Слайд 2Изображения
Изображения на web-странице играют как декоративную, так и информативную роль.
 изображение
изображение

Слайд 5Практическая работа
В папке 2_lesson на рабочем столе (названа своей фамилией) открываем через

SublimeText файл photo.html:
Слайд 6Практическая работа
В папке images добавим изображения:

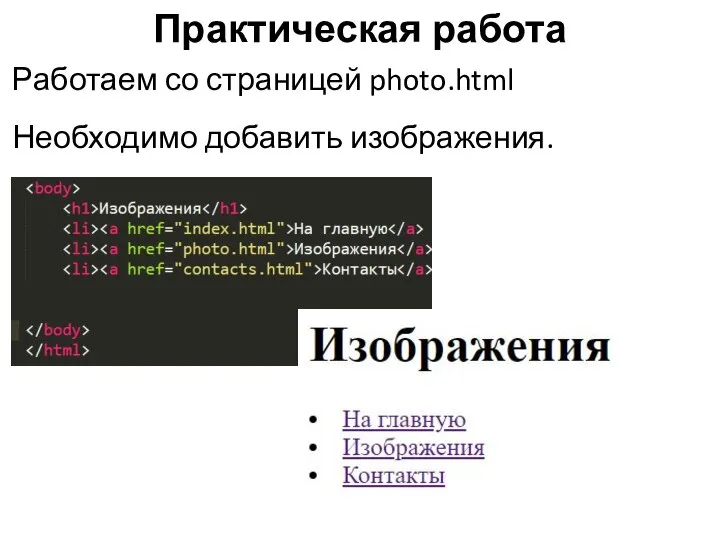
Слайд 7Практическая работа
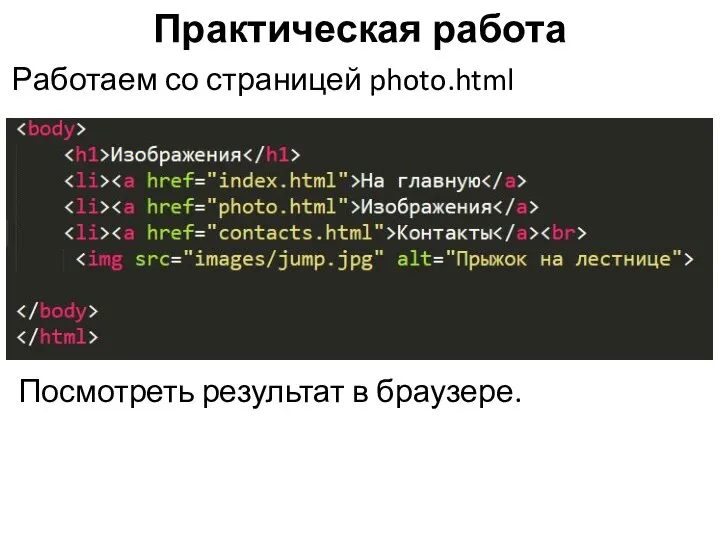
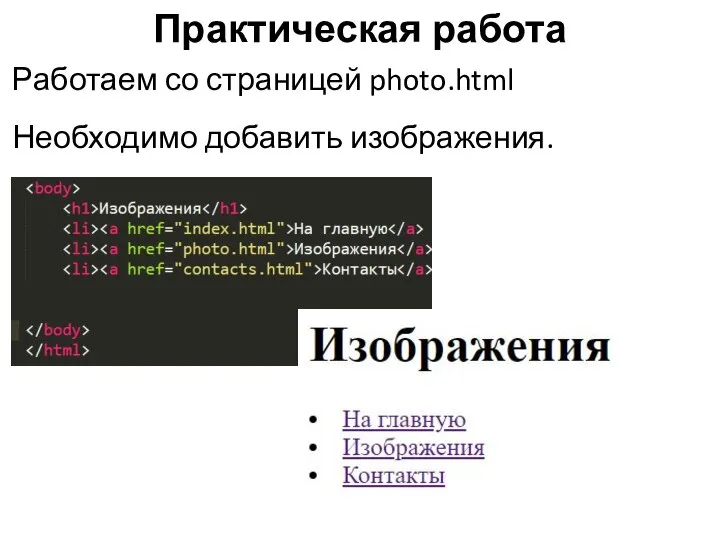
Работаем со страницей photo.html
Необходимо добавить изображения.

