Слайд 2Язык гипертекстовой разметки
Brackets – программа для создания и правки машинного кода. Она

очень популярна среди web-верстальщиков и специалистов, работающих в сфере Frontend-разработки. Утилита выделяет команды в документах, написанных на всех распространенных языках программирования, может отображать подсказки для HTML-тегов и других служебных команд, позволяет удобно редактировать большие объемы данных. Особого внимания заслуживает коллекция доступных для инсталляции расширений, в ней можно найти различные инструменты для комфортной работы и автоматизации шаблонных действий.
Слайд 4Язык гипертекстовой разметки

Слайд 5Язык гипертекстовой разметки
HTML
HyperText Markup Language
Язык гипертекстовой разметки

Слайд 7Язык гипертекстовой разметки
HTML файлы имеют расширение .html и .htm.
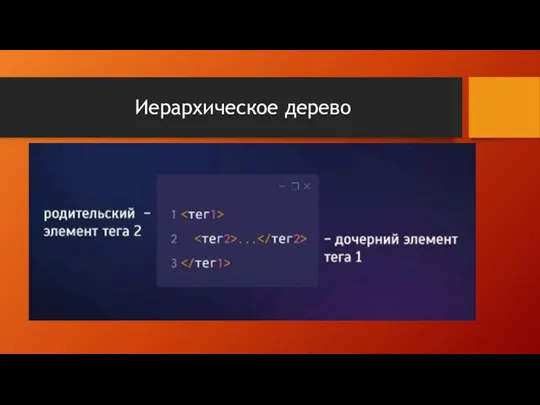
Разметка состоит из набора

различных тегов и у тегов есть атрибуты.
Слайд 8HTML теги
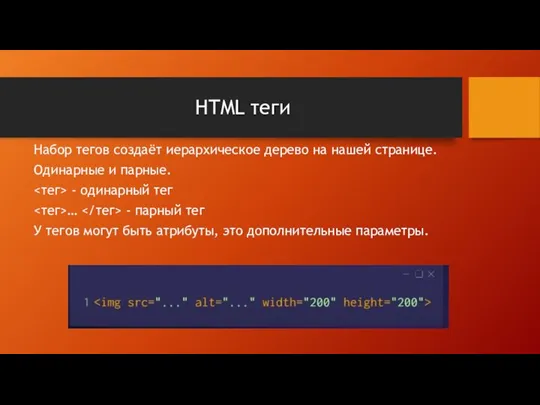
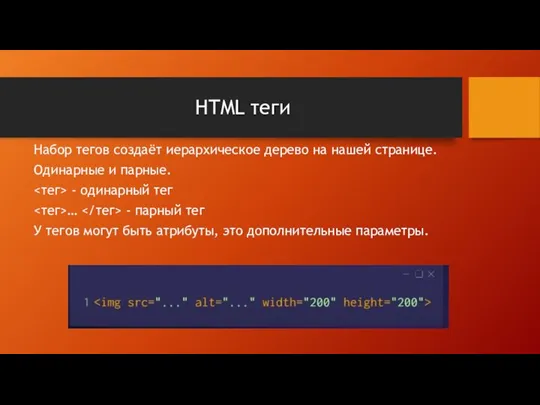
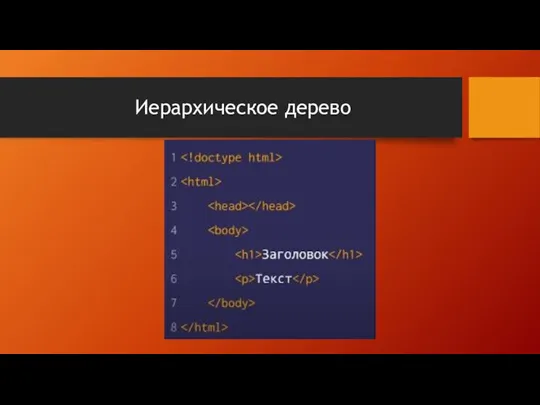
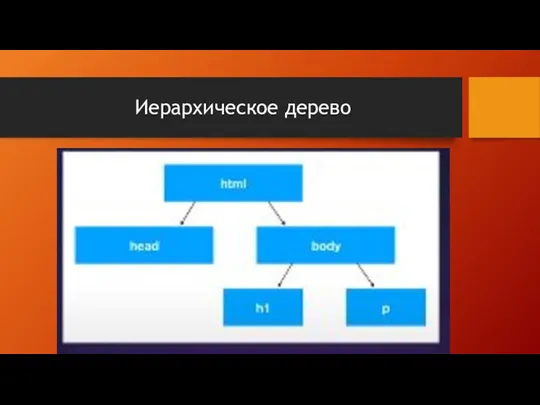
Набор тегов создаёт иерархическое дерево на нашей странице.
Одинарные и парные.
<тег> -

