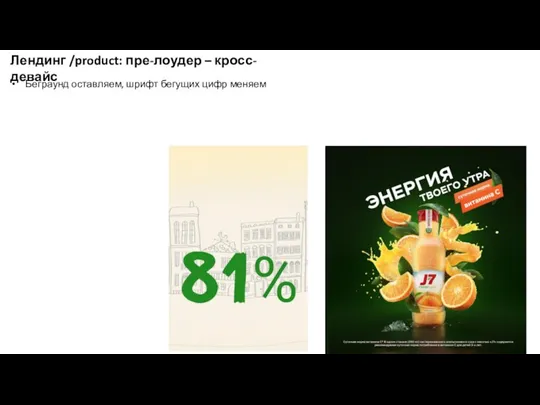
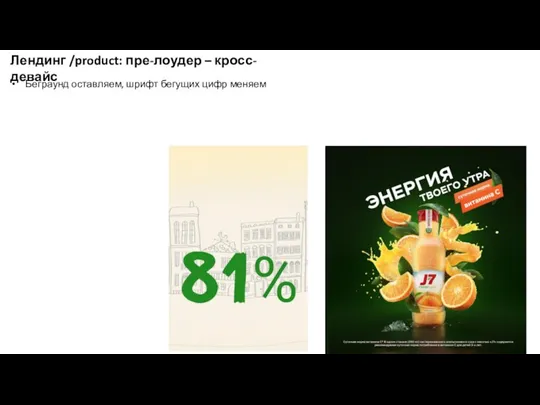
Слайд 2Лендинг /product: пре-лоудер – кросс-девайс
Беграунд оставляем, шрифт бегущих цифр меняем

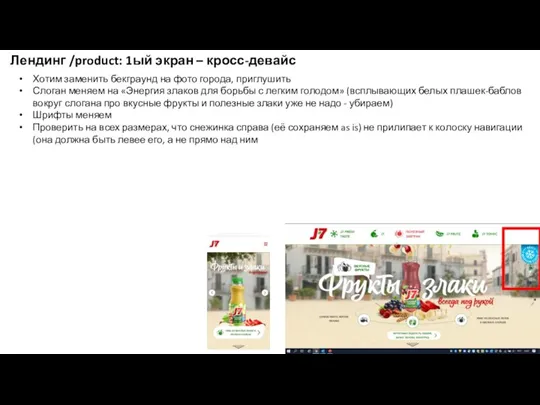
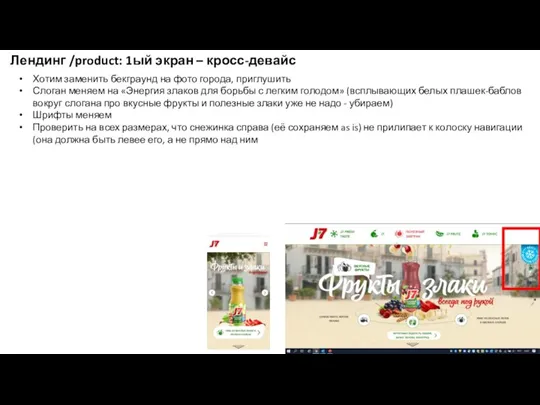
Слайд 3Лендинг /product: 1ый экран – кросс-девайс
Хотим заменить бекграунд на фото города, приглушить

Слоган меняем на «Энергия злаков для борьбы с легким голодом» (всплывающих белых плашек-баблов вокруг слогана про вкусные фрукты и полезные злаки уже не надо - убираем)
Шрифты меняем
Проверить на всех размерах, что снежинка справа (её сохраняем as is) не прилипает к колоску навигации (она должна быть левее его, а не прямо над ним
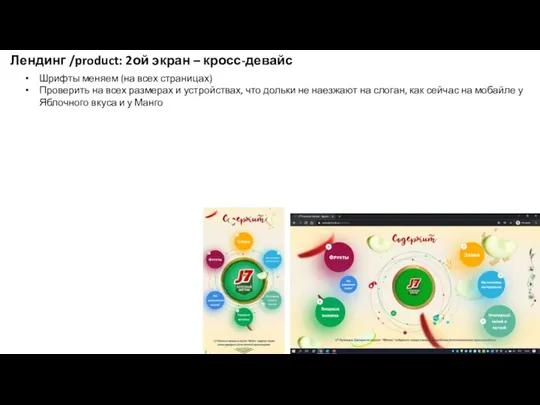
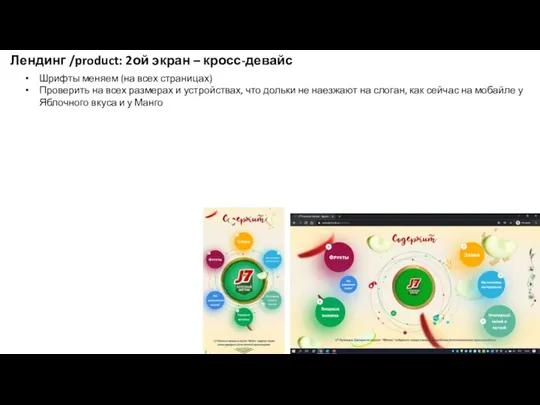
Слайд 4Лендинг /product: 2ой экран – кросс-девайс
Шрифты меняем (на всех страницах)
Проверить на всех

