Содержание
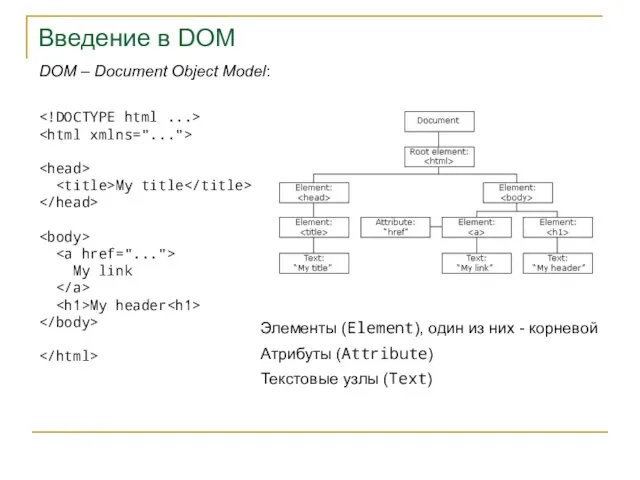
- 2. Введение в DOM DOM – Document Object Model: My title My link My header Элементы (Element),
- 3. Работа с узлами в DOM Есть несколько способов получить объект, представляющий узел, через глобальный объект document
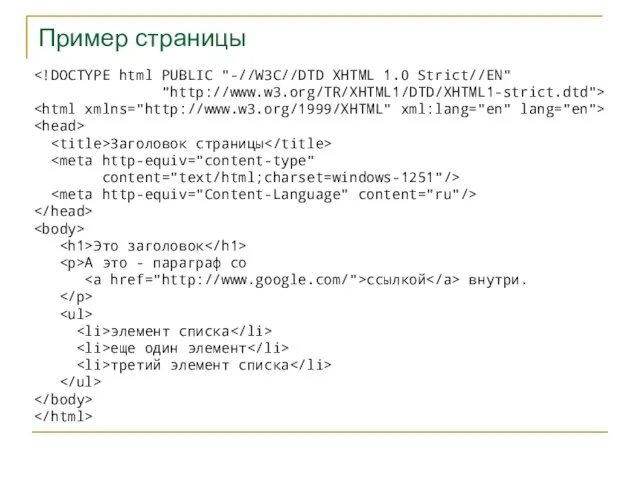
- 4. Пример страницы "http://www.w3.org/TR/XHTML1/DTD/XHTML1-strict.dtd"> Заголовок страницы content="text/html;charset=windows-1251"/> Это заголовок А это - параграф со ссылкой внутри. элемент
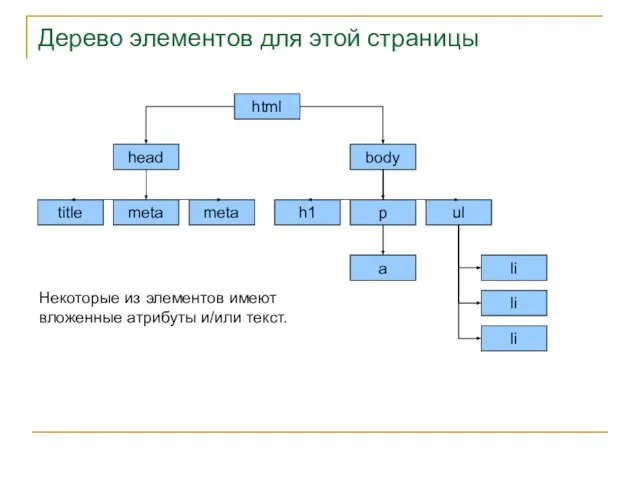
- 5. Дерево элементов для этой страницы html head body title h1 meta p meta ul a li
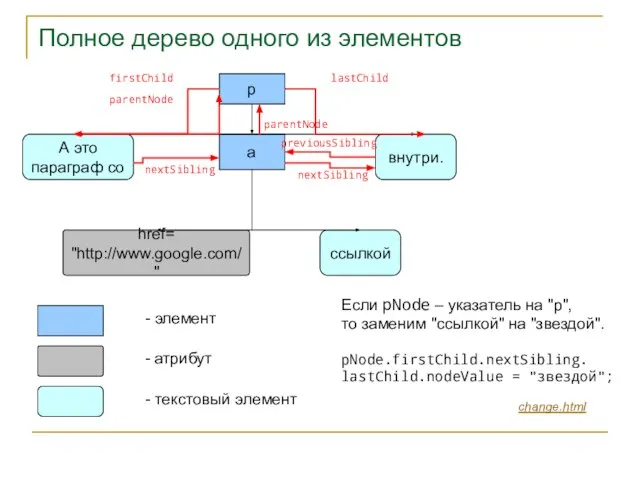
