Содержание
- 2. Публикация во Всемирной паутине реализуется в форме WEB – сайтов. Сайт является интерактивным средством представления информации.
- 3. Название сайта должно отражать не только общую тематическую направленность, но и конкретные отличительные особенности вашего сайта.
- 4. Какова цель создания вашего сайта? Какие новые возможности предоставляет ваш сайт? Кто будет основной (и вторичной)
- 5. Общая характеристика данных, включаемых в сайт. Предположительный объем и предполагаемое содержание текстовой части. Фотографии, рисунки, диаграммы,
- 6. Логическая структура сайта показывает, каким образом информация распределяется по страницам сайта и как она может быть
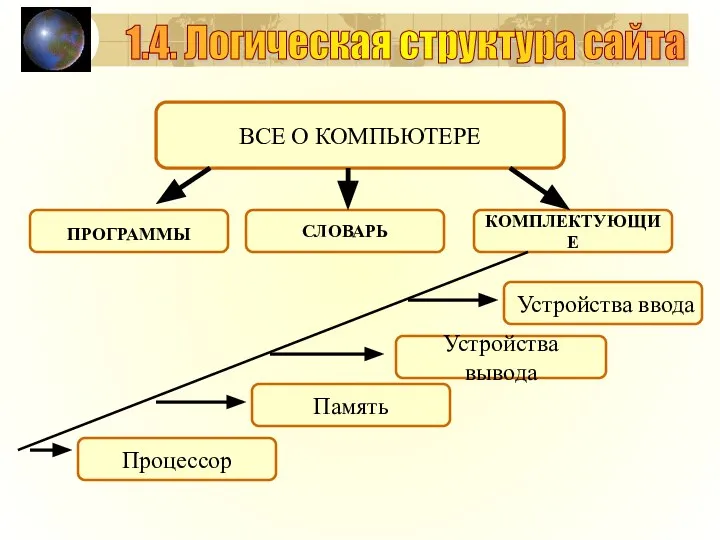
