Содержание
- 2. Кто я Кунаев Сергей Directum
- 3. Будет про дизайн, я правильно понимаю? Что за инструмент и почему на него перешли Какие правила
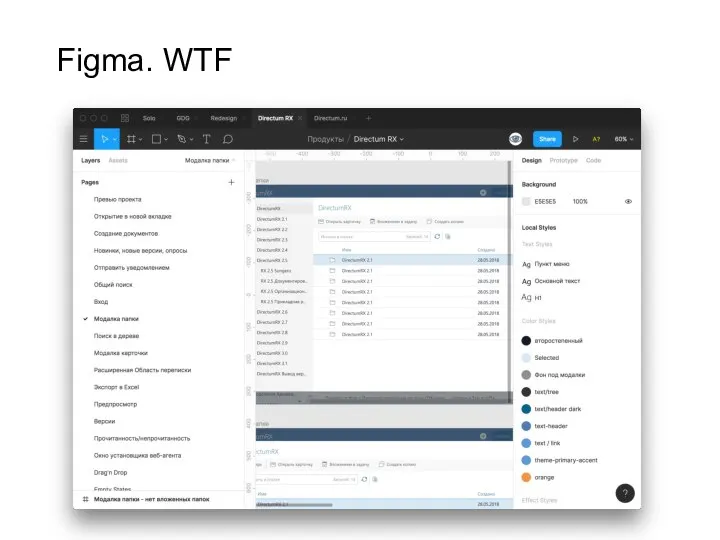
- 4. Figma. WTF Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков.
- 5. Что использовали до Макеты в psd, jpeg Документация по проекту (кошмар для дизайнера) Неразбериха в макетах
- 6. Почему надо было что-то делать Конфликт «дизайнер-разработчик»
- 7. Почему надо было что-то делать Конфликт «дизайнер-разработчик» Война за пиксели Поддержание актуальных макетов Логика переходов/навигации Слабое
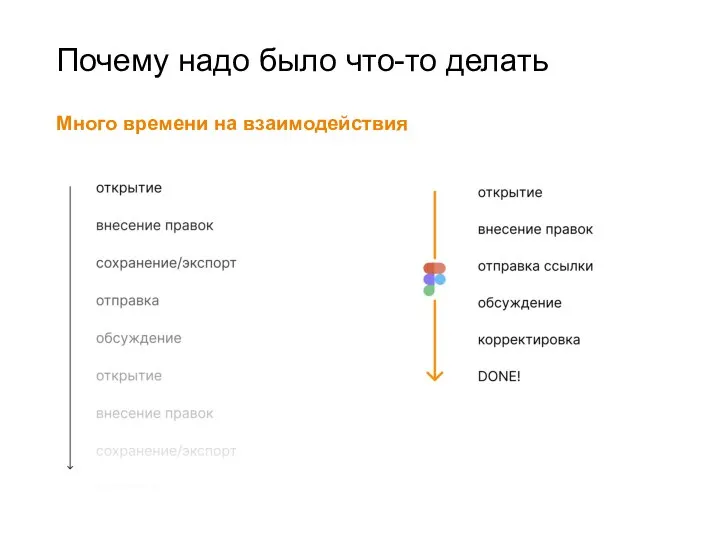
- 8. Почему надо было что-то делать Много времени на взаимодействия
- 9. Почему надо было что-то делать Технические ресурсы Гигабайты, гигагерцы, общий доступ…
- 10. Что еще рассматривали
- 11. Что еще рассматривали Еще плюсы Режим просмотра Режим презентации Панель Сode Интеграция с Zeplin, Avocode Библиотека
- 12. Как работаем мы, все ли делаем правильно?