- 6. Полное дерево одного из элементов p a А это параграф со внутри. ссылкой href= "http://www.google.com/" -
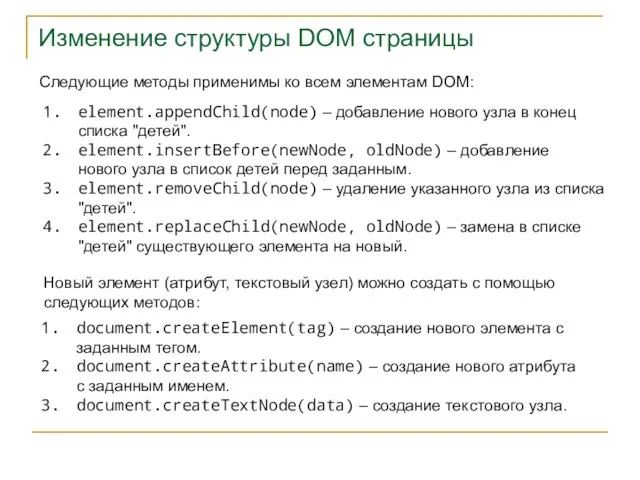
- 7. Изменение структуры DOM страницы Следующие методы применимы ко всем элементам DOM: element.appendChild(node) – добавление нового узла
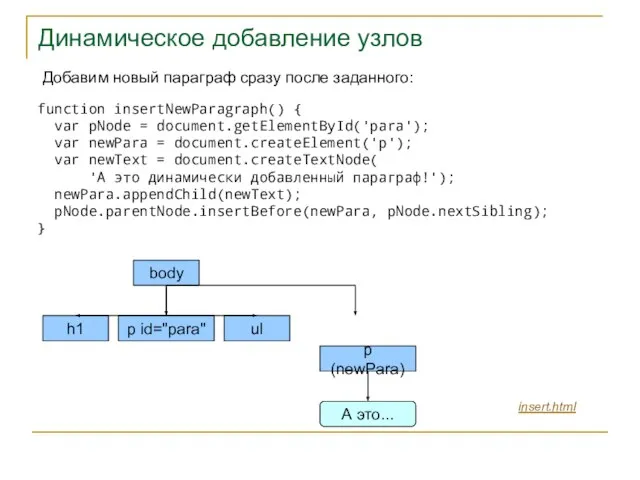
- 8. Динамическое добавление узлов insert.html Добавим новый параграф сразу после заданного: function insertNewParagraph() { var pNode =
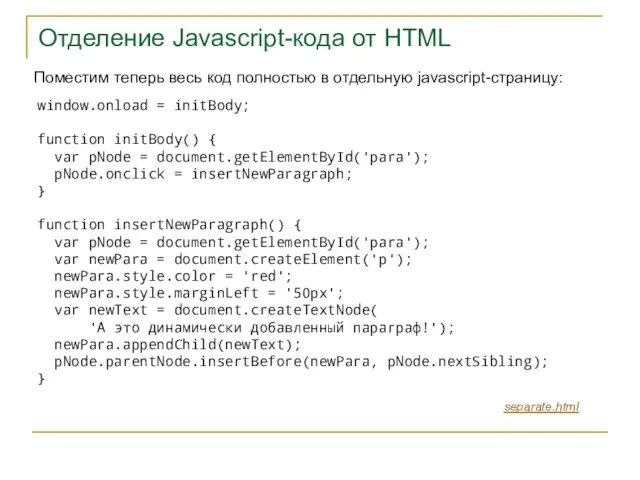
- 9. Отделение Javascript-кода от HTML separate.html Поместим теперь весь код полностью в отдельную javascript-страницу: window.onload = initBody;
