Содержание
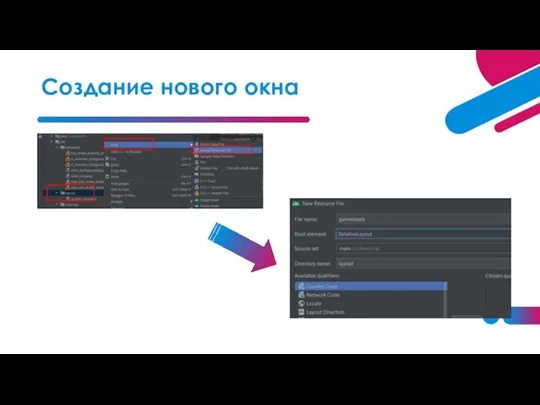
- 2. Создание нового окна
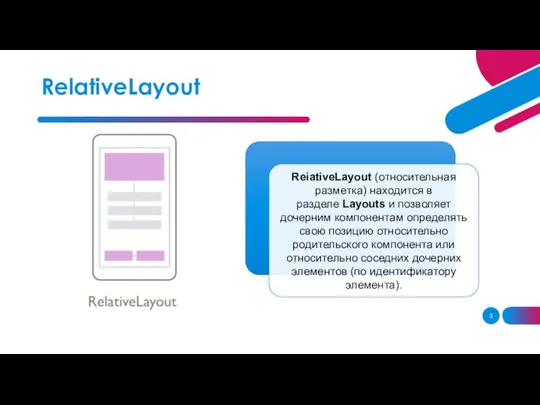
- 3. RelativeLayout
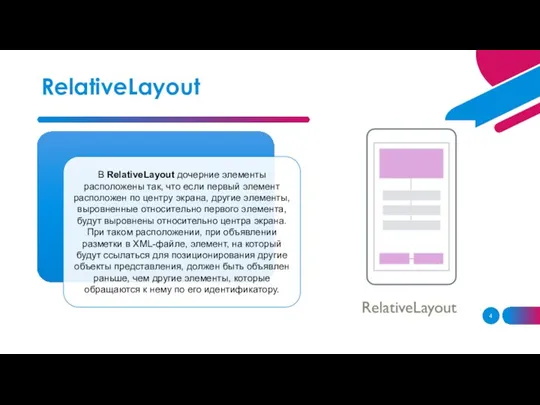
- 4. RelativeLayout
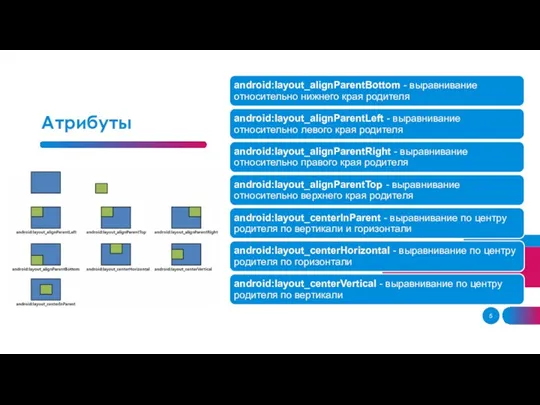
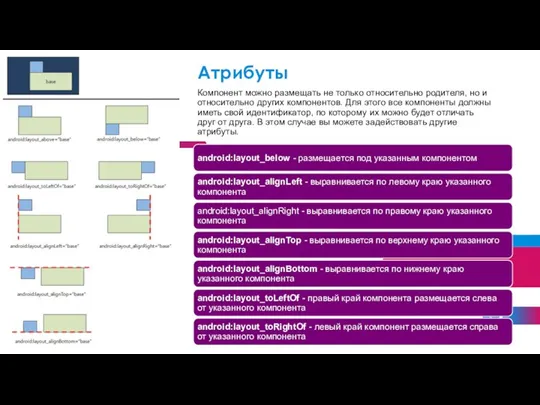
- 5. Атрибуты
- 6. Атрибуты Компонент можно размещать не только относительно родителя, но и относительно других компонентов. Для этого все
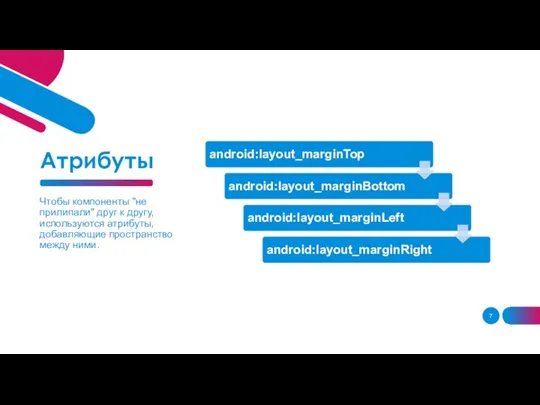
- 7. Атрибуты Чтобы компоненты "не прилипали" друг к другу, используются атрибуты, добавляющие пространство между ними.
