Содержание
- 2. Актуалізація опорних знань і життєвого досвіду Розділ 1 § 3 Продовжіть речення:
- 3. Основні тренди у веб-дизайні Розділ 1 § 3 В першу чергу, тенденції в дизайні торкнулися мобільних
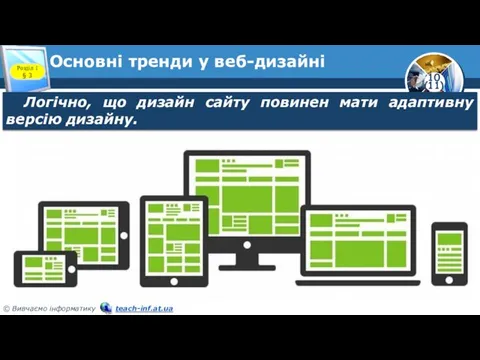
- 4. Основні тренди у веб-дизайні Розділ 1 § 3 Логічно, що дизайн сайту повинен мати адаптивну версію
- 5. Основні тренди у веб-дизайні Розділ 1 § 3 Сторітеллінг — мистецтво складання і розповідання захопливих історій.
- 6. Основні тренди у веб-дизайні Розділ 1 § 3 Більше простору. Великий білий простір візуально збільшує екран,
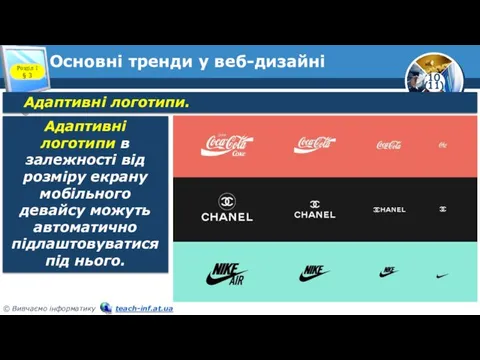
- 7. Основні тренди у веб-дизайні Розділ 1 § 3 Адаптивні логотипи. Адаптивні логотипи в залежності від розміру
- 8. Основні тренди у веб-дизайні Розділ 1 § 3 Студійні мінімалістичні фото сфокусує увагу відвідувача і не
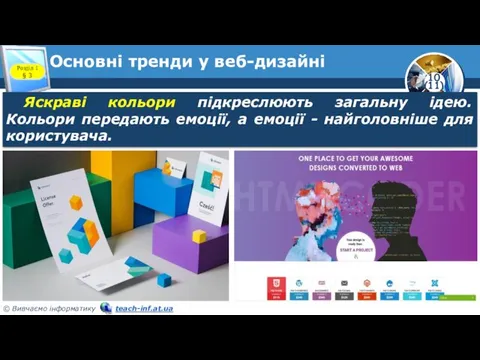
- 9. Основні тренди у веб-дизайні Розділ 1 § 3 Яскраві кольори підкреслюють загальну ідею. Кольори передають емоції,
- 10. Основні тренди у веб-дизайні Розділ 1 § 3 Тренди в веб-дизайні – динамічна структура. Те, що
- 11. Основні тренди у веб-дизайні Розділ 1 § 3 Нестандартне розташування блоків
- 12. Основні тренди у веб-дизайні Розділ 1 § 3 Повноекранне відео
- 13. Основні тренди у веб-дизайні Розділ 1 § 3 Повноекранне відео
