Содержание
- 2. Hyper Text Markup Language (HTML) - это язык разметки гипертекста Что такое HTML? Что такое гипертекст?
- 3. Что такое Web-страница? Web-страница - это отдельный документ WWW. Что такое Web-сайт? Web-сайт - это совокупность
- 4. Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тэг является активным
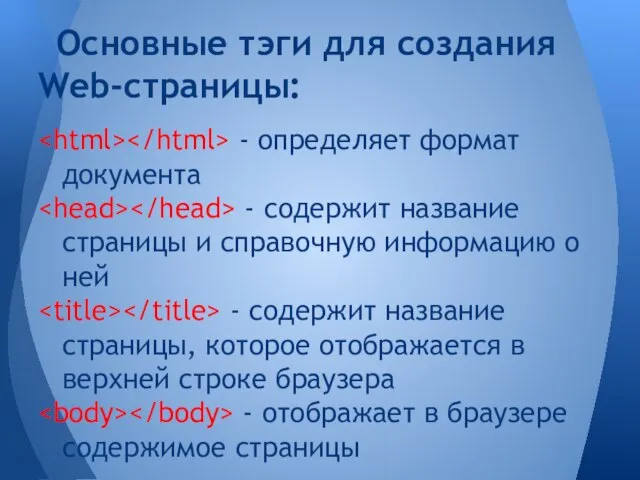
- 5. - определяет формат документа - содержит название страницы и справочную информацию о ней - содержит название
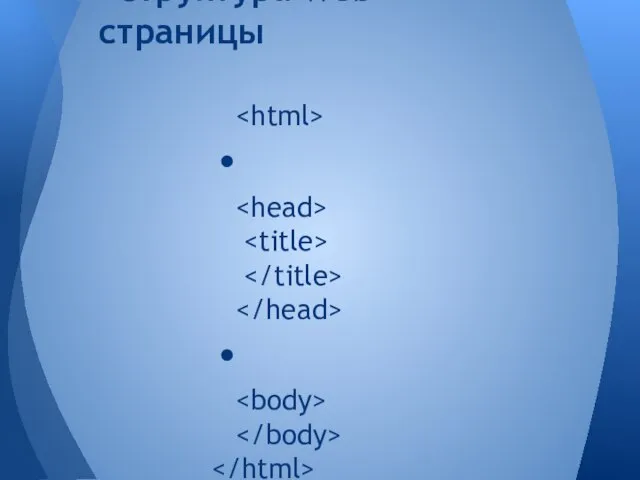
- 6. Структура Web-страницы
- 7. Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htm Например: Главная.html Как сохранить
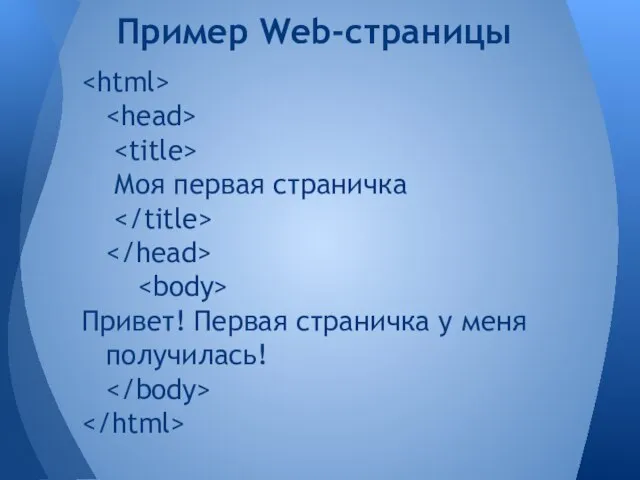
- 8. Моя первая страничка Привет! Первая страничка у меня получилась! Пример Web-страницы
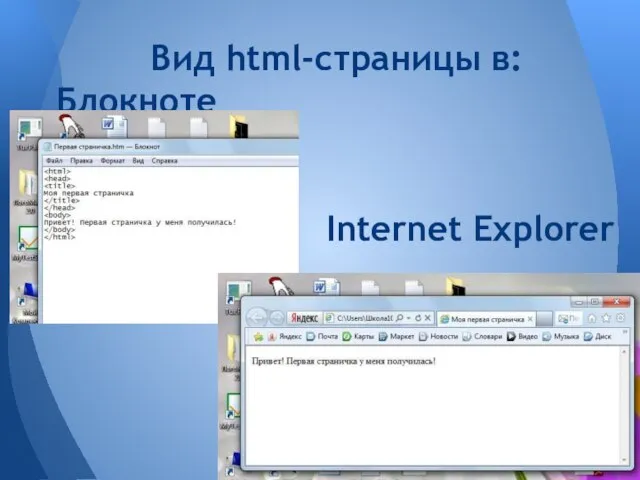
- 9. Вид html-страницы в: Блокноте Internet Explorer
- 11. Скачать презентацию








 Скажи наркотикам Нет!!!
