Содержание
- 2. Основные определения Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки. Гиперссылка (англ. hyper reference) – это
- 3. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста)
- 4. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
- 5. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 6. Интерактивные страницы DHTML = Dynamic HTML, динамический HTML. Скрипт или сценарий (англ. script) – это программный
- 7. Создание веб-сайтов Текстовые веб-страницы
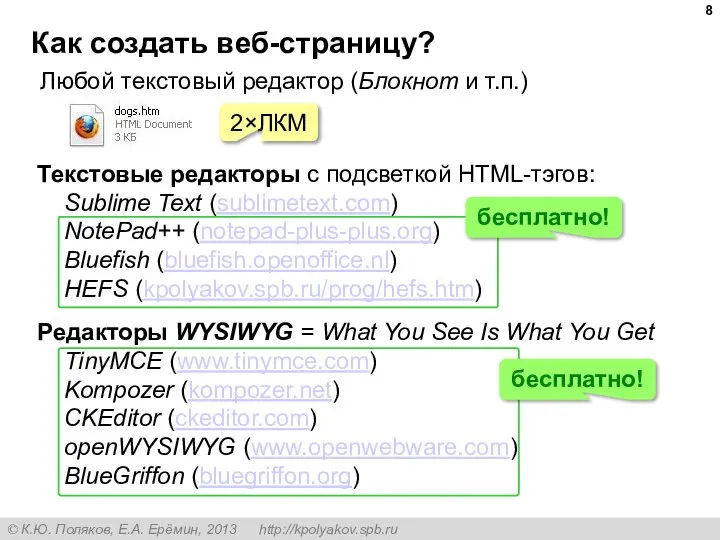
- 8. Как создать веб-страницу? Любой текстовый редактор (Блокнот и т.п.) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime
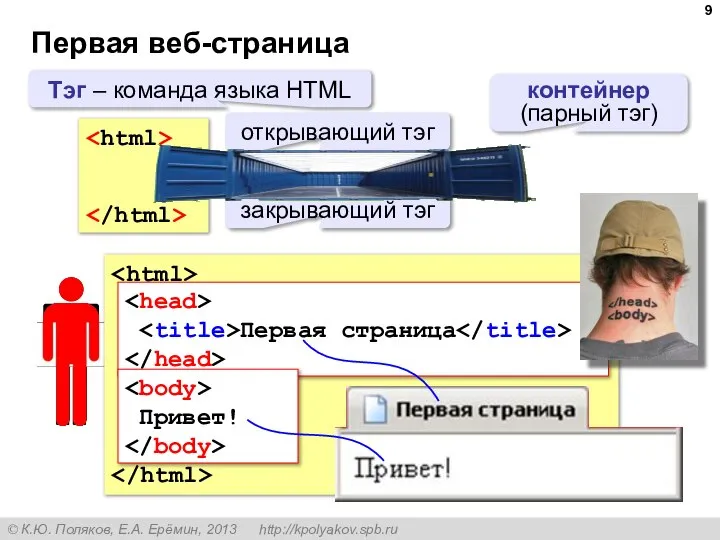
- 9. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
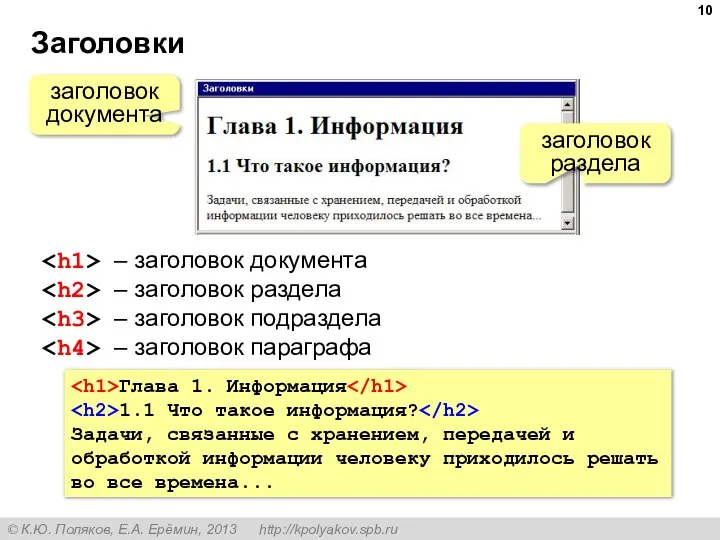
- 10. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
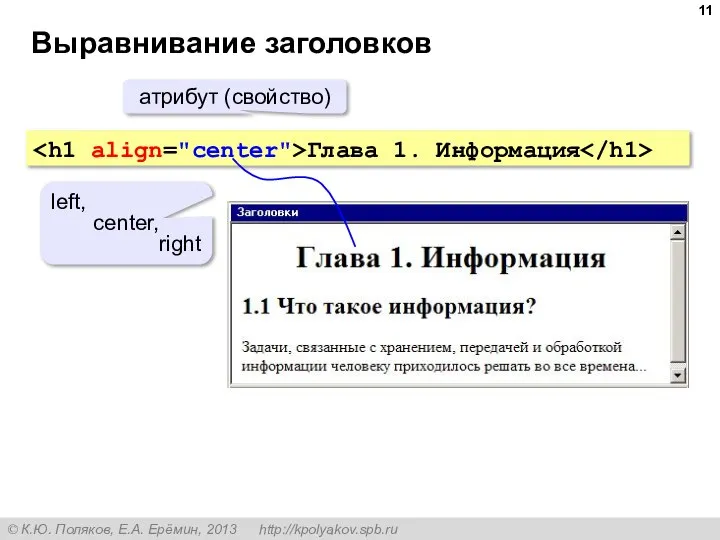
- 11. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
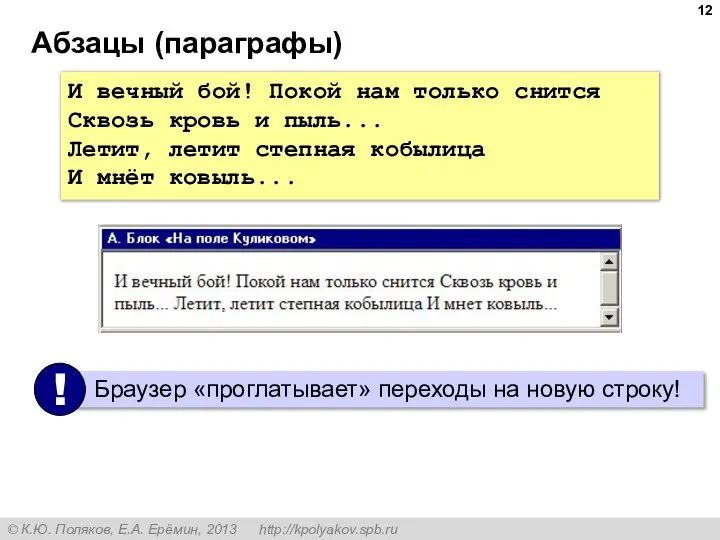
- 12. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
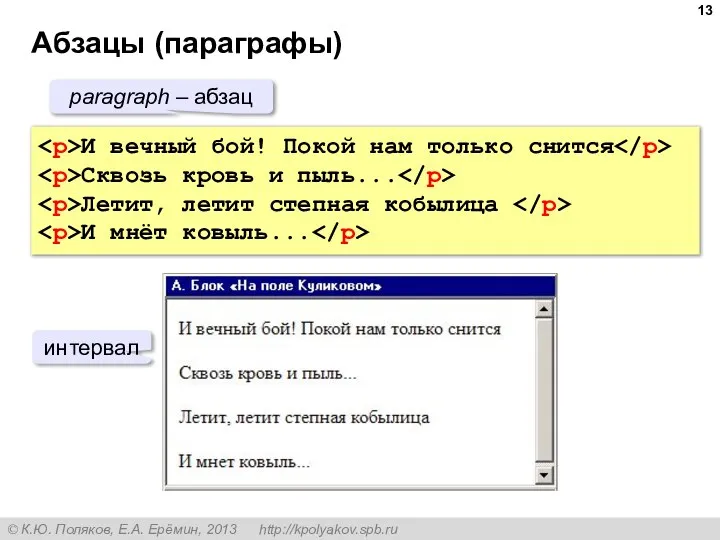
- 13. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
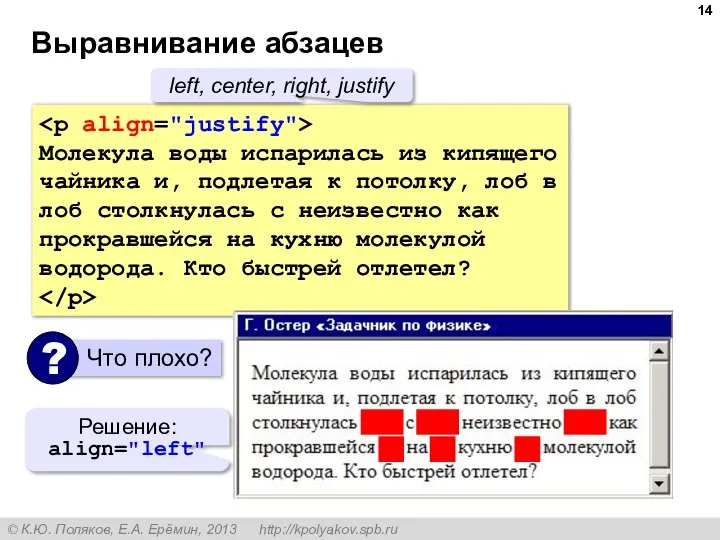
- 14. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
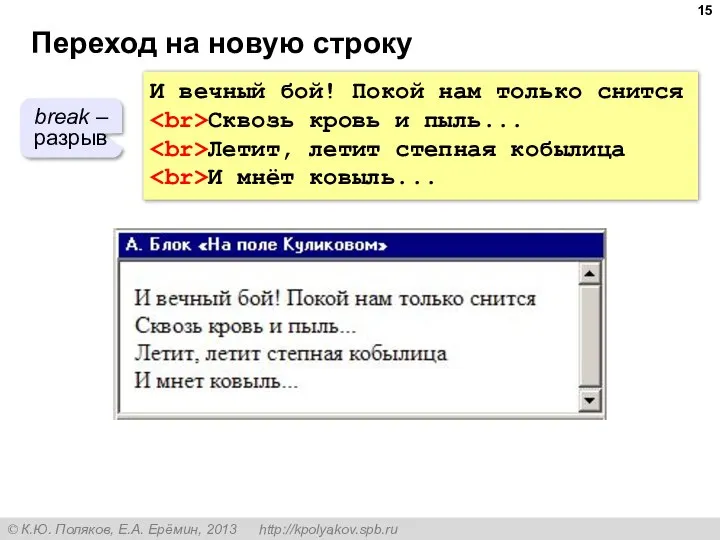
- 15. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
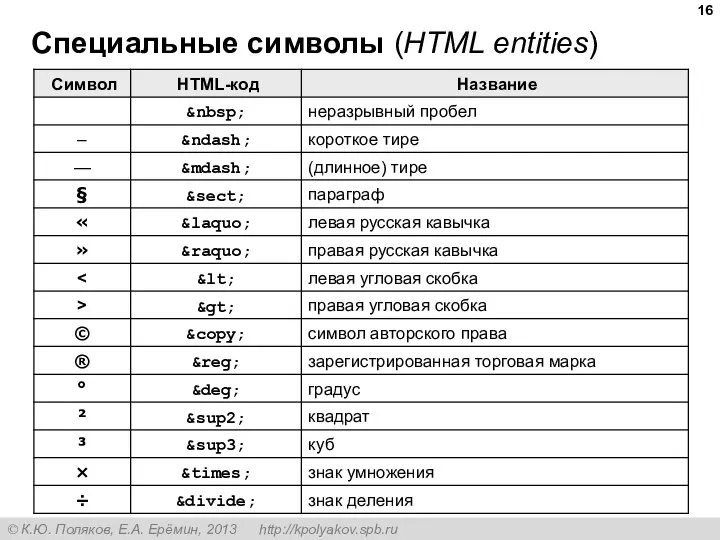
- 16. Специальные символы (HTML entities)
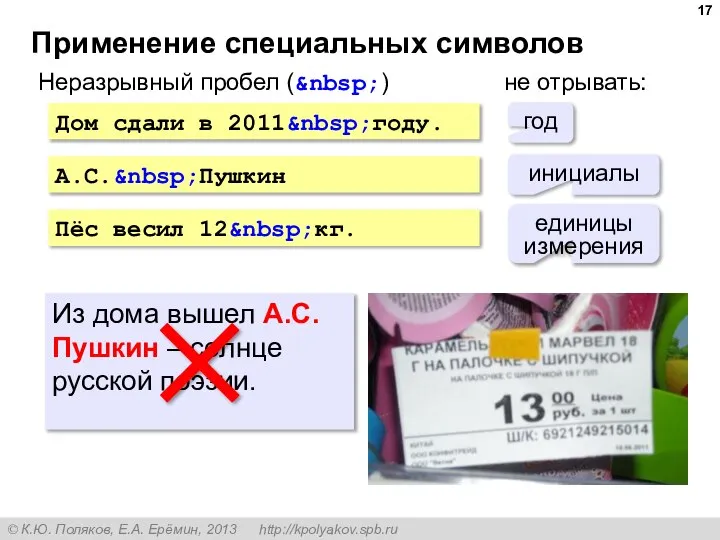
- 17. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
