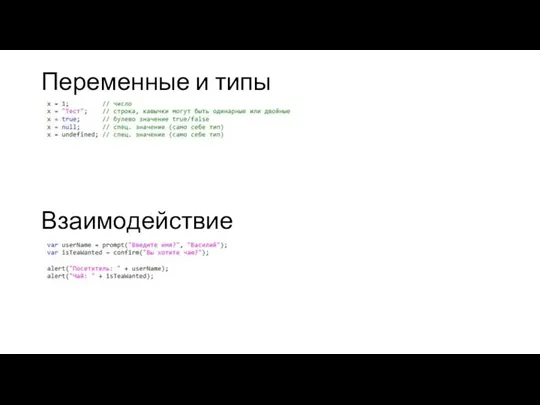
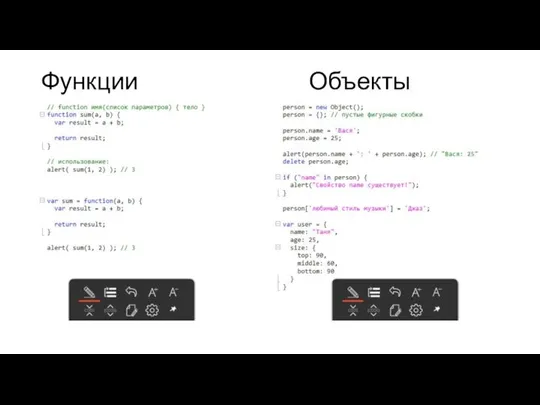
Слайд 3Переменные и типы
Взаимодействие

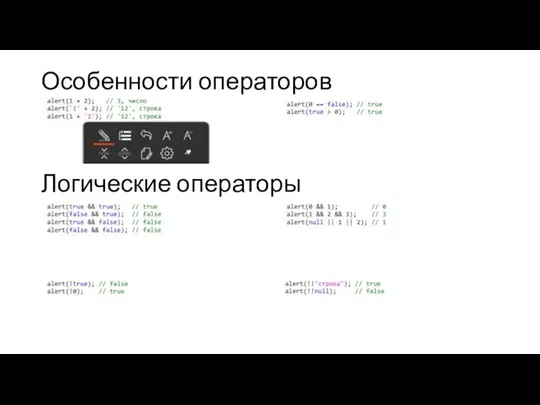
Слайд 4Особенности операторов
Логические операторы

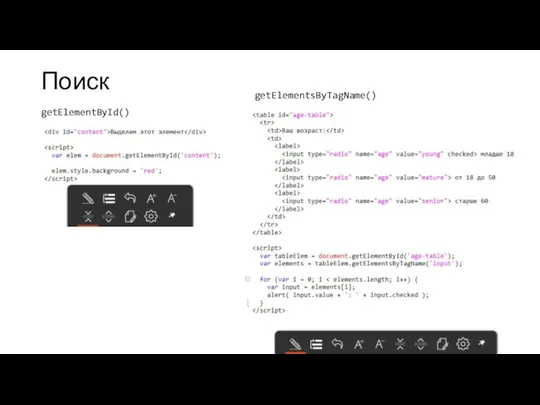
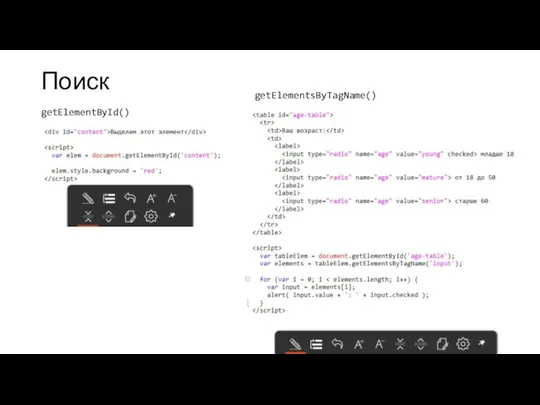
Слайд 8Поиск
getElementById()
getElementsByTagName()

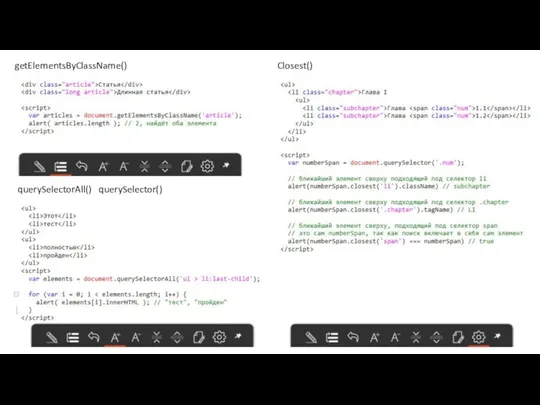
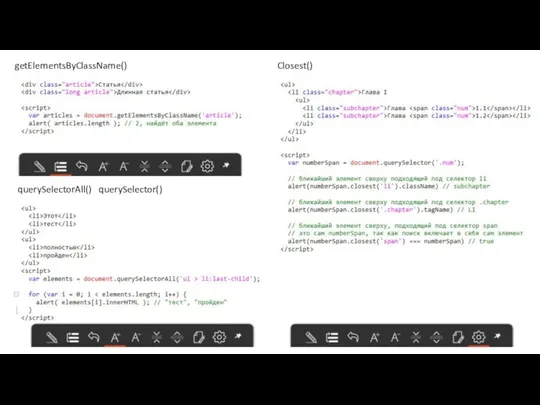
Слайд 9getElementsByClassName()
querySelectorAll() querySelector()
Closest()

