Содержание
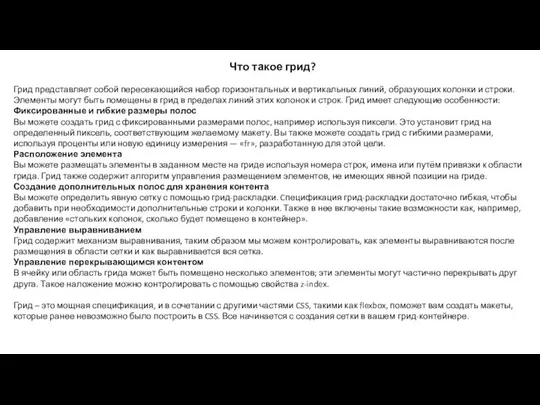
- 2. Что такое грид? Грид представляет собой пересекающийся набор горизонтальных и вертикальных линий, образующих колонки и строки.
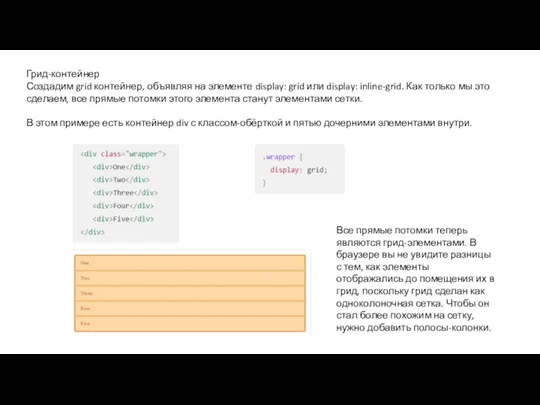
- 3. Грид-контейнер Создадим grid контейнер, объявляя на элементе display: grid или display: inline-grid. Как только мы это
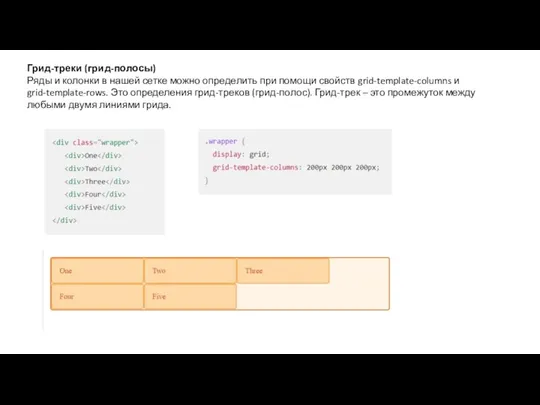
- 4. Грид-треки (грид-полосы) Ряды и колонки в нашей сетке можно определить при помощи свойств grid-template-columns и grid-template-rows.
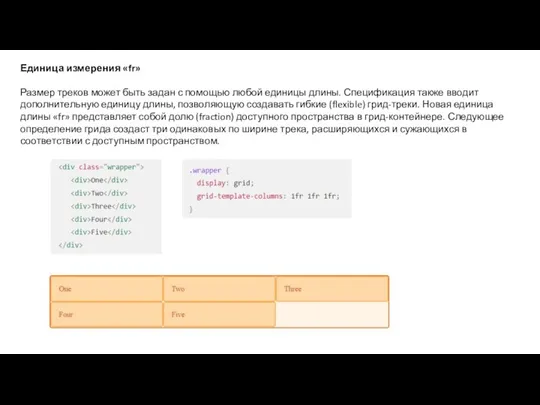
- 5. Единица измерения «fr» Размер треков может быть задан с помощью любой единицы длины. Спецификация также вводит
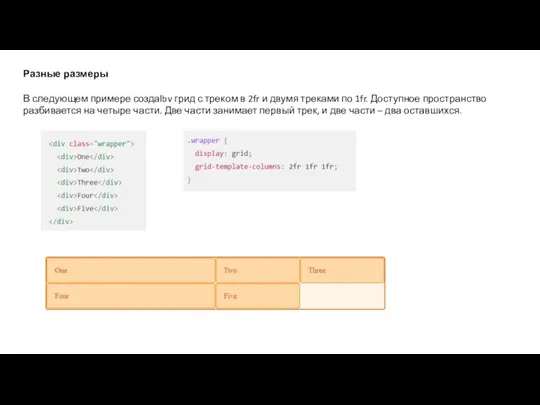
- 6. Разные размеры В следующем примере создаlbv грид с треком в 2fr и двумя треками по 1fr.
