Содержание
- 2. HTML - Язык разметки гипертекста HyperText Markup Language
- 3. План: Разобраться с понятием HTML Рассмотреть основные команды и правила их использования. Создать с помощью HTML
- 4. Что такое HTML?
- 5. Теги (tag) – инструкции браузеру, указывающие способ отображения текста Пример:
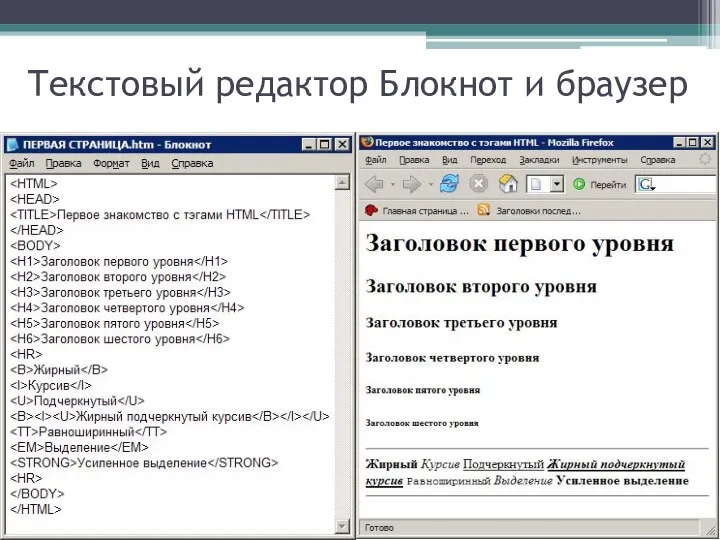
- 6. Текстовый редактор Блокнот и браузер
- 7. Откройте страницу 114 учебника
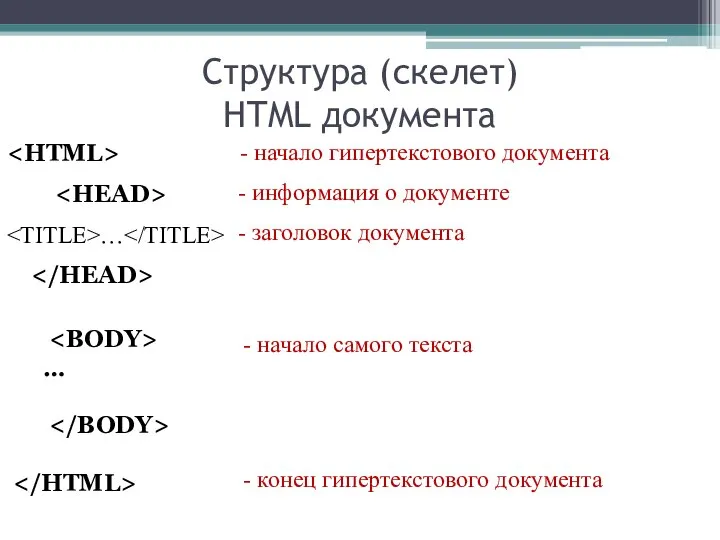
