Содержание
- 2. Понятие шаблонов Шаблоны – это каркасы документов, куски сценариев и файлы, на которые можно вставить ссылку.
- 3. Типы шаблонов Quanta Plus поддерживает несколько типов шаблонов. Двоичные шаблоны Это могут быть картинки, PDF, ролики
- 4. Типы шаблонов Шаблоны документов При выборе данного шаблона в дереве шаблонов появляется новый документ с заготовкой
- 5. Создание шаблонов документов Создание шаблонов Создайте структуру документа (XML, HTML, DocBook, и т.д.) и в меню
- 6. Использование и управление шаблонами Шаблоны в проектах помогут Вам лучше сосредоточиться на основной задаче. Вы можете
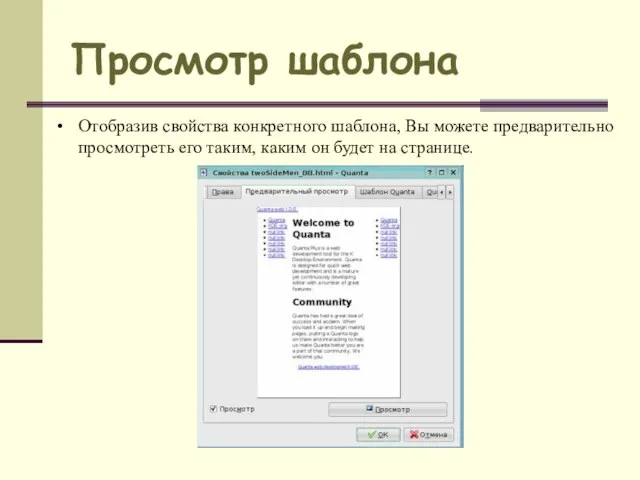
- 7. Просмотр шаблона Отобразив свойства конкретного шаблона, Вы можете предварительно просмотреть его таким, каким он будет на
- 8. Режимы визуального позиционирования Визуальное позиционирование (VPL), или WYSIWYG – What You See Is What You Get
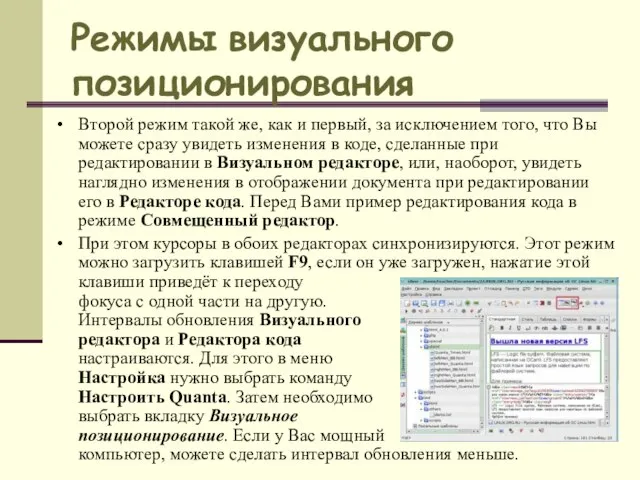
- 9. Режимы визуального позиционирования Второй режим такой же, как и первый, за исключением того, что Вы можете
- 10. Визуальное редактирование Окно свойств Если Вам, предположим, требуется изменить заголовок Вашей страницы, можно использовать окно Свойств.
- 11. Визуальный редактор В Визуальном редакторе можно использовать курсор так же, как и в обычном редакторе, перемещая
- 13. Скачать презентацию
Слайд 2Понятие шаблонов
Шаблоны – это каркасы документов, куски сценариев и файлы, на которые
Понятие шаблонов
Шаблоны – это каркасы документов, куски сценариев и файлы, на которые

