Содержание
- 2. Литература Торрес Р.Дж. Практическое руководство по проектированию и разработке пользовательского интерфейса. –М.: Вильямс, 2002. Мандел Тео.
- 3. Аспекты взаимодействия человека и машины Адекватные функциональные средства взаимодействия с пользователем. Средства установки, конфигурирования и корректного
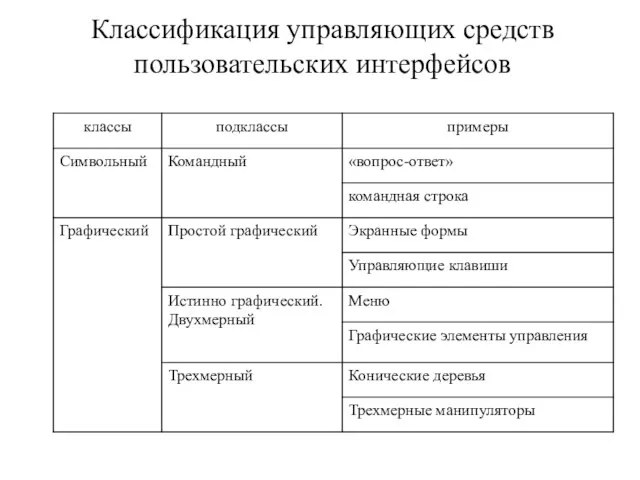
- 4. Классификация управляющих средств пользовательских интерфейсов
- 5. ПИ стандарты. Нужно ли? Вы не знаете о существовании стандартов или не считаете нужным следовать им.
- 6. Интерфейсный стиль Интерфейсный стиль программного изделия – социально узнаваемый образ, который ассоциируется с этим проектом, продуктом
- 7. Указания ISO 9241-10-98 об оценке и измерении usability ПИ эффективность (effectiveness) - влияния интерфейса на полноту
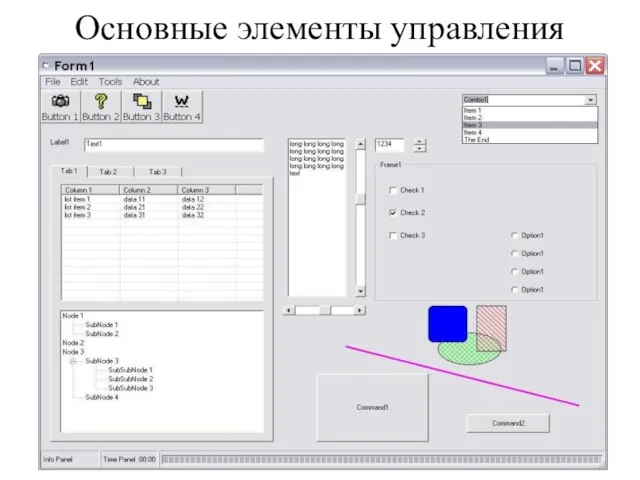
- 8. Основные элементы управления
- 9. Что нужно учитывать Использование стандартных элементов управления. Использование стандартных процедур размещения (layout engine) элементов управления? Следует
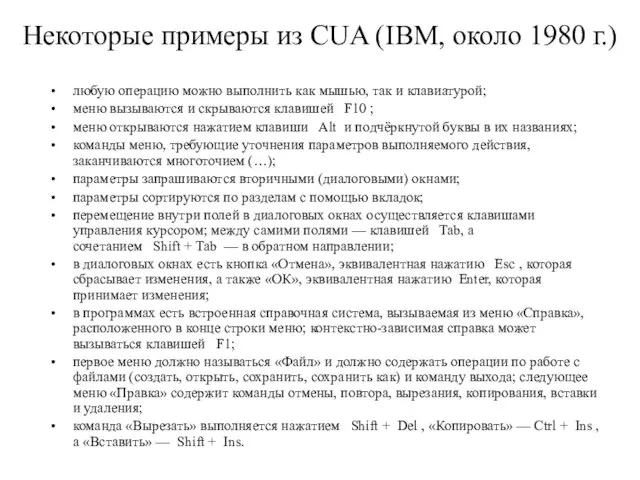
- 10. Некоторые примеры из CUA (IBM, около 1980 г.) любую операцию можно выполнить как мышью, так и
- 11. Сообщения Системные сообщения – данные, передаваемые о некотором событии, случившемся в системе (нажатие клавиши на клавиатуре,
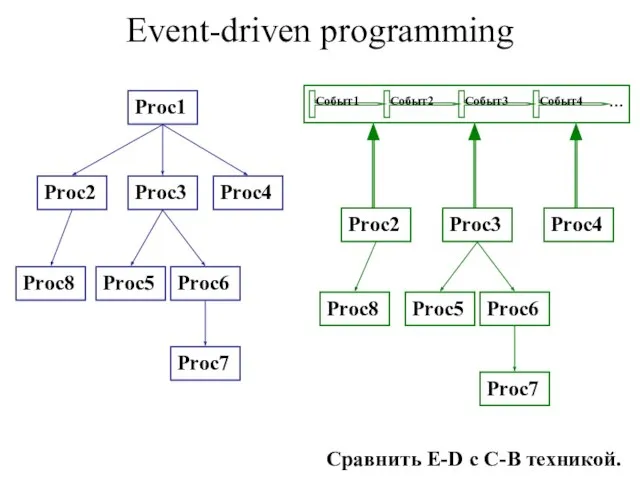
- 12. Event-driven programming Proc1 Proc2 Proc3 Proc4 Proc8 Proc5 Proc6 Proc7 … Cобыт1 Cобыт2 Cобыт3 Cобыт4 Proc2
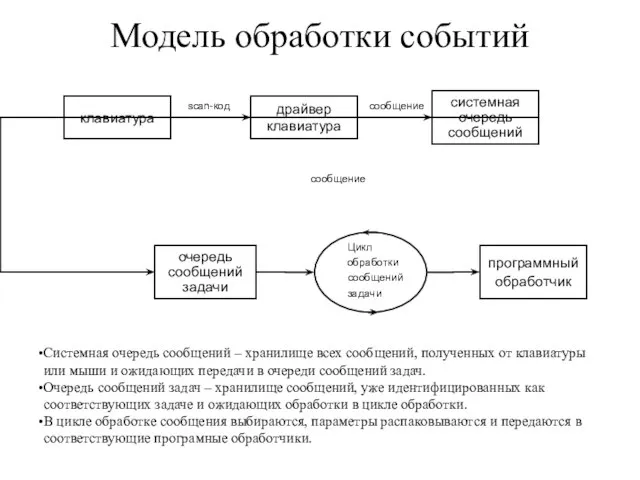
