Содержание
- 2. Технические трудности usability тестирования Большой объем данных: речь модератора и респондента; выражение лица респондента ; изображение
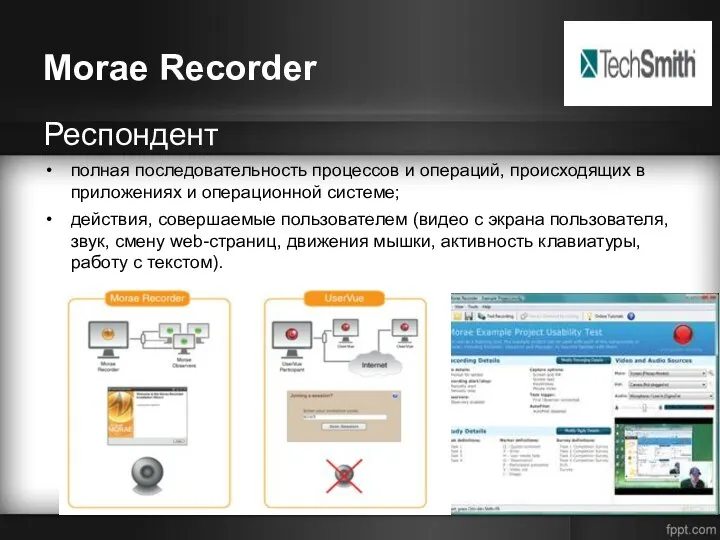
- 3. Morae Recorder Респондент полная последовательность процессов и операций, происходящих в приложениях и операционной системе; действия, совершаемые
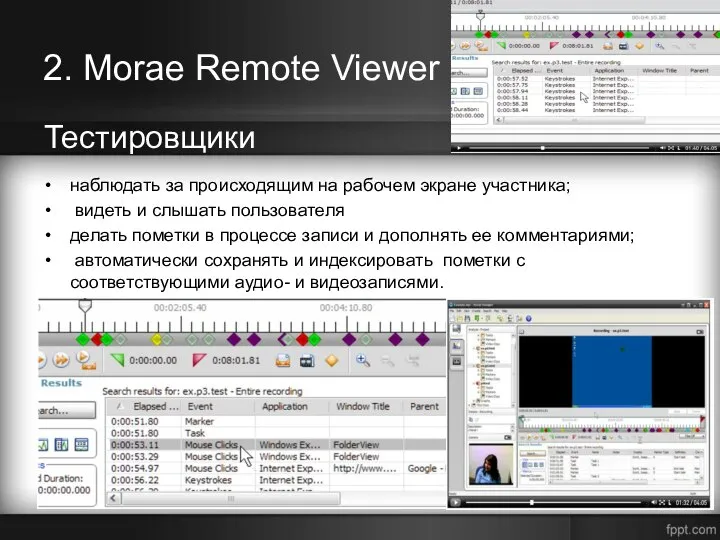
- 4. 2. Morae Remote Viewer наблюдать за происходящим на рабочем экране участника; видеть и слышать пользователя делать
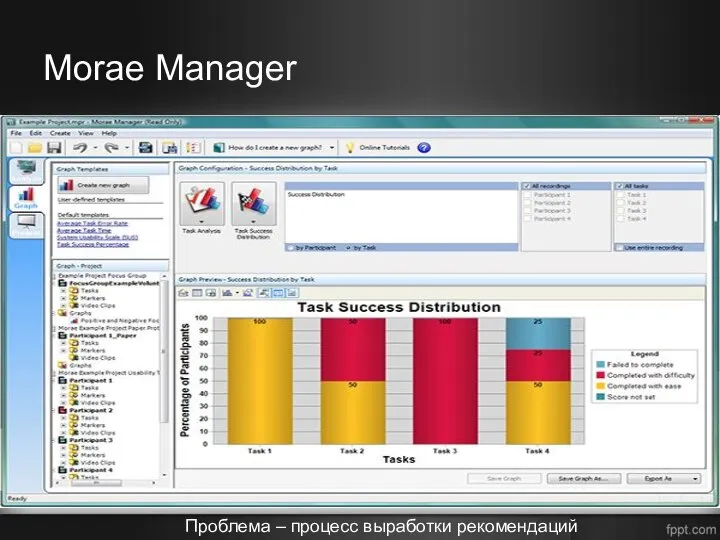