Слайд 8Практическая работа
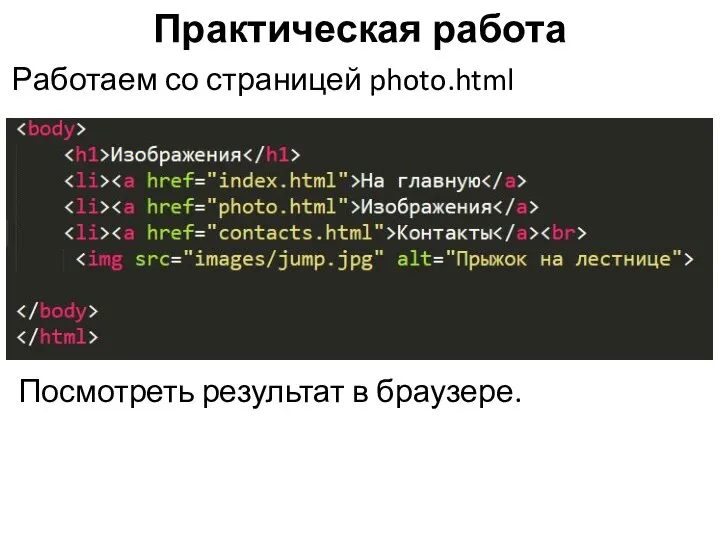
Работаем со страницей photo.html
Посмотреть результат в браузере.

Слайд 9Практическая работа
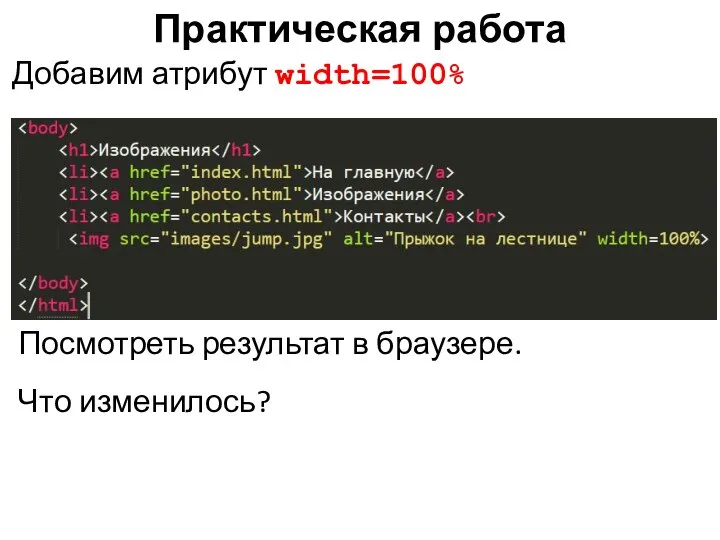
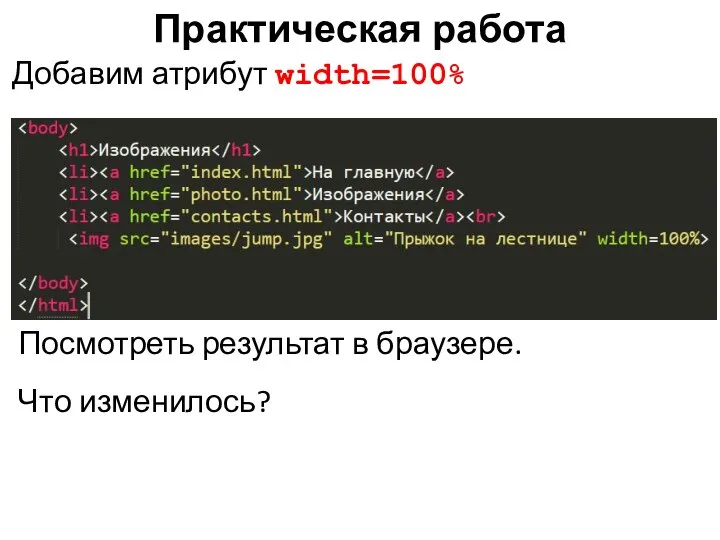
Добавим атрибут width=100%
Посмотреть результат в браузере.
Что изменилось?