размерах и устройствах, что дольки не наезжают на слоган, как сейчас на мобайле у Яблочного вкуса и у Манго
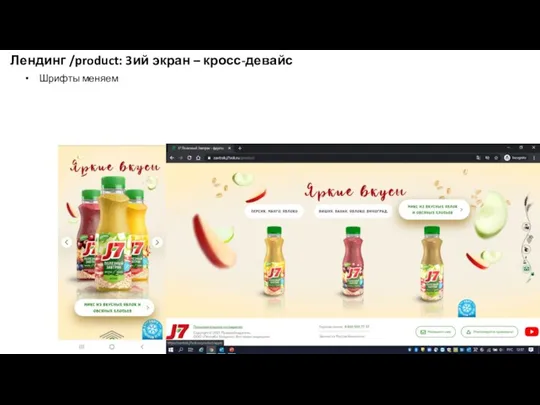
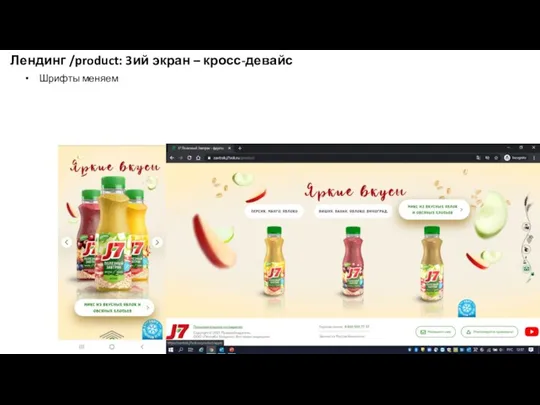
Слайд 5Лендинг /product: 3ий экран – кросс-девайс
Шрифты меняем

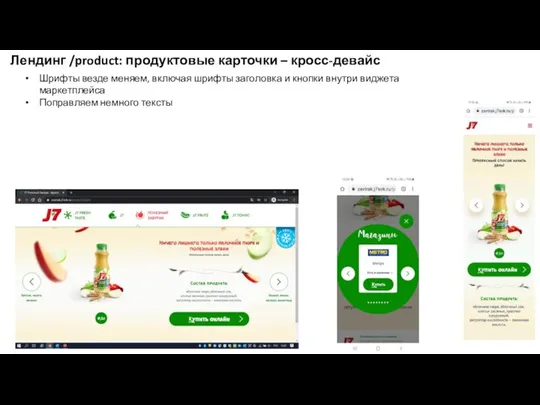
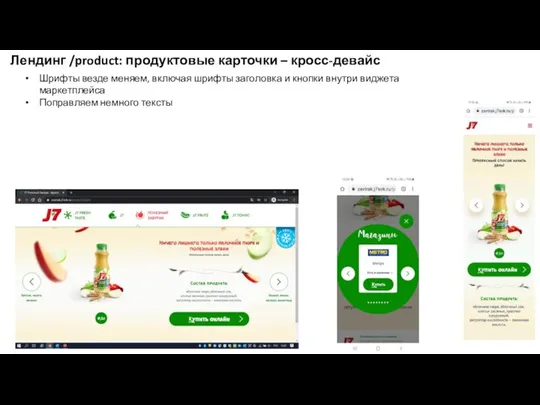
Слайд 6Лендинг /product: продуктовые карточки – кросс-девайс
Шрифты везде меняем, включая шрифты заголовка и