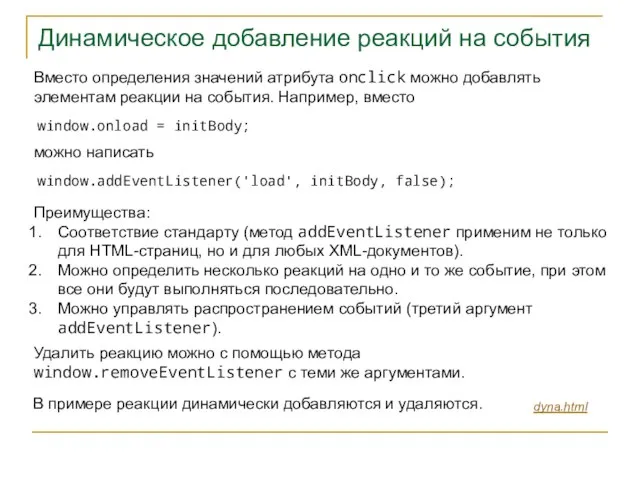
- 10. Динамическое добавление реакций на события dyna.html Вместо определения значений атрибута onclick можно добавлять элементам реакции на
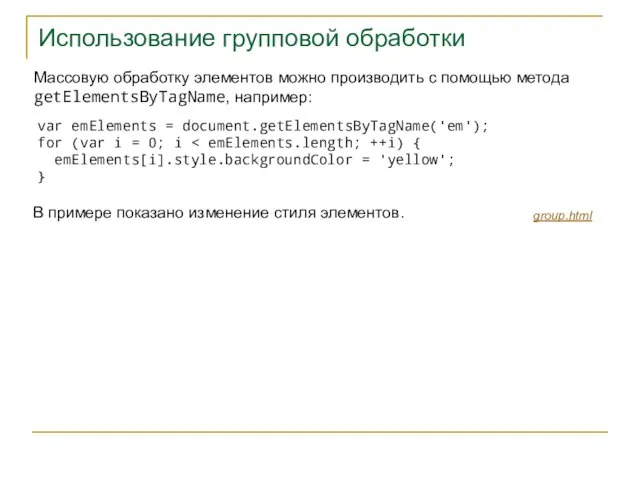
- 11. Использование групповой обработки group.html Массовую обработку элементов можно производить с помощью метода getElementsByTagName, например: var emElements
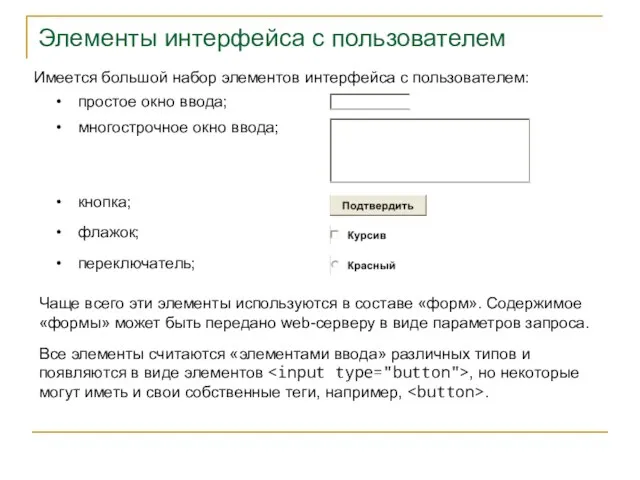
- 12. Элементы интерфейса с пользователем Имеется большой набор элементов интерфейса с пользователем: простое окно ввода; многострочное окно
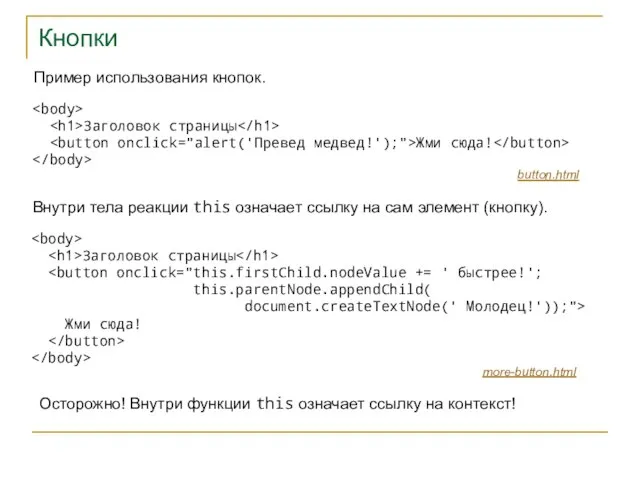
