Содержание
- 2. ОЧІКУВАННЯ ЗАВАНТАЖЕННЯ ЗОБРАЖЕНЬ Необхідність введення класів очікування завантаження зображення: Завантаження зображень - тривалий процес (зображення завантажуються
- 3. Два способи визначити, коли зображення завантажене повністю: 1) використання класу MediaTracker; 2) перевизначення методів інтерфейсу ImageObserver.
- 4. ЗАСТОСУВАННЯ КЛАСУ MediaTracker Створення об'єкту класу MediaTracker mt; mt = new MediaTracker(this); // посилання на компонент,
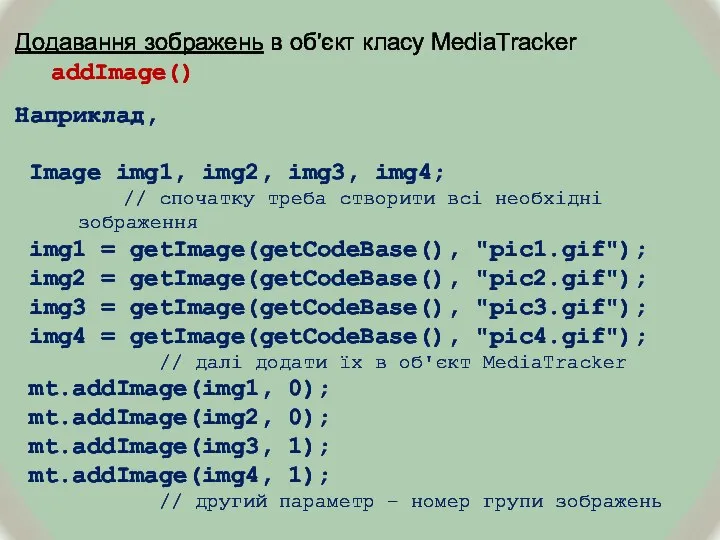
- 5. Додавання зображень в об'єкт класу MediaTracker addImage() Наприклад, Image img1, img2, img3, img4; // спочатку треба