Шаблоны в Quanta Plus – стандартная файловая структура со специальной организацией и интерфейсом. Вы можете копировать, переместить, просто поставить ссылку в структуру шаблонов для быстрого доступа к файлам. Шаблоны хранятся во вложенных каталогах. Каждый тип шаблона имеет свои действия. Также есть возможность передавать некоторые значения, например, размер изображения (для упрощения написания тегов). Цель использования шаблонов – сделать Вашу работу более продуктивной и динамичной.
Также, косвенно, это позволит Вам не беспокоиться о загрузке файлов (шаблонов, на которые была установлена ссылка) на сервер – они будут загружены вместе с остальными файлами проекта. Некоторые шаблоны, поставляемые с Quanta Plus, могут использоваться только при определённых условиях.
Слайд 3Типы шаблонов
Quanta Plus поддерживает несколько типов шаблонов.
Двоичные шаблоны
Это могут быть картинки,
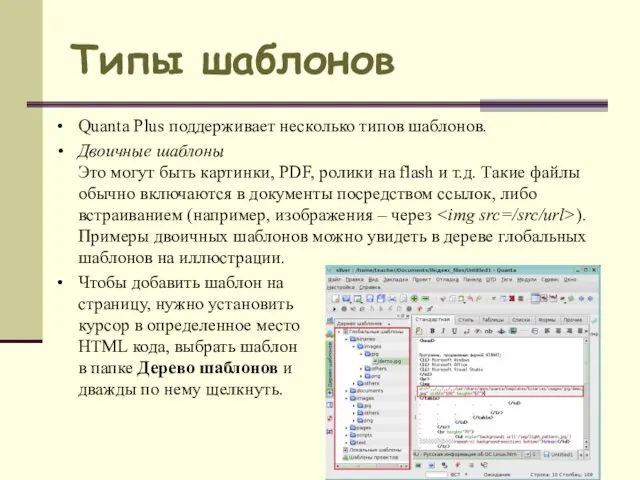
Типы шаблонов
Quanta Plus поддерживает несколько типов шаблонов.
Двоичные шаблоны
Это могут быть картинки,

Чтобы добавить шаблон на страницу, нужно установить курсор в определенное место HTML кода, выбрать шаблон в папке Дерево шаблонов и дважды по нему щелкнуть.
Слайд 4Типы шаблонов
Шаблоны документов
При выборе данного шаблона в дереве шаблонов появляется новый документ
Типы шаблонов
Шаблоны документов При выборе данного шаблона в дереве шаблонов появляется новый документ

Заготовки текста Данный тип шаблонов отличается от предыдущего типа тем, что не обязательно создавать новый документ, а можно просто вставить часто используемый текст в текущий. Это может быть что угодно: от маленького комментария и до полного кода меню на JavaScript. Примеры заготовок можно найти в дереве глобальных шаблонов.
Шаблоны сайтов Представляют собой архив с деревом каталогов и шаблонов в них. Шаблоны доступны по активности той или иной рабочей области.
Слайд 5Создание шаблонов документов
Создание шаблонов
Создайте структуру документа (XML, HTML, DocBook, и т.д.)
Создание шаблонов документов
Создание шаблонов
Создайте структуру документа (XML, HTML, DocBook, и т.д.)

Чтобы создать двоичный шаблон, нужно перенести двоичный файл в папку шаблонов или создать на него символическую ссылку. Если Вам требуется создать шаблон сайта, тогда на служебных панелях Файловая система или Файлы проекта в контекстном меню папки нужно выбрать Создать шаблон сайта, выбрать для него имя и сохранить. По умолчанию Вам будет предложено сохранить его в папку шаблонов проекта, но, конечно, Вы можете сохранить его в локальной или глобальной папке шаблонов.
Слайд 6Использование и управление шаблонами
Шаблоны в проектах помогут Вам лучше сосредоточиться на
Использование и управление шаблонами
Шаблоны в проектах помогут Вам лучше сосредоточиться на

Дерево шаблонов в соответствующей вкладке основано на файлах каталогов $KDEDIR/share/apps/quanta/templates и $HOME/.kde/share/apps/quanta/ templates. В каждом из них может быть четыре типа шаблонов. Для установки режима каждого из каталогов в контекстном меню вкладки шаблонов (на панели слева) нужно выбрать команду Свойства. Появляется выпадающий список с тремя типами файлов, упомянутыми выше. Тип будет неактивным (серого цвета), если был выбран пункт Унаследовать родительский атрибут. Данная команда включена по умолчанию и работает нормально для всех подкаталогов иерархии (кроме корневого). Если она включена для корневого каталога, это приведётк деактивации шаблонов в нём, а также подкаталогов, которые не установлены явно.
Слайд 7Просмотр шаблона
Отобразив свойства конкретного шаблона, Вы можете предварительно просмотреть его таким, каким
Просмотр шаблона
Отобразив свойства конкретного шаблона, Вы можете предварительно просмотреть его таким, каким

Слайд 8Режимы визуального позиционирования
Визуальное позиционирование (VPL), или WYSIWYG – What You See Is
Режимы визуального позиционирования
Визуальное позиционирование (VPL), или WYSIWYG – What You See Is

Quanta Plus предлагает два режима VPL: Визуальный редактор и Совмещённый редактор (Визуальный редактор и редактор кода), которые можно переключить в меню Вид. Первый сменяет редактор кода на визуальный, а второй разделяет окно редактирования на две части: редактор кода и визуальный. Визуальный редактор работает так: документ загружается как обычная страница HTML или XHTML, и появляется курсор. Затем Вы можете изменять его, и, после переключения в Редактор кода, Вы увидите изменения, сделанные Вами. При редактировании в визуальном редакторе документа, содержащего PHP, Вы увидите небольшой значок, представляющий код PHP. Вы не сможете редактировать его в этом режиме.
Слайд 9Режимы визуального позиционирования
Второй режим такой же, как и первый, за исключением того,
Режимы визуального позиционирования
Второй режим такой же, как и первый, за исключением того,

