Содержание
- 2. Сведения об организации –заказчике Веб ресурс был заказан мини-предприятием ателье NASTA.SEW, которое специализируется на пошиве кружевного
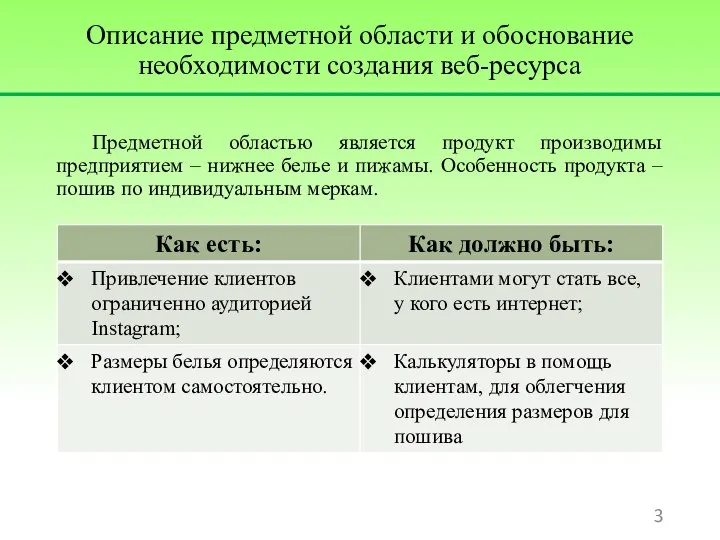
- 3. Описание предметной области и обоснование необходимости создания веб-ресурса Предметной областью является продукт производимы предприятием – нижнее
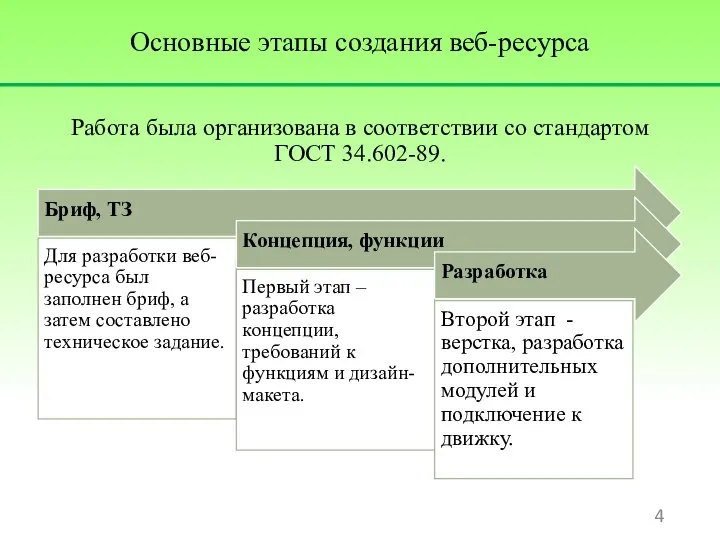
- 4. Основные этапы создания веб-ресурса Работа была организована в соответствии со стандартом ГОСТ 34.602-89.
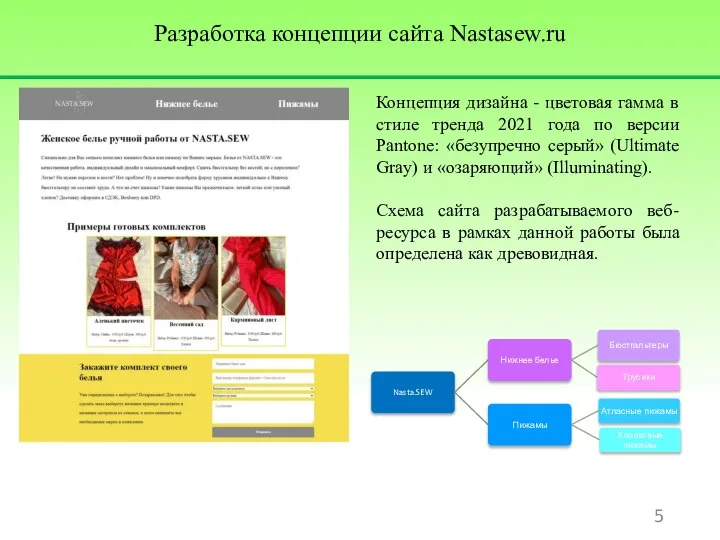
- 5. Разработка концепции сайта Nastasew.ru Концепция дизайна - цветовая гамма в стиле тренда 2021 года по версии
- 6. Формирование требований к веб-ресурсу
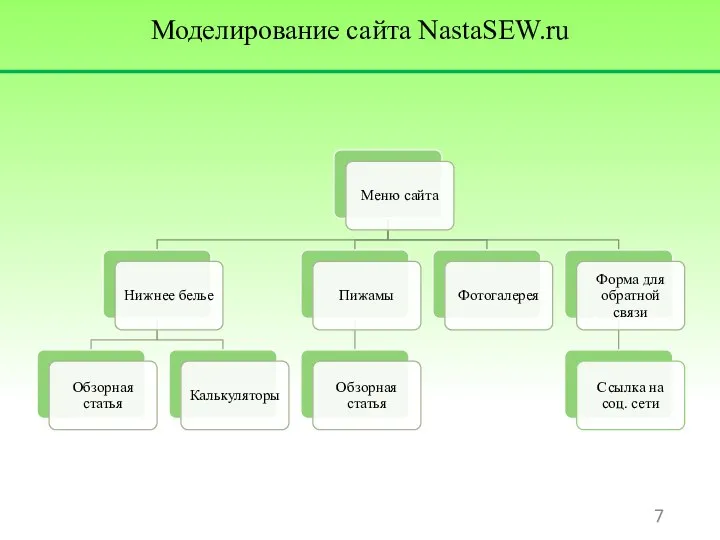
- 7. Моделирование сайта NastaSEW.ru
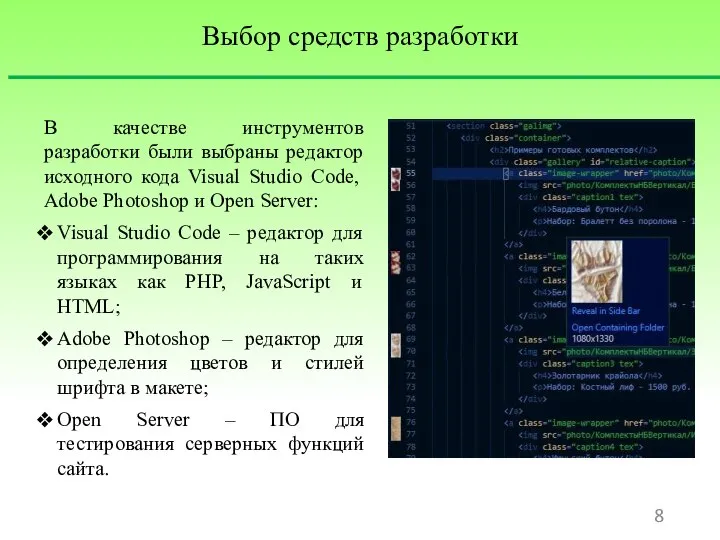
- 8. Выбор средств разработки В качестве инструментов разработки были выбраны редактор исходного кода Visual Studio Code, Adobe
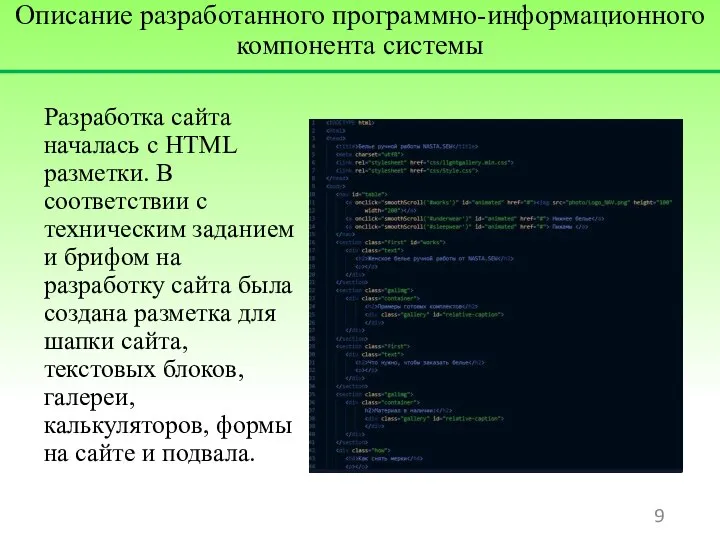
- 9. Описание разработанного программно-информационного компонента системы Разработка сайта началась с HTML разметки. В соответствии с техническим заданием
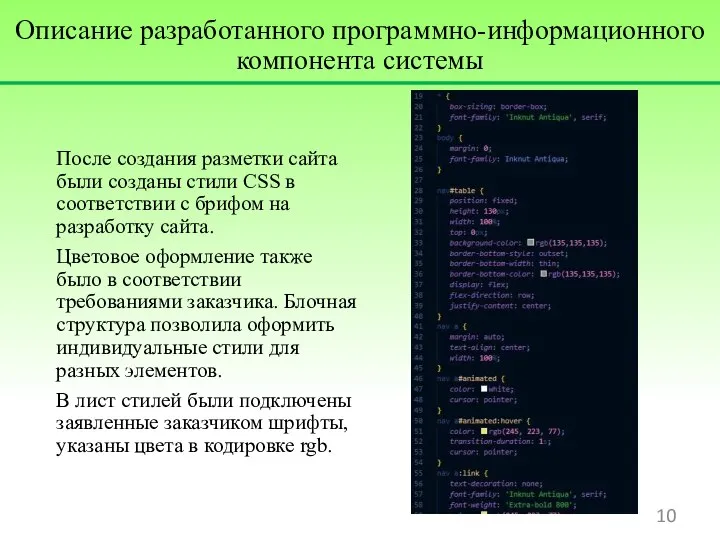