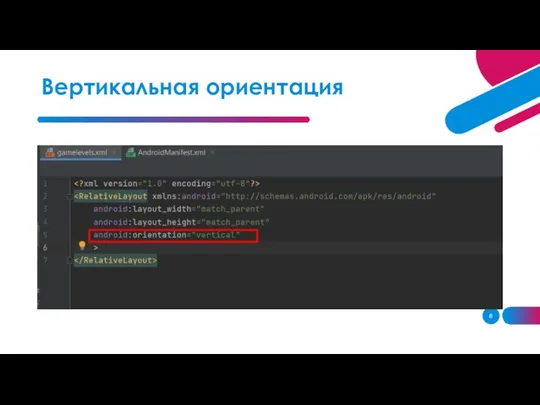
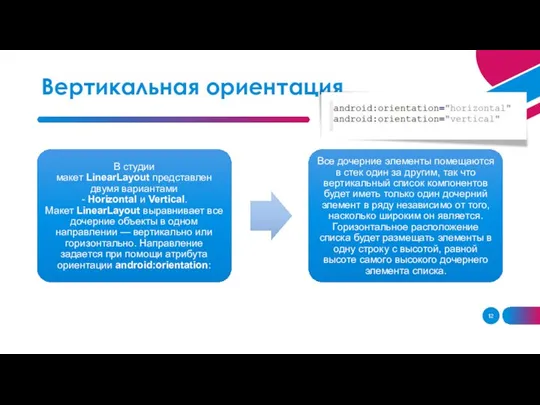
- 8. Вертикальная ориентация
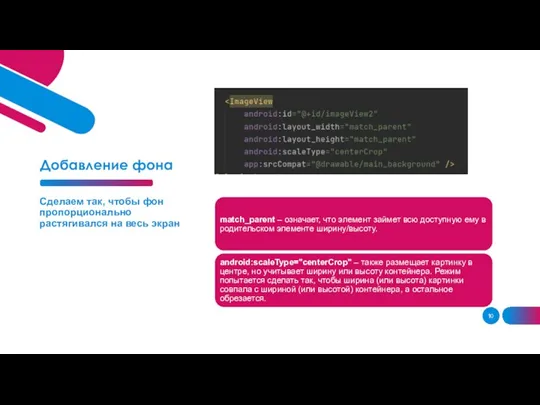
- 9. Добавление фона
- 10. Добавление фона Сделаем так, чтобы фон пропорционально растягивался на весь экран
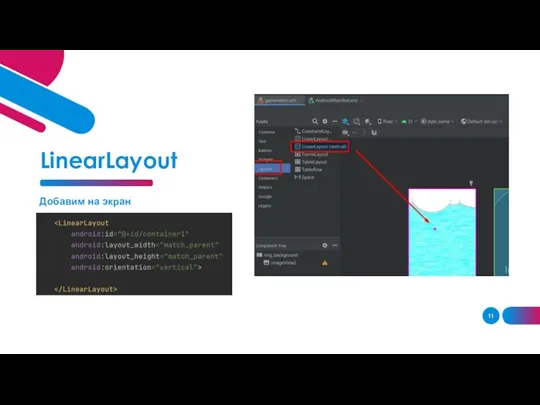
- 11. LinearLayout Добавим на экран
- 12. Вертикальная ориентация
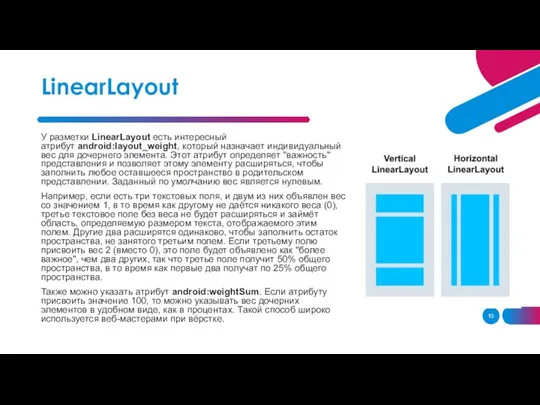
- 13. У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут
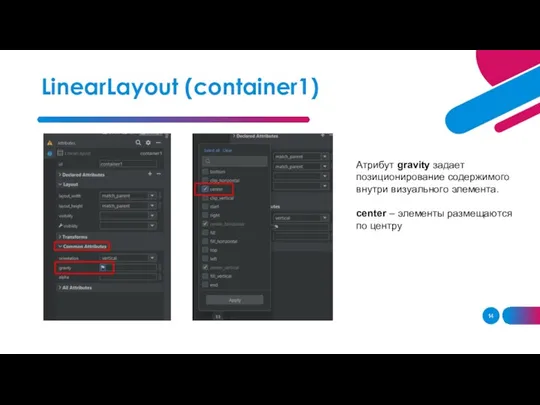
- 14. LinearLayout (container1) Атрибут gravity задает позиционирование содержимого внутри визуального элемента. center – элементы размещаются по центру
