Содержание
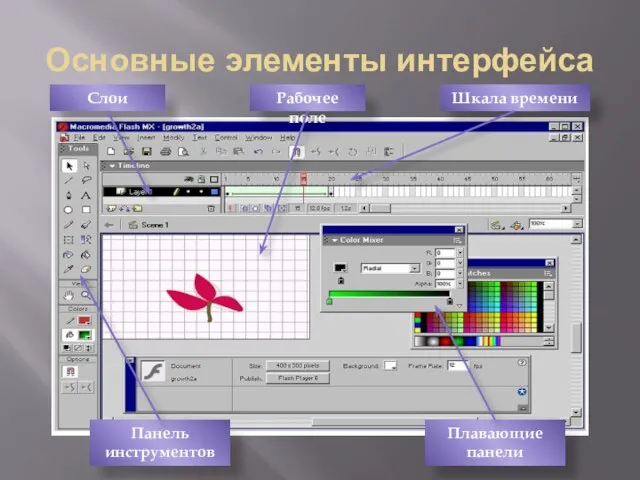
- 2. Основные элементы интерфейса Рабочее поле Слои Шкала времени Панель инструментов Плавающие панели
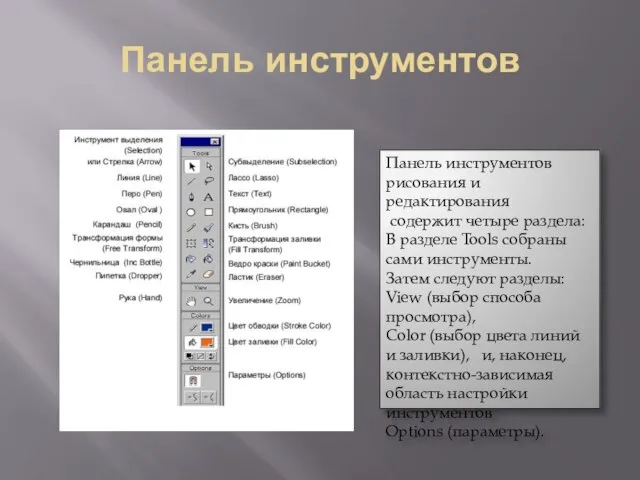
- 3. Панель инструментов Панель инструментов рисования и редактирования содержит четыре раздела: В разделе Tools собраны сами инструменты.
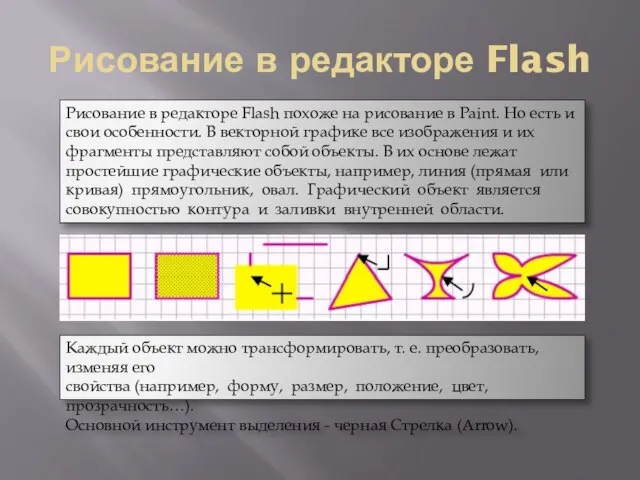
- 4. Рисование в редакторе Flash Рисование в редакторе Flash похоже на рисование в Paint. Но есть и
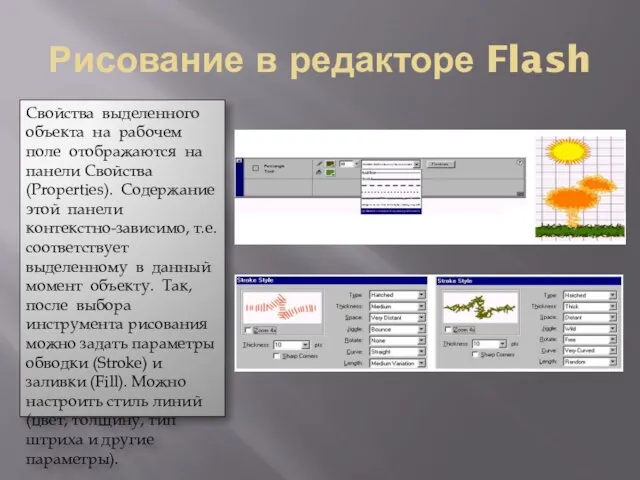
- 5. Рисование в редакторе Flash Свойства выделенного объекта на рабочем поле отображаются на панели Свойства (Properties). Содержание
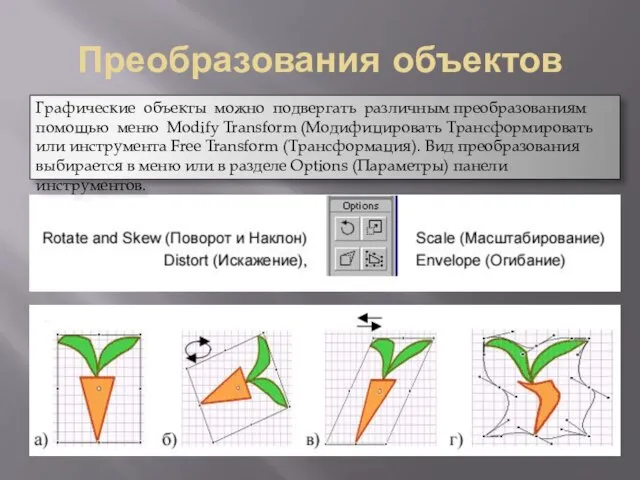
- 6. Преобразования объектов Графические объекты можно подвергать различным преобразованиям помощью меню Modify Transform (Модифицировать Трансформировать или инструмента
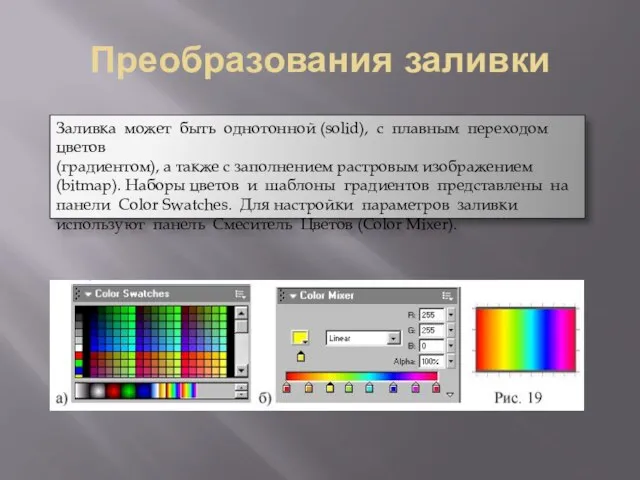
- 7. Преобразования заливки Заливка может быть однотонной (solid), с плавным переходом цветов (градиентом), а также c заполнением
