Содержание
- 2. Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ
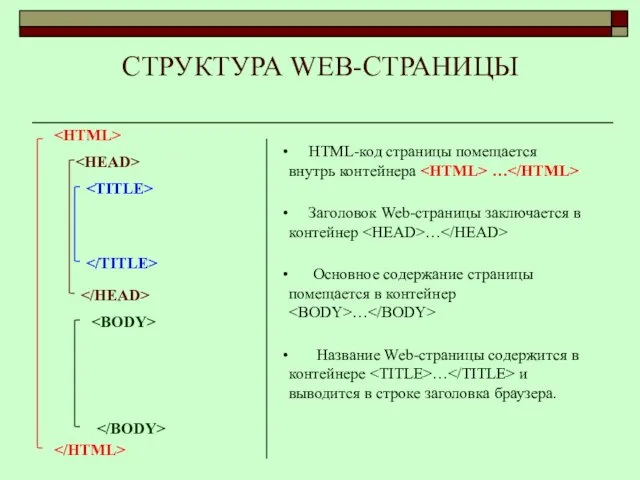
- 3. СТРУКТУРА WEB-СТРАНИЦЫ HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание
- 4. Сохранение, редактирование. Созданную Web-страницу необходимо сохранить в виде файла, имеющего расширение .htm или .html. Принято сохранять
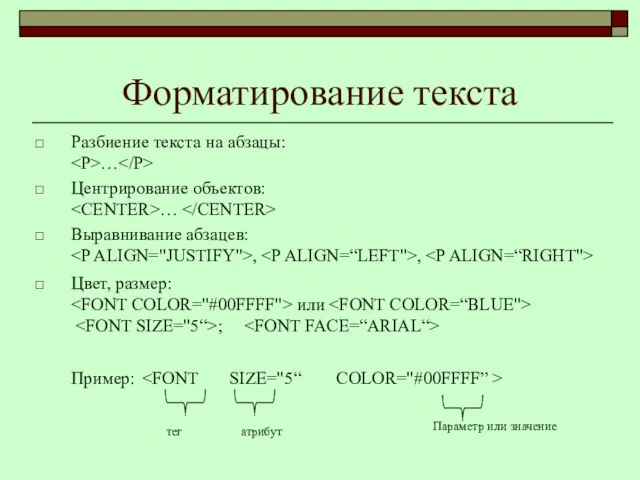
- 5. Форматирование текста Разбиение текста на абзацы: … Центрирование объектов: … Выравнивание абзацев: , , Цвет, размер:
- 6. Запись текста в формате RGB
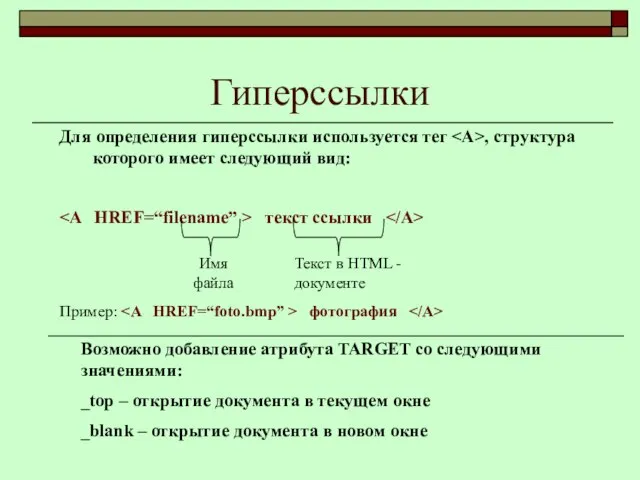
- 7. Гиперссылки Для определения гиперссылки используется тег , структура которого имеет следующий вид: текст ссылки Имя файла
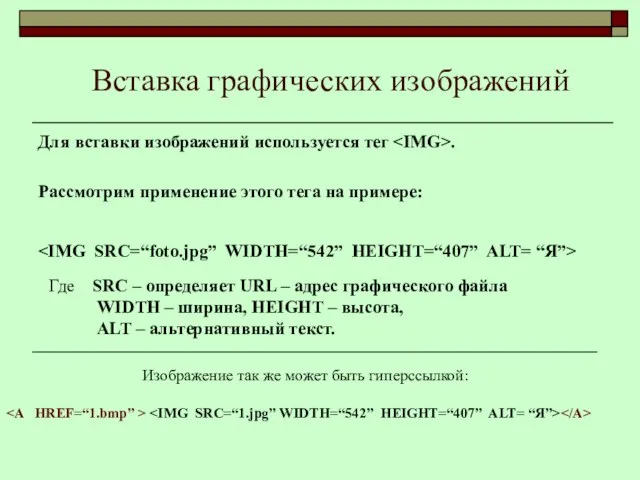
- 8. Вставка графических изображений Для вставки изображений используется тег . Рассмотрим применение этого тега на примере: Где
- 10. Скачать презентацию









 Презентация на тему Паразитические грибы
Презентация на тему Паразитические грибы Прокурор
Прокурор Анализ основных положений закона О бухгалтерском учете № 402-ФЗ. Часть 1
Анализ основных положений закона О бухгалтерском учете № 402-ФЗ. Часть 1 Финляндия
Финляндия Методы профилактики девиантного поведения
Методы профилактики девиантного поведения Информационная поддержка выплаты возмещения клиентам Банка Астаны
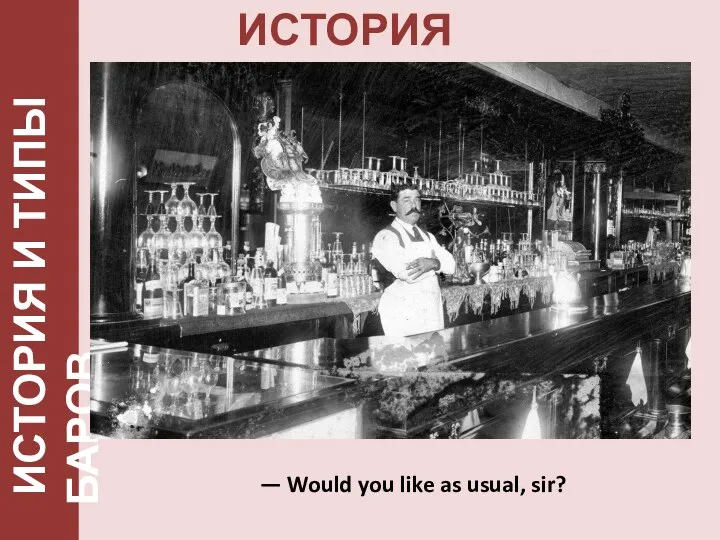
Информационная поддержка выплаты возмещения клиентам Банка Астаны История и типы баров
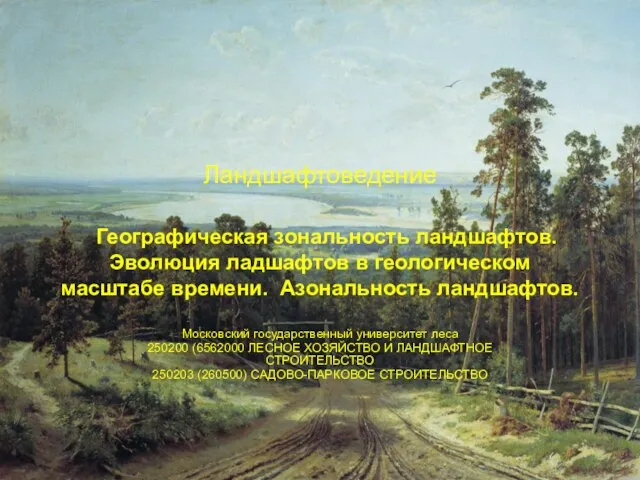
История и типы баров Географическая зональность и азональность
Географическая зональность и азональность Общественные представители Губернатора Ульяновской области по вопросам предпринимательства