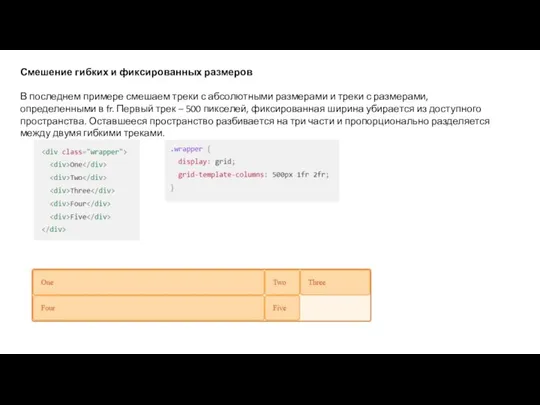
- 7. Смешение гибких и фиксированных размеров В последнем примере смешаем треки с абсолютными размерами и треки с
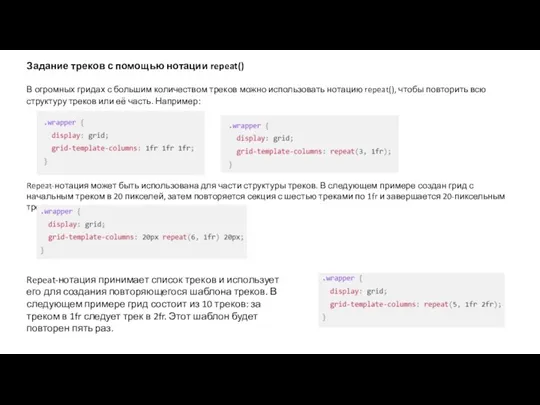
- 8. Задание треков с помощью нотации repeat() В огромных гридах с большим количеством треков можно использовать нотацию
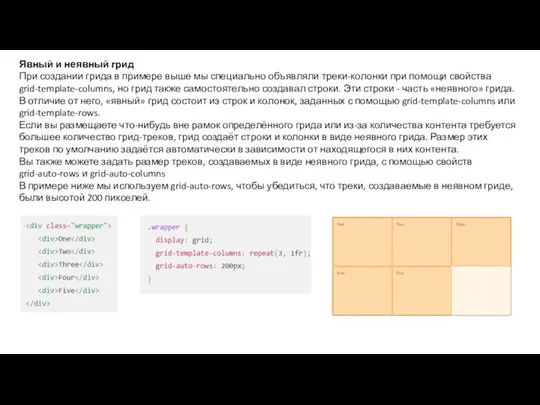
- 9. Явный и неявный грид При создании грида в примере выше мы специально объявляли треки-колонки при помощи
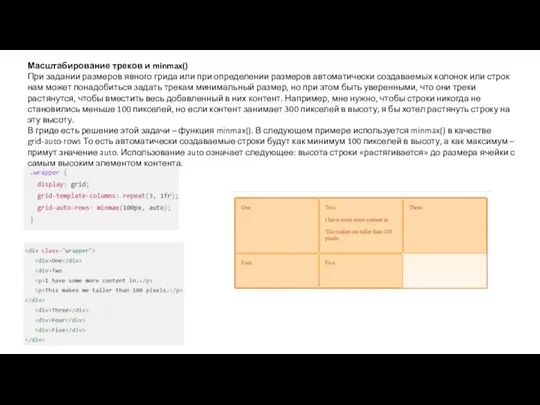
- 10. Масштабирование треков и minmax() При задании размеров явного грида или при определении размеров автоматически создаваемых колонок
- 11. Грид-линии Нужно заметить, что когда мы определяем грид, мы определяем грид-треки, а не грид-линии. После этого
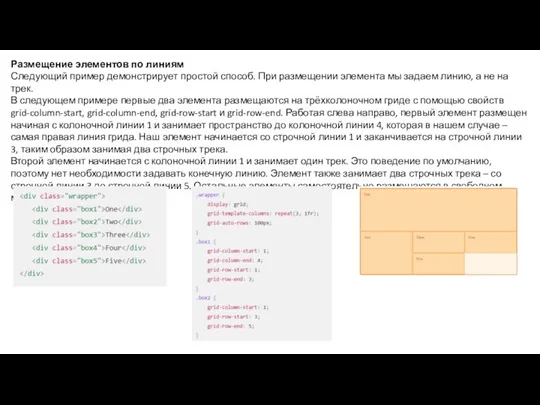
- 12. Размещение элементов по линиям Следующий пример демонстрирует простой способ. При размещении элемента мы задаем линию, а
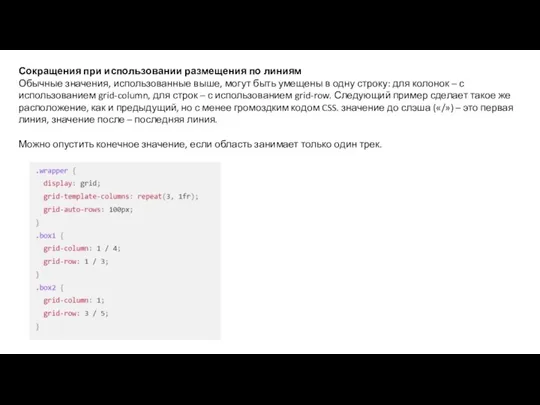
- 13. Сокращения при использовании размещения по линиям Обычные значения, использованные выше, могут быть умещены в одну строку:
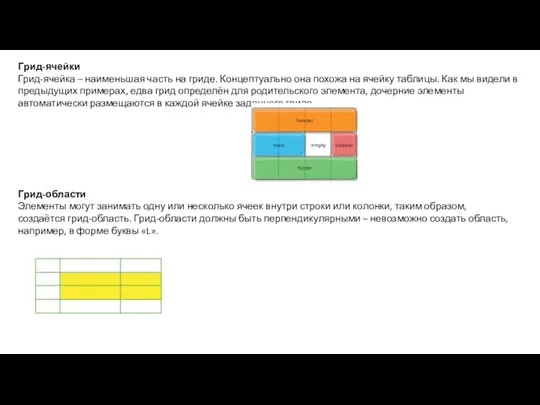
- 14. Грид-ячейки Грид-ячейка – наименьшая часть на гриде. Концептуально она похожа на ячейку таблицы. Как мы видели
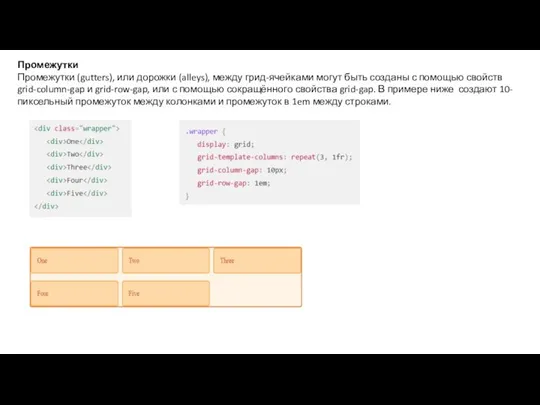