- 13. Модель обработки событий клавиатура драйвер клавиатура системная очередь сообщений очередь сообщений задачи программный обработчик Системная очередь
- 14. Некоторые события Initialize, Terminate, Resize, Paint, Load, Show, Hide, QueryUnload, Unload GotFocus, LostFocus Click, DblClick KeyDown,
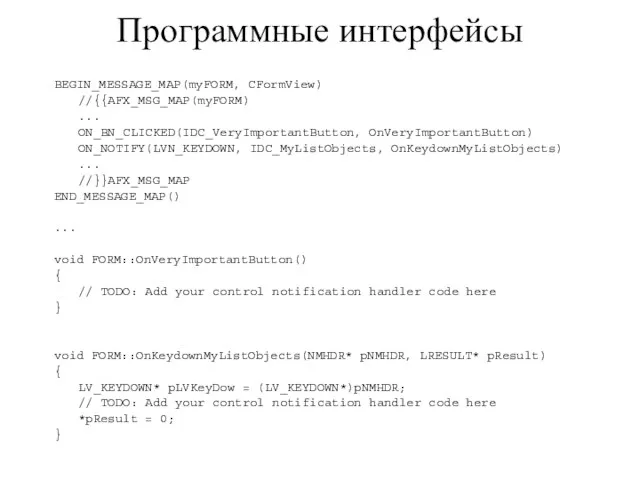
- 15. Программные интерфейсы BEGIN_MESSAGE_MAP(myFORM, CFormView) //{{AFX_MSG_MAP(myFORM) ... ON_BN_CLICKED(IDC_VeryImportantButton, OnVeryImportantButton) ON_NOTIFY(LVN_KEYDOWN, IDC_MyListObjects, OnKeydownMyListObjects) ... //}}AFX_MSG_MAP END_MESSAGE_MAP() ... void
- 16. Приложение Windows Forms Создать проект типа Visual C++\CLR\Windows Forms Application. Добавить в проект новы элемент (форму)
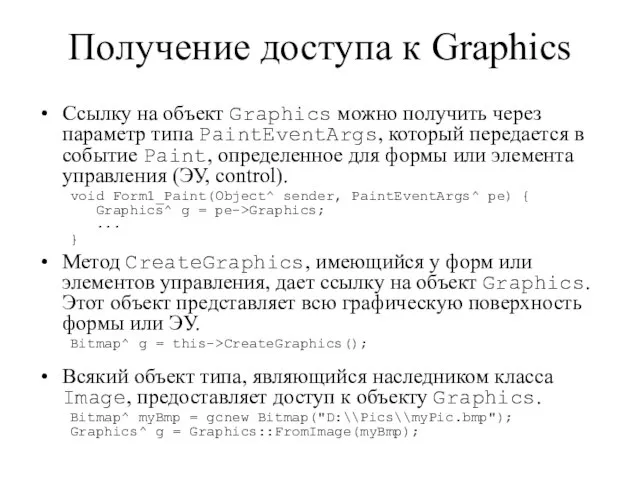
- 17. Получение доступа к Graphics Ссылку на объект Graphics можно получить через параметр типа PaintEventArgs, который передается
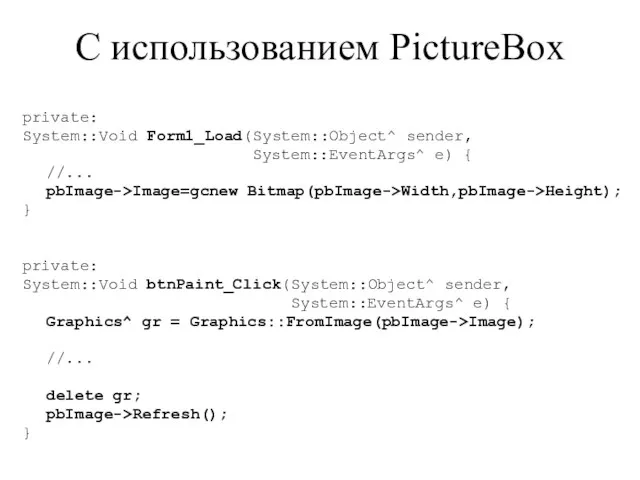
- 18. С использованием PictureBox private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) { //... pbImage->Image=gcnew Bitmap(pbImage->Width,pbImage->Height); } private: System::Void
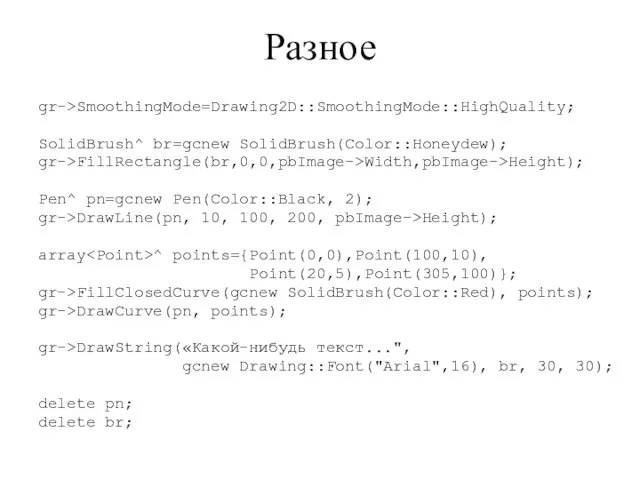
- 19. Разное gr->SmoothingMode=Drawing2D::SmoothingMode::HighQuality; SolidBrush^ br=gcnew SolidBrush(Color::Honeydew); gr->FillRectangle(br,0,0,pbImage->Width,pbImage->Height); Pen^ pn=gcnew Pen(Color::Black, 2); gr->DrawLine(pn, 10, 100, 200, pbImage->Height); array
- 21. Скачать презентацию


















 Методическое объединение учителей иностранных языков
