Содержание
- 2. Глобальный объект Глобальный объект (далее для краткости Global) – специальный объект JavaScript, автоматически создаваемый при запуске
- 3. Global как глобальный контекст
- 4. Присваивая или читая глобальную переменную, мы, фактически, работаем со свойствами window. var a = 5; //
- 5. Global и фазы выполнения скрипта 0. Создание Global. 1. Инициализация. Скрипт сканируется в поисках глобальных инструкций
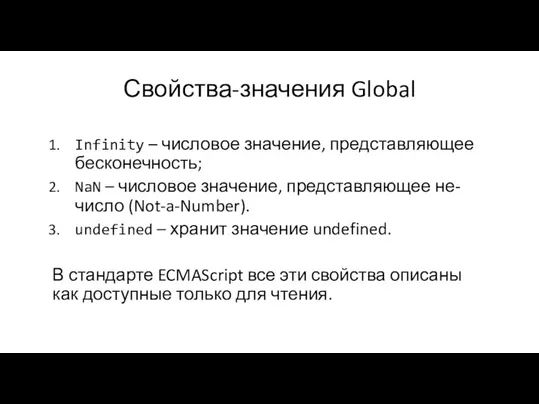
- 6. Свойства-значения Global Infinity – числовое значение, представляющее бесконечность; NaN – числовое значение, представляющее не-число (Not-a-Number). undefined
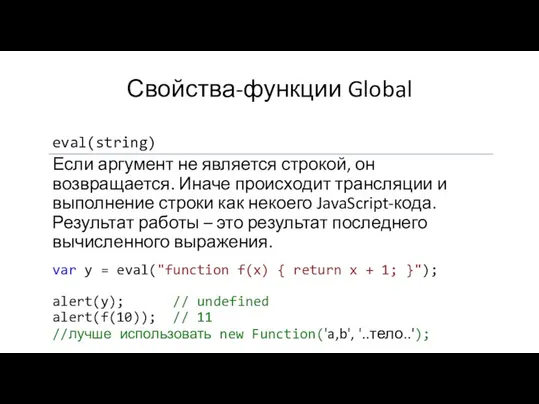
- 7. Свойства-функции Global eval(string) Если аргумент не является строкой, он возвращается. Иначе происходит трансляции и выполнение строки
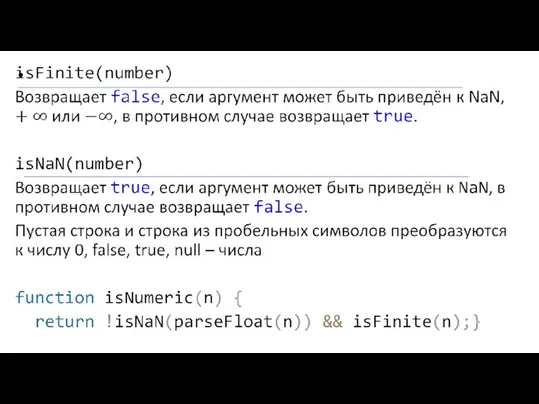
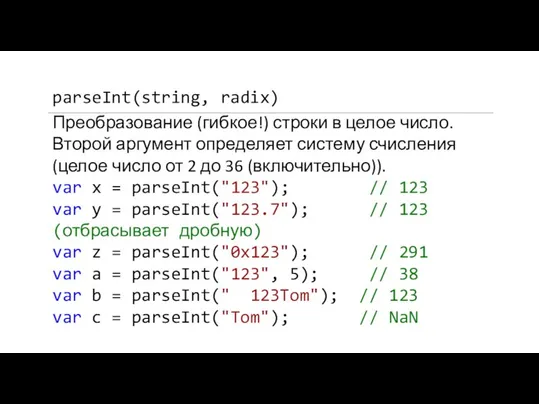
- 9. parseInt(string, radix) Преобразование (гибкое!) строки в целое число. Второй аргумент определяет систему счисления (целое число от
- 10. parseFloat(string) Преобразование строки в число. var a = parseFloat("123.4"); // 123.4 var b = parseFloat("0x123"); //
- 11. toString(основание системы) Преобразование числа в строку. var n = 255; alert( n.toString(16) ); // ff –
- 12. decodeURI(encodedUri) decodeURIComponent(encodedUriComponent) encodeURI(uri) encodeURIComponent(uriComponent) Набор функций для обработки URI (замена в строке «плохих» для URI символов
- 13. Свойства-конструкторы Global Глобальный объект содержит набор методов:
- 14. Свойства-объекты Global Math – этот объект содержит математические константы и функции. Рассмотрим его подробнее позже.
- 15. JSON – объект для работы с JSON . Содержит два метода: parse() для преобразования JSON-строки в
- 16. Реализации Global Движок может дополнять Global новыми свойствами. Например, движки в браузерах: снабжают Global свойством window,
- 17. Реализации Global alert(msg) – выводит модальное окно с сообщением prompt(msg, txt) – показывает окно с текстом
- 18. Объекты-обёртки Для значений number, boolean, string существуют объекты-обёртки. Они нужны, когда работа со значением происходит как
- 19. Объект-обёртка Number Чтобы получить объектную обёртку над типом number, необходимо вызвать функцию Number() как конструктор. var
- 20. Методы объекта Number Методы объекта Number служат для получения строкового представления числа: toExponential() – в экспоненциальной
- 21. Методы объекта Number – пример var x = 123.125; alert(x.toExponential()); // "1.23125e+2" alert(x.toExponential(2)); // "1.23e+2" alert(x.toString(8));
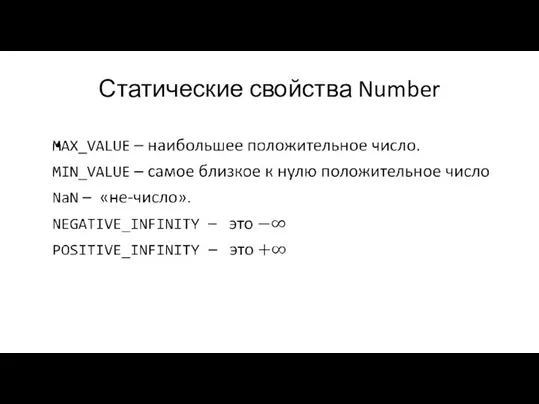
- 22. Статические свойства Number
- 23. Объект Math Math является встроенным объектом, хранящим в свойствах различные математические константы, а в методах –
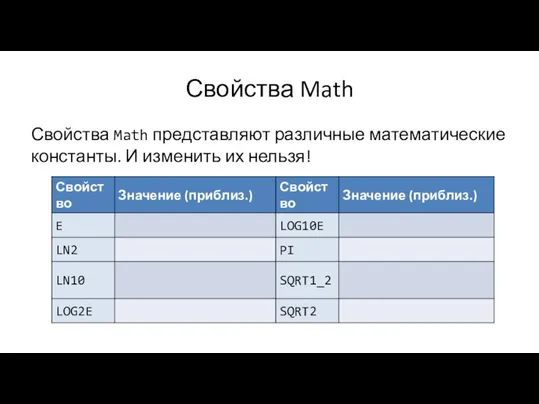
- 24. Свойства Math Свойства Math представляют различные математические константы. И изменить их нельзя!
