Содержание
- 2. Лектор Тмєнова Наталія Пилипівна Кандидат фізико-математичних наук, доцент кафедри інтелектуальних та інформаційних систем факультету інформаційних технологій
- 3. Основна література до курсу Порев В.Н. Компьютерная графика. – СПб: БХВ-Петербург, 2002. – 432 с.: ил.
- 4. Основні розділи Розділ 1. Базові уявлення про комп’ютерну графіку: основні поняття, історія розвитку, сфери застосування. Види
- 5. Розділ 1. Базові уявлення про комп’ютерну графіку Комп’ютерна графіка є областю комп’ютерних технологій, яка в наш
- 6. 1.1 Обробка графічної інформації При обробці інформації, пов’язаної із зображенням на моніторі, виділяють три основні напрямки:
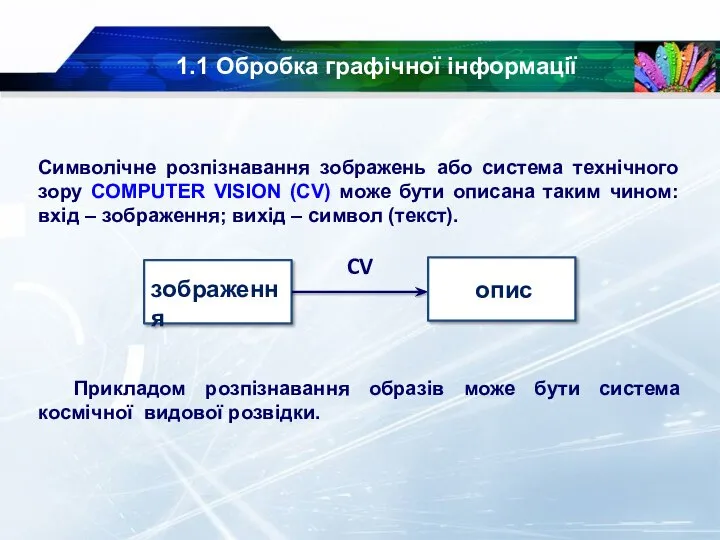
- 7. 1.1 Обробка графічної інформації Символічне розпізнавання зображень або система технічного зору СOMPUTER VISION (CV) може бути
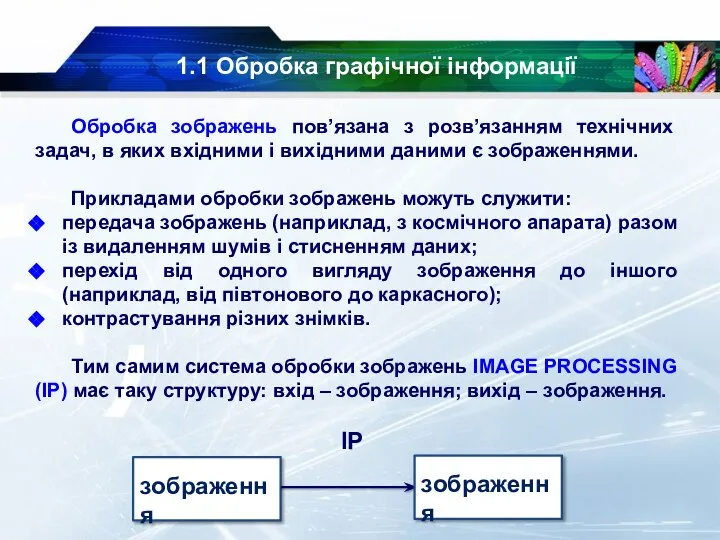
- 8. 1.1 Обробка графічної інформації Обробка зображень пов’язана з розв’язанням технічних задач, в яких вхідними і вихідними
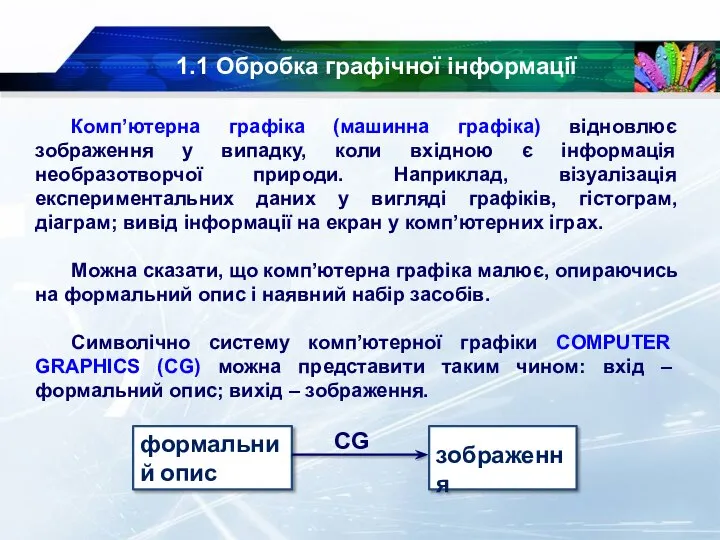
- 9. 1.1 Обробка графічної інформації Комп’ютерна графіка (машинна графіка) відновлює зображення у випадку, коли вхідною є інформація
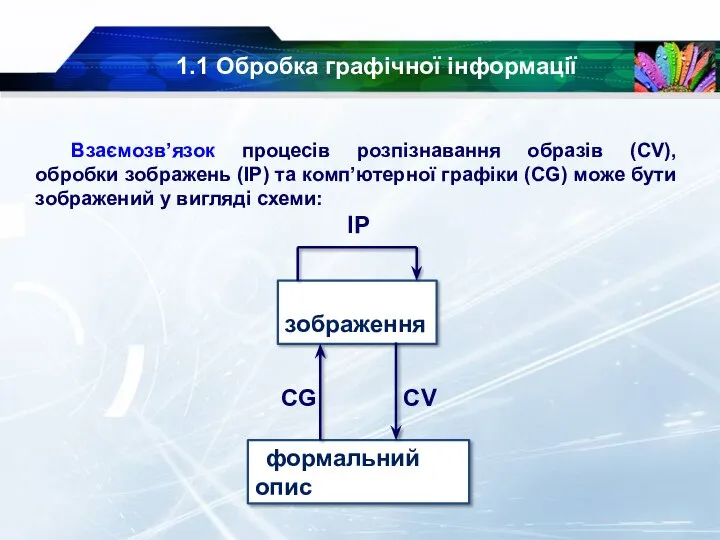