- 10. После создания разметки сайта были созданы стили CSS в соответствии с брифом на разработку сайта. Цветовое
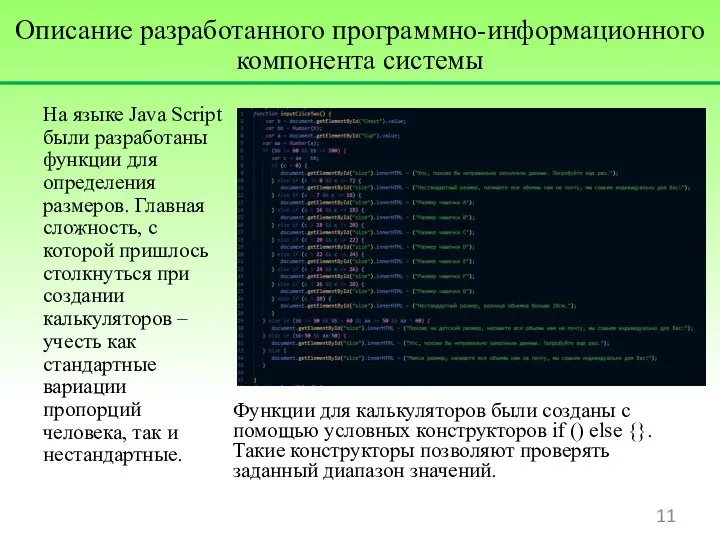
- 11. На языке Java Script были разработаны функции для определения размеров. Главная сложность, с которой пришлось столкнуться
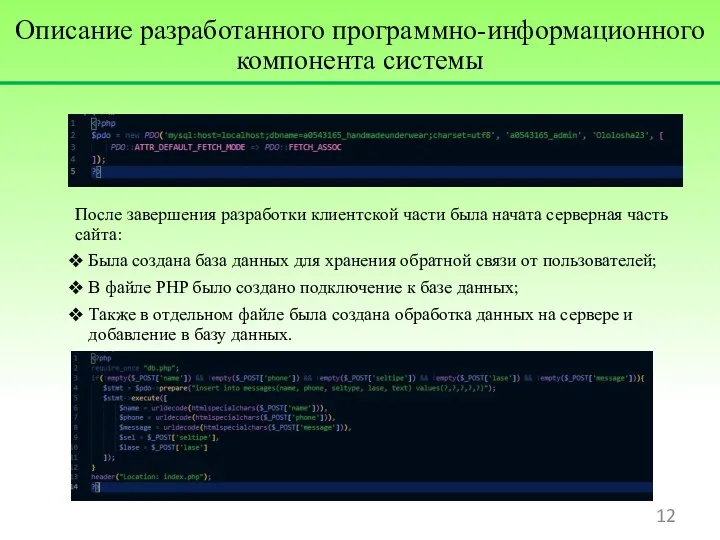
- 12. После завершения разработки клиентской части была начата серверная часть сайта: Была создана база данных для хранения
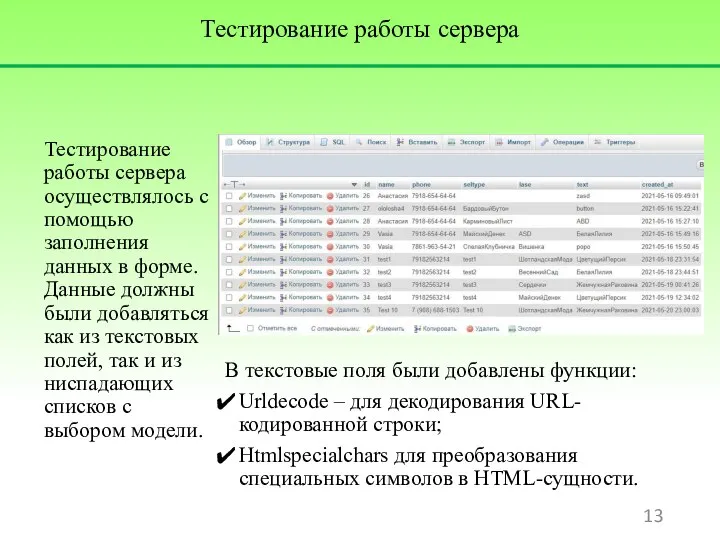
- 13. Тестирование работы сервера Тестирование работы сервера осуществлялось с помощью заполнения данных в форме. Данные должны были
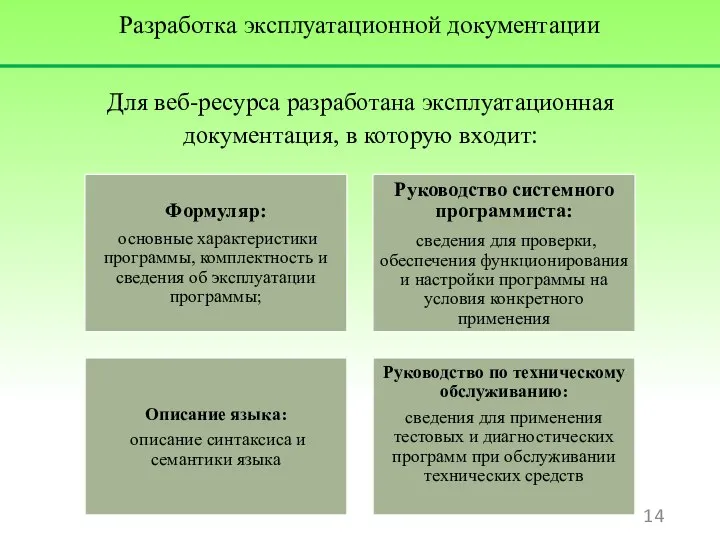
- 14. Разработка эксплуатационной документации Для веб-ресурса разработана эксплуатационная документация, в которую входит:
- 15. Заключение После создания веб-ресурса были достигнуты следующие результаты: Таким образом, поставленная задача была выполнена.
- 17. Скачать презентацию














 Аральское море
Аральское море Социальная психология
Социальная психология Педагогические Lookи
Педагогические Lookи Фізика754
Фізика754 Презентация на тему Равнодействующая сила
Презентация на тему Равнодействующая сила  Духовно – нравственные основы развития личности