Слайд 10Практическая работа
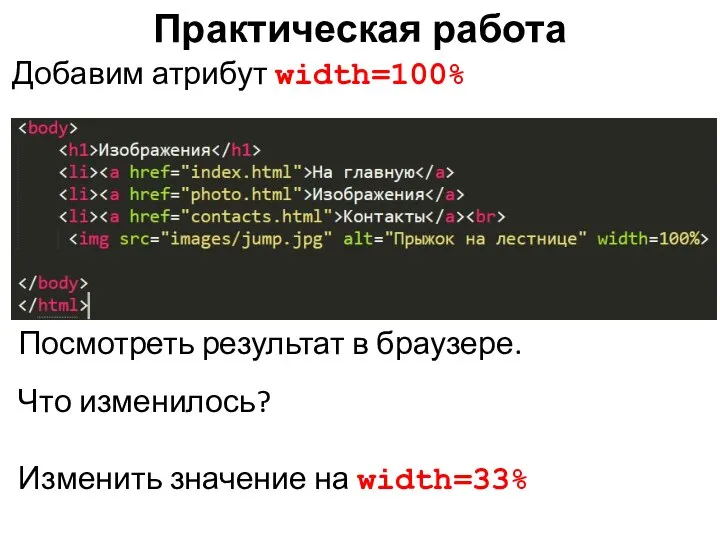
Добавим атрибут width=100%
Посмотреть результат в браузере.
Что изменилось?
Изменить значение на width=33%

Слайд 11Практическая работа
Если необходимо выровнять изображения по высоте, то применяем атрибут width=500px
Посмотреть результат

в браузере.
Что изменилось?
Слайд 12Практическая работа
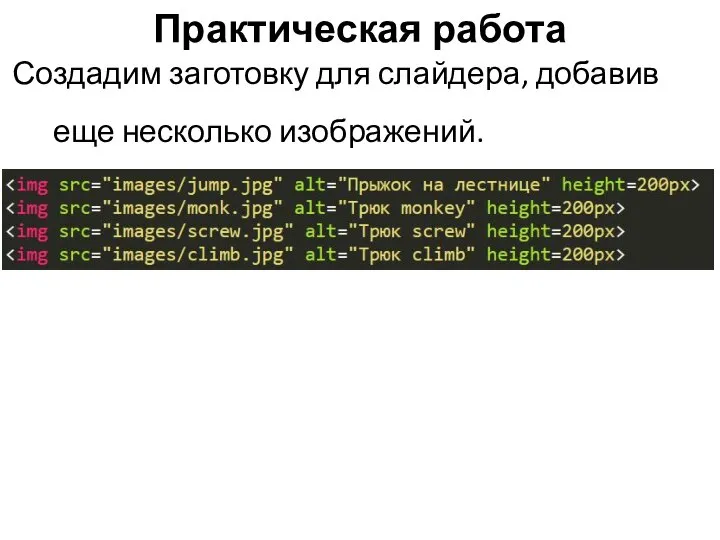
Создадим заготовку для слайдера, добавив еще несколько изображений.

Слайд 13Практическая работа
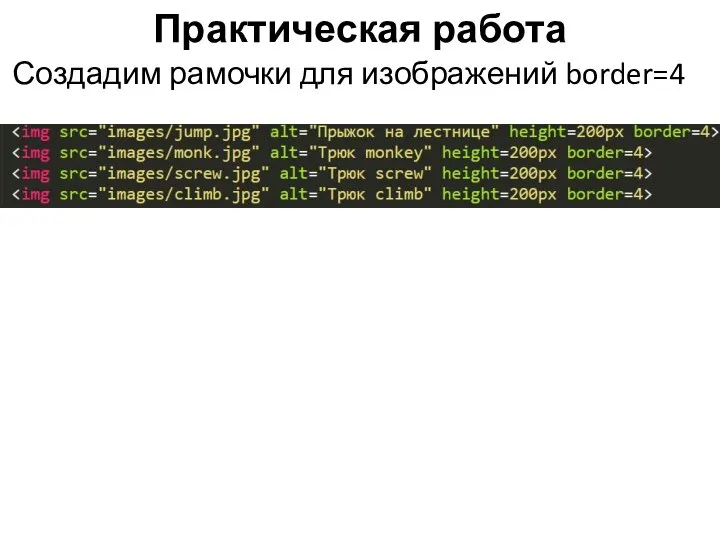
Создадим рамочки для изображений border=4

