Содержание
- 2. Линейный градиент
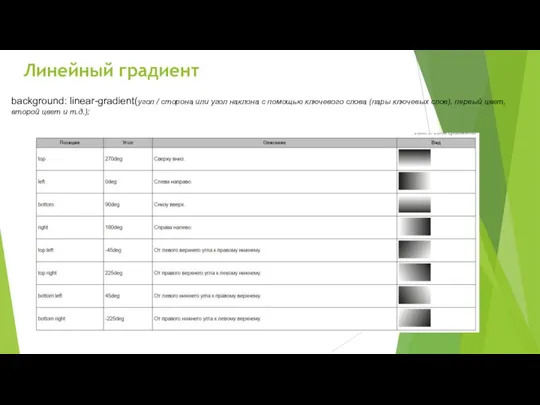
- 3. Линейный градиент background: linear-gradient(угол / сторона или угол наклона с помощью ключевого слова (пары ключевых слов),
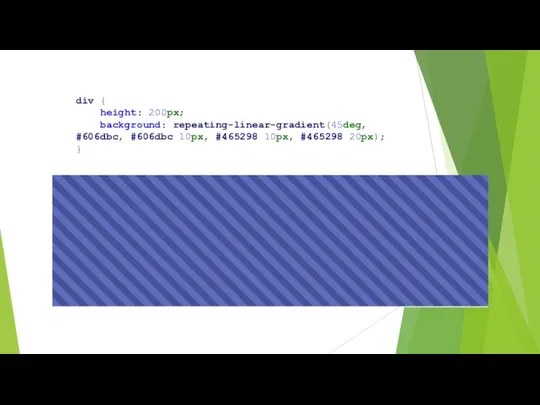
- 7. div { height: 200px; background: repeating-linear-gradient(45deg, #606dbc, #606dbc 10px, #465298 10px, #465298 20px); }
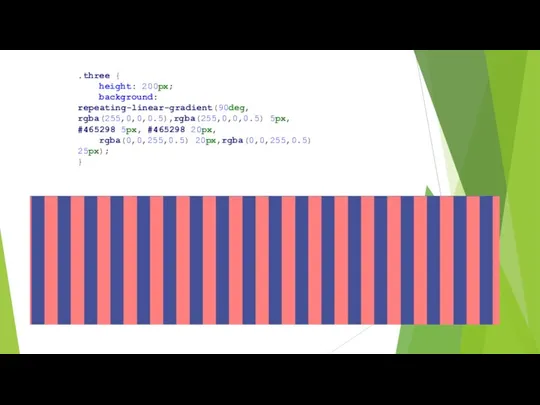
- 8. .three { height: 200px; background: repeating-linear-gradient(90deg, rgba(255,0,0,0.5),rgba(255,0,0,0.5) 5px, #465298 5px, #465298 20px, rgba(0,0,255,0.5) 20px,rgba(0,0,255,0.5) 25px); }
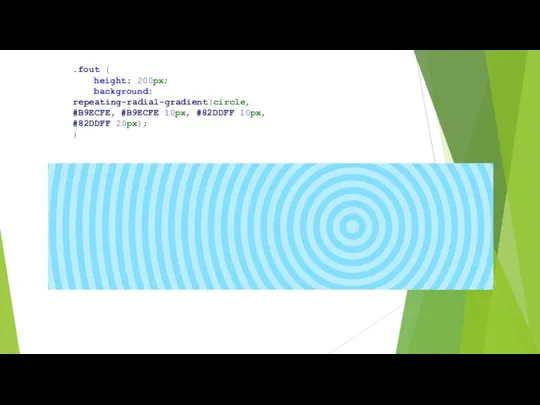
- 9. .fout { height: 200px; background: repeating-radial-gradient(circle, #B9ECFE, #B9ECFE 10px, #82DDFF 10px, #82DDFF 20px); }
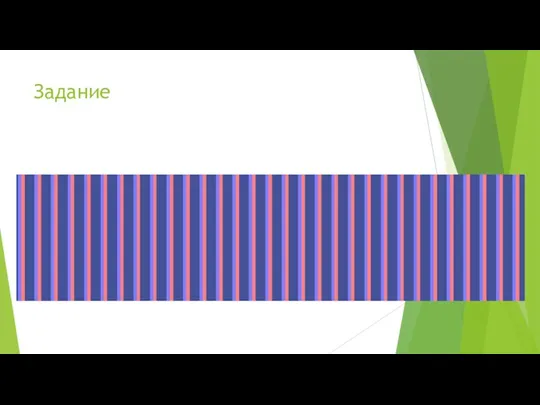
- 10. Задание
- 13. Задание
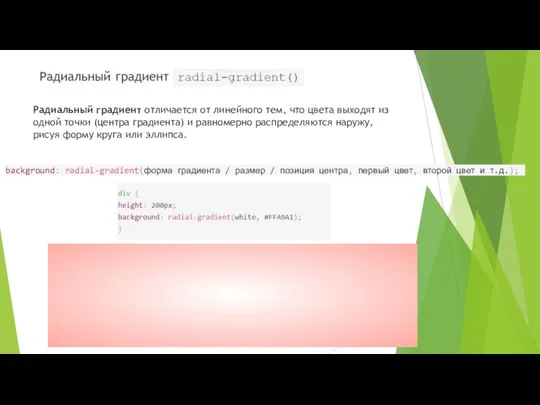
- 14. Радиальный градиент отличается от линейного тем, что цвета выходят из одной точки (центра градиента) и равномерно
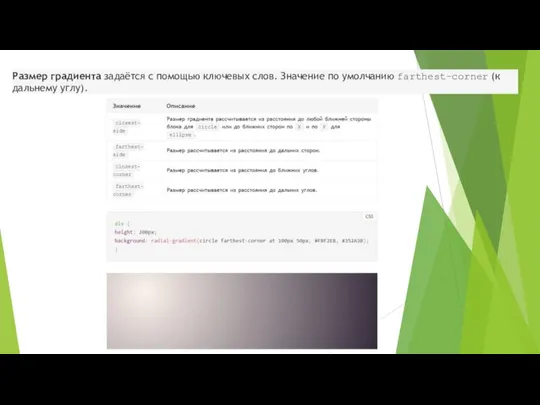