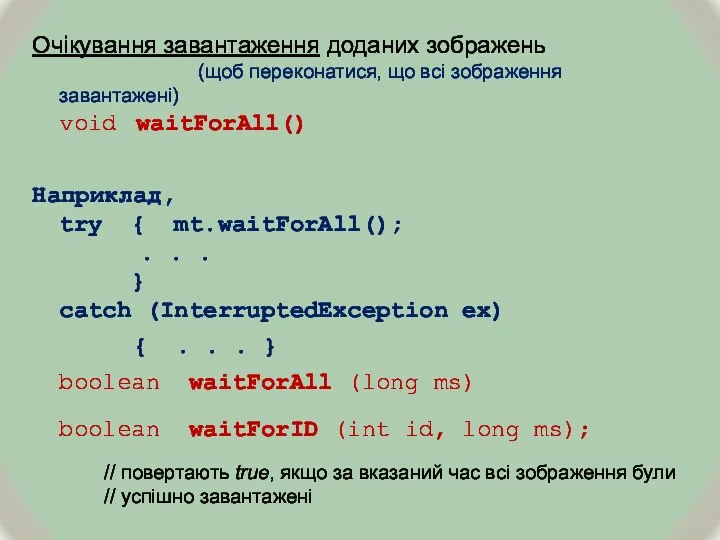
- 6. Очікування завантаження доданих зображень (щоб переконатися, що всі зображення завантажені) void waitForAll() Наприклад, try { mt.waitForAll();
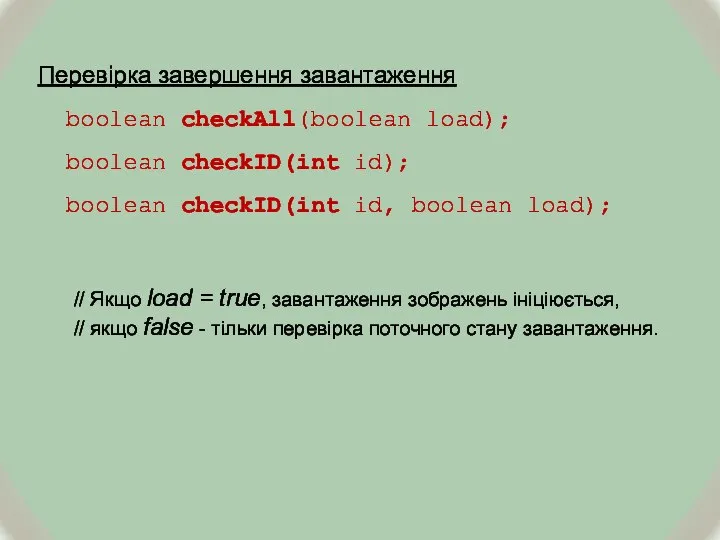
- 7. Перевірка завершення завантаження boolean checkAll(boolean load); boolean checkID(int id); boolean checkID(int id, boolean load); // Якщо
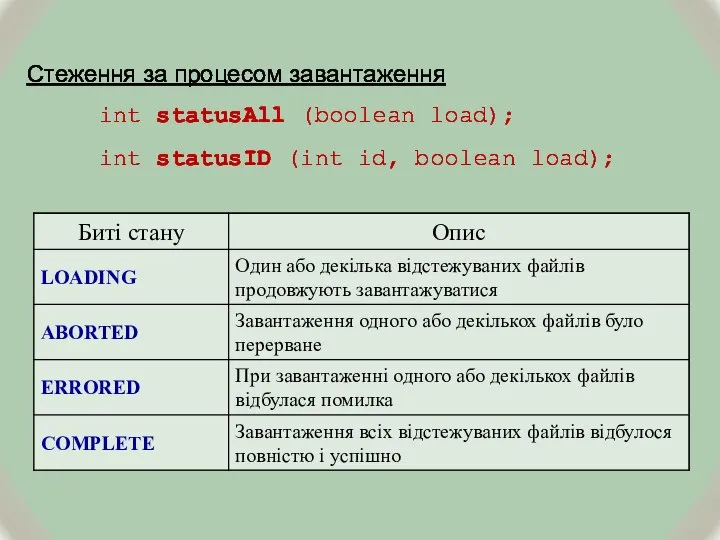
- 8. Стеження за процесом завантаження int statusAll (boolean load); int statusID (int id, boolean load);
- 9. Обробка помилок boolean isErrorAny(); boolean isErrorID (int id); Object[] getErrorsAny (); Object[] getErrorsID (int id);
