Содержание
- 2. Під терміном «web-дизайн» прийнято розуміти сукупність робіт по розробці логічної структури і художнього оформлення веб-сторінок. Завданням
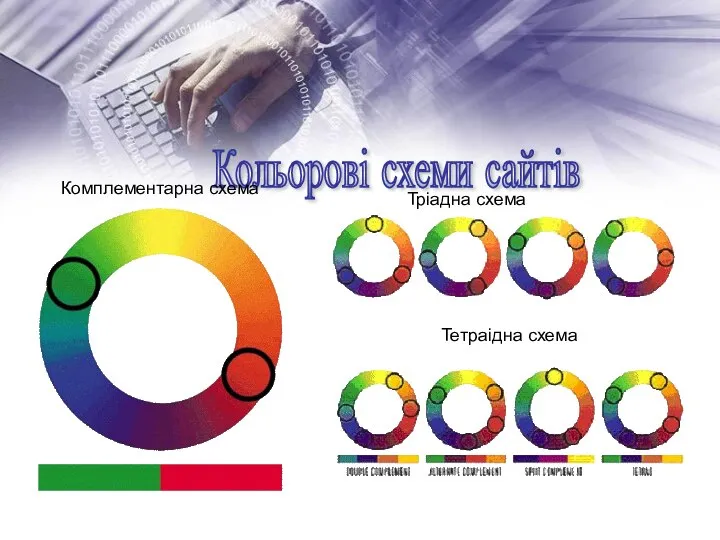
- 3. Кольорові схеми сайтів Комплементарна схема Тріадна схема Тетраідна схема
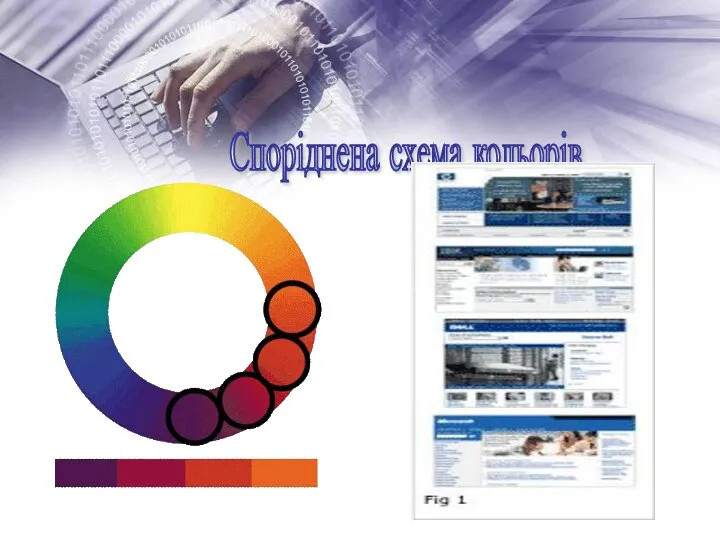
- 4. Споріднена схема кольорів
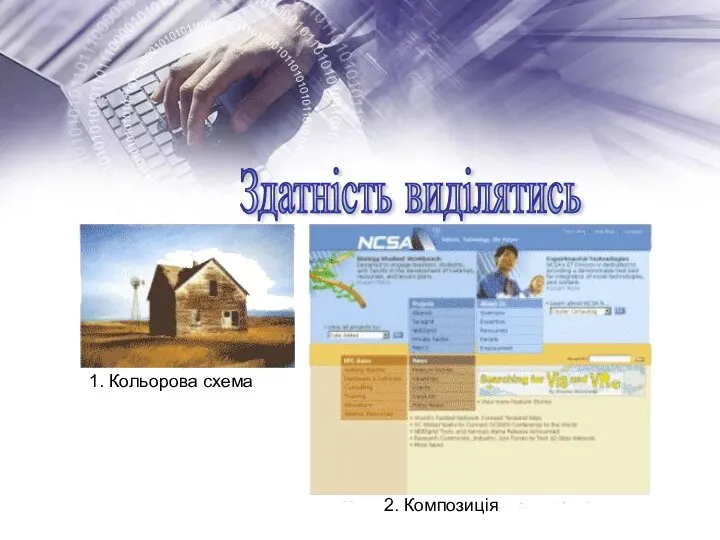
- 5. Здатність виділятись 1. Кольорова схема 2. Композиція
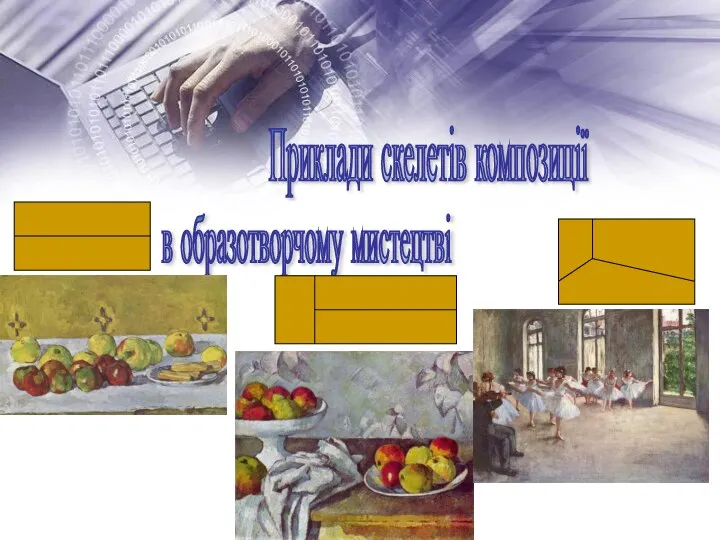
- 6. Приклади скелетів композиції в образотворчому мистецтві
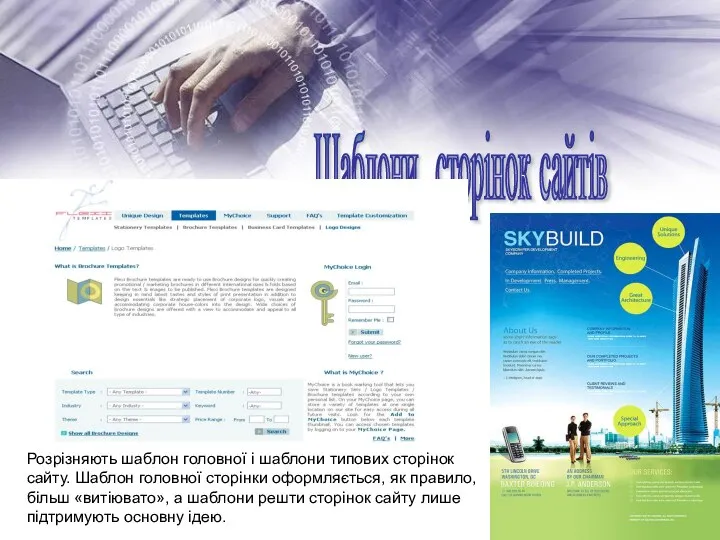
