Содержание
- 2. CSS (Cascading Style Sheets) – Каскадные таблицы стилей - это свод стилевых описаний, тех или иных
- 3. Внедрение CSS в HTML документ Осуществить данную задачу можно тремя способами: Написать стилевое описание непосредственно в
- 4. Внедрение CSS в HTML документ Осуществить данную задачу можно тремя способами: Написать стилевое описание для всех
- 5. Внедрение CSS в HTML документ Осуществить данную задачу можно тремя способами: Вынести стилевое описание элементов HTML
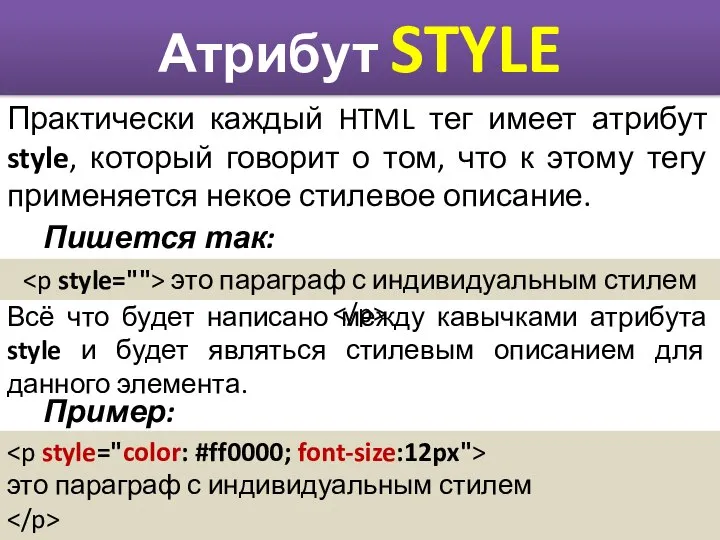
- 6. Атрибут STYLE Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому
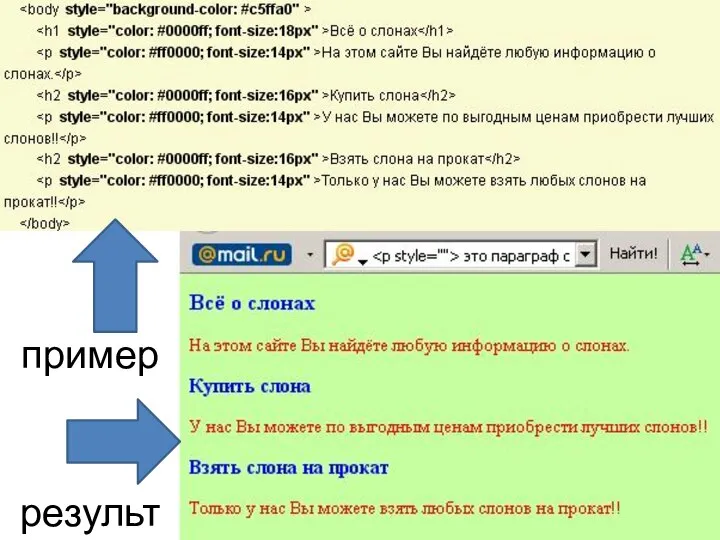
- 7. пример результат
- 8. НО, такой способ внедрения CSS хорош лишь в том случае если требуется задать определенный стиль малому
- 9. Тег Для того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа
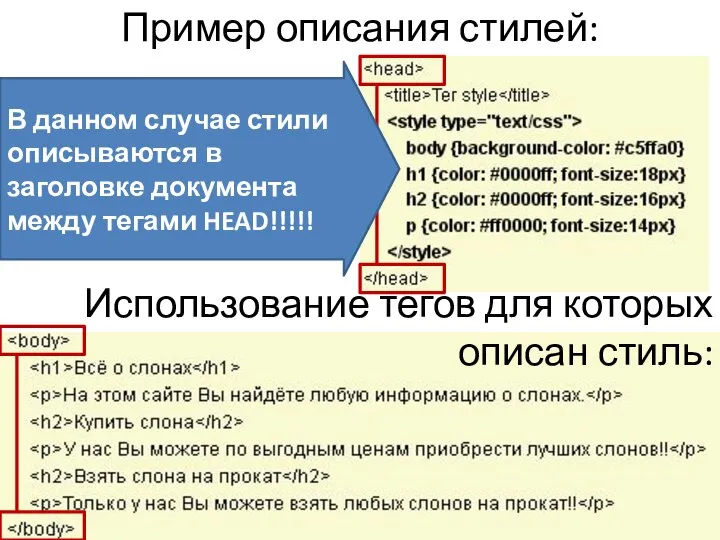