- 7. 1.4. Логическая структура сайта
- 8. Где предполагается разместить сайт? Какие страницы будут обновляться, как часто и кем? Предполагается ли получение информации
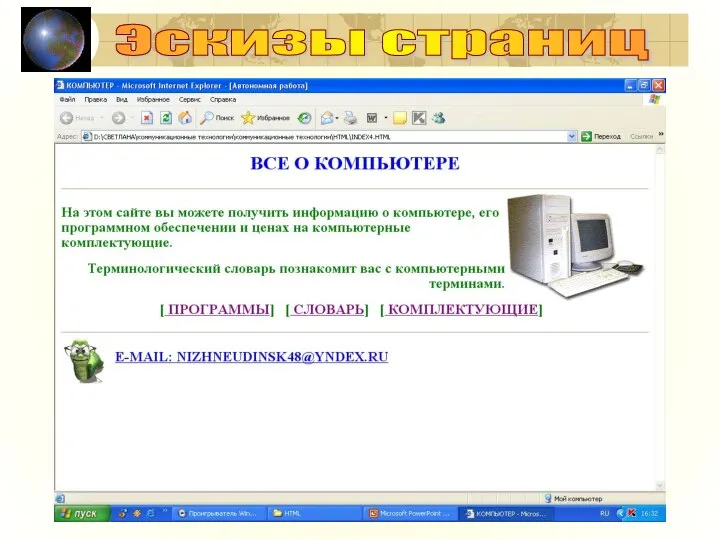
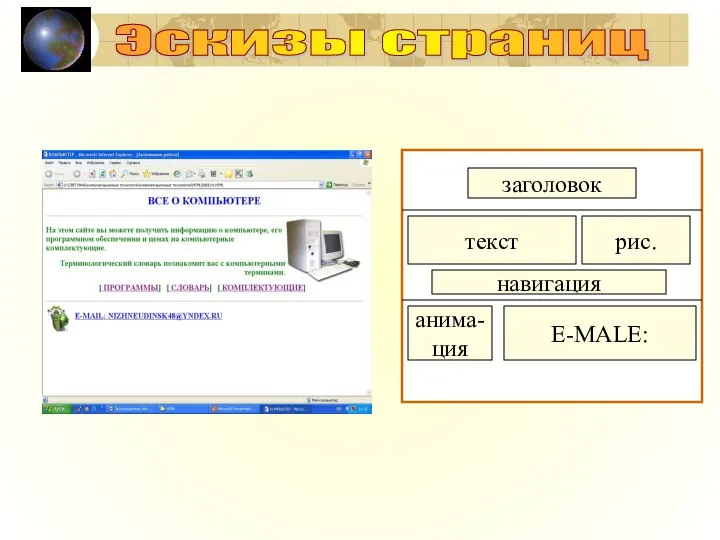
- 9. Эскизы страниц
- 10. Эскизы страниц заголовок текст рис. навигация анима- ция E-MALE:
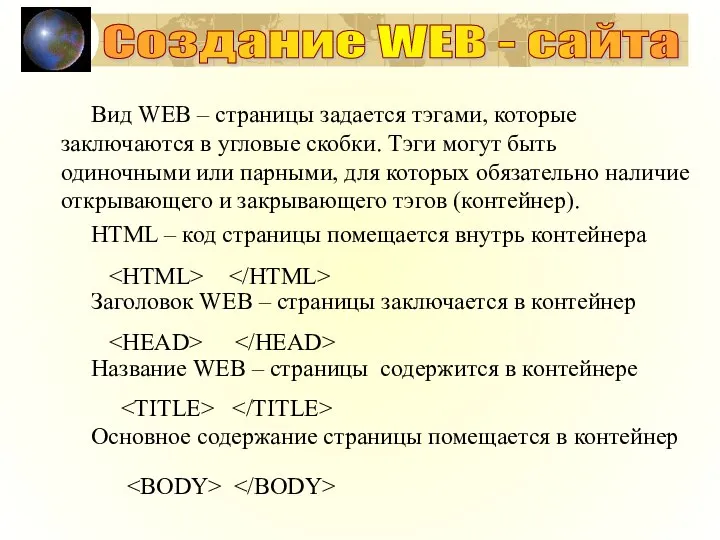
- 11. Вид WEB – страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или
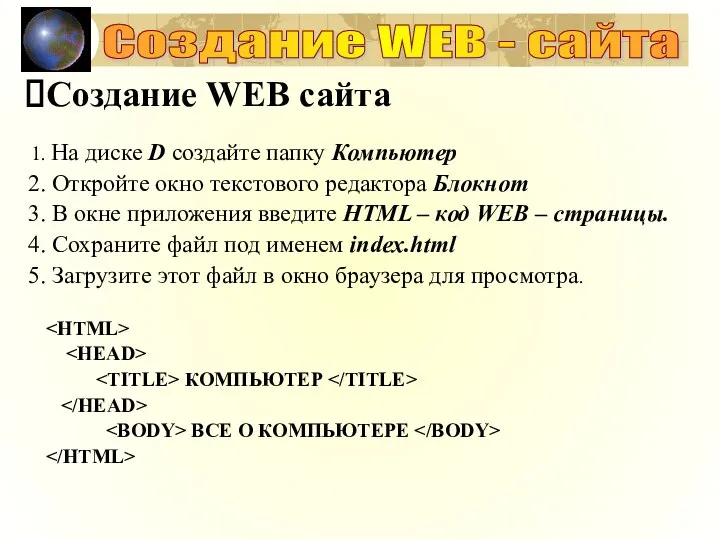
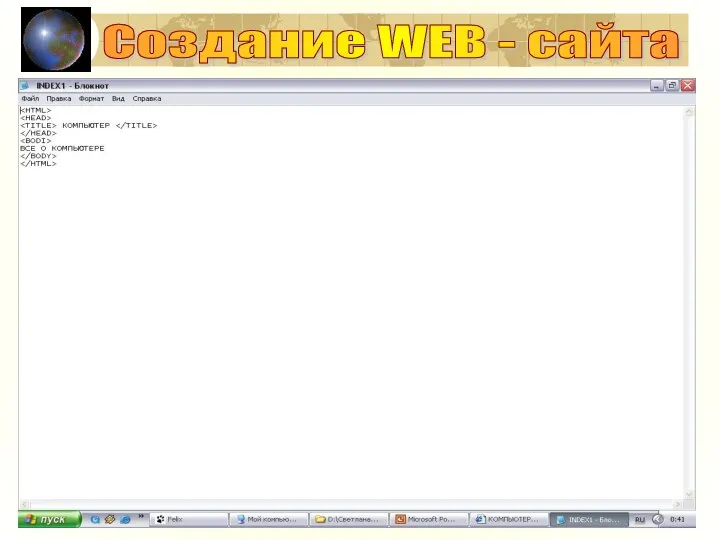
- 12. Создание WEB сайта На диске D создайте папку Компьютер Откройте окно текстового редактора Блокнот В окне
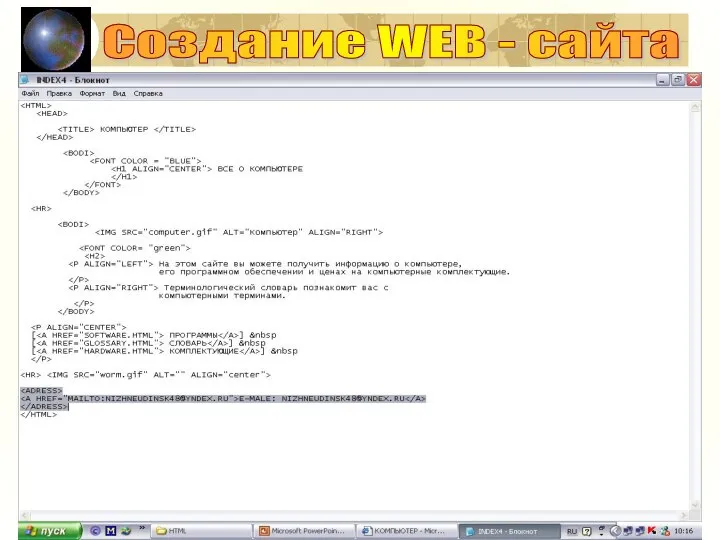