- 17. Размер градиента задаётся с помощью ключевых слов. Значение по умолчанию farthest-corner (к дальнему углу).
- 18. Задание
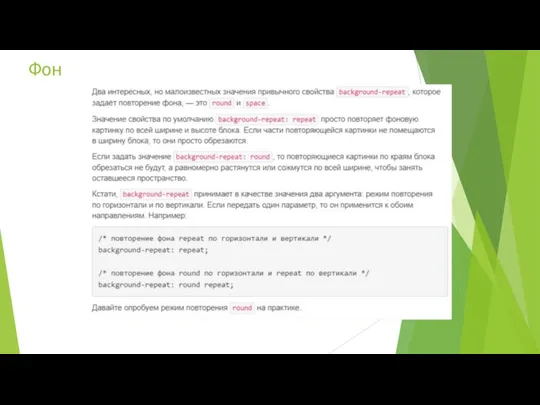
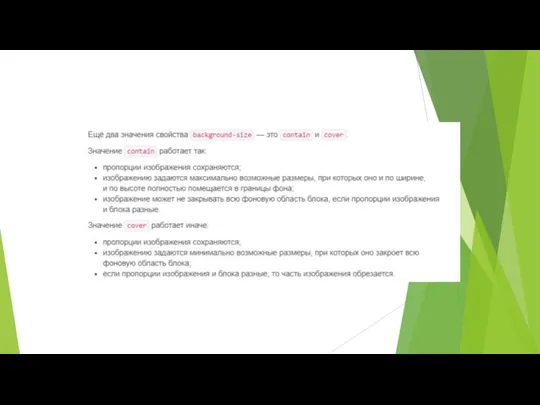
- 21. Фон
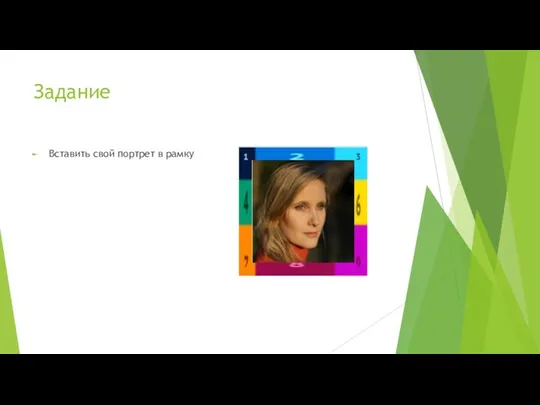
- 26. Задание Вставить свой портрет в рамку
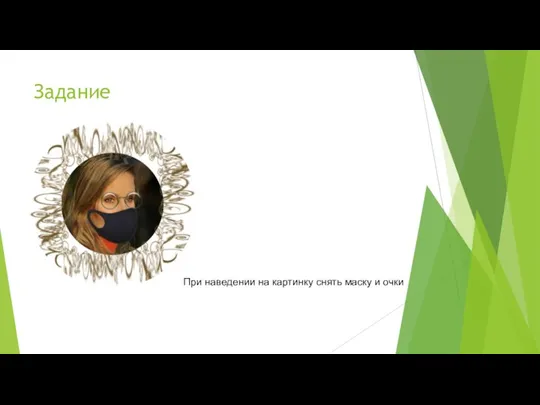
- 31. Задание При наведении на картинку снять маску и очки
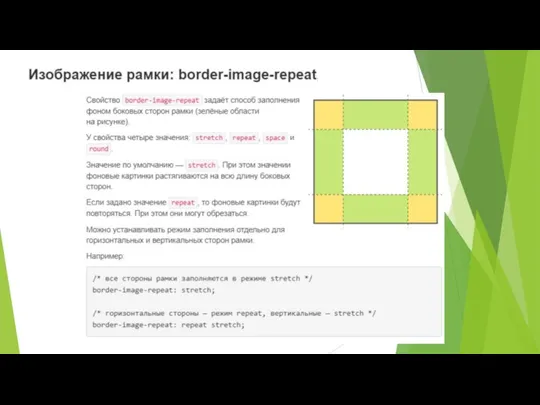
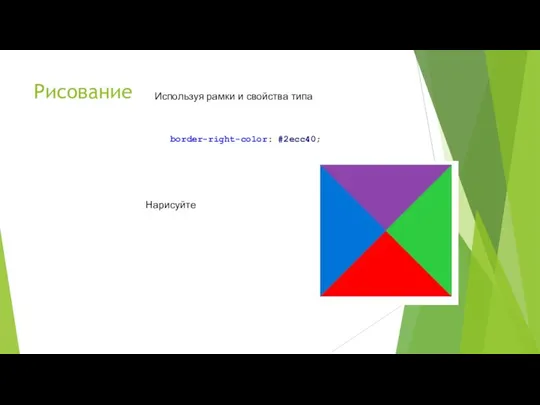
- 32. Рисование Используя рамки и свойства типа border-right-color: #2ecc40; Нарисуйте
- 34. Скачать презентацию































 Формирование базы и экспертиза видеоконсультаций для подготовки к ГИА
Формирование базы и экспертиза видеоконсультаций для подготовки к ГИА Семантическое ядро, оптимизация разделов
Семантическое ядро, оптимизация разделов Алгоритмы с ветвлением
Алгоритмы с ветвлением Web-страницы. Язык HTML. Списки. Гиперссылки
Web-страницы. Язык HTML. Списки. Гиперссылки История развития HDD
История развития HDD Циклы по переменной. Программирование на языке Python