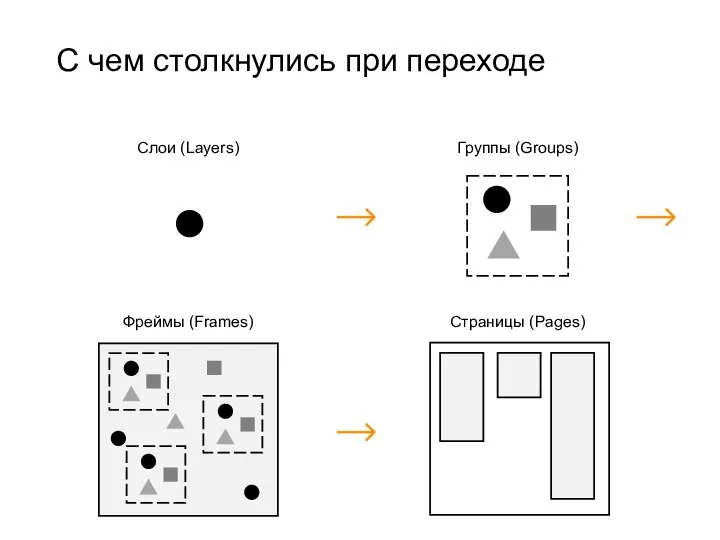
- 13. С чем столкнулись при переходе Привычка работать в Ps и Ai Фреймы, группы, компоненты UI kit
- 14. С чем столкнулись при переходе
- 15. Правила внутри команды
- 16. Правила внутри команды 8. Думать об использовании эффектов 9. Аккуратное использование прозрачности 1. Используй сетку 2.
- 17. Дизайнер виновен или за что его можно попинать
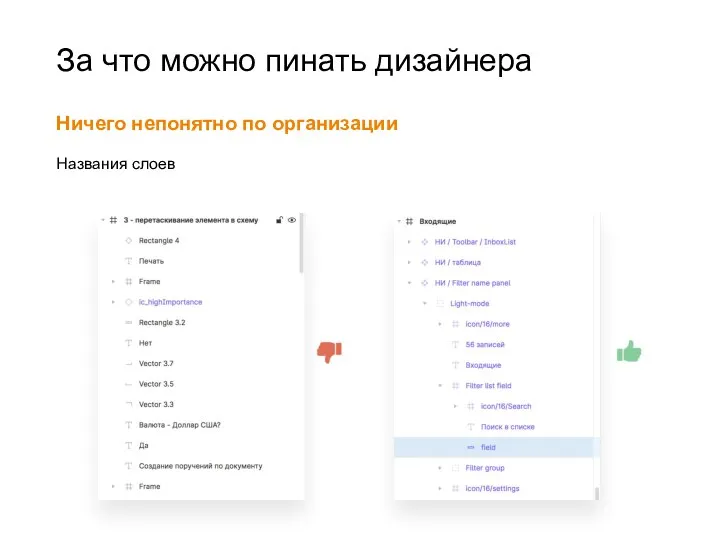
- 18. За что можно пинать дизайнера Ничего непонятно по организации Названия слоев
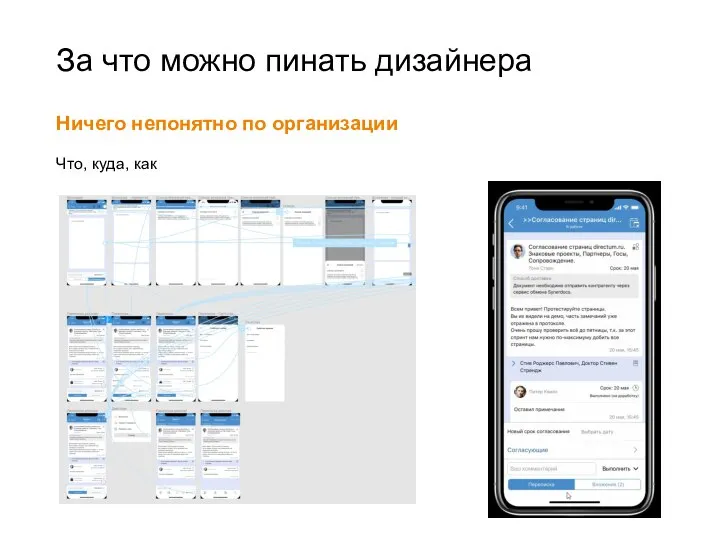
- 19. За что можно пинать дизайнера Ничего непонятно по организации Что, куда, как
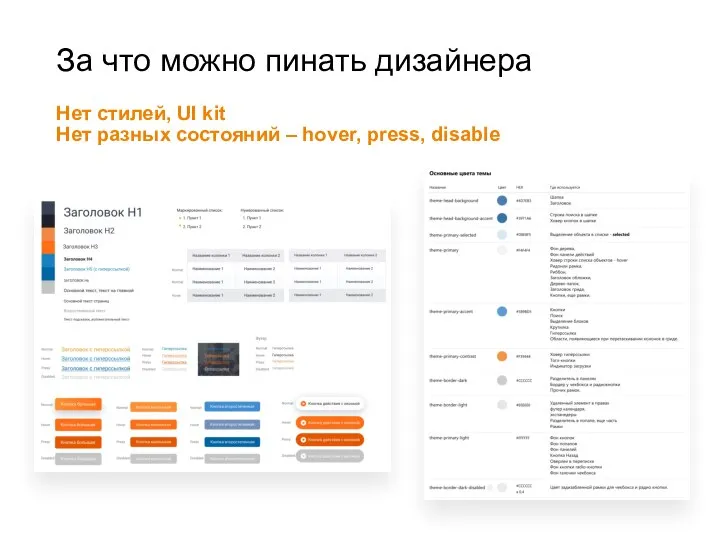
- 20. За что можно пинать дизайнера Нет стилей, UI kit Нет разных состояний – hover, press, disable
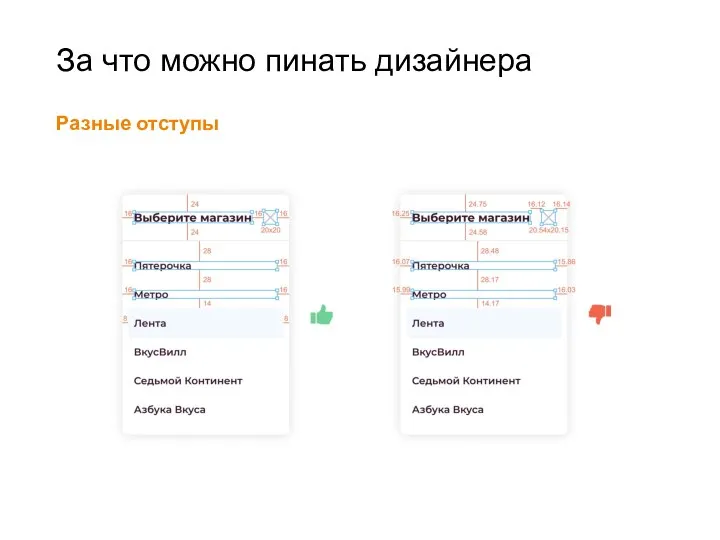
- 21. За что можно пинать дизайнера Разные отступы
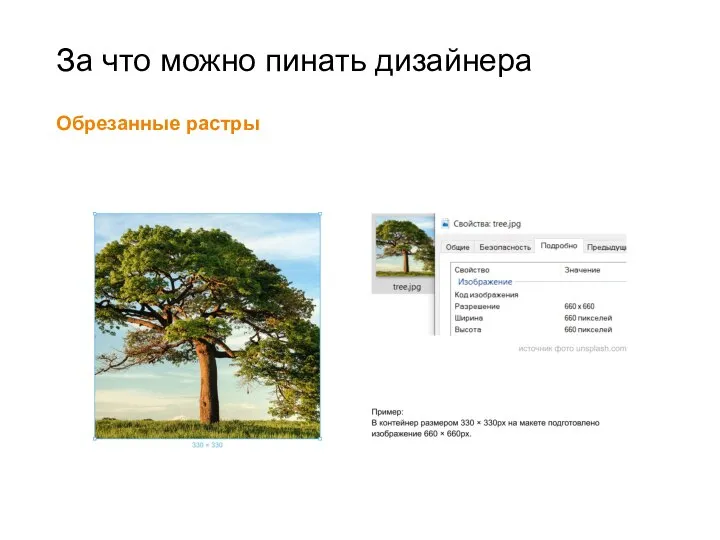