- 13. Кнопки Пример использования кнопок. Заголовок страницы Жми сюда! button.html Внутри тела реакции this означает ссылку на
- 14. Многострочный текст function changeProperty(butt, prop) { if (typeof(butt.flag) == 'undefined') butt.flag = 1; var ta =
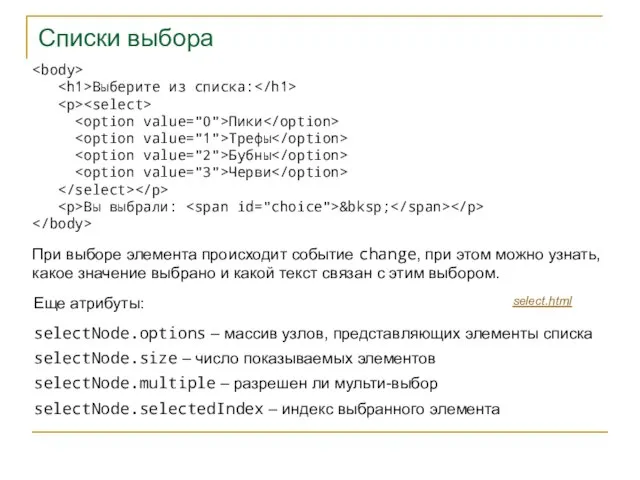
- 15. Списки выбора Выберите из списка: Пики Трефы Бубны Черви Вы выбрали: &bksp; select.html При выборе элемента
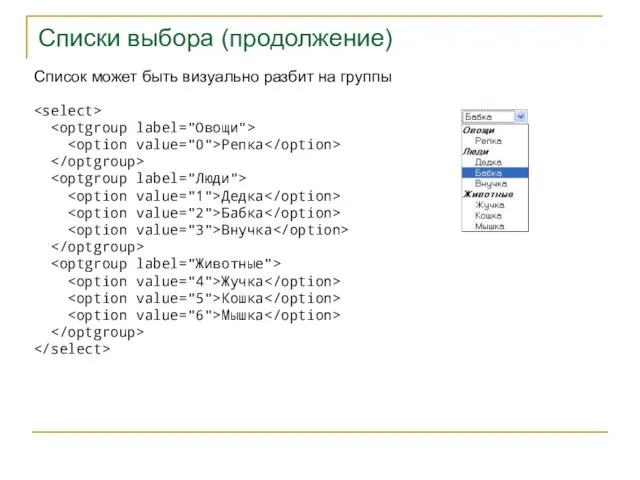
- 16. Списки выбора (продолжение) Репка Дедка Бабка Внучка Жучка Кошка Мышка Список может быть визуально разбит на
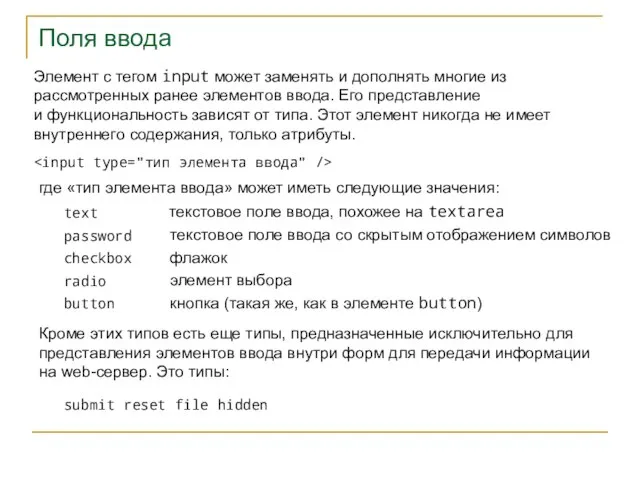
- 17. Поля ввода Элемент с тегом input может заменять и дополнять многие из рассмотренных ранее элементов ввода.