- 10. ЗАСТОСУВАННЯ КЛАСУ ImageObserver Використовується для відстежування процесу завантаження і перемальовування зображень і інших компонент, розташованих усередині
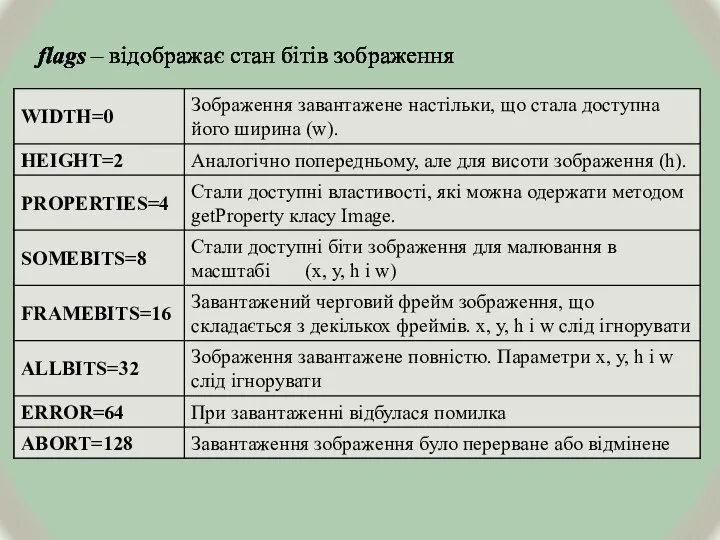
- 11. flags – відображає стан бітів зображення
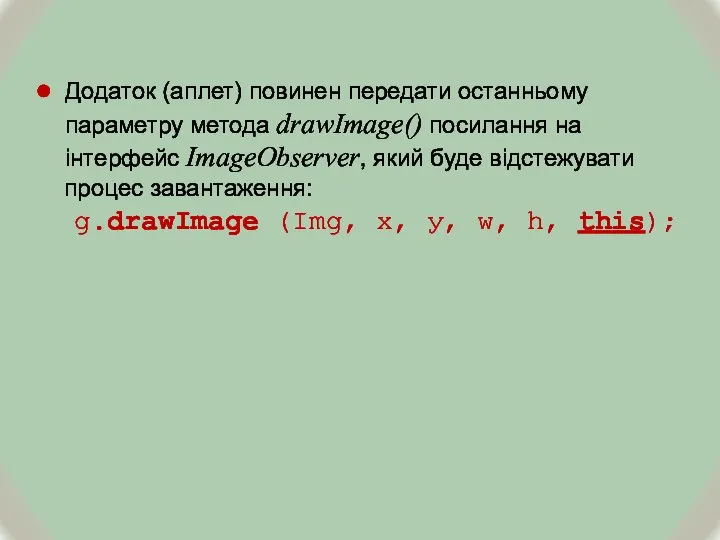
- 12. Додаток (аплет) повинен передати останньому параметру метода drawImage() посилання на інтерфейс ImageObserver, який буде відстежувати процес
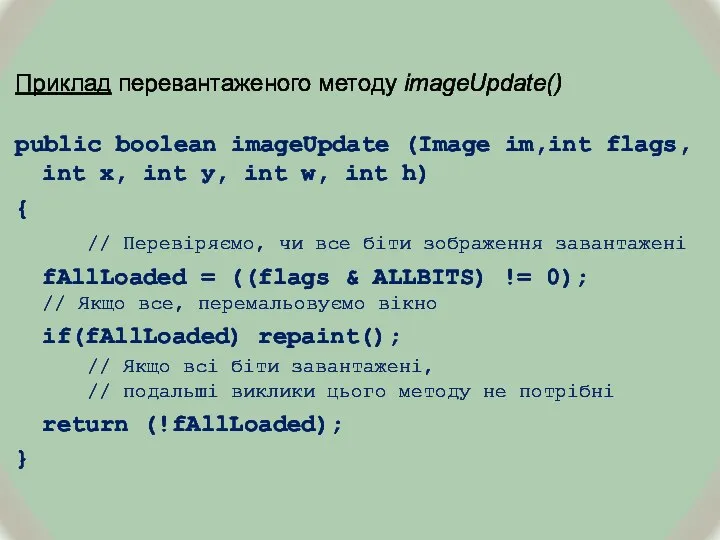
- 13. Приклад перевантаженого методу imageUpdate() public boolean imageUpdate (Image im,int flags, int x, int у, int w,
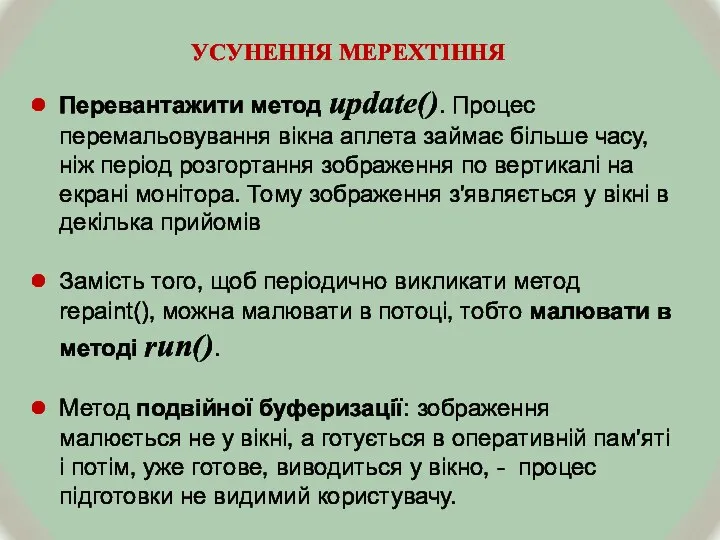
