Слайд 2HTTP (hyper text transport protocol)
это набор правил, согласно которым передаются данные между

клиентом и сервером.
Изначально этими данными были гипертекстовые документы в формате HTML. Теперь это произвольные данные. Например, картинки, css, js.
Слайд 3Версии HTTP
HTTP 0.9 – экспериментальная версия, 1991
HTTP 1 – первая официальная версия

протокола, 1996
НТТР 1.1 – расширение первой версии НТТР, 1997
НТТР 2 – современная версия, 2015
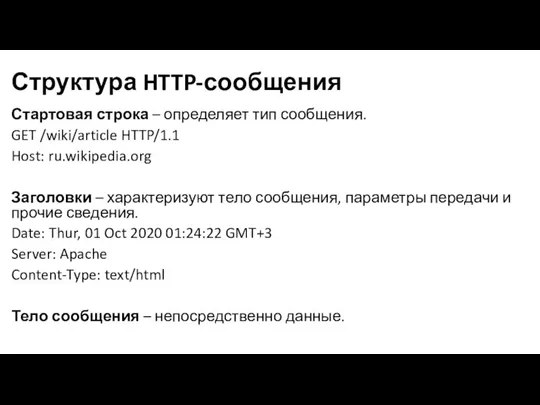
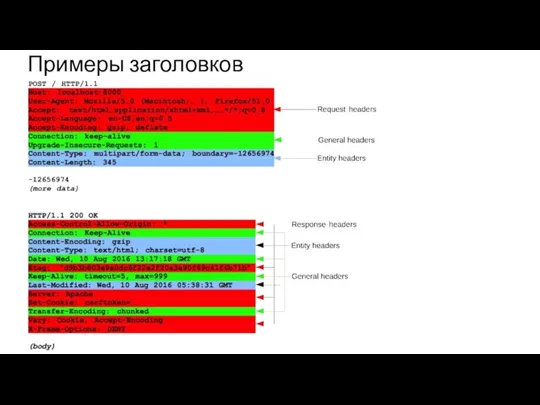
Слайд 4Структура HTTP-сообщения
Стартовая строка – определяет тип сообщения.
GET /wiki/article HTTP/1.1
Host: ru.wikipedia.org
Заголовки – характеризуют

тело сообщения, параметры передачи и прочие сведения.
Date: Thur, 01 Oct 2020 01:24:22 GMT+3
Server: Apache
Content-Type: text/html
Тело сообщения – непосредственно данные.
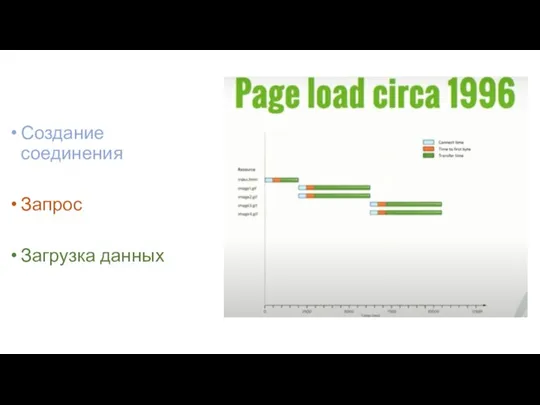
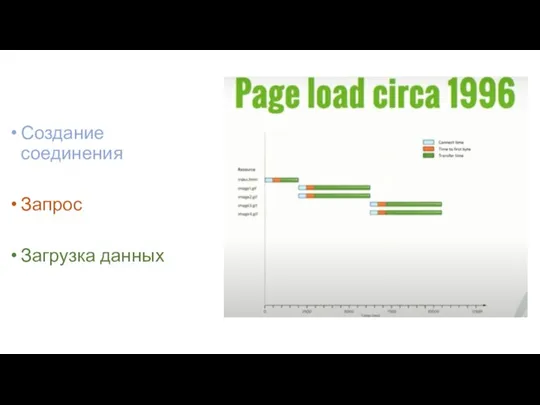
Слайд 6Создание соединения
Запрос
Загрузка данных

