Содержание
- 2. Цели секции Знакомство слушателей с технологией создания Web-страниц с использованием языка HTML и каскадных таблиц стилей
- 3. План работы секции «Создание Web-страниц средствами HTML» (40 мин.) «Изменение внешнего вида страницы с использованием технологии
- 4. «Создание Web-страниц средствами HTML» Кротова Т.В.
- 5. Web-конструирование. HTML Введение в HTML. Программирование вывода текста. Абзац, заголовок, пользовательское форматирование. Выделение участков текста. Цветовое
- 6. Основные понятия HTML (HyperText Markup Language) – язык разметки гипертекста. Гиперссылка – чувствительная область на экране,
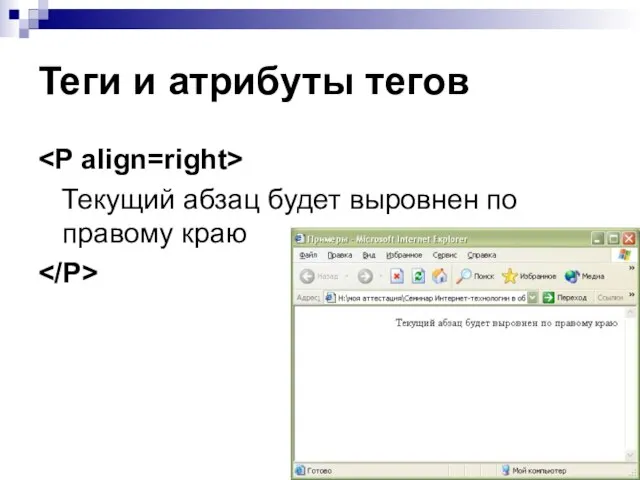
- 7. Теги и атрибуты тегов Текущий абзац будет выровнен по правому краю
- 8. Особые требования Создание HTML-кода только в Блокноте Имена тегов писать заглавными буквами, имена атрибутов – строчными
- 9. Структура HTML-программы Заголовок окна браузера Теги для разметки содержимого Web-странички
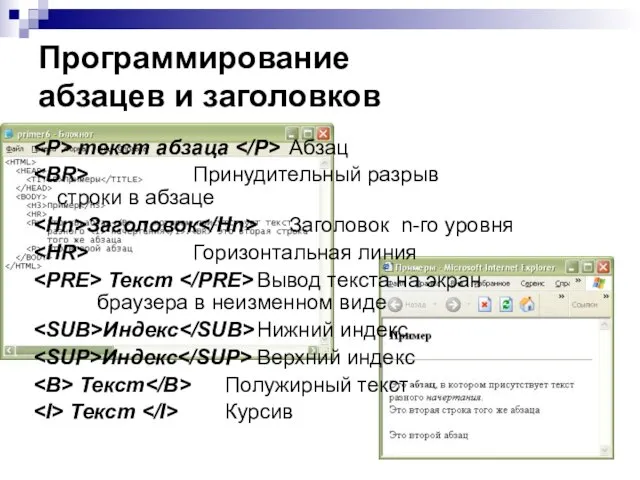
- 10. Программирование абзацев и заголовков текст абзаца Абзац Принудительный разрыв строки в абзаце Заголовок Заголовок n-го уровня
- 11. Списки Маркированный Нумерованный Список определений
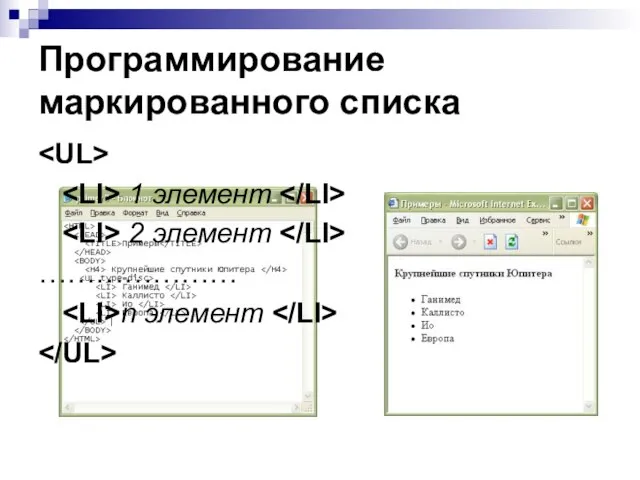
- 12. Программирование маркированного списка 1 элемент 2 элемент ………………… n элемент
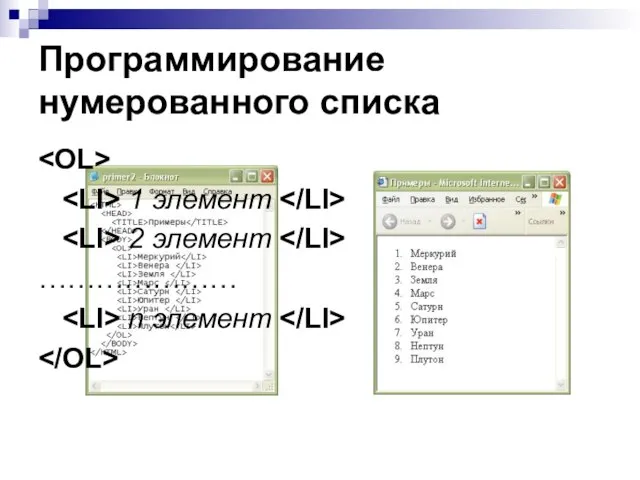
- 13. Программирование нумерованного списка 1 элемент 2 элемент ………………… n элемент