Методическое объединение учителей иностранных языков Презентация на тему Привычная и удивительная поваренная соль
Презентация на тему Привычная и удивительная поваренная соль Иван Алексеевич Бунин
Иван Алексеевич Бунин Практическая работа с электронным конструктором
Практическая работа с электронным конструктором Административное право как отрасль права
Административное право как отрасль права Внешняя память, её виды
Внешняя память, её виды Ведение переговоров: основы
Ведение переговоров: основы Первобытный мир-первые шаги человечества (4 класс)
Первобытный мир-первые шаги человечества (4 класс) Пищевые цепи и поток энергии в них
Пищевые цепи и поток энергии в них Пример использования ИАС в комплексной корпоративной системе сбора, анализа и выдачи информации
Пример использования ИАС в комплексной корпоративной системе сбора, анализа и выдачи информации Мой зеленый микрорайон
Мой зеленый микрорайон Геометрические сопряжения
Геометрические сопряжения Обучение звуковому анализу слов учащихся 1 класса (урок 1)
Обучение звуковому анализу слов учащихся 1 класса (урок 1) Основы философии
Основы философии Международный опыт по созданию центров наилучших доступных технических методов (BAT)
Международный опыт по созданию центров наилучших доступных технических методов (BAT) Древний город наполнен поэзией
Древний город наполнен поэзией Как подготовиться к видео-интервью
Как подготовиться к видео-интервью Презентация по МХК на тему: «Русское храмовое искусство»
Презентация по МХК на тему: «Русское храмовое искусство» Модель организации исследовательской деятельности учащихся на уроках