- 10. 1.1 Обробка графічної інформації Взаємозв’язок процесів розпізнавання образів (CV), обробки зображень (IP) та комп’ютерної графіки (CG)
- 11. 1.1 Обробка графічної інформації У комп’ютерній графіці розглядають такі основні задачі: подання зображення у комп’ютерній графіці;
- 12. Точкою відліку розвитку комп’ютерної графіки вважається 1930 р., коли в США Володимиром Зворикіним, який працював у
- 13. 1.2 Історія розвитку комп’ютерної графіки 1964 р. – General motors (США) представила систему автоматизованого проектування (САПР)
- 14. 1.2 Історія розвитку комп’ютерної графіки 1977 р. – Commodore випустила персональний електронний діловод РЕТ, а Apple
- 15. 1.3 Галузі застосування комп’ютерної графіки На сьогодні важко представити комп’ютер, що не має графічних можливостей. Найпростіший
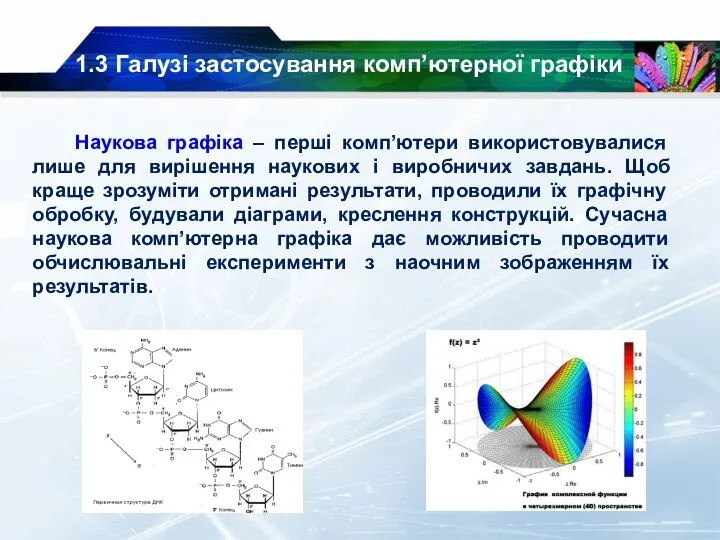
- 16. 1.3 Галузі застосування комп’ютерної графіки Наукова графіка – перші комп’ютери використовувалися лише для вирішення наукових і
- 17. 1.3 Галузі застосування комп’ютерної графіки Ділова графіка – область комп’ютерної графіки, призначена для наочного зображення різних
- 18. 1.3 Галузі застосування комп’ютерної графіки Конструкторська графіка – використовується в роботі інженерів-конструкторів, архітекторів, винахідників нової техніки.