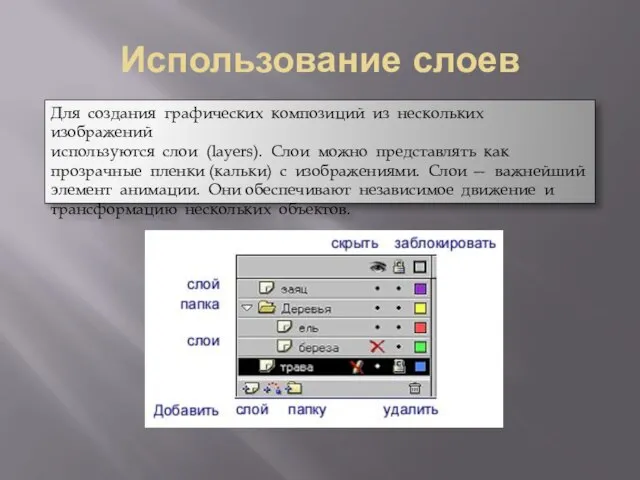
- 8. Использование слоев Для создания графических композиций из нескольких изображений используются слои (layers). Слои можно представлять как
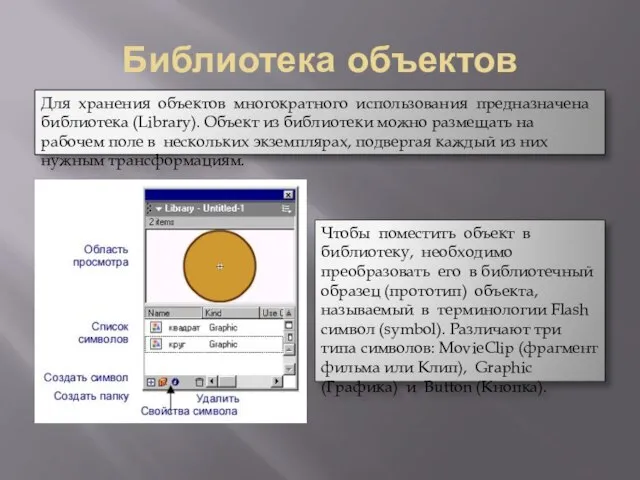
- 9. Библиотека объектов Для хранения объектов многократного использования предназначена библиотека (Library). Объект из библиотеки можно размещать на
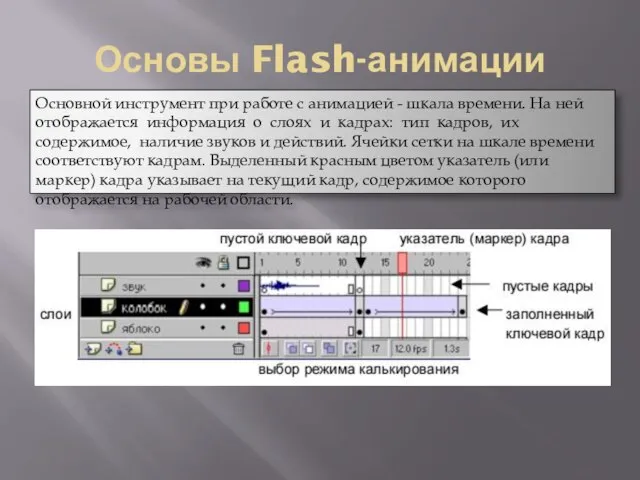
- 10. Основы Flash-анимации Основной инструмент при работе с анимацией - шкала времени. На ней отображается информация о
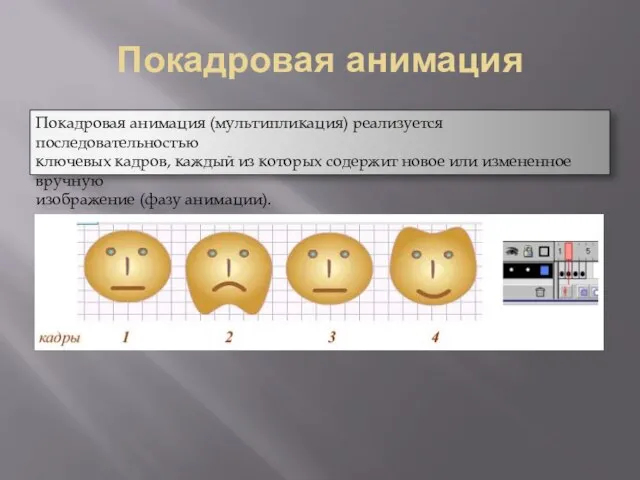
- 11. Покадровая анимация Покадровая анимация (мультипликация) реализуется последовательностью ключевых кадров, каждый из которых содержит новое или измененное
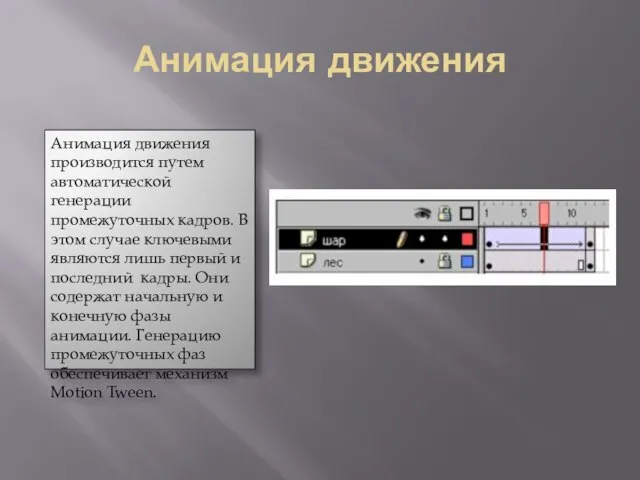
- 12. Анимация движения Анимация движения производится путем автоматической генерации промежуточных кадров. В этом случае ключевыми являются лишь
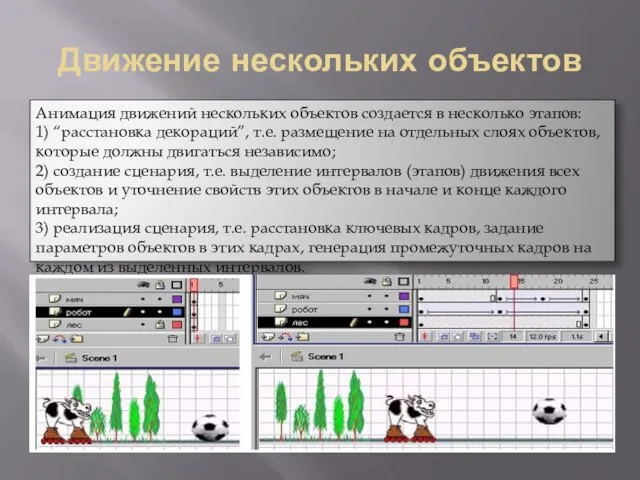