Циклы по переменной. Программирование на языке Python Нормально делай – нормально будет
Нормально делай – нормально будет HTML. WEB-сайты
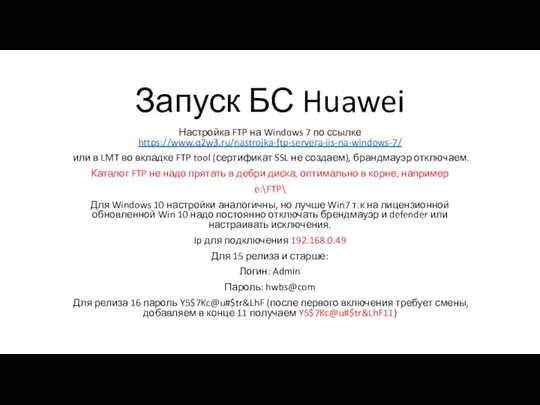
HTML. WEB-сайты Запуск БС Huawei
Запуск БС Huawei Структуры и Файлы
Структуры и Файлы Операционные системы. Обзор Unix-операционных систем различных производителей
Операционные системы. Обзор Unix-операционных систем различных производителей Информационная безопасность как объект моделирования
Информационная безопасность как объект моделирования Выполнить задание и прислать результат в сетевом городе
Выполнить задание и прислать результат в сетевом городе Christmas & New Year at Canterville (slides carnival)
Christmas & New Year at Canterville (slides carnival) Операторы цикла
Операторы цикла Теория автоматов и формальных языков. Лекция 1
Теория автоматов и формальных языков. Лекция 1 Способы поиска в интернете
Способы поиска в интернете Круглый стол. Цифровая 3D-медицина. Тенденции развития научно-исследовательской работы студентов Арзамасского филиала ННГУ