- 22. За что можно пинать дизайнера Обрезанные растры
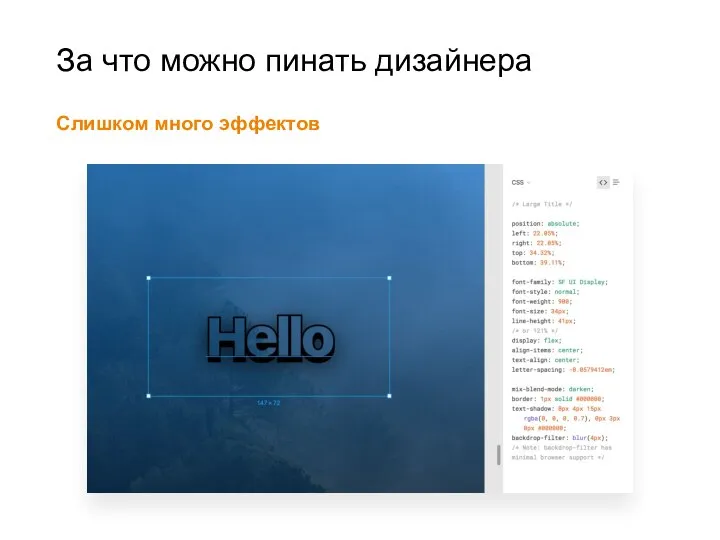
- 23. За что можно пинать дизайнера Слишком много эффектов
- 24. За что можно пинать дизайнера
- 25. Продолжать или стоит что-то менять?
- 26. Планы 1. Выстроить свою дизайн-систему 2. Распробовать плагины
- 28. Скачать презентацию

























 Блок Экран. Занятие 3
Блок Экран. Занятие 3 Продвижение библиотеки в социальных сетях
Продвижение библиотеки в социальных сетях Stream выражения
Stream выражения Формирование коммуникативно-языковой компетентности через внеурочные занятия по программе Hello English
Формирование коммуникативно-языковой компетентности через внеурочные занятия по программе Hello English Сундучок Летты
Сундучок Летты Архитектура и стандартизация сетей
Архитектура и стандартизация сетей Правила стиля. Комбинаторика. Выполнение домашнего задания
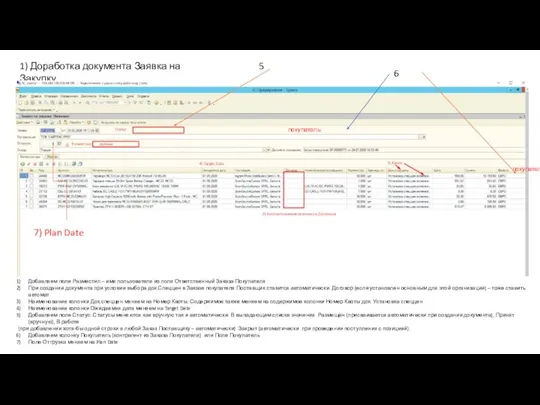