одинарный тег
<тег>… - парный тег
У тегов могут быть атрибуты, это дополнительные параметры.
Слайд 9HTML теги
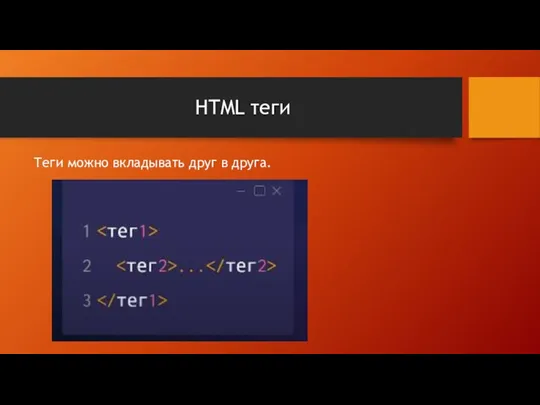
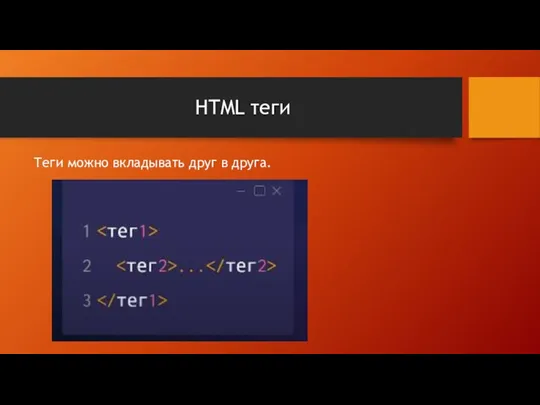
Теги можно вкладывать друг в друга.

Слайд 10HTML теги
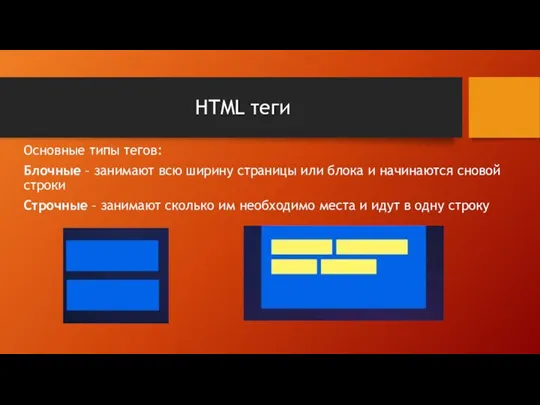
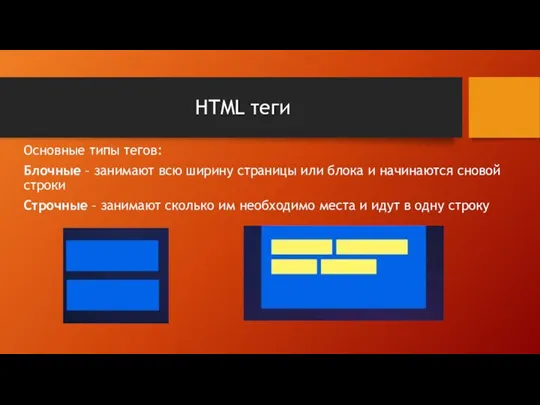
Основные типы тегов:
Блочные – занимают всю ширину страницы или блока и

начинаются сновой строки
Строчные – занимают сколько им необходимо места и идут в одну строку
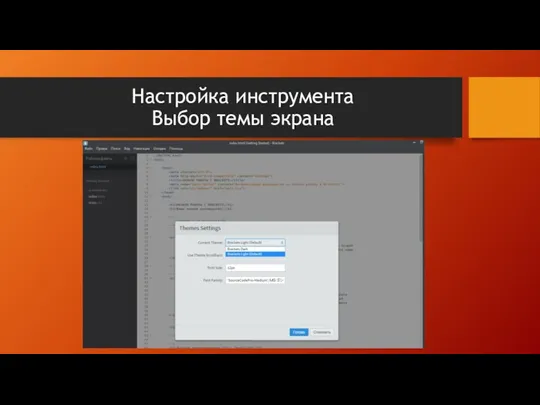
Слайд 15Настройка инструмента
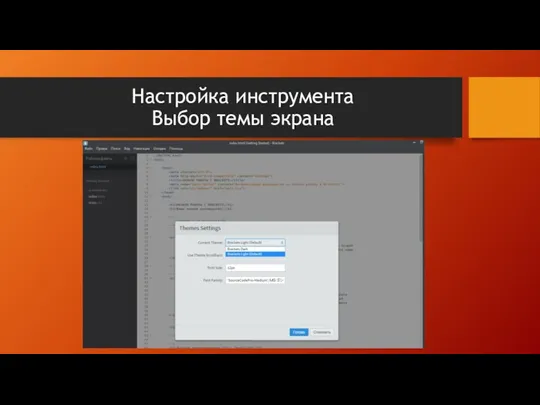
Выбор темы экрана