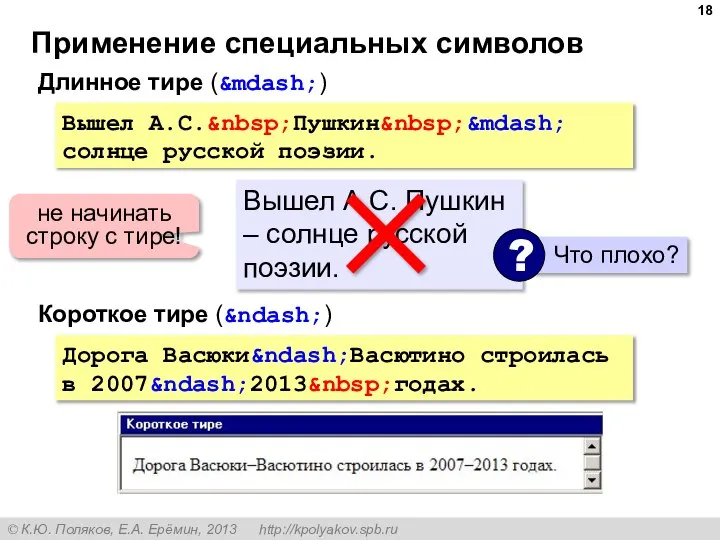
- 18. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
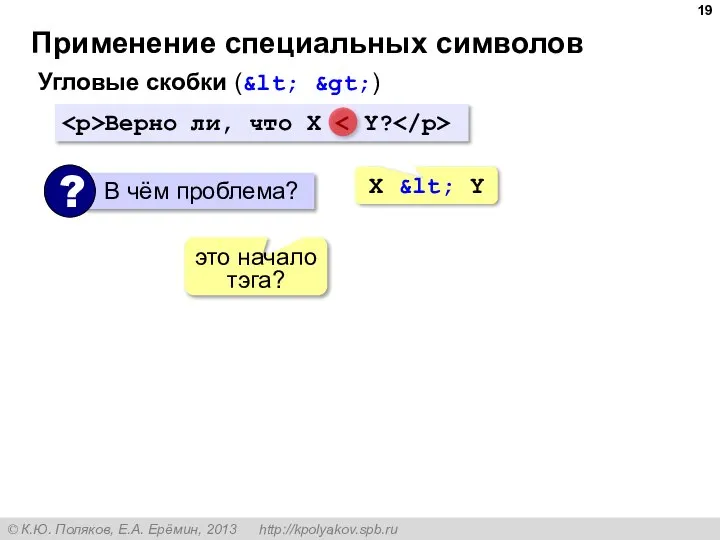
- 19. Применение специальных символов Угловые скобки (< >) Верно ли, что X X < Y это начало
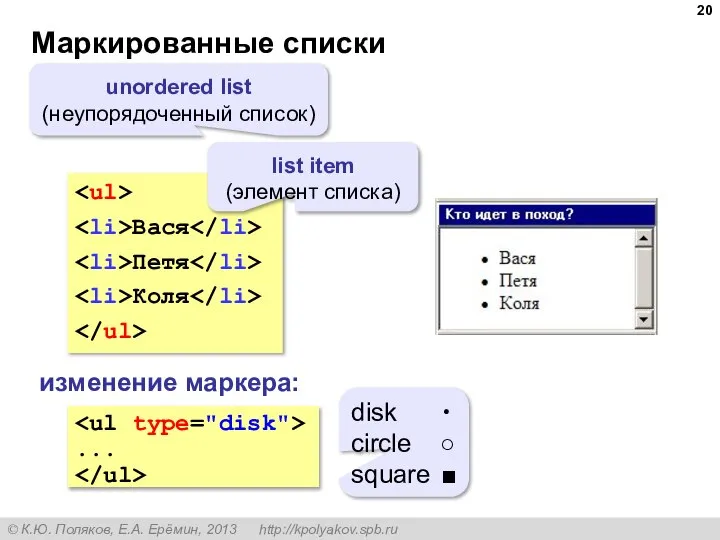
- 20. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
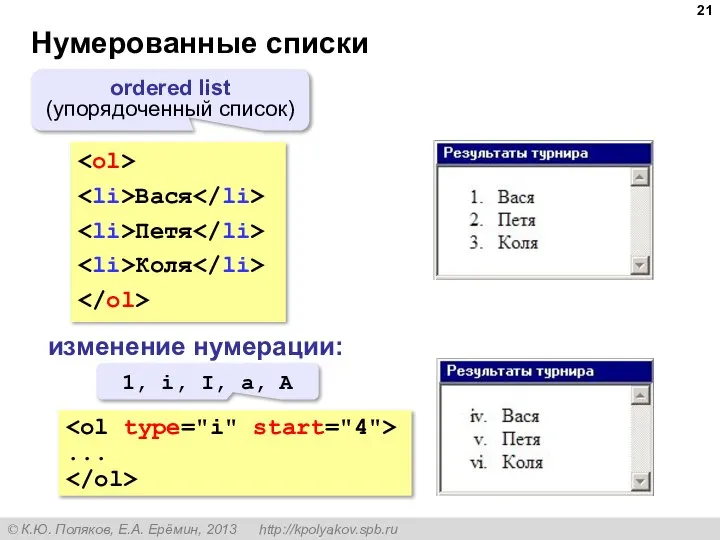
- 21. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
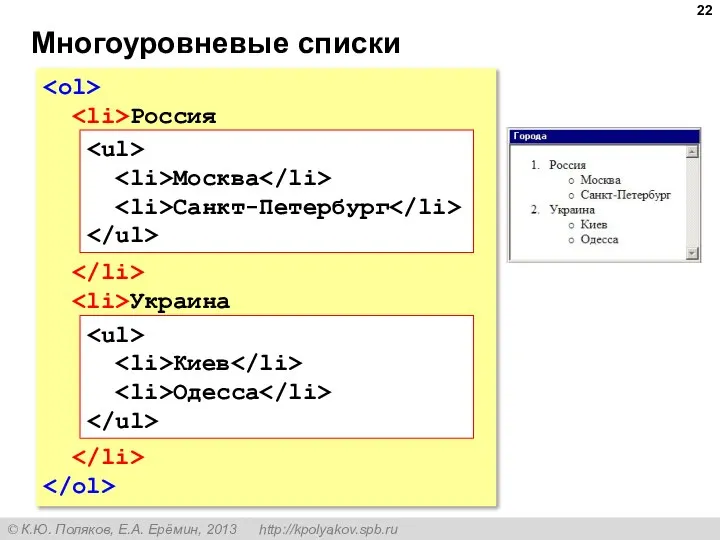
- 22. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
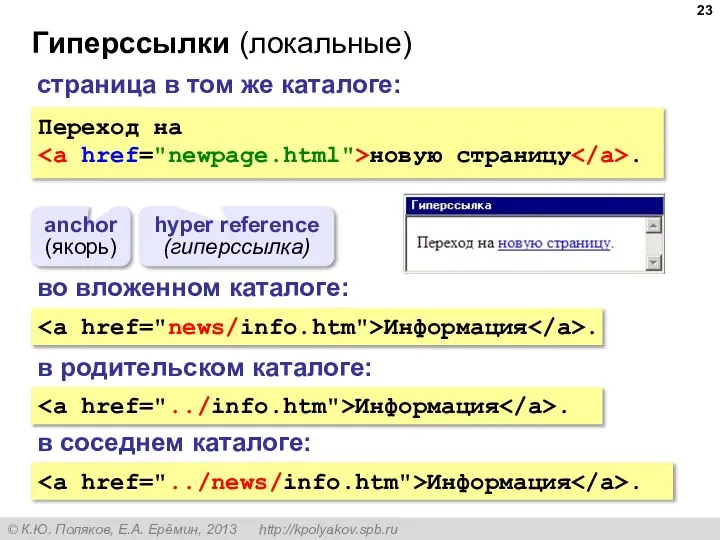
- 23. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
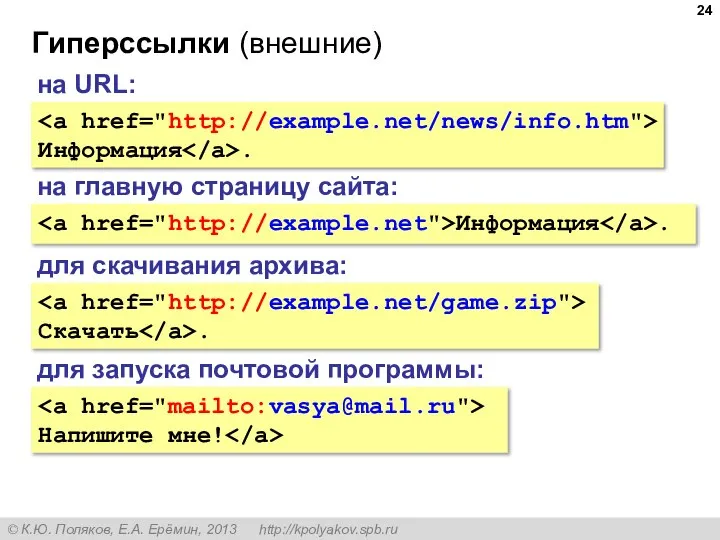
- 24. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
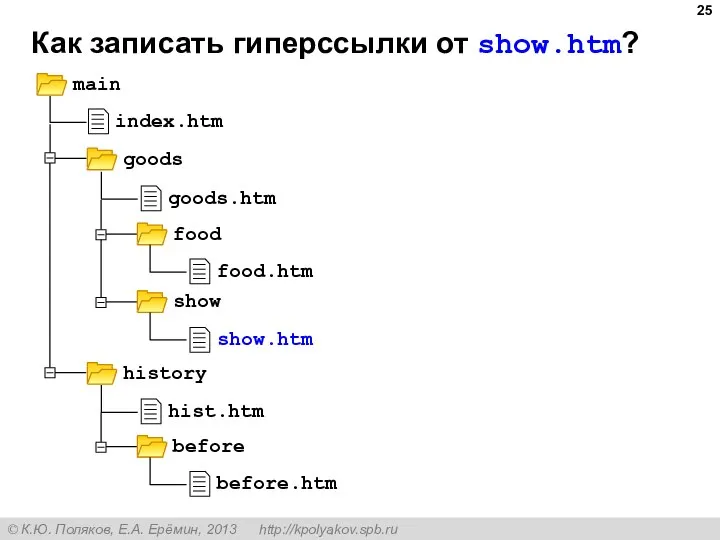
- 25. Как записать гиперссылки от show.htm?
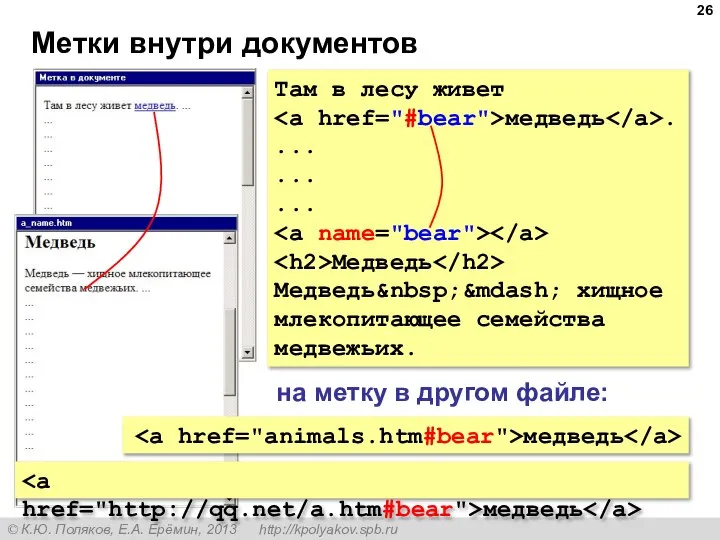
- 26. Метки внутри документов Там в лесу живет медведь . ... ... ... Медведь Медведь — хищное млекопитающее
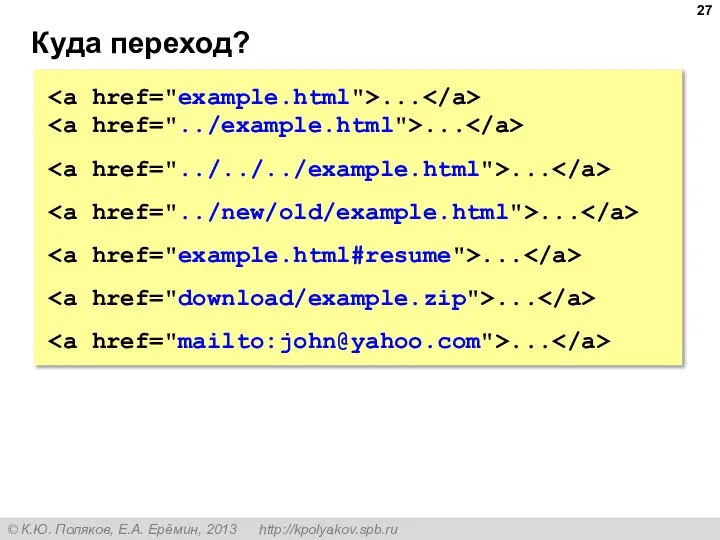
- 27. Куда переход? ... ... ... ... ... ... ...
- 28. Создание веб-сайтов § 26. Оформление документов
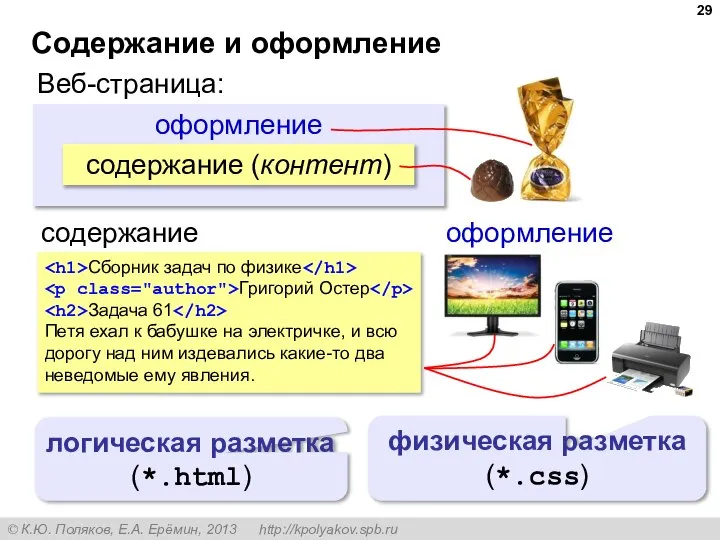
- 29. оформление Содержание и оформление содержание (контент) Веб-страница: содержание оформление Сборник задач по физике Григорий Остер Задача
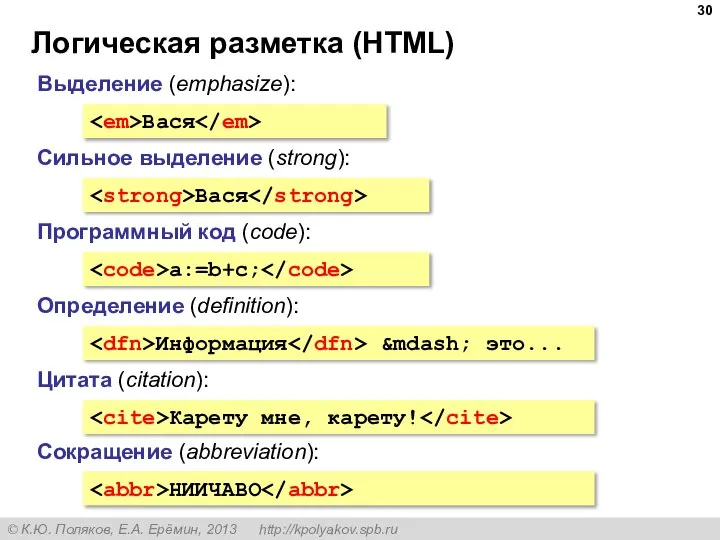
- 30. Логическая разметка (HTML) Выделение (emphasize): Вася Сильное выделение (strong): Вася Программный код (code): a:=b+c; Определение (definition):
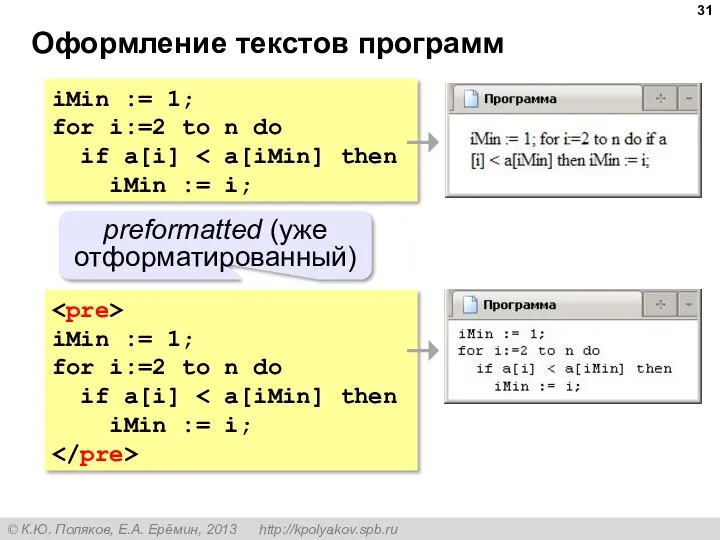