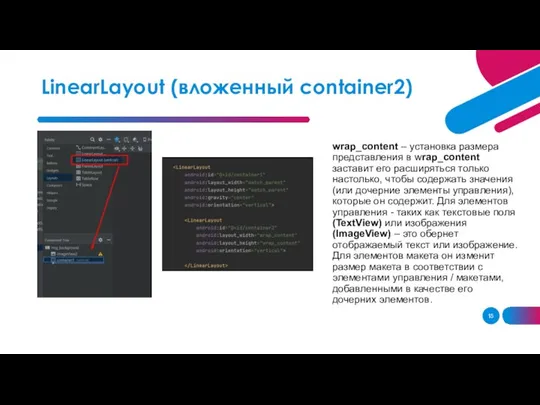
- 15. wrap_content – установка размера представления в wrap_content заставит его расширяться только настолько, чтобы содержать значения (или
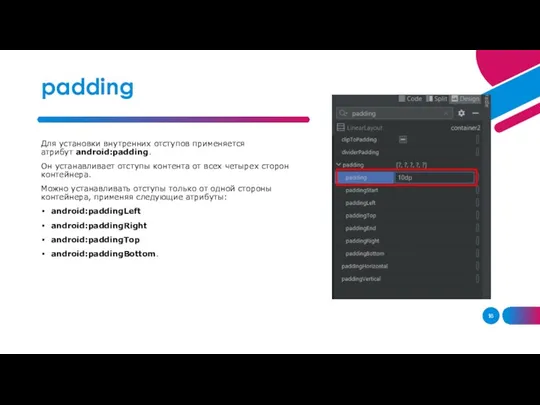
- 16. Для установки внутренних отступов применяется атрибут android:padding. Он устанавливает отступы контента от всех четырех сторон контейнера.
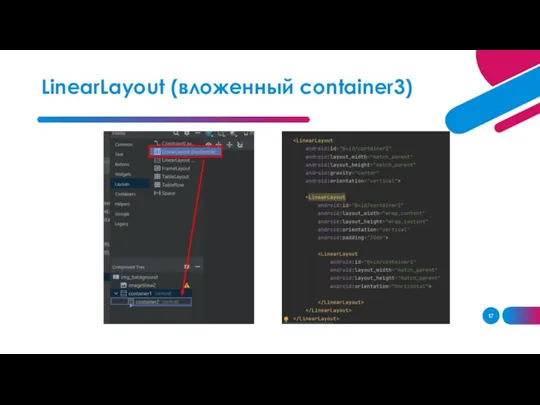
- 17. LinearLayout (вложенный container3)
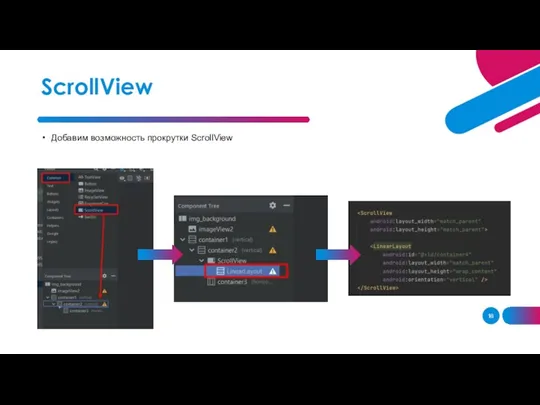
- 18. Добавим возможность прокрутки ScrollView ScrollView
- 19. При большом количестве информации, которую нужно поместить на экране приходится использовать полосы прокрутки. В Android существуют