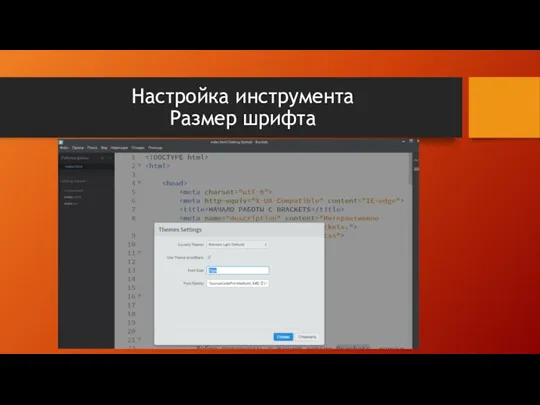
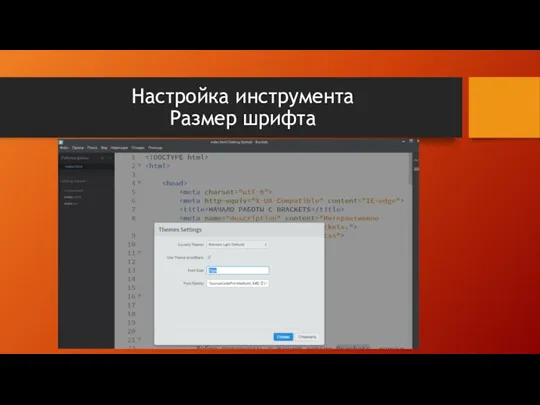
Слайд 16Настройка инструмента
Размер шрифта

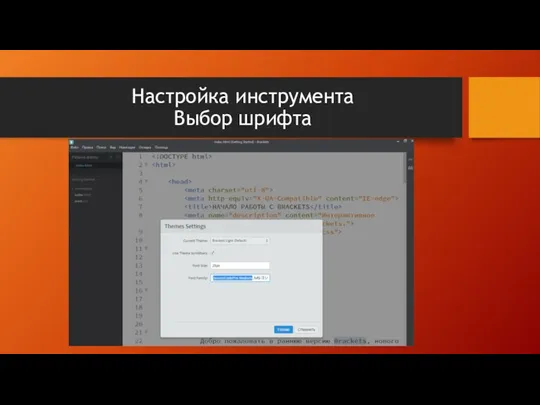
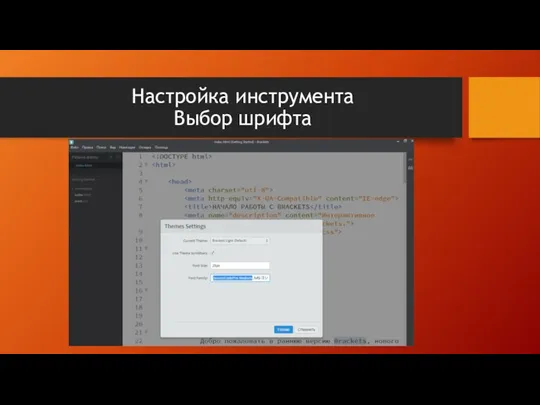
Слайд 17Настройка инструмента
Выбор шрифта