- 7. Шаблони сторінок сайтів Розрізняють шаблон головної і шаблони типових сторінок сайту. Шаблон головної сторінки оформляється, як
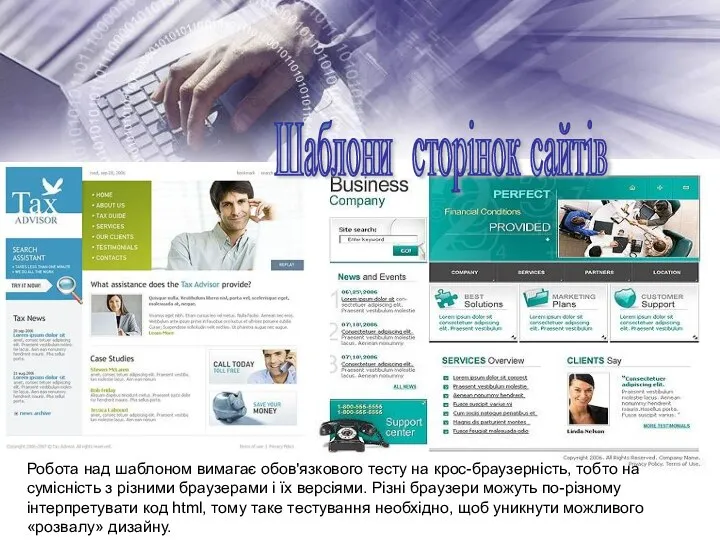
- 8. Шаблони сторінок сайтів Робота над шаблоном вимагає обов'язкового тесту на крос-браузерність, тобто на сумісність з різними
- 9. Зміст — означає форму та організацію наповнення сайта: стиль написання тексту, так і його упорядкування, подання
- 10. Розробка дизайну; Верстка; Програмування. Етапи створення Web-сайту
- 11. На даному етапі розробляється концепція надання інформації користувачеві. Дизайнер розробляє макети сторінок сайту (головна, типові). Сучасні