Духовно – нравственные основы развития личности Мариинский театр. Владивосток
Мариинский театр. Владивосток Будни и праздники начальной школы
Будни и праздники начальной школы Каша во рту
Каша во рту Добро, ласка, поощрение, требовательность, твердость, ограничение желаний в воспитании детей
Добро, ласка, поощрение, требовательность, твердость, ограничение желаний в воспитании детей Жизнь прожить – не поле перейти, или «Этапы большого пути»
Жизнь прожить – не поле перейти, или «Этапы большого пути» Механизм сборки ящиков
Механизм сборки ящиков « Распространение Реформации в Европе. Контрреформация»
« Распространение Реформации в Европе. Контрреформация» ПОЧЕМУ НУЖНО РАЦИОНАЛЬНО ИСПОЛЬЗОВАТЬ ЭНЕРГЕТИЧЕСКИЕ РЕСУРСЫ?
ПОЧЕМУ НУЖНО РАЦИОНАЛЬНО ИСПОЛЬЗОВАТЬ ЭНЕРГЕТИЧЕСКИЕ РЕСУРСЫ? Климат Тверской области
Климат Тверской области Мониторинг социальных настроений населения стран постсоветского пространства ЕМ-VI. Предварительные результаты 1 Проект «Евразий
Мониторинг социальных настроений населения стран постсоветского пространства ЕМ-VI. Предварительные результаты 1 Проект «Евразий Информационные компьютерные технологии в практике логопеда