- 5. 3. Morae Manager автоматически индексирует записи с экрана и камеры; позволяет высчитывать время, потраченное на выполнение
- 6. Morae Manager Проблема – процесс выработки рекомендаций
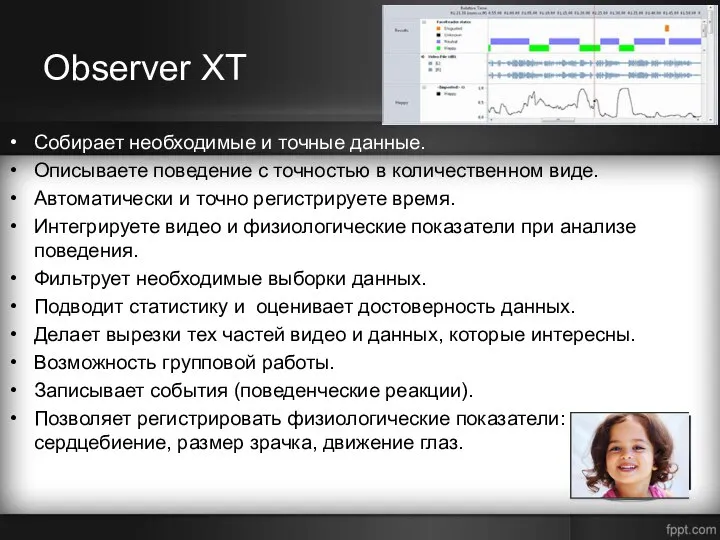
- 7. Observer XT Собирает необходимые и точные данные. Описываете поведение с точностью в количественном виде. Автоматически и
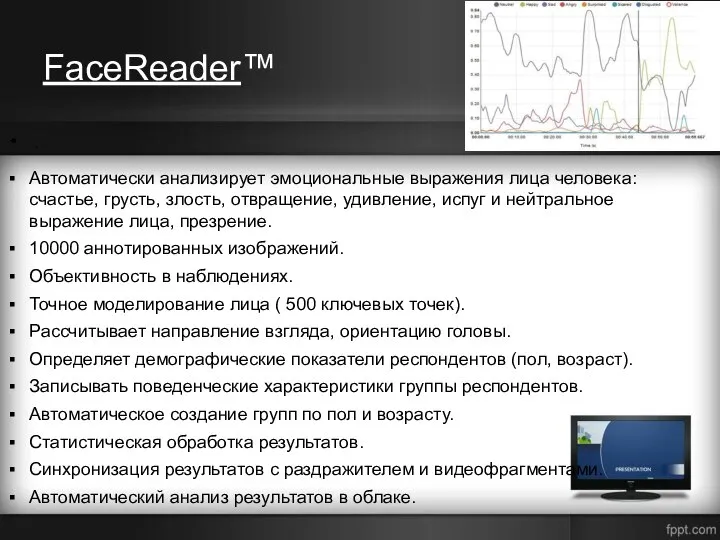
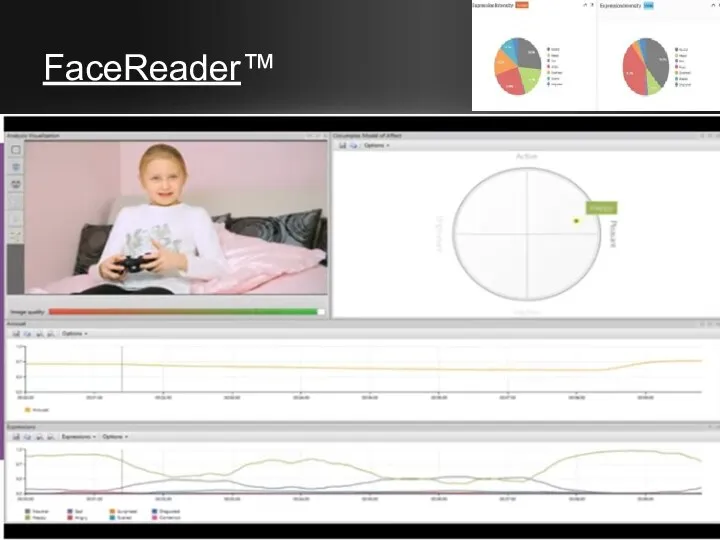
- 8. FaceReader™ . Автоматически анализирует эмоциональные выражения лица человека: счастье, грусть, злость, отвращение, удивление, испуг и нейтральное