При этом курсоры в обоих редакторах синхронизируются. Этот режим можно загрузить клавишей F9, если он уже загружен, нажатие этой клавиши приведёт к переходу фокуса с одной части на другую. Интервалы обновления Визуального редактора и Редактора кода настраиваются. Для этого в меню Настройка нужно выбрать команду Настроить Quanta. Затем необходимо выбрать вкладку Визуальное позиционирование. Если у Вас мощный компьютер, можете сделать интервал обновления меньше.
Слайд 10Визуальное редактирование
Окно свойств
Если Вам, предположим, требуется изменить заголовок Вашей страницы, можно
Визуальное редактирование
Окно свойств
Если Вам, предположим, требуется изменить заголовок Вашей страницы, можно

Этот диалог также запускается при создании нового документа при включённом режиме Визуального редактора.
В нём можно изменить заголовок документа и теги Meta. Пример изменения тегов в окне Свойства документов Вы видите на иллюстрации. Теги Meta позволяют записывать информацию о документе. Например, ключевые слова для поисковиков, информацию об обновлениях. Для начала нужно ввести в поле Имя ключевые слова и в поле Содержание – «слово1 слово2». Правила CSS – это новый способ описания форматирования страницы. Вы можете добавлять и удалять правила CSS нажатием кнопок в нижней части окна. Редактирование правил CSS ещё не реализовано. Вы можете загрузить внешнюю таблицу стилей CSS, нажав на кнопку Обзор и выбрав файл стиля
Слайд 11Визуальный редактор
В Визуальном редакторе можно использовать курсор так же, как и в
Визуальный редактор
В Визуальном редакторе можно использовать курсор так же, как и в

Чтобы изменить тег (будь то изображение, апплет и т.д.), нужно выполнить последовательность команд Вид > Служебные панели > Редактор атрибутов. Дальше нужно щёлкнуть на теге, который Вы хотите изменить, или на объекте, содержащем его. Редактор атрибутов отображает имя текущего тега, так же как и список его родителей и атрибутов. Перед Вами пример изменения тега в Редакторе атрибутов
 Примерный эскиз баннера. Kronomir
Примерный эскиз баннера. Kronomir Глава 3. Экономика фирмы
Глава 3. Экономика фирмы Гончарова Ирина Алексеевна
Гончарова Ирина Алексеевна Оценка стоимости бренда
Оценка стоимости бренда Латинская Америка
Латинская Америка Психологическая служба школы«Ни себя, нм других нельзя изучать иначе как в деятельности и общении. Нельзя изучать человека холод
Психологическая служба школы«Ни себя, нм других нельзя изучать иначе как в деятельности и общении. Нельзя изучать человека холод Необычные факты о птицах
Необычные факты о птицах Классификация и категории автомобильных дорог
Классификация и категории автомобильных дорог Этикет 4 класс
Этикет 4 класс Влияние вредных привычек на сердечно-сосудистую и дыхательную системы
Влияние вредных привычек на сердечно-сосудистую и дыхательную системы Воля. Виды и содержания волевых процессов
Воля. Виды и содержания волевых процессов Э-74 Против курения
Э-74 Против курения Агентство по ипотечному жилищному кредитованию
Агентство по ипотечному жилищному кредитованию Возрождение Руси. Иван Калита
Возрождение Руси. Иван Калита Растительные сообщества и взаимосвязи в них
Растительные сообщества и взаимосвязи в них Чтение слов и предложений с буквой Ц
Чтение слов и предложений с буквой Ц Презентация на тему Древние германцы и Римская империя
Презентация на тему Древние германцы и Римская империя  Системный анализ предметной области кандидатской диссертации
Системный анализ предметной области кандидатской диссертации School subjects
School subjects Архимедова сила (7 класс)
Архимедова сила (7 класс) Здравствуй, милая картошка!
Здравствуй, милая картошка! Три среды обитания. Наземно-воздушная среда
Три среды обитания. Наземно-воздушная среда Формованный эластичный ППУ для автомобильной промышленности
Формованный эластичный ППУ для автомобильной промышленности Расшифровка моделей Indesit
Расшифровка моделей Indesit Выполнение эскиза в точечной технике
Выполнение эскиза в точечной технике Особенности питания студентов
Особенности питания студентов Портфолио педагога
Портфолио педагога Воспитательные традиции в системе дополнительного образования
Воспитательные традиции в системе дополнительного образования