Правила стиля. Комбинаторика. Выполнение домашнего задания Доработка документа Заявка на Закупку
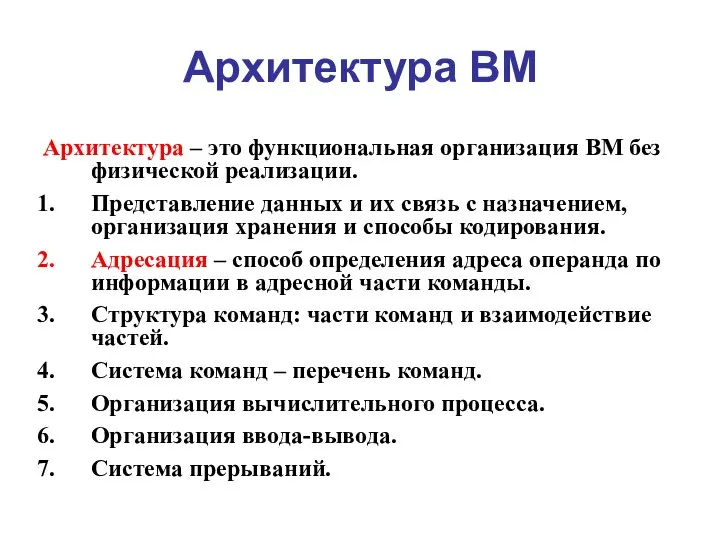
Доработка документа Заявка на Закупку Архитектура ВМ. Программирование на ЯВУ. Лекция 3
Архитектура ВМ. Программирование на ЯВУ. Лекция 3 Independent and parallel visual processing of ensemble statistics: Evidence from dual tasks
Independent and parallel visual processing of ensemble statistics: Evidence from dual tasks ПО (программное обеспечение) для создания 2D изображений
ПО (программное обеспечение) для создания 2D изображений Безопасность в интернете
Безопасность в интернете Кэльчик - Футбольчик. Турниры, конкурсы, розыгрыши
Кэльчик - Футбольчик. Турниры, конкурсы, розыгрыши Циклы с параметром
Циклы с параметром Всемирная паутина. Электронная почта
Всемирная паутина. Электронная почта Основные понятия HTML
Основные понятия HTML Компьютерное проектирование - 7