- 12. Посилання - ланцюжки (Bread crumbs) Подвійні закладки (Double tab) Метанавігація Роздільна навігація Дубльоване меню Посилання наверх
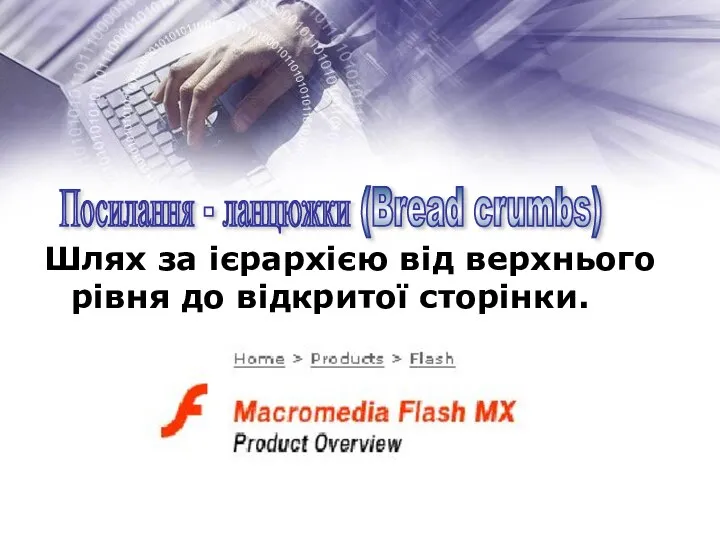
- 13. Шлях за ієрархією від верхнього рівня до відкритої сторінки. Посилання - ланцюжки (Bread crumbs)
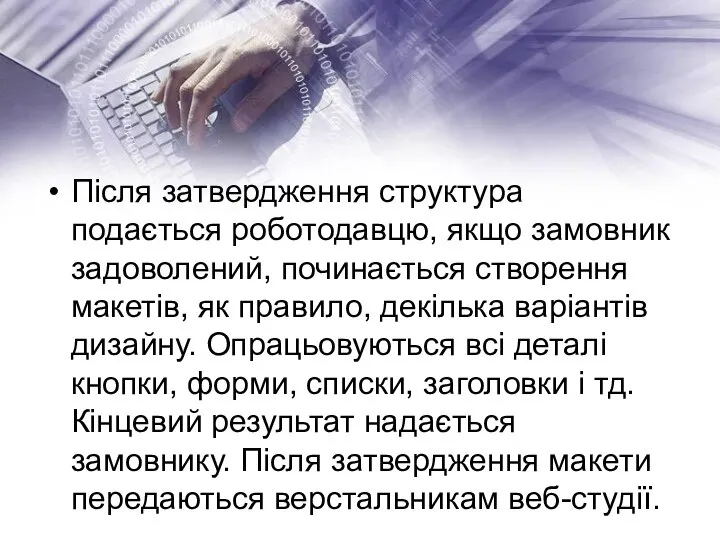
- 14. Після затвердження структура подається роботодавцю, якщо замовник задоволений, починається створення макетів, як правило, декілька варіантів дизайну.
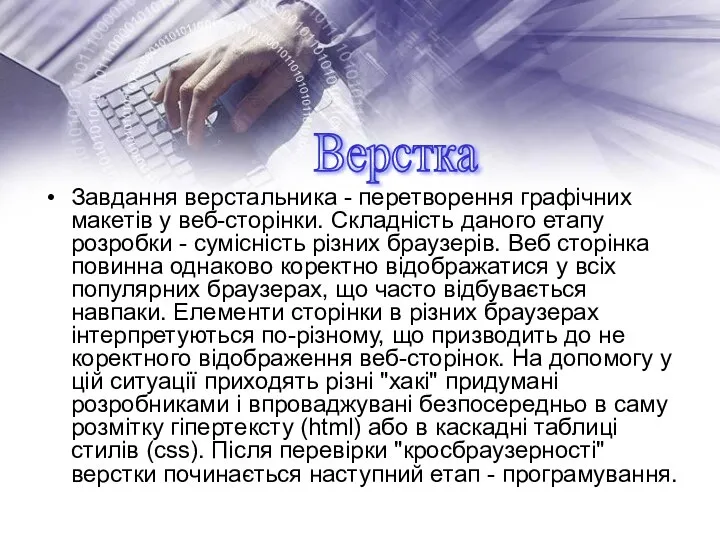
- 15. Завдання верстальника - перетворення графічних макетів у веб-сторінки. Складність даного етапу розробки - сумісність різних браузерів.
