Содержание
- 2. STRUCTURAL TAGS
- 3. - beginning and end of the page - contains tags with office information, for example, the
- 4. TAGS CAN BE : PAIR (EXAMPLE, ) UNPAIRED (EXAMPLE, )
- 5. text - text color - color of the main text - background color - color of
- 6. text - font size text - font (font type) text - ‘break row’, a transition to
- 7. PARAGRAPHS text - text alignment (center, left, right) (by default on the left edge) text -
- 8. заголовки text text text text text text
- 9. Bold text Inclined text (italics) Underlined text
- 10. - the text, which font with symbols of identical width (the fixed font) - the fixed
- 11. - picture insert picture insert with the file location.
- 12. PICTURE PARAMETERS (middle, top, right, left, center)
- 13. PICTURE PARAMETERS
- 14. - background picture
- 15. HYPERLINKS my fotos - as a hyperlink the text on the file 123.html my fotos -
- 16. HYPERLINKS Link - color of a hyperlink Alink - color of the active hyperlink (pressed) Vlink
- 17. Hyperlink to a mailbox [email protected] - write letters Remark: the reference can be not only on
- 18. гиперссылки my fotos target ="_blank" - points that the document 123.html on which the hyperlink conducts
- 19. LISTS Text one Text another Example marked like the list
- 20. Tabulation in the list Shift one Shift two Shift three
- 21. HORIZONTAL DIVIDER defines a thematic change in the content (center or left) (line width in percent/pixels)
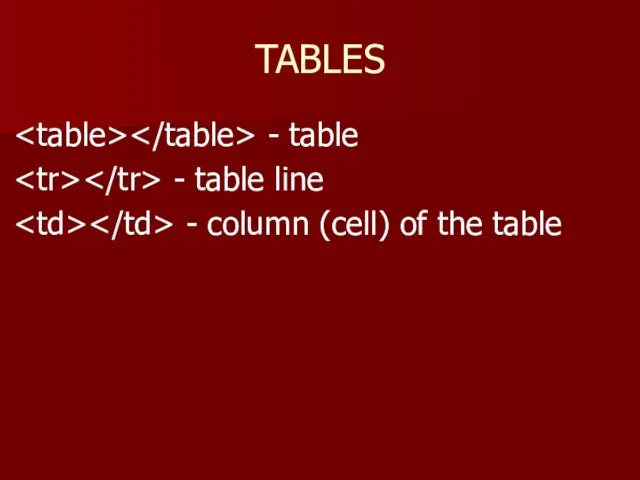