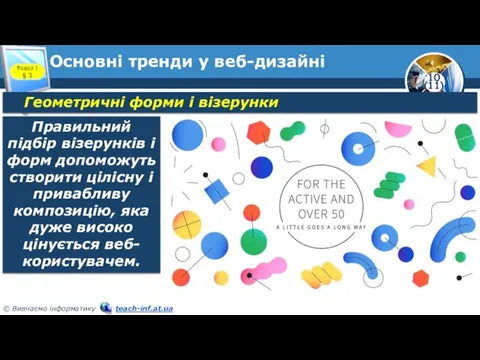
- 14. Основні тренди у веб-дизайні Розділ 1 § 3 Геометричні форми і візерунки Правильний підбір візерунків і
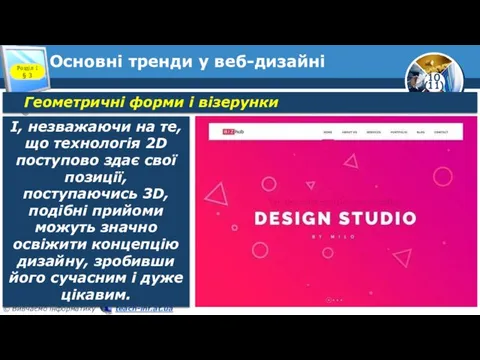
- 15. Основні тренди у веб-дизайні Розділ 1 § 3 Геометричні форми і візерунки І, незважаючи на те,
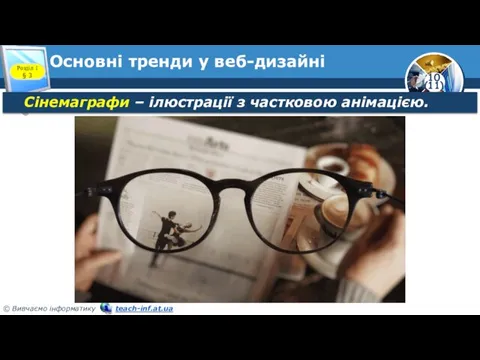
- 16. Основні тренди у веб-дизайні Розділ 1 § 3 Сінемаграфи – ілюстрації з частковою анімацією.
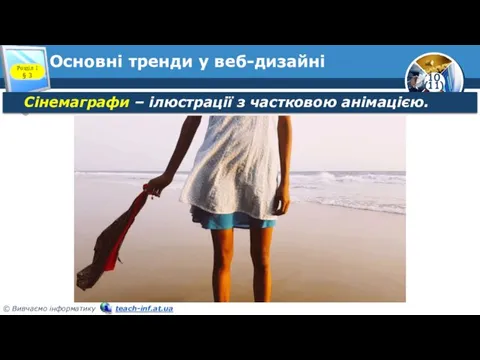
- 17. Основні тренди у веб-дизайні Розділ 1 § 3 Сінемаграфи – ілюстрації з частковою анімацією.
- 18. Основні тренди у веб-дизайні Розділ 1 § 3 Гіф-зображення (анімація) Гіфки максимально захоплюють увагу і дозволяють
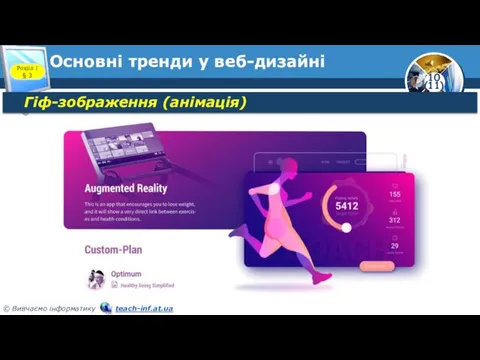
- 19. Основні тренди у веб-дизайні Розділ 1 § 3 Гіф-зображення (анімація)
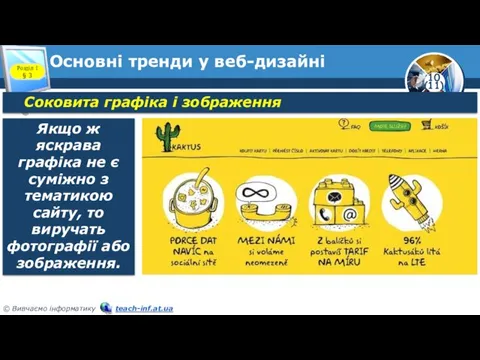
- 20. Основні тренди у веб-дизайні Розділ 1 § 3 Соковита графіка і зображення Якщо ж яскрава графіка
- 21. Основні тренди у веб-дизайні Розділ 1 § 3 3D-зображення
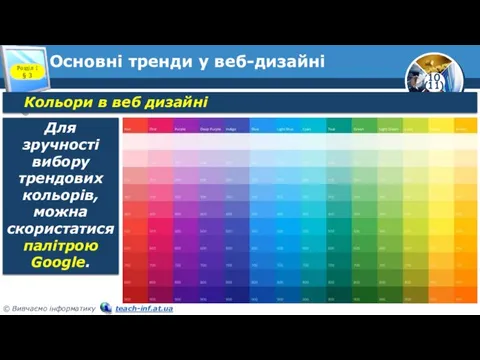
- 22. Основні тренди у веб-дизайні Розділ 1 § 3 Кольори в веб дизайні Для зручності вибору трендових
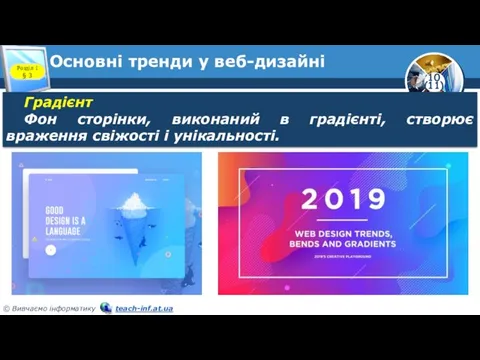
- 23. Основні тренди у веб-дизайні Розділ 1 § 3 Градієнт Фон сторінки, виконаний в градієнті, створює враження