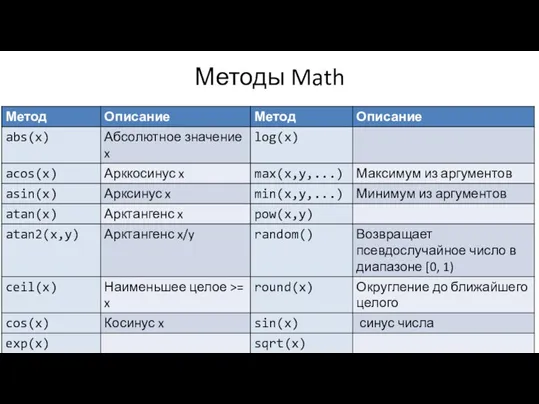
- 25. Методы Math
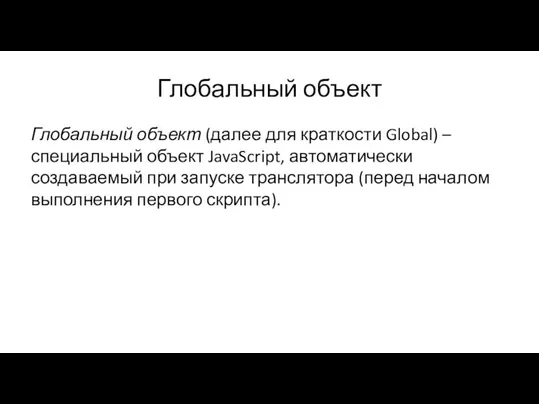
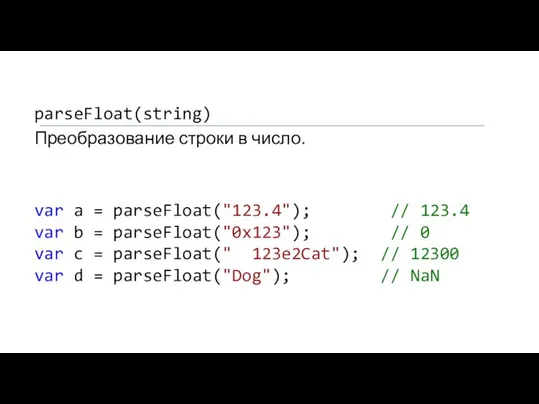
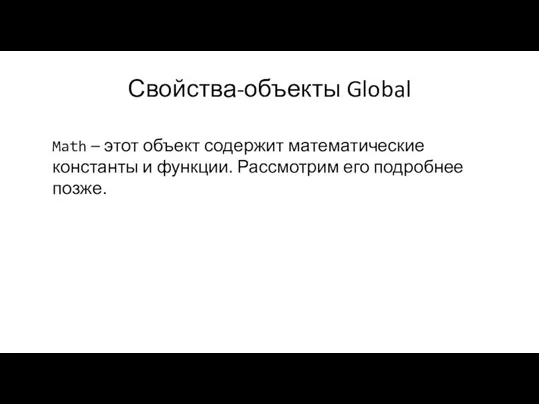
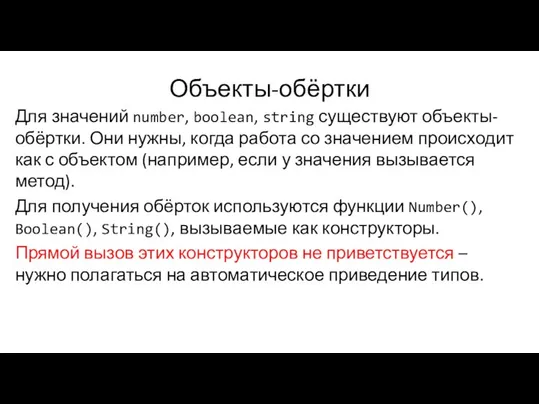
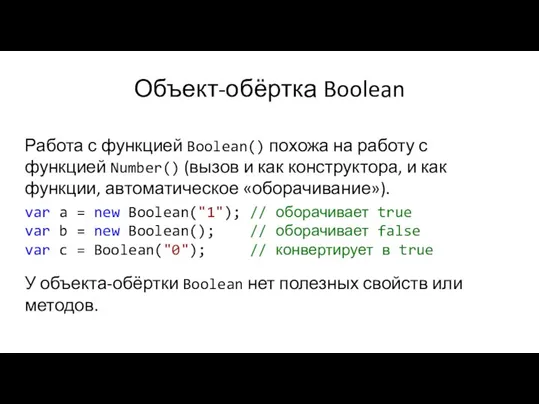
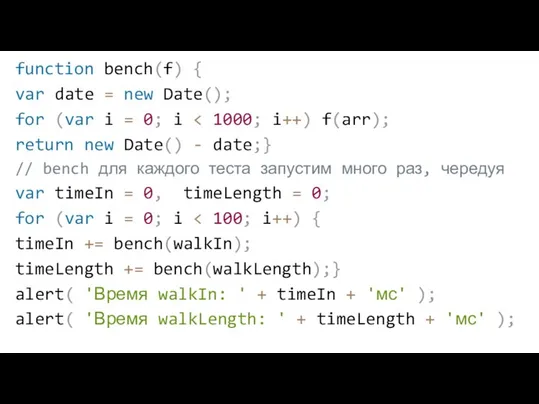
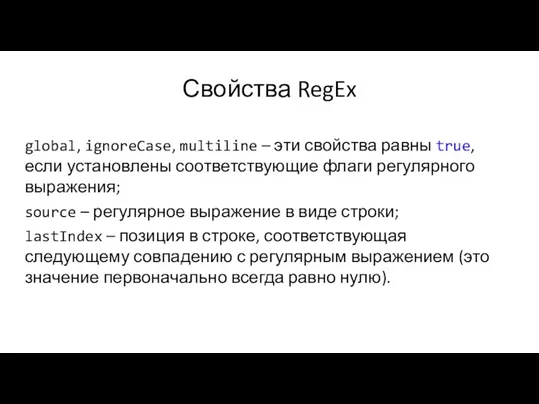
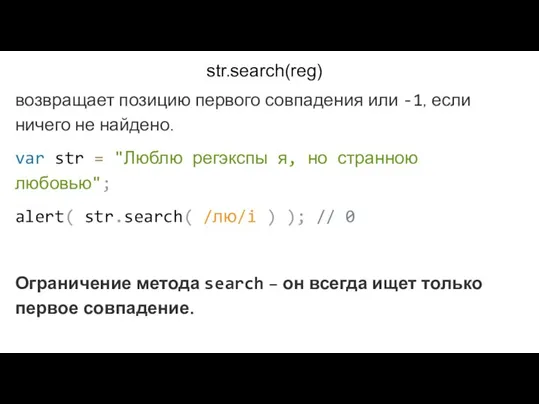
- 26. Объект Math – пример var data = []; for (var i = 0; i // случайные
- 27. Объект-обёртка Boolean Работа с функцией Boolean() похожа на работу с функцией Number() (вызов и как конструктора,
- 28. Объект Date Конструктор Date порождает объект, представляющий дату и время (хранится как количество миллисекунд с 01.01.1970
- 29. Создает объект Date с текущей датой и временем: var now = new Date(); alert( now );
- 30. new Date(datestring) Если единственный аргумент – строка, используется вызов Date.parse (см. далее) для чтения даты из
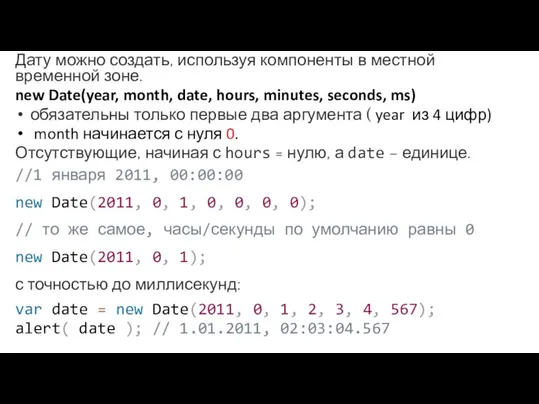
- 31. Дату можно создать, используя компоненты в местной временной зоне. new Date(year, month, date, hours, minutes, seconds,