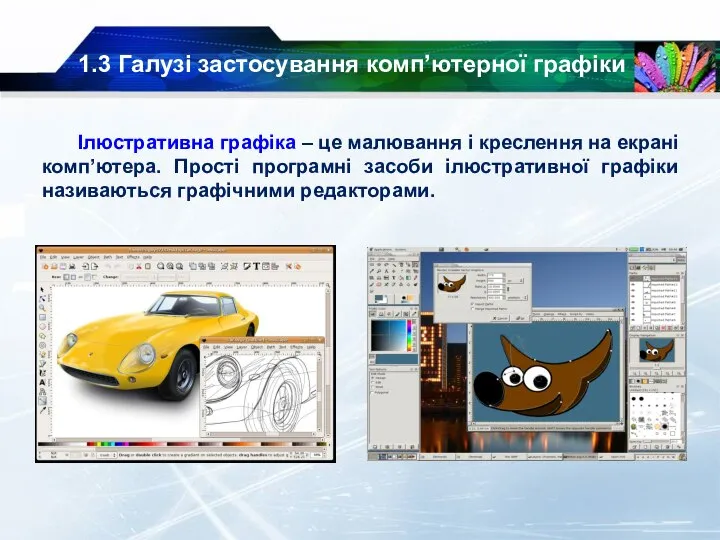
- 19. 1.3 Галузі застосування комп’ютерної графіки Ілюстративна графіка – це малювання і креслення на екрані комп’ютера. Прості
- 20. 1.3 Галузі застосування комп’ютерної графіки Художня і рекламна графіка – стала популярною багато в чому завдяки
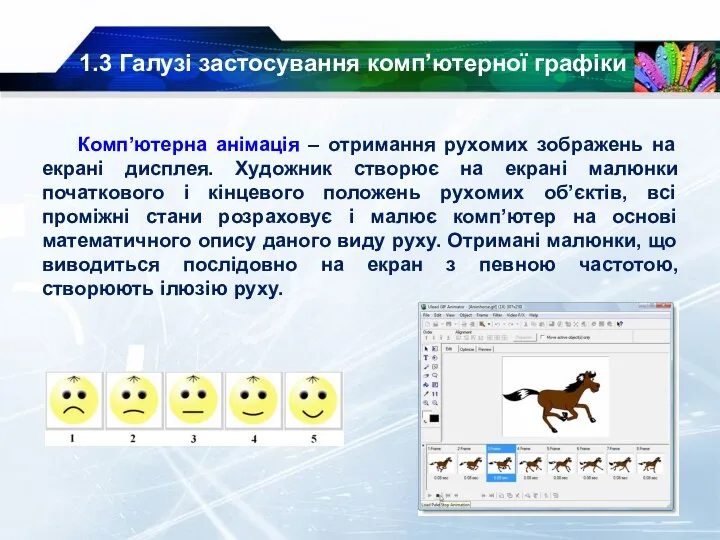
- 21. 1.3 Галузі застосування комп’ютерної графіки Комп’ютерна анімація – отримання рухомих зображень на екрані дисплея. Художник створює
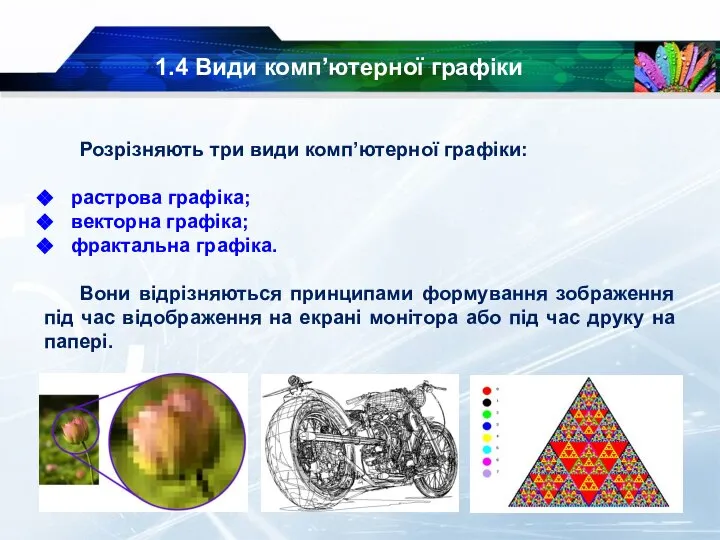
- 22. 1.4 Види комп’ютерної графіки Розрізняють три види комп’ютерної графіки: растрова графіка; векторна графіка; фрактальна графіка. Вони
- 23. 1.4.1 Растрова графіка Растр – це умовна прямокутна сітка точок, що формують зображення на екрані комп’ютера
- 24. 1.4.1 Растрова графіка Число бітів, що використовується комп’ютером для будь-якого піксела, називається бітовою глибиною піксела. Кожному
- 25. 1.4.1 Растрова графіка Для зображення кількості пікселів матриці малюнка по горизонталі і по вертикалі вводиться коефіцієнт
- 26. 1.4.1 Растрова графіка Растрове зображення дуже чутливе до масштабування (збільшення та зменшення). Після зменшення растрового зображення
- 27. 1.4.1 Растрова графіка Оскільки розміри зображення зберігаються окремо, піксели запам’ятовуються один за іншим, як звичайний блок
- 28. 1.4.1 Растрова графіка Приклад. Який об’єм пам’яті займає кольоровий лист формату А4 при скануванні з дозволом
- 29. 1.4.1 Растрова графіка Приклад (розв’язок). Відскануємо лист А4, розміром 210х297 мм (тобто приблизно 8х11 дюймів). Нехай
- 30. 1.4.1 Растрова графіка Файли растрової графіки займають велику кількість пам’яті комп’ютера. Найбільше впливають на кількість пам’яті,