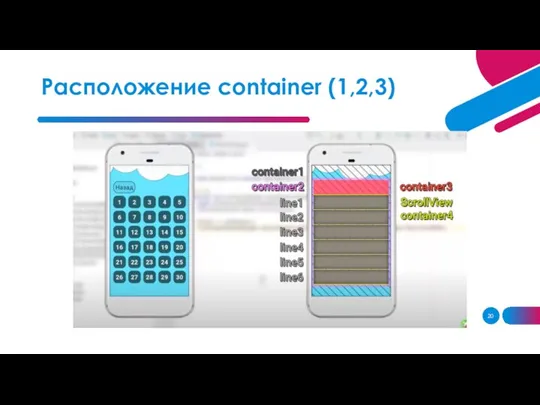
- 20. Расположение container (1,2,3)
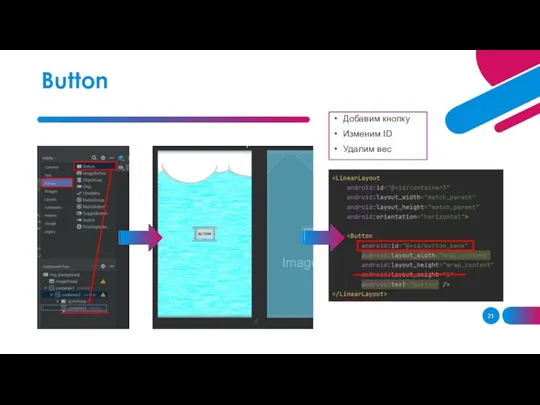
- 21. Button Добавим кнопку Изменим ID Удалим вес
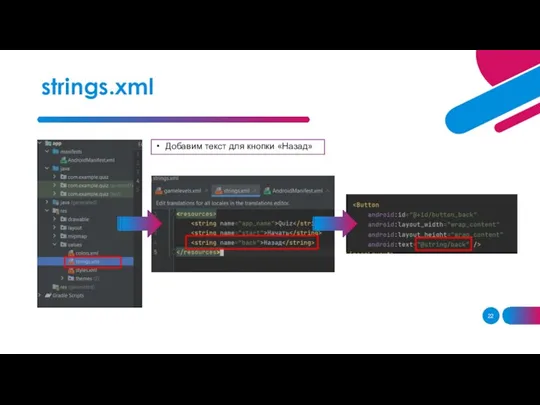
- 22. Добавим текст для кнопки «Назад» strings.xml
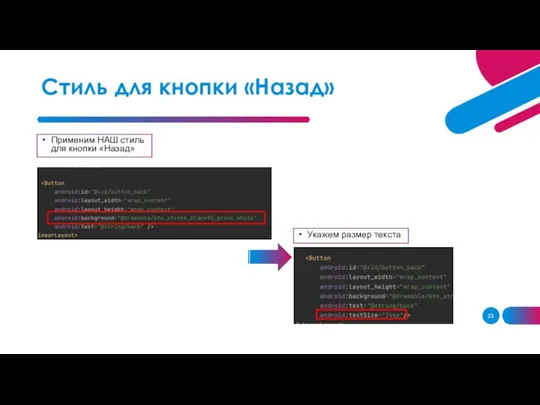
- 23. Стиль для кнопки «Назад» Применим НАШ стиль для кнопки «Назад» Укажем размер текста
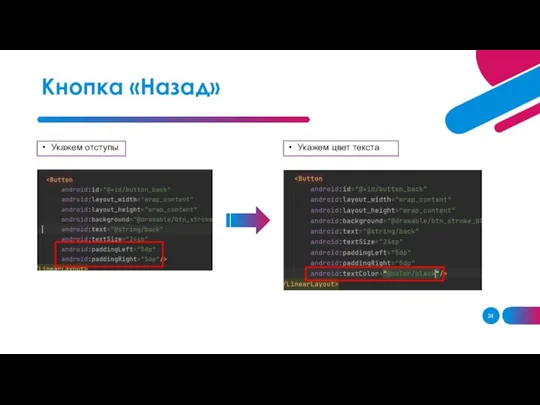
- 24. Кнопка «Назад» Укажем отступы Укажем цвет текста
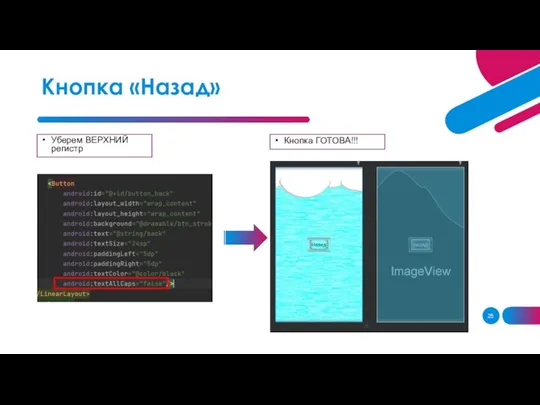
- 25. Кнопка «Назад» Уберем ВЕРХНИЙ регистр Кнопка ГОТОВА!!!