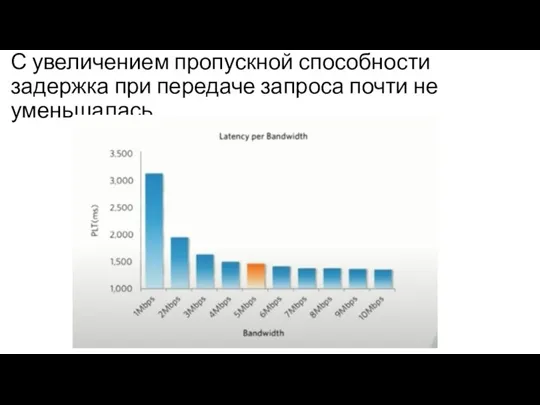
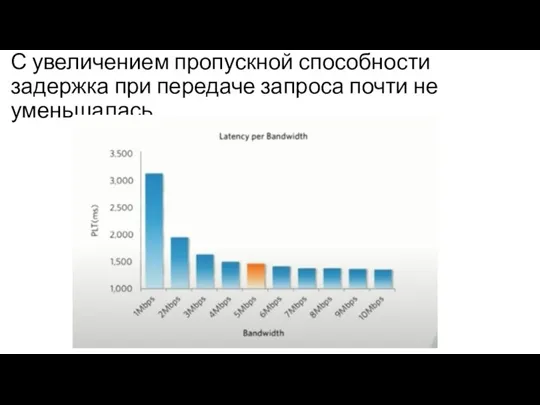
Слайд 12С увеличением пропускной способности задержка при передаче запроса почти не уменьшалась

Слайд 13Бинарность
HTTP/1 – запросы передаются в виде текстовых сообщений,
HTTP/2 — в двоичном формате.

Поэтому протокол более эффективен при парсинге, более компактный при передаче, подвержен меньшему количеству ошибок.
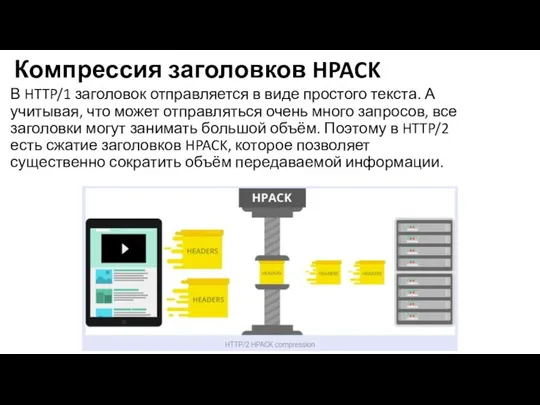
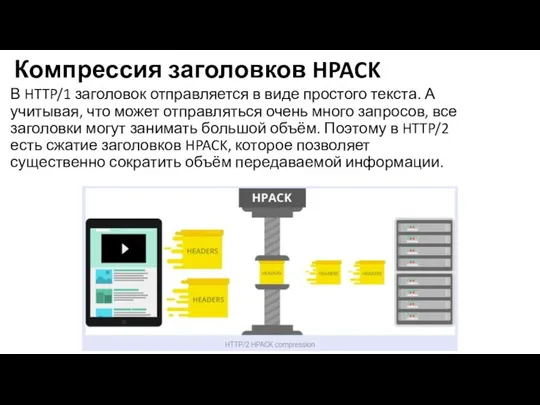
Слайд 14Компрессия заголовков HPACK
В HTTP/1 заголовок отправляется в виде простого текста. А учитывая,

