="name" SIZE=30> E-mail: NAME="e-mail" SIZE= 30 >
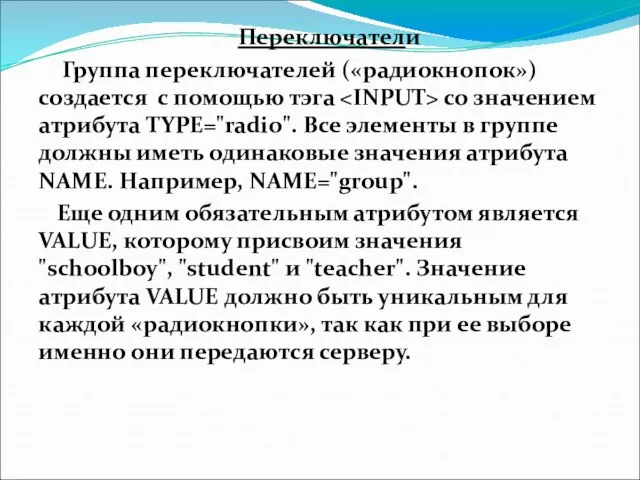
- 23. Переключатели Группа переключателей («радиокнопок») создается с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе
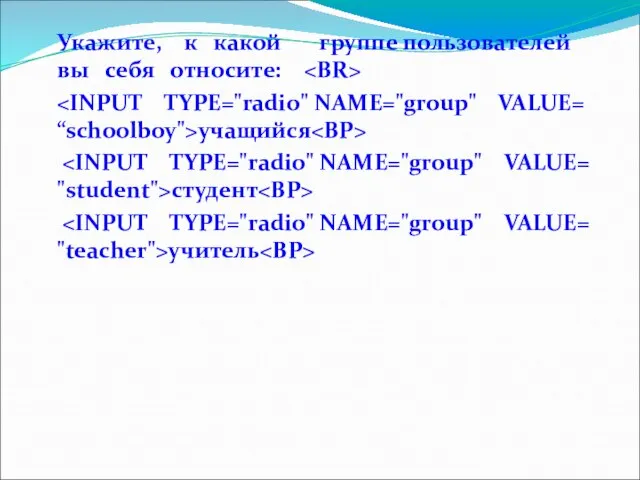
- 24. Укажите, к какой группе пользователей вы себя относите: учащийся студент учитель
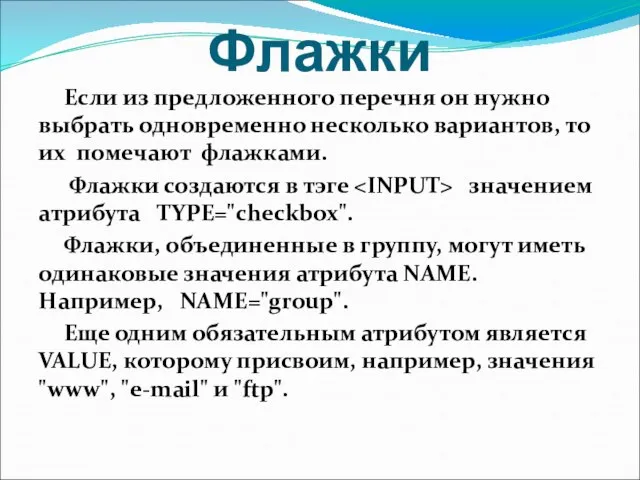
- 25. Флажки Если из предложенного перечня он нужно выбрать одновременно несколько вариантов, то их помечают флажками. Флажки
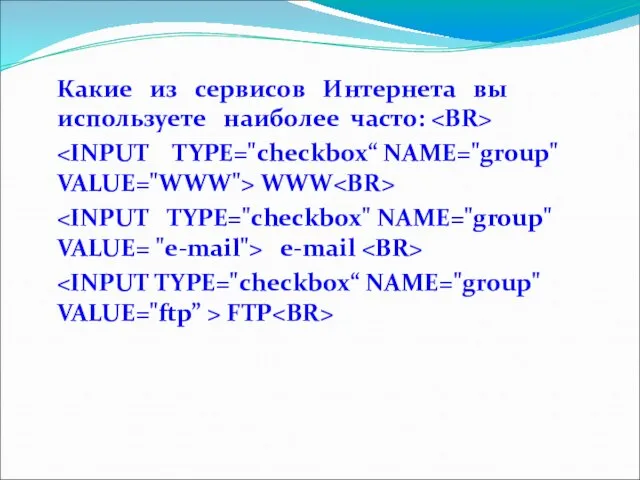
- 26. Какие из сервисов Интернета вы используете наиболее часто: WWW e-mail FTP
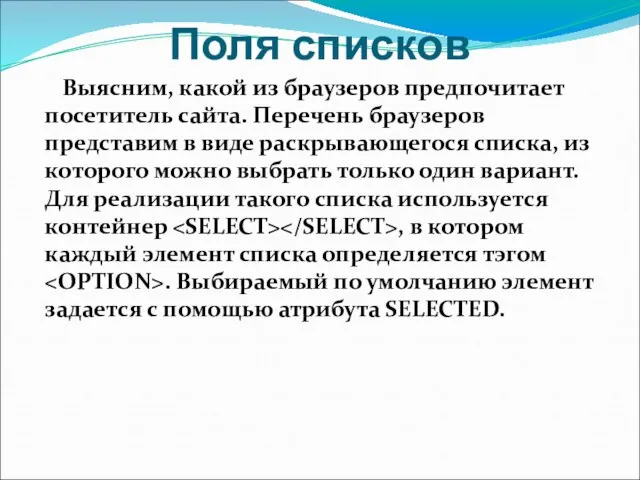
- 27. Поля списков Выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка,
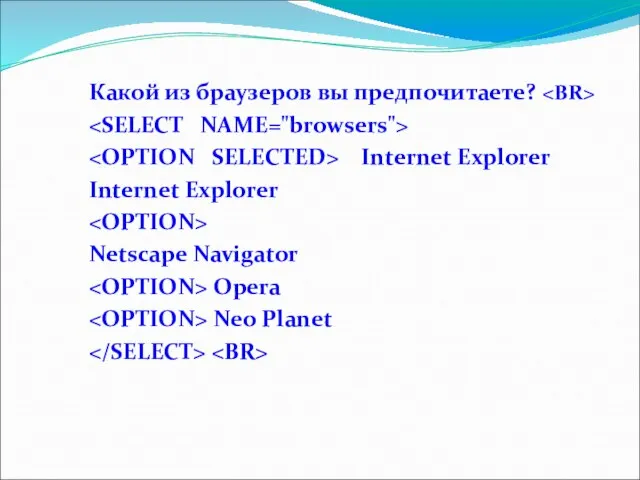
- 28. Какой из браузеров вы предпочитаете? Internet Explorer Internet Explorer Netscape Navigator Opera Neo Planet