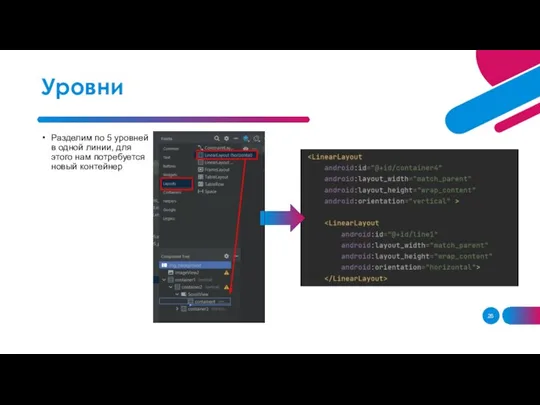
- 26. Разделим по 5 уровней в одной линии, для этого нам потребуется новый контейнер Уровни
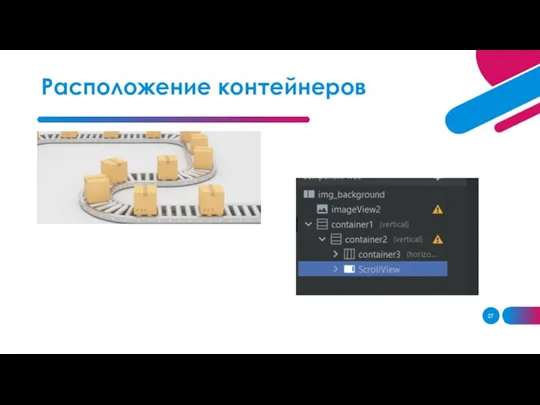
- 27. Расположение контейнеров
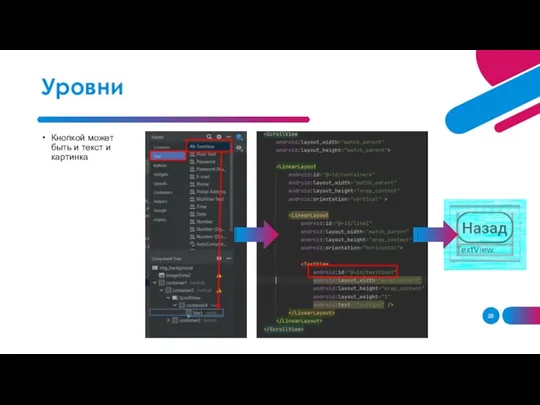
- 28. Кнопкой может быть и текст и картинка Уровни
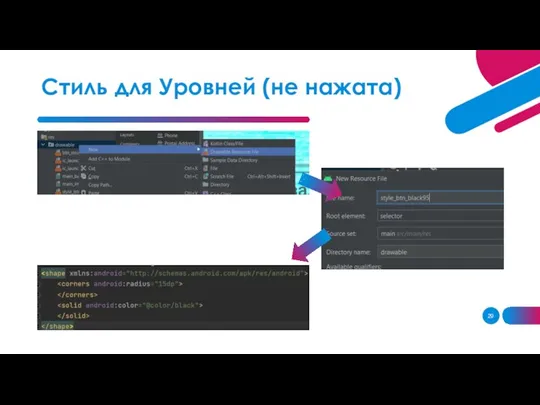
- 29. Стиль для Уровней (не нажата)
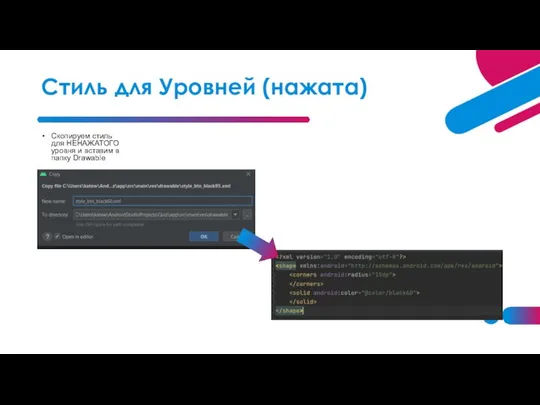
- 30. Стиль для Уровней (нажата) Скопируем стиль для НЕНАЖАТОГО уровня и вставим в папку Drawable
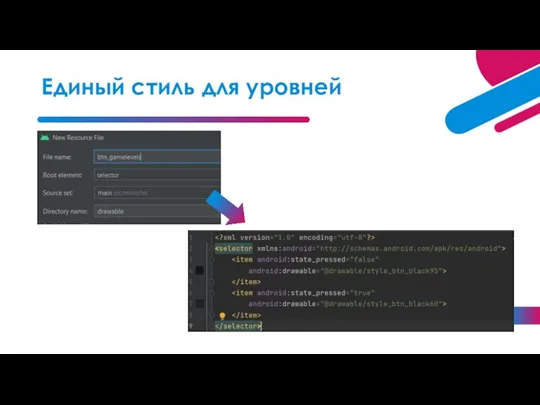
- 31. Единый стиль для уровней