Общественные представители Губернатора Ульяновской области по вопросам предпринимательства Решение задач на готовых чертежах. Окружность. Центральные и вписанные углы.
Решение задач на готовых чертежах. Окружность. Центральные и вписанные углы. Проверочная работа
Проверочная работа Презентация "Древнегреческий театр"
Презентация "Древнегреческий театр" 4 ноября - День народного единства
4 ноября - День народного единства Создание высокоуровневых средств разработки грид-сервисов и интеграции программных ресурсов в грид-систему для решения научных з
Создание высокоуровневых средств разработки грид-сервисов и интеграции программных ресурсов в грид-систему для решения научных з Презентация на тему Путешествие по предмету 5 класс окружающий мир
Презентация на тему Путешествие по предмету 5 класс окружающий мир Полвека, отданные школе…
Полвека, отданные школе… Владимир Егорович Маяковский
Владимир Егорович Маяковский Танец тени. Такие разные Я
Танец тени. Такие разные Я Строение и функции органов дыхания
Строение и функции органов дыхания Юлий Ким
Юлий Ким Экспресс-урок латышского языка
Экспресс-урок латышского языка Лидерство и руководство в теории менеджмента
Лидерство и руководство в теории менеджмента Опорные схемы
Опорные схемы «Налоговое планирование»
«Налоговое планирование» Презентация на тему Гуморальная регуляция 8 класс
Презентация на тему Гуморальная регуляция 8 класс 53831_shkola-pozicinionirovaniya
53831_shkola-pozicinionirovaniya _Презентация Моисеева (1)
_Презентация Моисеева (1) Общестроительные, ремонтные и отделочные работы
Общестроительные, ремонтные и отделочные работы