Модель организации исследовательской деятельности учащихся на уроках Производство беспроводных GSM систем безопасности, контроля и мониторинга Беспроводные GSM контрольные охранные панели GSM системы к
Производство беспроводных GSM систем безопасности, контроля и мониторинга Беспроводные GSM контрольные охранные панели GSM системы к О системе выявления и поддержки педагогов, работающих с одаренными детьми: критерии оценки деятельности
О системе выявления и поддержки педагогов, работающих с одаренными детьми: критерии оценки деятельности Литературное чтение2 классТема: «Русские народные пословицы и поговорки»
Литературное чтение2 классТема: «Русские народные пословицы и поговорки» Берегите нашу природу
Берегите нашу природу ФЕДЕРАЛЬНЫЙ ГОСУДАРСТВЕННЫЙ ОБРАЗОВАТЕЛЬНЫЙ СТАНДАРТ ОБЩЕГО ОБРАЗОВАНИЯ КАК СИСТЕМА ОБЯЗАТЕЛЬНЫХ ТРЕБОВАНИЙ.
ФЕДЕРАЛЬНЫЙ ГОСУДАРСТВЕННЫЙ ОБРАЗОВАТЕЛЬНЫЙ СТАНДАРТ ОБЩЕГО ОБРАЗОВАНИЯ КАК СИСТЕМА ОБЯЗАТЕЛЬНЫХ ТРЕБОВАНИЙ. Сравнение фотосинтеза и дыхания
Сравнение фотосинтеза и дыхания Микропроцессорные устройства релейной защиты и автоматики. Лекция 9
Микропроцессорные устройства релейной защиты и автоматики. Лекция 9 «Необычный город Венеция» Предмет: история Автор: ученица 6 класса Чухарева Алина Руководитель: учитель истории Терёхина Ольга
«Необычный город Венеция» Предмет: история Автор: ученица 6 класса Чухарева Алина Руководитель: учитель истории Терёхина Ольга Как перестать беспокоиться и начать жить
Как перестать беспокоиться и начать жить