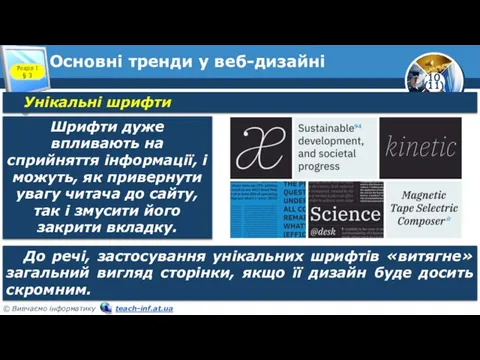
- 24. Основні тренди у веб-дизайні Розділ 1 § 3 Унікальні шрифти Шрифти дуже впливають на сприйняття інформації,
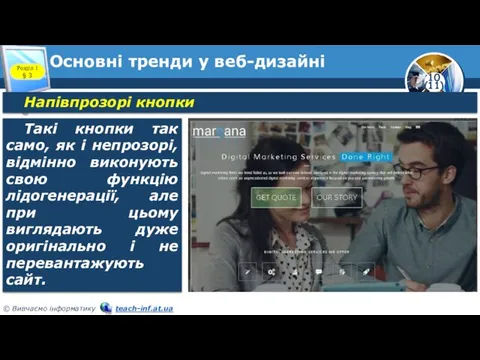
- 25. Основні тренди у веб-дизайні Розділ 1 § 3 Напівпрозорі кнопки Такі кнопки так само, як і
- 26. Основні тренди у веб-дизайні Розділ 1 § 3 Паралакс-ефект Ефект паралакса – переміщення заднього фону та
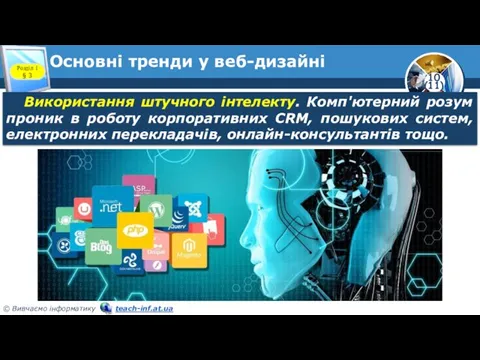
- 27. Основні тренди у веб-дизайні Розділ 1 § 3 Використання штучного інтелекту. Комп'ютерний розум проник в роботу
- 28. Запитання для рефлексії Розділ 1 § 3 Що нового я дізнався на уроці? Чи маю я
- 29. Домашнє завдання Розділ 1 § 3 Завести «Щоденник особистих вражень від вивчення інформатики». Зробити пост у
- 30. Працюємо за комп’ютером Розділ 1 § 3
- 32. Скачать презентацию





























 Поведение в интернете
Поведение в интернете Дизайн печатного издания и веб-дизайн
Дизайн печатного издания и веб-дизайн Нейросеть, распознающая марки и бренды (Logo recognizer)
Нейросеть, распознающая марки и бренды (Logo recognizer) Документ как информационный объект
Документ как информационный объект جستجوی هوشمند
جستجوی هوشمند Структура данных Scapegoat Tree
