Содержание
- 2. Selektorlarni birgalikda ishlatish a { font-size:16px; text-decoration: dashed; } .qizil-fon { background-color: tomato; } .yashil-fon {
- 3. Selektorlar Ishlatilishi bo'yicha selektorlarning quyidagi ko'rinishlari mavjud: Kombinatorlar Atribut selektorlari Psevdosinflar Psevdoelementlar QODIRBEK MAXAROV
- 4. Kombinatorlar Guruhlash (grouping selector (,)) Avlod selektorlar (descendant selector (space)) Farzand selektorlar (child selector (>)) Qo'shni
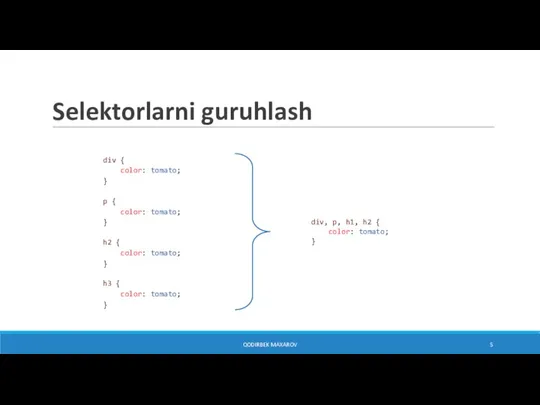
- 5. Selektorlarni guruhlash div { color: tomato; } p { color: tomato; } h2 { color: tomato;
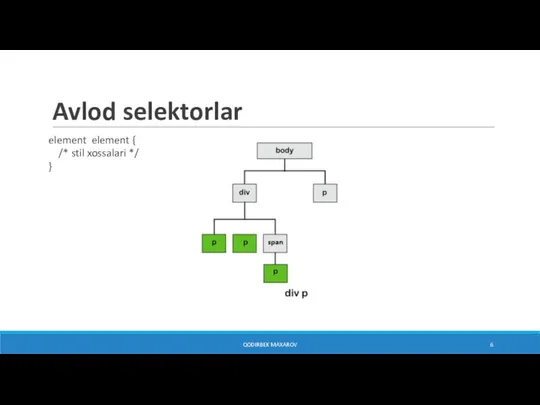
- 6. Avlod selektorlar QODIRBEK MAXAROV element element { /* stil xossalari */ }
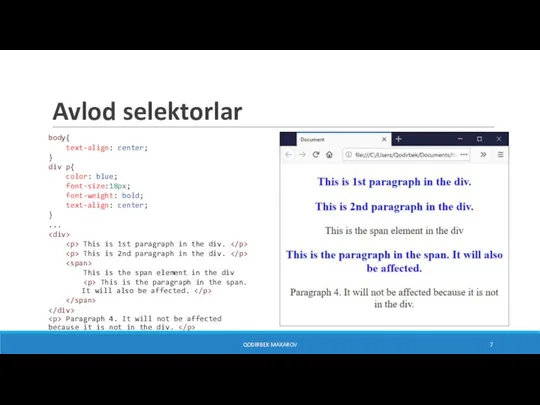
- 7. Avlod selektorlar body{ text-align: center; } div p{ color: blue; font-size:18px; font-weight: bold; text-align: center; }
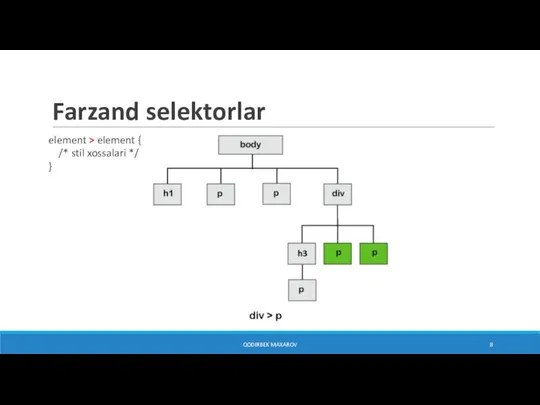
- 8. Farzand selektorlar QODIRBEK MAXAROV element > element { /* stil xossalari */ }