- 13. Движение нескольких объектов Анимация движений нескольких объектов создается в несколько этапов: 1) “расстановка декораций”, т.е. размещение
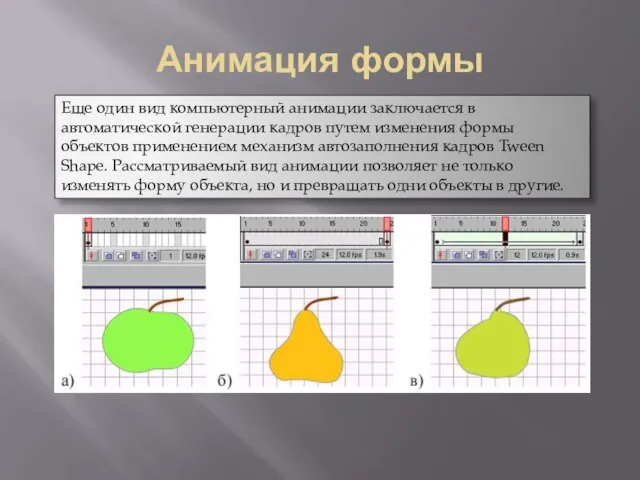
- 14. Анимация формы Еще один вид компьютерный анимации заключается в автоматической генерации кадров путем изменения формы объектов
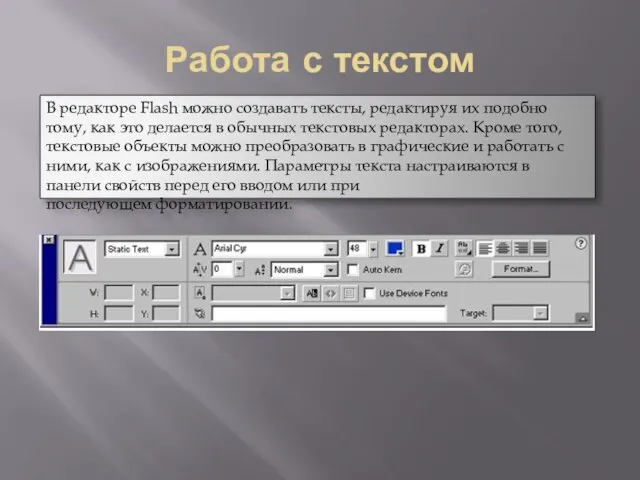
- 15. Работа с текстом В редакторе Flash можно создавать тексты, редактируя их подобно тому, как это делается
- 17. Скачать презентацию














 и формирование отчетности
и формирование отчетности Презентация на тему Швейные товары
Презентация на тему Швейные товары  Филологи
Филологи АУДИТ
АУДИТ Проектирование СКС коттеджного участка из бруса
Проектирование СКС коттеджного участка из бруса Интеграция риск-менеджмента в ключевые процессы принятия решений
Интеграция риск-менеджмента в ключевые процессы принятия решений Проект: Юридическое сопровождение дополнительной эмиссии обыкновенных акций, размещаемых по открытой подписке