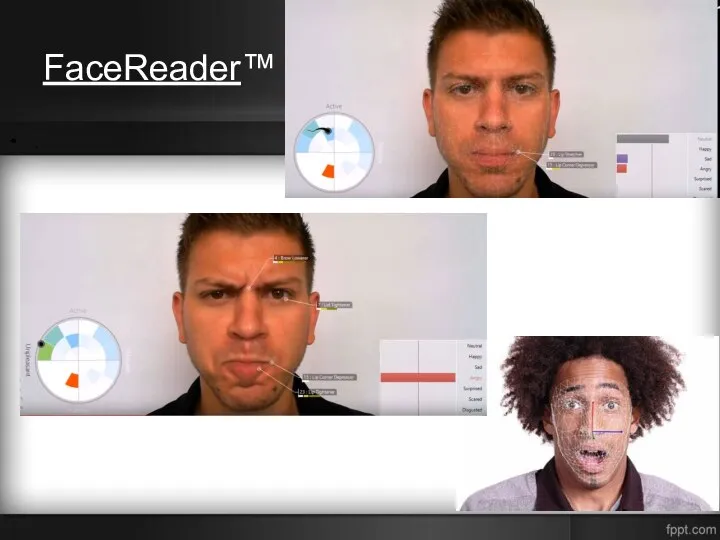
- 9. FaceReader™ .
- 10. FaceReader™ .
- 11. Тестирование визуальных регрессий Регрессионное тестирование — собирательное название для всех видов тестирования программного обеспечения, направленных на
- 12. Критерии выбора инструмента для тестирования визуальных регрессий возможность проверки нескольких страниц одновременно; тестирование динамического контента; кроссбраузерность.
- 13. Applitools Eyes (облачный сервис) проверка GUI, сравнение с эталонным изображением Web, Mobile и Native приложений; принцип