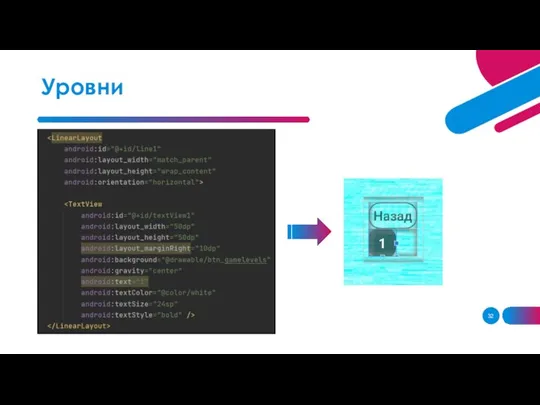
- 32. Уровни
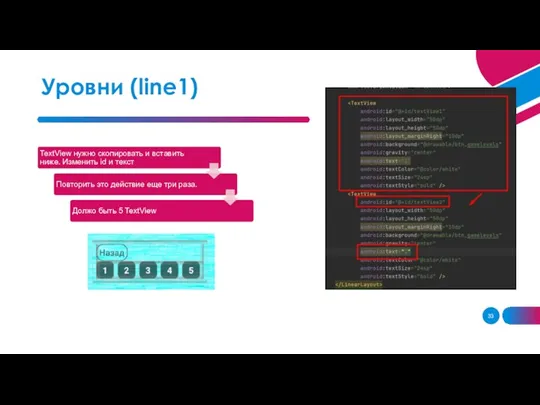
- 33. Уровни (line1)
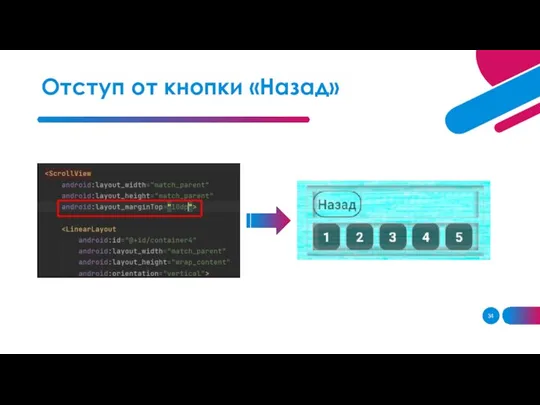
- 34. Отступ от кнопки «Назад»
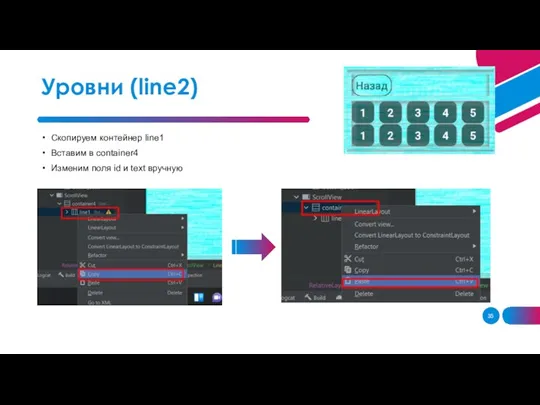
- 35. Скопируем контейнер line1 Вставим в container4 Изменим поля id и text вручную Уровни (line2)
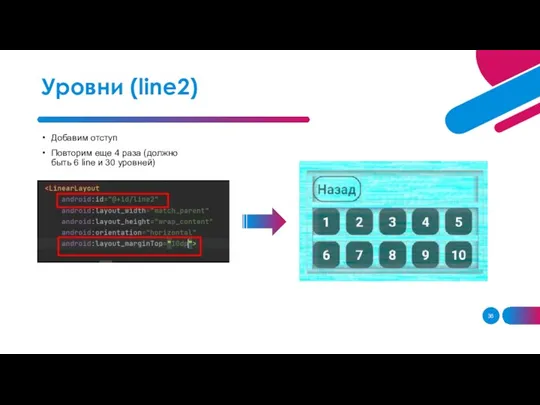
- 36. Добавим отступ Повторим еще 4 раза (должно быть 6 line и 30 уровней) Уровни (line2)
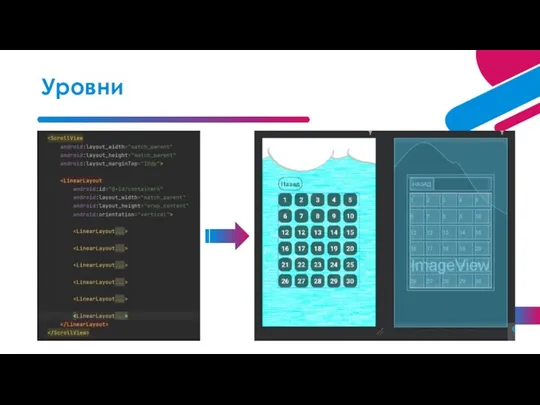
- 37. Уровни
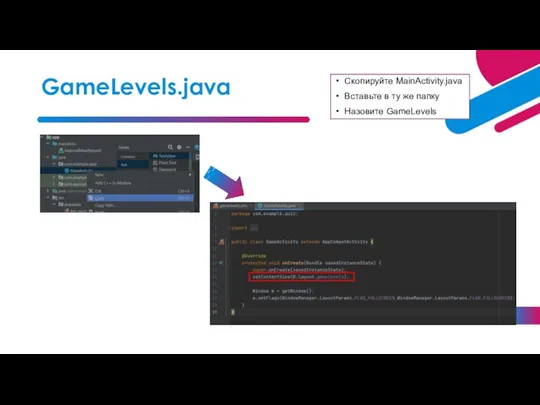