- 31. 1.4.1 Растрова графіка Сильні сторони растрової графіки. Растрова графіка ефективно представляє реальні образи. Реальний світ складається
- 32. 1.4.1 Растрова графіка Недоліки растрової графіки. Погане масштабування. При зменшенні зображення декілька сусідніх точок перетворюються в
- 33. 1.4.2 Векторна графіка На відміну від растрової графіки у векторній графіці векторне зображення являє собою математичний
- 34. 1.4.2 Векторна графіка Оскільки векторне зображення є аналітично заданим, то в будь-який момент ми можемо змінити
- 35. 1.4.2 Векторна графіка Векторні зображення, як правило займають менше пам’яті комп’ютера, ніж растрові. Проте растрове зображення
- 36. 1.4.2 Векторна графіка Сильні сторони векторної графіки. Векторна графіка використовує всі переваги роздільної здатності будь-якого пристрою
- 37. 1.4.2 Векторна графіка Недоліки векторної графіки. Умовність отриманих зображень. Для побудови реалістичних зображень знадобилося б величезне
- 38. 1.4.2 Векторна графіка Дещо відмітимо з приводу питання про перетворення зображення між двома форматами. Перетворення із
- 39. 1.4.3 Фрактальна графіка Фрактальна графіка як і векторна графіка – обчислювальна, але відрізняється від неї тим,
- 40. 1.4.3 Фрактальна графіка Найвідомішими фрактальними об’єктами є дерева: від кожної гілки відходять менші, схожі на неї,
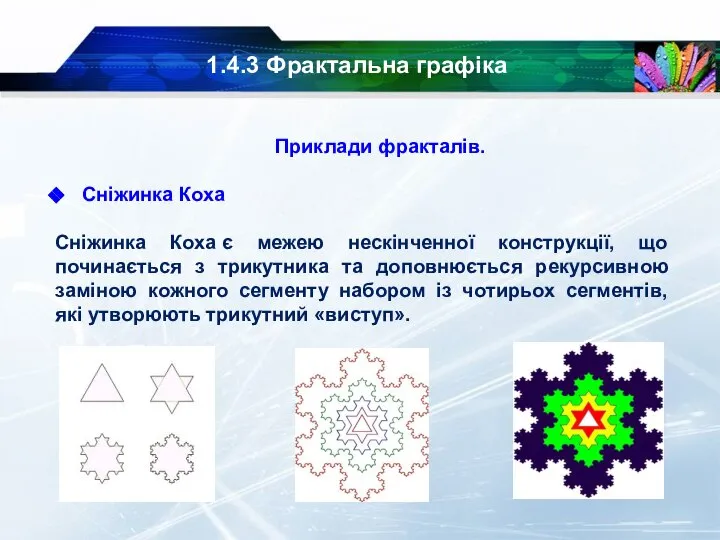
- 41. 1.4.3 Фрактальна графіка Приклади фракталів. Сніжинка Коха Сніжинка Коха є межею нескінченної конструкції, що починається з
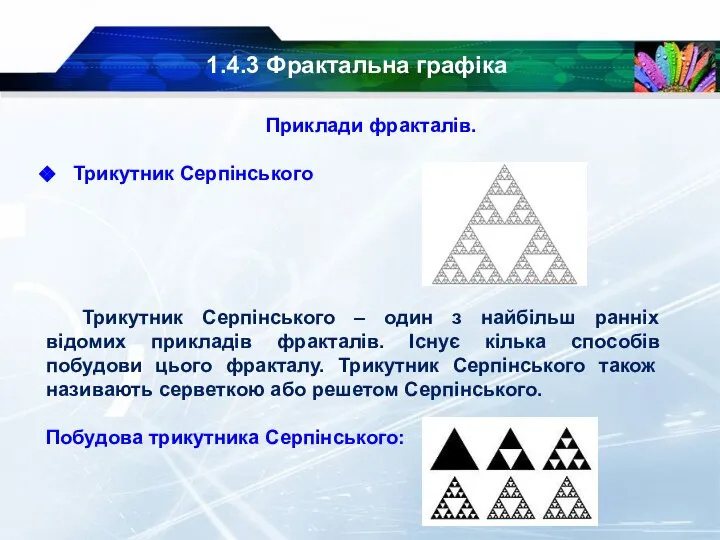
- 42. 1.4.3 Фрактальна графіка Приклади фракталів. Трикутник Серпінського Трикутник Серпінського – один з найбільш ранніх відомих прикладів
- 43. 1.4.4 Тривимірна графіка Окремим видом комп'ютерної графіки виступає тривимірна графіка. Тривимірна графіка оперує з об'єктами у