- 13. Создание WEB - сайта
- 14. Создание WEB - сайта
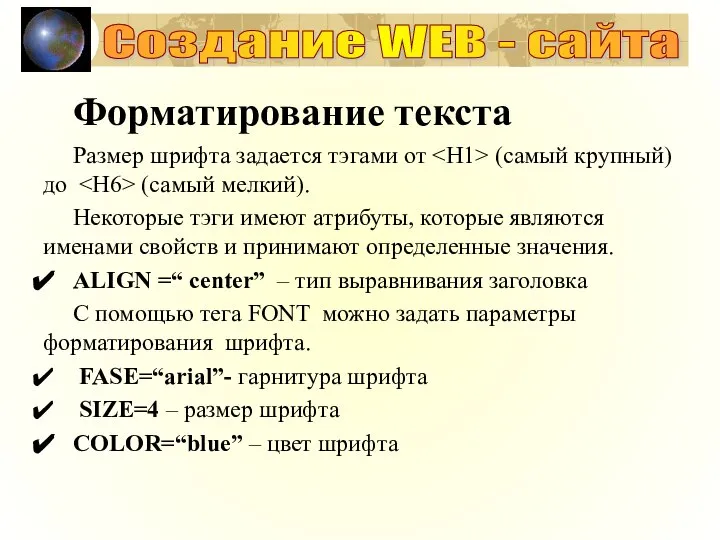
- 15. Форматирование текста Размер шрифта задается тэгами от (самый крупный) до (самый мелкий). Некоторые тэги имеют атрибуты,
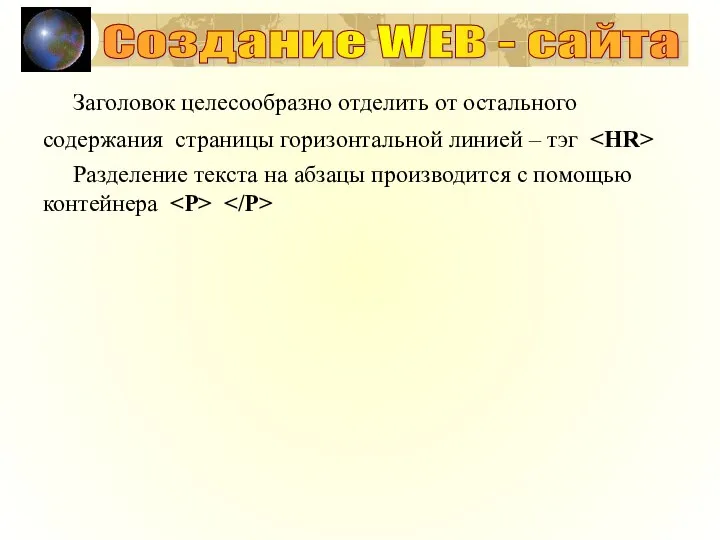
- 16. Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией – тэг Разделение текста на абзацы производится
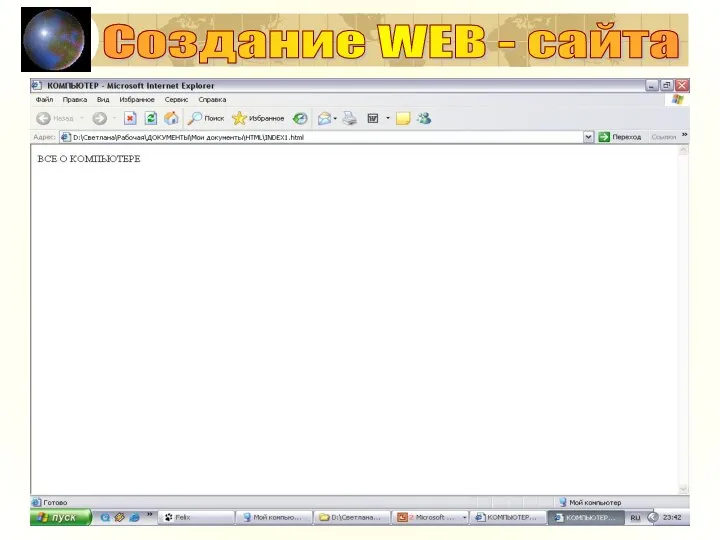
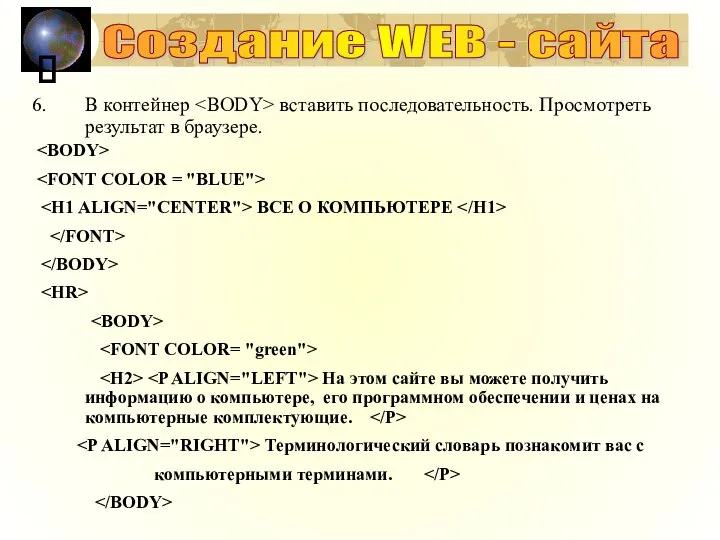
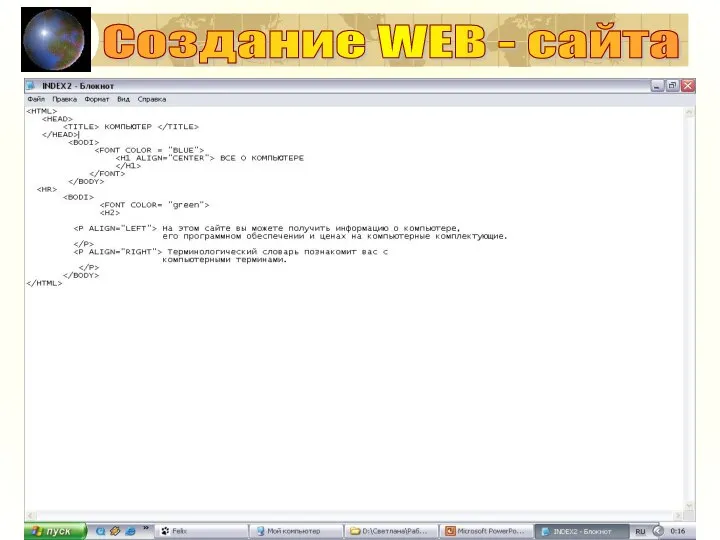
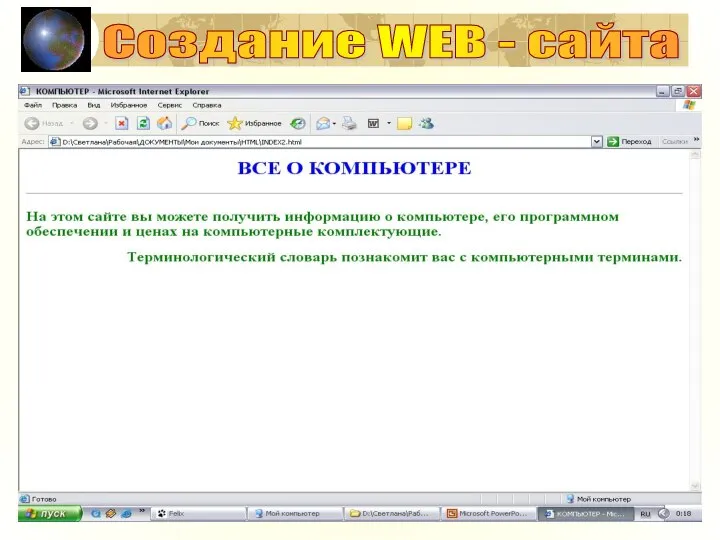
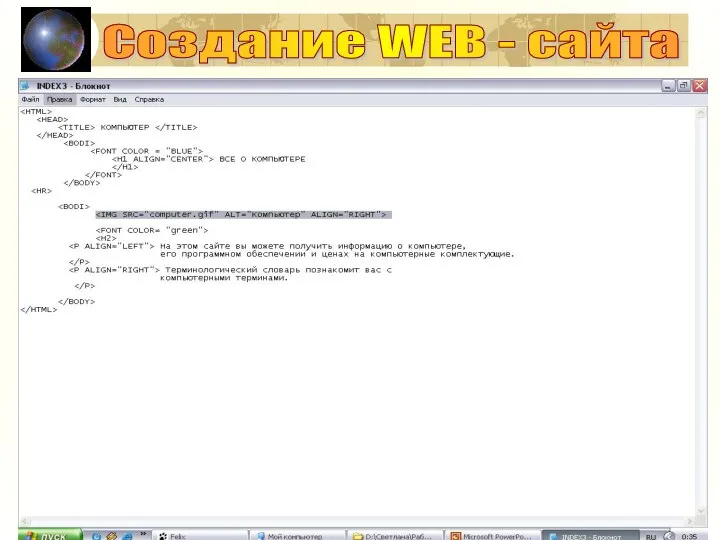
- 17. ? В контейнер вставить последовательность. Просмотреть результат в браузере. ВСЕ О КОМПЬЮТЕРЕ На этом сайте вы
- 18. Создание WEB - сайта