Скажи наркотикам Нет!!! Музеи города Оренбурга
Музеи города Оренбурга Бюджет и национальные проекты
Бюджет и национальные проекты Сегментация аудитории
Сегментация аудитории ВКР: Разработка приемного устройства сигналов цифрового радиовещания стандарта DRM
ВКР: Разработка приемного устройства сигналов цифрового радиовещания стандарта DRM Моделирование контентных сетей
Моделирование контентных сетей Музыка на мольберте. М.К Чюрлёнис
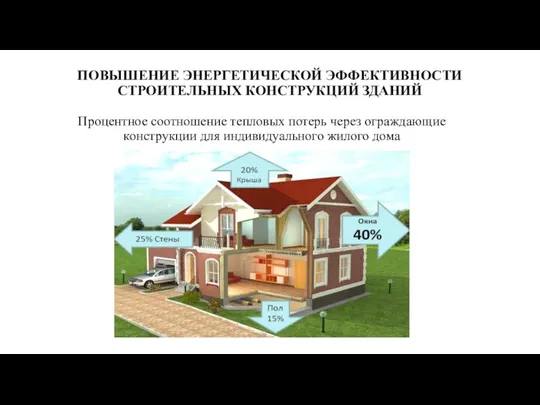
Музыка на мольберте. М.К Чюрлёнис Повышение энергетической эффективности строительных конструкций зданий
Повышение энергетической эффективности строительных конструкций зданий ATL- и BTL-технологии
ATL- и BTL-технологии Робототехника. Дополнительная общеобразовательная общеразвивающая программа
Робототехника. Дополнительная общеобразовательная общеразвивающая программа Оригами
Оригами Обогащение полезных ископаемых. Дробление кусков руды. (Лекция 5)
Обогащение полезных ископаемых. Дробление кусков руды. (Лекция 5) Направления информатизации
Направления информатизации Почему выгодно быть экспертом на Butik2.ru
Почему выгодно быть экспертом на Butik2.ru Добро пожаловать, или посторонним вход воспрещен
Добро пожаловать, или посторонним вход воспрещен Учимся решать главные орфографические задачи в корне слова
Учимся решать главные орфографические задачи в корне слова Структура организации YMI
Структура организации YMI Налаживание отношений между руководителем и подчиненным
Налаживание отношений между руководителем и подчиненным Развитие права Русского централизованного государства
Развитие права Русского централизованного государства The Aggregate Demand Aggregate Supply
The Aggregate Demand Aggregate Supply  Кунгу. Музей истории купечества
Кунгу. Музей истории купечества Белка
Белка Балантидий
Балантидий Новогодний сувенир Тыква
Новогодний сувенир Тыква DIPLOMATIC SERVICE
DIPLOMATIC SERVICE Внешние дефекты
Внешние дефекты Матрёшка - образ и душа России
Матрёшка - образ и душа России Экзаменационная работа
Экзаменационная работа