Содержание
- 2. Flash Lite в разработках HMI Развитый инструментарий Создание богатой графики и анимации Cообщество разработчиков Разработан для
- 3. Почему Adobe Flash? Flash – широкораспространенный стандарт Flash плеер установлен на: 99.3% всех интернет-пользователей настольных систем*
- 4. Adobe Flash во встраиваемых системах Миллиард устройств в 2009 году более 400 моделей
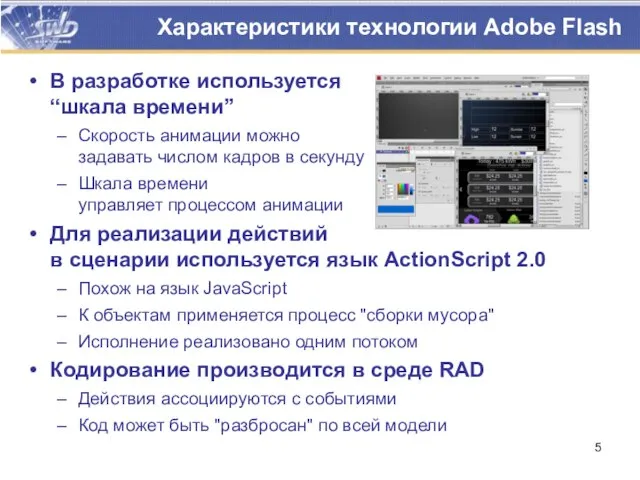
- 5. Характеристики технологии Adobe Flash В разработке используется “шкала времени” Скорость анимации можно задавать числом кадров в
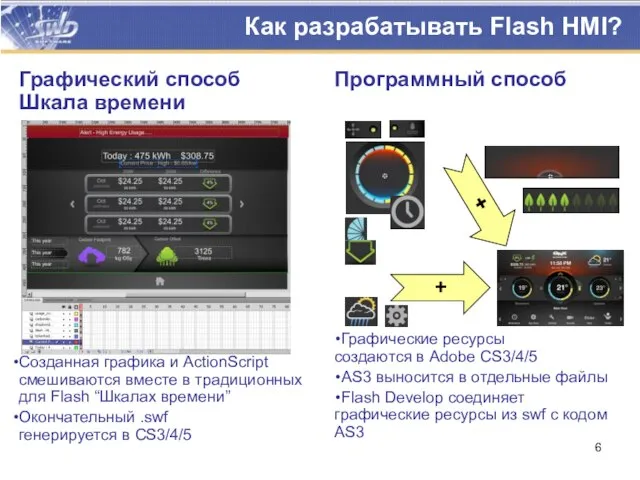
- 6. Программный способ Графические ресурсы создаются в Adobe CS3/4/5 AS3 выносится в отдельные файлы Flash Develop соединяет
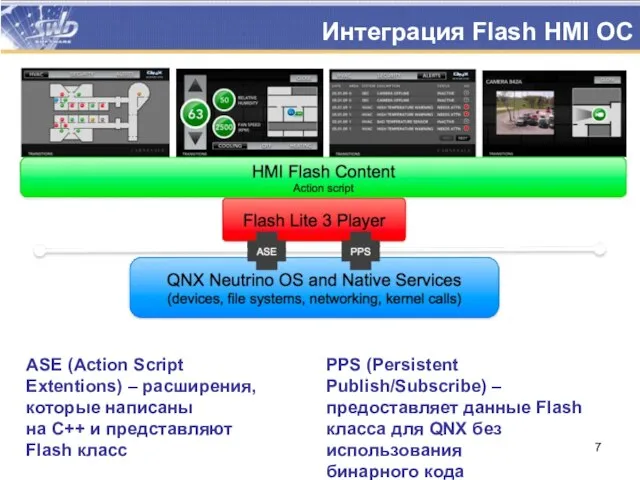
- 7. Интеграция Flash HMI ОС ASE (Action Script Extentions) – расширения, которые написаны на С++ и представляют
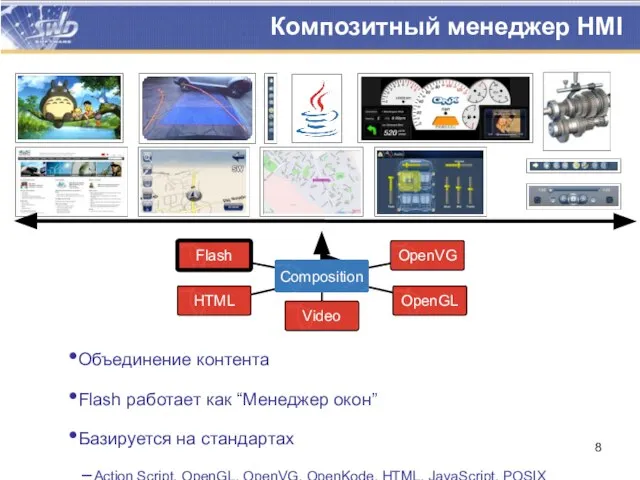
- 8. Объединение контента Flash работает как “Менеджер окон” Базируется на стандартах Action Script, OpenGL, OpenVG, OpenKode, HTML,
