Содержание
- 2. Диффузное и зерк альное отражение
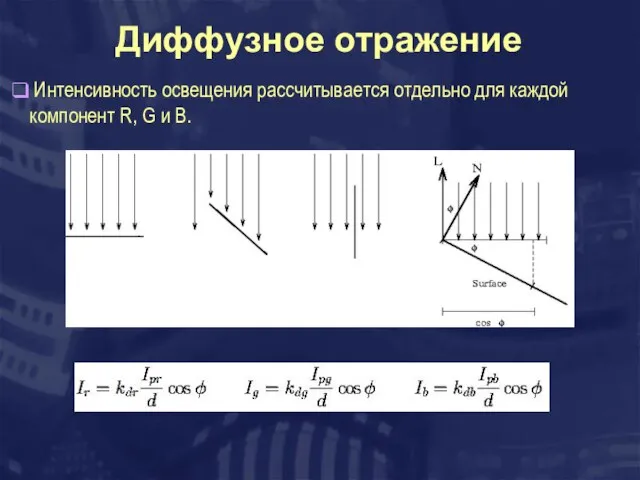
- 3. Диффузное отражение Интенсивность освещения рассчитывается отдельно для каждой компонент R, G и B.
- 4. Зеркальное отражение Зеркальное отражение рассчитывается по закону Фонга
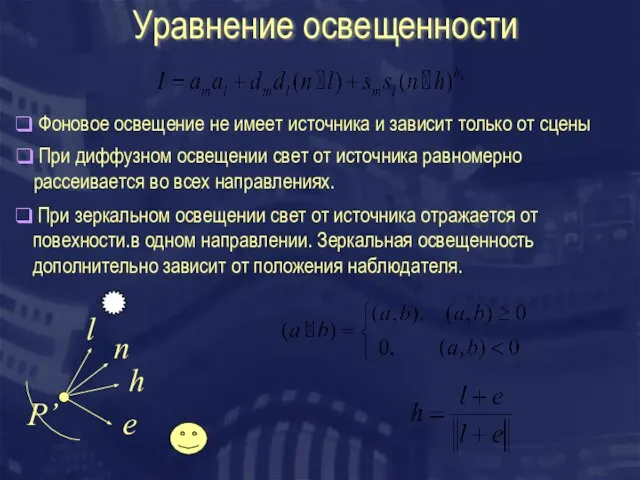
- 5. Уравнение освещенности l n h P’ e Фоновое освещение не имеет источника и зависит только от
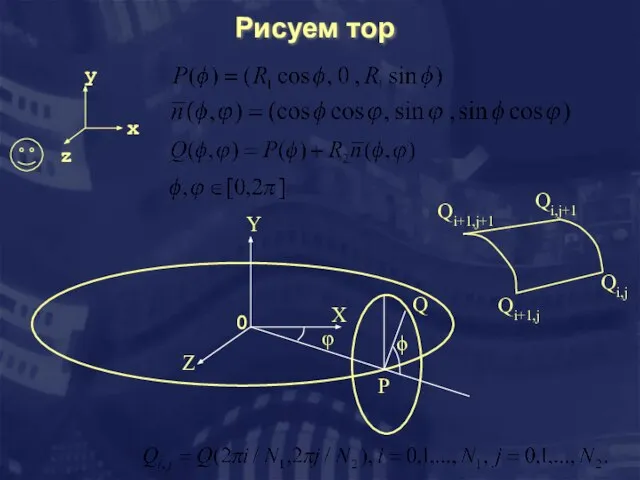
- 6. Рисуем тор x y z φ 0 X Z Y ϕ P Q Qi,j Qi+1,j Qi+1,j+1
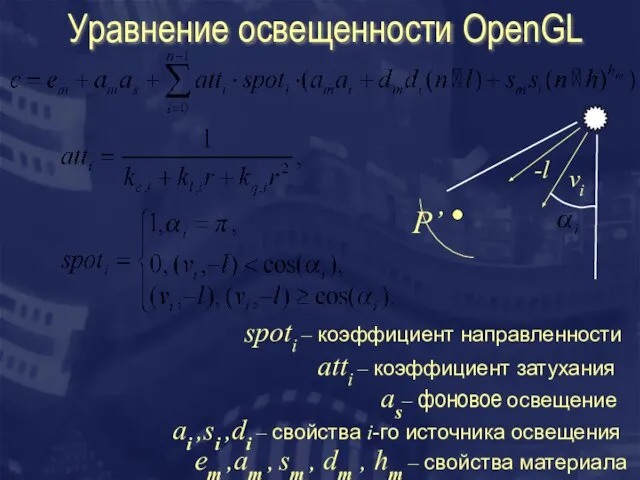
- 7. Уравнение освещенности OpenGL еm ,am , sm , dm , hm – свойства материала ai ,si
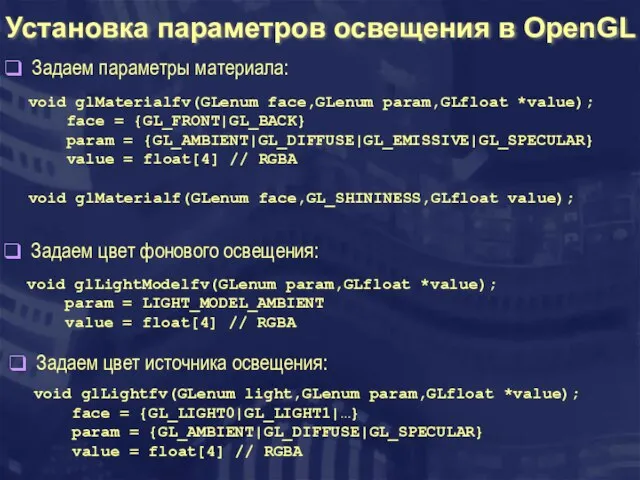
- 8. Установка параметров освещения в OpenGL void glMaterialfv(GLenum face,GLеnum param,GLfloat *value); face = {GL_FRONT|GL_BACK} param = {GL_AMBIENT|GL_DIFFUSE|GL_EMISSIVE|GL_SPECULAR}
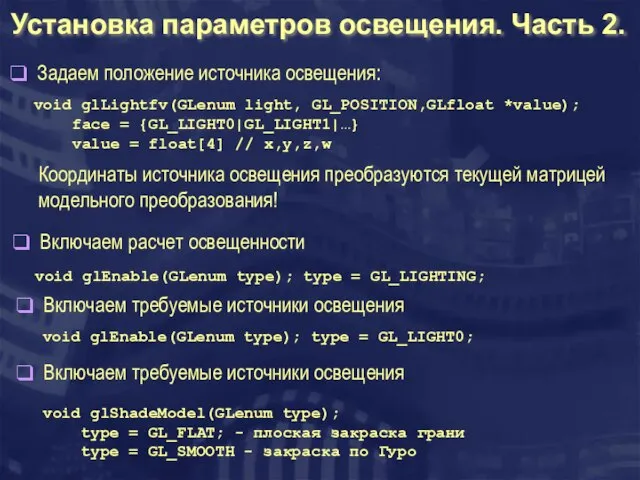
- 9. Установка параметров освещения. Часть 2. void glLightfv(GLenum light, GL_POSITION,GLfloat *value); face = {GL_LIGHT0|GL_LIGHT1|…} value = float[4]
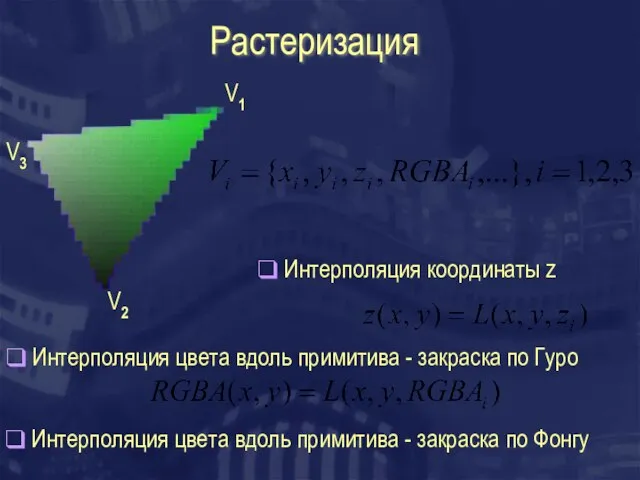