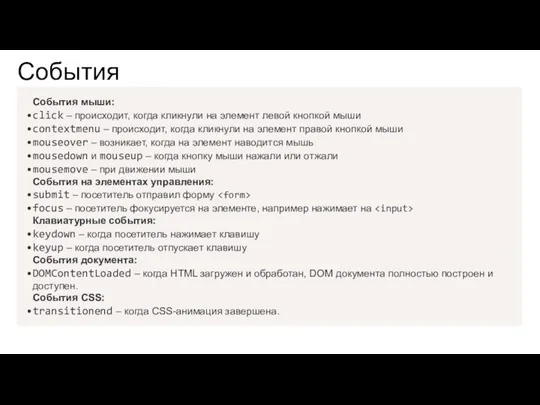
Слайд 10События
События мыши:
click – происходит, когда кликнули на элемент левой кнопкой мыши
contextmenu – происходит, когда

кликнули на элемент правой кнопкой мыши
mouseover – возникает, когда на элемент наводится мышь
mousedown и mouseup – когда кнопку мыши нажали или отжали
mousemove – при движении мыши
События на элементах управления:
submit – посетитель отправил форму
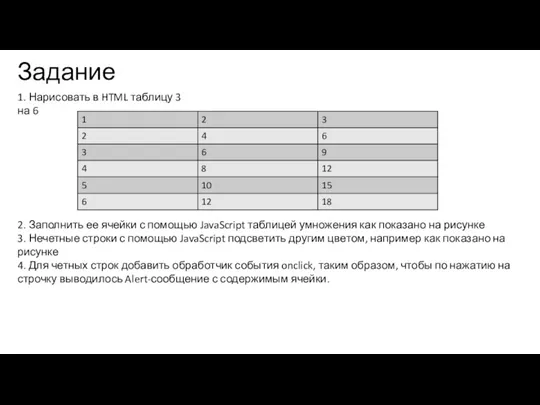
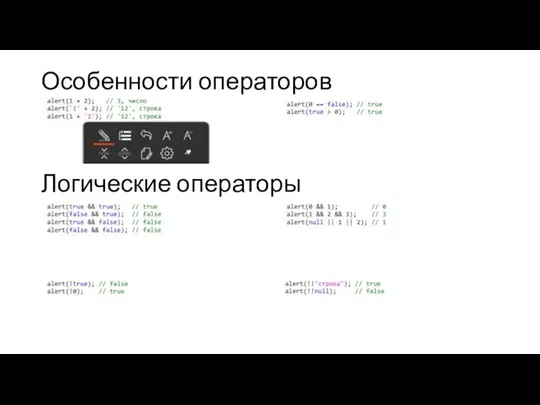
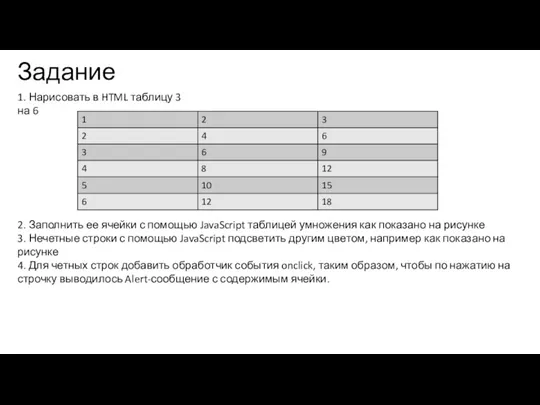
Слайд 12Задание
1. Нарисовать в HTML таблицу 3 на 6
2. Заполнить ее ячейки с

помощью JavaScript таблицей умножения как показано на рисунке
3. Нечетные строки с помощью JavaScript подсветить другим цветом, например как показано на рисунке
4. Для четных строк добавить обработчик события onclick, таким образом, чтобы по нажатию на строчку выводилось Alert-сообщение с содержимым ячейки.
Слайд 13jQuery
Jquery - библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML.
Библиотека jQuery помогает

легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
Также библиотека jQuery предоставляет удобный API по работе с Ajax.
Слайд 14Подключение
jQuery() = $()
Варианты использования
$(<Функция>);
$(<Элемент объектной модели документа>);
$(<НТМL-текст>);
$(<Селектор>[, <Контекст>]);
![Подключение jQuery() = $() Варианты использования $( ); $( ); $( ); $( [, ]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1012823/slide-13.jpg)
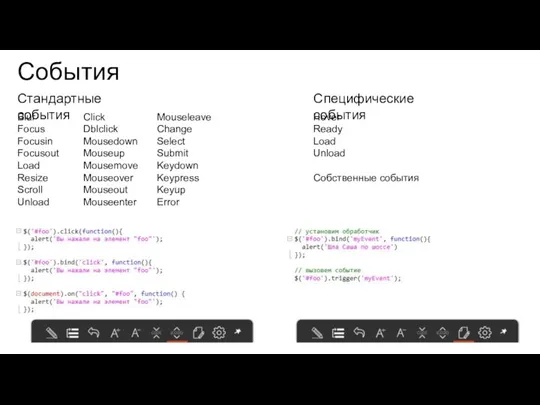
Слайд 17События
Click
Dblclick
Mousedown
Mouseup
Mousemove
Mouseover
Mouseout
Mouseenter
Blur
Focus
Focusin
Focusout
Load
Resize
Scroll
Unload
Стандартные события
Hover
Ready
Load
Unload
Собственные события
Специфические события
Mouseleave
Change
Select
Submit
Keydown
Keypress
Keyup
Error













![Подключение jQuery() = $() Варианты использования $( ); $( ); $( ); $( [, ]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1012823/slide-13.jpg)



 Латынь в социальных сетях
Латынь в социальных сетях Условия в алгоритмах. Простые и составные условия. Логические операции в условиях
Условия в алгоритмах. Простые и составные условия. Логические операции в условиях Programación Orientada a Objetos
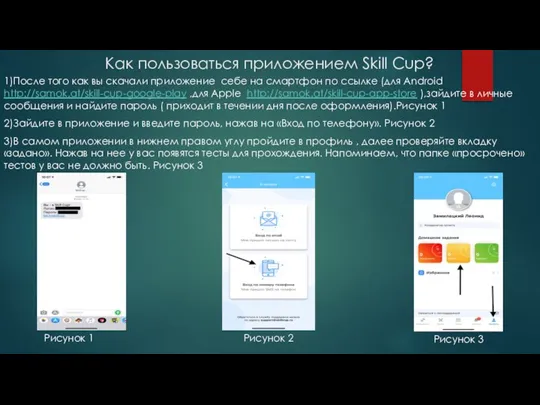
Programación Orientada a Objetos Как пользоваться приложением Skill Cup
Как пользоваться приложением Skill Cup Теория игр. Аналитическая работа по статье Croson “Gender and Culture”
Теория игр. Аналитическая работа по статье Croson “Gender and Culture” Страничная организация памяти
Страничная организация памяти Метод нечіткого оцінювання впливу обслуговуючого персоналу на якість функціонування інформаційної системи
Метод нечіткого оцінювання впливу обслуговуючого персоналу на якість функціонування інформаційної системи Блоги в Instagram Фото
Блоги в Instagram Фото Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Информация и её свойства. Информация и информационные процессы
Информация и её свойства. Информация и информационные процессы Площадка DealShaker (3)
Площадка DealShaker (3) Базовые типы и операторы языка C#
Базовые типы и операторы языка C# Приложение RESO Mobile для клиентов по ДМС
Приложение RESO Mobile для клиентов по ДМС Технологія програмування та основні етапи її розвитку. Життєвий цикл розробки програмного забезпечення. Лекция 1
Технологія програмування та основні етапи її розвитку. Життєвий цикл розробки програмного забезпечення. Лекция 1 Cloud Computing (practical part)
Cloud Computing (practical part) Уро13_Адаптивная верстка
Уро13_Адаптивная верстка Captcha и recaptcha
Captcha и recaptcha Создаем линейную презентацию
Создаем линейную презентацию Информационно-технологическая инфраструктура организации. Программное обеспечение
Информационно-технологическая инфраструктура организации. Программное обеспечение Дорожные знаки. Предупреждающие знаки
Дорожные знаки. Предупреждающие знаки Как сделать виртуальные экскурсии?
Как сделать виртуальные экскурсии? Mind Map For PowerPoint
Mind Map For PowerPoint “Жёлтый блокнот”. Принцип Дирихле
“Жёлтый блокнот”. Принцип Дирихле Шрифт
Шрифт Программирование длительности мигания светодиода
Программирование длительности мигания светодиода Состав и структура ЭВМ
Состав и структура ЭВМ Содержательный подход к измерению информации
Содержательный подход к измерению информации Моделирование как метод познания
Моделирование как метод познания