- 31. Оформление текстов программ iMin := 1; for i:=2 to n do if a[i] iMin := i;
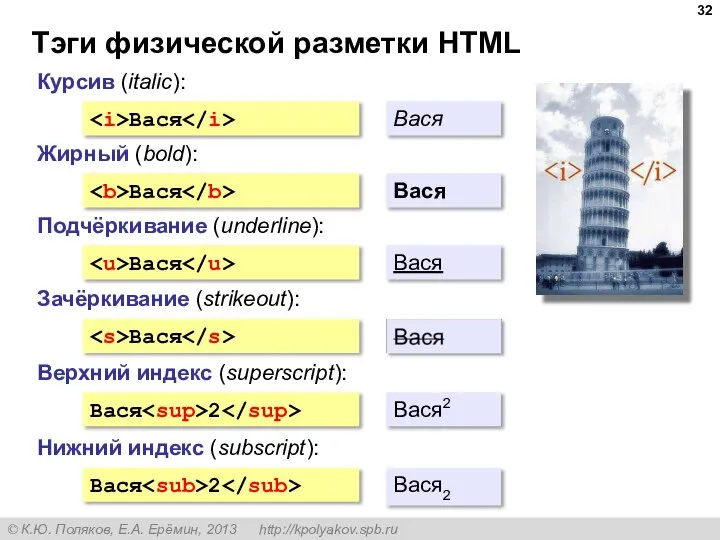
- 32. Тэги физической разметки HTML Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася
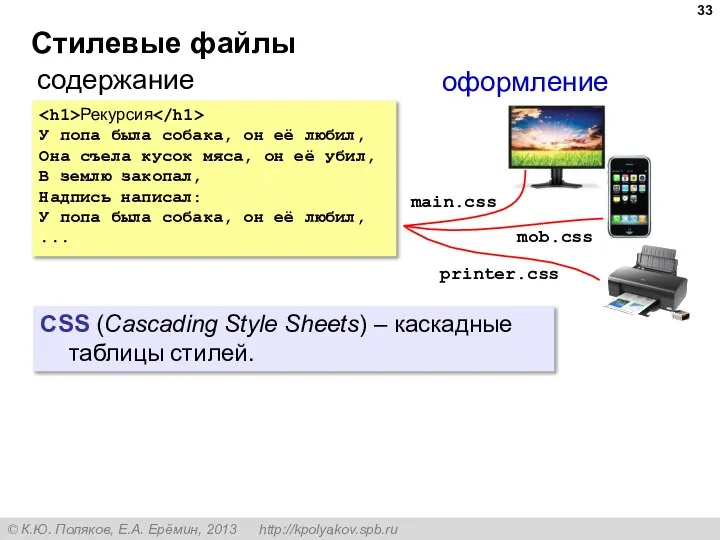
- 33. Стилевые файлы содержание оформление Рекурсия У попа была собака, он её любил, Она съела кусок мяса,
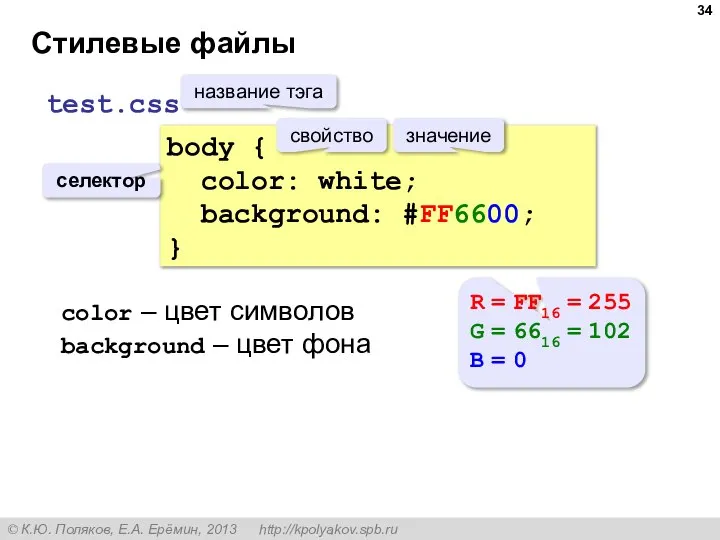
- 34. Стилевые файлы body { color: white; background: #FF6600; } название тэга свойство селектор color – цвет
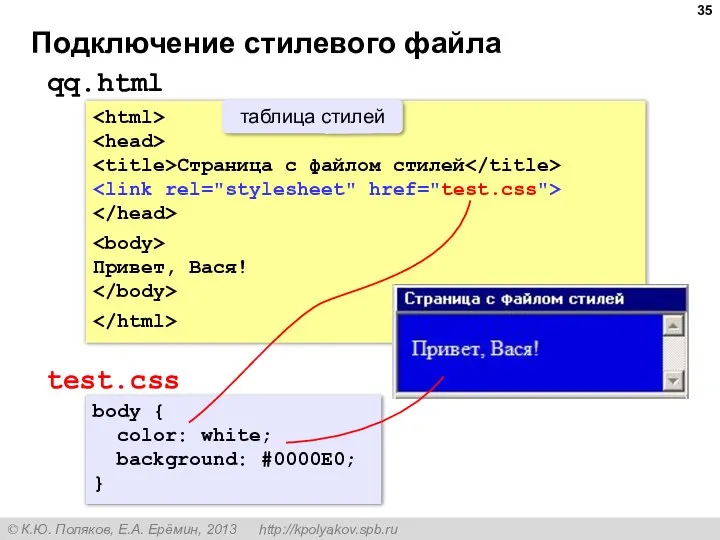
- 35. Подключение стилевого файла Страница с файлом стилей Привет, Вася! qq.html test.css body { color: white; background:
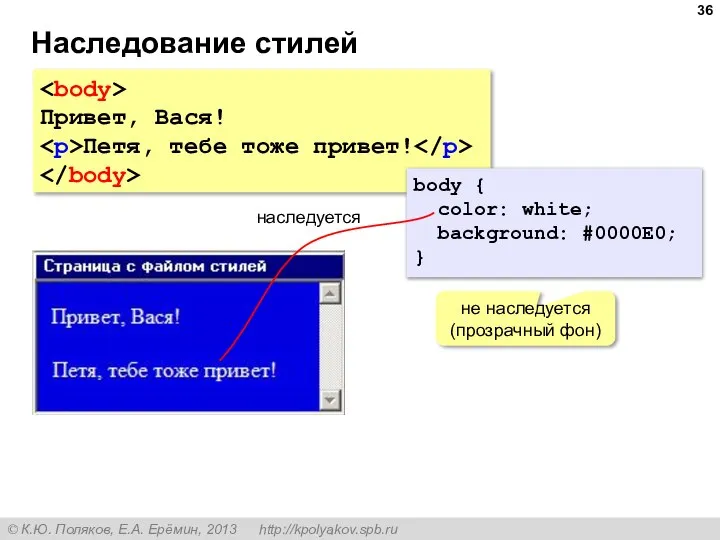
- 36. Наследование стилей Привет, Вася! Петя, тебе тоже привет! body { color: white; background: #0000E0; } наследуется
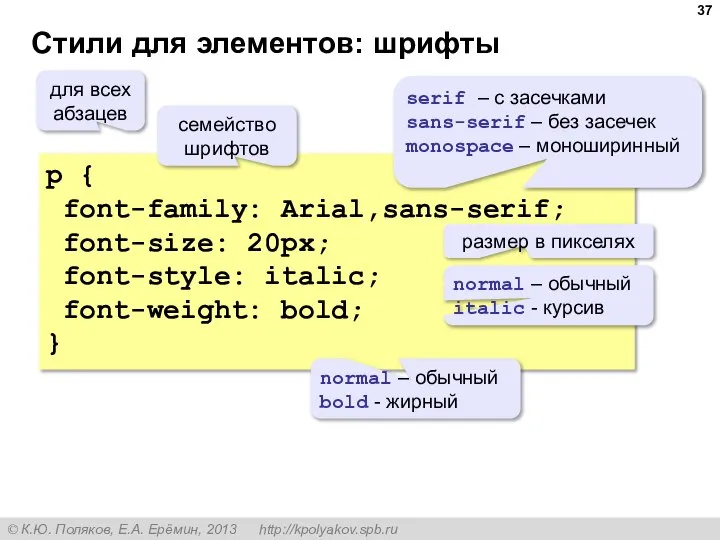
- 37. Стили для элементов: шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для
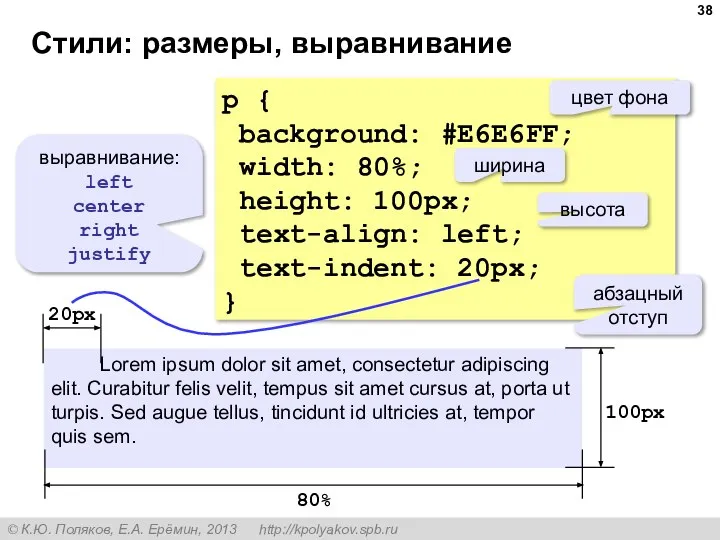
- 38. Стили: размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; }
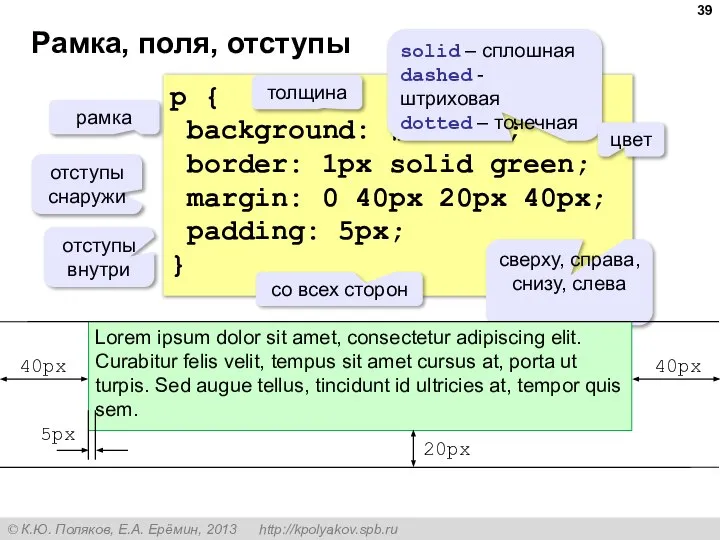
- 39. Рамка, поля, отступы p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
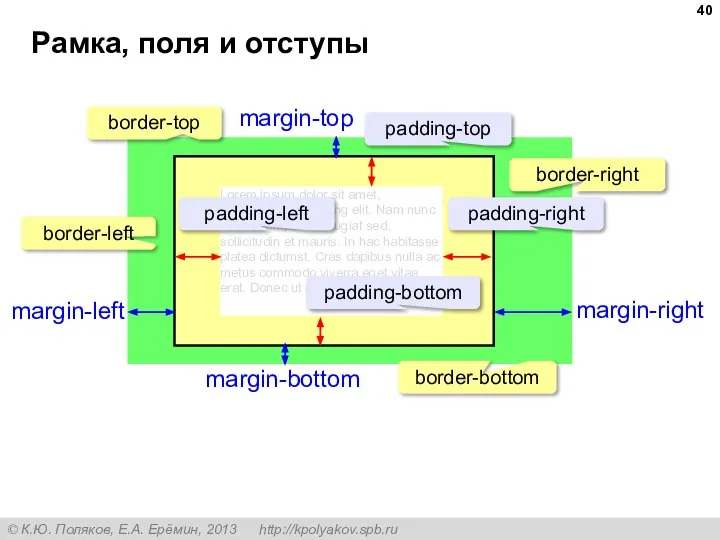
- 40. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
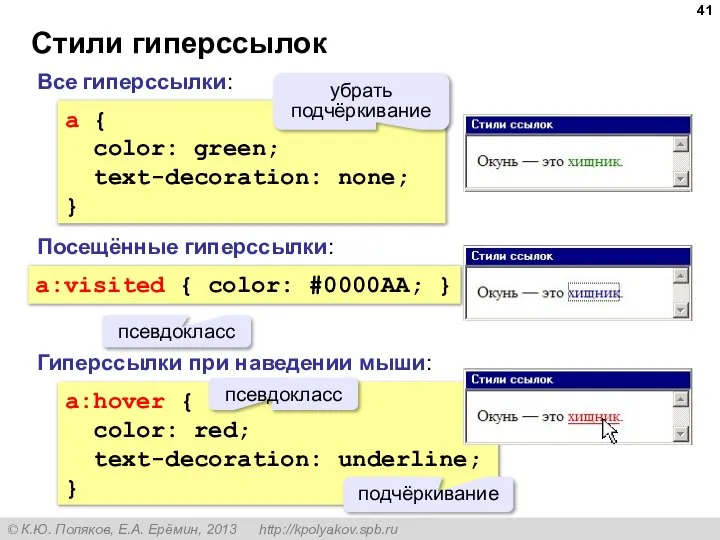
- 41. Стили гиперссылок a { color: green; text-decoration: none; } Все гиперссылки: a:visited { color: #0000AA; }
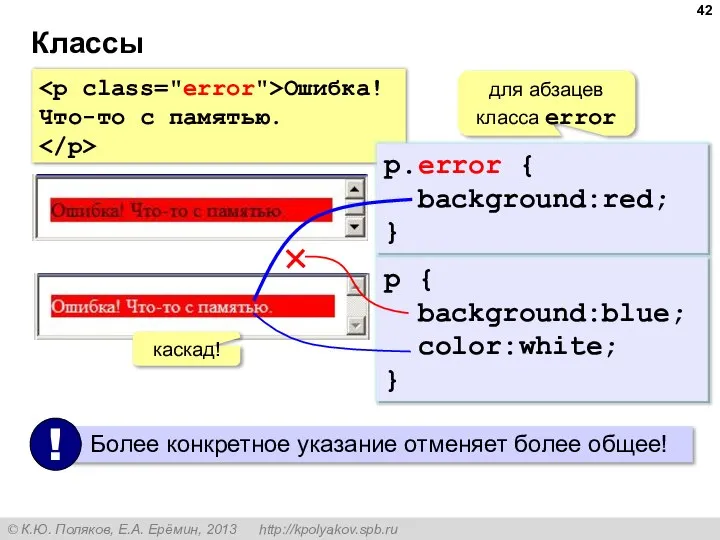
- 42. Классы Ошибка! Что-то с памятью. для абзацев класса error каскад!
