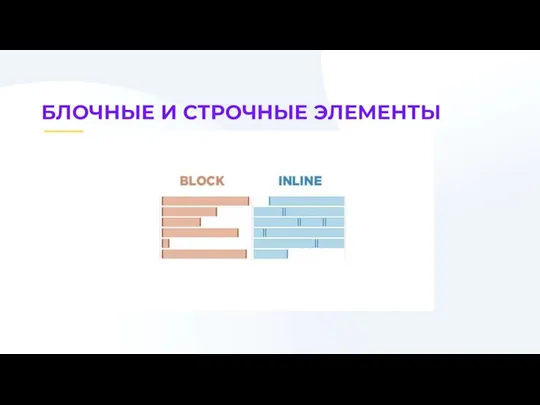
Слайд 3Блочные и строчные элементы
Блочные элементы представляют собой некий условный раздел страницы, занимающий

всё пространство по ширине и имеющий возможность включать в себя другие блочные элементы (то есть разделы).
Строчные элементы представляют собой некий условный раздел текста, они встраиваются в текст как отдельное слово и могут включать в себя только строчные элементы.
Слайд 4Теги div и span
div - это простой блочный контейнер
span - это простой

строчный контейнер
Слайд 5display
Свойство display меняет способ отображения элементов.
Некоторые возможные значения
block - делает элемент

блочным
inline - делает элемент строчным
none - удаляет элемент из потока
inline-block - делает элемент блочно-строчным
Блочно-строчные элементы ведут себя как строчные, но имеют размеры.
Слайд 6Размеры элементов
За размеры элементов отвечают свойства width, max-width, min-width, height, max-height, min-height
width

- ширина, height - высота
max-width, max-height - максимально возможная ширина/высота элемента
min-width, min-height - минимально возможная ширина/высота элемента
Слайд 7overflow
Свойство, которое срабатывает при переполнении элемента содержимым, то есть когда указанные ширина

и высота не вмещают содержимое.
hidden - содержимое, выходящее за пределы, скроется
scroll - добавятся полосы прокрутки
visible - содержимое, выходящее за пределы, останется видимым
auto - автоматический режим
Помимо свойства overflow, есть ещё и overflow-x и overflow-y, отвечающие за переполнение по горизонтали и вертикали соответственно.
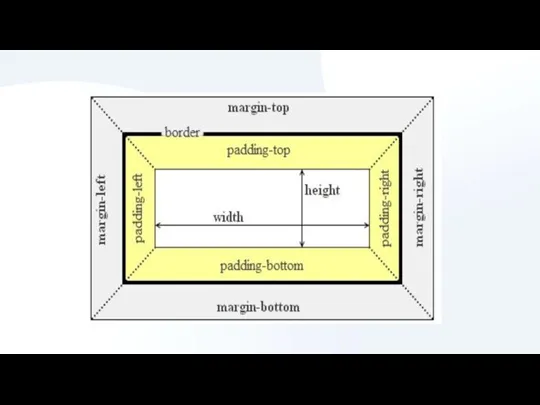
Слайд 9padding
Внутренние отступы элемента, поля. Расстояние от границы элемента до его содержимого.
Можно

задать до 4 значений padding, которые будут по очереди верхним, правым, нижним и левым отступом.
ПРАВИЛО: Начиная сверху по часовой стрелке.
Если какое-то значение отсутствует, то значение берется из противоположной стороны.
Также существуют свойства для отдельных сторон.
Слайд 10padding-top
padding-left
padding-right
padding-bottom
padding

Слайд 11margin
Расстояние от границы элемента до другого элемента или края страницы.
Задаётся аналогично padding,

до 4-ых значений, также есть значения для 4-ех сторон: margin-top, margin-left, margin-right, margin-bottom.
ВАЖНО! У двух стоящих друг над другом элементов margin-top нижнего и margin-bottom верхнего эти значения не складываются, а схлопываются! То есть, расстояние между двумя этими элементами будет равно большему из margin.
Если для блочного элемента прописать левый и правый margin в значении auto, то элемент станет по центру.
Слайд 12border
Граница элемента
border: border-style | border-width | border-color
border-width - ширина границы
border-color - цвет

границы
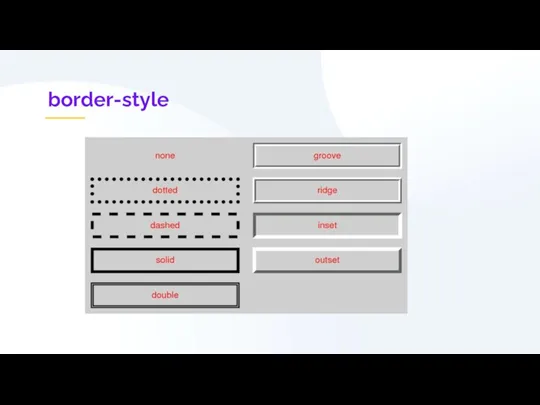
border-style - минимальное необходимое значение для задания границы. Тип границы.
Слайд 15Размеры элементов
Если задать размеры элементу и посмотреть его в инспекторе объектов, то