- 32. Получение компонентов даты для местной временной зоны getFullYear() Получить год(из 4 цифр) getMonth() Получить месяц, от
- 33. для зоны GMT+0 (UTC) getUTCFullYear(), getUTCMonth(), getUTCDay(). // текущая дата var date = new Date(); //
- 34. методы без UTC-варианта: getTime() Возвращает число миллисекунд, прошедших с 1 января 1970 года GMT+0, то есть
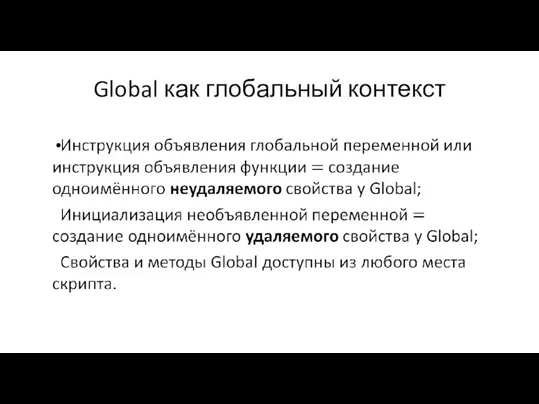
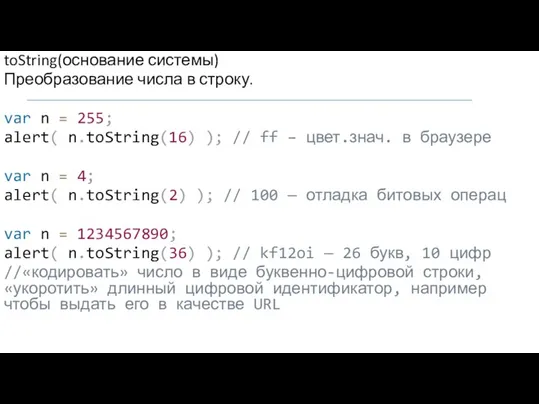
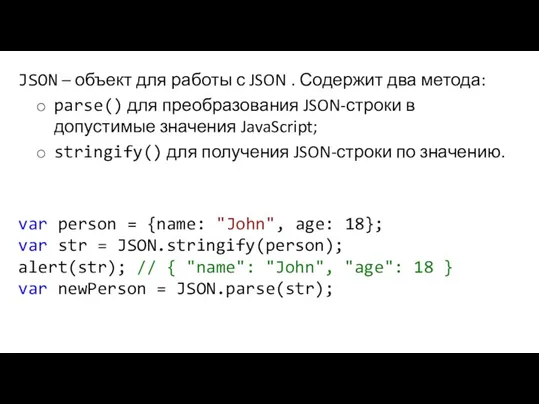
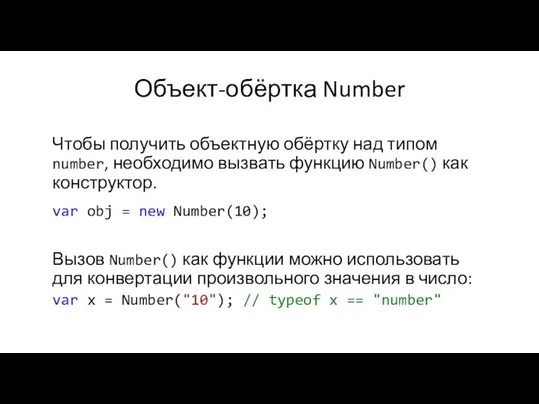
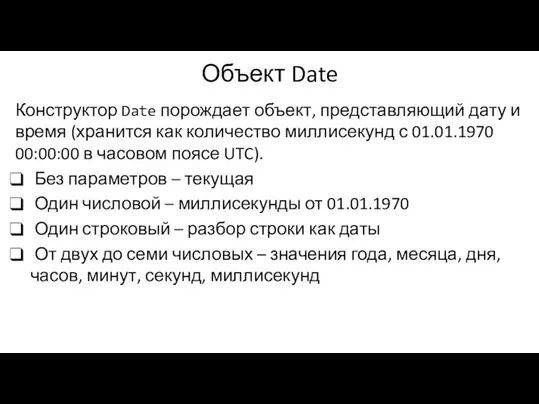
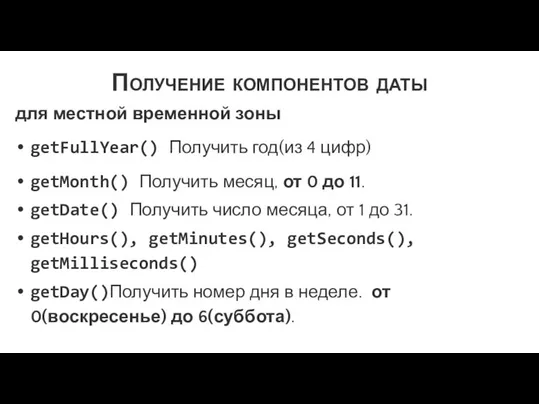
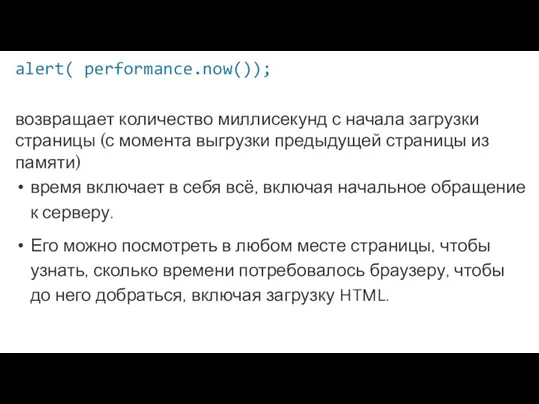
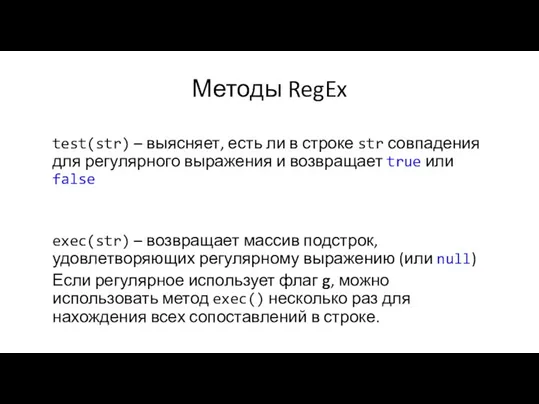
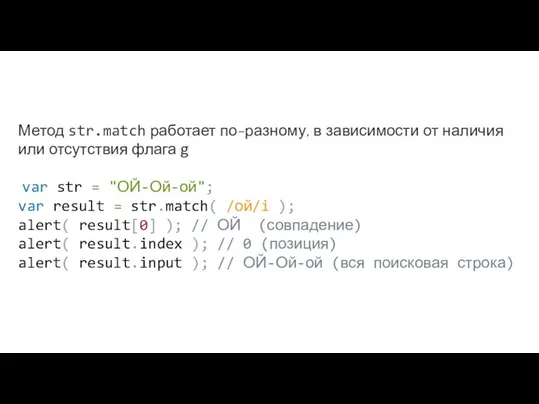
- 35. Установка компонентов даты setFullYear(year [, month, date]) setMonth(month [, date]) setDate(date) setHours(hour [, min, sec, ms])
- 36. var today = new Date; today.setHours(0); alert( today ); // сегодня, но час изменён на 0
- 37. Автоисправление даты var d = new Date(2013, 0, 32); //32 января 2013 ?!? alert(d); // ...