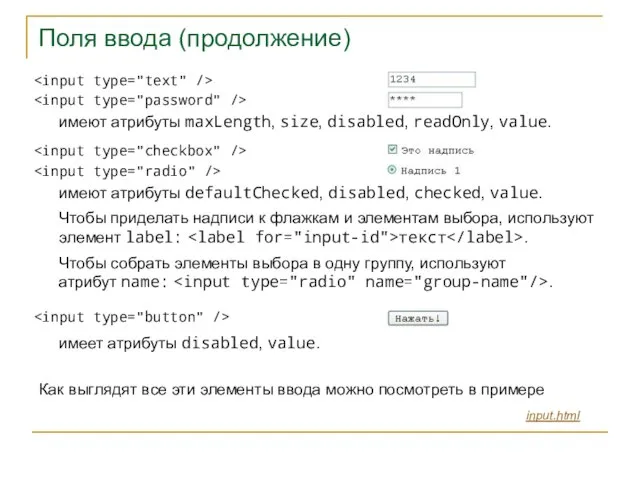
- 18. Поля ввода (продолжение) имеют атрибуты maxLength, size, disabled, readOnly, value. имеют атрибуты defaultChecked, disabled, checked, value.
- 19. Визуальная группировка элементов UI Это группа элементов ввода Надпись 1 Надпись 2 Надпись 3 Элементы ввода
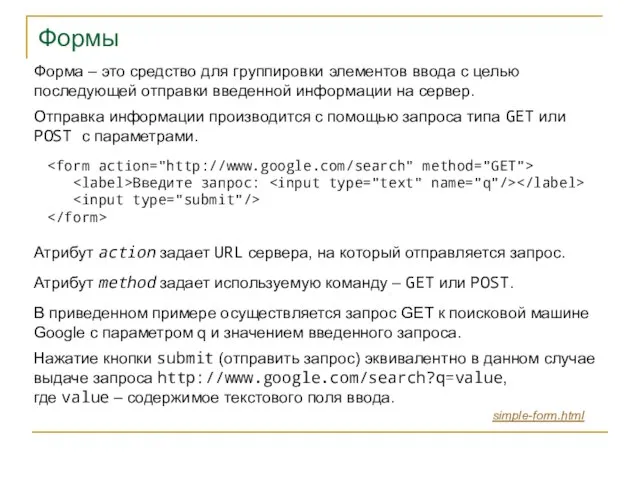
- 20. Формы Введите запрос: Форма – это средство для группировки элементов ввода с целью последующей отправки введенной
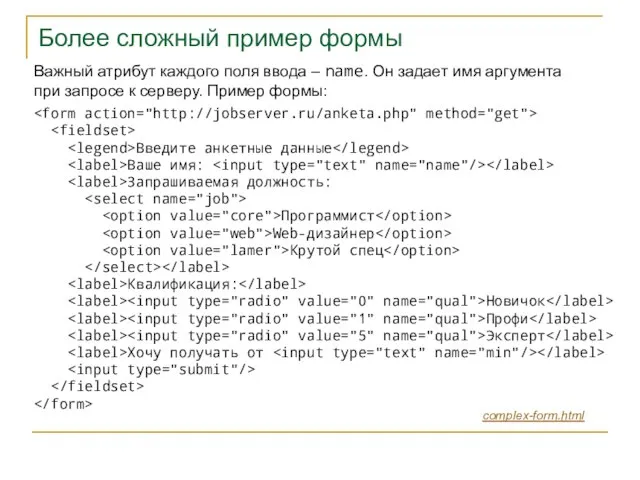
- 21. Более сложный пример формы Введите анкетные данные Ваше имя: Запрашиваемая должность: Программист Web-дизайнер Крутой спец Квалификация:
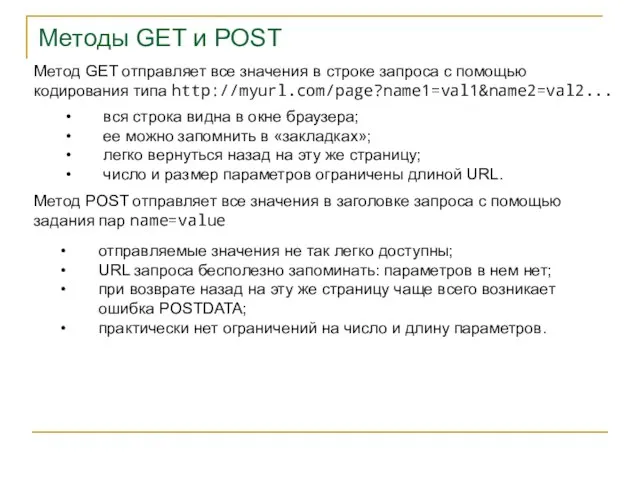
- 22. Методы GET и POST Метод GET отправляет все значения в строке запроса с помощью кодирования типа
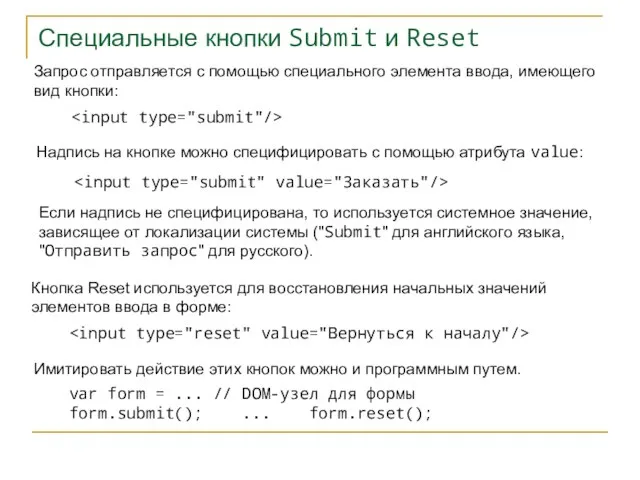
- 23. Специальные кнопки Submit и Reset Запрос отправляется с помощью специального элемента ввода, имеющего вид кнопки: Надпись
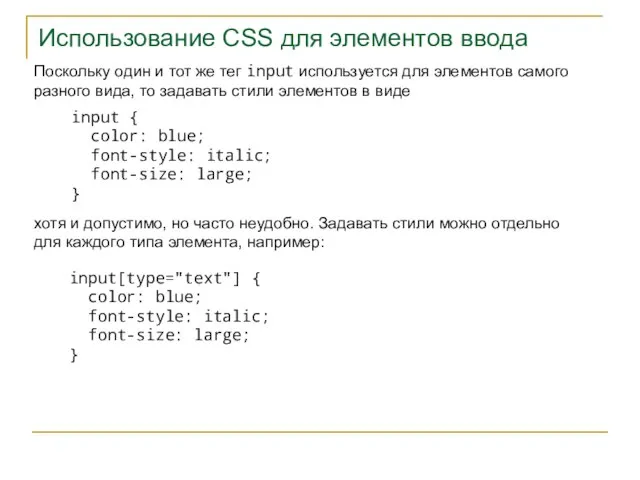
- 24. Использование CSS для элементов ввода Поскольку один и тот же тег input используется для элементов самого
- 26. Скачать презентацию





















 Презентация на тему Первые жилища человека
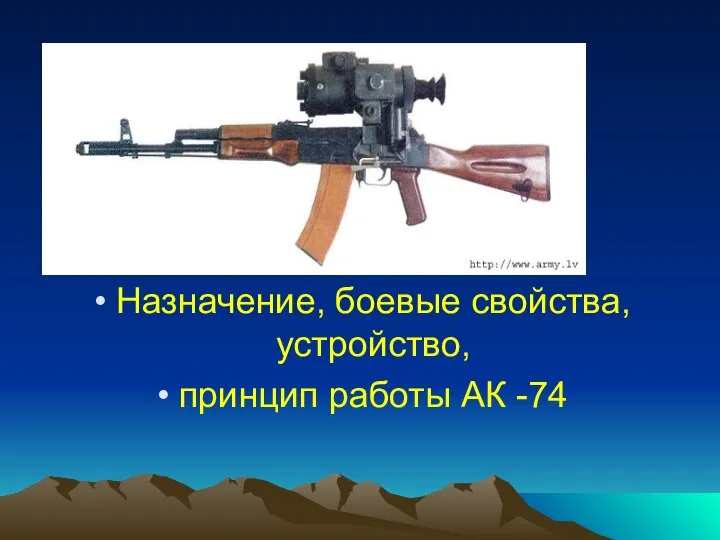
Презентация на тему Первые жилища человека Принцип работы АК -74. Назначение, боевые свойства, устройство,