- 9. Flash Flash Lite 3 Аппаратное ускорение OpenVG (на поддерживаемых платформах) Поддержка ActionScript2 Отладка X-Ray Flash/Расширения Браузер
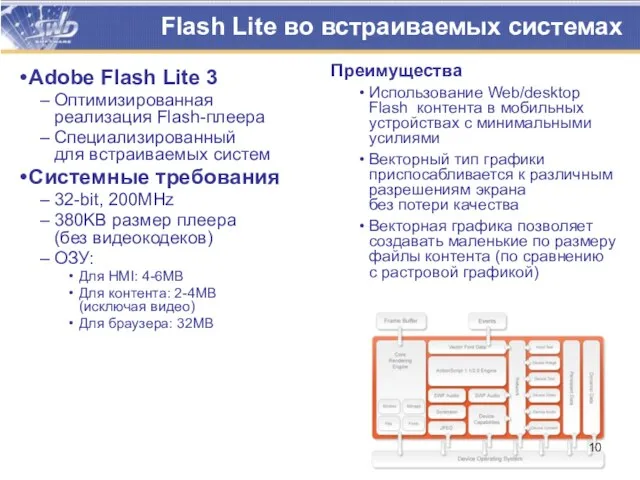
- 10. Flash Lite во встраиваемых системах Adobe Flash Lite 3 Оптимизированная реализация Flash-плеера Специализированный для встраиваемых систем
- 11. Webkit и Мультимедиа Webkit Поддержка HTML5 Включая язык для работы с видео, аудио, геолокации и т.д.
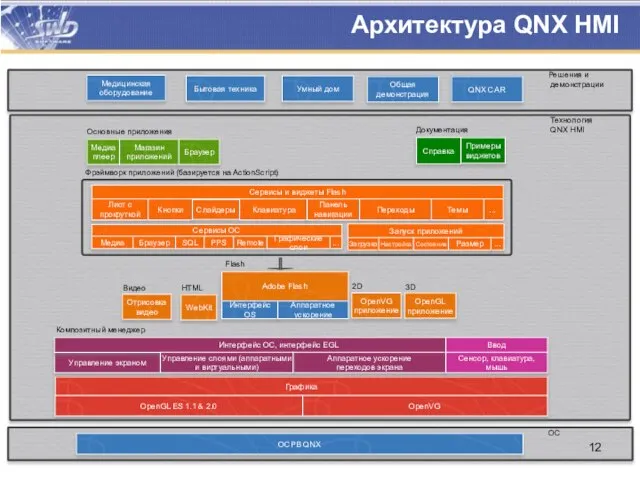
- 12. Технология QNX HMI Flash Adobe Flash Интерфейс OS Архитектура QNX HMI Решения и демонстрации Основные приложения
- 13. Persistent Publish Subscribe (PPS) Подписчик и сервер публикации Могут не знать о существовании друг друга во
- 14. Процессорные ресурсы QNX обеспечивает: изоляция приложений и сервисов ОС, посредством механизма сообщений защита памяти для безопасности
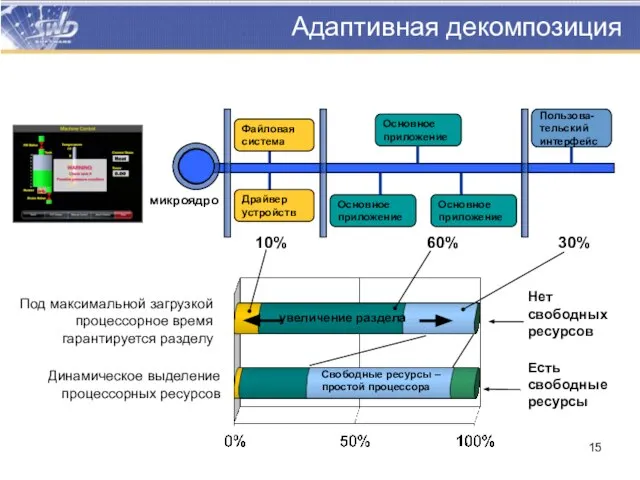
- 15. Адаптивная декомпозиция Файловая система Драйвер устройств Основное приложение микроядро 10% 60% 30% Основное приложение Основное приложение