- 10. Пример описания стилей: Использование тегов для которых описан стиль: В данном случае стили описываются в заголовке
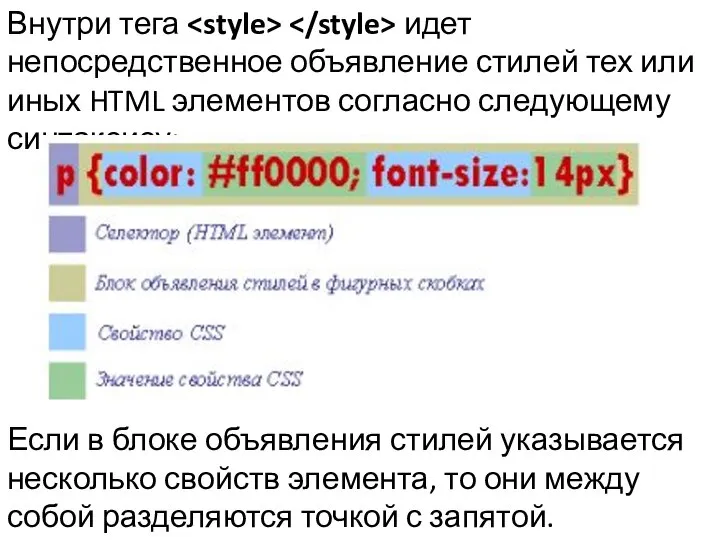
- 11. Внутри тега идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису: Если в
- 12. CSS в отдельном внешнем файле. открываем блокнот (или другой редактор) и пишем стилевые правила; Сохраняем файл
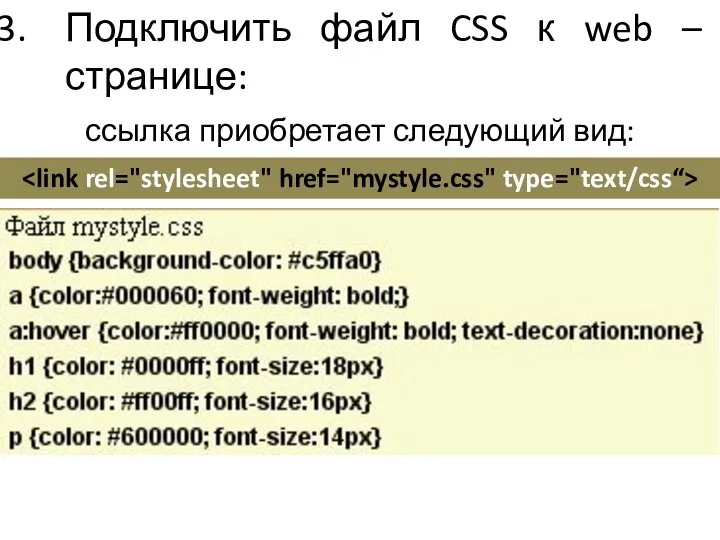
- 13. Подключить файл CSS к web – странице: многоцелевой и служит для "связывания" HTML документа с дополнительными
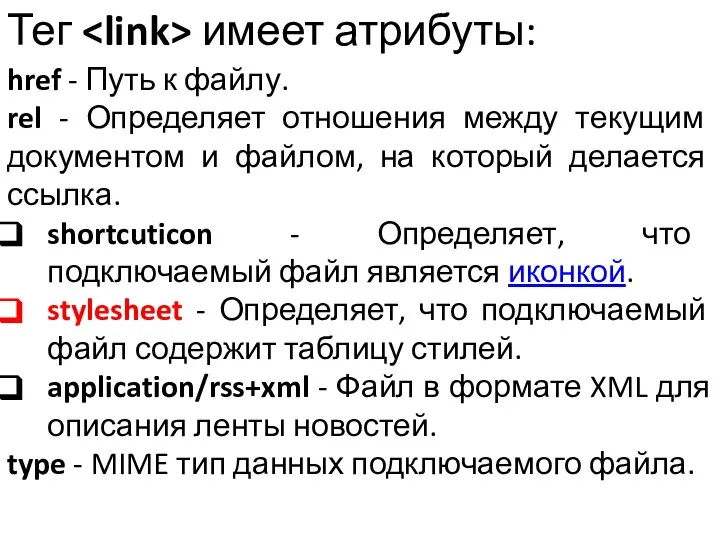
- 14. Тег имеет атрибуты: href - Путь к файлу. rel - Определяет отношения между текущим документом и
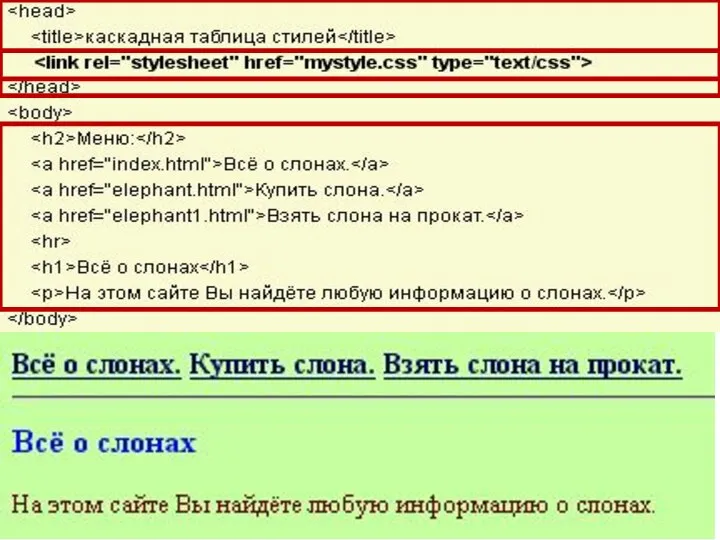
- 15. Подключить файл CSS к web – странице: ссылка приобретает следующий вид:
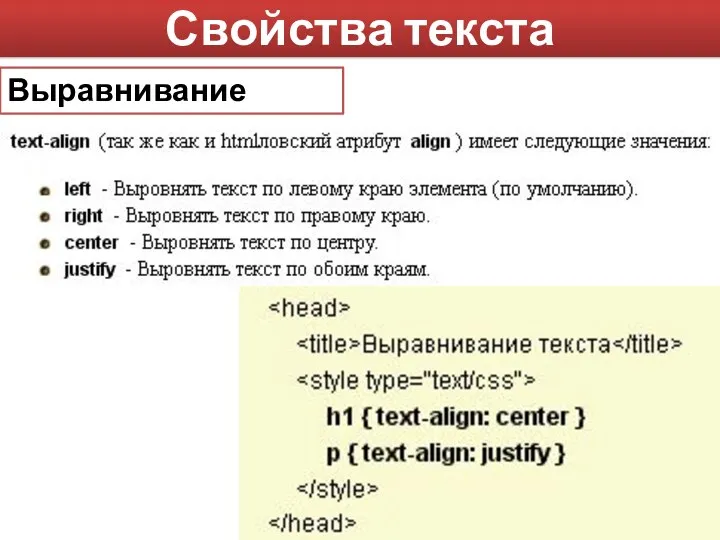
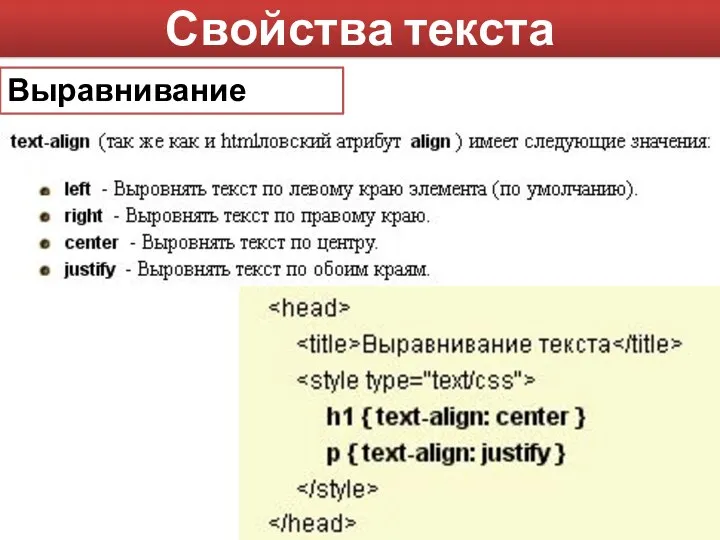