- 8. Структура (скелет) HTML документа … … - начало гипертекстового документа - информация о документе - начало
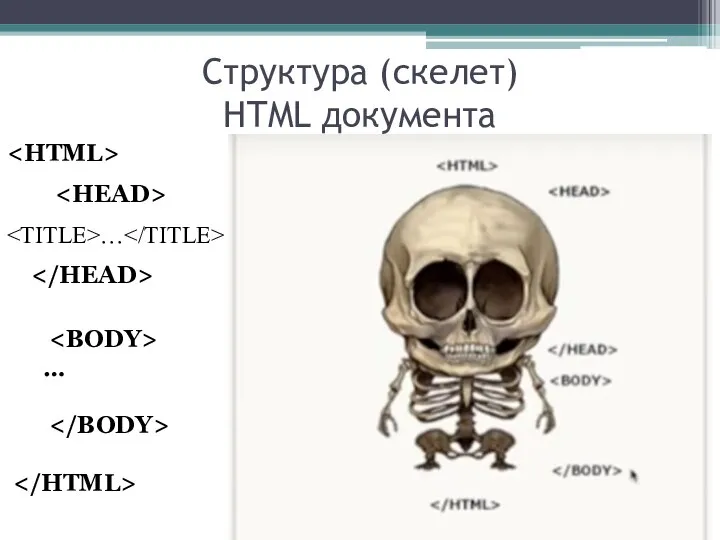
- 9. Структура (скелет) HTML документа … … - начало гипертекстового документа - информация о документе - начало
- 11. План работы: Создайте на рабочем столе папку с именем «HTML». Откройте текстовый редактор Блокнот (Пуск/Стандартные/Блокнот). Введите
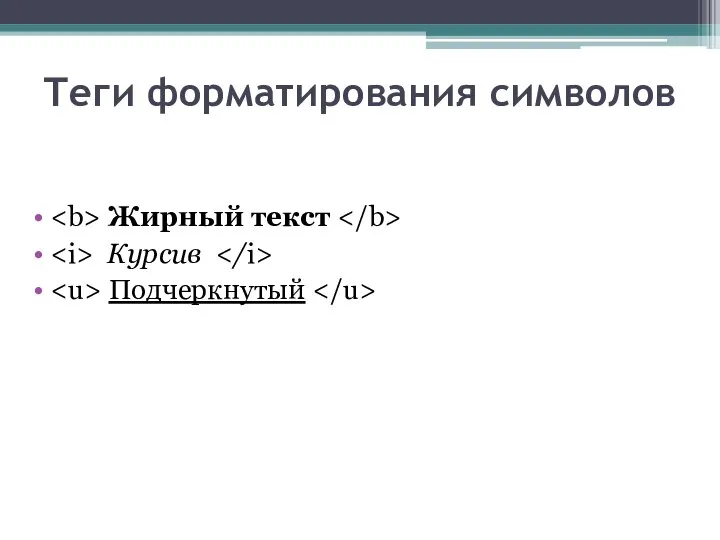
- 12. Теги форматирования символов Жирный текст Курсив Подчеркнутый
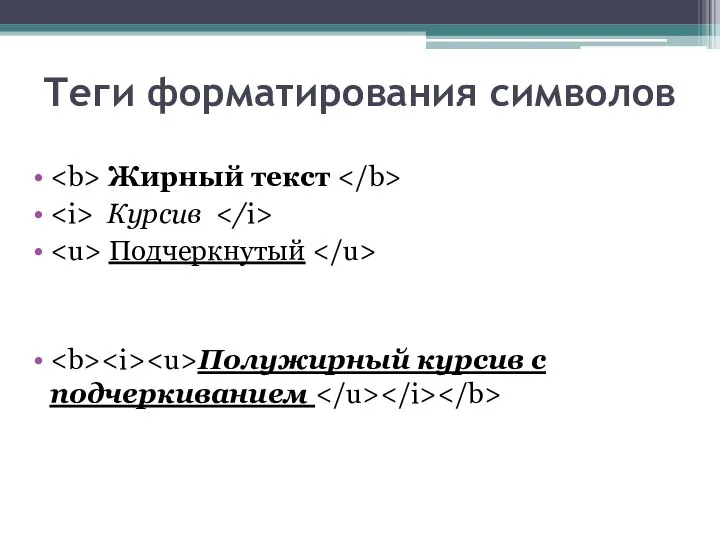