Информационные компьютерные технологии в практике логопеда Презентация на тему путешествие Афанасия НИКИТИНА В ИНДИЮ 1466-1472
Презентация на тему путешествие Афанасия НИКИТИНА В ИНДИЮ 1466-1472  Конституция Российской Федерации
Конституция Российской Федерации Комедия А.С. Грибоедова «Горе от ума». Поэтика заглавия пьесы
Комедия А.С. Грибоедова «Горе от ума». Поэтика заглавия пьесы 1 Приоритетные направления стратегии развития области Модернизация власти, повышение ее конкурентоспособности Развитие человече
1 Приоритетные направления стратегии развития области Модернизация власти, повышение ее конкурентоспособности Развитие человече К. Паустовский Барсучий нос
К. Паустовский Барсучий нос Генетика человека
Генетика человека Maryinsky Park
Maryinsky Park Техническая эксплуатация и обслуживание электрического и электромеханического оборудования
Техническая эксплуатация и обслуживание электрического и электромеханического оборудования Из серии " 100 великих картин "
Из серии " 100 великих картин " Искусство эпохи. Возрождения Проторенессанс. Ранний Ренессанс
Искусство эпохи. Возрождения Проторенессанс. Ранний Ренессанс Простейший ремонт сантехнического оборудования
Простейший ремонт сантехнического оборудования