- 29. Текстовая область Создается такая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS,
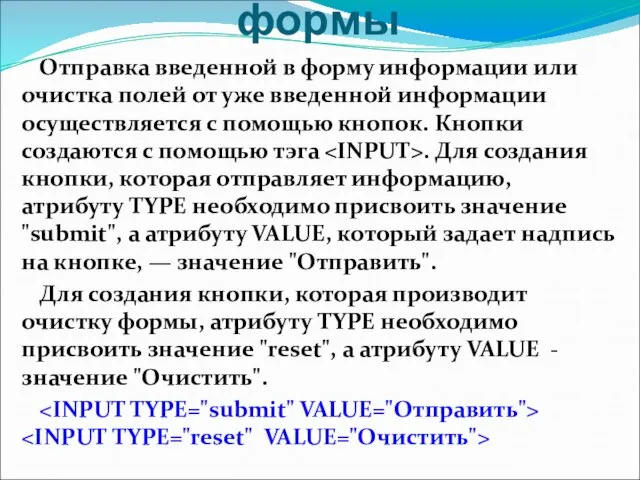
- 30. Отправка данных из формы Отправка введенной в форму информации или очистка полей от уже введенной информации
- 32. Скачать презентацию















![[ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344610/slide-15.jpg)













 Станковая скульптура: бюст
Станковая скульптура: бюст Отчёт директората цифрового телевидения Alma tv за период с 13 по 19 Октября 2017г
Отчёт директората цифрового телевидения Alma tv за период с 13 по 19 Октября 2017г Системный подход на благо людей и природы
Системный подход на благо людей и природы Живете
Живете Этико-правовые проблемы конца жизни человека
Этико-правовые проблемы конца жизни человека ПРИЧИНЫ ВОЗНИКНОВЕНИЯ ПОЖАРОВ В ЖИЛЫХ И ОБЩЕСТВЕННЫХ ЗДАНИЯХ.