- 38. var d = new Date(); d.setSeconds(d.getSeconds() + 70); alert( d ); // выведет корректную дату var
- 39. Преобразование к числу, разность дат alert(+new Date) // +date то же самое, что: +date.valueOf() //миллисекунды! var
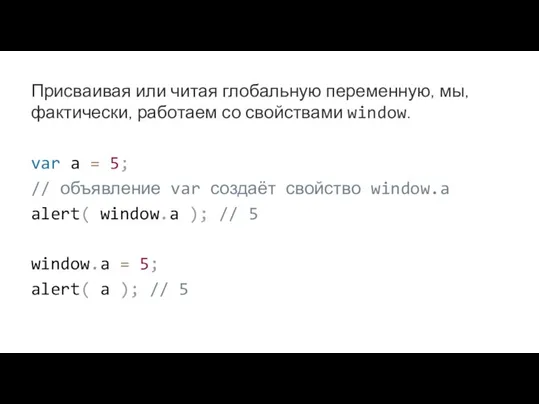
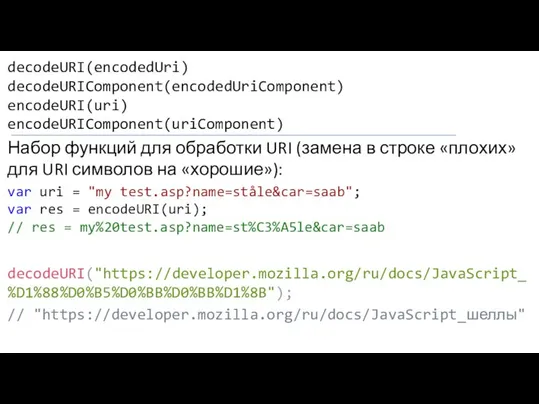
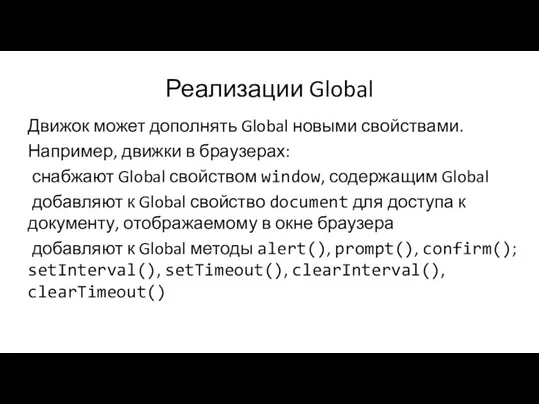
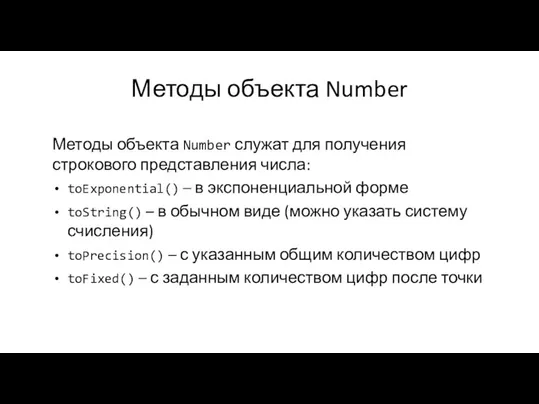
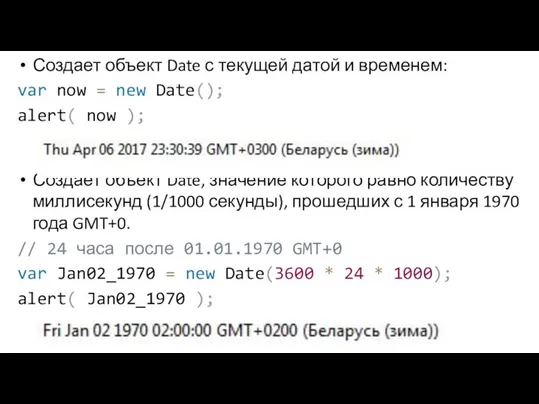
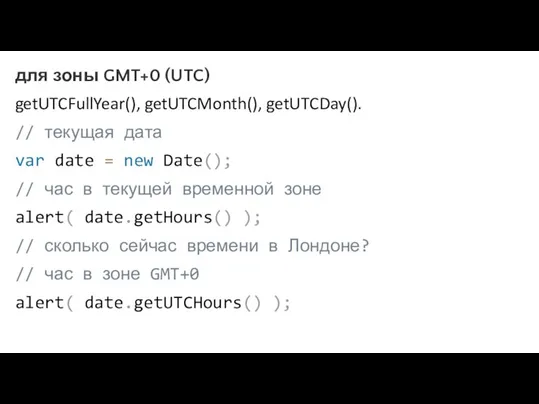
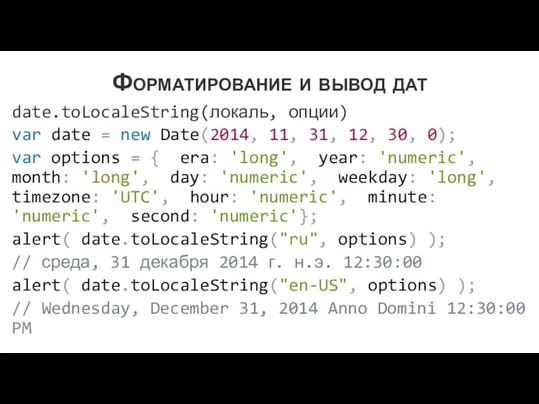
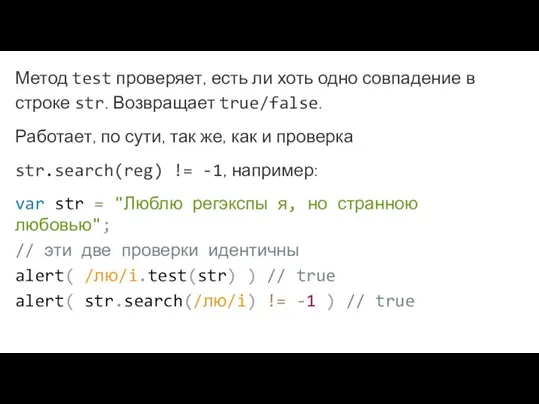
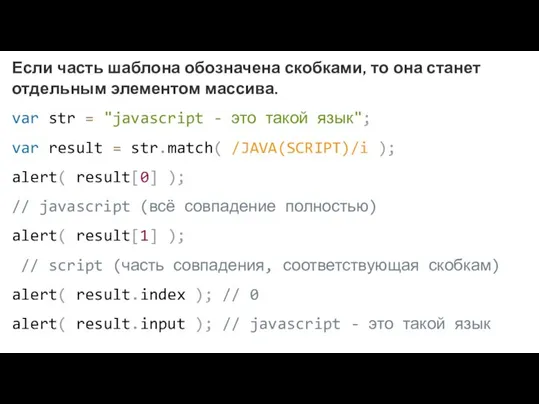
- 40. Бенчмаркинг var arr = []; for (var i = 0; i function walkIn(arr) { for (var
- 41. function bench(f) { var date = new Date(); for (var i = 0; i return new
- 42. alert( performance.now()); возвращает количество миллисекунд с начала загрузки страницы (с момента выгрузки предыдущей страницы из памяти)
- 43. Форматирование и вывод дат date.toLocaleString(локаль, опции) var date = new Date(2014, 11, 31, 12, 30, 0);
- 44. Методы вывода без локализации toString(), toDateString(), toTimeString() var d = new Date(); alert( d.toString() ); toUTCString()
- 45. Разбор строки, Date.parse формат ISO 8601 YYYY-MM-DDTHH:mm:ss.sssZ YYYY-MM-DD – дата в формате год-месяц-день. Обычный символ T
- 46. Date.parse(str) разбирает строку str в таком формате, возвращает миллисекунды или NaN. var msUTC = Date.parse('2012-01-26T13:51:50.417Z'); //
- 47. //работает везде var ms = Date.parse("January 26, 2011 13:51:50"); alert( ms ); Date.now() //возвращает дату сразу
- 48. У объекта Date более сорока методов. Можно посмотреть здесь: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Date/prototype#Methods Две трети методов – для получения
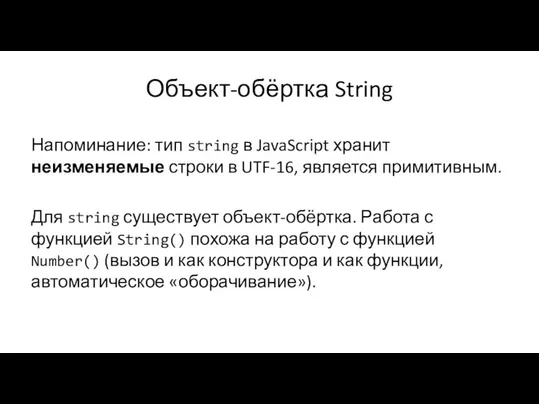
- 49. Объект-обёртка String Напоминание: тип string в JavaScript хранит неизменяемые строки в UTF-16, является примитивным. Для string
- 50. У объекта String есть свойство length (длина строки) и индексатор (введён в ECMAScript 5) для обращения
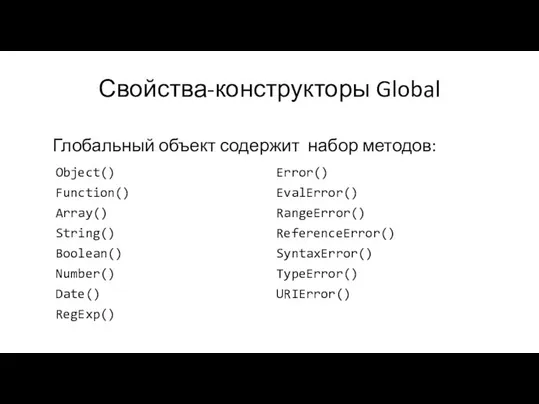
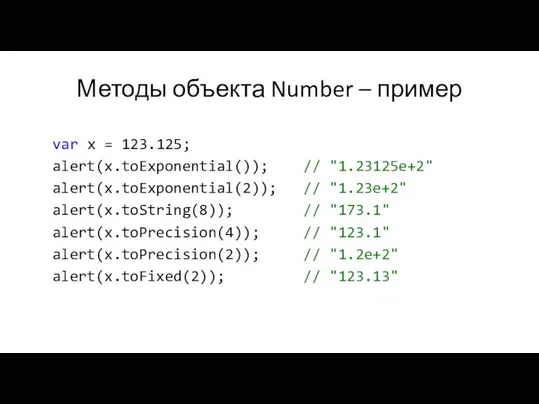
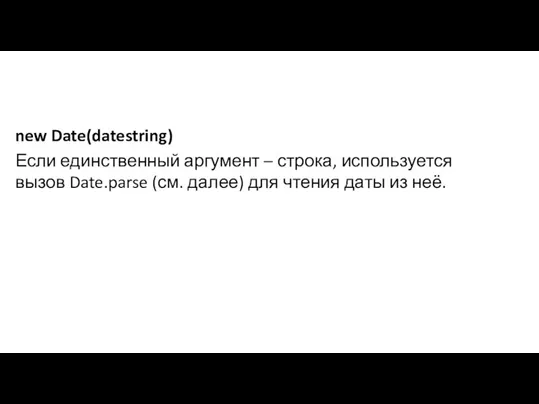
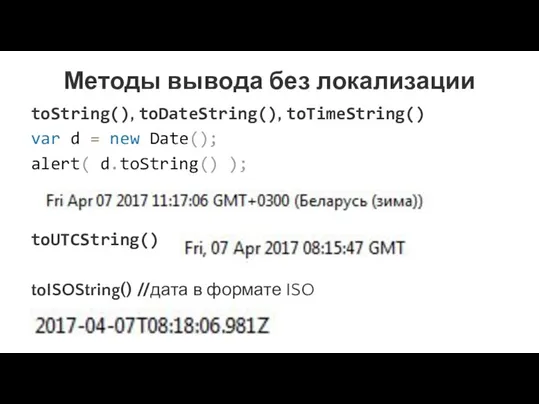