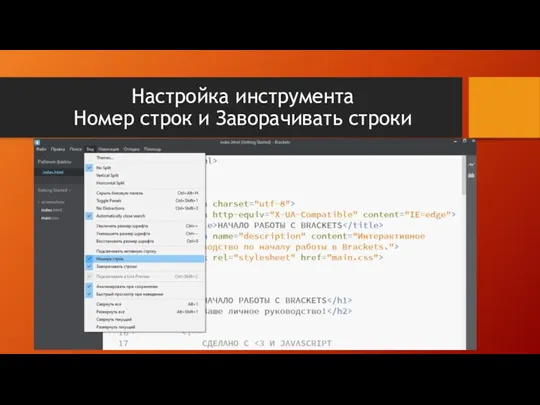
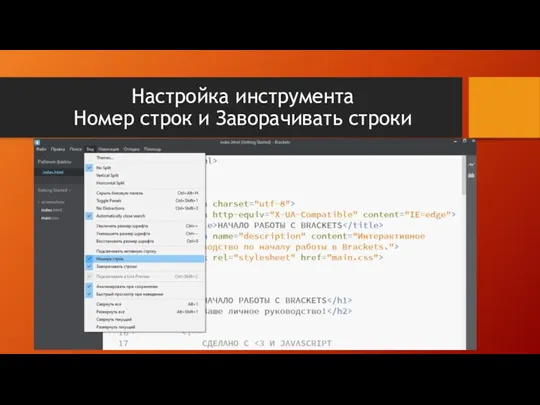
Слайд 18Настройка инструмента
Номер строк и Заворачивать строки

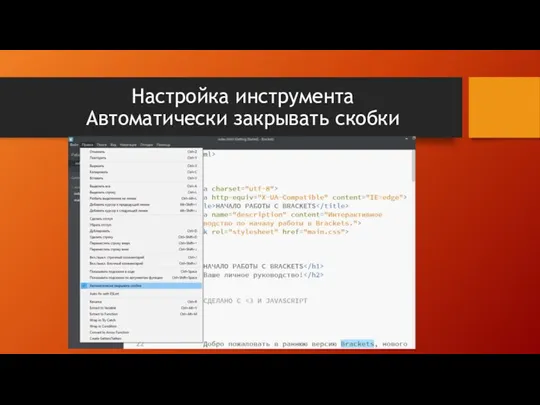
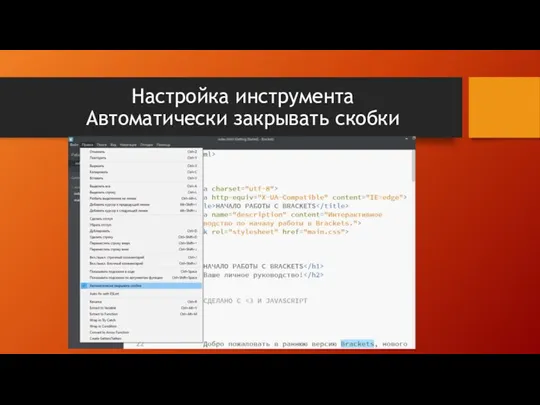
Слайд 19Настройка инструмента
Автоматически закрывать скобки

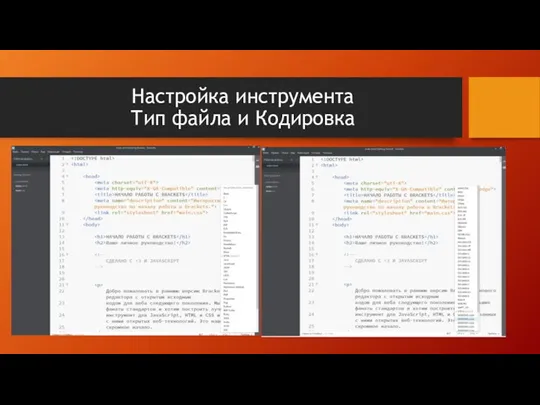
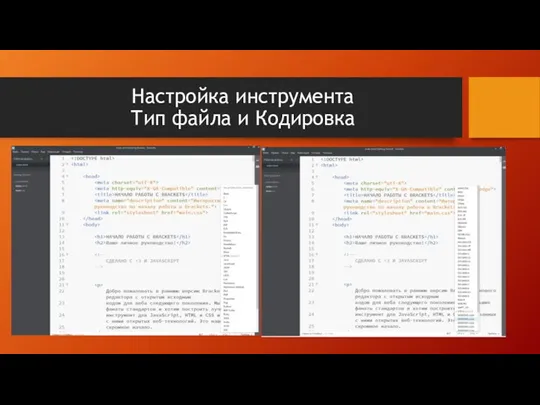
Слайд 20Настройка инструмента
Тип файла и Кодировка