Принцип работы АК -74. Назначение, боевые свойства, устройство, Что хочет клиент? – пытается выяснить рекламное агентство
Что хочет клиент? – пытается выяснить рекламное агентство учителей английского языка
учителей английского языка высокое качество, исполнение в срок.
высокое качество, исполнение в срок. Структура проекта
Структура проекта Презентация на тему Язык и человек. Общение устное и письменное 5 класс
Презентация на тему Язык и человек. Общение устное и письменное 5 класс  Вывод на российский рынок средства для ухода за кожей с помощью PR в Интернете
Вывод на российский рынок средства для ухода за кожей с помощью PR в Интернете Кем быть
Кем быть О деятельности классных руководителей в рамках реализации приоритетного национального проекта «Образование»
О деятельности классных руководителей в рамках реализации приоритетного национального проекта «Образование» Актуальность темы
Актуальность темы Презентация на тему Мыльные фантазии
Презентация на тему Мыльные фантазии Реализация плана действий муниципальных образований и учреждений образования по переводу работников учреждений, включенных в пе
Реализация плана действий муниципальных образований и учреждений образования по переводу работников учреждений, включенных в пе КУЛЬТУРА РОССИИ XIV — XVI ВЕКА
КУЛЬТУРА РОССИИ XIV — XVI ВЕКА Ресторан Ялта