- 38. Скопируйте MainActivity.java Вставьте в ту же папку Назовите GameLevels GameLevels.java
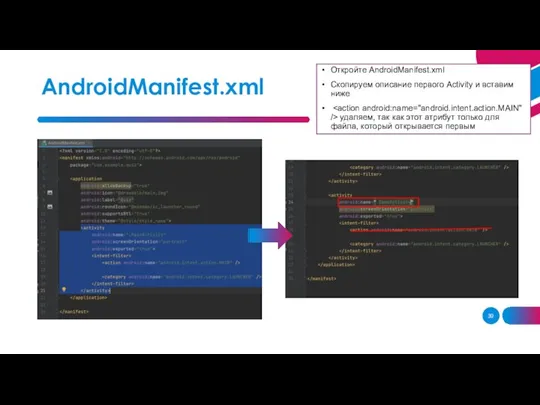
- 39. Откройте AndroidManifest.xml Скопируем описание первого Activity и вставим ниже удаляем, так как этот атрибут только для
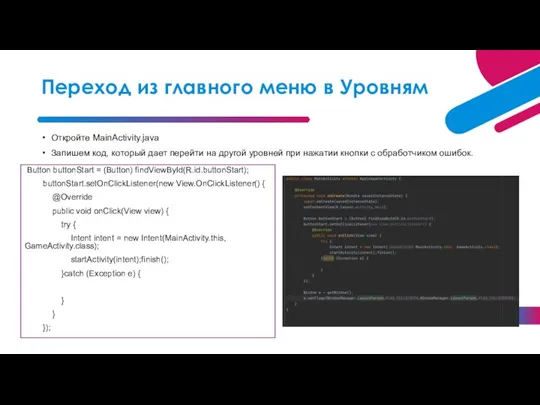
- 40. Откройте MainActivity.java Запишем код, который дает перейти на другой уровней при нажатии кнопки с обработчиком ошибок.
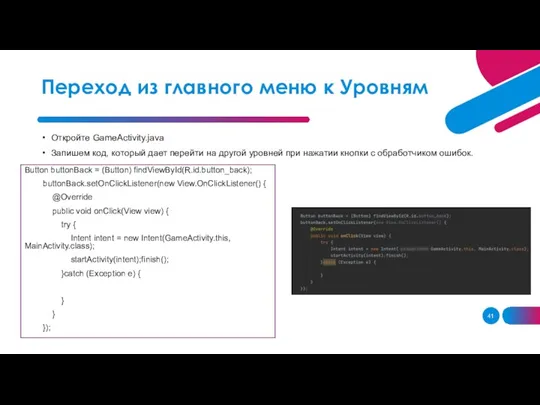
- 41. Откройте GameActivity.java Запишем код, который дает перейти на другой уровней при нажатии кнопки с обработчиком ошибок.