кнопки внутри виджета маркетплейса
Поправляем немного тексты
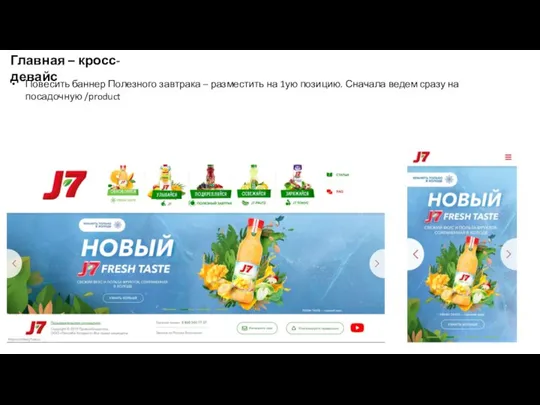
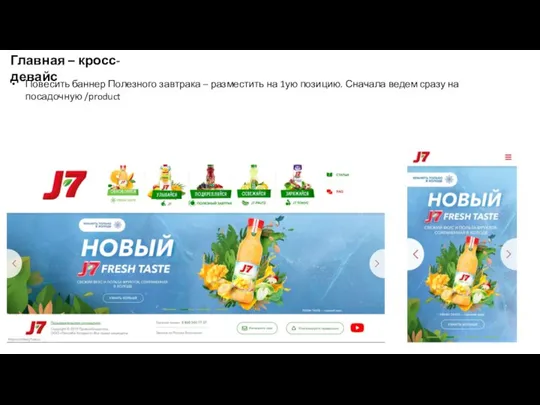
Слайд 7Главная – кросс-девайс
Повесить баннер Полезного завтрака – разместить на 1ую позицию. Сначала

ведем сразу на посадочную /product
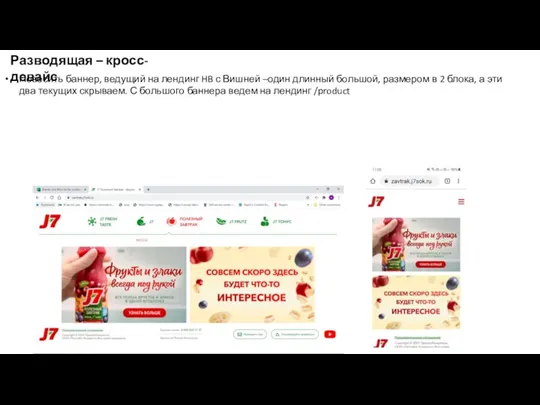
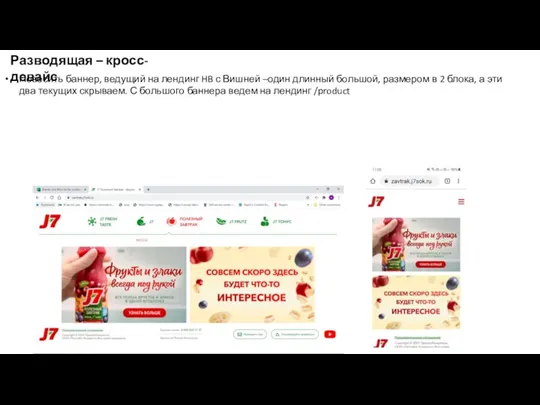
Слайд 8Разводящая – кросс-девайс
Повесить баннер, ведущий на лендинг HB с Вишней –один длинный

большой, размером в 2 блока, а эти два текущих скрываем. С большого баннера ведем на лендинг /product