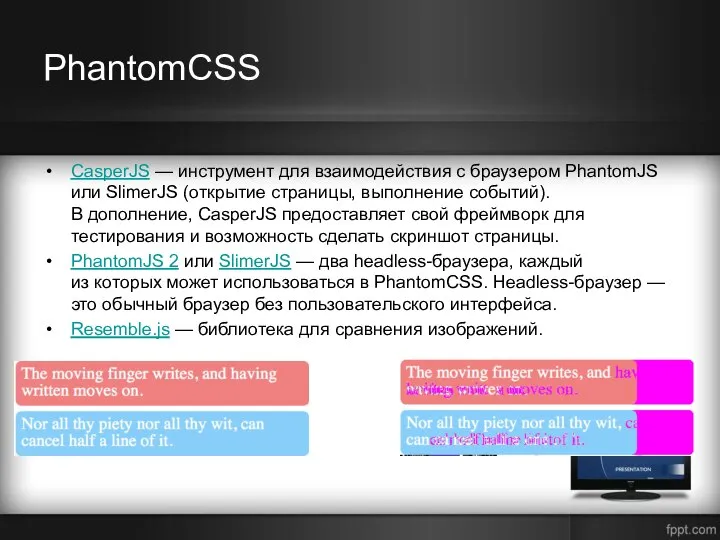
- 14. PhantomCSS CasperJS — инструмент для взаимодействия с браузером PhantomJS или SlimerJS (открытие страницы, выполнение событий). В
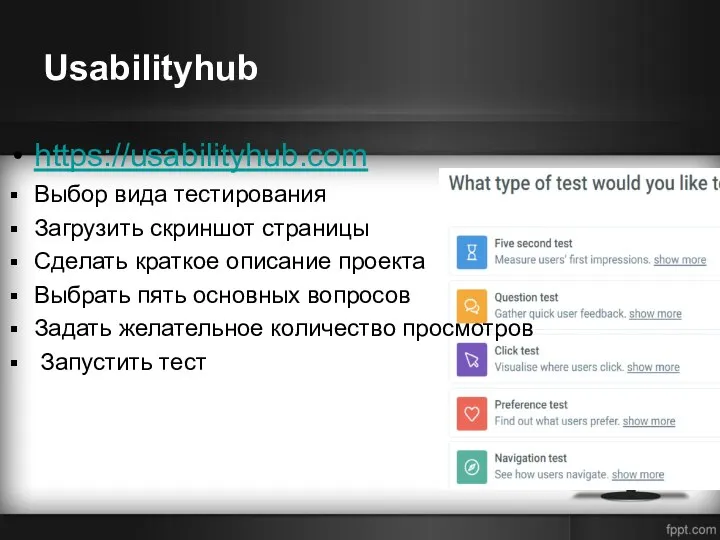
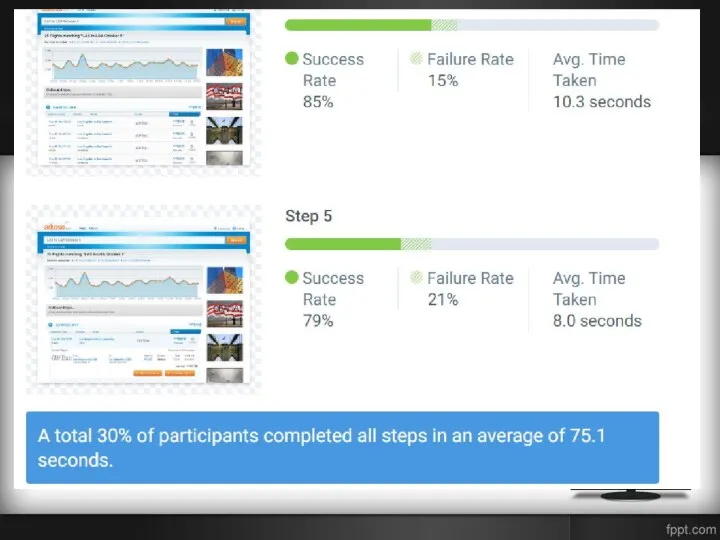
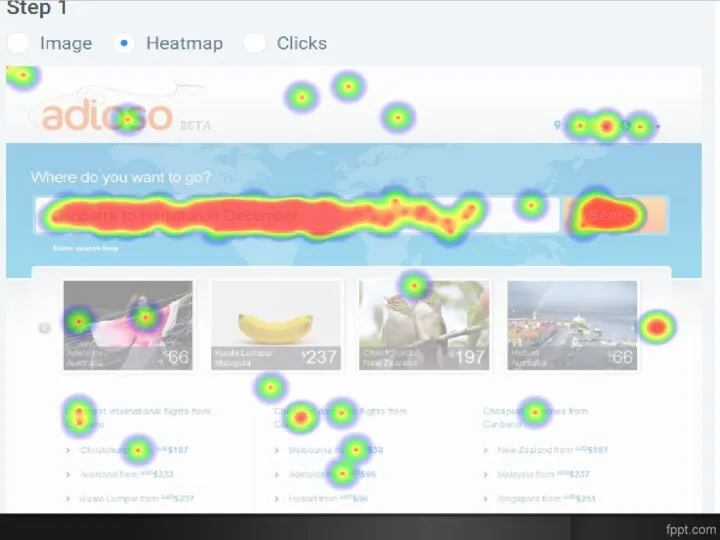
- 15. Usabilityhub https://usabilityhub.com Выбор вида тестирования Загрузить скриншот страницы Сделать краткое описание проекта Выбрать пять основных вопросов
- 18. UserPlus Самостоятельно. Инструмент TheAdvisorTool. на реальных пользователях, с помощью инструмента TheTesterTool.