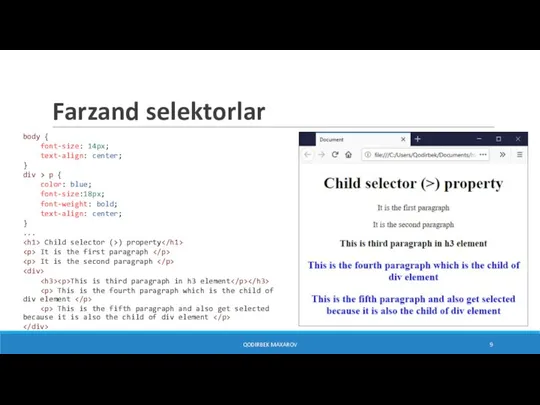
- 9. Farzand selektorlar body { font-size: 14px; text-align: center; } div > p { color: blue; font-size:18px;
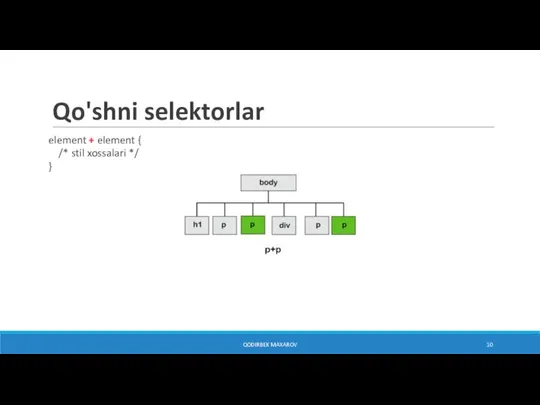
- 10. Qo'shni selektorlar QODIRBEK MAXAROV element + element { /* stil xossalari */ }
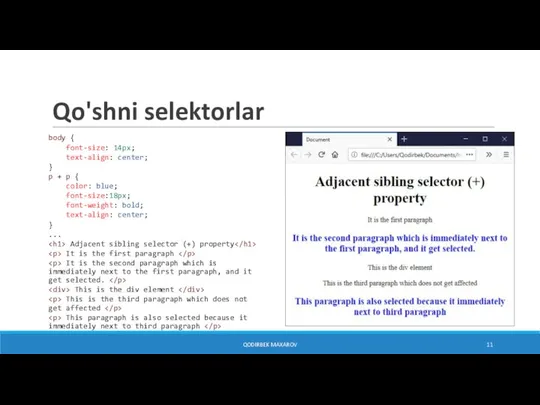
- 11. Qo'shni selektorlar body { font-size: 14px; text-align: center; } p + p { color: blue; font-size:18px;
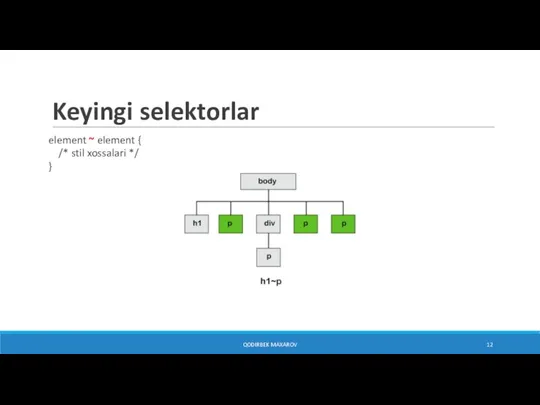
- 12. Keyingi selektorlar QODIRBEK MAXAROV element ~ element { /* stil xossalari */ }
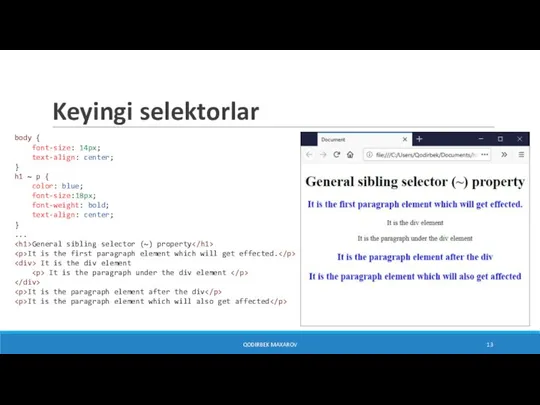
- 13. Keyingi selektorlar body { font-size: 14px; text-align: center; } h1 ~ p { color: blue; font-size:18px;
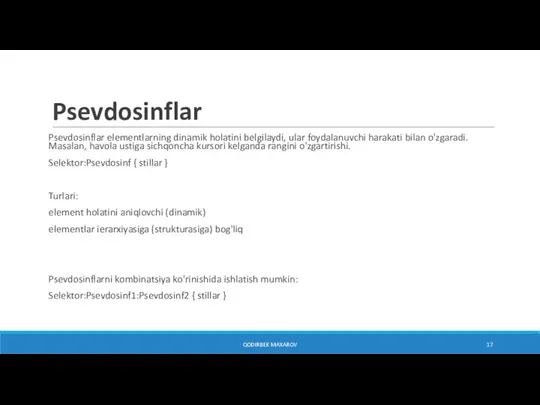
- 14. Atribut selektorlari QODIRBEK MAXAROV
- 15. Atribut selektorlar [title] { border: 5px solid red; } [title=image] { border: 5px solid green; }
- 16. Atribut selektorlar a[href^="http://"] { font-weight: bold; text-decoration: none; } a[href$=".ru"] { background: url(images/ru.png) no-repeat 0 4px;