- 19. Создание WEB - сайта
- 20. Вставка изображений На WEB – страницы обычно помещают изображения трех форматах – GIF, JPG, PNG. Если
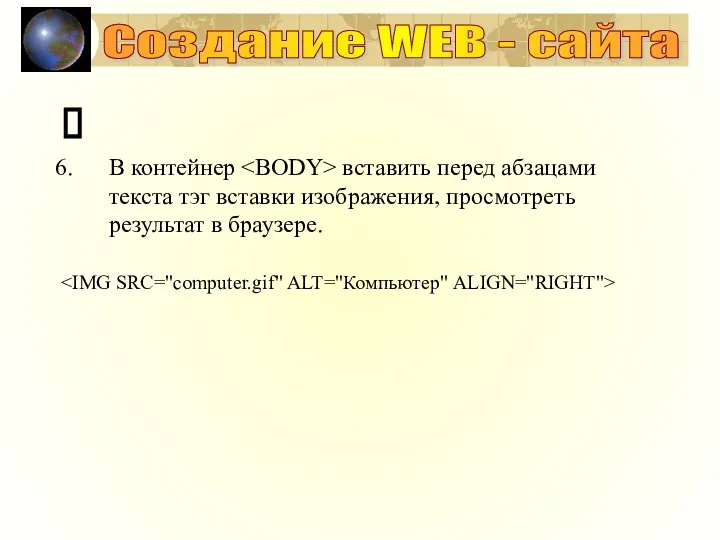
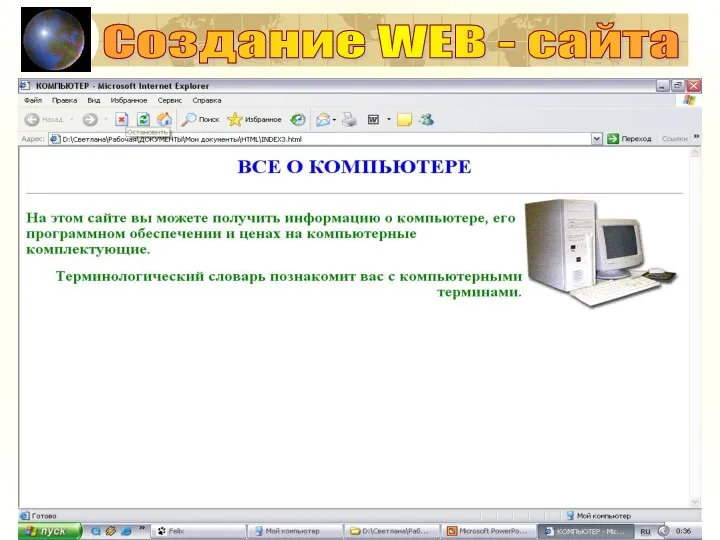
- 21. ? В контейнер вставить перед абзацами текста тэг вставки изображения, просмотреть результат в браузере. Создание WEB
- 22. Создание WEB - сайта
- 23. Создание WEB - сайта
- 24. Создание WEB - сайта Гиперссылки на WEB–страницах Первая страница должна предоставить посетителю WEB – сайта возможность
- 25. Создание WEB - сайта Создать пустые страницы Создайте пустые страницы «Программы», «Словарь», «Комплектующие» и сохраните их
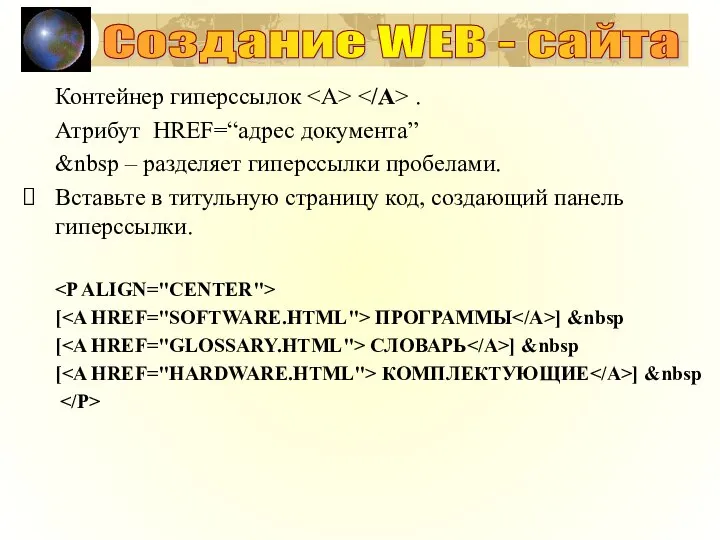