Проект: Юридическое сопровождение дополнительной эмиссии обыкновенных акций, размещаемых по открытой подписке Выполненное и планируемое благоустройство
Выполненное и планируемое благоустройство Вопросы составления и заверения отчетности получателей бюджетных средств в территориальных органах Федерального казначейства
Вопросы составления и заверения отчетности получателей бюджетных средств в территориальных органах Федерального казначейства Чудесные превращения воды в природе (3 класс)
Чудесные превращения воды в природе (3 класс) Волга – главный символ нашего края
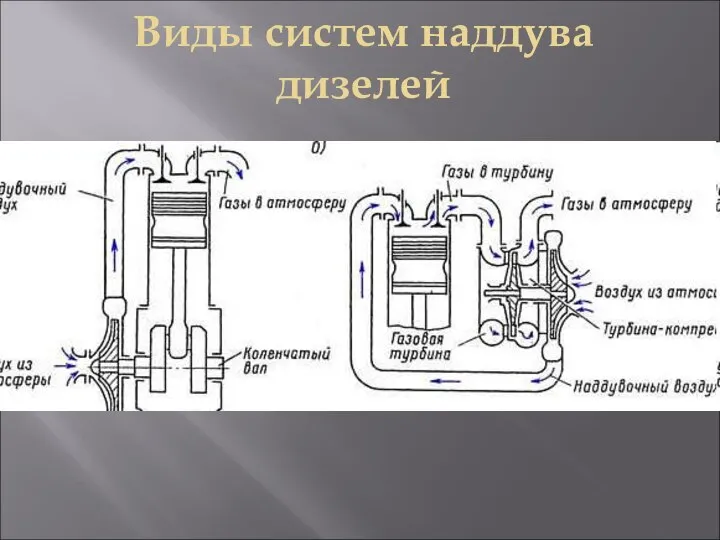
Волга – главный символ нашего края Виды систем наддува дизелей на судне. Аксиально-поршневой насос
Виды систем наддува дизелей на судне. Аксиально-поршневой насос Гражданское общество. Задания для выполнения
Гражданское общество. Задания для выполнения Природные и экологические опасности
Природные и экологические опасности London
London  Семейное право
Семейное право Morphonologie der Verben IPrasens