Структура данных Scapegoat Tree Нечеткие множества
Нечеткие множества Базы данных. Основные понятия баз данных и СУБД
Базы данных. Основные понятия баз данных и СУБД Аналитическая бизнес-справка на ЮЛ
Аналитическая бизнес-справка на ЮЛ Программирование в компьютерных сетях
Программирование в компьютерных сетях Киберспорт
Киберспорт Двумерные массивы
Двумерные массивы Pain 3D
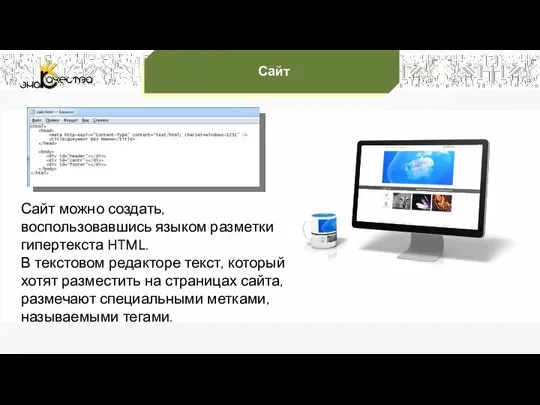
Pain 3D Сайт
Сайт Департамент по разработке решений в сфере закупок
Департамент по разработке решений в сфере закупок Типы данных и циклы С++
Типы данных и циклы С++ Программируемые мобильные устройства
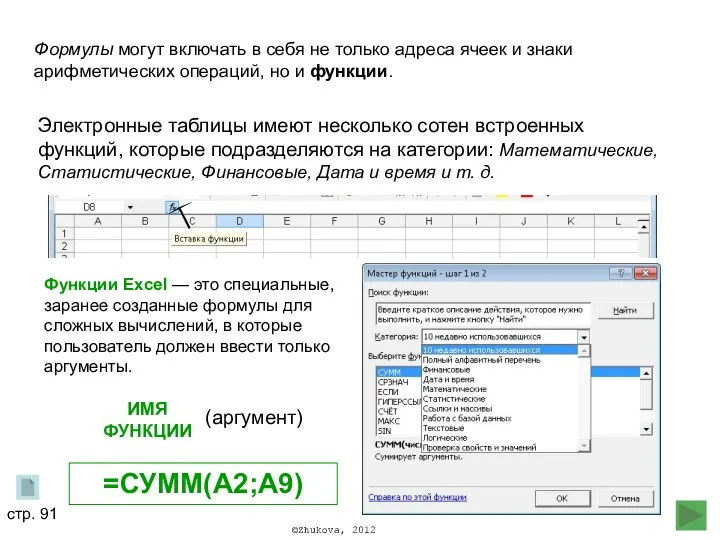
Программируемые мобильные устройства Электронные таблицы
Электронные таблицы Виртуальная реальность
Виртуальная реальность Своя игра (игра-тест)
Своя игра (игра-тест) Электронная почта
Электронная почта Персональный компьютер
Персональный компьютер Операционные системы
Операционные системы Алгоритмы, повторение
Алгоритмы, повторение Практика на телеканале ТюмГУ
Практика на телеканале ТюмГУ Перемещение персонажа
Перемещение персонажа Программирование на языке Си#. Форма
Программирование на языке Си#. Форма Информация и информационные процессы. § 4. Информация и управление
Информация и информационные процессы. § 4. Информация и управление