- 17. Свойства текста Выравнивание текста
- 18. Свойства текста Выравнивание текста
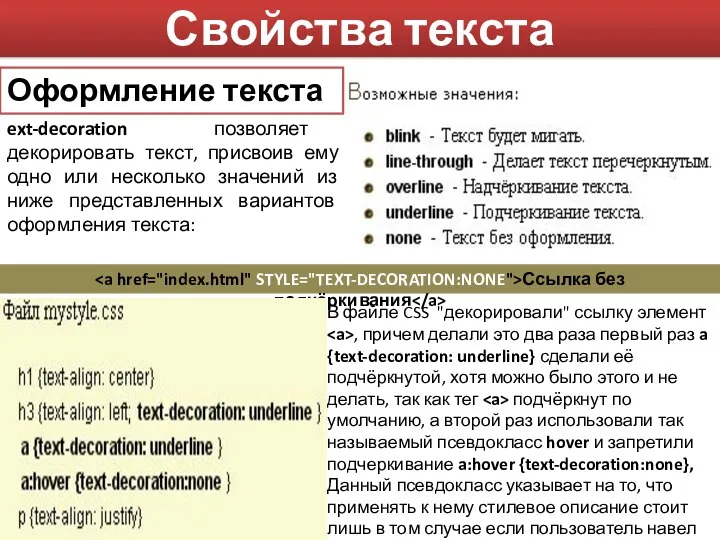
- 19. Свойства текста Оформление текста ext-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже
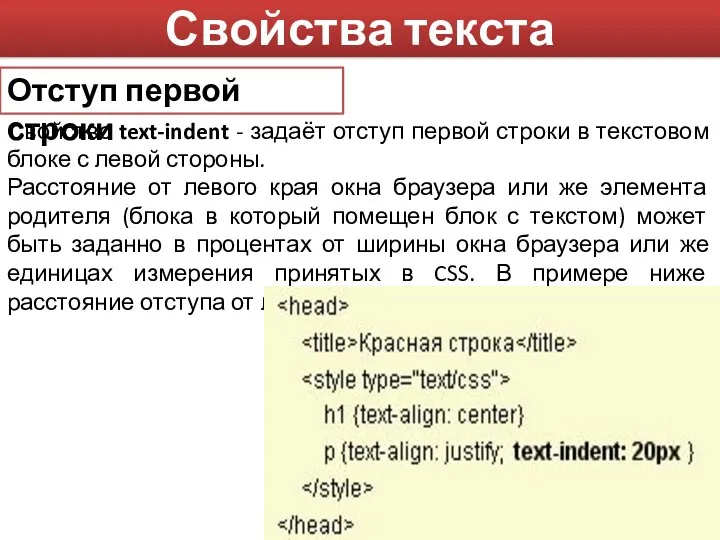
- 20. Свойства текста Отступ первой строки Свойство text-indent - задаёт отступ первой строки в текстовом блоке с
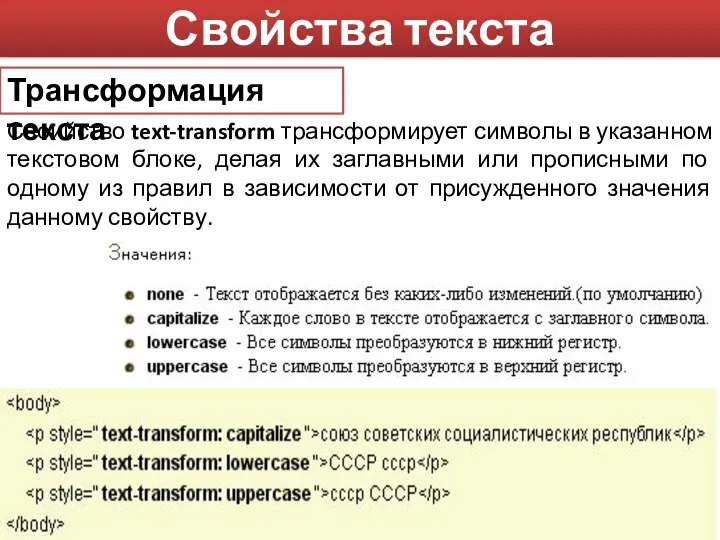
- 21. Свойства текста Трансформация текста Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или
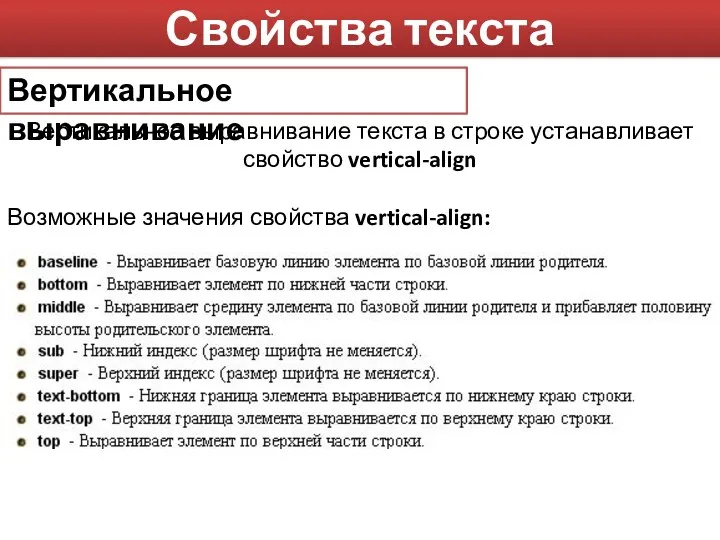
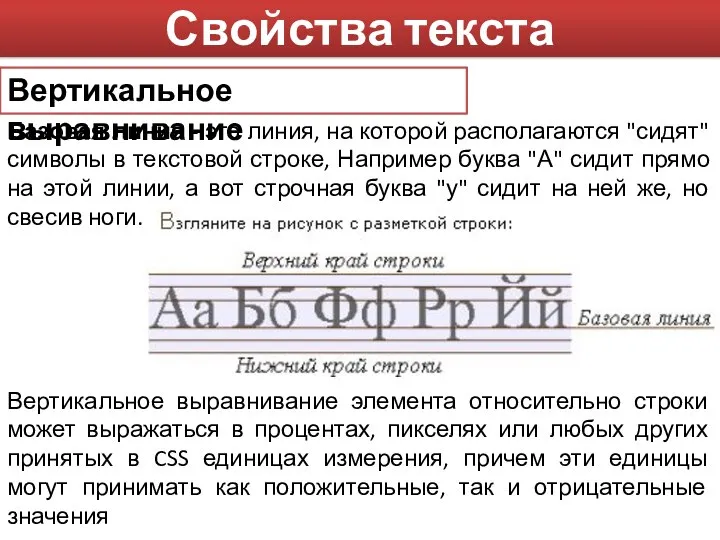
- 22. Свойства текста Вертикальное выравнивание Вертикальное выравнивание текста в строке устанавливает свойство vertical-align Возможные значения свойства vertical-align:
- 23. Свойства текста Вертикальное выравнивание Базовая линия - это линия, на которой располагаются "сидят" символы в текстовой