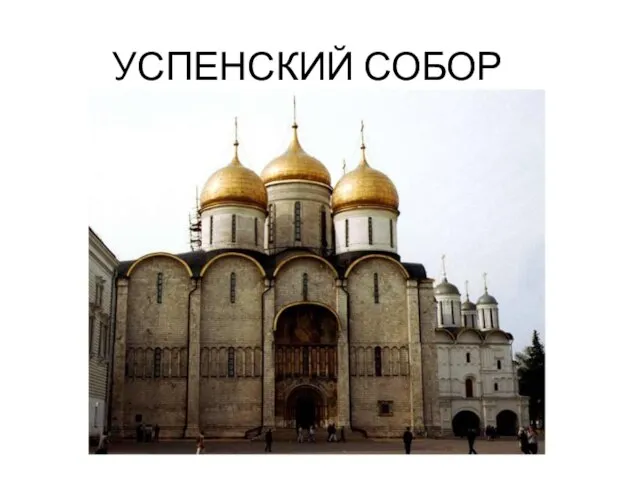
ПРИЧИНЫ ВОЗНИКНОВЕНИЯ ПОЖАРОВ В ЖИЛЫХ И ОБЩЕСТВЕННЫХ ЗДАНИЯХ. УСПЕНСКИЙ СОБОР
УСПЕНСКИЙ СОБОР Опале листя: користь чи шкода
Опале листя: користь чи шкода Государственное управление в области природопользования и охраны окружающей среды
Государственное управление в области природопользования и охраны окружающей среды Магнитная гидродинамика солнечных явлений
Магнитная гидродинамика солнечных явлений Пишем проект!
Пишем проект! Этапы речевого развития
Этапы речевого развития Растения Чувашской республики
Растения Чувашской республики Эффективность стратегии диверсификации на российском рынке(эмпирическое исследование)
Эффективность стратегии диверсификации на российском рынке(эмпирическое исследование) Стресс и пути его преодоления
Стресс и пути его преодоления Интерактивные формы и методы в преподавании русского языка и литературы. Тема: Групповые формы работы на уроках русского языка и л
Интерактивные формы и методы в преподавании русского языка и литературы. Тема: Групповые формы работы на уроках русского языка и л Западный и Восточный типы культуры
Западный и Восточный типы культуры Упражнение Настроение
Упражнение Настроение Выполняй правила безопасности на дороге!
Выполняй правила безопасности на дороге! Тихонова Тамара Вячеславовна учитель истории и обществознания ГОУ лицей № 150
Тихонова Тамара Вячеславовна учитель истории и обществознания ГОУ лицей № 150 ОРКиСЭ
ОРКиСЭ Непревзойденные преимущества систем T2Red + T2Reflecta
Непревзойденные преимущества систем T2Red + T2Reflecta Модели данных
Модели данных  Модель организации внеурочной деятельности на основе краткосрочных курсов
Модель организации внеурочной деятельности на основе краткосрочных курсов История развития системы железнодорожной автоматики, применяемые на железнодорожном транспорте (АТМ) в России
История развития системы железнодорожной автоматики, применяемые на железнодорожном транспорте (АТМ) в России Высокоранговые и Низкопримативные правят миром
Высокоранговые и Низкопримативные правят миром Ртуть
Ртуть Презентация на тему: клавиатура.Авторы: Суханов Г.
Презентация на тему: клавиатура.Авторы: Суханов Г.