Содержание
- 2. Элемент canvas Canvas (холст) – элемент HTML5, предназначенный для создания растрового изображения при помощи Javascript. Атрибуты:
- 3. Начало отсчета координат на холсте x-координата y-координата (0,0) (10,0) (0,10) (10,10)
- 4. Вычерчивание линии function drawDiagonal() { var canvas = document.getElementById('diagonal'); var context = canvas.getContext('2d'); context.beginPath(); context.moveTo(70, 140);
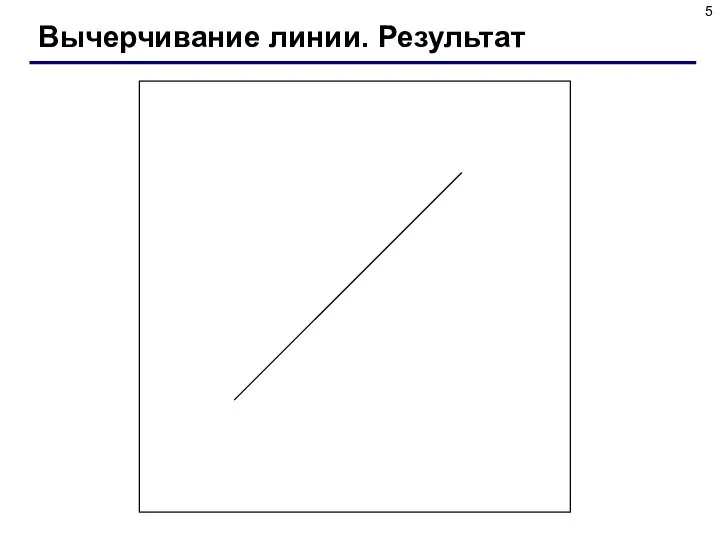
- 5. Вычерчивание линии. Результат
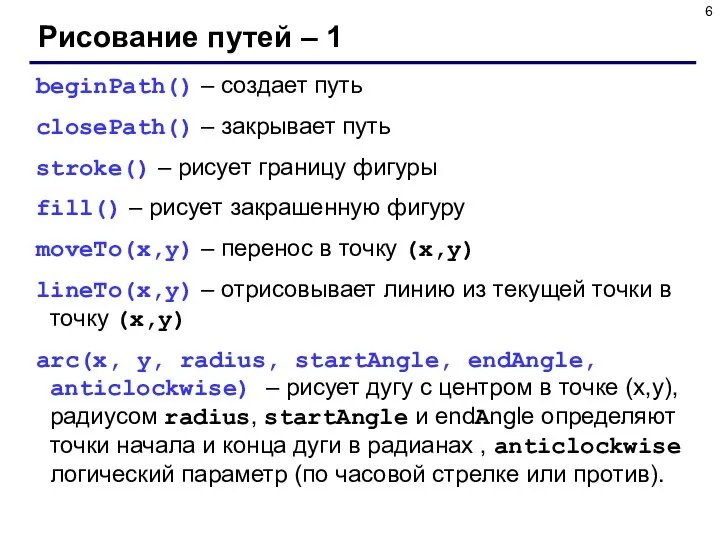
- 6. Рисование путей – 1 beginPath() – создает путь closePath() – закрывает путь stroke() – рисует границу
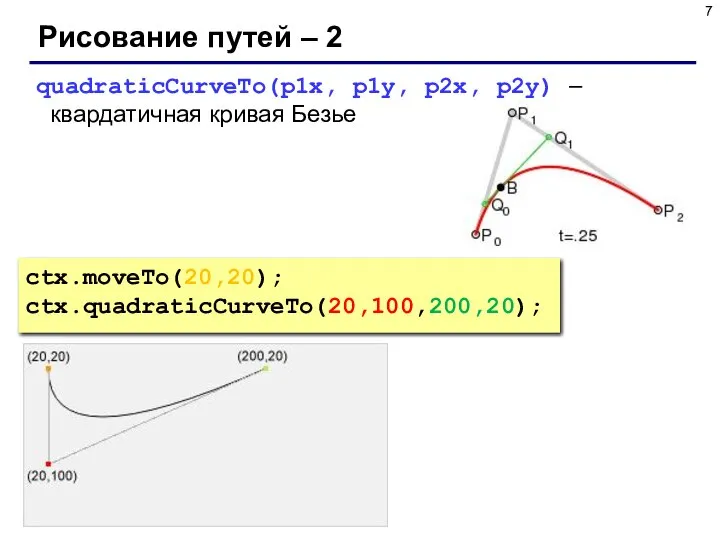
- 7. Рисование путей – 2 quadraticCurveTo(p1x, p1y, p2x, p2y) – квардатичная кривая Безье ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20);
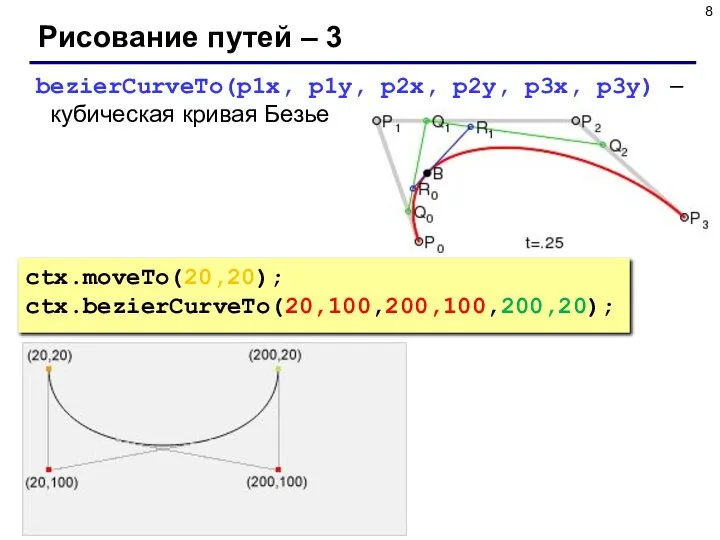
- 8. Рисование путей – 3 bezierCurveTo(p1x, p1y, p2x, p2y, p3x, p3y) – кубическая кривая Безье ctx.moveTo(20,20); ctx.bezierCurveTo(20,100,200,100,200,20);
- 10. Скачать презентацию






 Повторяющиеся элементы в окружающем мире. 6 класс
Повторяющиеся элементы в окружающем мире. 6 класс ВКР: Разработка веб-приложения Литература. Клиентская часть. Комплексный проект
ВКР: Разработка веб-приложения Литература. Клиентская часть. Комплексный проект Стандарт ИСО/МЭК 15408-3. Часть 3. Менеджмент риска. Методы оценки риска
Стандарт ИСО/МЭК 15408-3. Часть 3. Менеджмент риска. Методы оценки риска بسم-الله-الرحمن-الرحيم
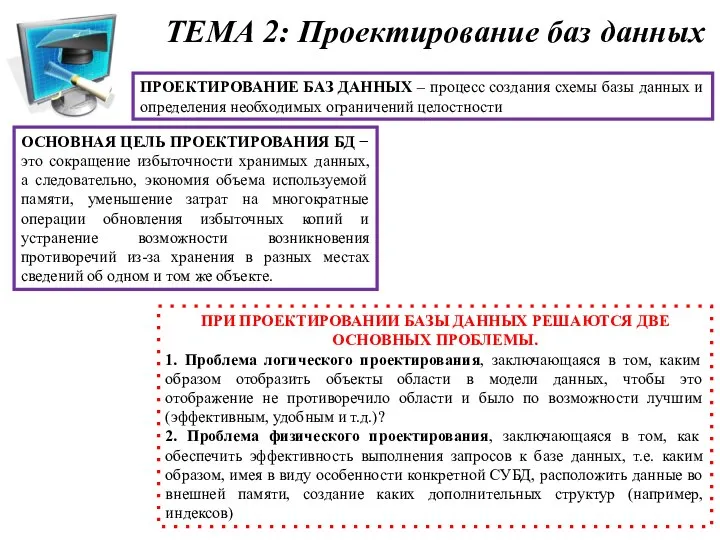
بسم-الله-الرحمن-الرحيم Проектирование баз данных. Тема 2
Проектирование баз данных. Тема 2 Устройство кеша