- 26. Создание WEB - сайта Контейнер гиперссылок . Атрибут HREF=“адрес документа”   – разделяет гиперссылки пробелами. Вставьте
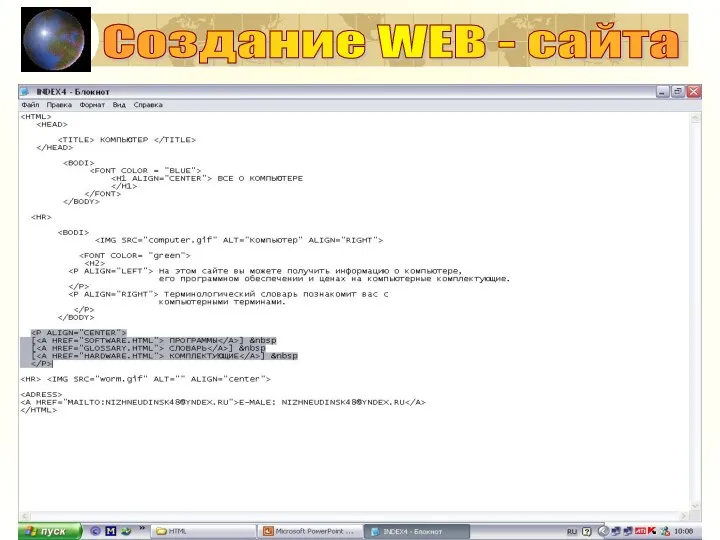
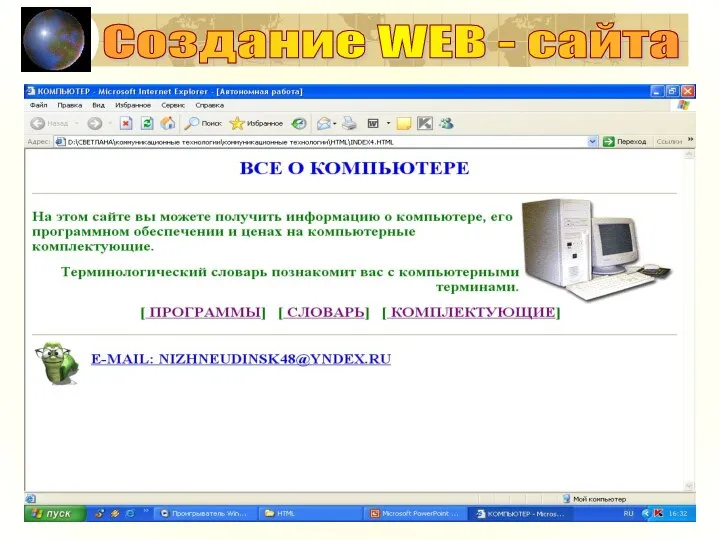
- 27. Создание WEB - сайта
- 28. Создание WEB - сайта
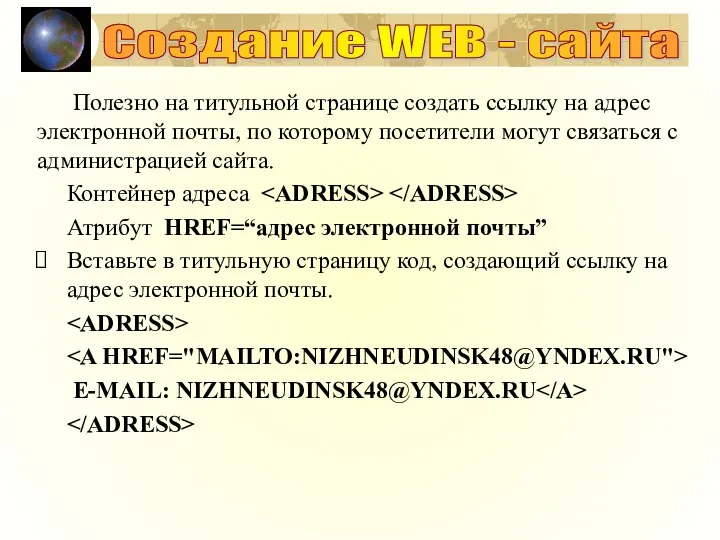
- 29. Создание WEB - сайта Полезно на титульной странице создать ссылку на адрес электронной почты, по которому
- 30. Создание WEB - сайта
- 32. Скачать презентацию






























 Основы информационно-культурной грамотности
Основы информационно-культурной грамотности SMM-менеджмент в Instagram на примере сборной России по футболу
SMM-менеджмент в Instagram на примере сборной России по футболу Разработка проектной и эксплуатационной документации на ИС