- 17. Psevdosinflar Psevdosinflar elementlarning dinamik holatini belgilaydi, ular foydalanuvchi harakati bilan o'zgaradi. Masalan, havola ustiga sichqoncha kursori
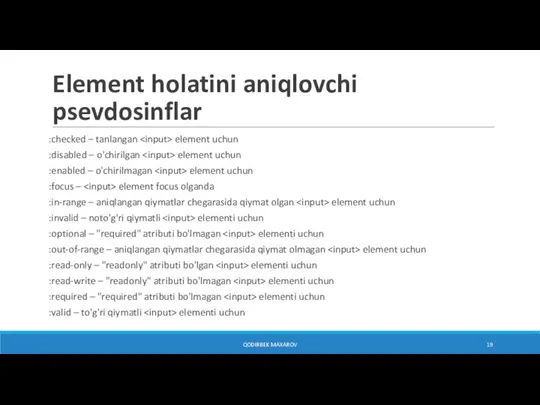
- 18. Element holatini aniqlovchi psevdosinflar :active – element foydalanuvchi tomonidan aktivlashtirilganda :link – o'tilmagan havolalar uchun stil
- 19. Element holatini aniqlovchi psevdosinflar :checked – tanlangan element uchun :disabled – o'chirilgan element uchun :enabled –
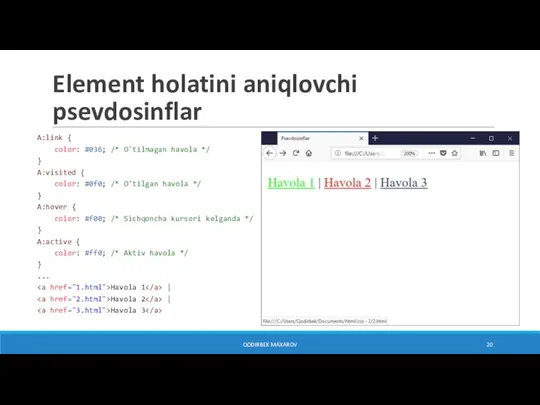
- 20. QODIRBEK MAXAROV Element holatini aniqlovchi psevdosinflar A:link { color: #036; /* O'tilmagan havola */ } A:visited
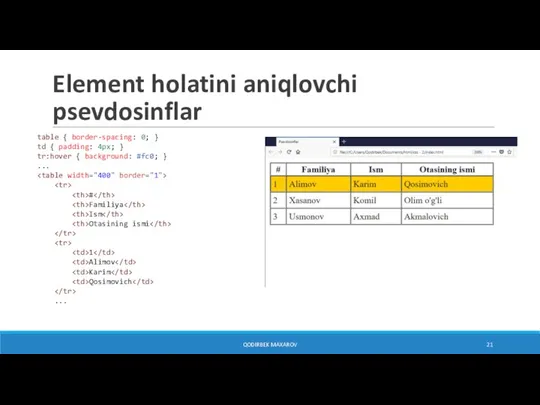
- 21. QODIRBEK MAXAROV Element holatini aniqlovchi psevdosinflar table { border-spacing: 0; } td { padding: 4px; }
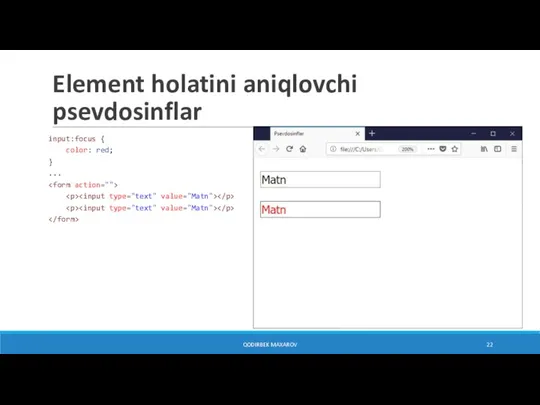
- 22. QODIRBEK MAXAROV Element holatini aniqlovchi psevdosinflar input:focus { color: red; } ...