Устройство кеша Технологии Fast Ethernet, Gigabit Ethernet. Лекция 9
Технологии Fast Ethernet, Gigabit Ethernet. Лекция 9 История развития Windows
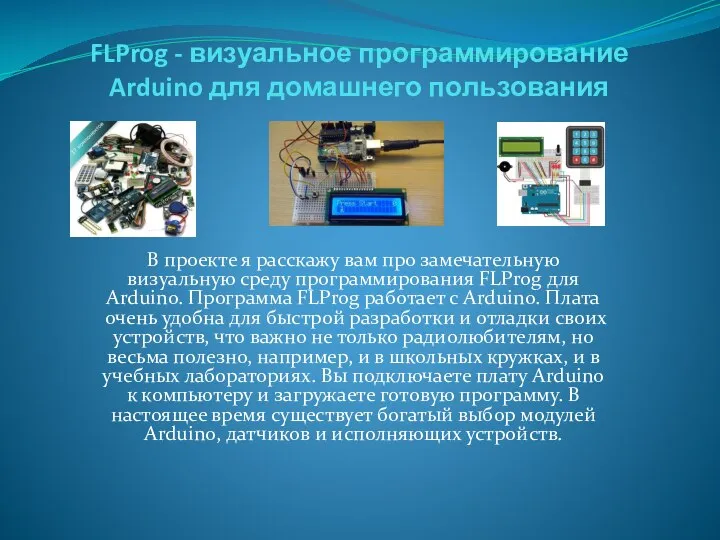
История развития Windows FLProg - визуальное программирование Arduino для домашнего пользования
FLProg - визуальное программирование Arduino для домашнего пользования Программирование и алгоритмизация. Основы программирования. Лекция 4
Программирование и алгоритмизация. Основы программирования. Лекция 4 Дерево игры
Дерево игры SMM специалист с нуля
SMM специалист с нуля 15 мифов об удаленной работе
15 мифов об удаленной работе Створення текстових документів
Створення текстових документів Социальные сети для науки
Социальные сети для науки Градиент, фон, фильтр
Градиент, фон, фильтр GPS/Glonass мониторинг. Задачи и функции системы
GPS/Glonass мониторинг. Задачи и функции системы Microsoft Office. Основные компоненты
Microsoft Office. Основные компоненты Операционные системы.Введение
Операционные системы.Введение Модуль авторизации
Модуль авторизации Altivar Machine ATV340 Каталог
Altivar Machine ATV340 Каталог Оформление заявления на получение водительского удостоверения
Оформление заявления на получение водительского удостоверения Лекция 1
Лекция 1 Компьютерные вирусы
Компьютерные вирусы Язык программирования Pascal
Язык программирования Pascal Простейшие коллективные операции передачи данных. Режимы передачи сообщений
Простейшие коллективные операции передачи данных. Режимы передачи сообщений Программируемые контроллеры OMRON. С200Н-альфа. Енкодеры
Программируемые контроллеры OMRON. С200Н-альфа. Енкодеры Мое творчество. Компьютерная графика
Мое творчество. Компьютерная графика