Содержание
- 2. Почему JS должен уметь работать с HTML?
- 3. Как получить элемент на странице … text … … var paragraph = document.getElementById(‘thisIsMyText’);
- 4. document.getElementById(); Функция найдёт элемент в html по заданному id
- 5. textContent … text … … var paragraph = document.getElementById(‘thisIsMyText’); paragraph.textContent = ‘hello’
- 6. textContent Свойство хранит текст внутри элемента
- 7. События Что такое событие?
- 8. Код событий выполнится только после того, как произойдет их активирующее действие. Разные типы событий имеют разные
- 9. Как задать событие … text … … var par = document.getElementById('id'); function changeText(){ par.textContent = 'asd';
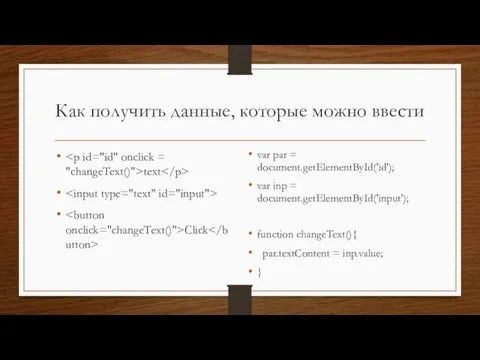
- 10. Как получить данные, которые можно ввести text Click var par = document.getElementById('id'); var inp = document.getElementById('input');
- 11. input.value Свойство value хранит всё, что мы вводим в поле
- 12. Функция случайного выбора Создадим страницу, позволяющую получать случайные значения из заданного диапазона
- 13. Страница тренировка счёта Получить два случайных числа, вывести их на страницу. Получить число от пользователя и
- 15. Скачать презентацию












 Модульно-рейтинговая технология
Модульно-рейтинговая технология Направление заявок в банк ВТБ
Направление заявок в банк ВТБ Библиотека Requests API
Библиотека Requests API ICQ. как средство общения
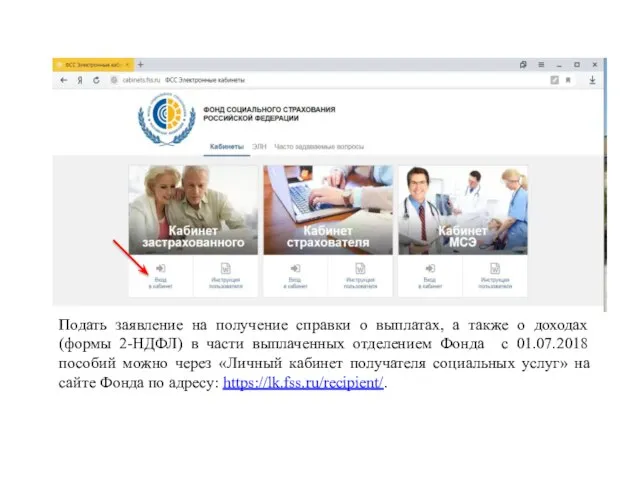
ICQ. как средство общения Личный кабинет получателя социальных услуг на сайте Фонда Социального страхования
Личный кабинет получателя социальных услуг на сайте Фонда Социального страхования Умные подсказки
Умные подсказки Моделирование, как метод познания
Моделирование, как метод познания Концепция Virtual logistics
Концепция Virtual logistics Пещера мраморных камней. Проект игры
Пещера мраморных камней. Проект игры Развлечения и безопасность в сети Интернет