- 22. TABLES - table - table line - column (cell) of the table
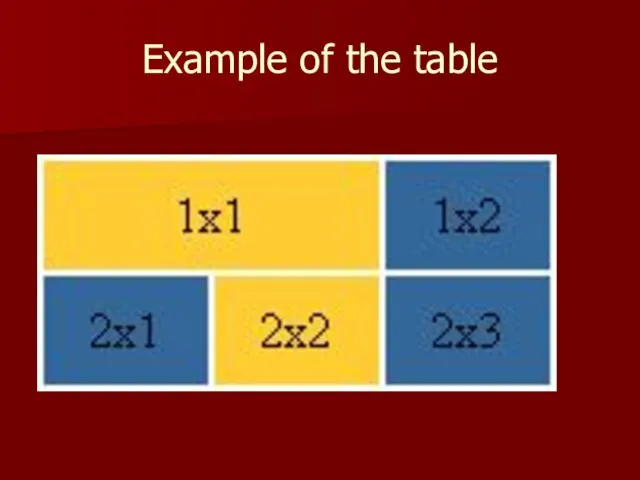
- 23. Example of the table
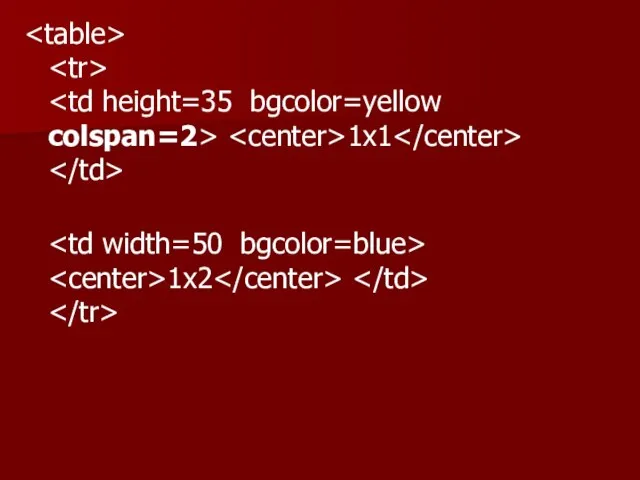
- 24. 1x1 1x2
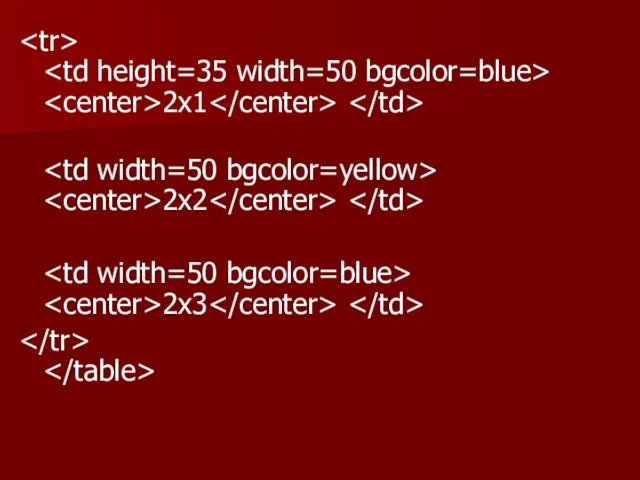
- 25. 2x1 2x2 2x3
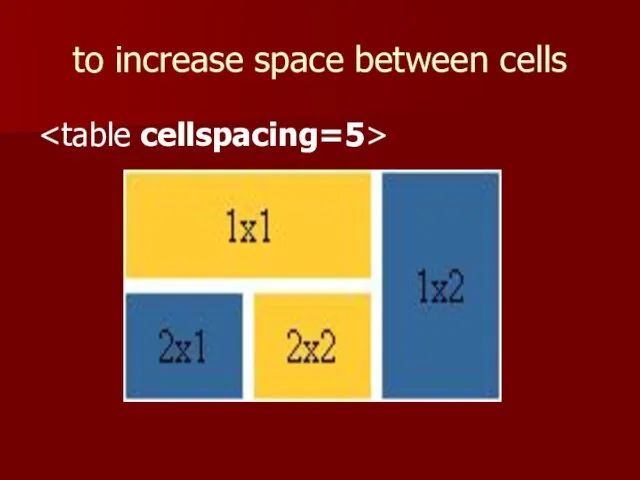
- 26. to increase space between cells
- 27. tables colspan=2 association of columns rowspan=2 association of lines
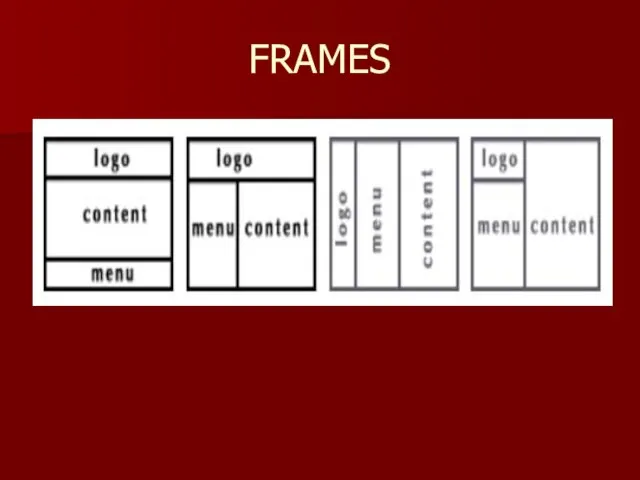
- 28. FRAMES
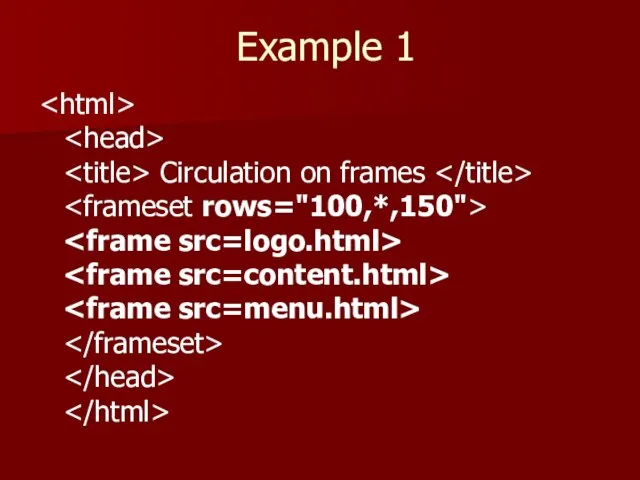
- 29. Example 1 Circulation on frames
- 30. Example 2 in the picture Circulation on frames
- 31. Example 3 in the picture Circulation on frames
- 33. Скачать презентацию









 - picture insert
- picture insert picture insert
picture insert
 (middle, top, right, left, center)
(middle, top, right, left, center)


















 Установка Цифрового Сертификата YMCIS Ver
Установка Цифрового Сертификата YMCIS Ver Системы счисления. Задание: автомат
Системы счисления. Задание: автомат Системы счисления. Непозиционные системы счисления
Системы счисления. Непозиционные системы счисления Сетевой концентратор
Сетевой концентратор Архитектура компьютера
Архитектура компьютера Что такое BIM
Что такое BIM Основные логические операции
Основные логические операции Устройства вывода информации
Устройства вывода информации Программирование. Выпускной проект
Программирование. Выпускной проект Особенности решения задач 25 и 26 компьютерного ЕГЭ по информатике
Особенности решения задач 25 и 26 компьютерного ЕГЭ по информатике Язык SQL