можно увидеть несоответствие.
Размеры по умолчанию рассчитываются следующим образом:
Размеры + отступы + границы
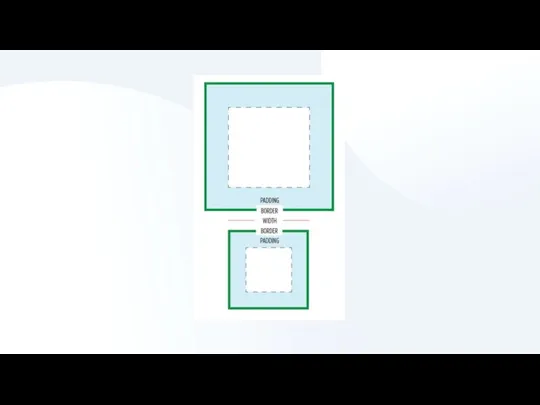
Слайд 16Способ изменения размеров
box-sizing: border-box
border-box - Свойства width и height включают в

себя значения полей и границ, но не отступов (margin).
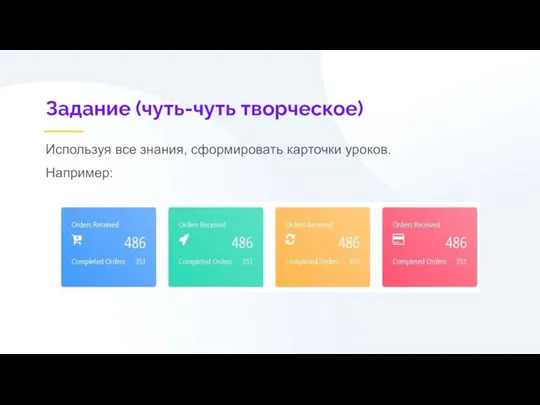
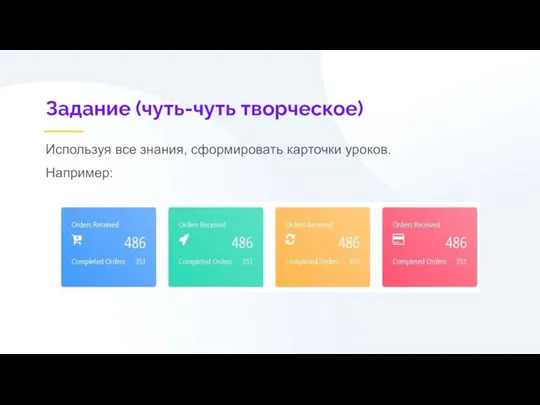
Слайд 18Задание (чуть-чуть творческое)
Используя все знания, сформировать карточки уроков.
Например:


















 Компьютерная инди-игра в жанре песочницы
Компьютерная инди-игра в жанре песочницы Выживание человека и формирование личности в условиях агрессивной антипедагогической информационной среды: современные вызовы
Выживание человека и формирование личности в условиях агрессивной антипедагогической информационной среды: современные вызовы Программный комплекс Autocad
Программный комплекс Autocad РВО софт
РВО софт Измерение информации
Измерение информации Теоретические основы информатики. Лекция 1.2
Теоретические основы информатики. Лекция 1.2 Adobe Photoshop
Adobe Photoshop Факториальная система счисления
Факториальная система счисления Интерактивный рабочий блокнот УИК
Интерактивный рабочий блокнот УИК Импорт документов. Платежное поручение с автоопределением формата
Импорт документов. Платежное поручение с автоопределением формата Информация высокого уровня точности
Информация высокого уровня точности Job Hunter
Job Hunter Языки программирования и структуры данных
Языки программирования и структуры данных VPN. Виртуальные частные сети. Защита сетевого трафика
VPN. Виртуальные частные сети. Защита сетевого трафика Operators panel. Menu handling
Operators panel. Menu handling Трехмерная модель силового рычага. Задание 5
Трехмерная модель силового рычага. Задание 5 Унесенные ленью. Инструкция
Унесенные ленью. Инструкция Теоретические основы информатики
Теоретические основы информатики Финансовые функции в Excel
Финансовые функции в Excel Основы работы с базами данных
Основы работы с базами данных Мобильные приложения как средство изучения иностранного языка
Мобильные приложения как средство изучения иностранного языка Повторяем изученное за год
Повторяем изученное за год Основные ошибки при работе в КПИ ЕГИССО и через СМЭВ. Пути их устранения
Основные ошибки при работе в КПИ ЕГИССО и через СМЭВ. Пути их устранения Написание программы на языке MATLAB для определения пары функций
Написание программы на языке MATLAB для определения пары функций Автоматизированная система управления предоставлением мест в общежитии
Автоматизированная система управления предоставлением мест в общежитии Комп’ютерні віруси
Комп’ютерні віруси Определение потока. Асинхронное параллельное выполнение
Определение потока. Асинхронное параллельное выполнение Двухдневный интенсив по разработке на языке Python. День 1. Первое знакомство с языком Python
Двухдневный интенсив по разработке на языке Python. День 1. Первое знакомство с языком Python