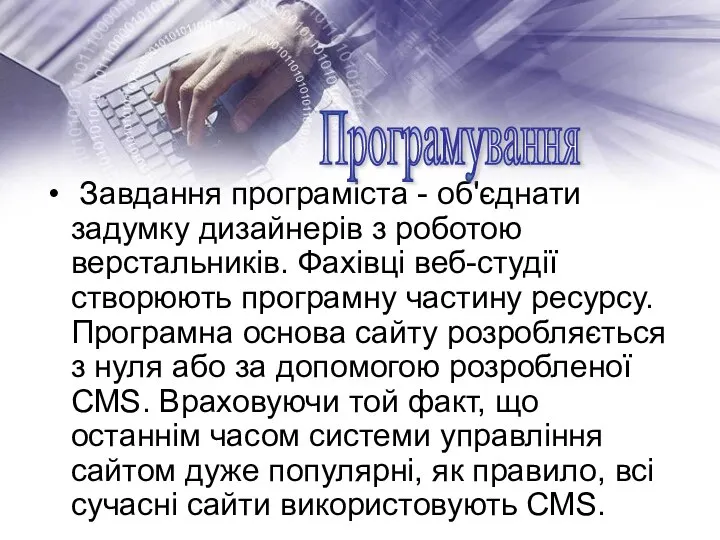
- 16. Завдання програміста - об'єднати задумку дизайнерів з роботою верстальників. Фахівці веб-студії створюють програмну частину ресурсу. Програмна
- 18. Скачать презентацию















 LCD дисплеи
LCD дисплеи Презентация на тему Орфографическая работа по русскому языку в 6 классе
Презентация на тему Орфографическая работа по русскому языку в 6 классе МОУ «СОШ с. Новополеводино
МОУ «СОШ с. Новополеводино Масштабируемая платформа социальных сетей
Масштабируемая платформа социальных сетей  Народные праздники Древних славян
Народные праздники Древних славян И ВЫСОТА
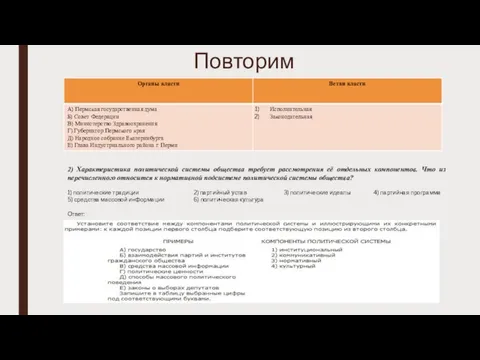
И ВЫСОТА Государство. Форма государства
Государство. Форма государства Тунгусский метеорит
Тунгусский метеорит Грибы (3 класс)
Грибы (3 класс) Тренды 2010
Тренды 2010 Фрунзенский район ГОУ СОШ №303 Исследование освещённости рабочего места и рабочей зоны.
Фрунзенский район ГОУ СОШ №303 Исследование освещённости рабочего места и рабочей зоны. Презентация на тему Компьютерные сети Коммуникационные технологии
Презентация на тему Компьютерные сети Коммуникационные технологии  Ростехнадзор. Объект контроля
Ростехнадзор. Объект контроля Презентация на тему Берегите природу
Презентация на тему Берегите природу Теория креативности К.Робинсона
Теория креативности К.Робинсона Сюжеты Нового Завета
Сюжеты Нового Завета Из истории квадратных уравнений
Из истории квадратных уравнений Хозяйство Европейского Юга России
Хозяйство Европейского Юга России Памятники сказочным героям
Памятники сказочным героям УХО-ОРГАН СЛУХА И РАВНОВЕСИЯ
УХО-ОРГАН СЛУХА И РАВНОВЕСИЯ  Складне речення з різними типами зв`язку
Складне речення з різними типами зв`язку Эпикурейцы и стоики
Эпикурейцы и стоики Уральский экономический район
Уральский экономический район Освещение. Свет и тень
Освещение. Свет и тень Мыза Мяэтагузе
Мыза Мяэтагузе Проект Матушкина куколка
Проект Матушкина куколка Antimonopolnoe_Arsentyeva
Antimonopolnoe_Arsentyeva Презентация на тему Центры происхождения домашних животных
Презентация на тему Центры происхождения домашних животных