Morphonologie der Verben IPrasens Www.auditexpo.ru. Основные типы клиентов: Аналитический - ключевой вопрос: «Как?», «Зачем?» Рассудителен, Логичен, Собран, Нужны детали, Изуч
Www.auditexpo.ru. Основные типы клиентов: Аналитический - ключевой вопрос: «Как?», «Зачем?» Рассудителен, Логичен, Собран, Нужны детали, Изуч Мотивация продавцов-промоутеров SEB
Мотивация продавцов-промоутеров SEB Выражение характера человека в изображении. Женский образ русских сказок
Выражение характера человека в изображении. Женский образ русских сказок Портфолио
Портфолио Школьный музей "Родные истоки"
Школьный музей "Родные истоки" Тип, имя и значение переменной
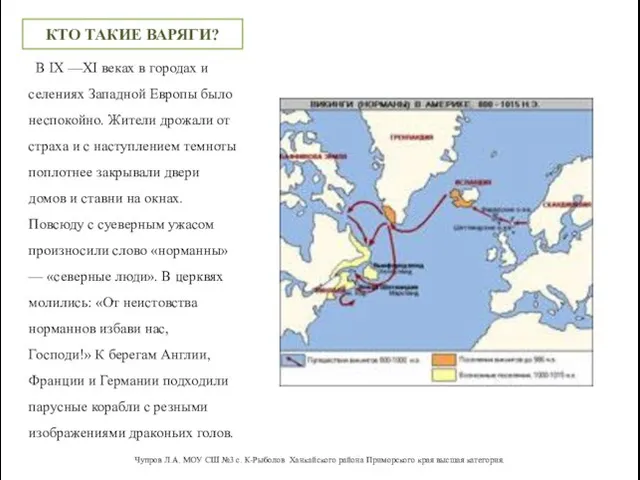
Тип, имя и значение переменной Путь из Варяг в Греки
Путь из Варяг в Греки Масштабируемое решениеот ЛПУ до региона
Масштабируемое решениеот ЛПУ до региона Агроэкосистеемы, или аграрные экологические системы
Агроэкосистеемы, или аграрные экологические системы Религия как одна из форм культуры
Религия как одна из форм культуры Угольная кислота
Угольная кислота