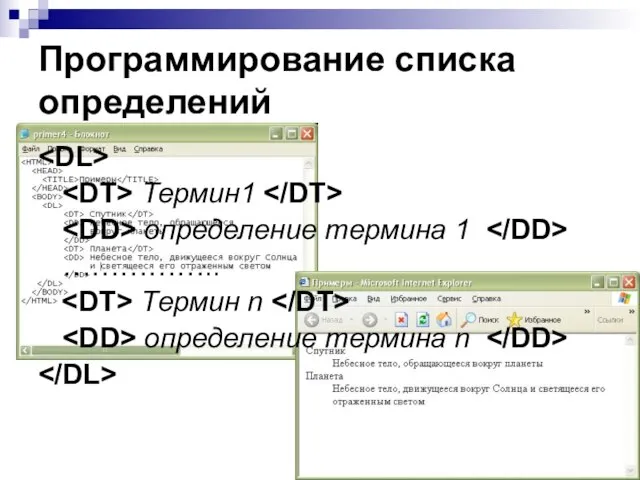
- 14. Программирование списка определений Термин1 определение термина 1 …………….. Термин n определение термина n
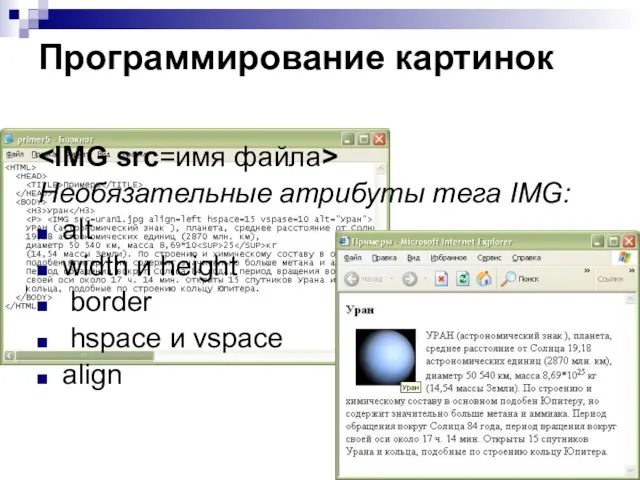
- 15. Программирование картинок Необязательные атрибуты тега IMG: alt width и height border hspace и vspace align
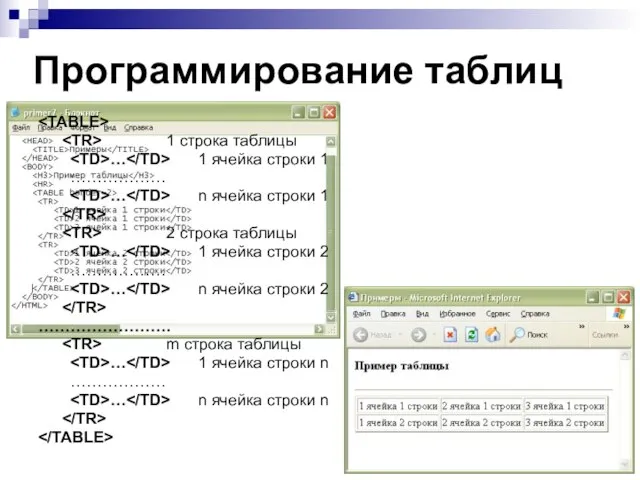
- 16. Программирование таблиц 1 строка таблицы … 1 ячейка строки 1 ……………… … n ячейка строки 1
- 17. Гиперссылки Переход внутри одного документа Переход к другому документу Переход к метке другого документа
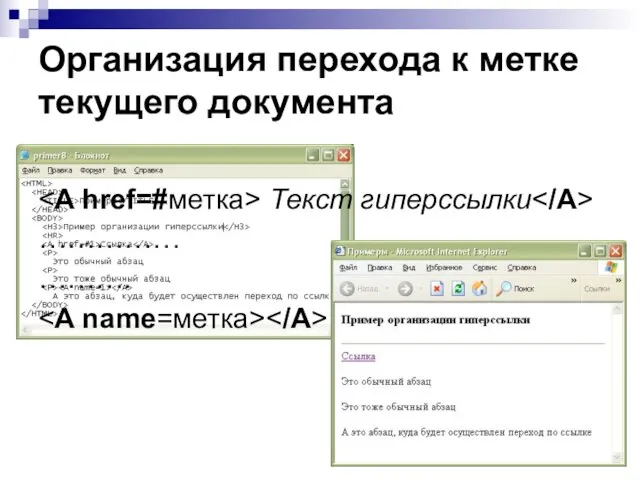
- 18. Организация перехода к метке текущего документа Текст гиперссылки …………… ……….
- 20. Скачать презентацию

















 Технология точения древесины на токарном станке
Технология точения древесины на токарном станке Технологии образования
Технологии образования Что такое допинг ?
Что такое допинг ? Презентация на тему Смешанные леса (4 класс)
Презентация на тему Смешанные леса (4 класс)  Реклама детского кафе
Реклама детского кафе Растения-переселенцы
Растения-переселенцы Окислительные свойства концентрированной серной и азотной кислот
Окислительные свойства концентрированной серной и азотной кислот Большой Thef Авто: San Andreas
Большой Thef Авто: San Andreas Чувства ,поступки и духовный мир гл .героя в повести Л . Н . Толстого «Детство»