- 14. УСУНЕННЯ МЕРЕХТІННЯ Перевантажити метод update(). Процес перемальовування вікна аплета займає більше часу, ніж період розгортання зображення
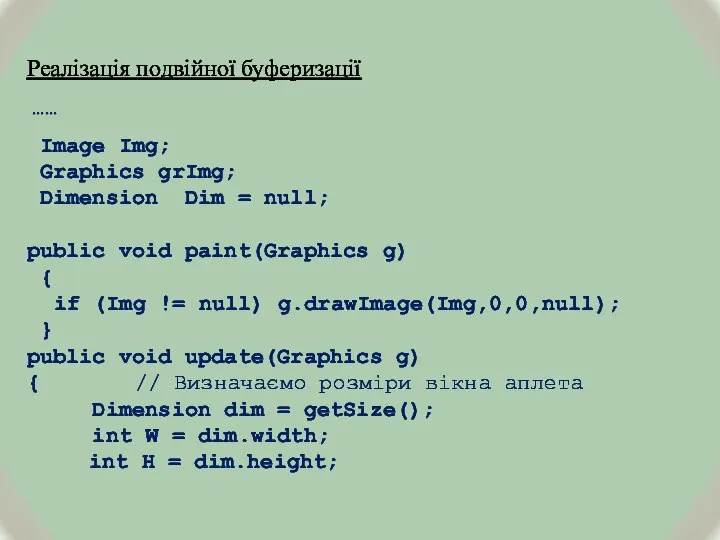
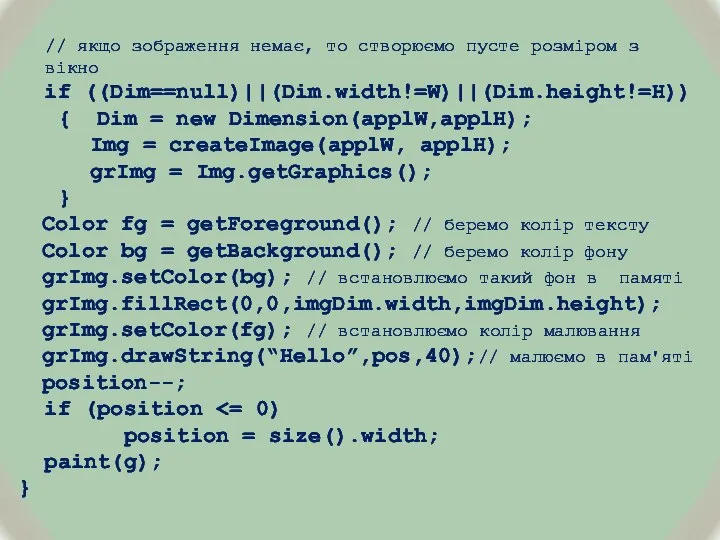
- 15. Реалізація подвійної буферизації …… Image Img; Graphics grImg; Dimension Dim = null; public void paint(Graphics g)
- 16. // якщо зображення немає, то створюємо пусте розміром з вікно if ((Dim==null)||(Dim.width!=W)||(Dim.height!=H)) { Dim = new
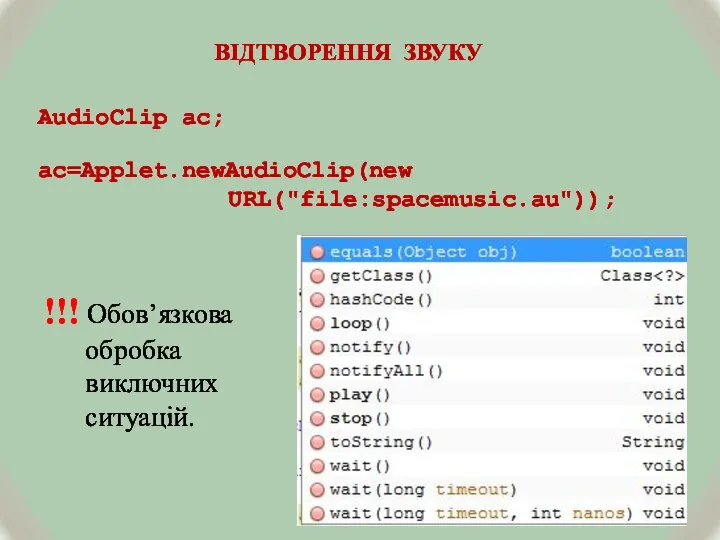
- 17. ВІДТВОРЕННЯ ЗВУКУ AudioClip ac; ac=Applet.newAudioClip(new URL("file:spacemusic.au")); !!! Обов’язкова обробка виключних ситуацій.