- 44. 1.4.4 Тривимірна графіка Будь-який полігон можна подати у вигляді набору з координат його вершини. Так, у
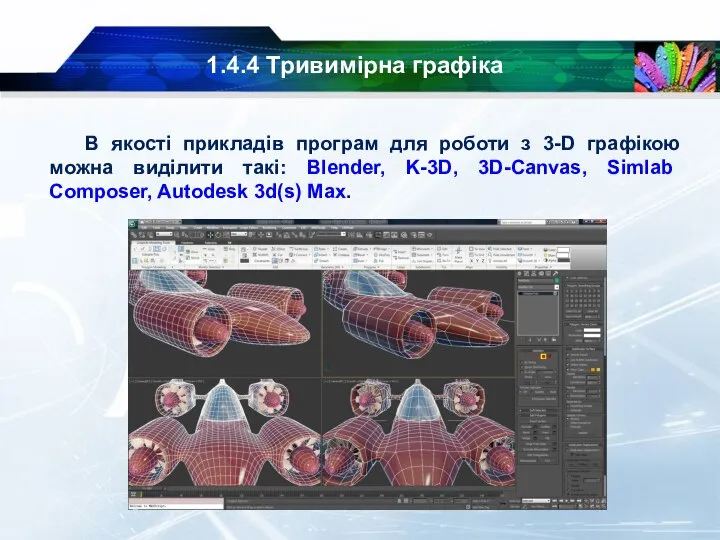
- 45. 1.4.4 Тривимірна графіка В якості прикладів програм для роботи з 3-D графікою можна виділити такі: Blender,
- 46. Контрольні питання до розділу 1 Що таке «комп’ютерна графіка»? Які основні напрямки виділяють при обробці графічної
- 47. Контрольні питання до розділу 1 Сформулюйте сильні та слабкі сторони растрової графіки. Які растрові редактори вам
- 49. Скачать презентацию














































 Перспективные направления развития теории сложных систем
Перспективные направления развития теории сложных систем Создание игр
Создание игр Информационные процессы. 8 клас
Информационные процессы. 8 клас Фрактальная графика. Моделирование рельефа горной гряды с помощью фрактальных методов
Фрактальная графика. Моделирование рельефа горной гряды с помощью фрактальных методов Развитие информационных технологий
Развитие информационных технологий Разработка персонализированной системы тестирования и проверки
Разработка персонализированной системы тестирования и проверки Порядок действий ликвидации последствий сбоев системы, кибератак. Возможные пути решения проблемы. Занятие 5
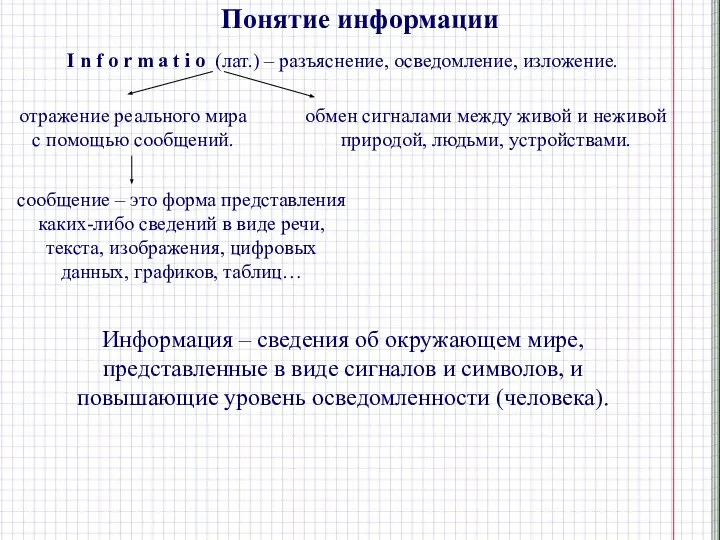
Порядок действий ликвидации последствий сбоев системы, кибератак. Возможные пути решения проблемы. Занятие 5 Понятие информации
Понятие информации Календарь Победы. Главные битвы Великой Отечественной войны
Календарь Победы. Главные битвы Великой Отечественной войны Информация и управление
Информация и управление Презентация на тему Клавиатура - инструмент писателя
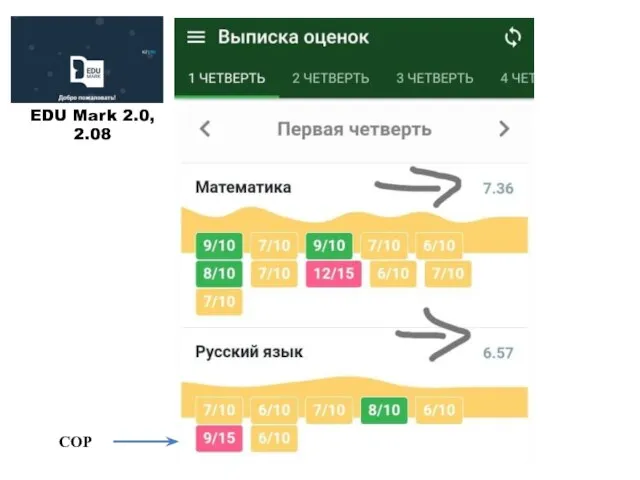
Презентация на тему Клавиатура - инструмент писателя  EDU Mark 2.0,