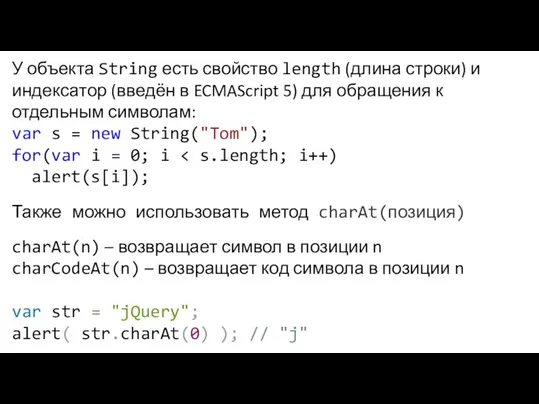
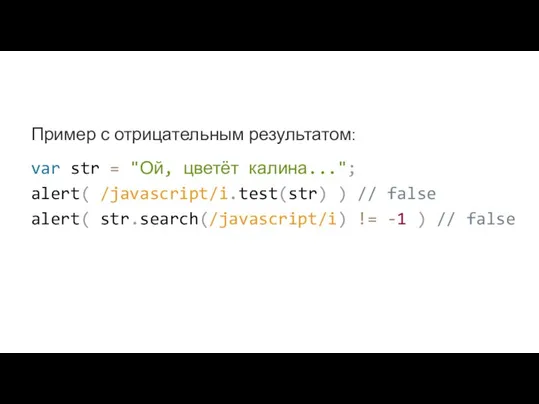
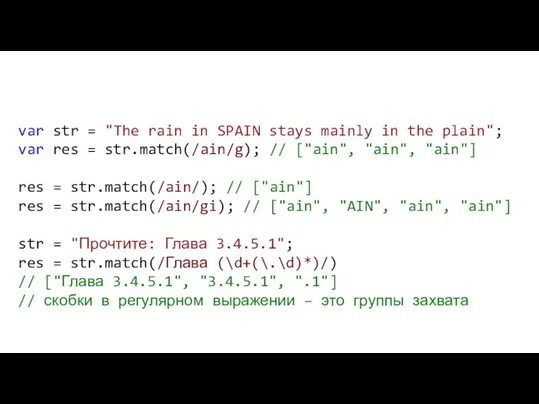
- 51. var str = "строка"; str = str[3] + str[4] + str[5]; alert( str ); // ока
- 52. Методы объекта String toLowerCase() – к нижнему регистру toUpperCase() – к верхнему регистру toLocaleLowerCase() – к
- 53. var str = "Cat"; alert(str.toLowerCase()); // cat alert(str.toLocaleLowerCase()); // cat alert(str.toUpperCase()); // CAT alert(str[0].toLowerCase()); // c
- 54. Установка локали в браузере
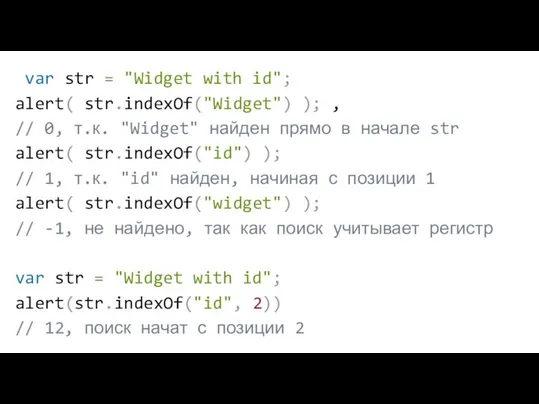
- 55. indexOf(substr [,from]) – поиск подстроки от начала (или от указанной позиции from) к концу строки lastIndexOf(substr
- 56. var str = "Widget with id"; alert( str.indexOf("Widget") ); , // 0, т.к. "Widget" найден прямо
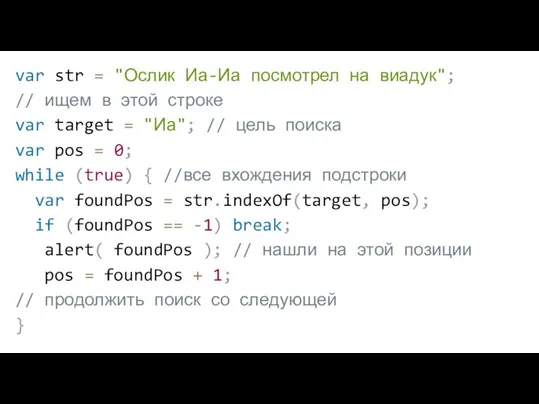
- 57. var str = "Ослик Иа-Иа посмотрел на виадук"; // ищем в этой строке var target =
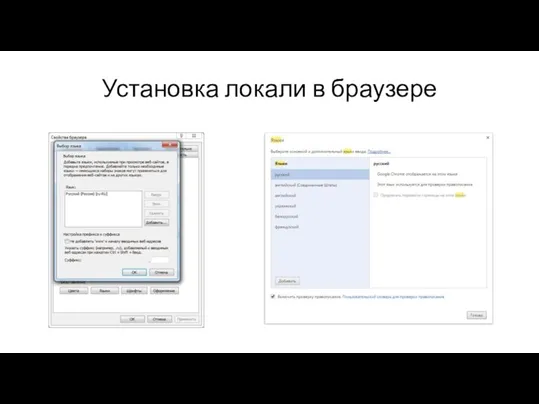
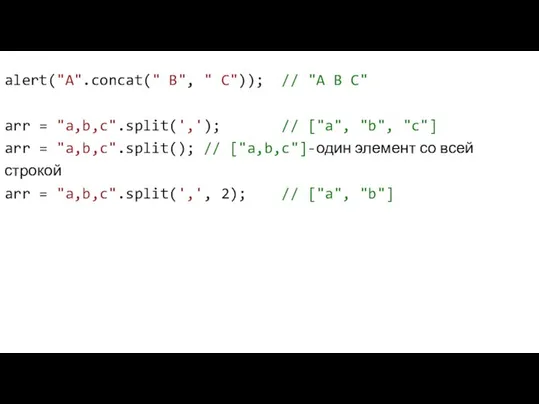
- 58. concat(s,...) – соединяет строки (текущую и аргументы) split([separator] [,limit]) – разбивает строку на части по сепаратору
- 59. alert("A".concat(" B", " C")); // "A B C" arr = "a,b,c".split(','); // ["a", "b", "c"] arr
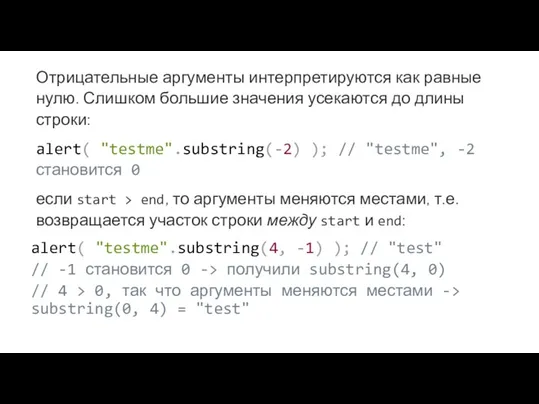
- 60. Отрицательные аргументы интерпретируются как равные нулю. Слишком большие значения усекаются до длины строки: alert( "testme".substring(-2) );
- 61. slice Отрицательные значения отсчитываются от конца строки: alert( "testme".slice(-2) ); // "me", от 2 позиции с
- 62. Метод String.fromCharCode() Этот статический метод конструирует и возвращает примитивную строку (не объект String) по заданным числовым
- 63. Регулярные выражения Объект для работы с регулярным выражением, можно получить, вызвав конструктор RegExp() или использовав литерал
- 64. Регулярные выражения Возможные флаги: g поиск всех совпадений (а не первого); i игнорирование регистра; m символы
- 65. Свойства RegEx global, ignoreCase, multiline – эти свойства равны true, если установлены соответствующие флаги регулярного выражения;
- 66. Методы RegEx test(str) – выясняет, есть ли в строке str совпадения для регулярного выражения и возвращает