- 19. Usabilla 1. Создание нового теста ( URL сайта, язык тестирования). Доступно 20 языков, в том числе
- 20. OptimalWorkshop Optimalsort —инструмент, который помогает организовать структуру сайта с помощью метода сортировки карточек. Treejack — приложение
- 21. Он-лайн инструменты 4Q – небольшой опрос посетителей сайта, состоящий всего из 4 вопросов, интегрируется с GoogleAnalytics
- 22. SitePolice Заказчик выставляет свой сайт на суд «полицейских», формулирует несколько вопросов, на которые хотел бы получить
- 23. NetpeakSpider Сканирование сайтов и выгрузка основных SEO-параметров страниц с помощью собственного робота. Поиск ошибок, битых ссылок,
- 25. Скачать презентацию






















 Young Player Dossier. Программа учёта данных и статистики игроков. Текущая ситуация в детском футболе
Young Player Dossier. Программа учёта данных и статистики игроков. Текущая ситуация в детском футболе Referense news
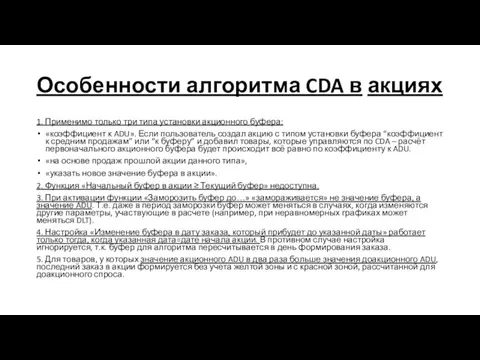
Referense news Особенности алгоритма CDA в акциях
Особенности алгоритма CDA в акциях Художественное моделирование и анимация в программе Blender
Художественное моделирование и анимация в программе Blender Памятка прибывающим в город Калининград
Памятка прибывающим в город Калининград (1 пара)Тема 2.3. RadioButton
(1 пара)Тема 2.3. RadioButton Мобильное приложение Crazy Color. Проект
Мобильное приложение Crazy Color. Проект GNU Эмулятор данные и переходы
GNU Эмулятор данные и переходы Создание web-сайта вакцинации
Создание web-сайта вакцинации slides9-2
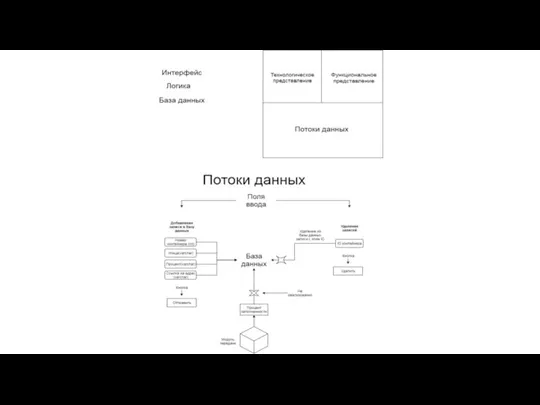
slides9-2 Потоки данных
Потоки данных Вузы, специальности для онлайн урока
Вузы, специальности для онлайн урока Информационная составляющая национальной безопасности
Информационная составляющая национальной безопасности Tsoy
Tsoy Какие существуют модели передачи данных?
Какие существуют модели передачи данных? Сетикет
Сетикет Бинарные (фиктивные) переменные
Бинарные (фиктивные) переменные Моделирование течений вязкой несжимаемой жидкости в системах конечно-элементного анализа
Моделирование течений вязкой несжимаемой жидкости в системах конечно-элементного анализа Классы. Описание класса
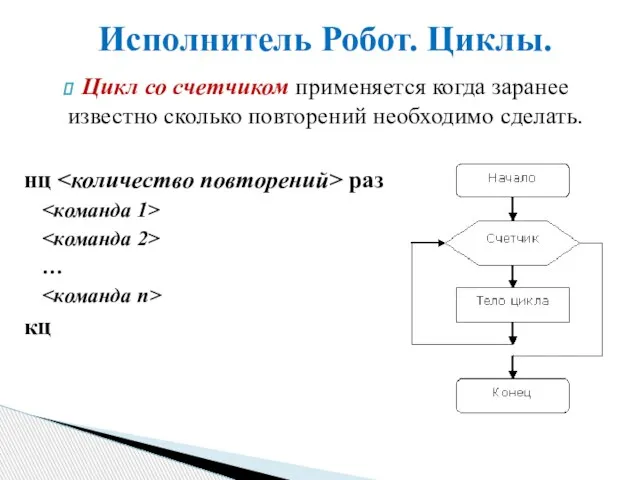
Классы. Описание класса Исполнитель Робот. Циклы
Исполнитель Робот. Циклы Правила поведінки та безпеки в комп’ютерному класі
Правила поведінки та безпеки в комп’ютерному класі Web of science. Символы усечения
Web of science. Символы усечения Разработка мобильного приложения города Курганинска
Разработка мобильного приложения города Курганинска Многообразие схем. Информационные модели на графах. Использование графов при решении задач
Многообразие схем. Информационные модели на графах. Использование графов при решении задач Математические модели
Математические модели JavaScript
JavaScript Правила рассмотрения апелляций
Правила рассмотрения апелляций Массивы. Основные операции над массивами
Массивы. Основные операции над массивами