- 14. Теги форматирования символов Жирный текст Курсив Подчеркнутый Полужирный курсив с подчеркиванием
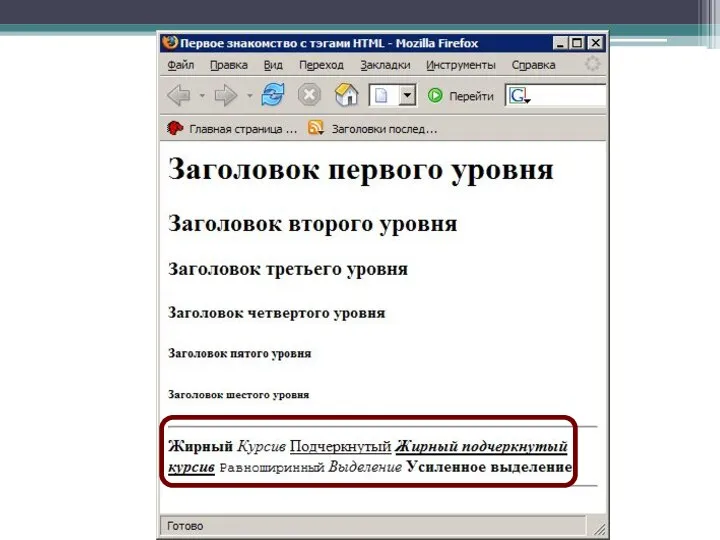
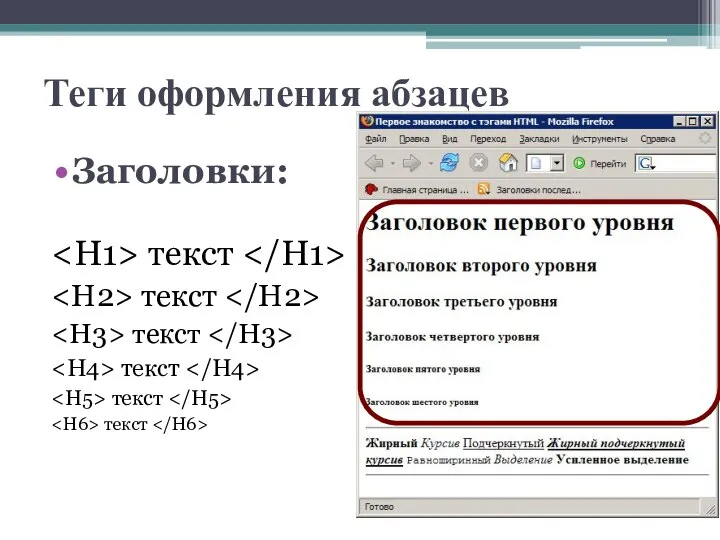
- 15. Теги оформления абзацев Заголовки: текст текст текст текст текст текст
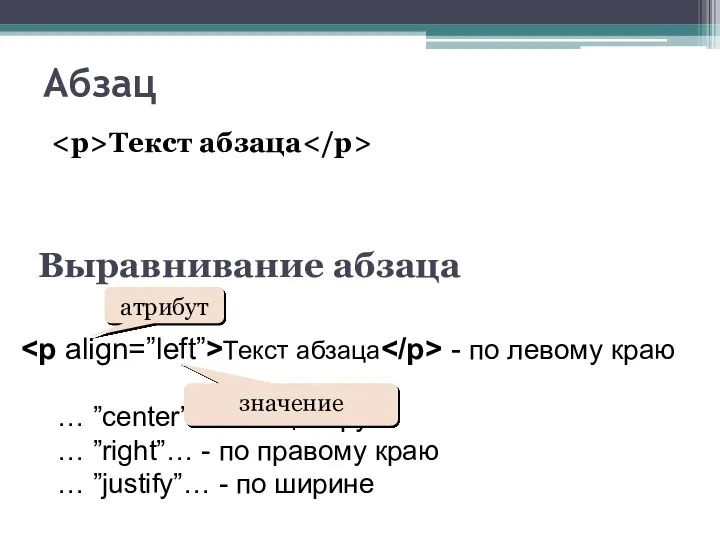
- 16. Абзац Текст абзаца Выравнивание абзаца Текст абзаца - по левому краю … ”center”… - по центру
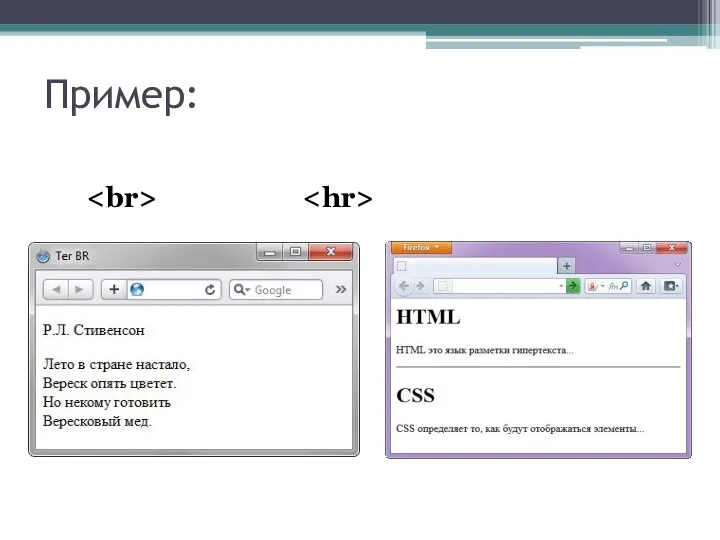
- 17. Не парные теги - переход к следующей строке. - горизонтальная линия.