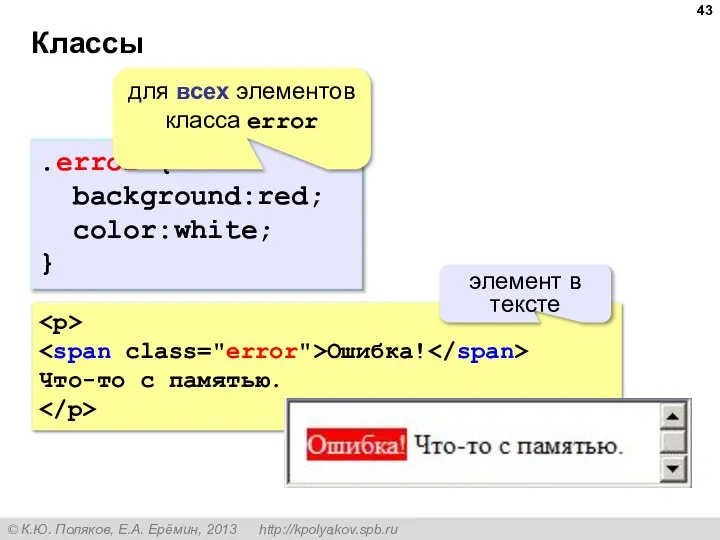
- 43. Классы для всех элементов класса error Ошибка! Что-то с памятью. элемент в тексте
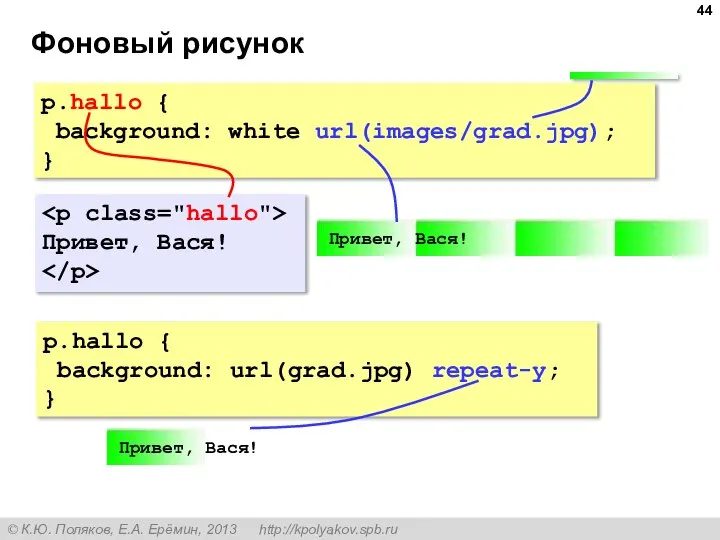
- 44. Фоновый рисунок p.hallo { background: white url(images/grad.jpg); } Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
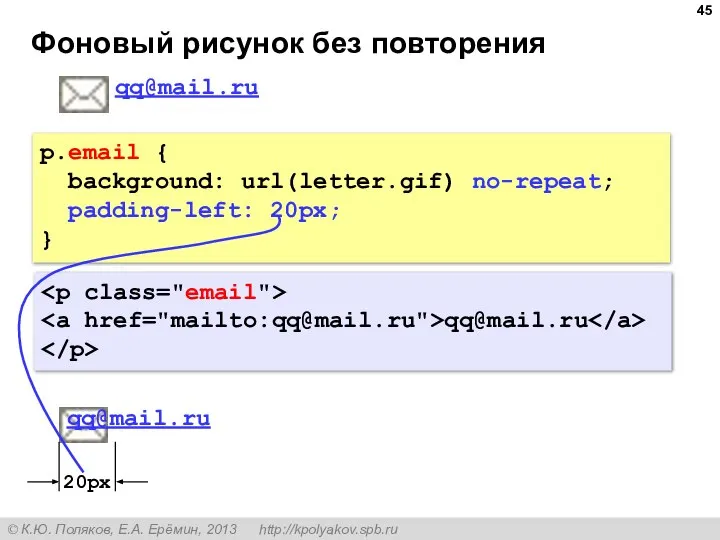
- 45. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } [email protected] [email protected] [email protected]
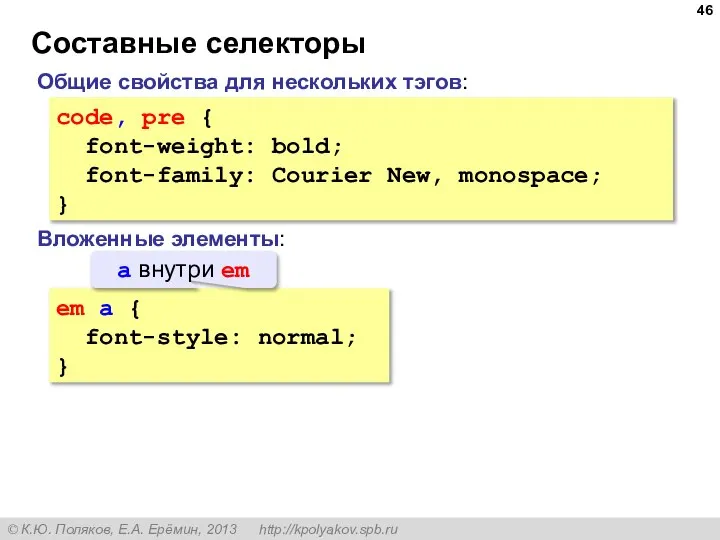
- 46. Составные селекторы code, pre { font-weight: bold; font-family: Courier New, monospace; } Общие свойства для нескольких
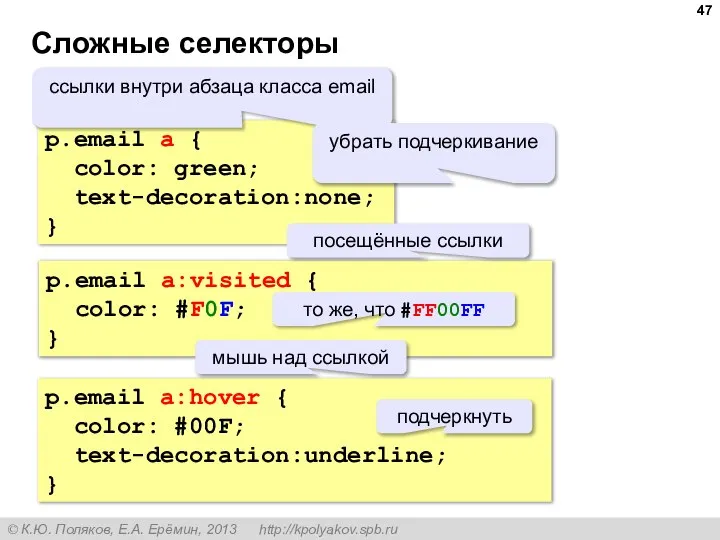
- 47. Сложные селекторы p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; }
- 48. Создание веб-сайтов § 27. Рисунки
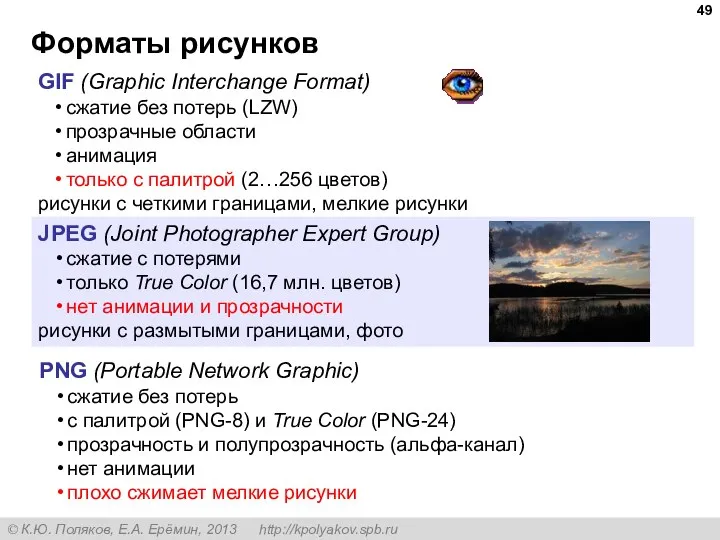
- 49. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
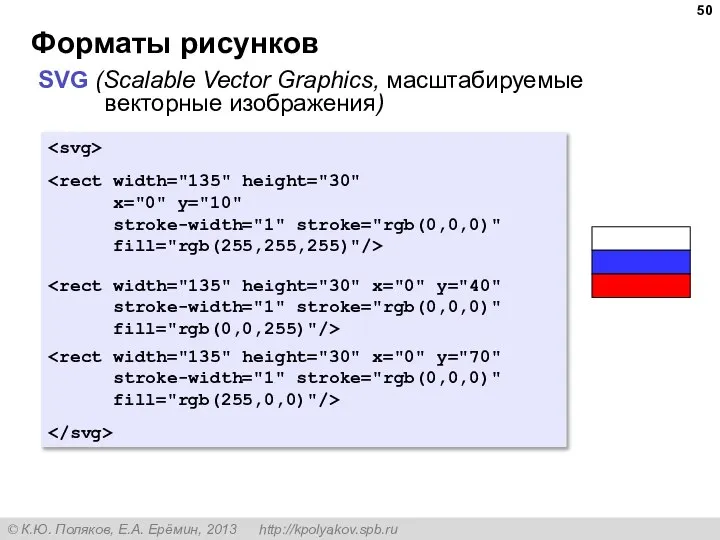
- 50. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
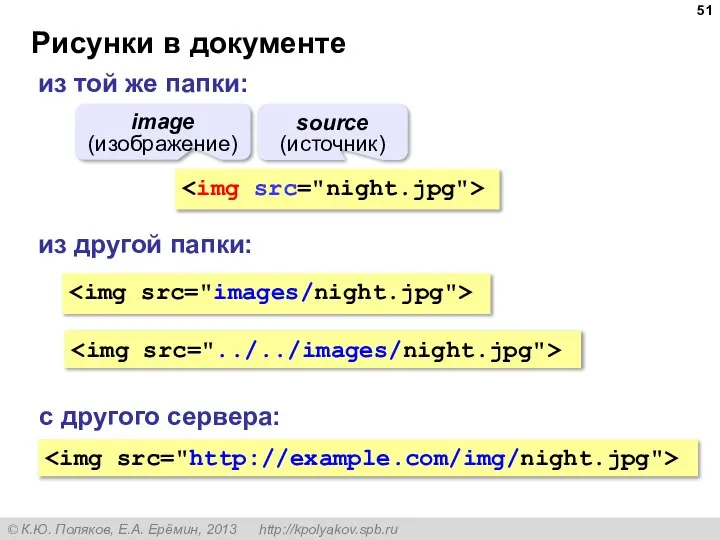
- 51. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
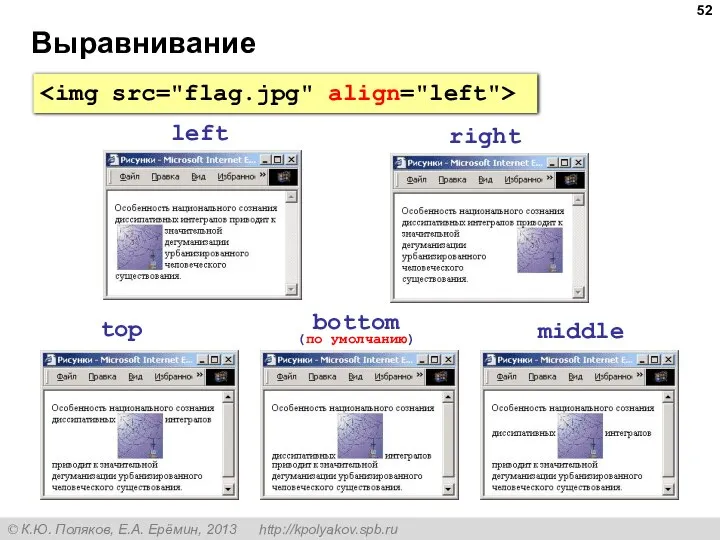
- 52. Выравнивание left right top bottom (по умолчанию) middle
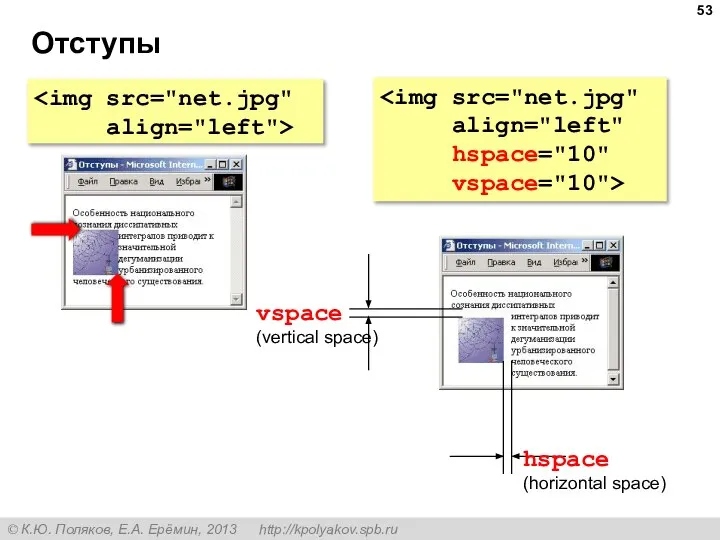
- 53. Отступы vspace (vertical space) hspace (horizontal space)
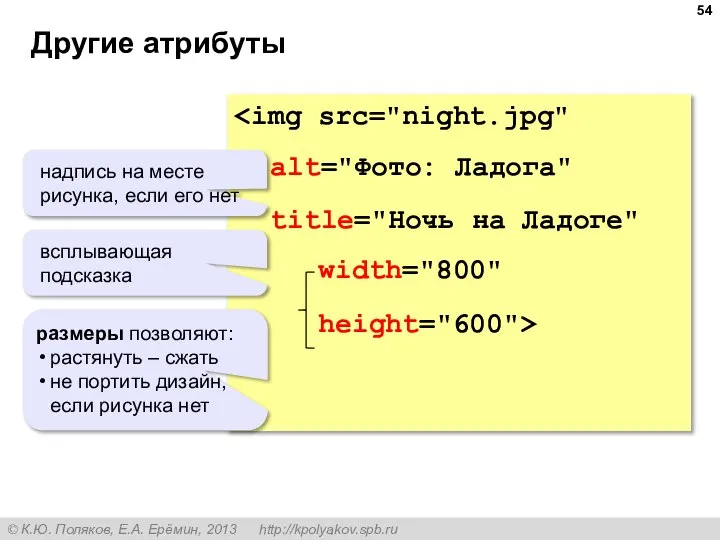
- 54. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
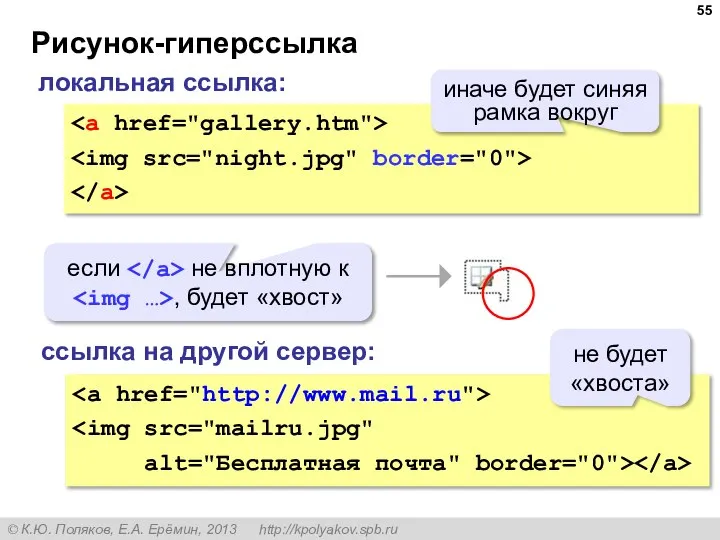
- 55. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
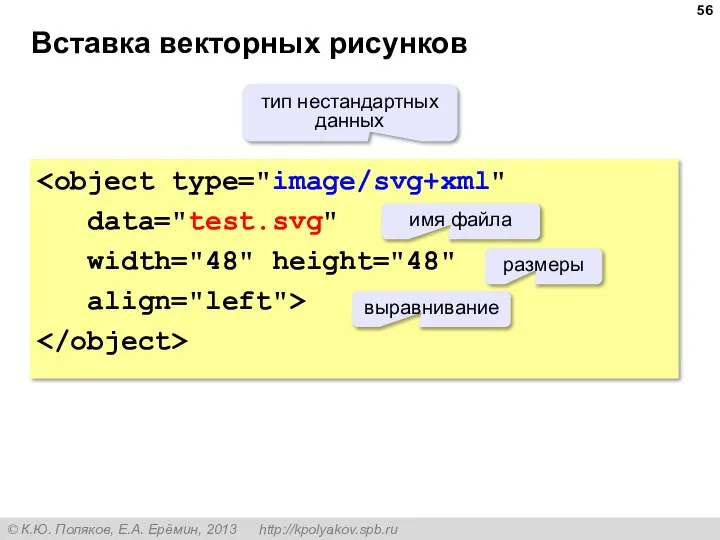
- 56. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
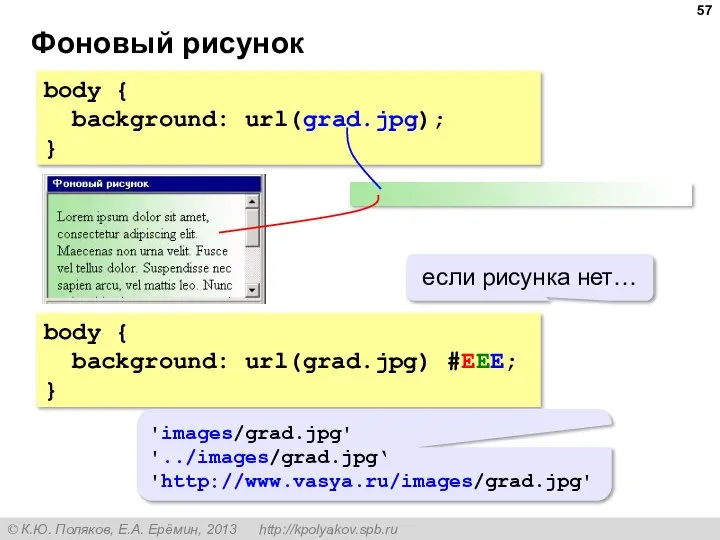
- 57. Фоновый рисунок body { background: url(grad.jpg); } body { background: url(grad.jpg) #EEE; } 'images/grad.jpg' '../images/grad.jpg‘ 'http://www.vasya.ru/images/grad.jpg'