Круглый стол. Цифровая 3D-медицина. Тенденции развития научно-исследовательской работы студентов Арзамасского филиала ННГУ Использование информационных и коммуникационных технологии в учебном процессе
Использование информационных и коммуникационных технологии в учебном процессе Формы в HTML
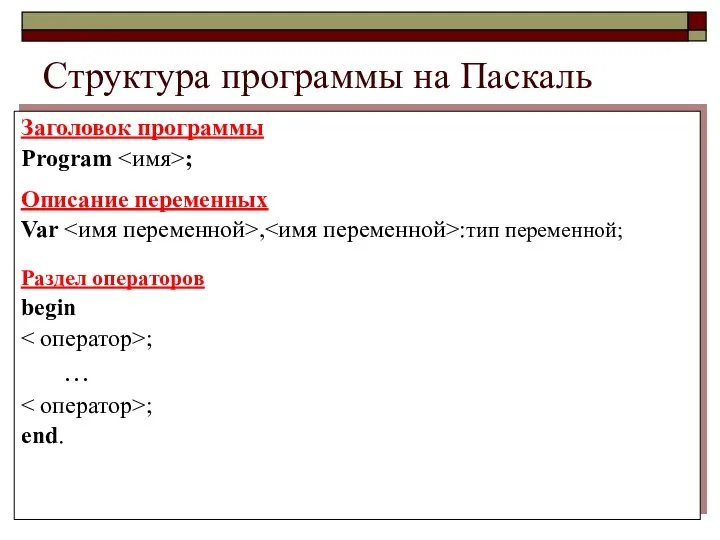
Формы в HTML Язык программирования Паскаль и его основные элементы
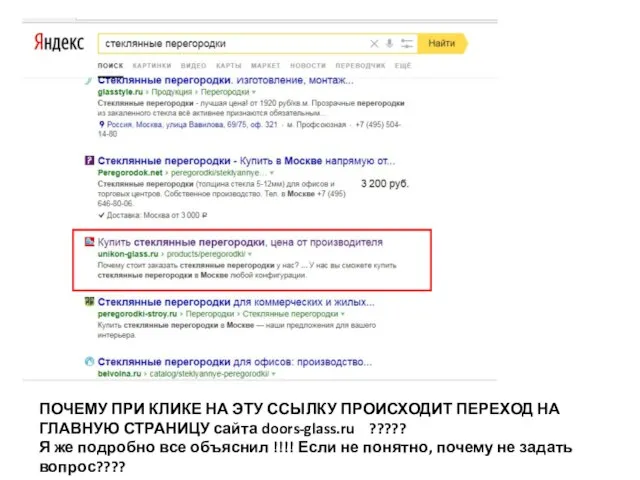
Язык программирования Паскаль и его основные элементы Комментарии к неправильной переадресации страниц
Комментарии к неправильной переадресации страниц TK
TK Программное управление исполнителями
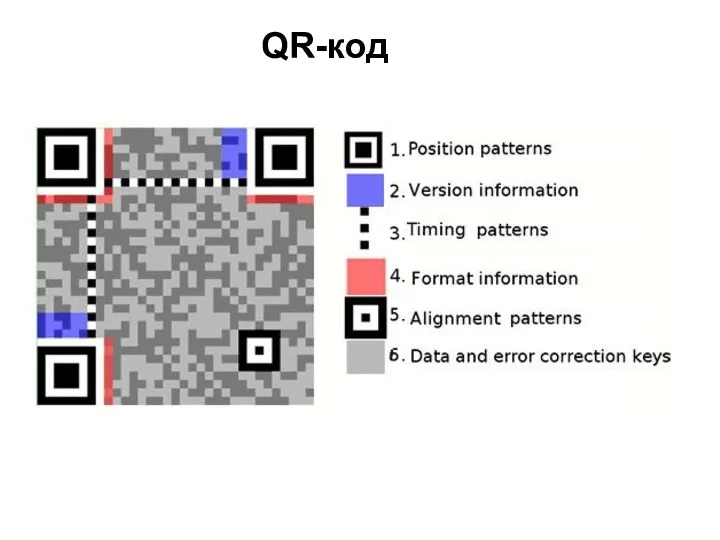
Программное управление исполнителями QR код
QR код Освоение технологии работы в графическом редакторе
Освоение технологии работы в графическом редакторе Информационные технологии в педагогическом процессе. Тема № 3
Информационные технологии в педагогическом процессе. Тема № 3 Технология проведения интернет-конференции Мосты науки
Технология проведения интернет-конференции Мосты науки