Разработка проектной и эксплуатационной документации на ИС Стриминг в игровой сфере
Стриминг в игровой сфере Разработка фона и оптимизация изображений в графическом редакторе
Разработка фона и оптимизация изображений в графическом редакторе Как записаться на онлайн-курсы на платформе Электронная информационно-образовательная среда НИИ КПССЗ
Как записаться на онлайн-курсы на платформе Электронная информационно-образовательная среда НИИ КПССЗ Топология локальных сетей
Топология локальных сетей Обои на рабочий стол
Обои на рабочий стол Автоматизация предоставления услуг
Автоматизация предоставления услуг Феномен социальных сетей в жизни современного подростка
Феномен социальных сетей в жизни современного подростка prezentatsia
prezentatsia Cash raffle changes
Cash raffle changes Представление графики в памяти компьютера
Представление графики в памяти компьютера Распределённые системы обработки данных: назначение, квалификация
Распределённые системы обработки данных: назначение, квалификация 9-1-1
9-1-1 Сертификация
Сертификация Градиент, фон, фильтр
Градиент, фон, фильтр Представления текстовой и графической информации
Представления текстовой и графической информации Циклы в алгоритмах
Циклы в алгоритмах HEADLINER - создание эффективной базы контактов с ведущими изданиями
HEADLINER - создание эффективной базы контактов с ведущими изданиями Электронные библиотеки
Электронные библиотеки Презентация на тему Базы данных и информационные системы. Основные понятия
Презентация на тему Базы данных и информационные системы. Основные понятия  Контрольная работа по информатике
Контрольная работа по информатике Основы программирования на С++
Основы программирования на С++ Презентация "Электронные таблицы определение" - скачать презентации по Информатике
Презентация "Электронные таблицы определение" - скачать презентации по Информатике Новый онбординг. Keemoji keyboard
Новый онбординг. Keemoji keyboard Продвижение через социальные сети
Продвижение через социальные сети Мобильное приложение (Поиск или нахождение потерянной вещи)
Мобильное приложение (Поиск или нахождение потерянной вещи)