EDU Mark 2.0, Эвристические методы синтеза систем
Эвристические методы синтеза систем World Wide Web (Всемирная паутина)
World Wide Web (Всемирная паутина) WinAPI Графика – Знакомство с функциями Ellipse, Arc, Chord, Pie. Лабораторная работа №8
WinAPI Графика – Знакомство с функциями Ellipse, Arc, Chord, Pie. Лабораторная работа №8 Проектирование, создание и редактирование базы данных средствами MS ACCESS
Проектирование, создание и редактирование базы данных средствами MS ACCESS Рефлексия. Лекция 4
Рефлексия. Лекция 4 10u-2c_Кодирование-III
10u-2c_Кодирование-III Урок 2. Услуги персонального стилиста. Продуктовая линейка
Урок 2. Услуги персонального стилиста. Продуктовая линейка Презентация на тему Создание презентаций OpenOffice Impress
Презентация на тему Создание презентаций OpenOffice Impress  Ссылка в html-документе
Ссылка в html-документе ВКР: Повышение эффективности труда инженера-технолога за счет разработки подсистем в АИС T-FLEX DOCs 12
ВКР: Повышение эффективности труда инженера-технолога за счет разработки подсистем в АИС T-FLEX DOCs 12 Продвижение учреждения дополнительного образования в социальных сетях
Продвижение учреждения дополнительного образования в социальных сетях Microsoft Word. Табуляция. Praktikum 3
Microsoft Word. Табуляция. Praktikum 3 Parallel от TaxiTime. Аналитика для увеличения прибыли автопарков
Parallel от TaxiTime. Аналитика для увеличения прибыли автопарков СНК-ЛК Web приложение личный кабинет клиента процессинг центра
СНК-ЛК Web приложение личный кабинет клиента процессинг центра Автоматизированная генерация тестов с помощью программного обеспечения
Автоматизированная генерация тестов с помощью программного обеспечения Кодирование информации
Кодирование информации