- 67. Метод test проверяет, есть ли хоть одно совпадение в строке str. Возвращает true/false. Работает, по сути,
- 68. Пример с отрицательным результатом: var str = "Ой, цветёт калина..."; alert( /javascript/i.test(str) ) // false alert(
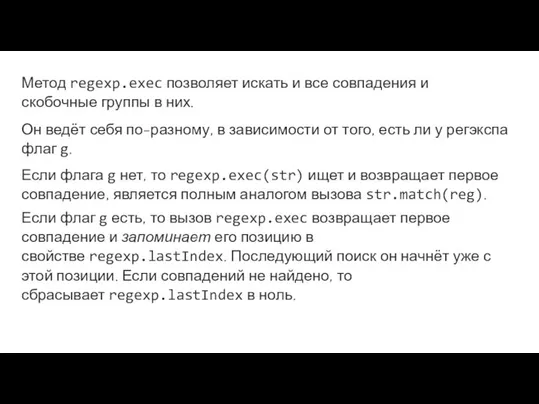
- 69. Метод regexp.exec позволяет искать и все совпадения и скобочные группы в них. Он ведёт себя по-разному,
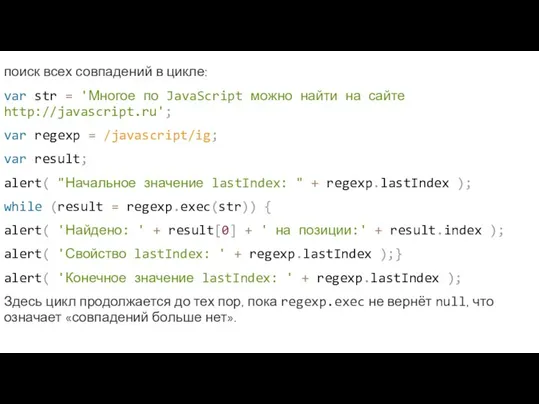
- 70. поиск всех совпадений в цикле: var str = 'Многое по JavaScript можно найти на сайте http://javascript.ru';
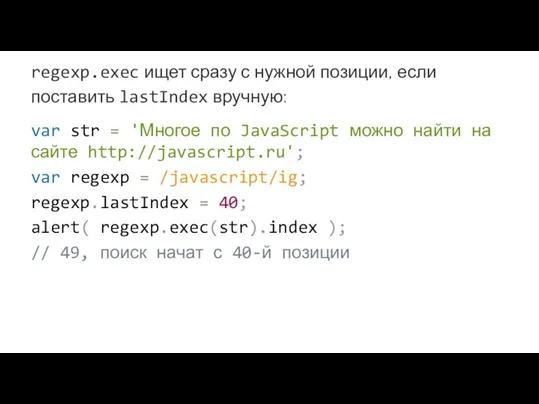
- 71. regexp.exec ищет сразу с нужной позиции, если поставить lastIndex вручную: var str = 'Многое по JavaScript
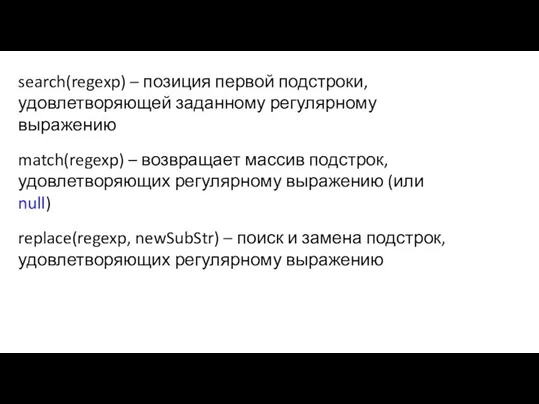
- 72. search(regexp) – позиция первой подстроки, удовлетворяющей заданному регулярному выражению match(regexp) – возвращает массив подстрок, удовлетворяющих регулярному
- 73. str.search(reg) возвращает позицию первого совпадения или -1, если ничего не найдено. var str = "Люблю регэкспы
- 74. Метод str.match работает по-разному, в зависимости от наличия или отсутствия флага g var str = "ОЙ-Ой-ой";
- 75. Если часть шаблона обозначена скобками, то она станет отдельным элементом массива. var str = "javascript -
- 76. var str = "The rain in SPAIN stays mainly in the plain"; var res = str.match(/ain/g);
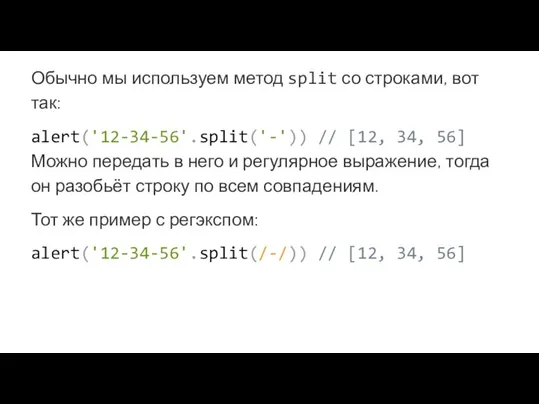
- 77. Обычно мы используем метод split со строками, вот так: alert('12-34-56'.split('-')) // [12, 34, 56] Можно передать
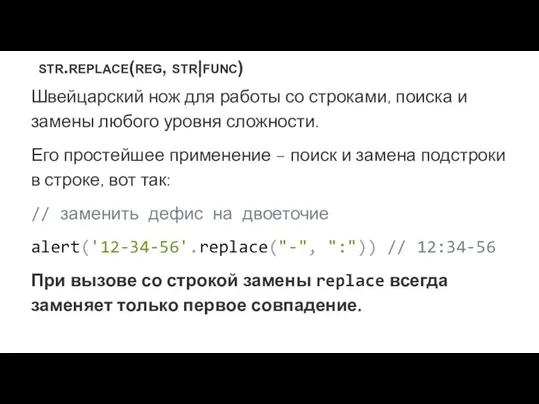
- 78. str.replace(reg, str|func) Швейцарский нож для работы со строками, поиска и замены любого уровня сложности. Его простейшее
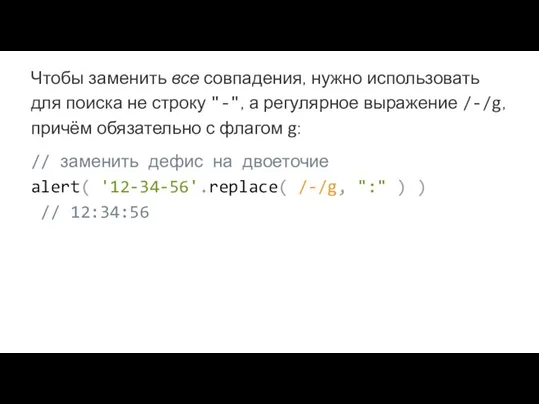
- 79. Чтобы заменить все совпадения, нужно использовать для поиска не строку "-", а регулярное выражение /-/g, причём
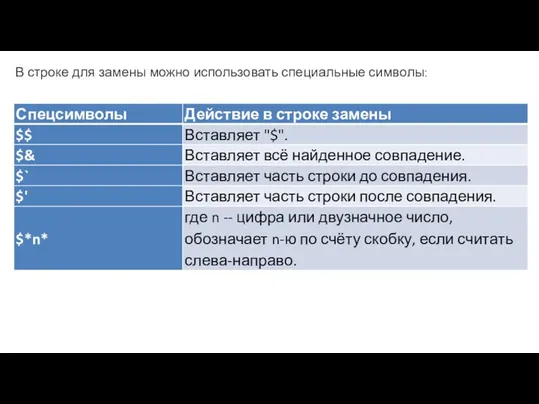
- 80. В строке для замены можно использовать специальные символы:
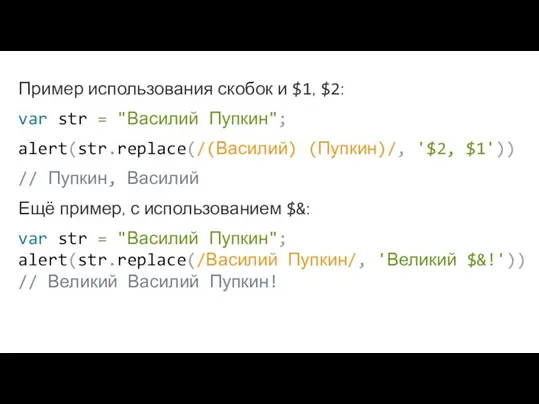
- 81. Пример использования скобок и $1, $2: var str = "Василий Пупкин"; alert(str.replace(/(Василий) (Пупкин)/, '$2, $1')) //