- 15. Промежутки Промежутки (gutters), или дорожки (alleys), между грид-ячейками могут быть созданы с помощью свойств grid-column-gap и
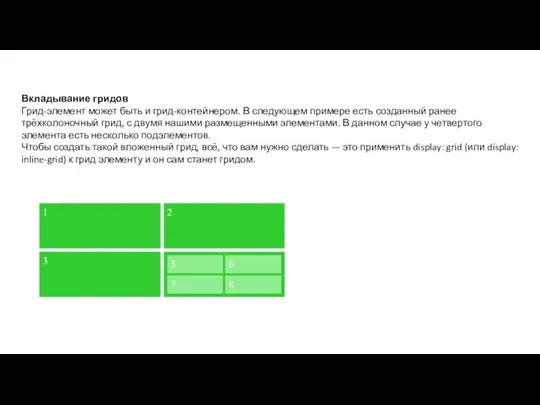
- 16. Вкладывание гридов Грид-элемент может быть и грид-контейнером. В следующем примере есть созданный ранее трёхколоночный грид, с
- 18. Скачать презентацию















 Технические средства обучения (ТСО)
Технические средства обучения (ТСО) Практика на телеканале ТюмГУ
Практика на телеканале ТюмГУ Дребезг контактов. Программный и аппаратный способы устранения дребезг
Дребезг контактов. Программный и аппаратный способы устранения дребезг Microprocessor-Based Systems
Microprocessor-Based Systems 嵌入式系统的Boot Loader技术
嵌入式系统的Boot Loader技术 Проект НПК 2020. Приложение My Yakutsk
Проект НПК 2020. Приложение My Yakutsk Поисковые запросы. Электронный каталог научной библиотеки ЧелГУ
Поисковые запросы. Электронный каталог научной библиотеки ЧелГУ Безопасность в Internet
Безопасность в Internet О подготовке и защите выпускных квалификационных работ на факультете прикладной информатики
О подготовке и защите выпускных квалификационных работ на факультете прикладной информатики ТОП-10 понятий и терминов в мультимедийной журналистике
ТОП-10 понятий и терминов в мультимедийной журналистике Угрозы в Интернете. Кибербуллинг
Угрозы в Интернете. Кибербуллинг Операторы повтора (циклы)