Компьютерное проектирование - 7 Приложение My Time
Приложение My Time Система мониторинга для организации
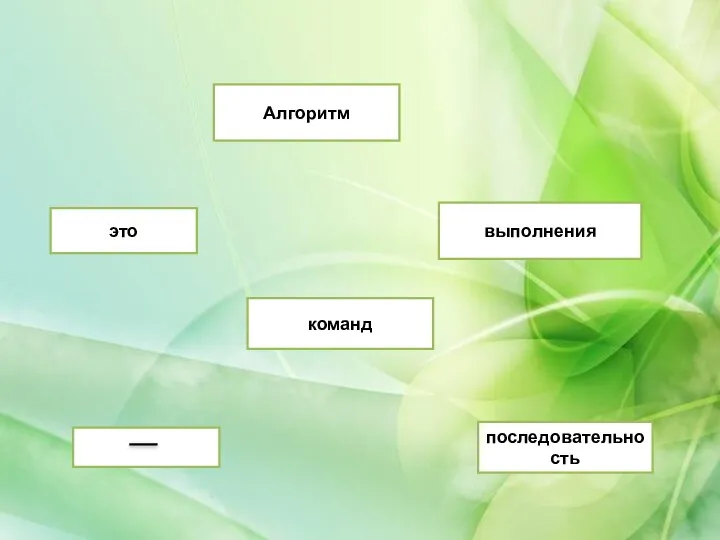
Система мониторинга для организации Алгоритм это выполнения команд последовательность
Алгоритм это выполнения команд последовательность Створення текстових документів
Створення текстових документів Электронный документооборот
Электронный документооборот Библиографическое описание документа
Библиографическое описание документа Решение систем линейных уравнений при помощи компьютерных технологий
Решение систем линейных уравнений при помощи компьютерных технологий SMM. Оформление социальных сетей
SMM. Оформление социальных сетей Персональный сайт Ф.М. Достоевского
Персональный сайт Ф.М. Достоевского Научная журналистика
Научная журналистика Школа::Кода Основы программирования на языке Python. 16 занятие
Школа::Кода Основы программирования на языке Python. 16 занятие