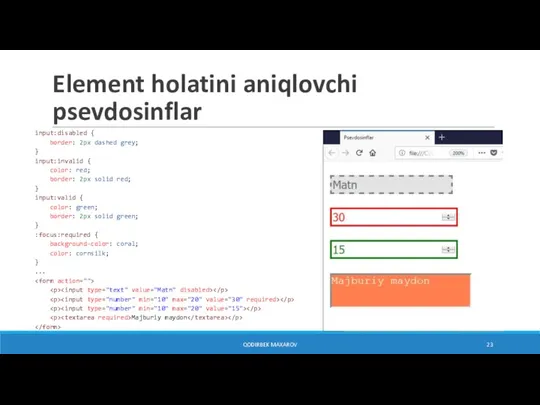
- 23. QODIRBEK MAXAROV Element holatini aniqlovchi psevdosinflar input:disabled { border: 2px dashed grey; } input:invalid { color:
- 24. QODIRBEK MAXAROV Elementlar ierarxiyasiga bog'liq psevdosinflar :empty – vorisi bo'lmagan element uchun :first-child – o'zining ajdodiga
- 25. QODIRBEK MAXAROV p:empty { width: 100px; height: 20px; background: #ff0000; } ... A paragraph. Another paragraph.
- 26. QODIRBEK MAXAROV Elementlar ierarxiyasiga bog'liq psevdosinflar p { color: blue; } :not(p) { color: red; }
- 27. QODIRBEK MAXAROV Elementlar ierarxiyasiga bog'liq psevdosinflar p:first-child { background: red; } h4:first-of-type { background: green; }
- 28. QODIRBEK MAXAROV Elementlar ierarxiyasiga bog'liq psevdosinflar p:only-child { background: red; } span:only-of-type { background: yellow; }
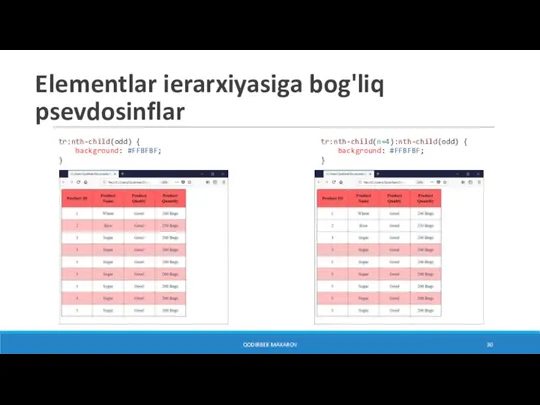
- 29. QODIRBEK MAXAROV Elementlar ierarxiyasiga bog'liq psevdosinflar nth-qoidalar quyidagi qiymat qabul qilishi mumkin: son kalit so'z (odd,
- 30. QODIRBEK MAXAROV Elementlar ierarxiyasiga bog'liq psevdosinflar tr:nth-child(odd) { background: #FFBFBF; } tr:nth-child(n+4):nth-child(odd) { background: #FFBFBF; }
- 31. QODIRBEK MAXAROV Psevdoelementlar Psevdoelementlar – "virtual" element yaratish uchun ishlatiladi. ::before ::after ::first-letter ::first-line ::selection
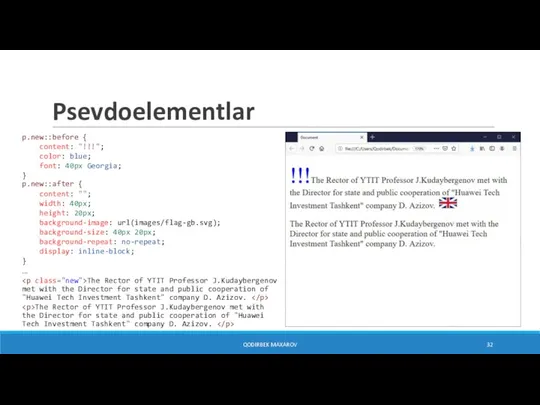
- 32. QODIRBEK MAXAROV Psevdoelementlar p.new::before { content: "!!!"; color: blue; font: 40px Georgia; } p.new::after { content:
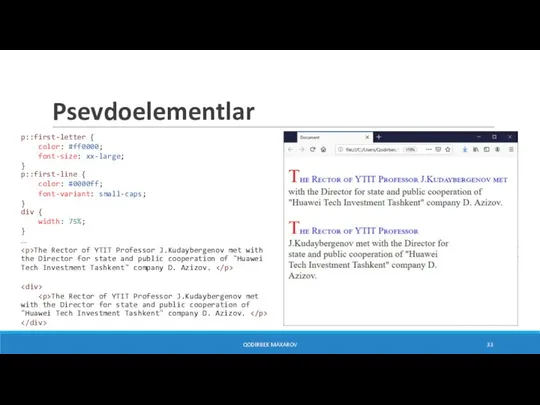
- 33. QODIRBEK MAXAROV Psevdoelementlar p::first-letter { color: #ff0000; font-size: xx-large; } p::first-line { color: #0000ff; font-variant: small-caps;
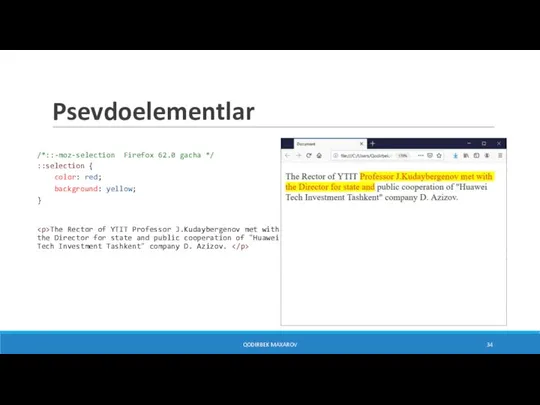
- 34. QODIRBEK MAXAROV Psevdoelementlar /*::-moz-selection Firefox 62.0 gacha */ ::selection { color: red; background: yellow; } The
- 36. Скачать презентацию













![Atribut selektorlar [title] { border: 5px solid red; } [title=image] { border:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/967806/slide-14.jpg)