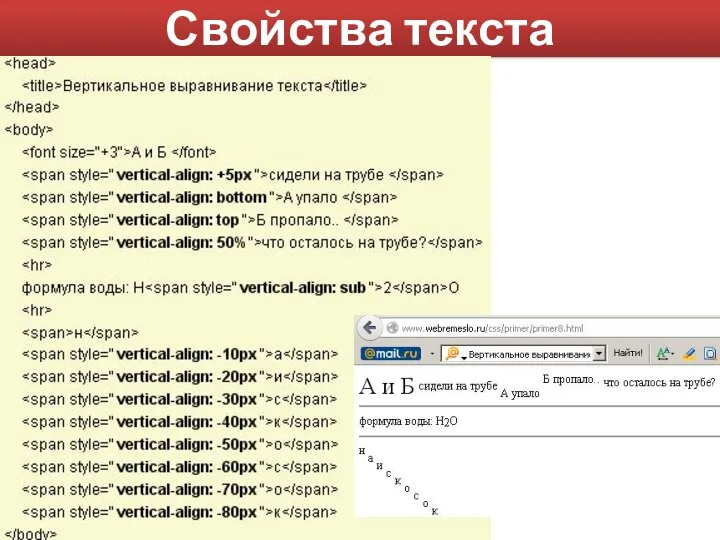
- 24. Свойства текста
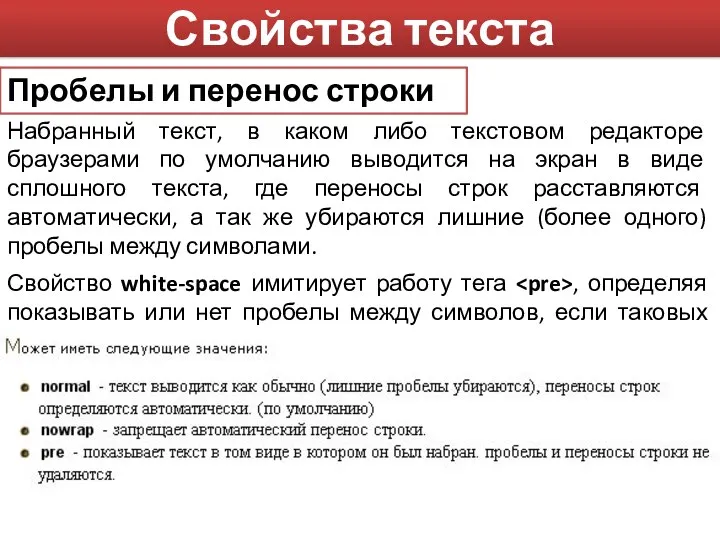
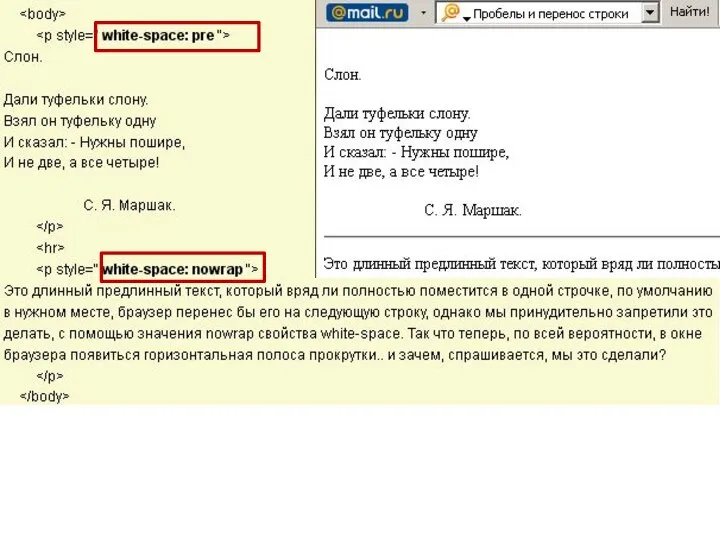
- 25. Свойства текста Пробелы и перенос строки Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию
- 27. В вашей именованной папке да диске D создайте папку с именем CSS. Выполните задание из раздаточного
- 29. Скачать презентацию

























 Алгоритмы. Значение алгоритма в информатике
Алгоритмы. Значение алгоритма в информатике Искусство общения в интернете
Искусство общения в интернете Ma‘lumotlar bazasini boshqarish tizimlari
Ma‘lumotlar bazasini boshqarish tizimlari Бесплатная программа компьютерной анимации MMD;PMD/PMX
Бесплатная программа компьютерной анимации MMD;PMD/PMX Формат вывода
Формат вывода JMenuBar mnuMain
JMenuBar mnuMain Web-страницы и Web-сайты
Web-страницы и Web-сайты Знакомьтесь – Маруся! Голосовой помощник, знающий все на свете