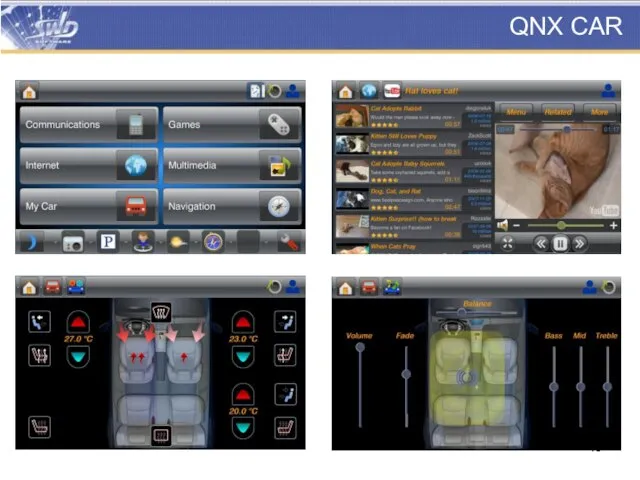
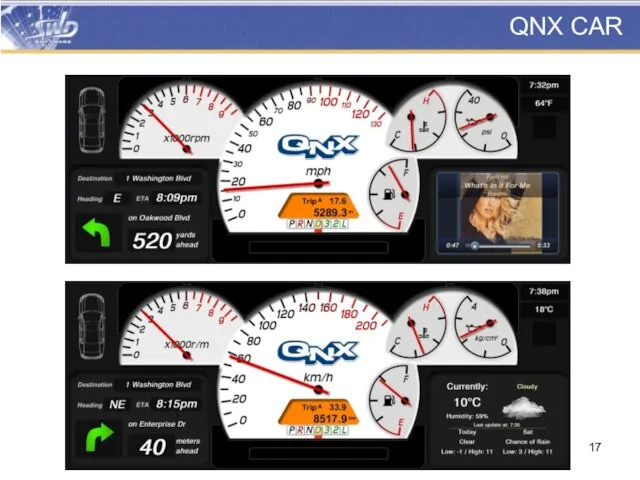
- 16. QNX CAR
- 17. QNX CAR
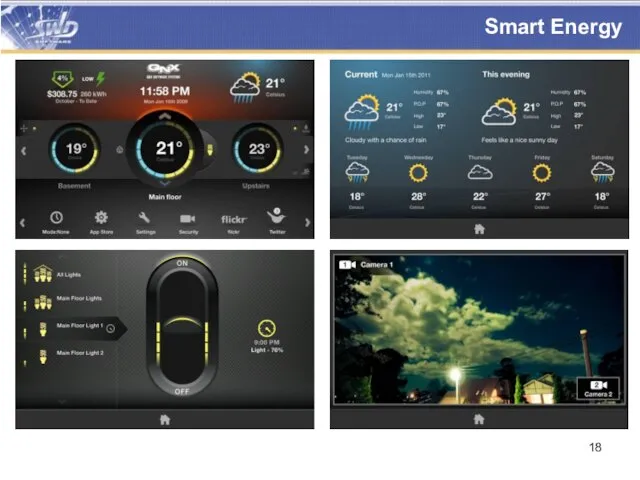
- 18. Smart Energy
- 19. Конфигурация оборудования Линия электропередачи Сервер Регулятор яркости IP камера Шлюз Имитатор утилит Датчики температуры и влажности
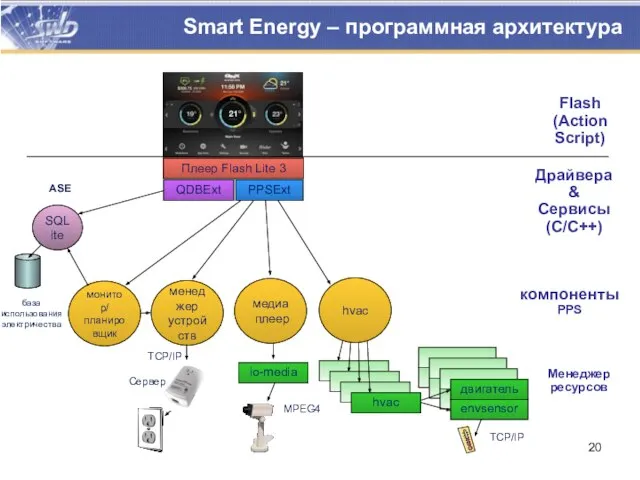
- 20. Smart Energy – программная архитектура Плеер Flash Lite 3 Flash (Action Script) Драйвера & Сервисы (C/C++)
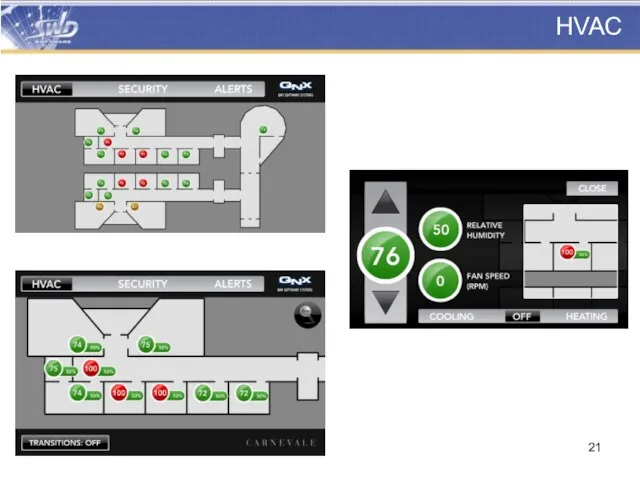
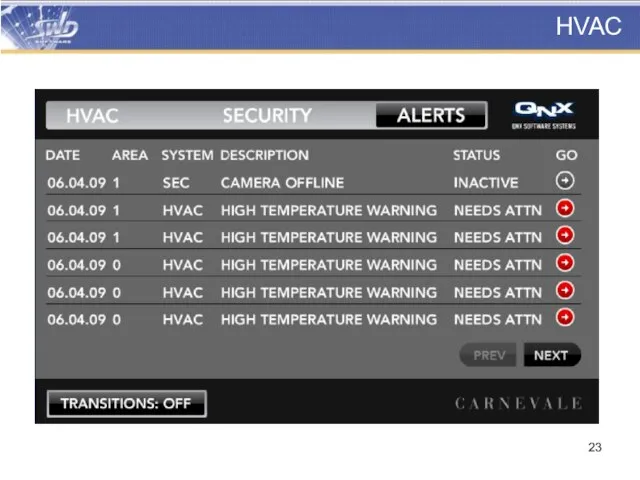
- 21. HVAC
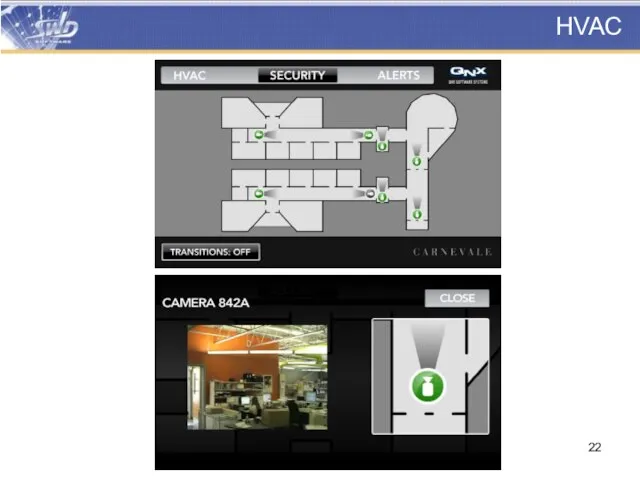
- 22. HVAC
- 23. HVAC
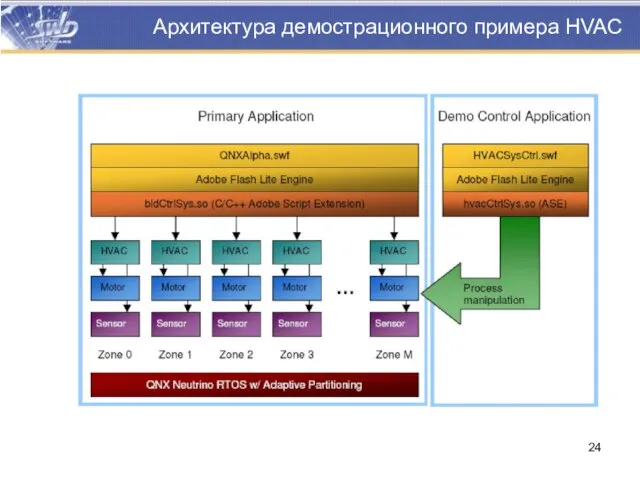
- 24. Архитектура демострационного примера HVAC
- 26. Скачать презентацию























 Сивка-бурка
Сивка-бурка Линии. Упражнения
Линии. Упражнения Определение права, размера и сроков назначения трудовых пенсий
Определение права, размера и сроков назначения трудовых пенсий English Lesson