- 10. Растеризация V1 V2 V3 Интерполяция цвета вдоль примитива - закраска по Гуро Интерполяция координаты z Интерполяция
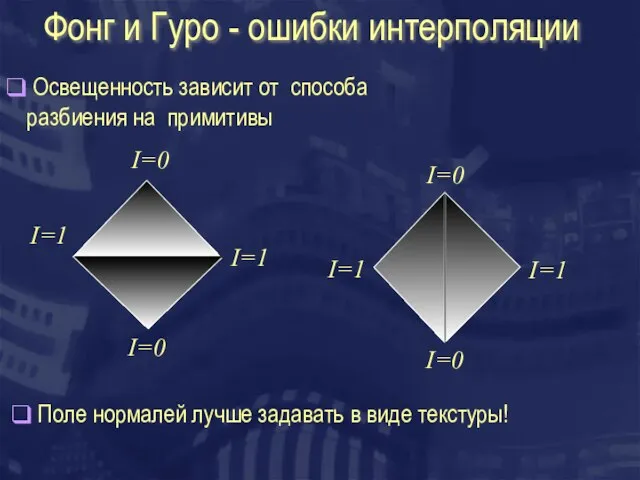
- 11. I=0 I=0 I=1 I=1 I=0 I=0 I=1 I=1 Фонг и Гуро - ошибки интерполяции Освещенность зависит
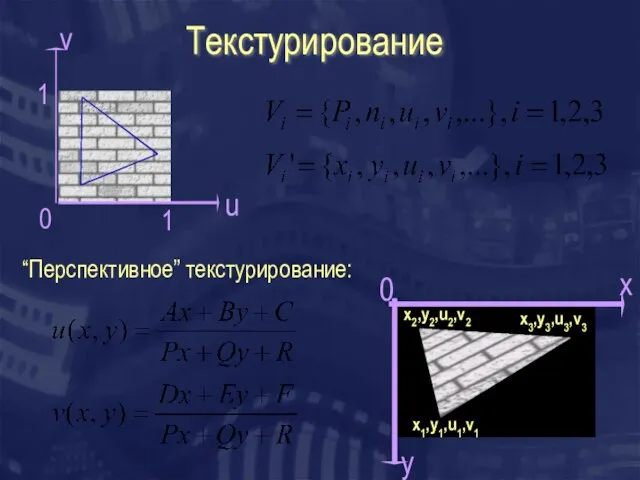
- 12. Текстурирование u v 0 x y 0 “Перспективное” текстурирование: 1 1 x1,y1,u1,v1 x2,y2,u2,v2 x3,y3,u3,v3
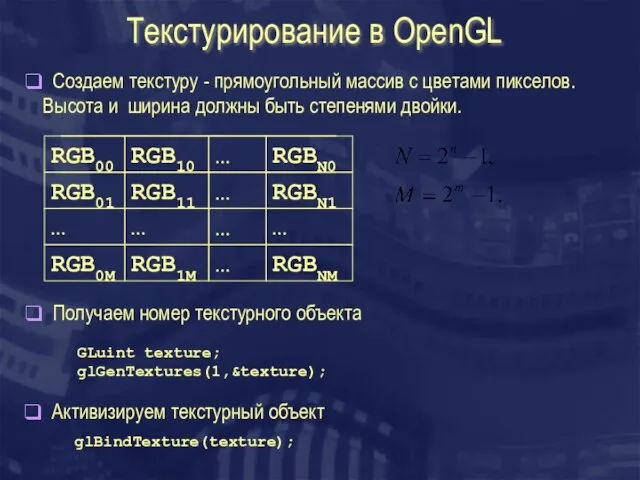
- 13. Текстурирование в OpenGL GLuint texture; glGenTextures(1,&texture); Создаем текстуру - прямоугольный массив с цветами пикселов. Высота и
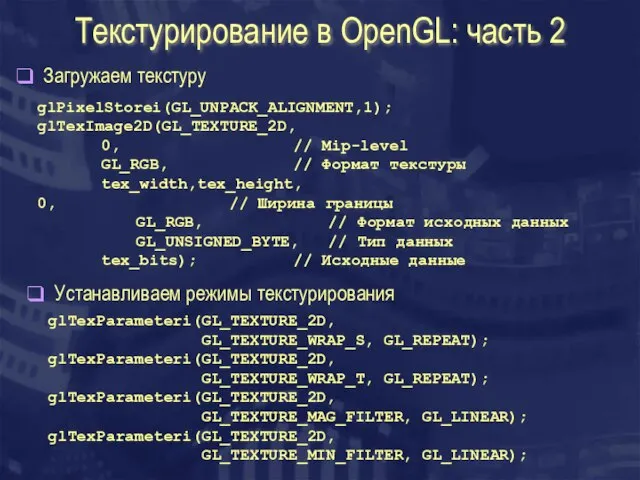
- 14. Текстурирование в OpenGL: часть 2 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER,
- 16. Скачать презентацию













 Закрытое клубное мероприятие для проектных институтов, г. Белгород бизнес-отель Континенталь
Закрытое клубное мероприятие для проектных институтов, г. Белгород бизнес-отель Континенталь Моя будущая профессия. Экономист
Моя будущая профессия. Экономист 9 Технические средства
9 Технические средства ПРОГРАММА СОЦИАЛЬНО-ЭКОНОМИЧЕСКОГО РАЗВИТИЯ СВЕРДЛОВСКОЙ ОБЛАСТИ НА 2011 - 2015 ГОДЫ