 Компьютерная графика (Autodesk 3ds max). Создание и работа с примитивами. Управление объектами. (Лекция 2.2)
Компьютерная графика (Autodesk 3ds max). Создание и работа с примитивами. Управление объектами. (Лекция 2.2) Джойстик
Джойстик Коневодитель- школа начинающего всадника
Коневодитель- школа начинающего всадника Адресные ссылки в Microsoft Excel
Адресные ссылки в Microsoft Excel Построение комплексной защиты автоматизированных систем
Построение комплексной защиты автоматизированных систем Изображение и название топологии сети
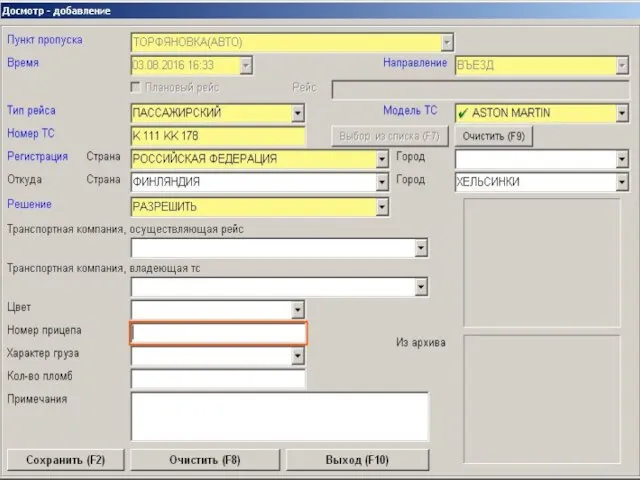
Изображение и название топологии сети Программа автоматизации транспортной логистики
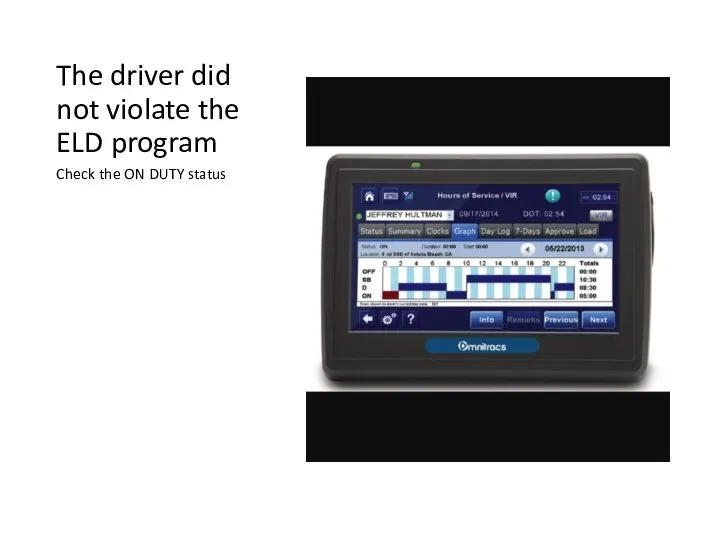
Программа автоматизации транспортной логистики The driver did not violate the ELD program
The driver did not violate the ELD program Компьютерная графика
Компьютерная графика Типовые пакеты (Математические пакеты)
Типовые пакеты (Математические пакеты) Поддержка ЕАС ОПС – система Naumen
Поддержка ЕАС ОПС – система Naumen Мир логопеда. Студенческое научное сообщество
Мир логопеда. Студенческое научное сообщество Программное обеспечение вычислительной техники
Программное обеспечение вычислительной техники Интернет - кладезь информации
Интернет - кладезь информации Служебные программы ОС
Служебные программы ОС Информационные технологии (ИТ): Основные понятия, эволюция. Тема 1
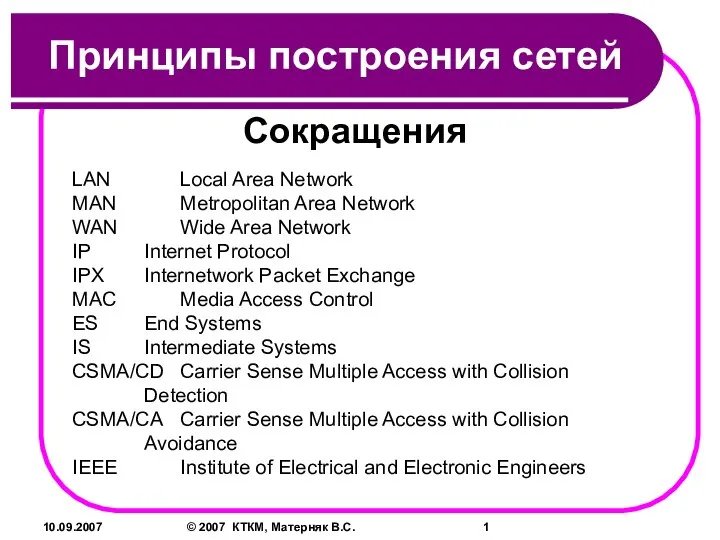
Информационные технологии (ИТ): Основные понятия, эволюция. Тема 1 Принципы построения компьютерных сетей
Принципы построения компьютерных сетей Проведение системного анализа предметной области, объекта и метода исследований
Проведение системного анализа предметной области, объекта и метода исследований Правило стиля. Комбинаторика
Правило стиля. Комбинаторика Автоматизация деятельности турагентства
Автоматизация деятельности турагентства Интеграция АО ИК АСЭ и Титан-2
Интеграция АО ИК АСЭ и Титан-2 Прикладное программное обеспечение для анализа рынка на основе данных социальных сетей
Прикладное программное обеспечение для анализа рынка на основе данных социальных сетей Adobe Audition Interface
Adobe Audition Interface HTML – Hypertext Markup Language
HTML – Hypertext Markup Language Инструкция по обновлению навигационного ПО Sonata LFFL Навител 9-9 карты 2019q1
Инструкция по обновлению навигационного ПО Sonata LFFL Навител 9-9 карты 2019q1 Информационная культура человека
Информационная культура человека Первоначальная работа с VHMS
Первоначальная работа с VHMS Обзор лексико-графического ресурса PROMT
Обзор лексико-графического ресурса PROMT