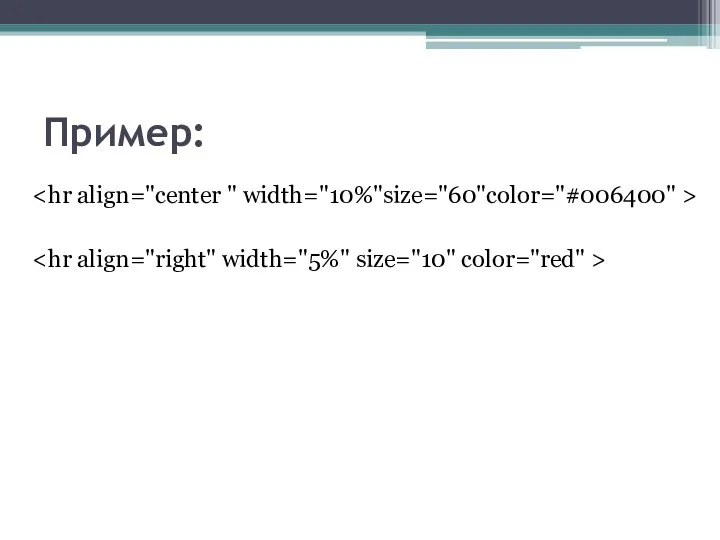
- 18. - горизонтальные линии Используются для разбиения web –страницы на отдельные части. Тег имеет некоторые атрибуты: Align
- 19. Пример:
- 20. Пример:
- 21. Итог: Что такое HTML? Как называются команды HTML? Какое программное обеспечение используем? Структурные теги?
- 23. Скачать презентацию




















 Защита объектов информатизации от хакерских атак
Защита объектов информатизации от хакерских атак Продвижение детской библиотеки г. Брянска в социальных сетях
Продвижение детской библиотеки г. Брянска в социальных сетях Подготовка к Олимпиаде
Подготовка к Олимпиаде Информатика – это наука... Что изучает информатика?
Информатика – это наука... Что изучает информатика? Списание служебного питания
Списание служебного питания Создание базы данных
Создание базы данных Электронный документооборот
Электронный документооборот Языки программирования. Первые языки программирования
Языки программирования. Первые языки программирования Clover Platform. Назначение и основные функции платформы
Clover Platform. Назначение и основные функции платформы Орнитология в интернете: сайты, сообщества, базы данных,
Орнитология в интернете: сайты, сообщества, базы данных, Assassin's creed 4 black flag
Assassin's creed 4 black flag Поиск, преобразование информации различными видами прикладного ПО
Поиск, преобразование информации различными видами прикладного ПО Текстовая информация
Текстовая информация Примеры комплектации компьютерного обеспечения внешними устройствами и специализированным_Перелёт_Карибжанова
Примеры комплектации компьютерного обеспечения внешними устройствами и специализированным_Перелёт_Карибжанова Открытый мобильный навигатор для комфортного передвижения людей с ограниченными возможностями
Открытый мобильный навигатор для комфортного передвижения людей с ограниченными возможностями Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Оформление групп. Общее положение
Оформление групп. Общее положение Типовые пакеты (Математические пакеты)
Типовые пакеты (Математические пакеты) Сучасні інформаційні технології
Сучасні інформаційні технології Безопасный интернет. 4 класс
Безопасный интернет. 4 класс Понятие прикладного программного продукта, классификация программного обеспечения
Понятие прикладного программного продукта, классификация программного обеспечения Универсальная система оплаты покупок по технологии NFC без привязки к оператору
Универсальная система оплаты покупок по технологии NFC без привязки к оператору 4_SPARQL
4_SPARQL Теория информации. Лекции
Теория информации. Лекции Вероятностный подход к определению количества информации
Вероятностный подход к определению количества информации Информация в жизни общества
Информация в жизни общества Работа в онлайн сервисе графического дизайна Canva
Работа в онлайн сервисе графического дизайна Canva Системное программное обеспечение
Системное программное обеспечение