ПРОГРАММА СОЦИАЛЬНО-ЭКОНОМИЧЕСКОГО РАЗВИТИЯ СВЕРДЛОВСКОЙ ОБЛАСТИ НА 2011 - 2015 ГОДЫ Примеры задач по геологии 2016
Примеры задач по геологии 2016 Модель процессора
Модель процессора  Наталья и Аксинья - жизненные типы русских женщин в романе "Тихий Дон"
Наталья и Аксинья - жизненные типы русских женщин в романе "Тихий Дон" Рынок
Рынок Организация расследования изготовления и сбыта поддельных официальных денежных единиц Республики Беларусь
Организация расследования изготовления и сбыта поддельных официальных денежных единиц Республики Беларусь Япония в 19 веке
Япония в 19 веке Провода и кабели
Провода и кабели Электронные физминутки для глаз
Электронные физминутки для глаз Powołanie uczniów
Powołanie uczniów Товароведение и экспертиза однородных групп товаров (Раздел: кожевенно-обувные товары)ПродолжениеТема 6. Ассортимент кожаной обу
Товароведение и экспертиза однородных групп товаров (Раздел: кожевенно-обувные товары)ПродолжениеТема 6. Ассортимент кожаной обу Видеоконференция-шаг за шагом
Видеоконференция-шаг за шагом Влияет ли тип темперамента личности на успешность подготовки к ЕГЭ?