- 19. Скачать презентацию







![Обробка помилок boolean isErrorAny(); boolean isErrorID (int id); Object[] getErrorsAny (); Object[] getErrorsID (int id);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/948134/slide-8.jpg)








 Сердечная недостаточность
Сердечная недостаточность Проектирование котельных, ИТП, АИТП
Проектирование котельных, ИТП, АИТП Управление финансовыми рисками
Управление финансовыми рисками Орифлэйм Скин Эксперт
Орифлэйм Скин Эксперт Всегда носите своё детство с собой, и вы никогда не состаритесь
Всегда носите своё детство с собой, и вы никогда не состаритесь Лекция19
Лекция19 Интернет полезен!
Интернет полезен! Правописание суффиксов глаголов –ова-(-ева-), -ыва-(-ива-)
Правописание суффиксов глаголов –ова-(-ева-), -ыва-(-ива-) ГЕСТОЗ: современные представления об этиопатогенезе, диагностике, лечении
ГЕСТОЗ: современные представления об этиопатогенезе, диагностике, лечении Презентация к занятию на тему Денежные средства и их использование
Презентация к занятию на тему Денежные средства и их использование Разработка проекта по применению концепции современного использования оборудования и общего производительного обслуживания обо
Разработка проекта по применению концепции современного использования оборудования и общего производительного обслуживания обо Юные туристы
Юные туристы Презентация на тему Насекомые и пауки.
Презентация на тему Насекомые и пауки.  Волейбол для начинающих
Волейбол для начинающих Superstions in Russia and Britain
Superstions in Russia and Britain Максимилиан Волошин «Гражданская война»
Максимилиан Волошин «Гражданская война» Система оценки достижения планируемых результатов освоения основной образовательной программы
Система оценки достижения планируемых результатов освоения основной образовательной программы Выставка творческих работ. Дорога и мы
Выставка творческих работ. Дорога и мы артикуляционная гимнастика
артикуляционная гимнастика Певчий дрозд
Певчий дрозд Изменения, связанные с запуском рынка мощности. Презентация для потребителей.
Изменения, связанные с запуском рынка мощности. Презентация для потребителей. НАШИ DОСТИЖЖЕНИЯ
НАШИ DОСТИЖЖЕНИЯ Разработка и продвижение капсульной коллекции ФК Зенит
Разработка и продвижение капсульной коллекции ФК Зенит Direct Mail
Direct Mail Новгородская земля
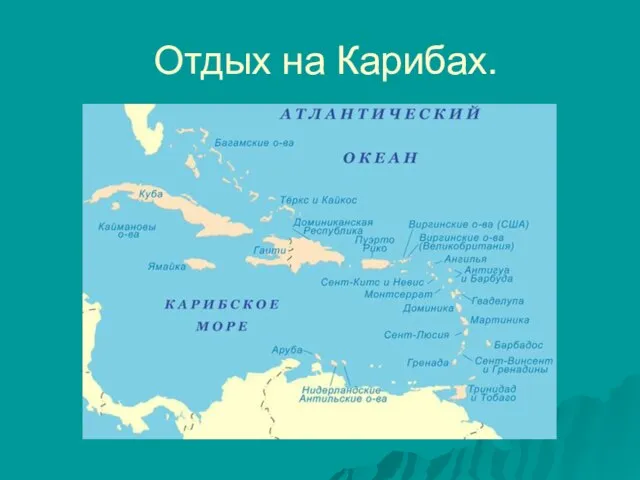
Новгородская земля  Отдых на Карибах.
Отдых на Карибах. Басни крылова
Басни крылова Техника безопасности Шашмыркина и Жернакова
Техника безопасности Шашмыркина и Жернакова