- 82. Объекты ошибок Для описания исключительных ситуаций возможно использование объектов, порождённых стандартными функциями-конструкторами: Error() EvalError() RangeError() ReferenceError()
- 83. Объект Error Конструктор Error() порождает базовый объект описания ошибки. Он имеет необязательный параметр для указания текстового
- 84. Объект Error Некоторые движки дополняют объект ошибки нестандартными свойствами, а конструктор Error() – дополнительными опциональными параметрами.
- 86. Скачать презентацию
























![Объект Math – пример var data = []; for (var i =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-25.jpg)








![Установка компонентов даты setFullYear(year [, month, date]) setMonth(month [, date]) setDate(date) setHours(hour](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-34.jpg)




![Бенчмаркинг var arr = []; for (var i = 0; i function](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-39.jpg)










![var str = "строка"; str = str[3] + str[4] + str[5]; alert( str ); // ока](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-50.jpg)

![var str = "Cat"; alert(str.toLowerCase()); // cat alert(str.toLocaleLowerCase()); // cat alert(str.toUpperCase()); // CAT alert(str[0].toLowerCase()); // c](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-52.jpg)

![indexOf(substr [,from]) – поиск подстроки от начала (или от указанной позиции from)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-54.jpg)


![concat(s,...) – соединяет строки (текущую и аргументы) split([separator] [,limit]) – разбивает строку](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-57.jpg)


























 Формирование универсальных учебных действий через организацию метапредметных связей на уроках информатики
Формирование универсальных учебных действий через организацию метапредметных связей на уроках информатики Ситуація: У вас є флешка обсягом 2 Гб. Вам потрібно терміново перенести інформацію об'ємом 2,5 Гб на інший комп'ютер. Ваші дії?
Ситуація: У вас є флешка обсягом 2 Гб. Вам потрібно терміново перенести інформацію об'ємом 2,5 Гб на інший комп'ютер. Ваші дії? Сложность вычислений. Требования к алгоритму
Сложность вычислений. Требования к алгоритму Настройка интернет-рекламы в Рекламной сети Яндекса
