Содержание
- 2. WebHiTech / Уровень сайтов Что такое «средний сайт Рунета»? См. www.rukv.ru. «Живые» сайты за вычетом дорвеев
- 3. WebHiTech / Критерии оценки Страницы сайта оформлены в духе разумного, функционального минимализма, производят безусловно позитивное эстетическое
- 4. WebHiTech / Критерии оценки Система навигации сайта интуитивно понятна, информативна и всячески способствует экономии времени и
- 5. WebHiTech / Критерии оценки HTML-разметка отвечает исключительно за логическое структурирование контента, тогда как управление его представлением
- 6. WebHiTech / Критерии оценки Страницы сайта отображаются без существенных различий во всех сколько-либо распространенных на текущий
- 7. WebHiTech / Критерии оценки Оргкомитет отдает себе отчет, что идеальных информационных сайтов, как это ни печально,
- 8. WebHiTech / Типичные ошибки / Организация пространства веб-страниц Из внешнего вида первого экрана главной страницы сайта
- 9. WebHiTech / Типичные ошибки / Организация пространства веб-страниц На страницах сайта сохраняется горизонтальная линейка прокрутки при
- 10. WebHiTech / Типичные ошибки / Проектирование систем навигации Система навигации сайта неинформативна: пользователь, попав случайно на
- 11. WebHiTech / Типичные ошибки / Проектирование систем навигации Логотип или визуал, размещенный в «шапке» сайта, на
- 12. WebHiTech / Типичные ошибки / Проектирование систем навигации Название пунктов меню навигации не совпадает с заголовками
- 13. WebHiTech / Типичные ошибки / Проектирование систем навигации На видном месте каждой страницы сайта отсутствует форма
- 14. WebHiTech / Типичные ошибки / Доступность контента Страницы сайта медленно загружаются. Страницы сайта некорректно отображаются в
- 15. WebHiTech / Типичные ошибки / Доступность контента Изображения и Flash-ролики, не являющиеся частью оформления сайта, а
- 16. WebHiTech / Типичные ошибки / Реализация веб-форм Отсутствуют указания на то, какие поля являются обязательными для
- 17. WebHiTech / Типичные ошибки / Реализация веб-форм Не используется проверка введенных в поля формы значений на
- 19. Скачать презентацию
















 Halloween
Halloween «Опасные знакомые»
«Опасные знакомые» Секция 4: «Вопросы модернизации экономики и социальной сферы» Александр Николаевич Шохин Санкт-Петербург, 20 ноября 2009
Секция 4: «Вопросы модернизации экономики и социальной сферы» Александр Николаевич Шохин Санкт-Петербург, 20 ноября 2009 Презентация на тему: Уроки литературы 11 класс ПЬЕСА М.ГОРЬКОГО «НА ДНЕ». ОСОБЕННОСТИ ЖАНРА И КОНФЛИКТА
Презентация на тему: Уроки литературы 11 класс ПЬЕСА М.ГОРЬКОГО «НА ДНЕ». ОСОБЕННОСТИ ЖАНРА И КОНФЛИКТА Методические рекомендации по использованию информационно-коммуникативных технологий
Методические рекомендации по использованию информационно-коммуникативных технологий С новым годом!
С новым годом! SMBA-2020. Проект по самоопределению и предпринимательству
SMBA-2020. Проект по самоопределению и предпринимательству Рецензирование диссертационных исследований
Рецензирование диссертационных исследований Озеро Селигер
Озеро Селигер Кашира. Усадьба Лиды
Кашира. Усадьба Лиды МНОГООБРАЗИЕ СТРАН МИРА
МНОГООБРАЗИЕ СТРАН МИРА Презентация на тему Слово о полку Игореве
Презентация на тему Слово о полку Игореве Русь в конце IX - XX веках
Русь в конце IX - XX веках Мировые тенденции в развитии профсоюзного движения(весна 2010)
Мировые тенденции в развитии профсоюзного движения(весна 2010) Византийская империя. Арабы в средние века. Контрольная работа
Византийская империя. Арабы в средние века. Контрольная работа Презентация по курсу _Функциональная грамотность_ (автор М.В.Буряк) на тему _Сколько весит облако_ (3 класс) (6)
Презентация по курсу _Функциональная грамотность_ (автор М.В.Буряк) на тему _Сколько весит облако_ (3 класс) (6) Презентация на тему: Озеро и его обитатели 3 класс
Презентация на тему: Озеро и его обитатели 3 класс Компоновка соединения
Компоновка соединения Презентация на тему ЦАРСТВО ПРОКАРИОТЫ ПОДЦАРСТВО БАКТЕРИИ
Презентация на тему ЦАРСТВО ПРОКАРИОТЫ ПОДЦАРСТВО БАКТЕРИИ  Моё хобби - ГЕОГРАФИЯ
Моё хобби - ГЕОГРАФИЯ Что такое продвижение сайта (SEO), поисковая реклама, web аналитика и зачем это нужно?
Что такое продвижение сайта (SEO), поисковая реклама, web аналитика и зачем это нужно? Правда истории и вымысел в стихотворении М.Ю. Лермонтова «Бородино»
Правда истории и вымысел в стихотворении М.Ю. Лермонтова «Бородино» Аттестационная работа. Специфика исследовательской деятельности младших школьников
Аттестационная работа. Специфика исследовательской деятельности младших школьников Жизнь и творчество Фёдора Ивановича Тютчева
Жизнь и творчество Фёдора Ивановича Тютчева Правовой режим предпринимательской деятельности
Правовой режим предпринимательской деятельности Презентация ТК БГ (2)
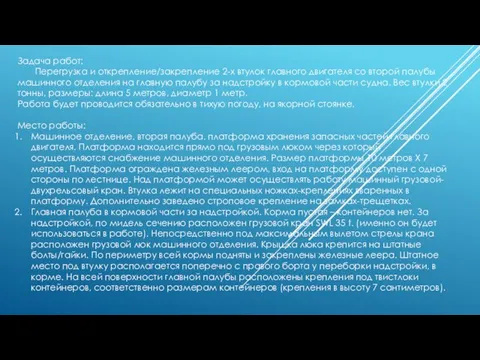
Презентация ТК БГ (2) Перегрузка и открепление/закрепление 2-х втулок главного двигателя со второй палубы машинного отделения на главную палубу
Перегрузка и открепление/закрепление 2-х втулок главного двигателя со второй палубы машинного отделения на главную палубу Мастер - класс Особенности составления зимних букетов
Мастер - класс Особенности составления зимних букетов