Чувства ,поступки и духовный мир гл .героя в повести Л . Н . Толстого «Детство» Инновационные технологии в автомобилестроении
Инновационные технологии в автомобилестроении на банер
на банер Неологизмы и лексические инновации
Неологизмы и лексические инновации Shift happens
Shift happens  Мобильное предприятие. Ускоряйте продажи!
Мобильное предприятие. Ускоряйте продажи! Основы конституционного права Российской Федерации
Основы конституционного права Российской Федерации Влияние игровой деятельности на эмоциональное развитие детей
Влияние игровой деятельности на эмоциональное развитие детей Квартира в доме 265 на улице Садовая
Квартира в доме 265 на улице Садовая Мониторинг и контроллинг деятельности фирмы
Мониторинг и контроллинг деятельности фирмы Природа России 8 класс
Природа России 8 класс ООО «Аквасток-монтаж»
ООО «Аквасток-монтаж» Русалки
Русалки Презентация на тему Операторы линейных программ
Презентация на тему Операторы линейных программ Инструкция по работе с мерчендайзерами
Инструкция по работе с мерчендайзерами Токарные инструменты
Токарные инструменты Внешнеторговая документация
Внешнеторговая документация Презентация на тему Виды излучений Шкала электромагнитных излучений
Презентация на тему Виды излучений Шкала электромагнитных излучений Нихромовый резак-выжигатель
Нихромовый резак-выжигатель Роспись по дереву. Художественный промысел Башкир
Роспись по дереву. Художественный промысел Башкир