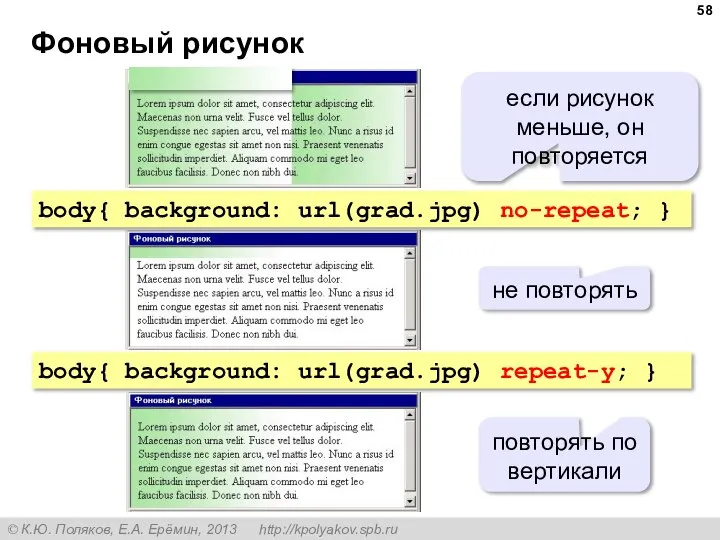
- 58. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; } body{ background: url(grad.jpg) repeat-y; } если рисунок меньше, он
- 59. Фоновый рисунок
- 60. Создание веб-сайтов § 28. Мультимедиа
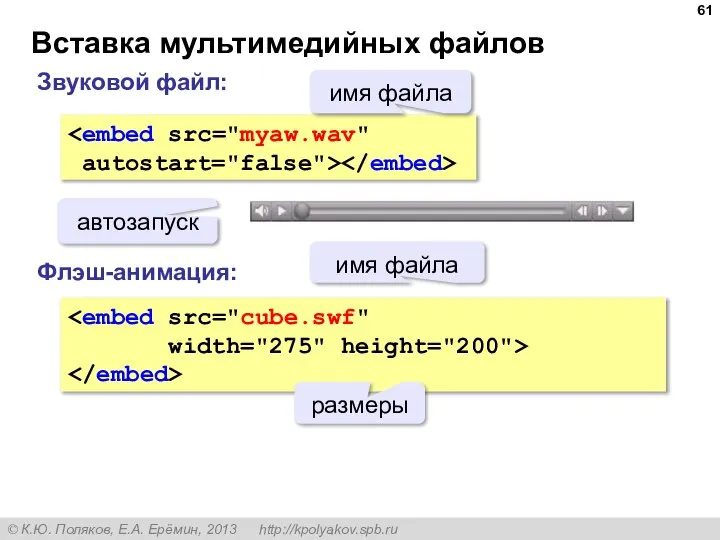
- 61. Вставка мультимедийных файлов autostart="false"> имя файла автозапуск Звуковой файл: Флэш-анимация: width="275" height="200"> имя файла размеры
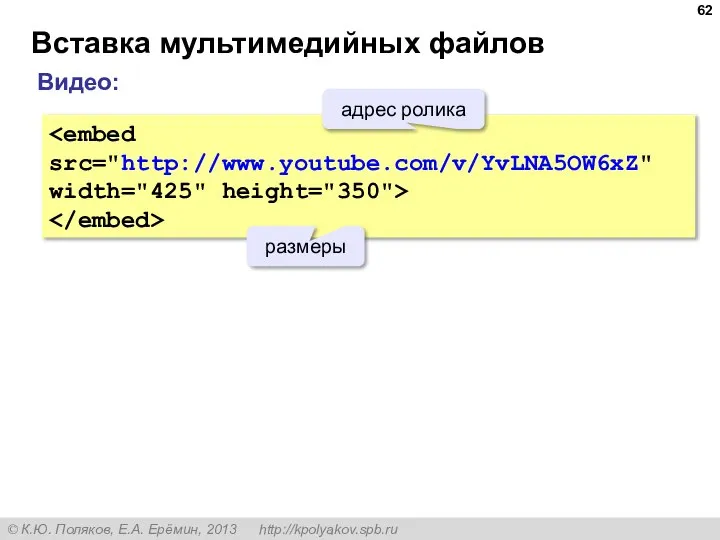
- 62. Вставка мультимедийных файлов width="425" height="350"> адрес ролика Видео: размеры
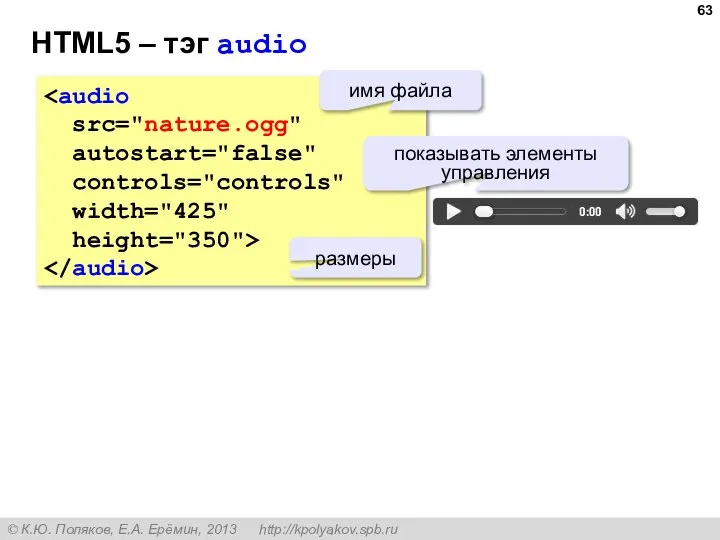
- 63. HTML5 – тэг audio src="nature.ogg" autostart="false" controls="controls" width="425" height="350"> имя файла показывать элементы управления размеры
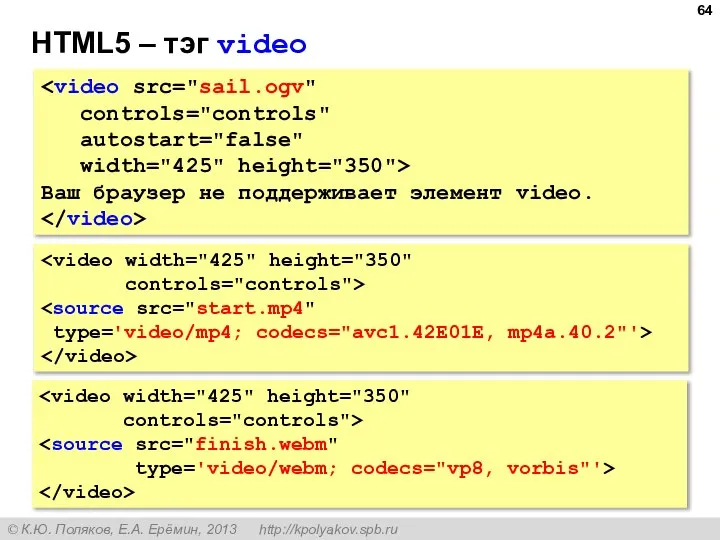
- 64. HTML5 – тэг video controls="controls" autostart="false" width="425" height="350"> Ваш браузер не поддерживает элемент video. controls="controls"> type='video/mp4;
- 65. Создание веб-сайтов § 29. Таблицы
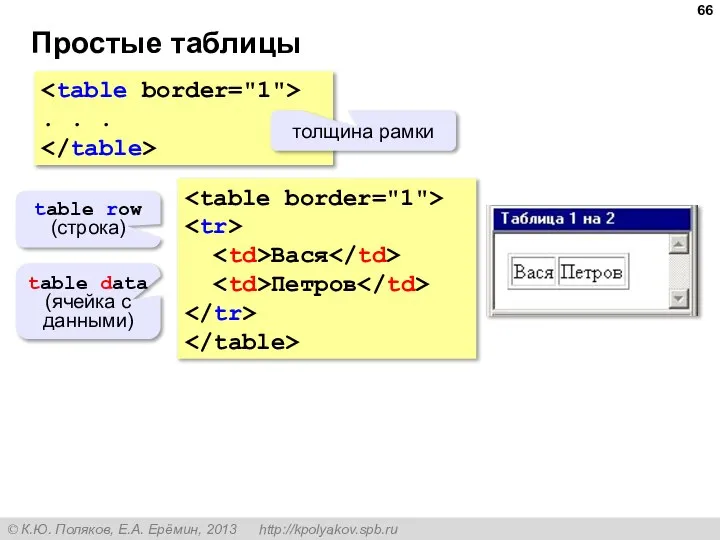
- 66. Простые таблицы . . . толщина рамки Вася Петров table row (строка) table data (ячейка с
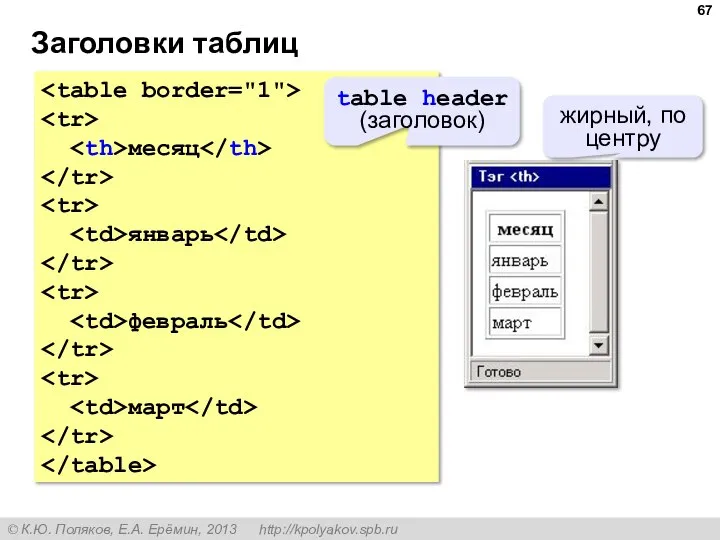
- 67. Заголовки таблиц месяц январь февраль март table header (заголовок) жирный, по центру
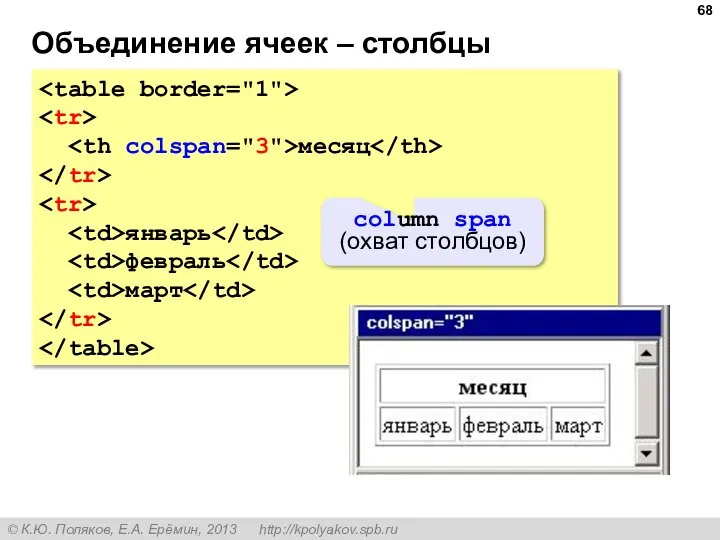
- 68. Объединение ячеек – столбцы месяц январь февраль март column span (охват столбцов)
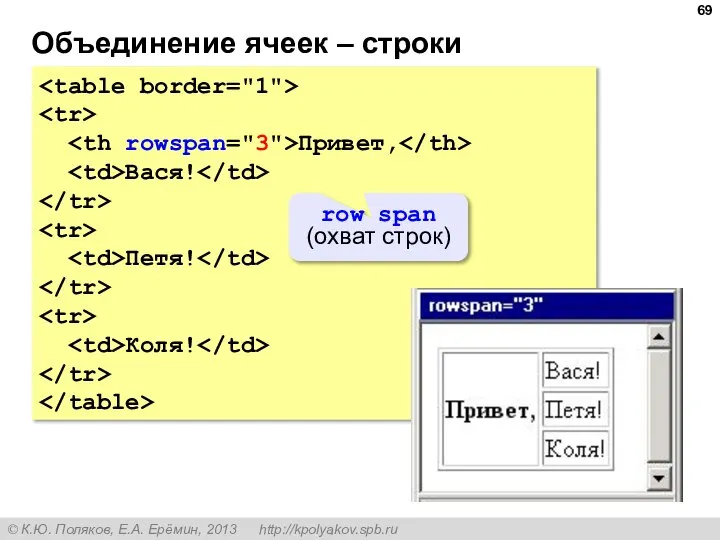
- 69. Объединение ячеек – строки Привет, Вася! Петя! Коля! row span (охват строк)
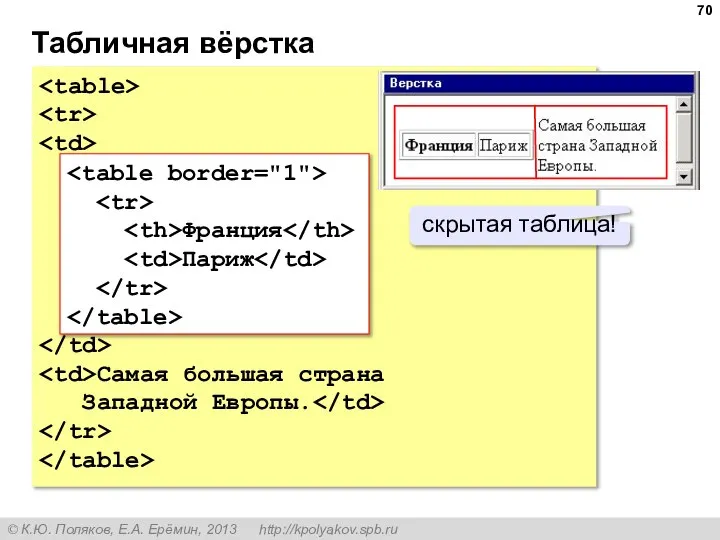
- 70. Табличная вёрстка Самая большая страна Западной Европы. Франция Париж скрытая таблица!