Знакомьтесь – Маруся! Голосовой помощник, знающий все на свете Интернет-портал Народная экспертиза
Интернет-портал Народная экспертиза Работа с Интернет магазином, Интернет - СМИ, Интернет - библиотекой
Работа с Интернет магазином, Интернет - СМИ, Интернет - библиотекой Создание открытки в Microsoft Word 2003. Работа с графикой
Создание открытки в Microsoft Word 2003. Работа с графикой Информационные системы судопроизводства
Информационные системы судопроизводства Система управления базами данных Access
Система управления базами данных Access Арифметика в разных системах счисления
Арифметика в разных системах счисления Алгоритмы и исполнители. Основы алгоритмизации
Алгоритмы и исполнители. Основы алгоритмизации Кодирование и декодирование. Язык и алфавит, 10 класс
Кодирование и декодирование. Язык и алфавит, 10 класс Анализ группы анимешников
Анализ группы анимешников Все на Хакатон!
Все на Хакатон! Описание бизнес-модели проекта
Описание бизнес-модели проекта Научно-исследовательская лаборатория Мехатроники и робототехники ОНАПТ
Научно-исследовательская лаборатория Мехатроники и робототехники ОНАПТ Основы ITIL
Основы ITIL Практические задания в Abode Photoshop
Практические задания в Abode Photoshop Организация сетевого сотрудничества как форма медиаобразования
Организация сетевого сотрудничества как форма медиаобразования Низкоуровневое программирование. Интерпретация, компиляция, компоновка
Низкоуровневое программирование. Интерпретация, компиляция, компоновка Перелік функціональності користувача: бачення проекта та концепції
Перелік функціональності користувача: бачення проекта та концепції Разработка на React.js
Разработка на React.js Системы счисления
Системы счисления Устройство компьютера
Устройство компьютера