Операторы повтора (циклы) Презентация на тему Алгоритм и его свойства. Виды алгоритмов
Презентация на тему Алгоритм и его свойства. Виды алгоритмов  Создаем игру Fifa
Создаем игру Fifa Будущее дизайна. Когда и как нас заменят машины
Будущее дизайна. Когда и как нас заменят машины Риски при работе с компьютерными системами и их устранение
Риски при работе с компьютерными системами и их устранение Типы участия в группе
Типы участия в группе Разработка интернет магазина женской одежды при помощи CMS OpenCart
Разработка интернет магазина женской одежды при помощи CMS OpenCart Врач рядом
Врач рядом Управление качеством информационно-библиографической продукции и услуг
Управление качеством информационно-библиографической продукции и услуг Создание концепта видеоигры
Создание концепта видеоигры HRMS-INFO – control system for HR-specialists
HRMS-INFO – control system for HR-specialists Операционная система
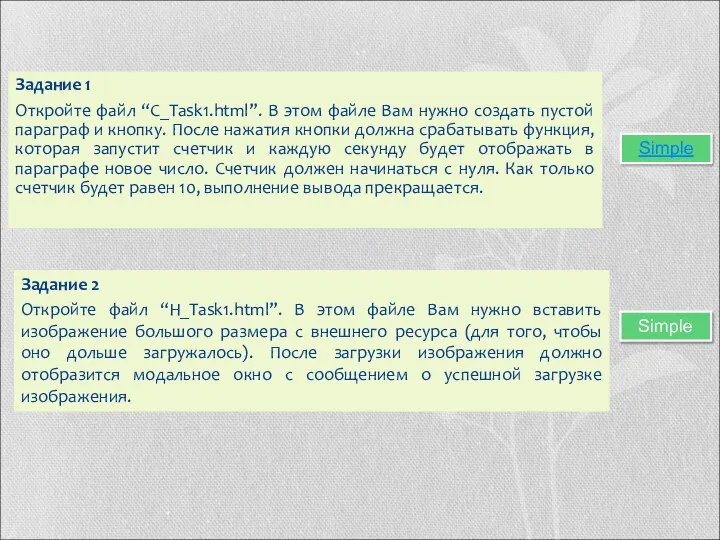
Операционная система События и обработчики событий
События и обработчики событий Компьютерные сети
Компьютерные сети Самые популярные сообщения
Самые популярные сообщения История развития вычислительной техники (лекция 2)
История развития вычислительной техники (лекция 2) Детская библиотека №4 планового поселка Тракторозаводского района
Детская библиотека №4 планового поселка Тракторозаводского района