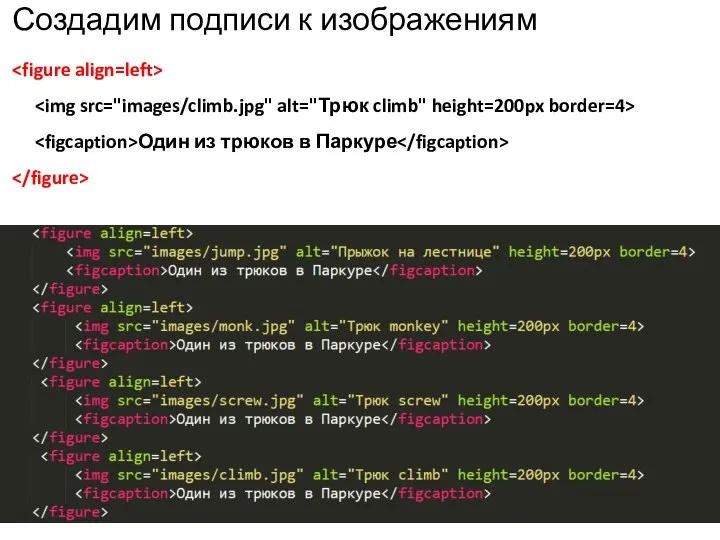
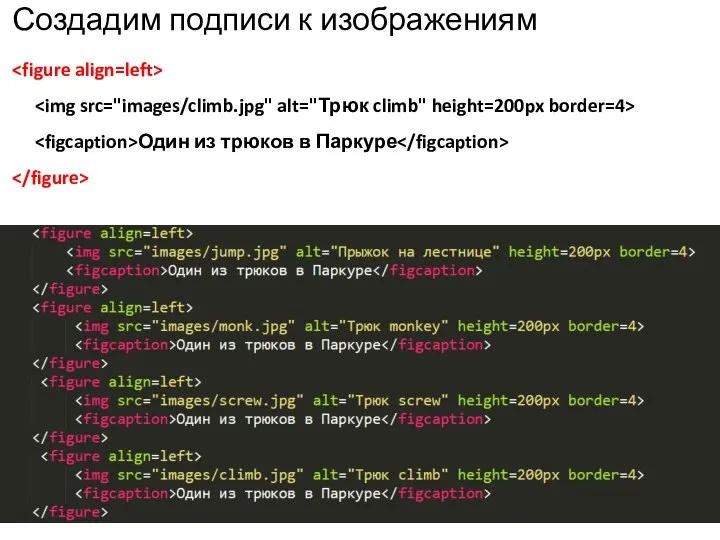
Слайд 14Создадим подписи к изображениям


Один из трюков в Паркуре
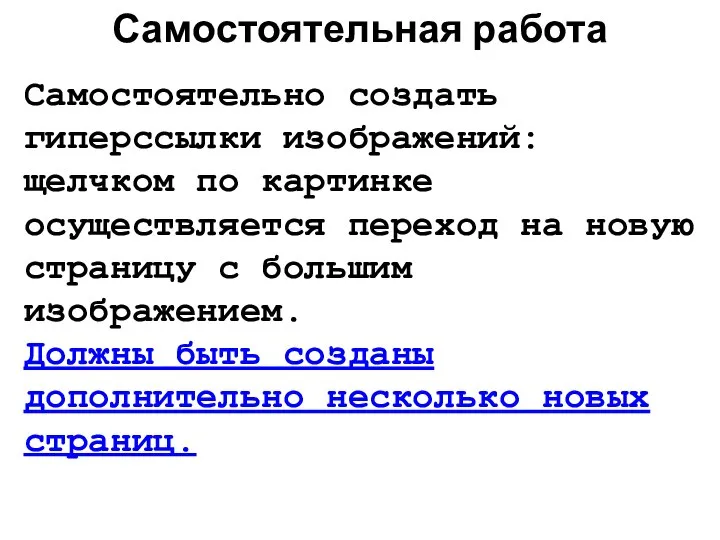
Слайд 15Самостоятельная работа
Самостоятельно создать гиперссылки изображений: щелчком по картинке осуществляется переход на новую