Язык SQL Подготовка специалистов в области информационной безопасности
Подготовка специалистов в области информационной безопасности Информационно-коммуникационные и интерактивные технологии в образовательном процессе
Информационно-коммуникационные и интерактивные технологии в образовательном процессе Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Стимулирование развития инноваций
Стимулирование развития инноваций Преддверие теории вероятностей. Тигрёнок. Занятие 6
Преддверие теории вероятностей. Тигрёнок. Занятие 6 Tehniskās dokumentācijas apzīmējumi un terminoloģija
Tehniskās dokumentācijas apzīmējumi un terminoloģija Современные интернет-коммуникации - соцсети
Современные интернет-коммуникации - соцсети Презентация на тему Виды носителей информации
Презентация на тему Виды носителей информации  Работа с таблицами в текстовом редакторе Word
Работа с таблицами в текстовом редакторе Word Введение в оптоинформатику
Введение в оптоинформатику Графический редактор
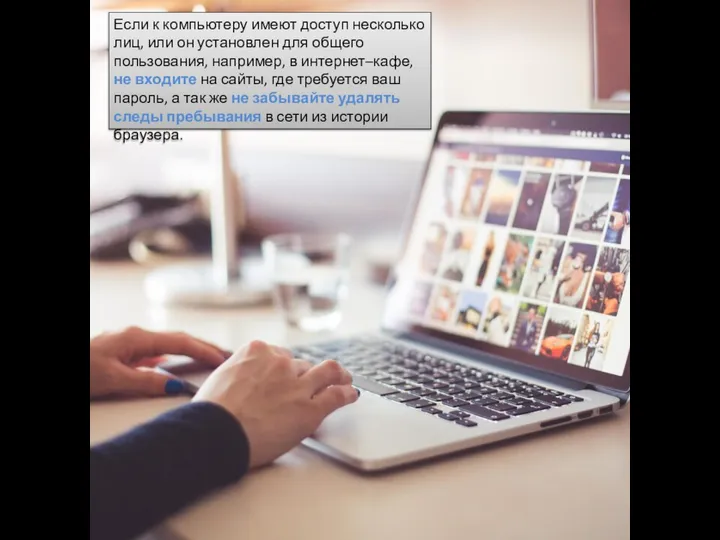
Графический редактор Безопасность в интернете
Безопасность в интернете лекц_5_Параллелизм
лекц_5_Параллелизм Академия роботов. Аэроплан (airplane)
Академия роботов. Аэроплан (airplane) Устройство компьютера
Устройство компьютера Практика. Управление социальной защиты населения по городу улан-удэ
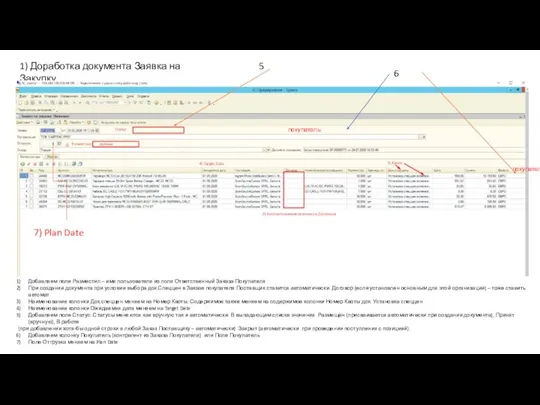
Практика. Управление социальной защиты населения по городу улан-удэ Доработка документа Заявка на Закупку
Доработка документа Заявка на Закупку