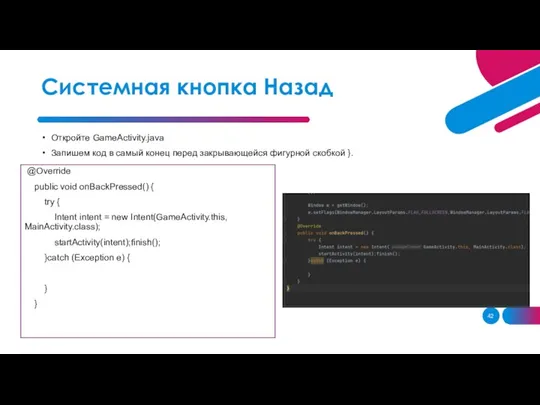
- 42. Откройте GameActivity.java Запишем код в самый конец перед закрывающейся фигурной скобкой }. Системная кнопка Назад @Override
- 44. Скачать презентацию









































 Функціональний опис та моделювання систем. Лекція 4
Функціональний опис та моделювання систем. Лекція 4 Сайты: фільми, автомобілі, папуги, квіти
Сайты: фільми, автомобілі, папуги, квіти Codecraft HTML
Codecraft HTML Организация рабочих мест сотрудника ЗИ
Организация рабочих мест сотрудника ЗИ BibTeX – пакет LaTeX для создания форматированных списков библиографий
BibTeX – пакет LaTeX для создания форматированных списков библиографий Синхронизация систем сбора и передачи информации
Синхронизация систем сбора и передачи информации Шифры и иероглифы. Вопросы
Шифры и иероглифы. Вопросы Работа с lego mindstorms ev3. Задание № 4: создание собственных изображений и звуков
Работа с lego mindstorms ev3. Задание № 4: создание собственных изображений и звуков Доверенная идентификация в избирательных информационных технологиях цифрового общества Сбербанк-МФТИ
Доверенная идентификация в избирательных информационных технологиях цифрового общества Сбербанк-МФТИ Алгоритмы и исполнители (8 класс)
Алгоритмы и исполнители (8 класс) Java in our hands
Java in our hands Передача информации по техническим каналам
Передача информации по техническим каналам Системное программирование. Лекция №6
Системное программирование. Лекция №6 Виртуальная реальность
Виртуальная реальность Передача информации в компьютерных сетях (КС). Структура КС. Локальные КС
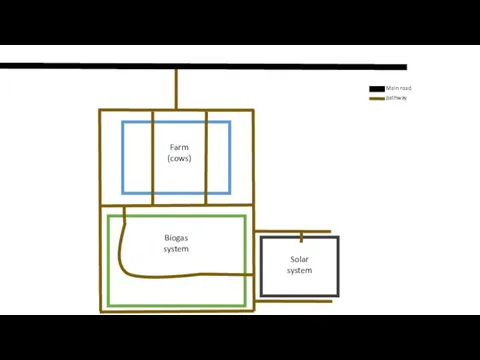
Передача информации в компьютерных сетях (КС). Структура КС. Локальные КС Main road pathway
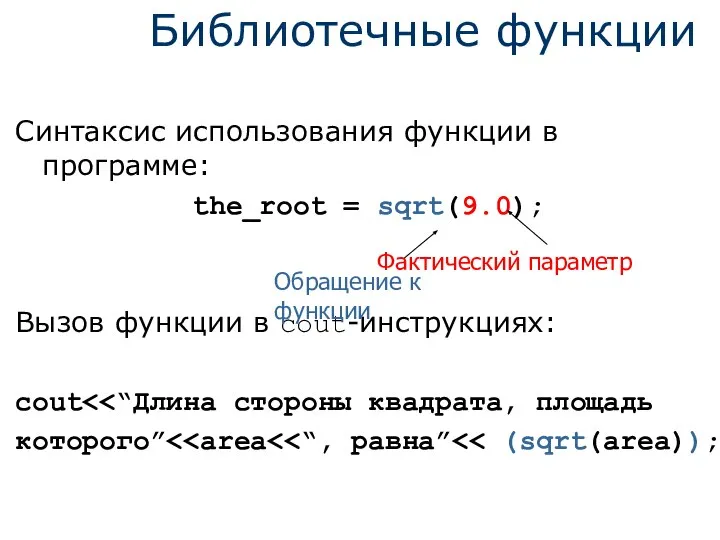
Main road pathway Библиотечные функции. Синтаксис использования функции в программе: the_root = sqrt(9.0)
Библиотечные функции. Синтаксис использования функции в программе: the_root = sqrt(9.0) Цикл. 5 класс
Цикл. 5 класс Принципы построения функций, используемы в криптографических системах
Принципы построения функций, используемы в криптографических системах Локальные сети
Локальные сети Дидактические материалы по информатике
Дидактические материалы по информатике Типы данных в VBA
Типы данных в VBA Exceptions in Java
Exceptions in Java Киберспорт
Киберспорт Метеостанция. Задачи проекта
Метеостанция. Задачи проекта Создание компьютерного рисунка
Создание компьютерного рисунка fa54b9f67efa41a5bafd875dbb305eb7
fa54b9f67efa41a5bafd875dbb305eb7 Региональный проект Антитеррор
Региональный проект Антитеррор