Ресторан Ялта Основные понятия информационной безопасности. Основы законодательства в сфере информационной безопасности. Лекция 1
Основные понятия информационной безопасности. Основы законодательства в сфере информационной безопасности. Лекция 1 Материнство и заработная плата: почему женщины с детьми зарабатывают меньше?
Материнство и заработная плата: почему женщины с детьми зарабатывают меньше? Введение в теорию графов
Введение в теорию графов Управління талантами як напрямок розвитку людського капіталу організації
Управління талантами як напрямок розвитку людського капіталу організації Герои родных полей
Герои родных полей Тепловые машины
Тепловые машины Управление технологическими платформами:взгляд на проблему
Управление технологическими платформами:взгляд на проблему Выполнение зарисовки лица человека в разных ракурсах
Выполнение зарисовки лица человека в разных ракурсах Сложноподчиненные предложения с придаточными определительными
Сложноподчиненные предложения с придаточными определительными Гидросфера и проблемы загрязнения водной среды
Гидросфера и проблемы загрязнения водной среды Классическое исламское право и правовые системы исламских государств
Классическое исламское право и правовые системы исламских государств СВОЯ ФИНАНСОВАЯ ИГРА ПРОЕКТ
СВОЯ ФИНАНСОВАЯ ИГРА ПРОЕКТ Проектирование полуботинок с настрочной союзкой
Проектирование полуботинок с настрочной союзкой