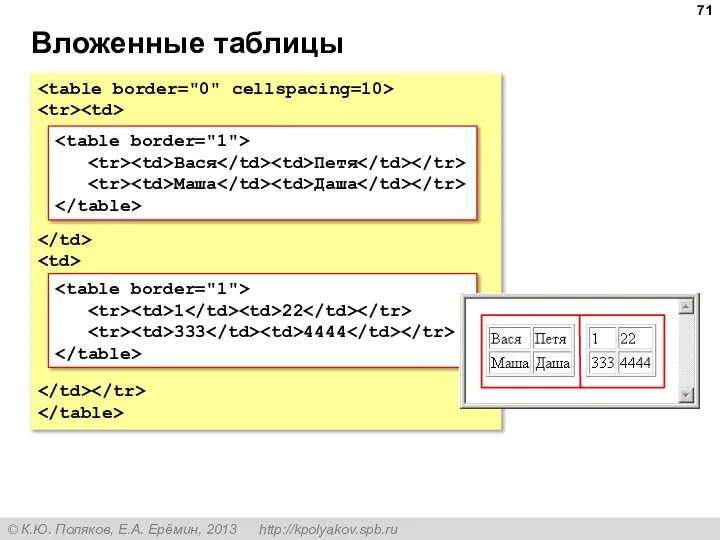
- 71. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
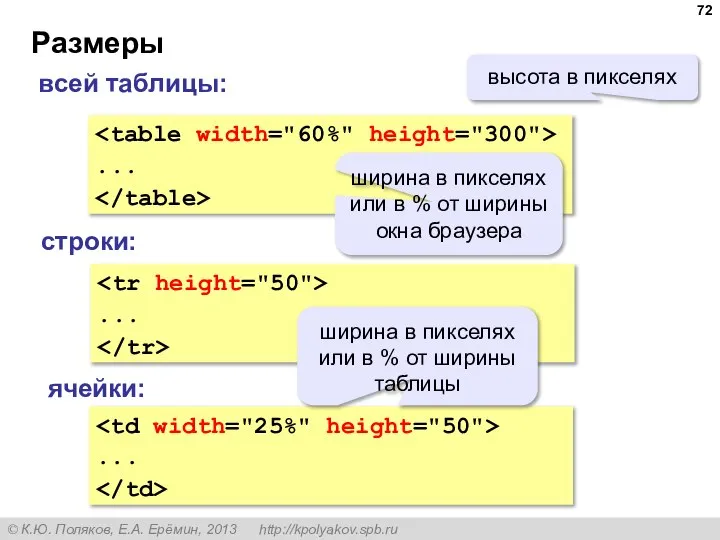
- 72. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
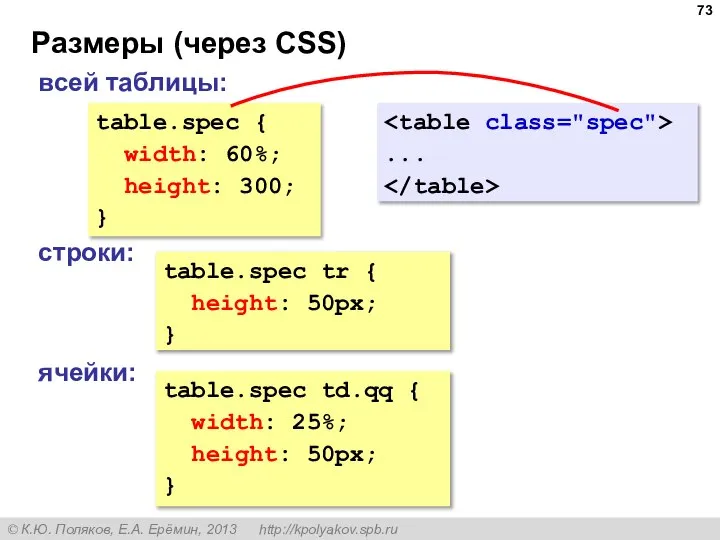
- 73. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
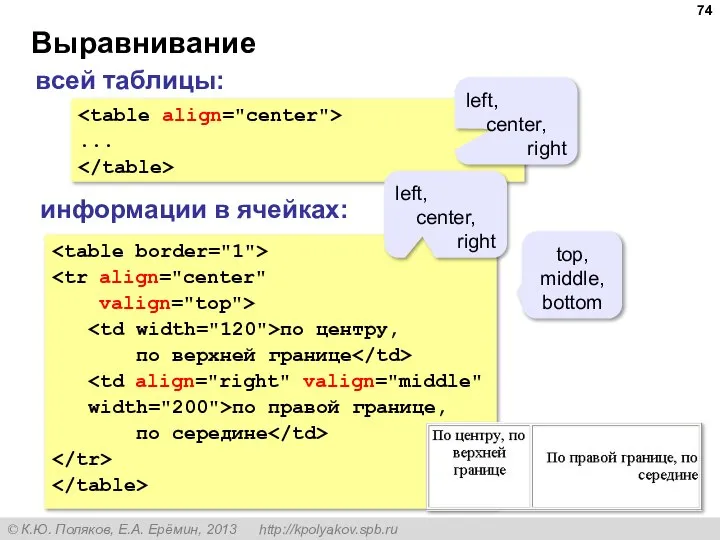
- 74. Выравнивание valign="top"> по центру, по верхней границе width="200">по правой границе, по середине ... всей таблицы: информации
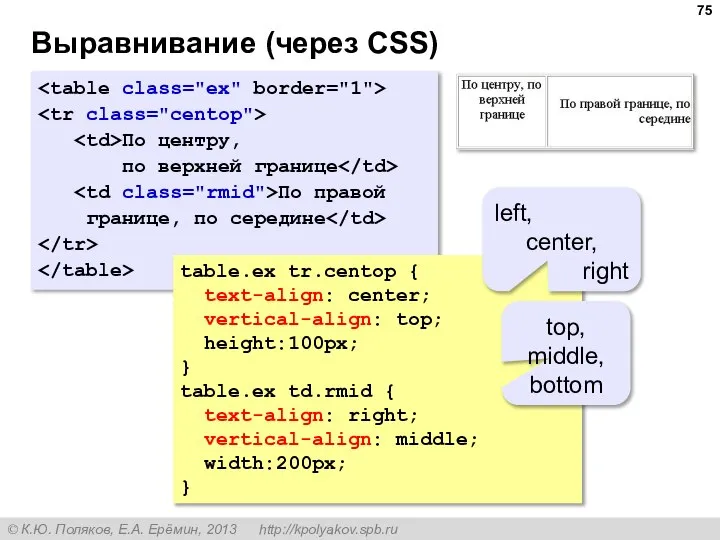
- 75. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
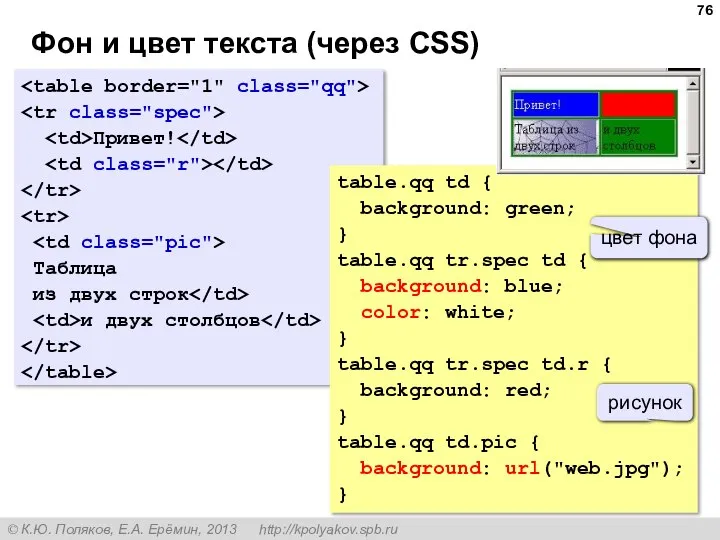
- 76. Фон и цвет текста (через CSS) Привет! Таблица из двух строк и двух столбцов table.qq td
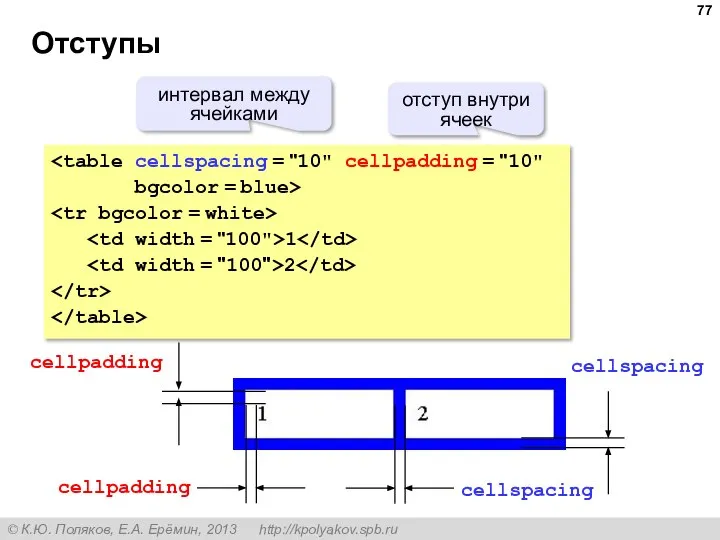
- 77. Отступы bgcolor = blue> 1 2 интервал между ячейками отступ внутри ячеек cellspacing cellspacing cellpadding cellpadding
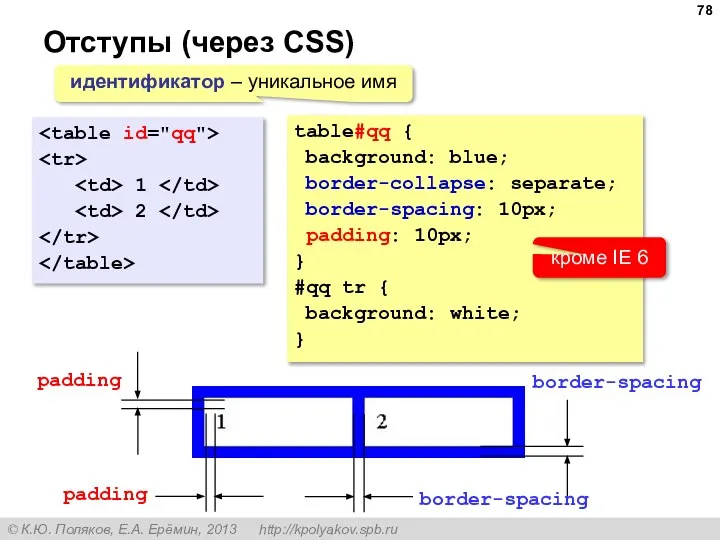
- 78. Отступы (через CSS) 1 2 border-spacing border-spacing padding padding table#qq { background: blue; border-collapse: separate; border-spacing:
- 79. Создание веб-сайтов § 30. Блоки
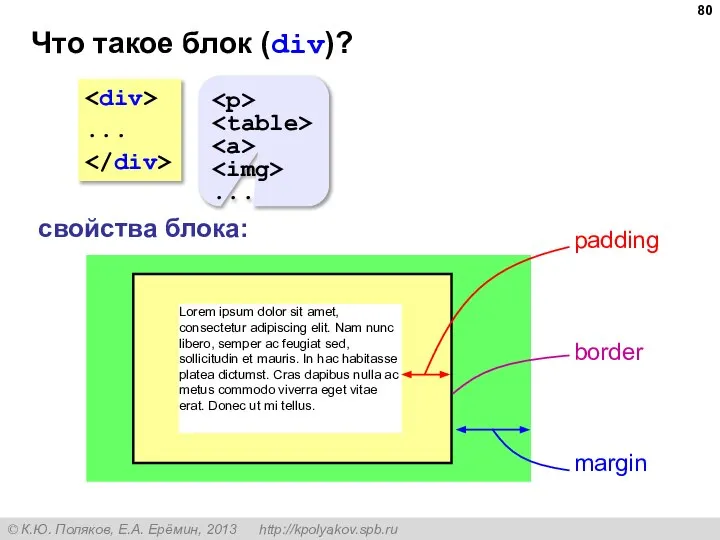
- 80. Что такое блок (div)? ... ... свойства блока:
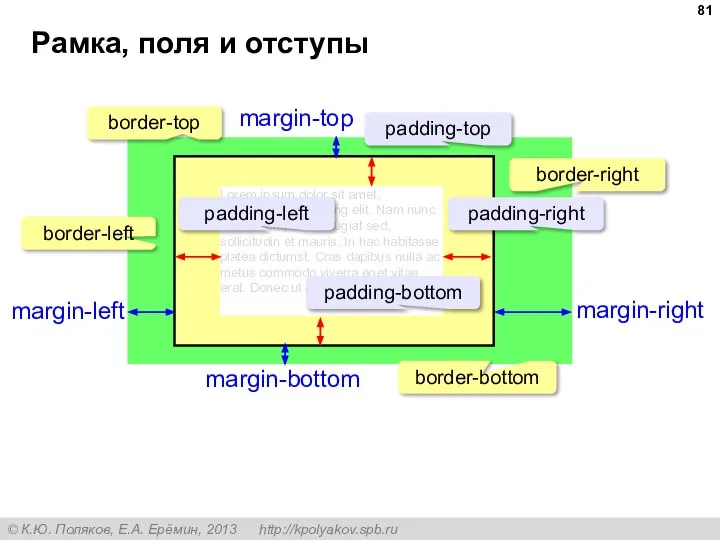
- 81. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
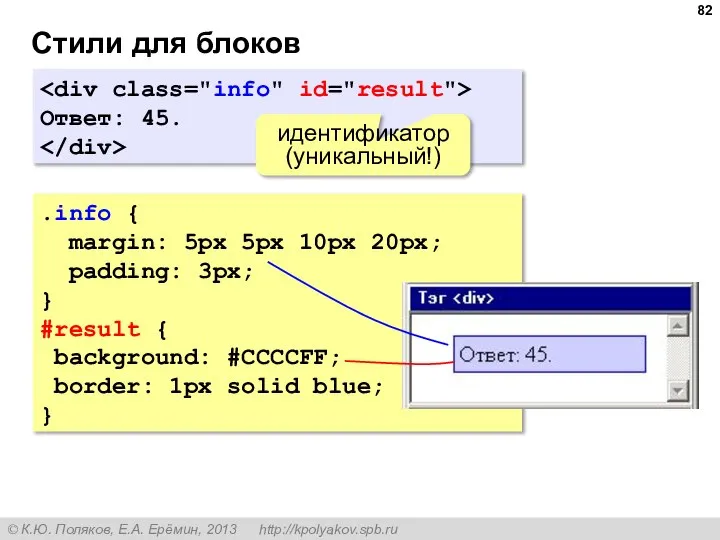
- 82. Стили для блоков Ответ: 45. идентификатор (уникальный!) .info { margin: 5px 5px 10px 20px; padding: 3px;
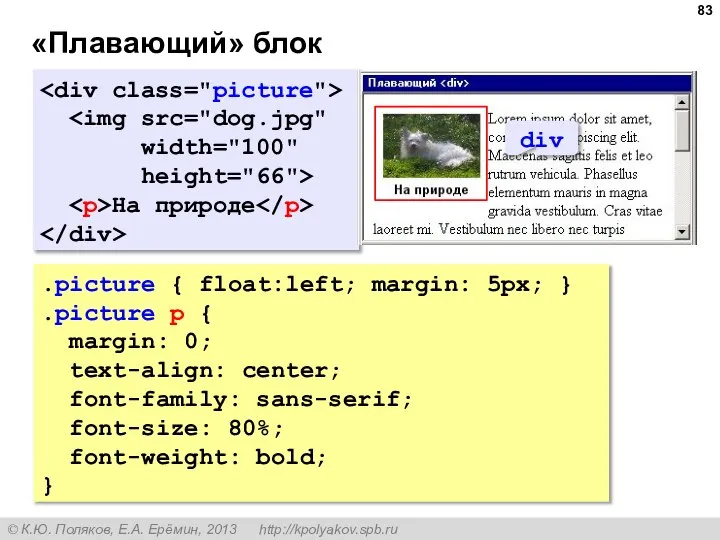
- 83. «Плавающий» блок width="100" height="66"> На природе .picture { float:left; margin: 5px; } .picture p { margin:
- 84. Создание веб-сайтов § 31. Динамический HTML
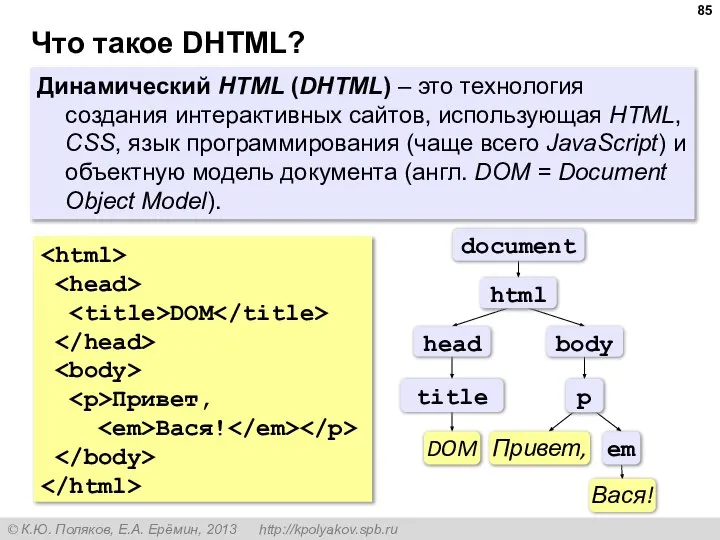
- 85. Что такое DHTML? Динамический HTML (DHTML) – это технология создания интерактивных сайтов, использующая HTML, CSS, язык
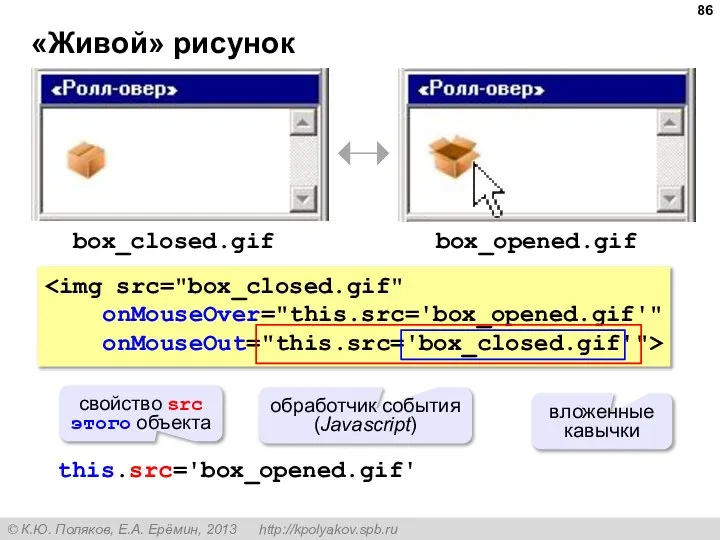