что может отправляться очень много запросов, все заголовки могут занимать большой объём. Поэтому в HTTP/2 есть сжатие заголовков HPACK, которое позволяет существенно сократить объём передаваемой информации.
Слайд 15Мультиплексирование
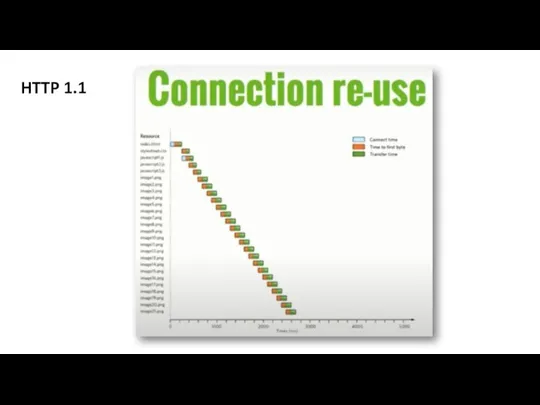
В HTTP 1.1 браузеры используют множественные подключения к серверу для загрузки веб-страницы,

причем, количество таких соединений ограничено. Но это не решает проблему с блокированием канала медленными пакетами. Тогда как в HTTP/2 используется мультиплексирование, которое позволяет браузеру использовать одно соединение TCP для всех запросов.
В HTTP/2 все файлы подгружаются параллельно. Запросы и ответы разделяются по фреймам с мета-данными, которые ассоциируют запросы и ответы. Так что они не перекрывают друг друга и не вызывают путаницы. При этом ответы получаются по мере их готовности, следовательно, тяжелые запросы не будут блокировать обработку и выдачу более простых объектов.
Слайд 16Приоритизация
Вместе с мультиплексированием появилась приоритизация трафика. Запросам можно назначить приоритет на основе

важности и зависимости.
Так что при загрузке веб-страницы браузер будет в первую очередь получать важные данные, CSS-код, к примеру, а все второстепенное обработается в последнюю очередь.















 Основы логики
Основы логики Мастер Конфуций
Мастер Конфуций Машинное обучение. День 2. Классификация
Машинное обучение. День 2. Классификация Одобрение Онлайн по объектам на Витрине ДомКлик
Одобрение Онлайн по объектам на Витрине ДомКлик Программирование на языке С++. Множества. Мультимножества
Программирование на языке С++. Множества. Мультимножества Архивирование данных
Архивирование данных Организация ввода данных начала программирования. 8 класс
Организация ввода данных начала программирования. 8 класс Ночной аудитор. Аудит
Ночной аудитор. Аудит Циклические алгоритмы (2)
Циклические алгоритмы (2) Геологическое картирование. Компьютерное сопровождение госгеолкарты-200
Геологическое картирование. Компьютерное сопровождение госгеолкарты-200 Компьютерные сети
Компьютерные сети Анализ сетей массового обслуживания с положительными и отрицательными заявками
Анализ сетей массового обслуживания с положительными и отрицательными заявками Блюпринты в действии. Лекция 10
Блюпринты в действии. Лекция 10 Мой инструмент компьютер
Мой инструмент компьютер Особенности общения школьников и их родителей в социальных сетях
Особенности общения школьников и их родителей в социальных сетях Солнечная панель “Goal Zero Nomad 13”
Солнечная панель “Goal Zero Nomad 13” Графы. Часть 5
Графы. Часть 5 Презентация на тему Алгебра логики первая часть
Презентация на тему Алгебра логики первая часть  Приложения для анализа состояния кожи
Приложения для анализа состояния кожи Программа для работы с базой данных стенда для тестирования амортизаторов для большегрузных автомобилей
Программа для работы с базой данных стенда для тестирования амортизаторов для большегрузных автомобилей Новый документ
Новый документ Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Экспертные системы
Экспертные системы Циклы
Циклы Winbox 1
Winbox 1 Модуль “Поиск”
Модуль “Поиск” Использование основных методов информатики и средств ИКТ при анализе процессов в обществе, природе и технике
Использование основных методов информатики и средств ИКТ при анализе процессов в обществе, природе и технике Взаимодействие СМИ и НКО
Взаимодействие СМИ и НКО