English Lesson Химия, нефтехимия. Производство неорганических веществ
Химия, нефтехимия. Производство неорганических веществ Программа кандидата на пост женского студенческого омбудсмена в СГУ Завьялова Эдуарда Дмитриевича
Программа кандидата на пост женского студенческого омбудсмена в СГУ Завьялова Эдуарда Дмитриевича Природные заповедники
Природные заповедники Праздник выпускников
Праздник выпускников Как правильно выбрать мультимедийный проектор
Как правильно выбрать мультимедийный проектор Основы телевидения
Основы телевидения Презентация на тему Цивилизации на Крите - древнейшая цивилизация в Европе
Презентация на тему Цивилизации на Крите - древнейшая цивилизация в Европе  Изготовление модели планера
Изготовление модели планера Презентация на тему Суперкомпьютеры
Презентация на тему Суперкомпьютеры линии чертежа
линии чертежа Сенсорное воспитание детей раннего возраста
Сенсорное воспитание детей раннего возраста Методика обучения двигательным действиям в спортивной борьбе
Методика обучения двигательным действиям в спортивной борьбе Лекция 1
Лекция 1 МОУ СОШ №1 г.Морозовска
МОУ СОШ №1 г.Морозовска Новая линия косметики DNA-Shot Line от Lambre
Новая линия косметики DNA-Shot Line от Lambre Презентация1
Презентация1 Отдел голосеменные 6 класс
Отдел голосеменные 6 класс Строительство и реализация жилья через систему жилищных строительных сбережений
Строительство и реализация жилья через систему жилищных строительных сбережений Презентация на тему Рельеф России
Презентация на тему Рельеф России Journey to Rome
Journey to Rome Презентация на тему "Мышонок Пик" 3 класс
Презентация на тему "Мышонок Пик" 3 класс ПУБЛИЧНЫЙ ОТЧЕТМУНИЦИПАЛЬНОГО ОБЩЕОБРАЗОВАТЕЛЬНОГО УЧРЕЖДЕНИЯ – ОСНОВНОЙ ОБЩЕОБРАЗОВАТЕЛЬНОЙ ШКОЛЫ п. КАЛИНИНСКИЙ МОЗДОКСКО
ПУБЛИЧНЫЙ ОТЧЕТМУНИЦИПАЛЬНОГО ОБЩЕОБРАЗОВАТЕЛЬНОГО УЧРЕЖДЕНИЯ – ОСНОВНОЙ ОБЩЕОБРАЗОВАТЕЛЬНОЙ ШКОЛЫ п. КАЛИНИНСКИЙ МОЗДОКСКО Для родителей будущих первоклассниковПсихологическая готовность к школе
Для родителей будущих первоклассниковПсихологическая готовность к школе Ресурсная база по золоту
Ресурсная база по золоту