- 86. «Живой» рисунок box_closed.gif box_opened.gif onMouseOver="this.src='box_opened.gif'" onMouseOut="this.src='box_closed.gif'"> this.src='box_opened.gif' свойство src этого объекта вложенные кавычки обработчик события (Javascript)
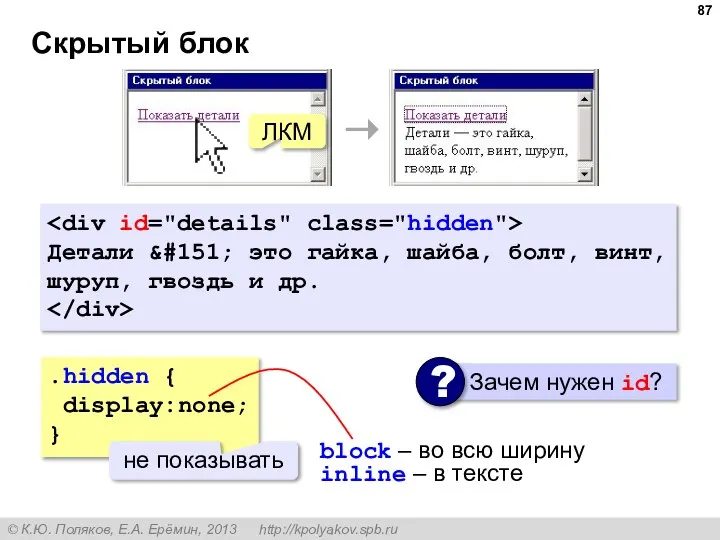
- 87. Скрытый блок ЛКМ Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. .hidden {
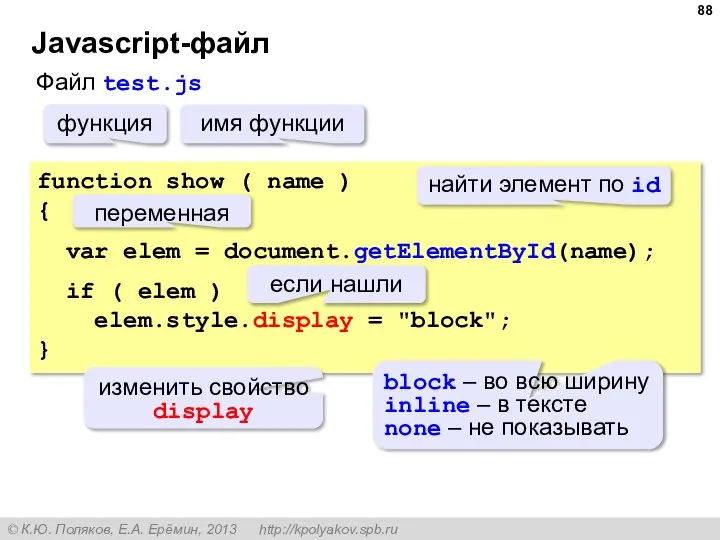
- 88. Javascript-файл Файл test.js function show ( name ) { var elem = document.getElementById(name); if ( elem
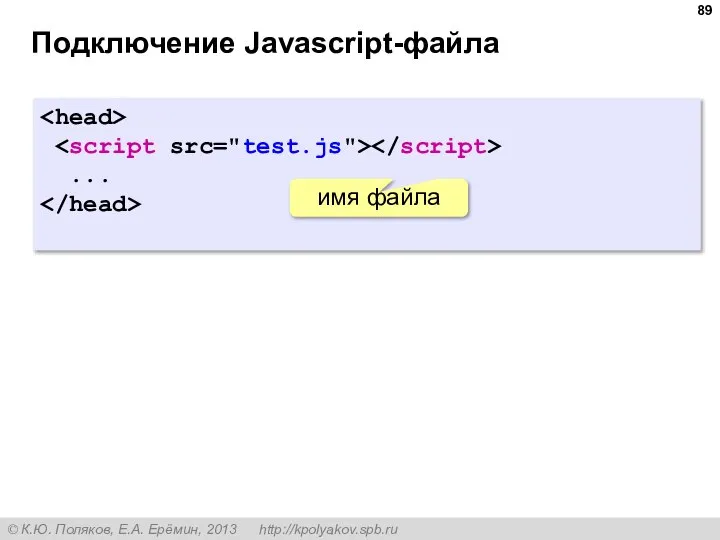
- 89. Подключение Javascript-файла ... имя файла
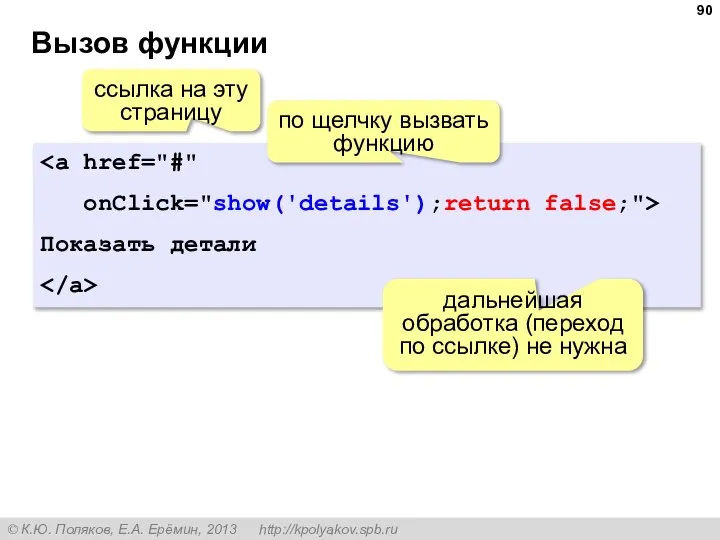
- 90. Вызов функции onClick="show('details');return false;"> Показать детали ссылка на эту страницу дальнейшая обработка (переход по ссылке) не
- 91. HTML-файл Скрытый блок Показать детали Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др.
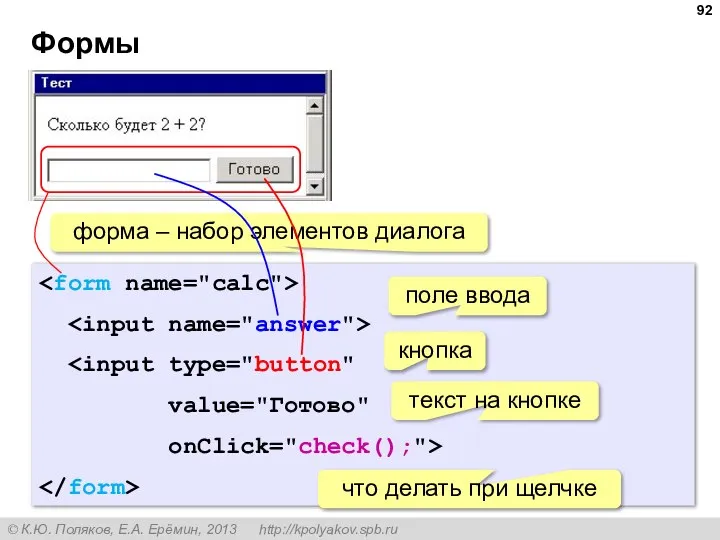
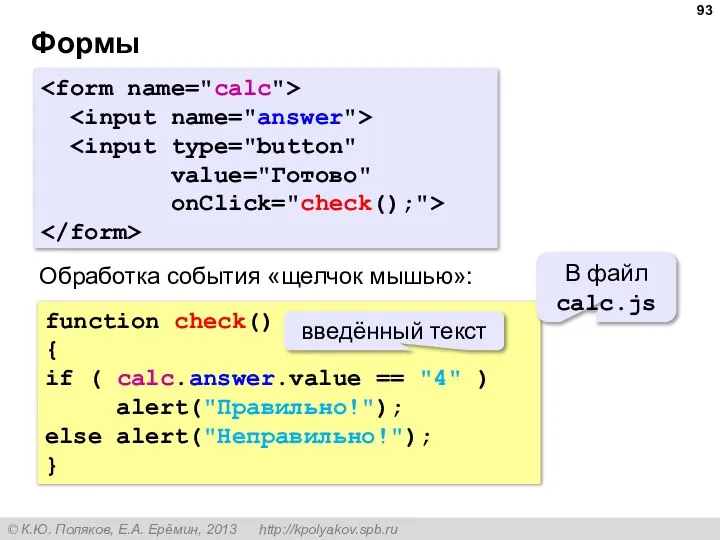
- 92. Формы value="Готово" onClick="check();"> форма – набор элементов диалога поле ввода кнопка текст на кнопке что делать
- 93. Формы value="Готово" onClick="check();"> function check() { if ( calc.answer.value == "4" ) alert("Правильно!"); else alert("Неправильно!"); }
- 94. Создание веб-сайтов § 32. XML и XHTML
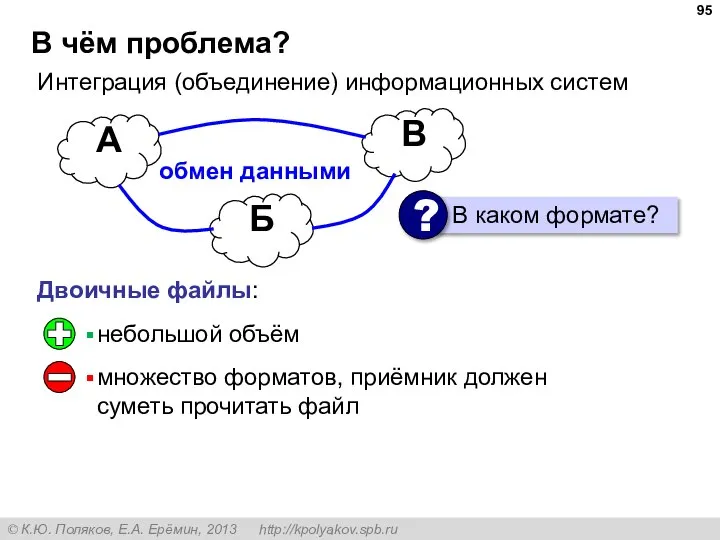
- 95. В чём проблема? Интеграция (объединение) информационных систем А В Б обмен данными Двоичные файлы: небольшой объём
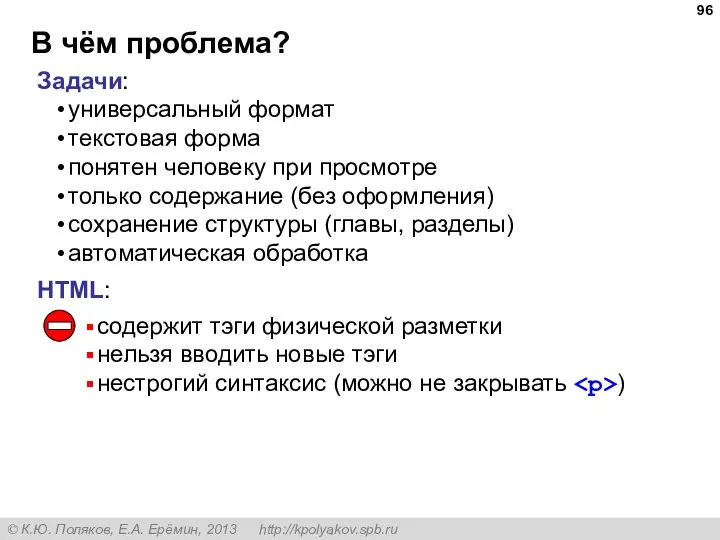
- 96. В чём проблема? Задачи: универсальный формат текстовая форма понятен человеку при просмотре только содержание (без оформления)
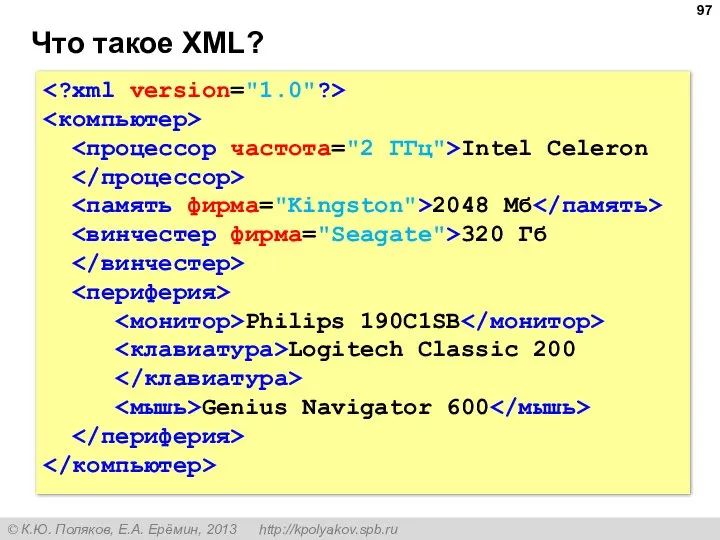
- 97. Что такое XML? Intel Celeron 2048 Мб 320 Гб Philips 190C1SB Logitech Classic 200 Genius Navigator
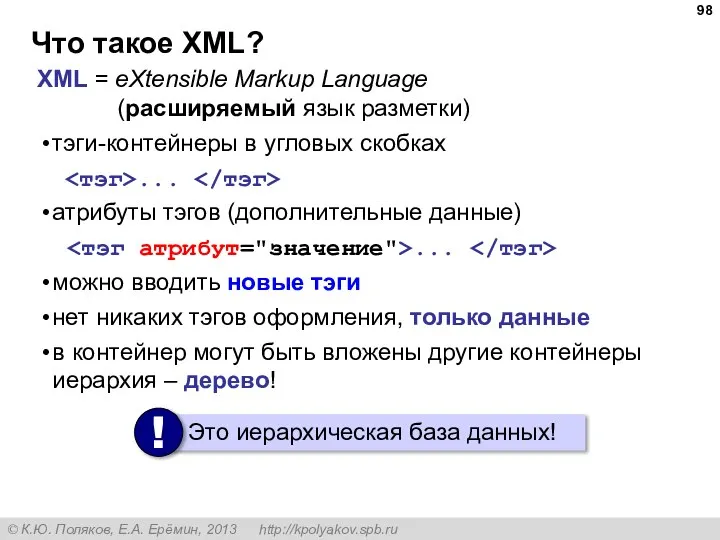
- 98. Что такое XML? XML = eXtensible Markup Language (расширяемый язык разметки) тэги-контейнеры в угловых скобках ...