Влияет ли тип темперамента личности на успешность подготовки к ЕГЭ? Past simple, теория и вопросы,задания
Past simple, теория и вопросы,задания Черты российской системы организации маркетинговой деятельности
Черты российской системы организации маркетинговой деятельности 439002689
439002689 Опыт ТПУ в разработке и эксплуатации виртуальных лабораторных работ и компьютерных тренажёров
Опыт ТПУ в разработке и эксплуатации виртуальных лабораторных работ и компьютерных тренажёров Презентация на тему дыхание и здоровье человека
Презентация на тему дыхание и здоровье человека Премьера короткометражного художественного фильма Vонетка
Премьера короткометражного художественного фильма Vонетка Город сквозь времена и страны. Образно-стилевой язык архитектуры прошлого
Город сквозь времена и страны. Образно-стилевой язык архитектуры прошлого Р Е К Л А М Н О Е А Г Е Н Т С Т В О
Р Е К Л А М Н О Е А Г Е Н Т С Т В О Стратегии роста
Стратегии роста Тропинка к своему я. Уроки психологии в начальной школе
Тропинка к своему я. Уроки психологии в начальной школе Приветствия разных стран мира
Приветствия разных стран мира АРМ "Метрoлог" версии 5.0
АРМ "Метрoлог" версии 5.0