страницу с большим изображением.
Должны быть созданы дополнительно несколько новых страниц.
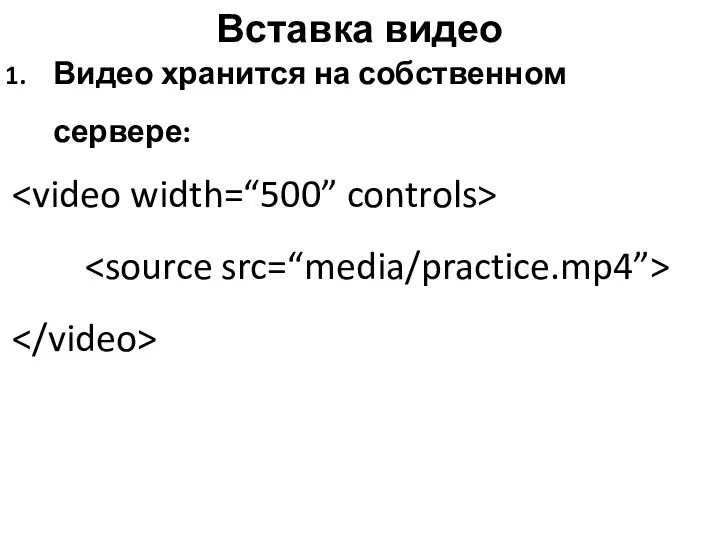
Слайд 17Вставка видео
Видео хранится на собственном сервере:


















 Памятка по информационной безопасности в виртуальном пространстве
Памятка по информационной безопасности в виртуальном пространстве Online cource
Online cource Передача информации по техническим каналам к § 8 в учебнике И. Г. Семакина, Е. К. Хеннера
Передача информации по техническим каналам к § 8 в учебнике И. Г. Семакина, Е. К. Хеннера адресация в сети
адресация в сети LINQ. WinForms vs WPF. Лекция 10
LINQ. WinForms vs WPF. Лекция 10 Сайт для поиска преподавателей
Сайт для поиска преподавателей Сохранение ключей в формате XML. Цифровая подпись
Сохранение ключей в формате XML. Цифровая подпись Компьютер, его системы и процессы
Компьютер, его системы и процессы Анимированная открытка. Мы помним
Анимированная открытка. Мы помним ЧПУ-УЧПУ-СЧПУ
ЧПУ-УЧПУ-СЧПУ Определение количества информации
Определение количества информации Основные устройства компьютера
Основные устройства компьютера Моделирование динамического режима движения жидкости в простой гидравлической системе
Моделирование динамического режима движения жидкости в простой гидравлической системе Физические принципы формирования ячейки памяти постоянного запоминающего устройства
Физические принципы формирования ячейки памяти постоянного запоминающего устройства Современные информационные технологии как инструмент бизнеса
Современные информационные технологии как инструмент бизнеса Организация процесса конструирования
Организация процесса конструирования Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Расширения алгоритмов LLE, Isomap, MDS, Eigenmaps, и Spectral Clustering для точек вне обучающей выборки
Расширения алгоритмов LLE, Isomap, MDS, Eigenmaps, и Spectral Clustering для точек вне обучающей выборки Система управления облачным кластером на основе открытых технологий
Система управления облачным кластером на основе открытых технологий «ДОПОЛНИТЕЛЬНЫЕ УСТРОЙСТВА»
«ДОПОЛНИТЕЛЬНЫЕ УСТРОЙСТВА» Оператор множественного выбора САSE
Оператор множественного выбора САSE Онлайн-сервисы для образования
Онлайн-сервисы для образования Газета Вечерний Новосибирск
Газета Вечерний Новосибирск Вывод и ввод данных
Вывод и ввод данных Структура новостей
Структура новостей IV Чемпионат по компьютерному многоборью среди пенсионеров Кировской области
IV Чемпионат по компьютерному многоборью среди пенсионеров Кировской области Information and communication technologies (lecture 6)
Information and communication technologies (lecture 6) Обработка отраслевой информации. Отчет по практическим работам
Обработка отраслевой информации. Отчет по практическим работам