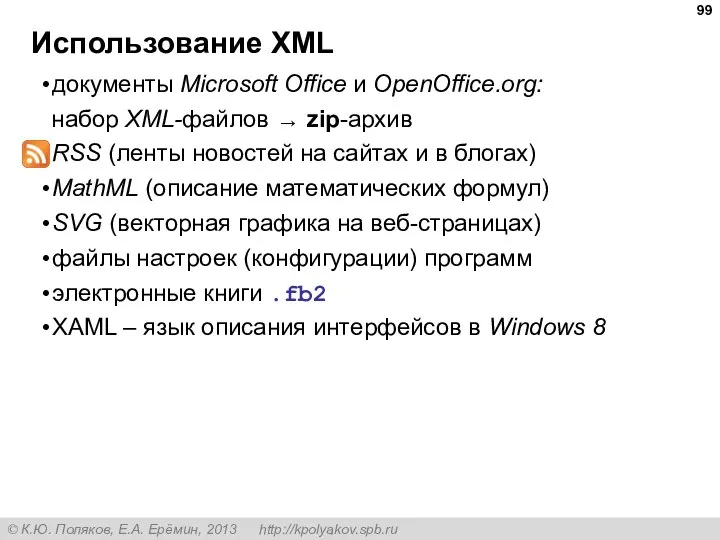
- 99. документы Microsoft Office и OpenOffice.org: набор XML-файлов → zip-архив RSS (ленты новостей на сайтах и в
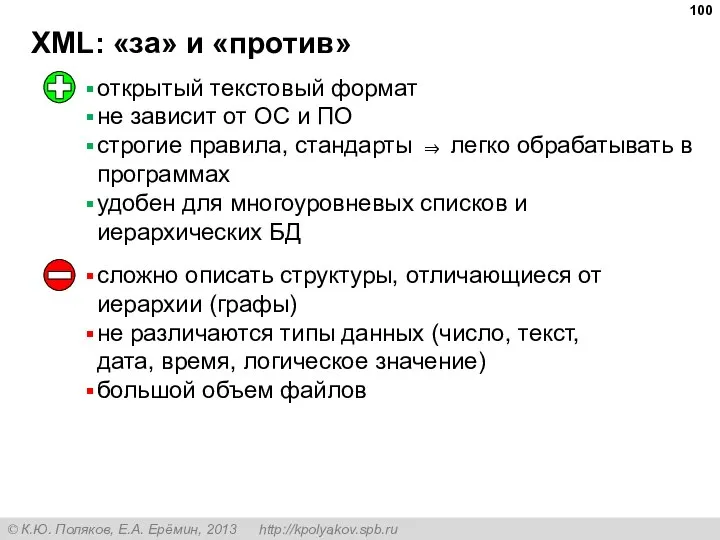
- 100. XML: «за» и «против» открытый текстовый формат не зависит от ОС и ПО строгие правила, стандарты
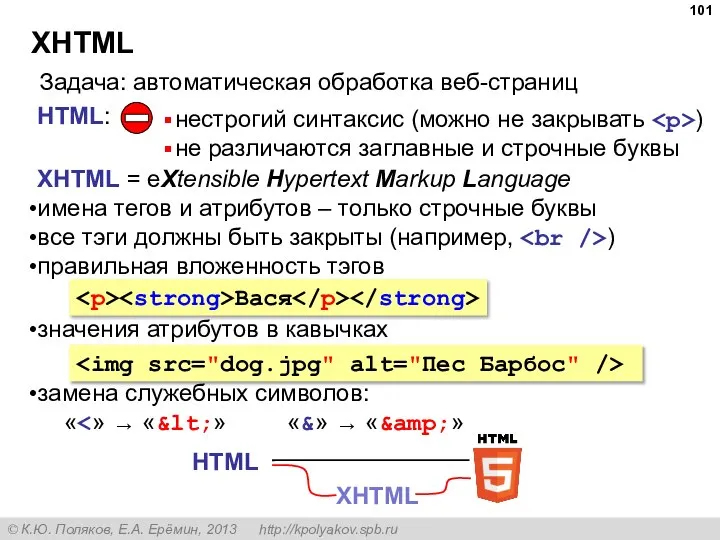
- 101. XHTML Задача: автоматическая обработка веб-страниц HTML: нестрогий синтаксис (можно не закрывать ) не различаются заглавные и
- 102. Создание веб-сайтов § 33. Размещение веб-сайтов
- 103. Как разместить сайт? На своём компьютере: постоянно включенный компьютер стабильный скоростной канал связи «белый» IP-адрес; установка
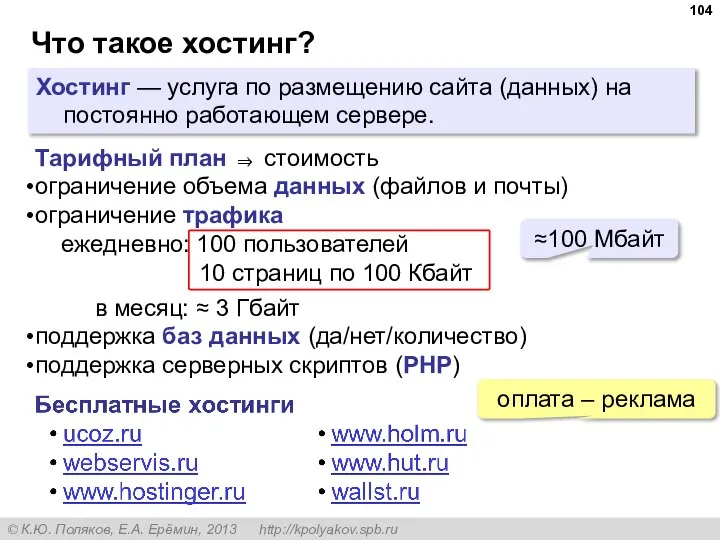
- 104. Что такое хостинг? Хостинг — услуга по размещению сайта (данных) на постоянно работающем сервере. Тарифный план
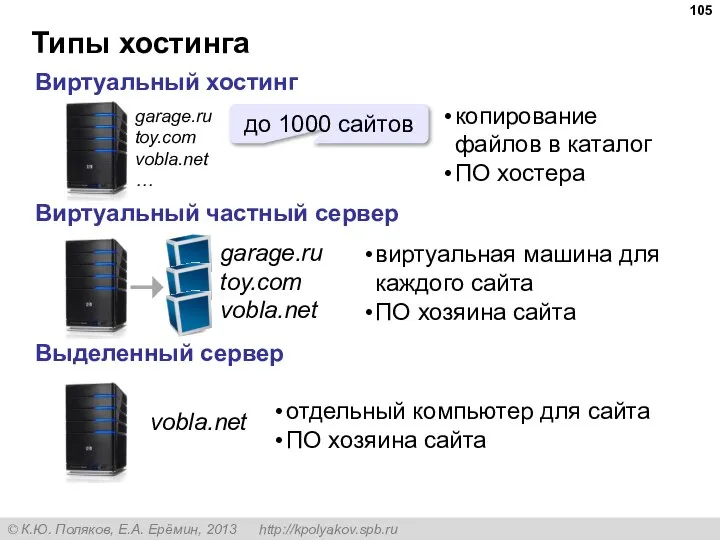
- 105. Типы хостинга Виртуальный хостинг Виртуальный частный сервер Выделенный сервер до 1000 сайтов garage.ru toy.com vobla.net …
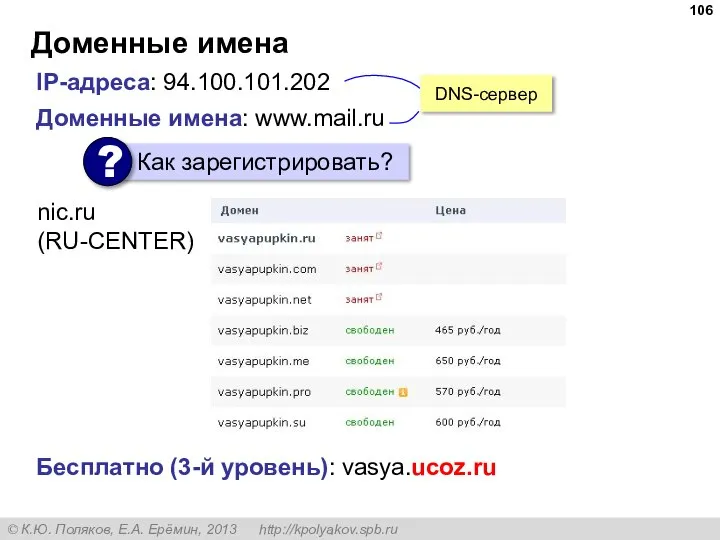
- 106. Доменные имена IP-адреса: 94.100.101.202 Доменные имена: www.mail.ru nic.ru (RU-CENTER) Бесплатно (3-й уровень): vasya.ucoz.ru DNS-сервер
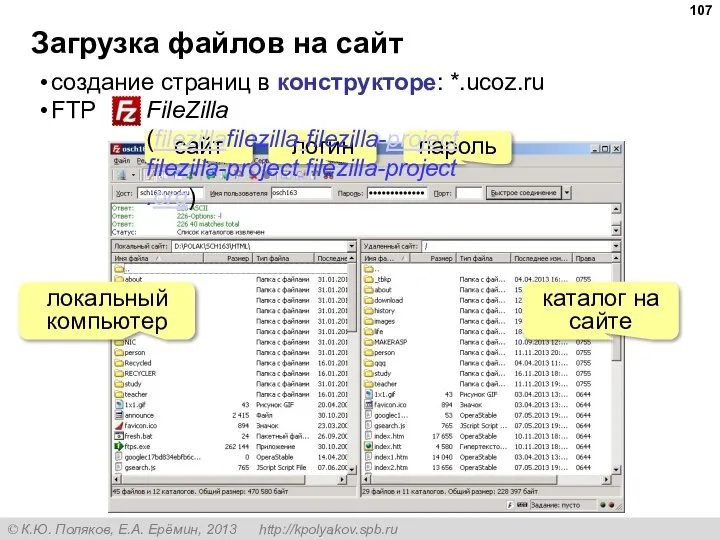
- 107. Загрузка файлов на сайт создание страниц в конструкторе: *.ucoz.ru FTP локальный компьютер каталог на сайте пароль
- 109. Скачать презентацию



























































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">



























 width="100"
width="100" 


 onMouseOver="this.src='box_opened.gif'"
onMouseOver="this.src='box_opened.gif'"




















 Операцiйна система Windows XP
Операцiйна система Windows XP Инфографика
Инфографика Цифровая управленческая платформа как способ оптимизации управленческих процессов в сфере обращения отходов производства
Цифровая управленческая платформа как способ оптимизации управленческих процессов в сфере обращения отходов производства Викторина. Безопасный интернет
Викторина. Безопасный интернет Как работать с техническим заданием. Хакатон для графических дизайнеров Чистый лист
Как работать с техническим заданием. Хакатон для графических дизайнеров Чистый лист Видеомэйкинг. От нуба – тянущимся к знаниям
Видеомэйкинг. От нуба – тянущимся к знаниям Стандартные функции, процедуры
Стандартные функции, процедуры Разработка образовательного интернетпортала и создание мультимедийных учебных курсов для ИП Мирошниченко
Разработка образовательного интернетпортала и создание мультимедийных учебных курсов для ИП Мирошниченко Шаблоны День Народного Единства
Шаблоны День Народного Единства Табличные структуры данных
Табличные структуры данных Геологическое картирование. Компьютерное сопровождение госгеолкарты-200
Геологическое картирование. Компьютерное сопровождение госгеолкарты-200 Обработка числовых последовательностей
Обработка числовых последовательностей Рабочн мисца касира
Рабочн мисца касира Мастер-класс Оформление презентации
Мастер-класс Оформление презентации Тормоза 1С – откуда и как с ними бороться
Тормоза 1С – откуда и как с ними бороться Реестр школьных музеев
Реестр школьных музеев Суверенный интернет и особенности национальной политической журналистики в Китае
Суверенный интернет и особенности национальной политической журналистики в Китае Отличия академического стиля
Отличия академического стиля Указатели
Указатели Материалы к выпускной письменной экзаменационной работе по теме Сравнение способов создания таблиц в MS Word MS Excel
Материалы к выпускной письменной экзаменационной работе по теме Сравнение способов создания таблиц в MS Word MS Excel Игра в имитацию. Симметричное и асимметричное шифрование
Игра в имитацию. Симметричное и асимметричное шифрование lektsia_3
lektsia_3 Программное обеспечение компьютера. Мини - диктант. 8 класс
Программное обеспечение компьютера. Мини - диктант. 8 класс Информационная система в сфере закупок города Нижний Тагил
Информационная система в сфере закупок города Нижний Тагил Всемирная паутина. Информация и информационные процессы
Всемирная паутина. Информация и информационные процессы Доработки отражения в регламентированном учете
Доработки отражения в регламентированном учете 02_Методологии_разработки_ПО_Agile,_Waterfall,_и_другие
02_Методологии_разработки_ПО_Agile,_Waterfall,_и_другие Простейшая программа. Операторы вывода. Протокол
Простейшая программа. Операторы вывода. Протокол