Настройка интернет-рекламы в Рекламной сети Яндекса Интернет-шахматы для самообразования
Интернет-шахматы для самообразования Антивирусное программное обеспечение
Антивирусное программное обеспечение Программирование циклов
Программирование циклов Настройка транспортного режима IPsec в Windows 7
Настройка транспортного режима IPsec в Windows 7 Computers are a necessary part of modern life
Computers are a necessary part of modern life Вводная презентация в региональный сетевой интернет-проект Дресс-код современного читателя
Вводная презентация в региональный сетевой интернет-проект Дресс-код современного читателя 9-1-1(1)
9-1-1(1) Презентация на тему Информационные системы
Презентация на тему Информационные системы  Современная web-разработка
Современная web-разработка В ногу со временем. О всероссийской Акции Час кода
В ногу со временем. О всероссийской Акции Час кода Электронный журнал в Exsel Шаг 1 Рисуем журнал Презентация была создана по просьбе коллег Автор: Сомова С.Г. МБОУ СОШ г. Багратионов
Электронный журнал в Exsel Шаг 1 Рисуем журнал Презентация была создана по просьбе коллег Автор: Сомова С.Г. МБОУ СОШ г. Багратионов Система распознавания лиц для контроля доступа на объект
Система распознавания лиц для контроля доступа на объект Microsoft-Office-2010-CZ-Professional-Plus-+-key,-aktivátor
Microsoft-Office-2010-CZ-Professional-Plus-+-key,-aktivátor Услуги компьютерных сетей. Удаленная база данных
Услуги компьютерных сетей. Удаленная база данных Компьютерная графика. Элективный курс. 8 классы
Компьютерная графика. Элективный курс. 8 классы Тіл сөйлеген сайын жетіледі, жазған сайын қалыптасады. Тілдің тынысы сөйлеген кезде ғана ашылады
Тіл сөйлеген сайын жетіледі, жазған сайын қалыптасады. Тілдің тынысы сөйлеген кезде ғана ашылады Тема 6.2 Параметры методов
Тема 6.2 Параметры методов Запуск программ. Виды меню
Запуск программ. Виды меню Кодирование информации
Кодирование информации Устройство анализа сетевого трафика ЦПС
Устройство анализа сетевого трафика ЦПС Как человек работает с информацией
Как человек работает с информацией Java. Задания
Java. Задания Пэкмен. Обзор на Скайрим
Пэкмен. Обзор на Скайрим