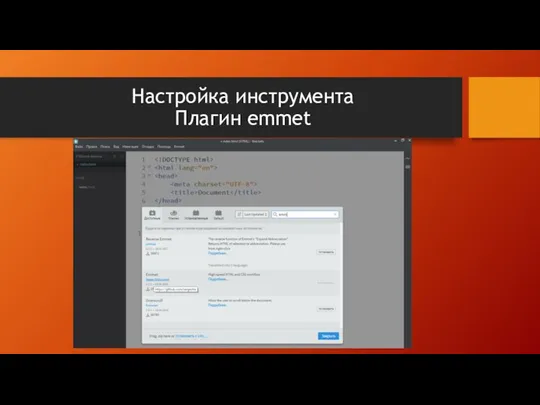
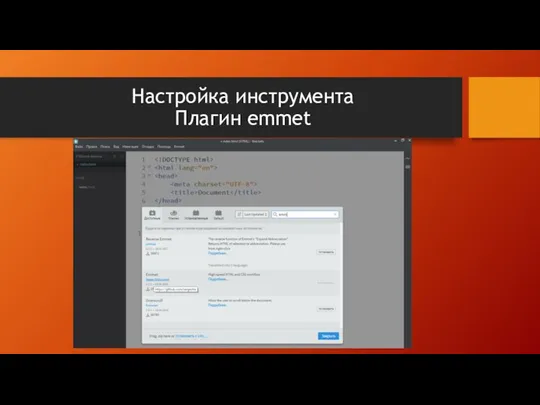
Слайд 21Настройка инструмента
Плагин emmet






















 Киберспорт
Киберспорт Создание и оформление презентации (задания)
Создание и оформление презентации (задания) Путеводитель по политическим философам
Путеводитель по политическим философам Базы данных. Введение в SQL. Типы данных. Индексы. CRUD-операции
Базы данных. Введение в SQL. Типы данных. Индексы. CRUD-операции Паспорт проекта Обнаружение цвета
Паспорт проекта Обнаружение цвета Средство подготовки презентации Microsoft PowerPaint
Средство подготовки презентации Microsoft PowerPaint Сервис постановки и достижения целей AchieveMe
Сервис постановки и достижения целей AchieveMe Взлом пароля пользователя программного продукта 1С: Предприятие 8
Взлом пароля пользователя программного продукта 1С: Предприятие 8 Как подать заявку на проект Министерство школьной моды РДШ
Как подать заявку на проект Министерство школьной моды РДШ Видеомэйкинг. От нуба – тянущимся к знаниям
Видеомэйкинг. От нуба – тянущимся к знаниям Алгоритмы и модели трассировки печатных соединений в ЭА
Алгоритмы и модели трассировки печатных соединений в ЭА Python 6.0.2022_ООП
Python 6.0.2022_ООП Поиск информации в интернете, возможность дистанционного образования, проведение досуга
Поиск информации в интернете, возможность дистанционного образования, проведение досуга Логика в ЕГЭ
Логика в ЕГЭ Способы и стили заливки фигур
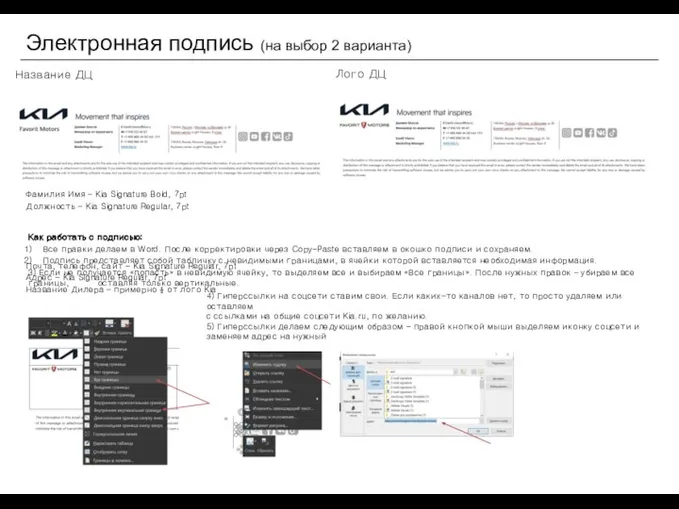
Способы и стили заливки фигур Kia how to электронная подпись
Kia how to электронная подпись (для учащихся 4-8 классов)
(для учащихся 4-8 классов) Определение ключевых полей
Определение ключевых полей Что такое журналистика?
Что такое журналистика? Программа Tinkercad и сервис Circuits. Практическая работа № 2
Программа Tinkercad и сервис Circuits. Практическая работа № 2 Безопасный город. Умный город
Безопасный город. Умный город Sport programming assist. Simply submitting code
Sport programming assist. Simply submitting code Объёмный NPC
Объёмный NPC Технологии Microsoft NET.Services
Технологии Microsoft NET.Services Інтернет та його історія виникнення
Інтернет та його історія виникнення Решение задач на составление разветвляющихся алгоритмов
Решение задач на составление разветвляющихся алгоритмов Программирование на языке Паскаль. Циклы с условием
Программирование на языке Паскаль. Циклы с условием Модель Курамото
Модель Курамото