![Atribut selektorlar a[href^="http://"] { font-weight: bold; text-decoration: none; } a[href$=".ru"] { background:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/967806/slide-15.jpg)
















 Правила сетевого этикета
Правила сетевого этикета Алгоритмическая конструкция повторение
Алгоритмическая конструкция повторение Презентация на тему MS Office в школе
Презентация на тему MS Office в школе  ООО Айти-Услуги. Разработка программного обеспечения
ООО Айти-Услуги. Разработка программного обеспечения Устройство компьютера. 5 класс
Устройство компьютера. 5 класс Written communication
Written communication Человек и Информация
Человек и Информация Язык программирования СИ
Язык программирования СИ Использование интернет-коммуникаций для разработки и реализации творческих идей педагогов
Использование интернет-коммуникаций для разработки и реализации творческих идей педагогов Анализ и синтез информации
Анализ и синтез информации Организация рабочих мест сотрудника ЗИ
Организация рабочих мест сотрудника ЗИ Перша Світова Війна. Практична робота з інформатики
Перша Світова Війна. Практична робота з інформатики Логические основы компьютера
Логические основы компьютера Оптоволоконные сети
Оптоволоконные сети Faol supervayzerlarini e’tirof qilish dasturi
Faol supervayzerlarini e’tirof qilish dasturi Язык программирования C#
Язык программирования C# Общие правила определения наличия на образе и ввода МР
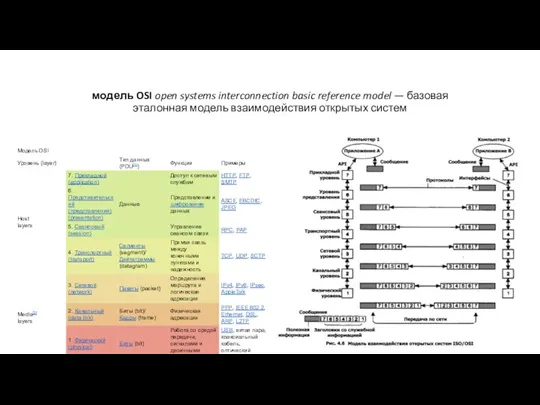
Общие правила определения наличия на образе и ввода МР Модель OSI
Модель OSI Работа с архиватором
Работа с архиватором Развитие подсистемы Доставка товаров
Развитие подсистемы Доставка товаров Периферийные устройства ПК
Периферийные устройства ПК Программирование линейных алгоритмов
Программирование линейных алгоритмов Element list page
Element list page Диаграммы Use Case
Диаграммы Use Case МДК 02.02. Web-программирование. Язык РНР Работа с файловой системой
МДК 02.02. Web-программирование. Язык РНР Работа с файловой системой Проектная работа
Проектная работа 3. Измерение информации. Объемный подход
3. Измерение информации. Объемный подход САПР Мех Россия. Меховые изделия
САПР Мех Россия. Меховые изделия