Развлечения и безопасность в сети Интернет Схема передачи информации. Отправитель информации
Схема передачи информации. Отправитель информации Аватарка как самоидентификация и самопрезентация
Аватарка как самоидентификация и самопрезентация Передача информации, источник и приёмник информации, сигнал, кодирование и декодирование, искажение информации при передаче
Передача информации, источник и приёмник информации, сигнал, кодирование и декодирование, искажение информации при передаче Презентация на тему Защита информации от вредоносных программ
Презентация на тему Защита информации от вредоносных программ  World Conflict. Первый проект свободного выбора будущего народом в режиме Role Play
World Conflict. Первый проект свободного выбора будущего народом в режиме Role Play ЛЕКЦИЯ_1_Основы_облачных_технологий
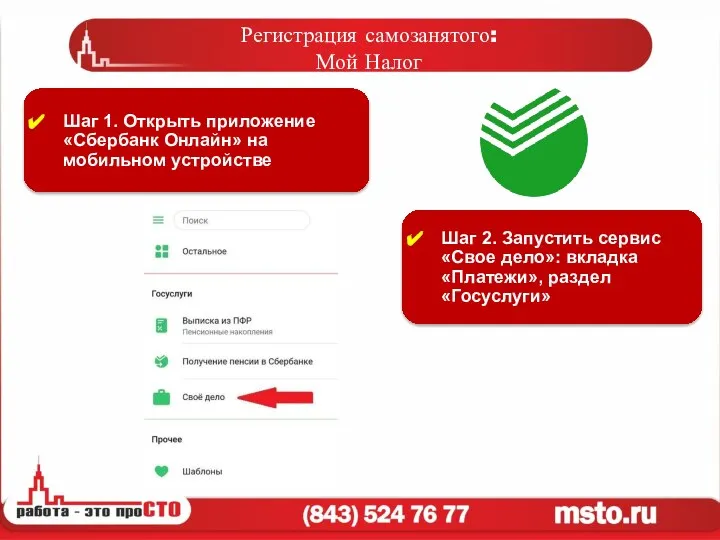
ЛЕКЦИЯ_1_Основы_облачных_технологий Регистрация самозанятого: Мой Налог
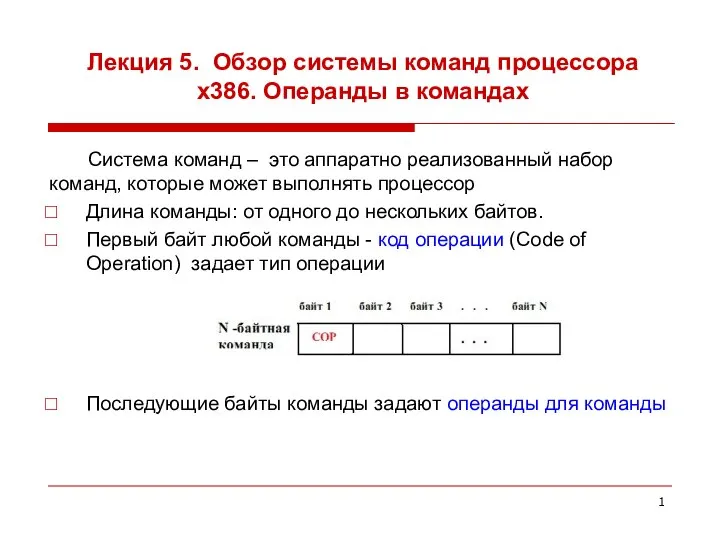
Регистрация самозанятого: Мой Налог Обзор системы команд процессора х386. Операнды в командах. (Лекция 5)
Обзор системы команд процессора х386. Операнды в командах. (Лекция 5) Обработка текстовой информации
Обработка текстовой информации Дизайн и вёрстка (05)
Дизайн и вёрстка (05) Veet&Go 2020 Jan - Apr
Veet&Go 2020 Jan - Apr Основы медиаобразования
Основы медиаобразования Книга Excel в библиотеке общих документов. Отчет
Книга Excel в библиотеке общих документов. Отчет Ручное тестирование ПО. Классы эквивалентности и граничные условия. Планирование и работа с требованиями
Ручное тестирование ПО. Классы эквивалентности и граничные условия. Планирование и работа с требованиями Система управления базами данных Access
Система управления базами данных Access Презентация на тему Применение компьютерных технологий в обучении младших школьников
Презентация на тему Применение компьютерных технологий в обучении младших школьников  Дизайн пони
Дизайн пони Moje ulubione gry
Moje ulubione gry